향후 쉽게 업데이트할 수 있는 CMS 컬렉션 데이터의 고객 프로젝트 모음을 보여줌으로써 홈페이지 경험을 향상하세요. 디자인의 일관된 레이아웃, 시각적 패턴 및 흐름으로 방문자를 기쁘게 하고 제목 계층 구조를 설정하여 성공을 위한 기반을 마련하세요.

이 튜토리얼에서는 다음 단계를 통해 CMS 컬렉션을 프로젝트에 통합하고 해당 데이터를 시각적 디자인에 통합하는 방법을 익히게 됩니다.
- 프레임워크 확립
- CMS 컬렉션 생성
- CMS 항목 포함
- CSV에서 프로젝트 가져오기
- 디자인 개발
지침을 따르고 리소스에 액세스 이 세션의 경우.
프레임워크 확립
한 가지를 소개해보자 분절 홈페이지에 고객 프로젝트를 전시하려면:
- 액세스 항해자
- 확장 패널 추가
- 드롭 분절 로 항해자 기존 항목 아래에 배치합니다. 분절

기존 "Segment" 클래스를 새 세그먼트에 적용해 보겠습니다. 분절 이전에 스타일을 지정한 상단 및 하단 패딩의 60픽셀을 유지하려면 다음을 수행하세요.
- 액세스 스타일 패널
- 들어가다 선택기 필드
- '세그먼트'를 선택하세요. 기존 수업
삽입하다 표제 우리 최신작에 분절 초기 최상위 계층부터 H2로 할당합니다. 표제 H1으로 표시됩니다.
- 실행 패널 추가
- 드래그 표제 신선한 속으로 분절
- 제목 유형으로 H2를 지정합니다.
두 번 클릭하고 원하는 제목(예: "선택한 프로젝트")을 입력하여 H2 텍스트를 수정합니다.
독특한 스타일을 가진 새로운 대체 제목 클래스를 생성하기 위해 H2에 "제목" 클래스를 복제해 보겠습니다.
- 액세스 스타일 패널
- 들어가다 선택기 필드
- 에서 "제목"을 선택하세요. 기존 수업
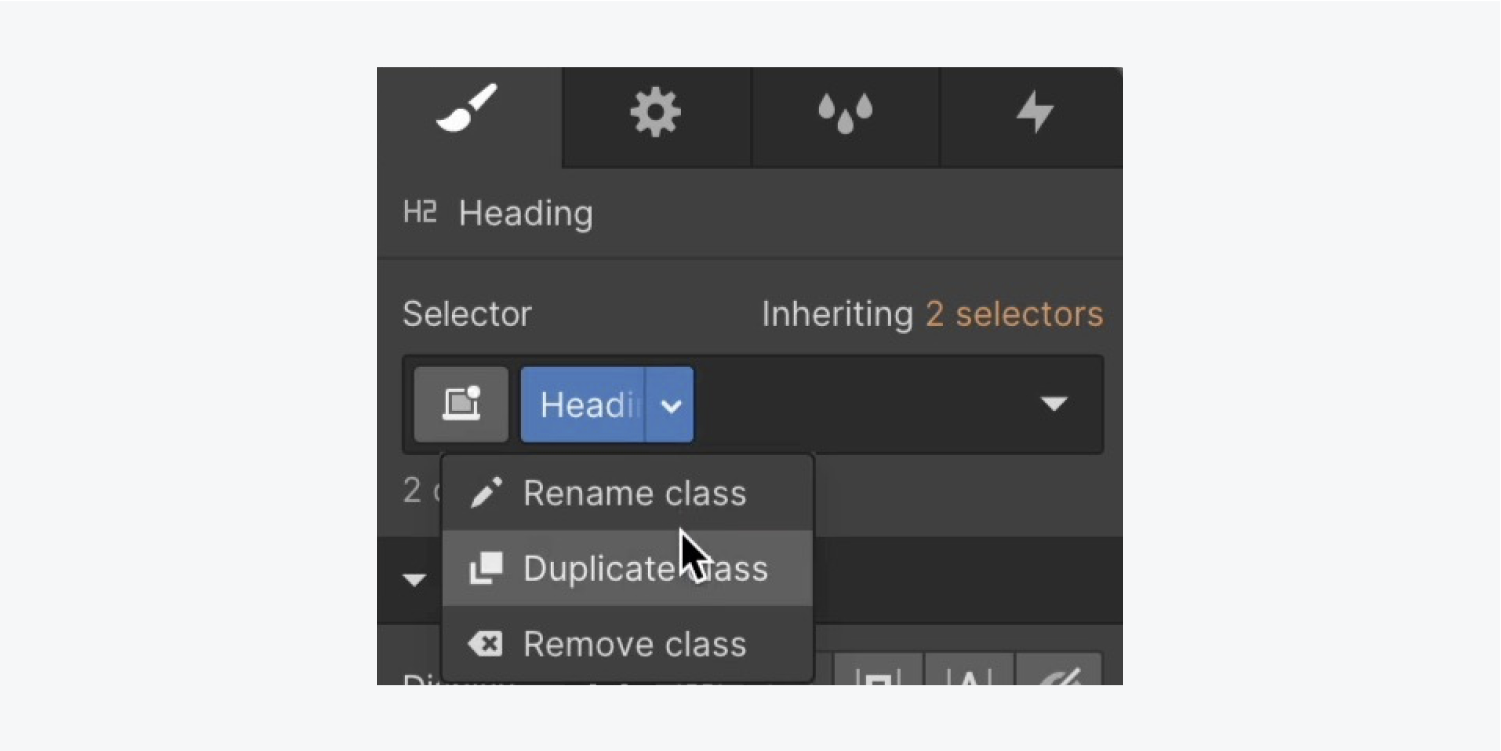
- "제목" 클래스를 클릭하고 다음을 선택하세요. 클래스 복제 드롭다운에서
- 수업 이름 수정(예: '보조 제목')

클래스 복제 안내를 참고하세요.
시각적 계층 구조를 위해 H2가 H1보다 작아야 하므로 새로운 "보조 제목" 클래스의 글꼴 크기를 줄여 보겠습니다.
- 입장 스타일 패널 > 타이포그래피
- 글꼴 조정 크기 28픽셀까지
H2를 새로운 공간에 깔끔하게 가두려면 분절, 소개하다 컨테이너 신선한 분절 그리고 H2를 컨테이너:
- 확장 패널 추가
- 드롭 컨테이너 최근에 분절
- "보조 제목"을 선택하고 제목 안에 배치하세요. 컨테이너
- 다음을 선택하세요. 컨테이너 그리고 로 가세요 선택기 필드
- 에서 '컨테이너'를 선택하세요. 기존 수업
메모: 요소에 클래스를 할당하면 해당 요소에 대한 모든 스타일 조정 사항이 해당 클래스 내에 저장됩니다. 다른 요소의 클래스를 활용하여 저장된 스타일을 즉시 적용할 수 있습니다.
삽입하다 절 로 컨테이너 더 좁은 최대 너비를 지정하십시오.
- 열기 패널 추가
- '보조 제목' 아래에서 절
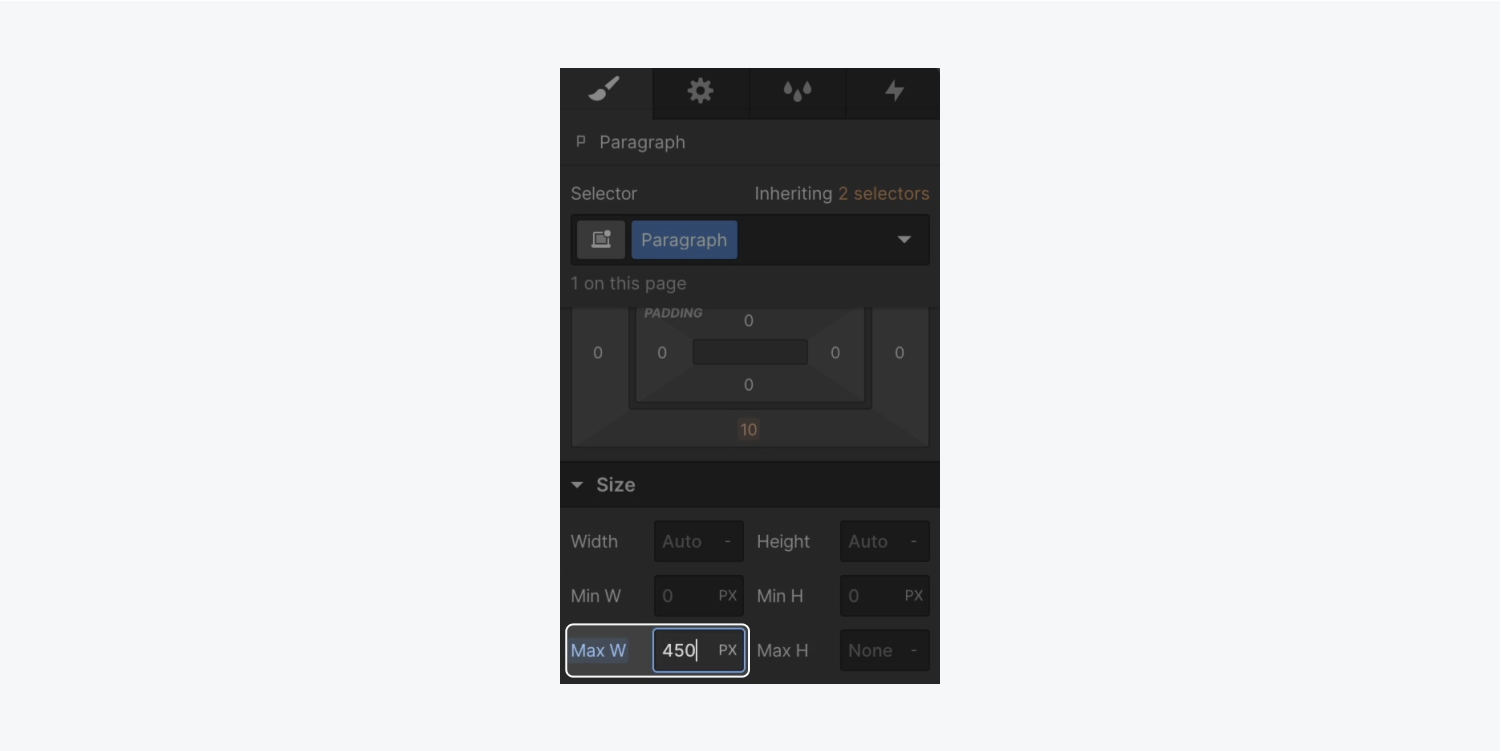
- 입장 스타일 패널 > 크기
- 세트 맥스 W 450픽셀까지

"보조 제목"과 제목 사이의 공간을 최소화하세요. 절:
- '보조 제목'을 선택하세요.
- 확장하다 스타일 패널 > 간격
- 바닥을 줄이세요 여유 15픽셀까지
또한, 불투명도를 조정합니다. 절:
- 선택 절
- 열기 스타일 패널 > 타이포그래피
- 액세스 색상 선택기 그리고 조정 불투명 60까지

정보: 다음을 활용하여 접근성을 내장하세요. 대비 검사기 보다 접근하기 쉬운 색상을 선택하기 위한 것입니다.
구성 요소 간의 간격을 일관되게 유지하기 위해 "보조 제목"에서 20픽셀 위쪽 여백을 삭제해 보겠습니다.
- '보조 제목'을 선택하세요.
- 입장 스타일 패널 > 간격
- 상단을 조정하세요 여유 0픽셀로
CMS 컬렉션 구성
콘텐츠 관리 시스템으로 알려진 CMS를 사용하면 다양한 데이터 유형을 시각적으로 구성하기 위한 데이터베이스를 구성할 수 있습니다. 고객 사업, 블로그 항목 또는 메뉴 목록으로 구성된 이 데이터는 디자인 프로세스를 크게 지원할 수 있습니다.
자리 표시자를 사용하여 디자인 세그먼트를 데이터 세트에 연결함으로써 우리는 디자인을 반영하는 디자인을 만드는 프로세스를 간소화합니다. 그룹화 표준.
소개하다 그룹화 컬렉션 우리의 벤처에 참여하고 데이터를 정리하기 위한 레이아웃을 공식화합니다.
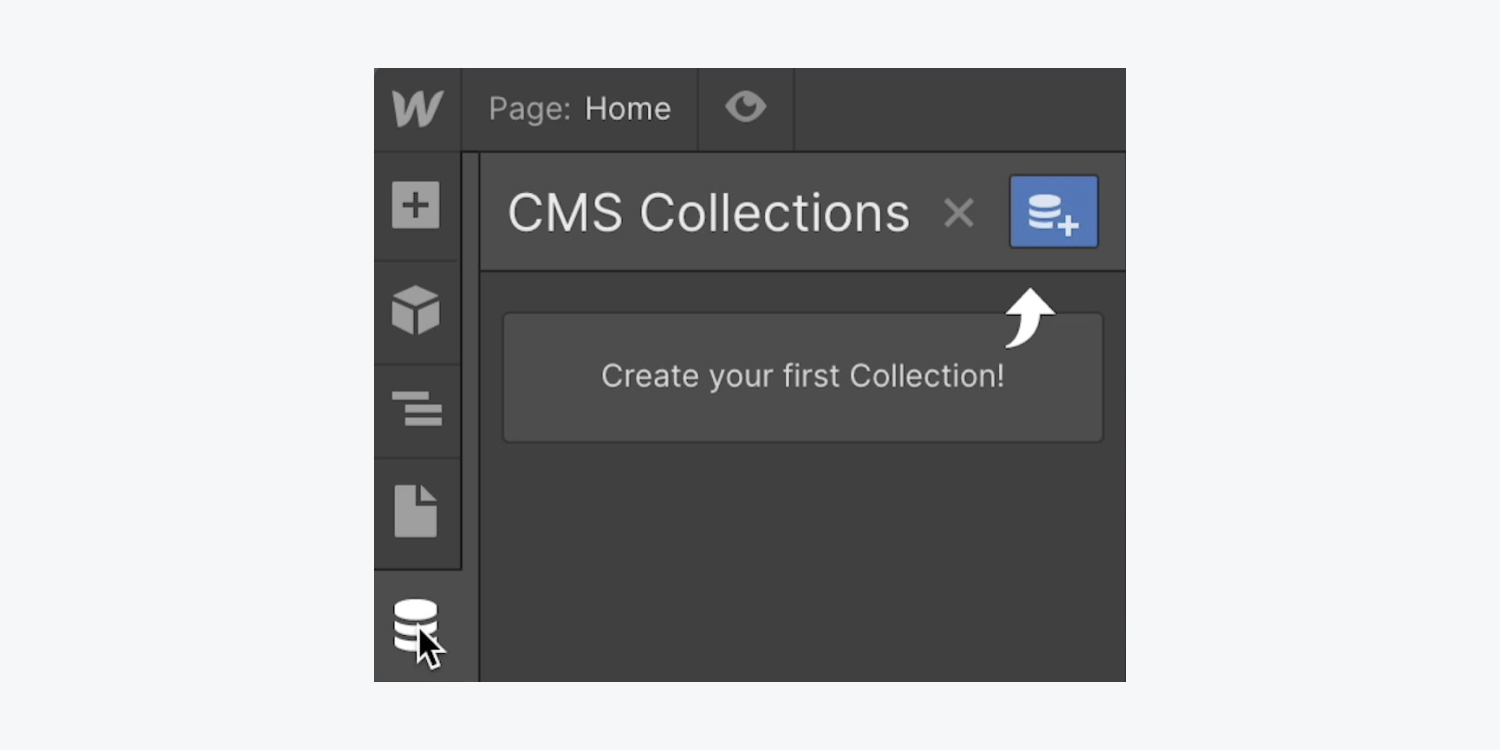
- 열기 그룹화 패널 디자이너의 왼쪽에 위치
- "그룹화 컬렉션 설정" 옵션을 클릭하세요.
- 이름을 지정하세요. 그룹화 (예: "작업")

이후 각각 그룹화 항목 표시할 각 클라이언트 프로젝트에 대한 정보가 포함되어 있는 경우 모니터링하려는 모든 데이터 범주에 대한 필드를 정의해야 합니다.
이니셜을 추가해 보겠습니다. 그룹화 필드 ~로 그룹화:
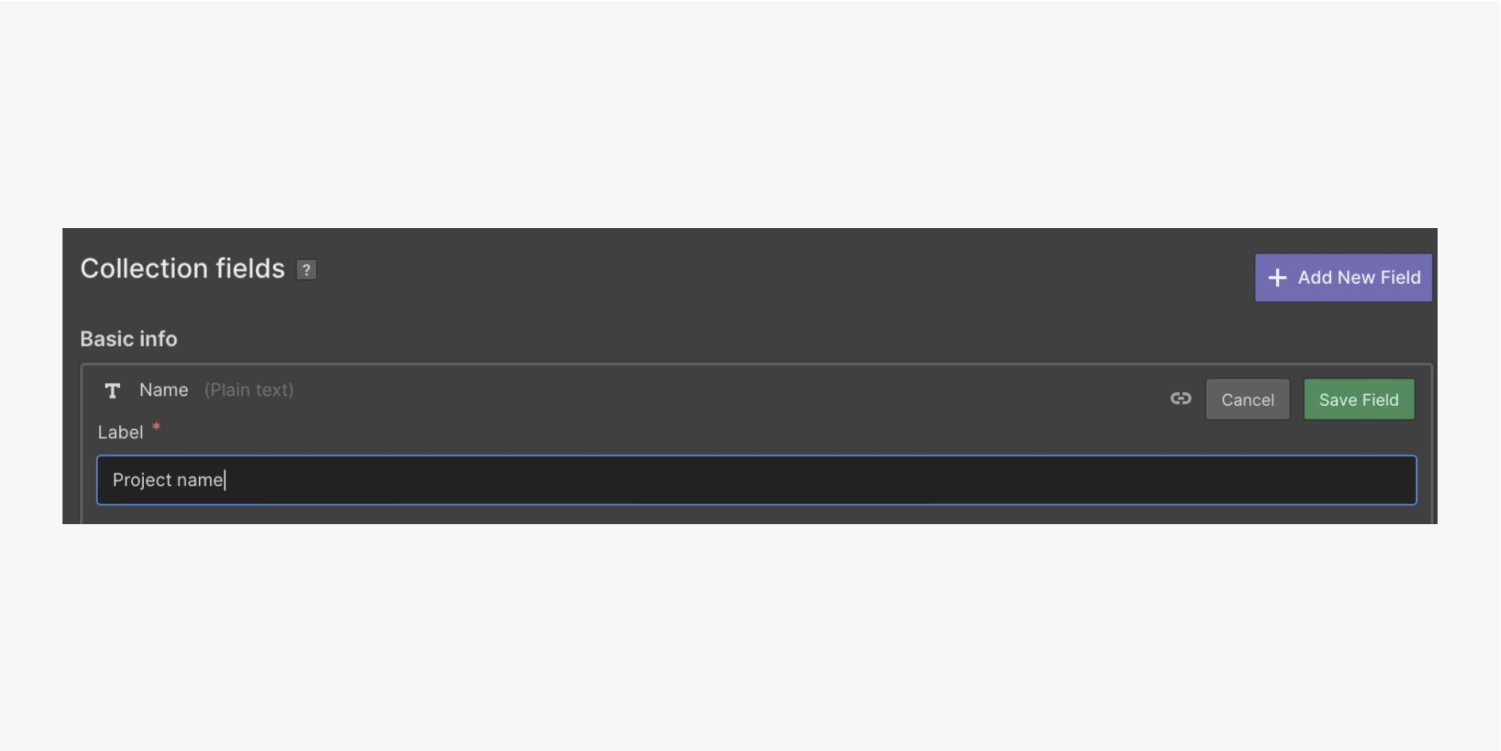
- 아래 '제목' 클릭 필수 세부정보 ~에 필드 그룹화
- 기본 텍스트 수정(예: '작업 제목')

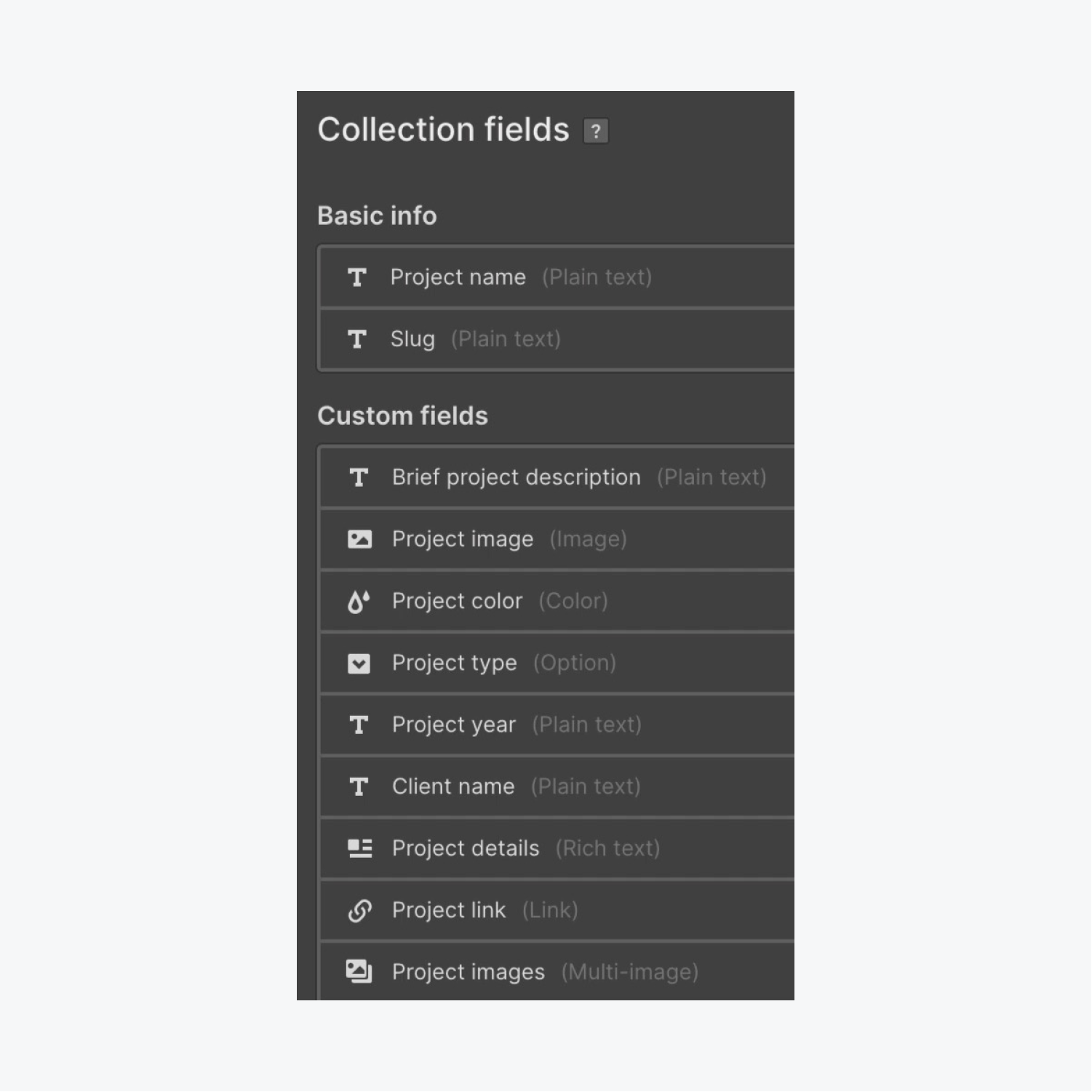
8개를 추가로 포함하겠습니다. 개인화된필드 그룹화, 각각은 다음과 관련된 고유한 데이터를 보유하게 됩니다.
- 후원자
- 작업 그림
- 작업 그늘
- 태스크 category
- 작업기간
- 후원자 신원
- 작업 참조
- 다양한 작업 일러스트레이션
'후원자'를 통합하자 그룹화 필드, 클라이언트에 대한 간결한 개요를 포함합니다.
- 다음을 클릭하세요. 새로운 분야 통합 옵션
- 선택하다 일반 텍스트 으로 필드 category
- 추가 제목 (예: "간결한 작업 설명")

이 분류를 생산하고 저장하려면 "컬렉션 생성" 버튼을 누르십시오.

CMS 항목 포함
"컬렉션 생성" 버튼을 누르면 새 프로젝트를 추가할 수 있는 데이터베이스가 초기화됩니다.
- "새 프로젝트" 옵션을 활용하여 기본 프로젝트를 생성하세요. 수집

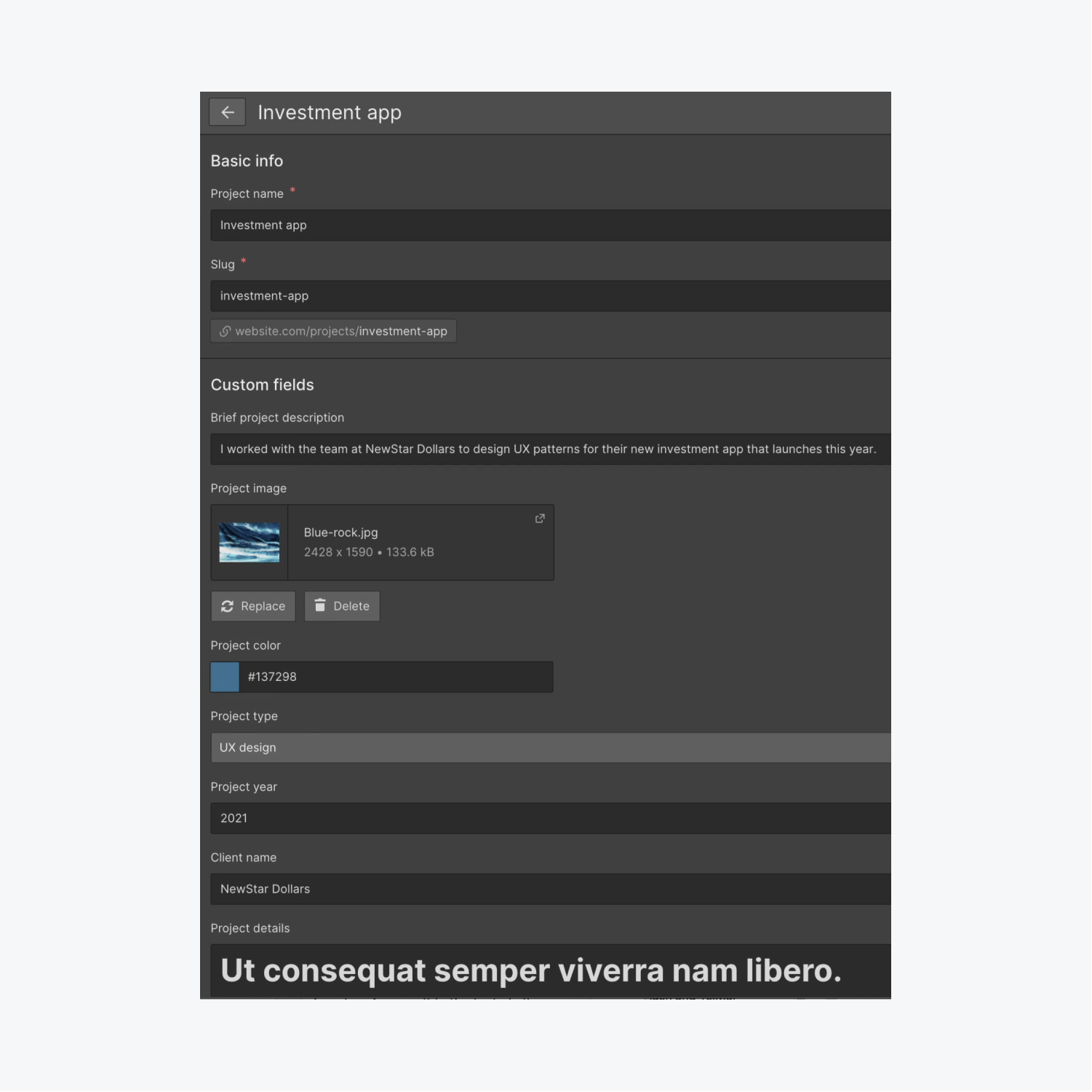
세부정보를 입력해야 합니다. 컬렉션 필드 우리는 이를 설정한 다음 우리 내의 해당 프로젝트에 나타납니다. 수집:
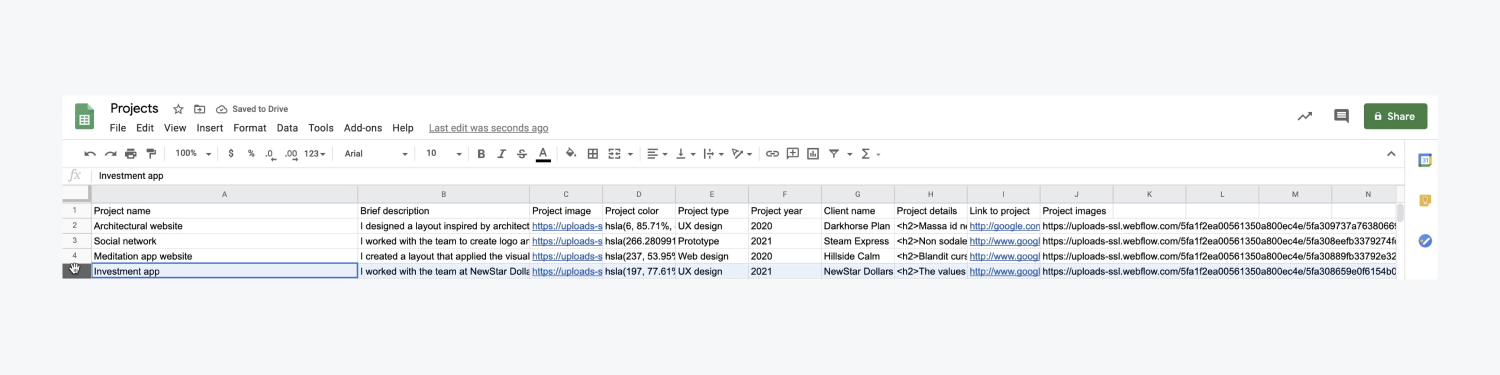
- "프로젝트 이름" 섹션에서 프로젝트에 이름을 지정합니다(예: "금융 앱")
- "간단한 프로젝트 설명" 영역에 요약을 첨부합니다(예: "NewStar Dollars와 협력하여 곧 출시될 금융 앱을 위한 UX 디자인을 고안했습니다.")
- 드롭 영상 "프로젝트 이미지" 슬롯(예: "Green-mountain.jpg")에
- "프로젝트 색상"(예: "#6789ab")을 붙여넣습니다.
- "프로젝트 유형" 드롭다운에서 "UI 디자인" 기본 설정을 선택하세요.
- '프로젝트 연도'(예: '2022')를 포함하세요.
- "고객 이름"(예: "NewStar Dollars")을 추가합니다.
- "프로젝트 세부 정보" 섹션에 콘텐츠를 입력하거나 붙여넣습니다(Lorem Ipsum과 같은 자리 표시자 텍스트일 수 있음).
- "프로젝트 링크"(예: "yahoo.com") 통합
- 다양하게 모아 이미지 "프로젝트 그림"(예: "Green-blue-shade.jpg", "Green-red-shade.jpg", "Green-valley.jpg" 및 "Color-splash.jpg")으로
- 새 CMS 항목을 기록하려면 "생성"을 누르십시오.


CSV에서 프로젝트 가져오기
생성하려는 각 추가 프로젝트에 대해 이 데이터를 수동으로 입력할 수 있는 옵션이 있지만 이를 달성하는 더 빠른 방법이 있습니다.
원하는 데이터를 모두 보유하고 있는 경우 CMS 컬렉션 CSV(쉼표로 구분된 값) 형식으로 직접 가져올 수 있습니다. 수집. 중복 프로젝트 생성을 방지하려면 CSV 파일을 정렬하고 이전 프로세스에서 수동으로 포함했던 "금융 앱" 프로젝트를 제거하는 것이 좋습니다.
- "Client projects.csv" 파일에 액세스하여 다섯 번째 행(예: "Finance app" 프로젝트)을 삭제합니다.
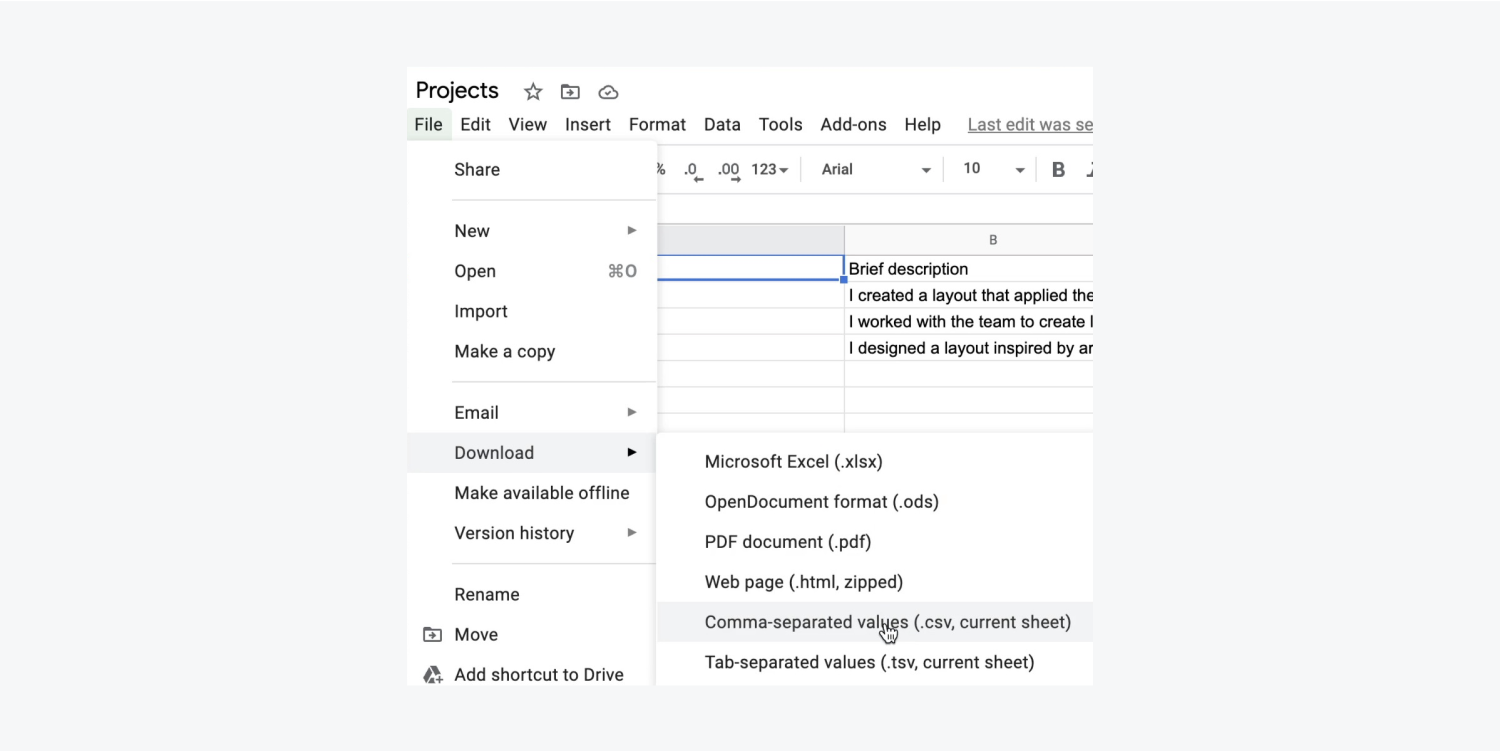
- "클라이언트 프로젝트.csv" 파일을 저장합니다.


이제 CSV 파일이 준비되었으므로 해당 내용을 가져오겠습니다.
- 귀하의 "프로젝트"에 접근하세요 CMS 컬렉션 Webflow에서
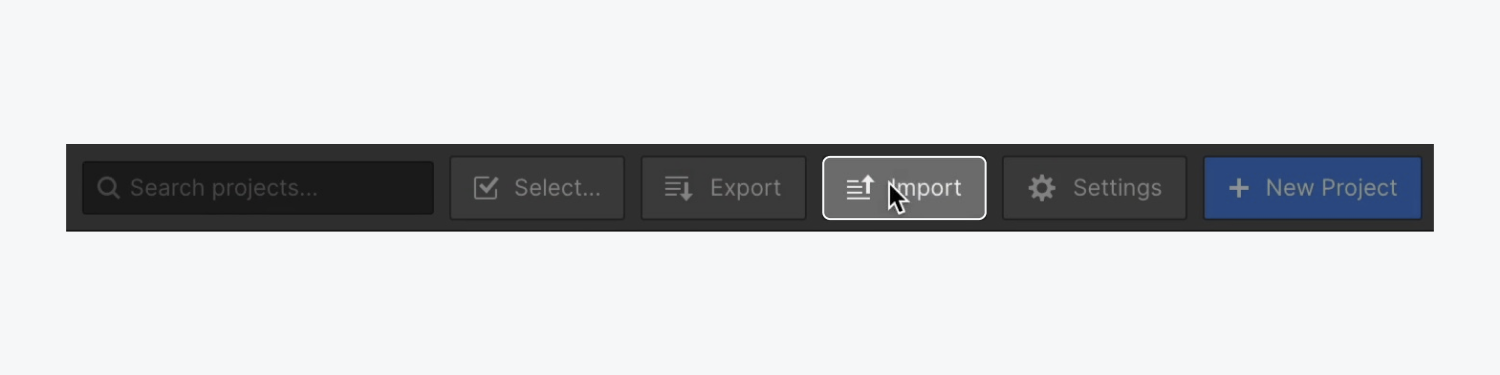
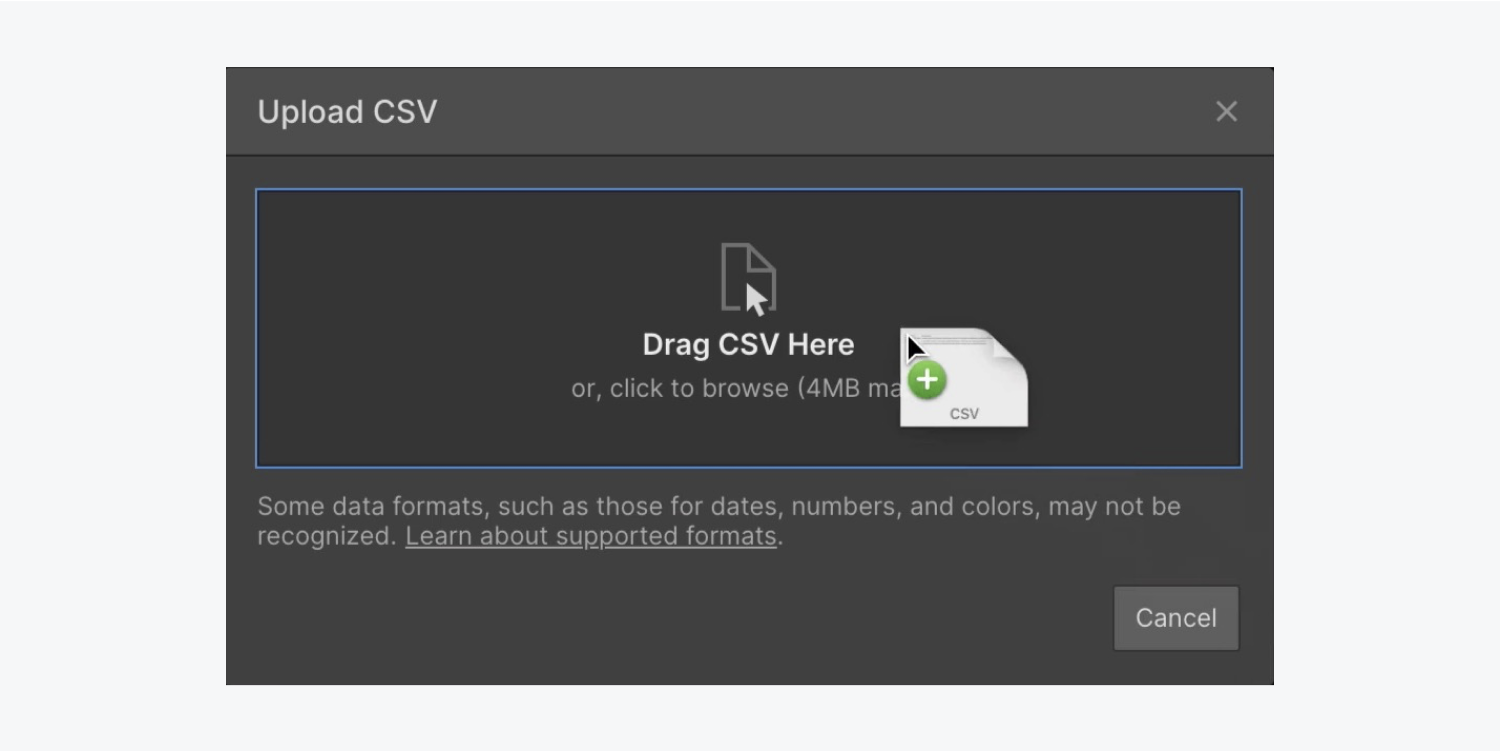
- "가져오기"를 클릭하고 CSV 파일(예: "클라이언트 프로젝트.csv")을 CSV 업로드 오버레이로 드래그하세요.


CSV의 상단 행을 헤더로 선언하고 '계속'을 클릭하세요.
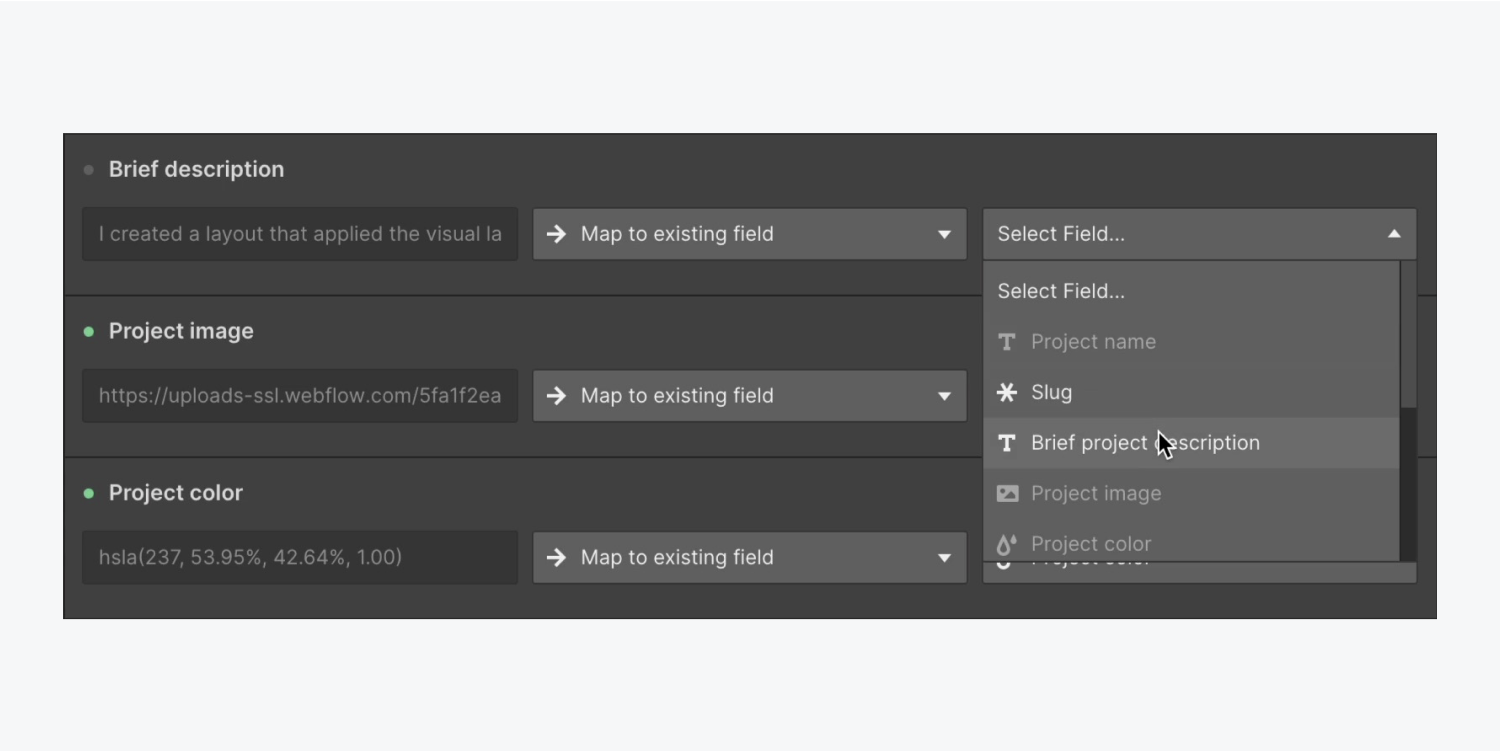
각 필드 종류를 CSV의 자료에 연결합니다.
- '간략한 설명' 옆에 있는 드롭다운을 누르고 '기존 필드에 매핑'을 선택하세요.
- "필드 선택" 드롭다운을 누르고 "간단한 프로젝트 설명"을 선택하세요.

알림: 어떤 경우에는 CSV 필드가 컬렉션과 같이 정확하게 표현되지 않으면 필드가 가져온 CSV 콘텐츠와 자동으로 정렬되지 않을 수 있습니다. 이러한 경우 필드를 수동으로 정렬할 수 있습니다. 컬렉션 아이템 가져오기에 관한 추가 정보를 찾아보세요.
이전 2단계를 다시 실행하여 나머지 "프로젝트 유형" 및 "프로젝트 링크" 필드를 정렬합니다.
모든 필드를 정렬한 후 "3개 프로젝트 가져오기"를 눌러 모든 CMS 콘텐츠를 가져오고 프로세스가 완료되면 "닫기"를 누릅니다.
알림: 오른쪽 상단에 있는 "핀" 기호를 탭하기만 하면 됩니다. 수집 귀하가 구성한 특정 필드의 미리보기를 얻으려면 수집 데이터.
레이아웃 개발
종료 수집 홈페이지로 돌아가서 포함된 데이터를 사용하여 디자인을 시작하세요.
우리는 컬렉션 목록 해당 데이터를 저장하고 "프로젝트"를 참조하도록 구성하겠습니다. 수집 당신은 최근에 설립했습니다. 다음을 삽입해 보겠습니다. 컬렉션 목록 귀하의 페이지에:
- 발견하다 패널 추가
- 스크롤하여 CMS
- 드롭 컬렉션 목록 로 컨테이너 그리고 그 밑에 절
일단 컬렉션 목록 귀하의 페이지에 자리 표시자 컬렉션 아이템 자동으로 팝업됩니다. 데이터를 자리 표시자에 통합하려면 컬렉션 아이템, 처음에는 컬렉션 목록 당신과 함께 수집:
- "프로젝트"를 선택합니다(귀하의 수집) 으로 원천 에서 컬렉션 목록설정 즉각적인
컴포넌트를 우리의 컬렉션 목록 로 시작 표제:
- 실행 패널 추가 그리고 표제 어느 것 하나에 컬렉션 아이템
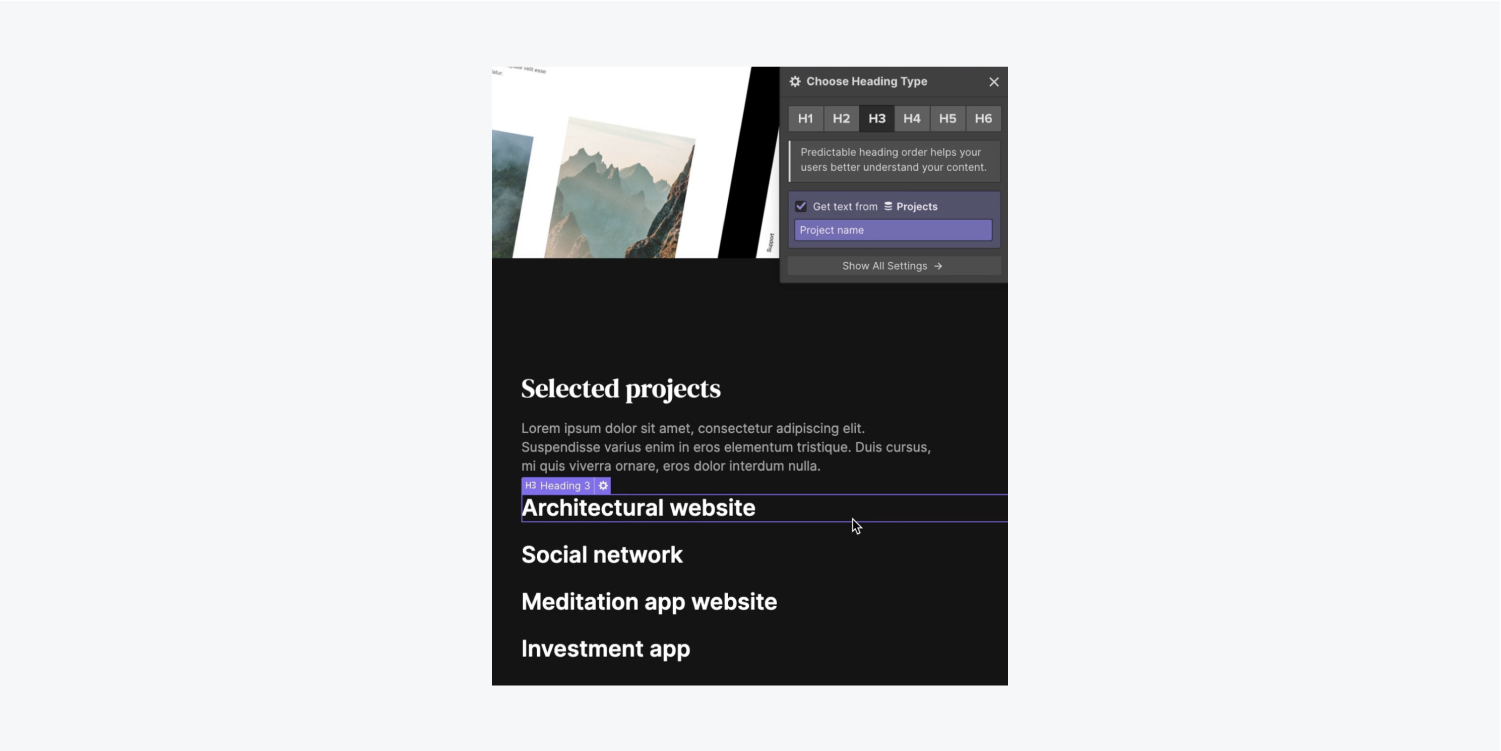
- 변환 표제 제목 계층 구조를 존중하는 H3로
페이지에 "제목"이 4번 복제되는 것을 볼 수 있습니다. 컬렉션 아이템. 묶어보자 표제 우리의 데이터로 수집 그리고 우리의 고유한 정보가 나타나는 것을 관찰하세요.
- 설정을 눌러주세요 표제 톱니바퀴 아이콘 아래에 위치
- "프로젝트에서 텍스트 검색"을 선택합니다.
- "필드 선택" 드롭다운을 찾아 필드와 연결할 필드를 선택합니다. 표제 (예: “프로젝트 이름”)

을 추가하다 절 안에 컬렉션 목록 그리고 그것을 우리의 것과 연관시키세요 수집 데이터:
- 액세스 패널 추가 그리고 절 어느 것 하나에 컬렉션 아이템 아래 표제
- "프로젝트에서 텍스트 검색"을 선택합니다.
- "필드 선택" 드롭다운을 실행하고 해당 필드를 선택하여 절 (예: "간단한 프로젝트 설명")
통합 텍스트 블록 내 컬렉션 목록 그리고 그걸 우리랑 묶어집합 정보:
- 시작하다 패널 포함 그리고 텍스트 모듈 어느 것 하나에 컬렉션 개체 위로 머리글
- "프로젝트에서 텍스트 가져오기" 확인
- "필드 선택" 드롭다운을 시작하고 필드와 연결할 필드를 선택합니다. 텍스트 모듈 (예: "프로젝트 category")
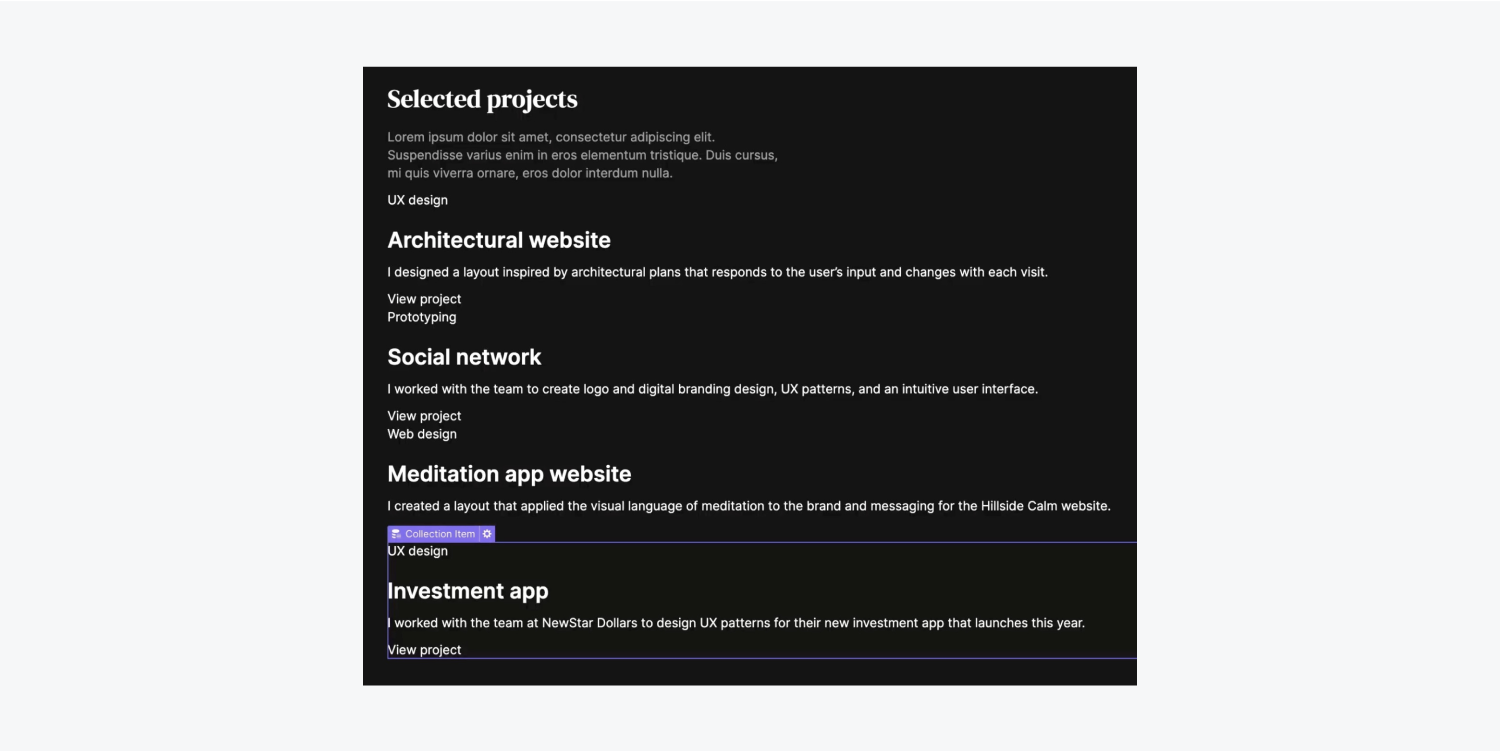
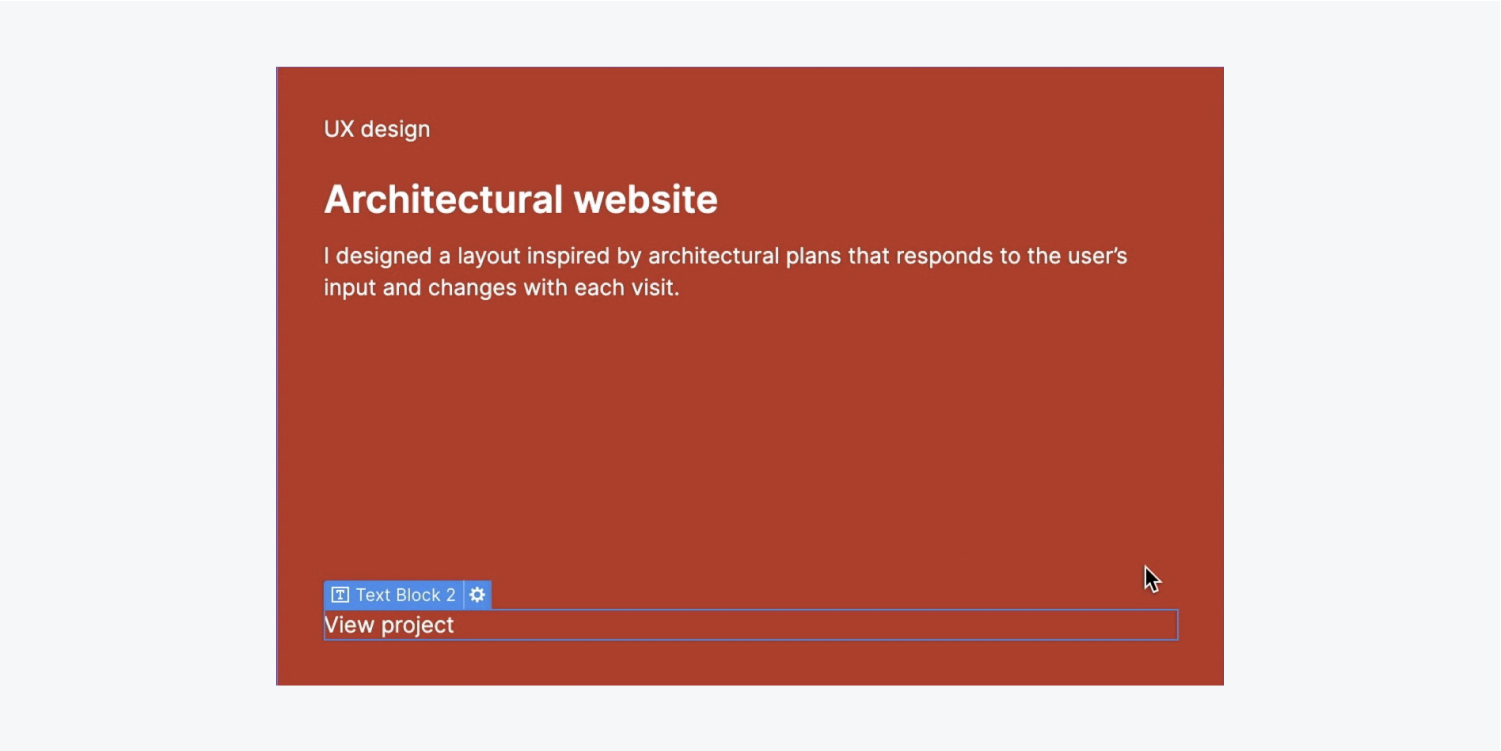
다른 항목 포함 텍스트 모듈 로 컬렉션 라인업 — 하지만 이번에는 연결하지 않겠습니다. 집합 정보:
- 시작하다 패널 포함 그리고 텍스트 모듈 어느 것 하나에 컬렉션 개체 아래에 텍스트
- 두 번 탭하세요. 텍스트 모듈 사전 정의된 텍스트 수정(예: "프로젝트 조사")

표시: 하나라도 변경하면 컬렉션 개체, 이는 나머지 모든 항목에 영향을 미칩니다. 컬렉션 개체 동일한 컬렉션 라인업. 컬렉션에 대해 자세히 알아보세요.
외관을 강화하고 블록 분배기 이전에 삽입한 4가지 요소를 수용하기 위해:
- 선택하세요 컬렉션 개체
- 시작하다 패널 포함 그리고 블록 분배기 어느 것 하나에 컬렉션 개체 초기보다 텍스트 모듈
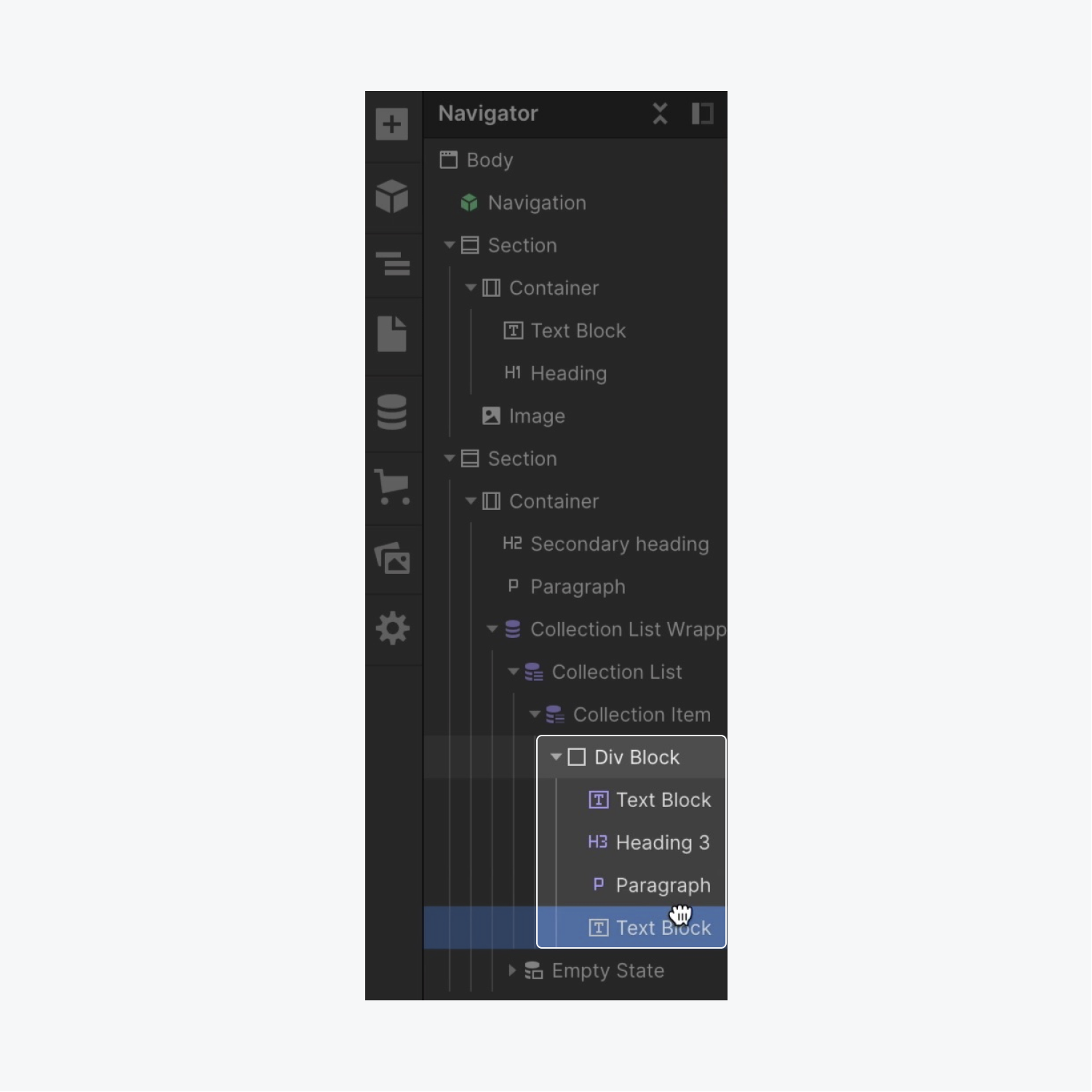
- 이동 텍스트 모듈, 머리글, 텍스트, 그리고 마침내 텍스트 모듈 로 블록 분배기

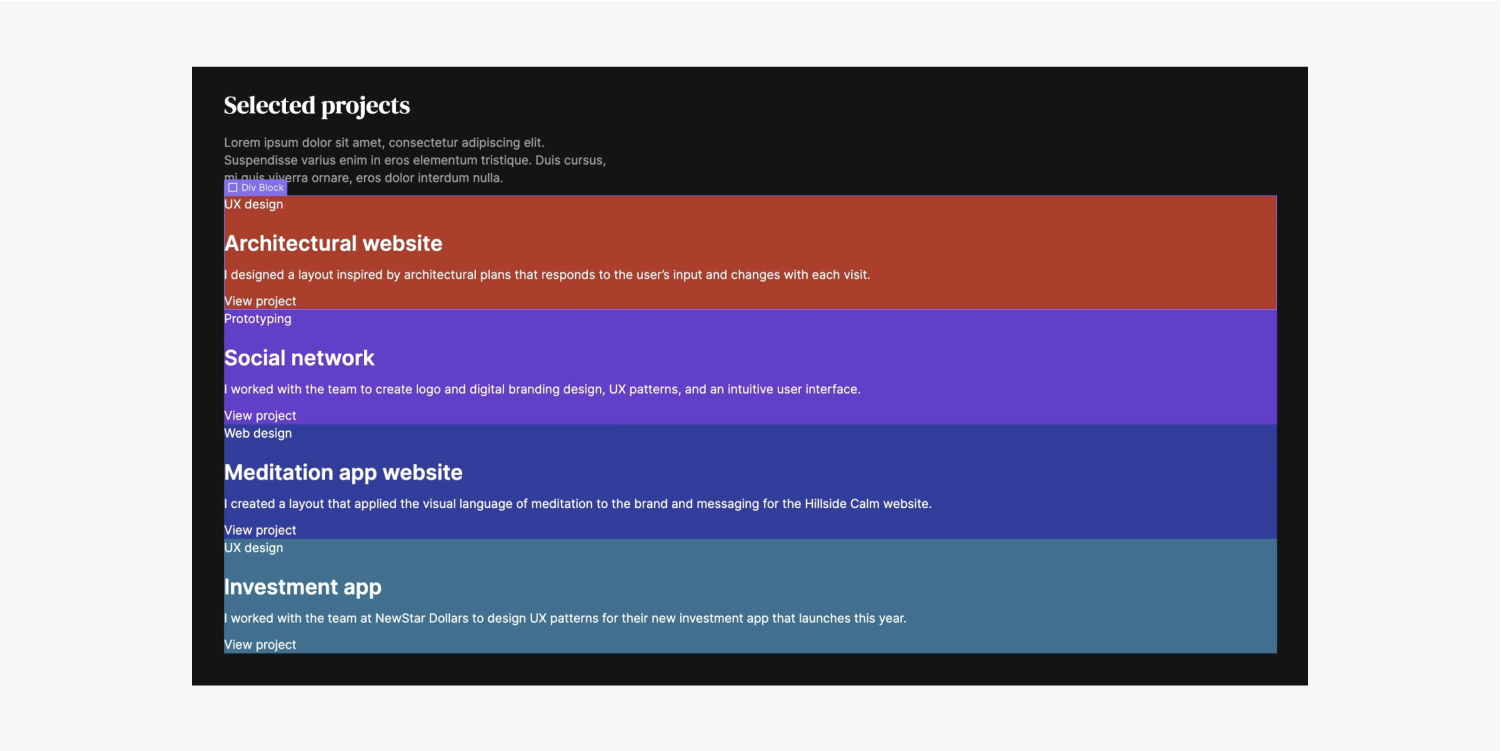
스타일을 지정해 보겠습니다. 컬렉션 개체 우리의 각 개체의 정보에 따라 수집. 이 경우에는 배경 음영을 조정하겠습니다. 블록 분배기 우리의 색상을 활용하기 위해 수집:
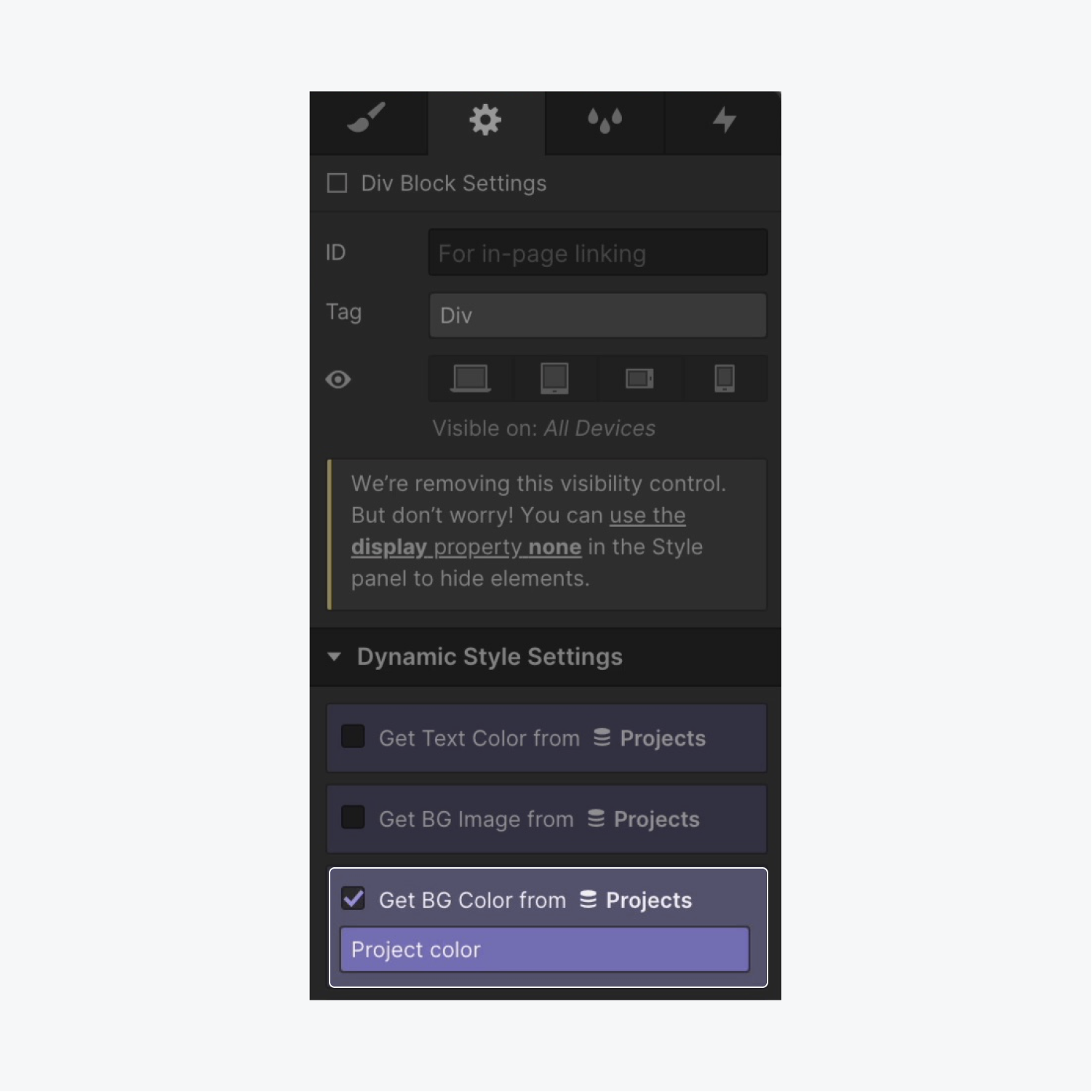
- 다음을 선택하세요. 블록 분배기 그리고 요소 구성 화면 오른쪽에
- "프로젝트에서 BG 색상 얻기" 확인
- "필드 선택" 드롭다운을 입력하고 "프로젝트 쉐이드"를 선택하세요.


각 사이에 공간을 소개하겠습니다. 컬렉션 개체 그리고 일부를 통합하세요 간격:
- 고르다 컬렉션 개체
- 시작하다 디자인 패널 > 무효의
- 맨 아래에 통합 간격 30픽셀 중
통합 예술 작품 ~로 컬렉션 개체:
- 드래그 예술 작품 ~로부터 패널 포함 로 컬렉션 개체 아래에 블록 분배기
- 예술 작품 설정 모달에서 "프로젝트에서 이미지 가져오기"를 확인하세요.
- "필드 선택" 드롭다운을 시작하고 필드와 연결할 필드를 선택합니다. 예술 작품 (예: "프로젝트 이미지")
활용해보자 CSS 격자 우리의 컬렉션 개체 좀 더 심미적으로 보기 좋게 배열하려면 다음과 같이 하세요.
- 다음을 선택하세요. 컬렉션 개체 — 두 루트 요소 모두 블록 분배기 (그 안의 모든 데이터 포함) 및 예술 작품
- 시작하다 디자인 패널 > 공들여 나열한 것
- 마련하다 표명 에게 격자
기본적으로 격자 2개의 열과 2개의 행 등 4개의 섹터를 제공합니다. 2x2 격자를 디자인하기 위해 아래쪽 행을 철회해 보겠습니다.
- 아래쪽 행을 마우스 오른쪽 버튼으로 클릭하고 "행 제거"를 선택합니다.
평행 디자인을 만들기 위해 격자 셀 사이의 빈 공간을 제거해 보겠습니다.
- "완료"를 탭하면 조정이 완료됩니다. 격자
표시: 당신의 격자 을 선택하면 격자 셀 사이의 간격을 조절할 수도 있습니다. 격자 편집 아래에 공들여 나열한 것 에서 디자인 패널.
텍스트를 가장자리에서 더 멀리 밀어봅시다. 블록 분배기 그리고 일부를 통합하세요 심:
- 선택하세요 블록 분배기 그리고 공개하다 디자인 패널 > 무효의
- 심 모든 경계에서 30픽셀까지
표시: 길게 눌러 요소의 모든 경계에 여백이나 패딩을 즉시 추가할 수 있습니다. 아래에을 선택하고 다음 중 하나를 당깁니다. 여유 또는 심 통제 수단.
선택 블록 분배기 고유한 "블록 구분자" category(예: "과제 세부 사항") 대신 고유한 분류를 부여합니다.
활용해보자 플렉스박스 최근 브랜드가 변경된 '과제 설명'에 컨테이너 콘텐츠를 가로 또는 세로 방식으로 구성할 수 있도록 이 그림에서는 세로 레이아웃을 선택하겠습니다.
- '과제 설명'을 선택하세요. 컨테이너
- 액세스 디자인 패널 > 공들여 나열한 것
- 변경 표시하다 설정 몸을 풀다 그리고 조정 방향 에게 수직의
추가적으로 활용해보자 플렉스박스 "프로젝트 보기"를 포지셔닝하는 데 도움을 주기 위해 텍스트 컨테이너 '과제 설명' 맨 아래 컨테이너 (상위 요소):
- 하단을 선택하세요 텍스트 컨테이너
- 열기 디자인 패널 > 간격
- 상단을 변경 여유 자동으로

H3를 선택하세요 제목 클래스와 일부 스타일을 할당합니다.
- H3를 선택하세요. 제목 당신의 그룹 항목
- 들어가다 선택자 영역을 지정하고 수업을 배정합니다. (예: "프로젝트 이름 미리보기")
- 액세스 디자인 패널 > 타이포그래피 수정하고 폰트 (예: "DM Serif 디스플레이")
- 조정 무게 400까지
- 감소시키다 글꼴 크기 20픽셀까지
상단의 투명도를 낮추자 텍스트 컨테이너:
- 아무거나 선택하세요 텍스트 컨테이너 당신의 그룹 항목
- 열기 디자인 패널 > 타이포그래피
- 다음을 클릭하세요. 색상 선택기 그리고 감소시키다 불투명 63까지
선택 텍스트 섹션 당신의 그룹 항목 이전 2개 작업을 반복하여 투명성을 63으로 줄입니다.
액세스 선택기 영역 그리고 기본 클래스의 이름을 바꿉니다. 텍스트 섹션 (예: "프로젝트 유형 미리보기").
또한 그리드 레이아웃을 개선하려면 다음을 수행하세요.
- 선택하세요 그룹 항목
- "그리드 수정"을 누르세요
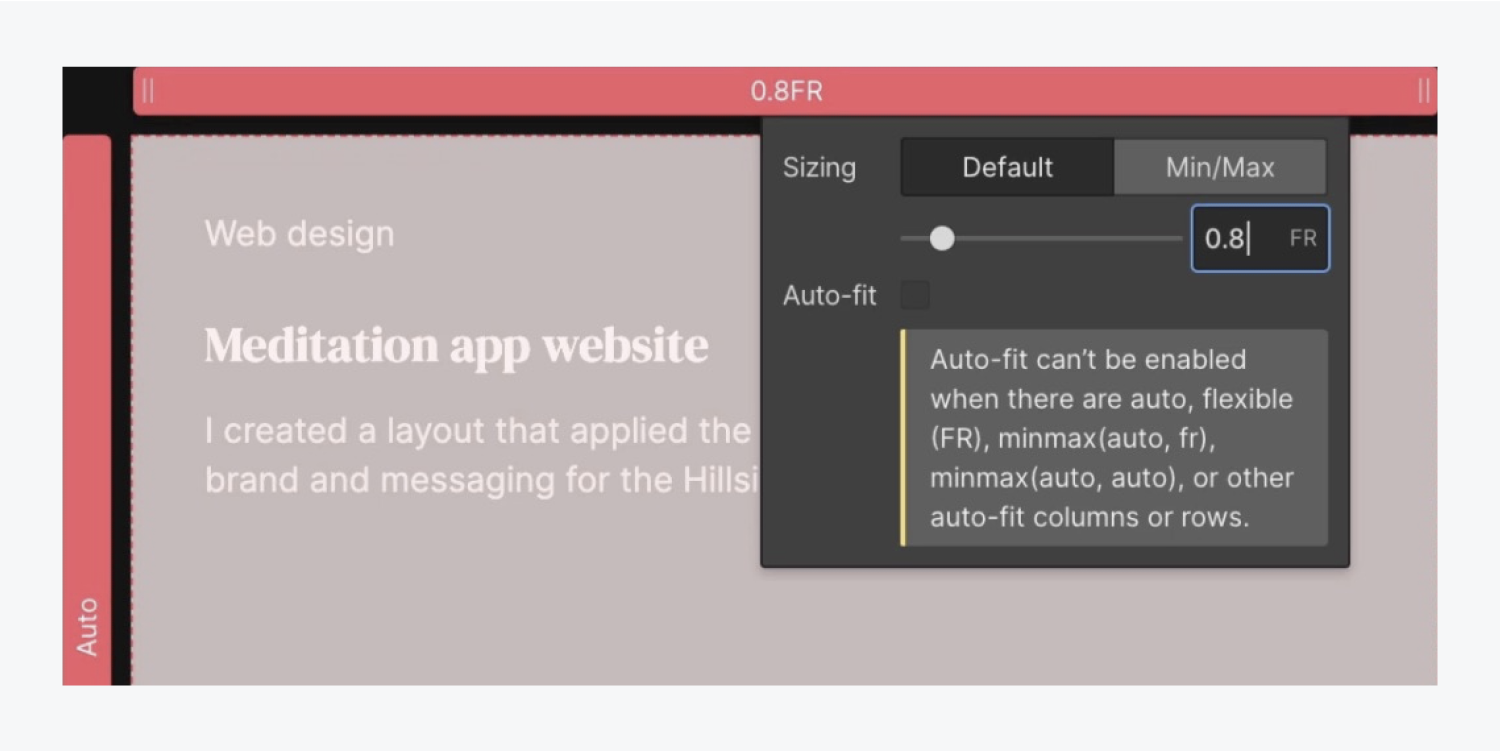
- FR(분수 단위)을 조정합니다. 그리드 .8FR로

알림: FR 단위를 정확하게 조정할 수 있습니다. 그리드 그리드 셀의 행 또는 열 헤더를 클릭하고 특정 FR 값을 입력합니다.
마지막으로 클래스의 적절한 구성을 확인하고 하단에 클래스를 할당합니다. 텍스트 컨테이너 (예: '버튼 텍스트')

훌륭합니다. 귀하가 진행 중인 프로젝트를 선보이세요!