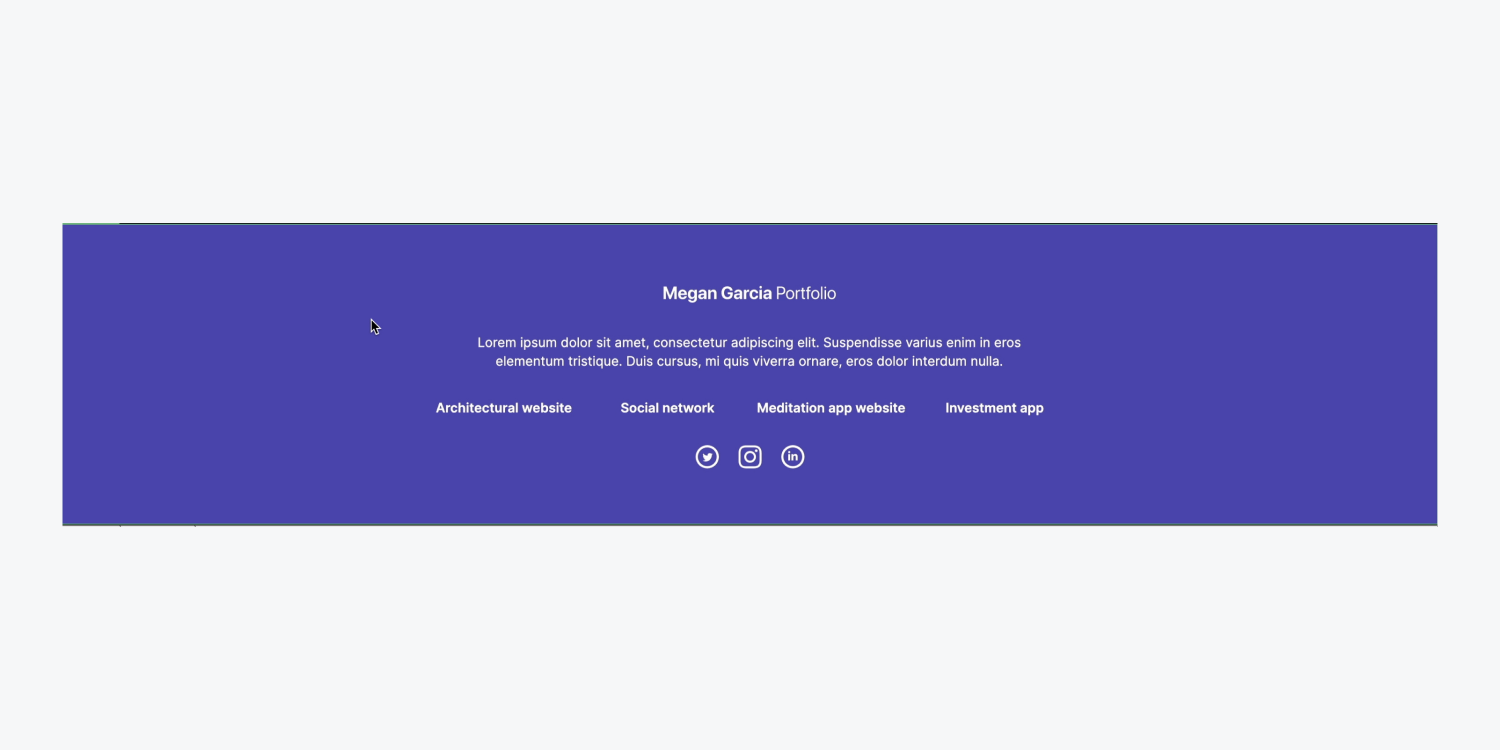
귀하의 사이트를 탐색하는 손님이 페이지 하단에 도달하면 프로젝트로 연결되는 두 번째 탐색을 보여주고 소셜 미디어 프로필에 쉽게 액세스할 수 있는 바닥글과의 상호 작용을 장려하십시오. 프로젝트에서 반복적으로 사용할 수 있도록 바닥글을 기호로 변환하여 향후 디자인 시간을 절약하세요.

이 튜토리얼에서는 다음 단계에 따라 각 페이지 끝에 탐색을 위해 재사용 가능한 바닥글을 포함하는 방법을 알아봅니다.
- 바닥글의 구조 만들기
- 바닥글 스타일 지정
- 바닥글을 기호로 변환
가입하고 자원을 획득하다 이 튜토리얼에 필요합니다.
바닥글 구조 만들기
홈페이지 레이아웃에는 탐색 기능과 3가지 기능이 있습니다. 구역, 각각에는 기본 이미지, 클라이언트 프로젝트 및 문의 양식이 포함되어 있습니다.
네번째를 소개해보자 존 바닥글을 저장하려면:
- 액세스 패널 추가
- 삽입하다 존 로 항해자 기존 3 아래에 배치합니다. 구역
새로운 영역에 "Zone" 클래스를 적용할 수 있습니다. 존 이전에 스타일을 지정했던 상단과 하단의 패딩 60픽셀을 유지하려면 다음을 수행하세요.
- 열기 스타일 패널
- 다음을 클릭하세요. 선택기 필드
- 에서 "존"을 선택하세요. 기존 수업
포함 컨테이너 새로운 것 안에 존 요소를 깔끔하게 정리하려면:
- 액세스 패널 추가
- 드롭 컨테이너 새로운 것 속으로 존
- 선택하세요 컨테이너 그리고 선택기 필드
- 에서 '컨테이너'를 선택하세요. 기존 수업
기억하다: 요소에 클래스를 할당하면 이 요소에 수행된 모든 스타일 수정 사항이 해당 클래스에 저장됩니다. 새 요소에 클래스를 재사용하여 설정한 클래스에서 저장된 스타일을 자동으로 적용할 수 있습니다.
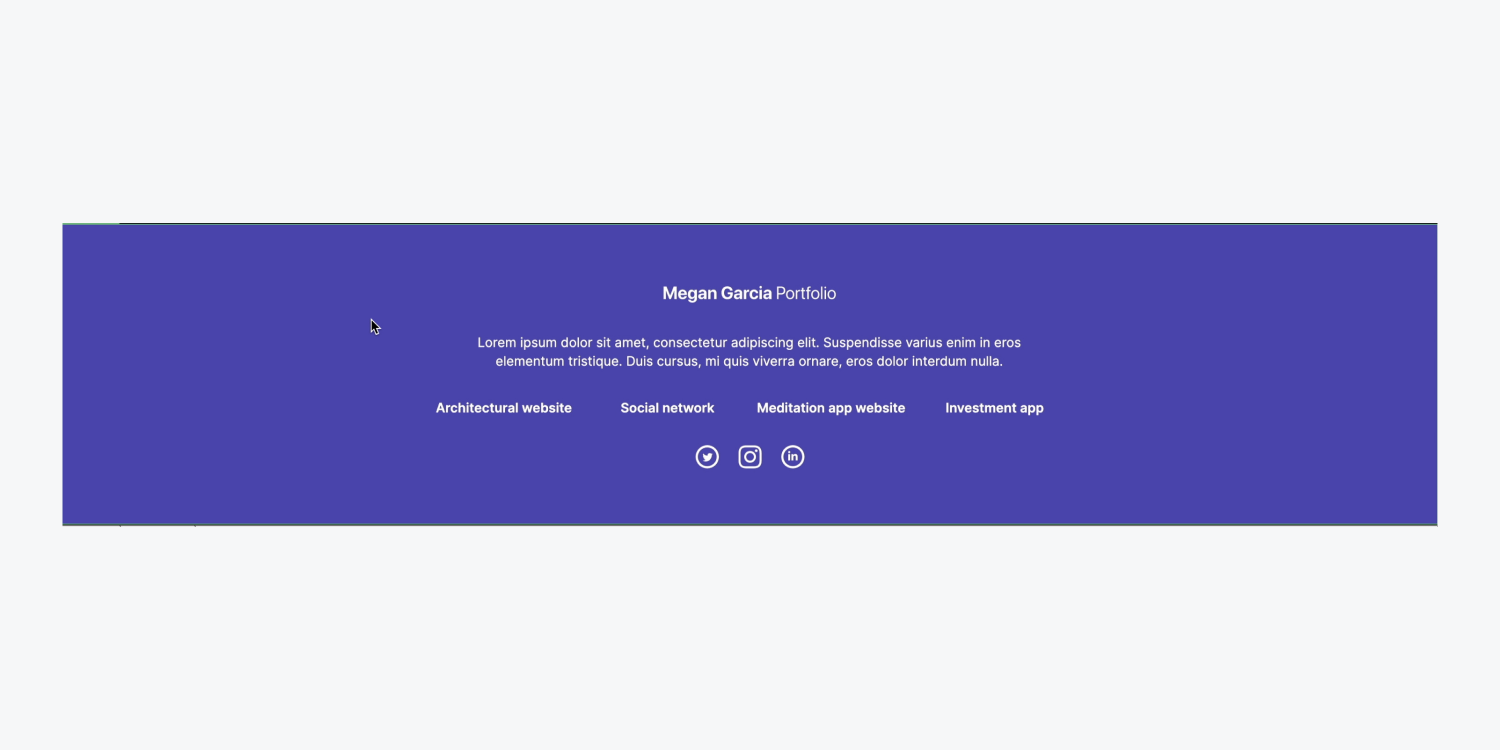
바닥글 스타일 지정
고의적인 시각적 반복은 훌륭한 디자인 접근 방식이므로 페이지 상단의 탐색에 통합된 로고를 반영하기 위해 바닥글에 로고를 포함해 보겠습니다.
- 액세스 자산 패널
- 로고(예: “Logo.svg”)를 컨테이너 최근에 존
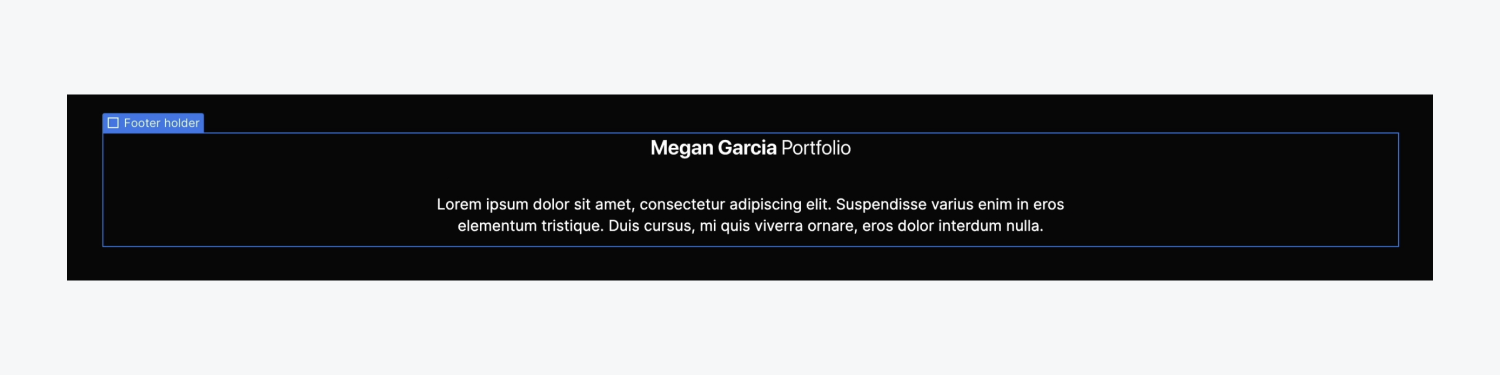
소개하다 Div 블록 바닥글 내용을 포함하려면:
- 액세스 패널 추가
- 삽입하다 Div 블록 안에 컨테이너
- 선택 Div 블록 그리고 선택기 필드
- 클래스 지정(예: "바닥글 홀더")
- 로고를 '바닥글 홀더'로 드래그하세요. Div 블록 크기를 조정합니다(예: 187 x 27픽셀).

"바닥글 홀더"의 내용을 정렬합니다. Div 블록 가운데에:
- "바닥글 홀더"를 선택하세요. Div 블록 및 액세스 스타일 패널 > 공들여 나열한 것
- 나타내다 표시하다 ~처럼 몸을 풀다
- 세트 방향 에게 수직의 그리고 맞추다 에게 센터
다음을 포함시키자 절 바닥글에 넣고 바닥글과 로고 사이에 약간의 간격을 두십시오.
- 액세스 패널 추가 그리고 절 로 컨테이너 로고 아래
- 로고를 선택하고 접속하세요 스타일 패널 > 간격
- 아래쪽 30픽셀 추가 여유
방지하기 위해 절 전체 너비에 걸쳐 컨테이너, 최대 너비 제한을 설정해 보겠습니다.
- 선택 절
- 입장 스타일 패널 > 크기
- 지정 맥스 W (최대 너비) 600픽셀
- 중복된 텍스트를 제거하세요. 절

처음에 컬렉션 목록:
- 액세스 패널 추가 그리고 드롭 컬렉션 목록 "바닥글 홀더" 내부 Div 블록 아래 절
- "프로젝트"를 선택하세요. 원천 드롭다운컬렉션 목록 설정 연결 팝업 그룹화
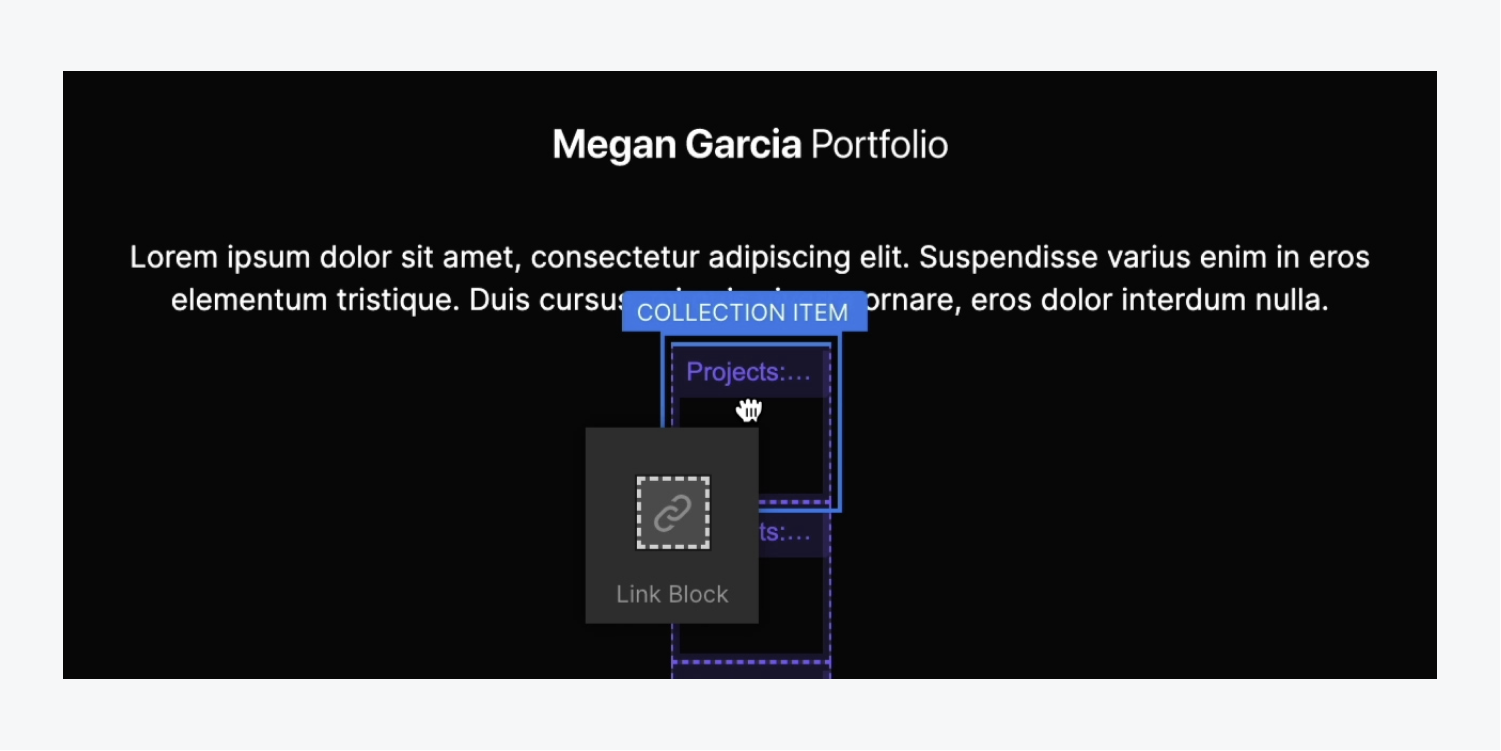
하위 탐색을 마무리하려면 다음을 포함해야 합니다. 연결부 에게 조립요소:
- 시작하다 패널 통합 그리고 연결부 어떤 것에도 조립요소

알림: ㅏ 연결부 와 비슷하다 구분요소, 단, 클릭 가능한 하이퍼링크로 작동하는 경우는 제외됩니다. 자세히 알아보기 연결 섹션.
한 가지를 소개해보자 문서 섹션 새로 편입된 연결부 사용자에게 하단 탐색 내에서 상호 작용할 수 있는 내용을 제공합니다.
- 시작하다 패널 통합 그리고 문서 섹션 안에 연결부
미리 설정된 하이퍼링크 디자인을 제거하려면 모든 하이퍼링크의 모양을 수정해 보겠습니다.
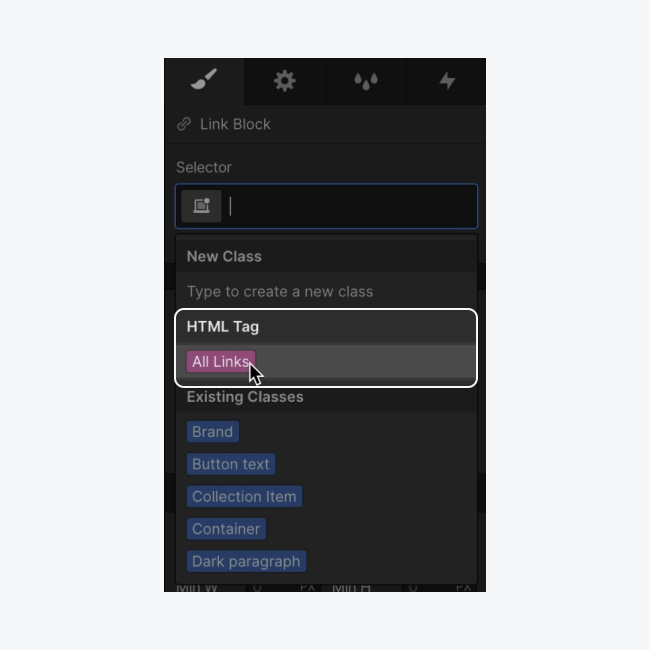
- 선택하세요 연결부
- 실행 디자인 패널 그리고 식별자 필드
- 선택하다 모든 하이퍼링크 ~에서 HTML 태그

사전 설정된 밑줄을 끄고 고유한 하이퍼링크 색상을 선택합니다.
- 입장 디자인 패널 > 타이포그래피
- 정의하다 장식 "없음"으로
- 다음을 클릭하세요. 팔레트 새 색상을 설정합니다(예: '상아').
우리를 연관시키자 문서 섹션 우리와 함께 그룹화 각 프로젝트 제목의 자동 추출을 활성화하는 정보:
- 다음을 선택하세요. 문서 섹션 안에 연결 선택
- 라벨의 톱니바퀴 아이콘을 탭하면 라벨이 표시됩니다. 문서 섹션 구성
- "프로젝트에서 텍스트 검색"을 선택하세요.
- "필드 선택" 드롭다운을 펼치고 통합할 필드를 지정합니다. 문서 섹션 (예: “프로젝트 지정”)
활용해보겠습니다 격자 구조화된 레이아웃으로 프로젝트 명칭을 보여주기 위해:
- 선택 그룹화 목록
- 입장 디자인 패널 > 준비
- 양수인 표시하다 ~처럼 격자
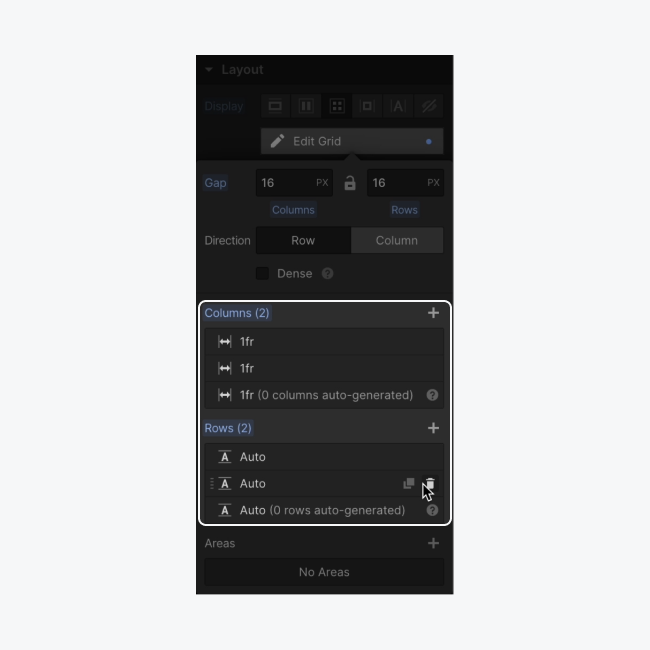
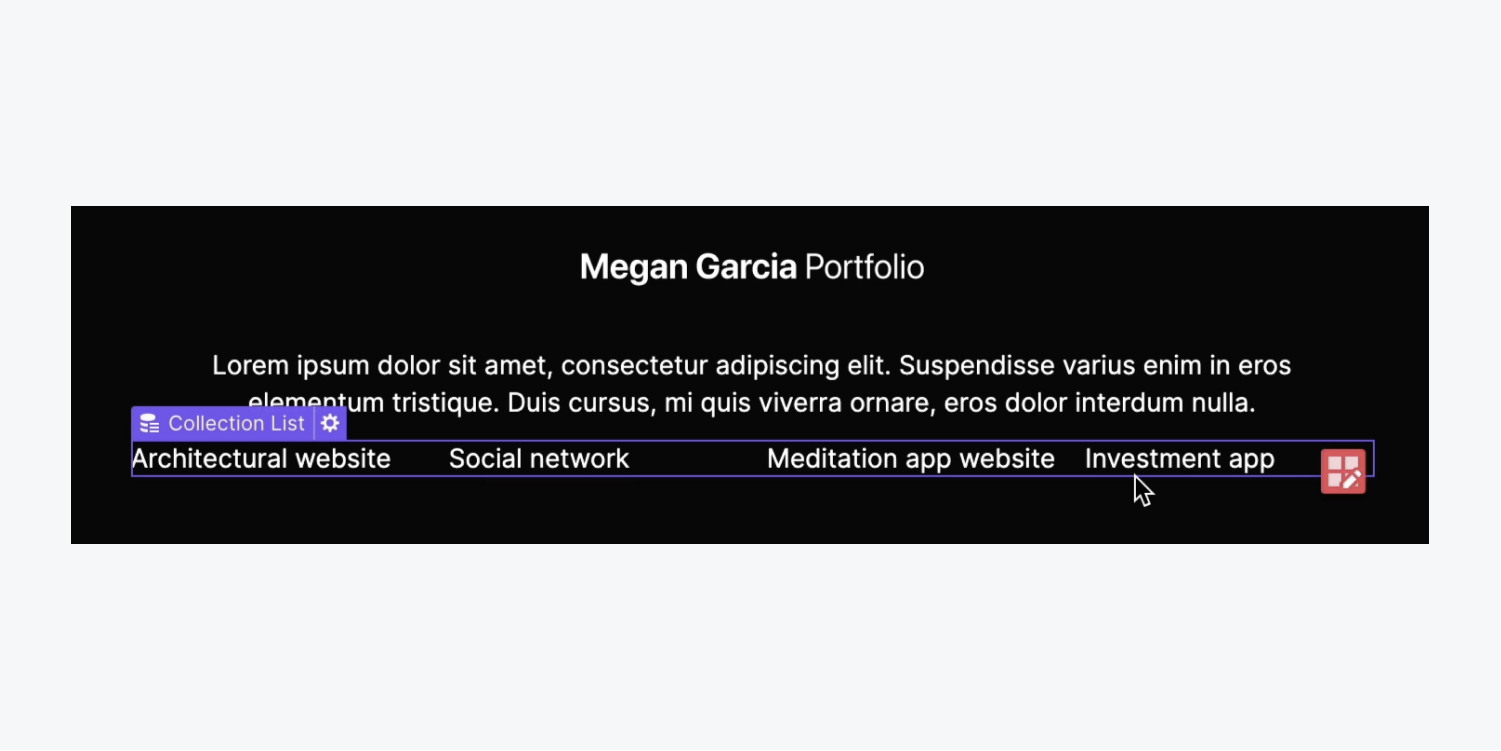
기본적으로 프로젝트 지정은 2x2 형식으로 표시됩니다. 프로젝트 지정을 단일 행에 분산해 보겠습니다.
- 선택 격자 그리고 누르세요 격자 수정 아래에 준비 에서 디자인 패널
- 옆에 있는 "삭제" 기호를 누르세요. 열 제거를 위해
- 다음을 클릭하세요. 기둥 "더하기" 기호를 두 번 추가하여 2개 추가 추가 기둥


우리 내부의 요소들 사이에 고르게 분포된 공간을 공식화해 보겠습니다. 격자:
- 선택 격자
- 액세스 디자인 패널 > 준비
- 정의하다 맞추다 "요소 정렬: 중앙"으로
사이에 틈을 만들어라. 성명 그리고 격자:
- 선택하세요 성명
- 더 낮은 것을 정의하십시오 간격 30픽셀까지
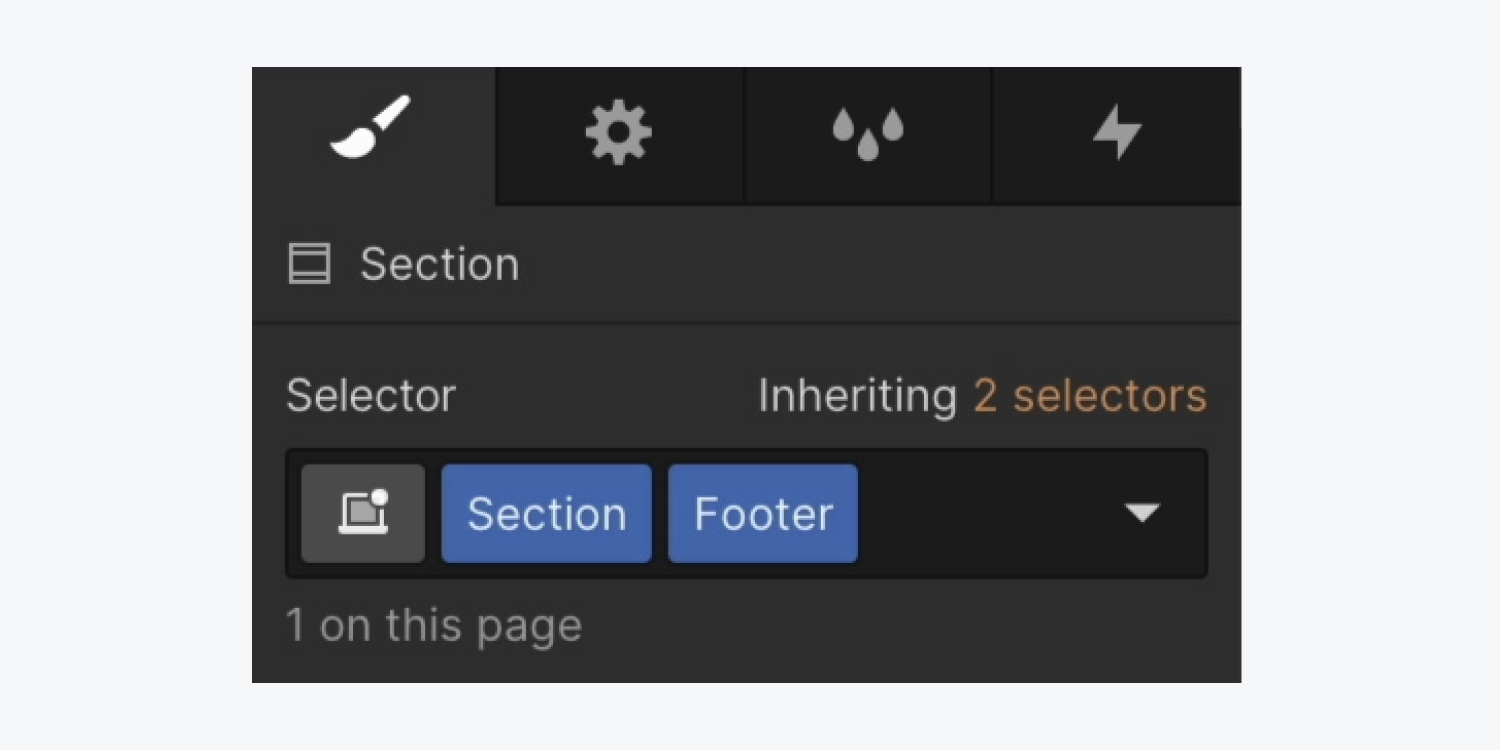
바닥글에 대한 합병 category를 설정해 보겠습니다. 분절:
- 선택 분절 바닥글을 포함
- 실행 디자인 패널 그리고 식별자 필드
- 기존 "세그먼트" category를 게시하고 새로운 합병 category를 입력합니다(예: "바닥글")

귀중한 정보: 합병 category는 다른 category를 기반으로 구성된 별도의 category입니다. 이 독립 그룹을 통해 기본 category에 스타일 변경을 적용하여 고유한 변형을 만들 수 있습니다. 합병 카테고리에 대해 자세히 알아보세요.
"바닥글 세그먼트"를 수정해 보겠습니다. 배경막 그늘:
- 입장 디자인 패널 > 배경
- 다음을 클릭하세요. 팔레트 색상을 주요 브랜드 색상으로 설정합니다.
래퍼 내에 3개의 소셜 네트워킹 버튼을 포함시켜 보겠습니다.
- 시작하다 패널 통합
- 드래그 구분요소 "바닥글 홀더"에 구분요소 아래의 그룹화 목록 래퍼
- 액세스 디자인 패널 그리고 식별자 필드
- 제목을 구분요소 category 사용(예: "소셜 래퍼")
우리는 소개해야 연결 섹션 '소셜 래퍼' 내부 구분요소 클릭 가능한 연결을 생성하려면 다음을 수행하십시오.
- 시작하다 패널 통합 그리고 연결부 '소셜 래퍼'에
- 실행 리소스 패널 소셜 미디어를 삽입하고 그림 로 연결부 (예: “트위터”)
- 선택 연결부, 식별자 필드 category(예: "소셜 링크")를 추가합니다.
- 총 3개의 소셜 미디어 연결을 위해 "소셜 링크"를 두 번 더 복사하여 붙여넣으세요.
2개의 보충적인 사회적 연결을 강화하자 영화:
- 두 번째 소셜 하이퍼링크를 두 번 클릭하세요. 그림 그리고 "대체 사진"을 선택하세요
- 새로운 소셜 미디어를 선택하세요 그림 ~로부터 라이브러리 패널 (예: “인스타그램”)
- 앞의 두 작업을 반복하여 세 번째 작업을 교환합니다. 그림 (예: “링크드인”)
소셜 하이퍼링크를 균등하게 배포하고 숨을 쉴 수 있는 공간을 제공하십시오.
- "소셜 하이퍼링크"를 선택하세요
- 펼치다 디자인 패널 > 간격
- 왼쪽과 오른쪽을 통합하세요. 여유 10픽셀 중
- "소셜 래퍼"를 선택하세요.
- 펼치다 디자인 패널 > 간격
- 상단을 통합하세요. 여유 30픽셀 중
주목: 를 눌러 요소의 반대쪽에 여백이나 패딩을 즉시 추가할 수 있습니다. 옵션 (Mac의 경우) 또는 Alt (Windows의 경우) 다음 중 하나를 드래그합니다. 여유 또는 심 통제 수단.
각 "소셜 하이퍼링크:"에 URL을 통합합니다.
- "소셜 하이퍼링크"를 선택하고 라벨의 톱니바퀴 기호를 탭하여 링크 설정을 엽니다.
- 소셜 채널의 외부 URL을 입력하세요. URL 필드
- 나머지 2개의 "소셜 하이퍼링크"에 대해 이전 2개의 작업을 다시 실행합니다.
프로젝트 링크를 나머지 바닥글 텍스트보다 더 눈에 띄게 만들기 위해 텍스트의 두께를 수정해 보겠습니다.
- 다음을 선택하세요. 컬렉션 목록
- 펼치다 디자인 패널 > 타이포그래피
- 글꼴 조정 무게 더 높은 숫자로 표시(예: '600 – 약간 굵은 글씨')
바닥글을 기호로 변환
바닥글을 상징 프로젝트 전반에 걸쳐 재사용을 용이하게 하기 위해:
- 다음을 선택하세요. 분절 바닥글 항목을 포함하는
- 라벨을 마우스 오른쪽 버튼으로 클릭하세요. 분절 메뉴에서 "심볼 설정"을 선택하세요.
- 이름을 지정하세요. 상징 (예: '바닥글')
주목: 즉시 생성하려면 상징 단축키를 사용하여 변환하려는 요소를 선택하세요. 상징, 그리고 히트 커맨드 + 쉬프트 + A (Mac의 경우) 또는 컨트롤 + 쉬프트 + A (윈도우즈에서).

페이지를 멋지게 마무리하고 방문자의 참여를 유도하는 인상적인 방법입니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일