Eventbrite는 이벤트를 발견하고 조직하기 위한 최고의 플랫폼 중 하나입니다. Eventbrite 결제 방법을 Webflow 프로젝트에 통합하여 이벤트 등록 프로세스를 단순화할 수 있는 방법을 살펴보겠습니다.
여기에서는 다음을 다룰 것입니다:
- Eventbrite에서 임베드 코드 검색
- Webflow 프로젝트 내에 임베드 코드를 붙여넣으세요.
Eventbrite에서 임베드 코드 검색
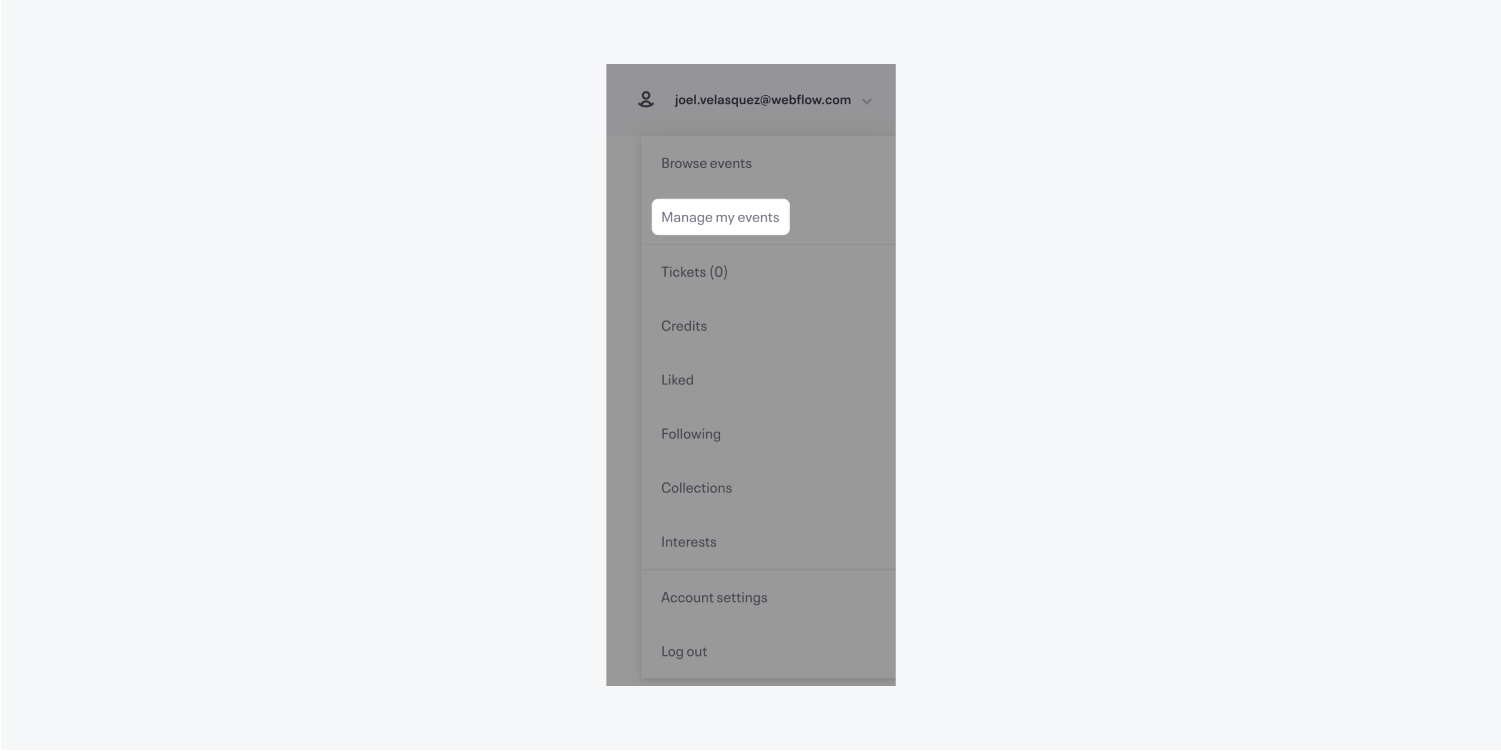
귀하의 계정에 로그인하세요. 이벤트브라이트 프로필 > 귀하의 계정 > 이벤트 관리을 클릭한 다음 이전에 생성했고 오늘 작업하려는 특정 이벤트를 선택합니다. 그러면 이벤트 대시보드로 연결됩니다.

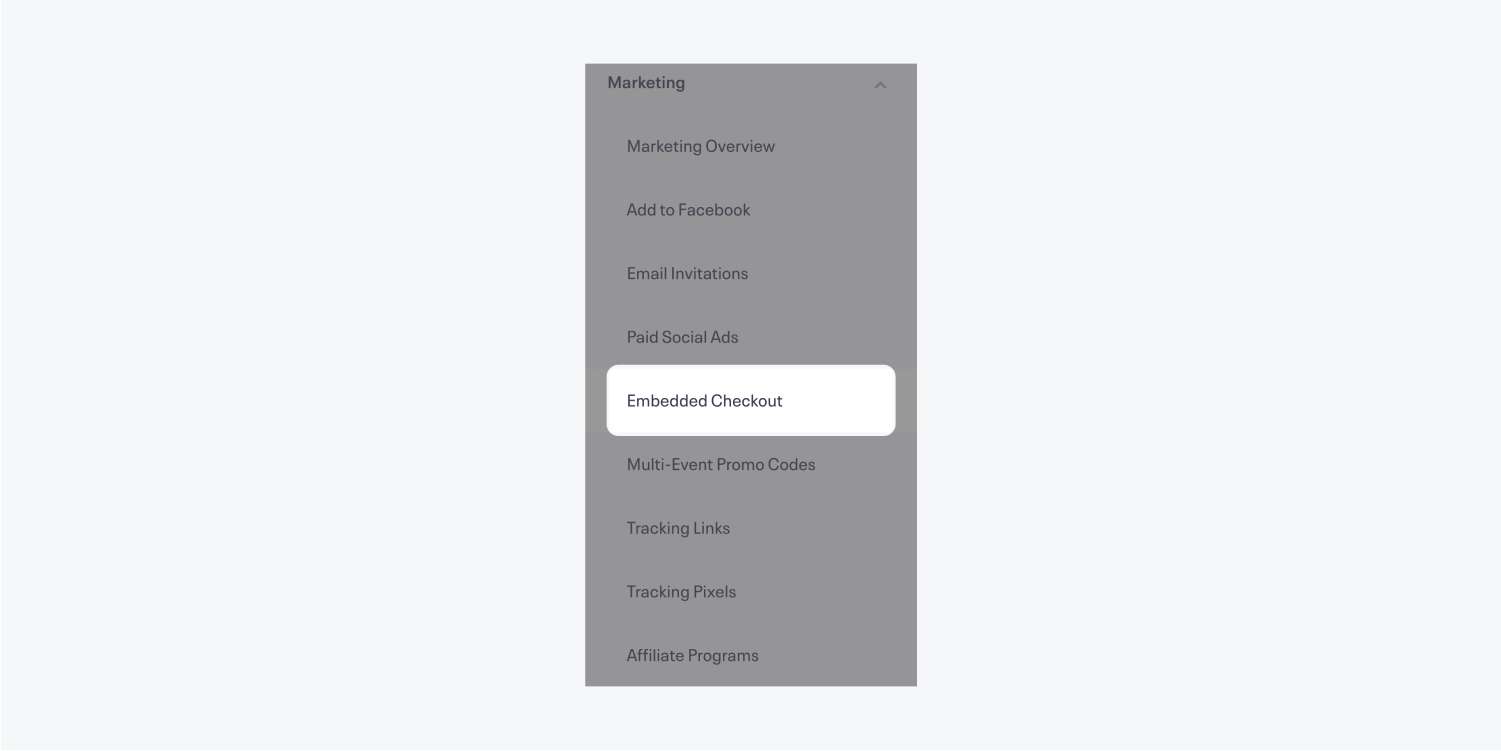
왼쪽 메뉴에서 다음을 선택하세요. 마케팅 > 임베디드 체크아웃.

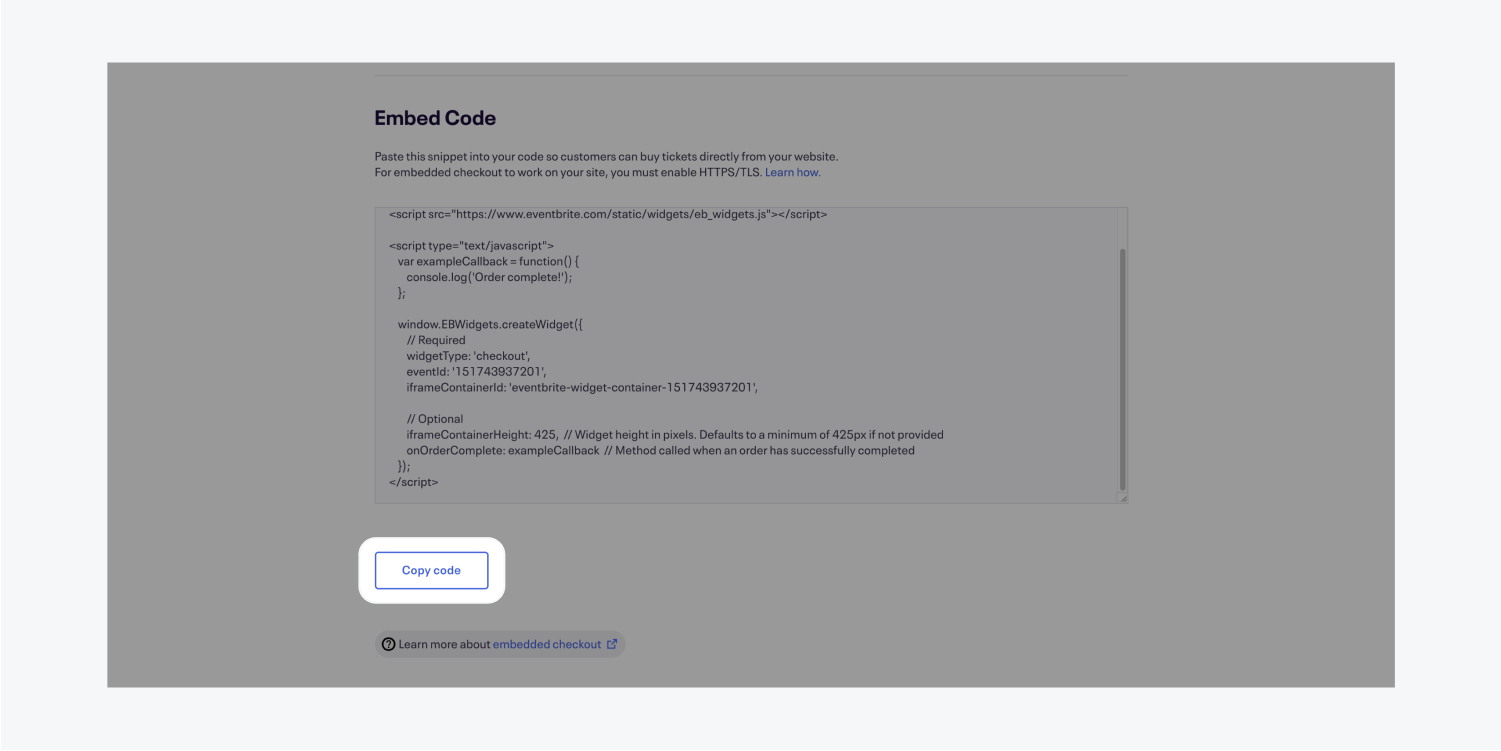
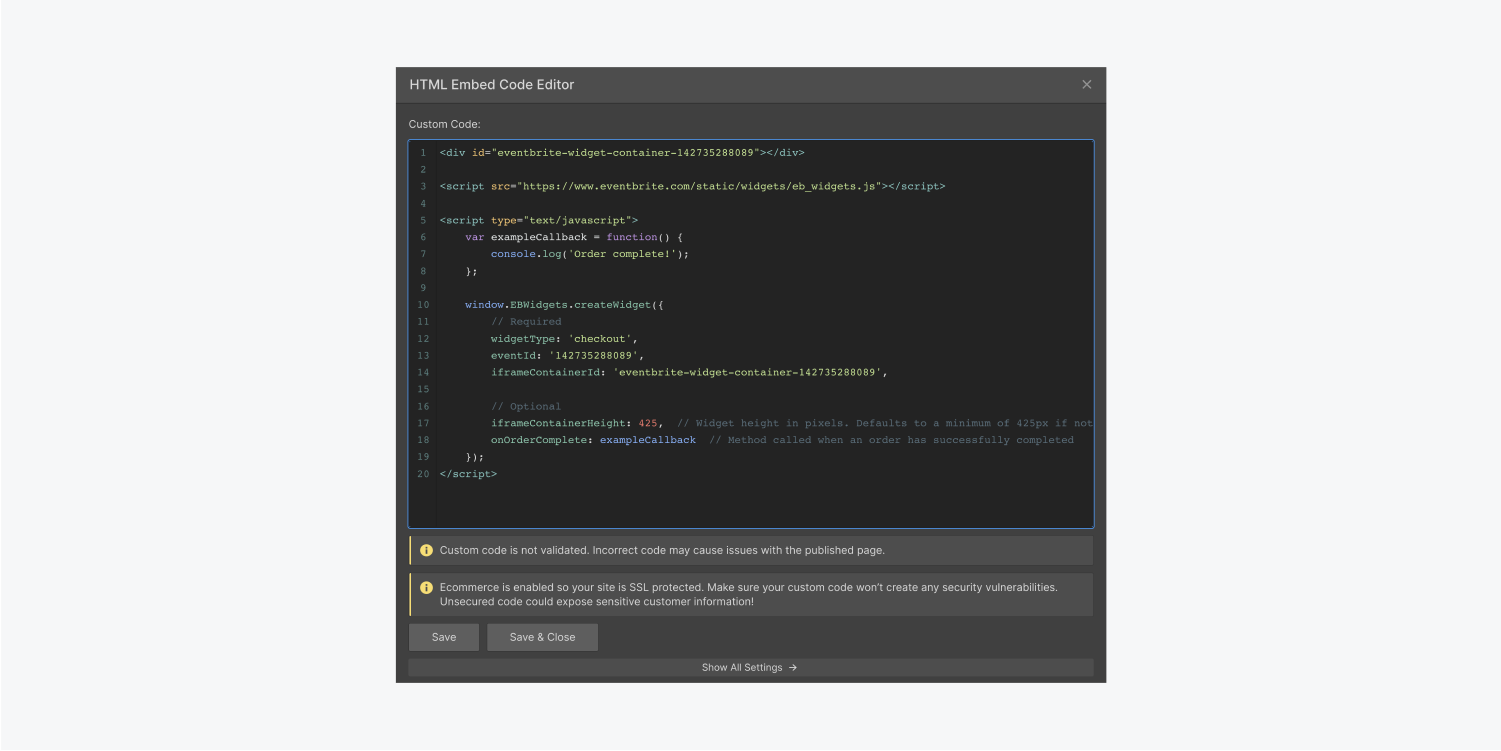
아래에 결제 모양, 페이지 콘텐츠 내에 삽입됨 선택. 미리보기가 만족스러우면 아래로 스크롤하여 코드 삽입 분류하고 클릭하세요. 코드 복사 코드 조각을 클립보드에 복사합니다.

Webflow 프로젝트 내에 임베드 코드를 붙여넣으세요.
Webflow 프로젝트 디자이너의 왼쪽 도구 모음에서 추가 기호를 클릭하세요.
아래에 구성요소, 드래그 포함시키다 디자인에 요소를 추가하세요. 사용 명령 + V (Mac의 경우) 또는 컨트롤 + V (Windows의 경우) 이전 단계의 코드 조각을 HTML 삽입 코드 편집기 그게 나타날 겁니다.

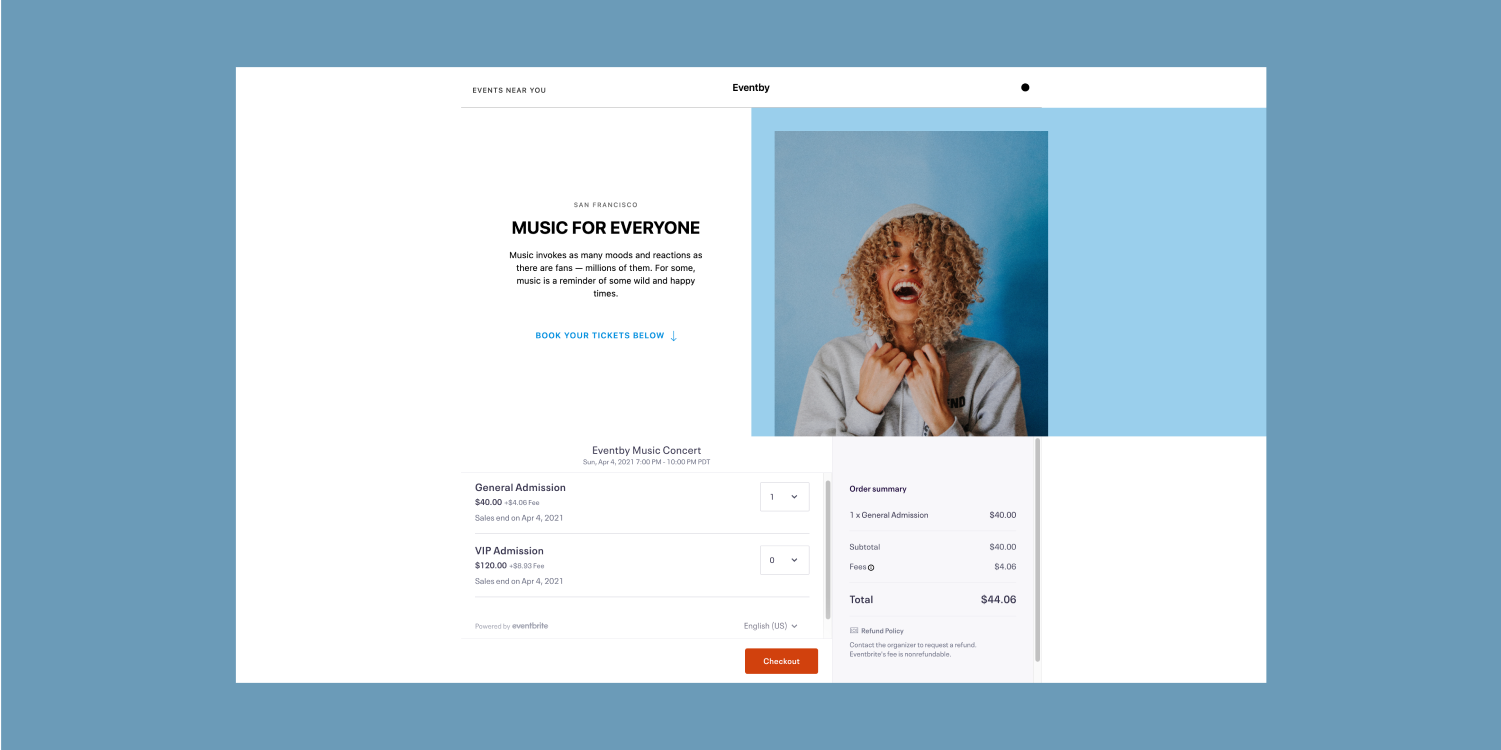
딸깍 하는 소리 저장하고 닫기 그리고 오른쪽 상단에서 게시 > 선택한 도메인에 게시 게시된 결과를 확인하세요.

당신은 그것을 달성했습니다. 참가자는 Webflow 사이트에서 직접 등록할 수 있습니다! 귀하의 행사에 행운이 있기를 바랍니다.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일