Marketo를 Webflow 양식과 통합하기 위한 중개 솔루션을 우회하고 Marketo 융합으로 양식을 향상시키세요. 웹사이트를 마케팅 자동화 플랫폼과 원활하게 병합하여 CRM에서 Webflow 양식 제출을 자동으로 채울 수 있습니다. 이 융합은 익명의 리드 연결, 웹 활동 추적 및 지능형 캠페인에서 "양식 작성" 트리거를 활용할 수 있는 기능을 포함하여 실제 Marketo 양식 제출을 에뮬레이트하는 Marketo의 최신 제출 양식 API를 활용합니다.
알림: 이 기능은 Webflow Enterprise 클라이언트에서만 액세스할 수 있습니다. 귀하 또는 고객이 더 많은 정보를 알고 싶다면 우리 기업팀에 연락하세요.
이 가이드에서는 다음 내용을 다룹니다.
- Marketo를 Webflow와 연결하는 방법
- Marketo에 개별 양식을 할당하는 방법
Marketo와 Webflow 연결 지침
Marketo를 Workspace와 통합하려면 다음을 수행해야 합니다.
- 마케토에 새로운 맞춤형 설치 서비스 구축
- Marketo ID를 복제하세요
- 귀하의 작업 공간에 Marketo 융합을 포함시키세요
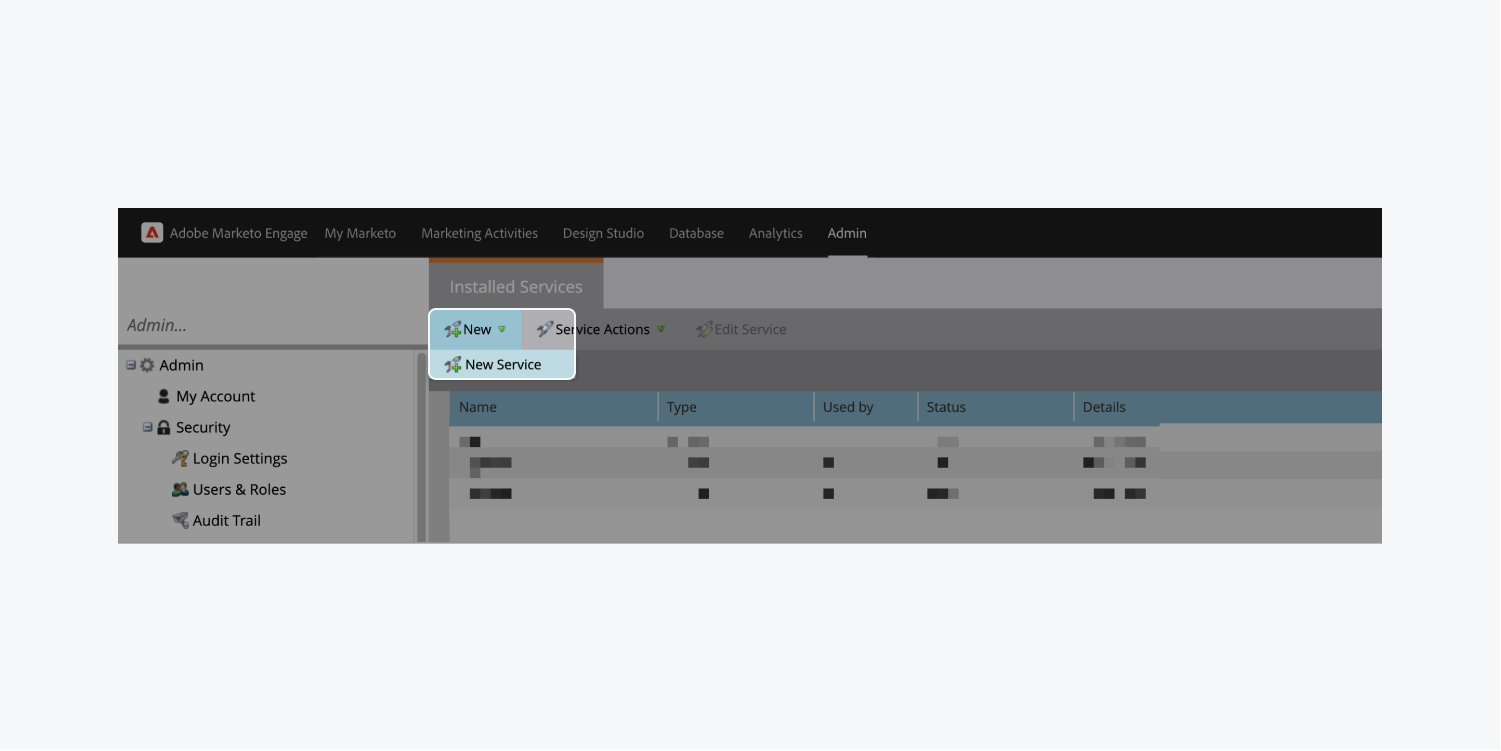
Marketo에서 새로운 사용자 정의 설치 서비스 설정
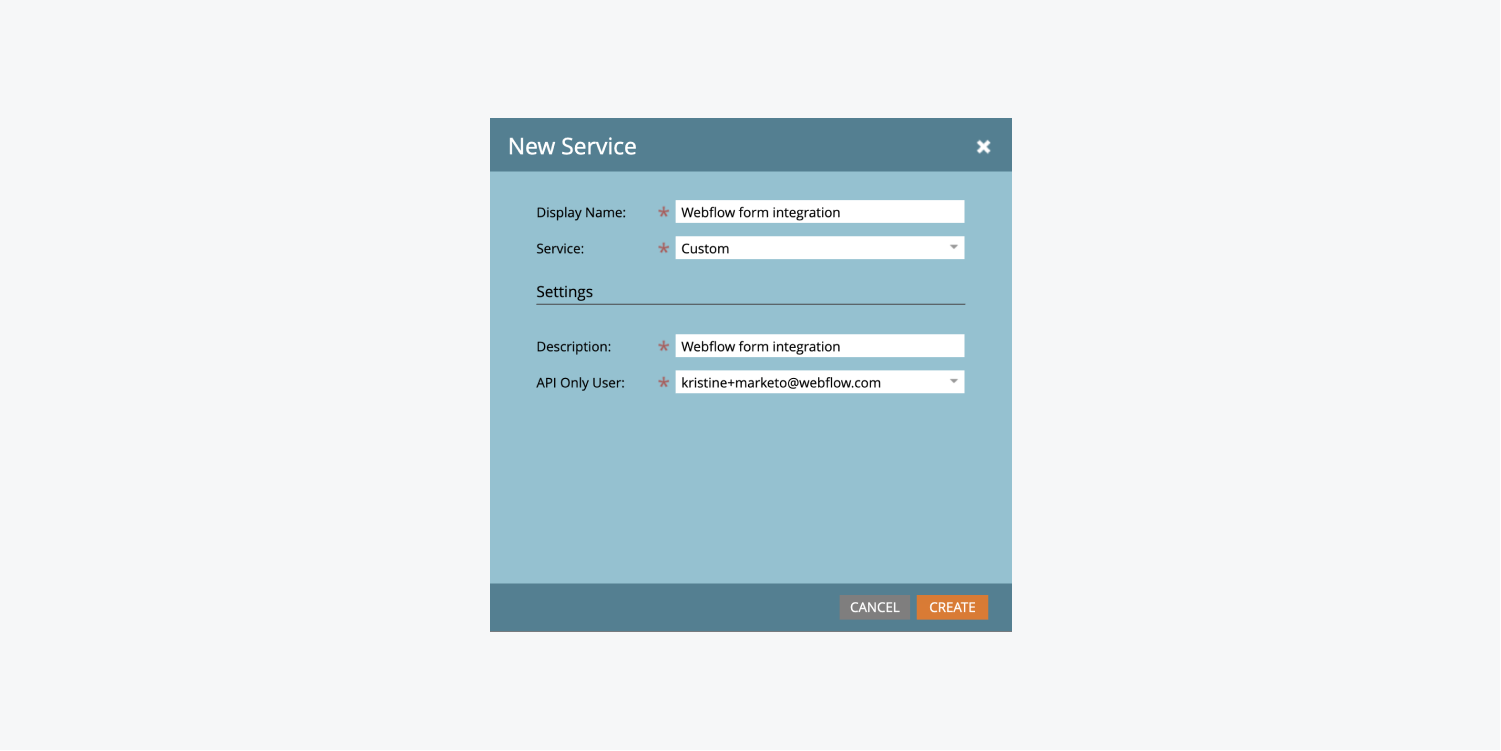
API 액세스만을 위해 구성된 계정이 아직 없는 경우 사용자 정의된 설치된 서비스에서 이를 참조할 계정을 만들어야 합니다.
- 로그인 마케토
- 다음으로 이동하세요. 관리자 부분
- 선택하다 사용자 및 역할 왼쪽의 보안 탭에서
- 선택하다 새로운 사용자 초대 이메일, 이름,성에 대한 세부 정보를 입력하세요.
- 딸깍 하는 소리 다음
- 선택하다 액세스 API 으로 역할 그리고 틱 API 전용
- 계속하다 다음 그런 다음 클릭하세요. 보내다 새로운 사용자를 설정하기 위해



Marketo 식별자를 복제하세요
Marketo 통합을 설정할 때 후속 3개의 Marketo 식별자를 제공해야 합니다.
- 먼치킨 참조 ID
- 고객 식별자
- 고객 비밀번호
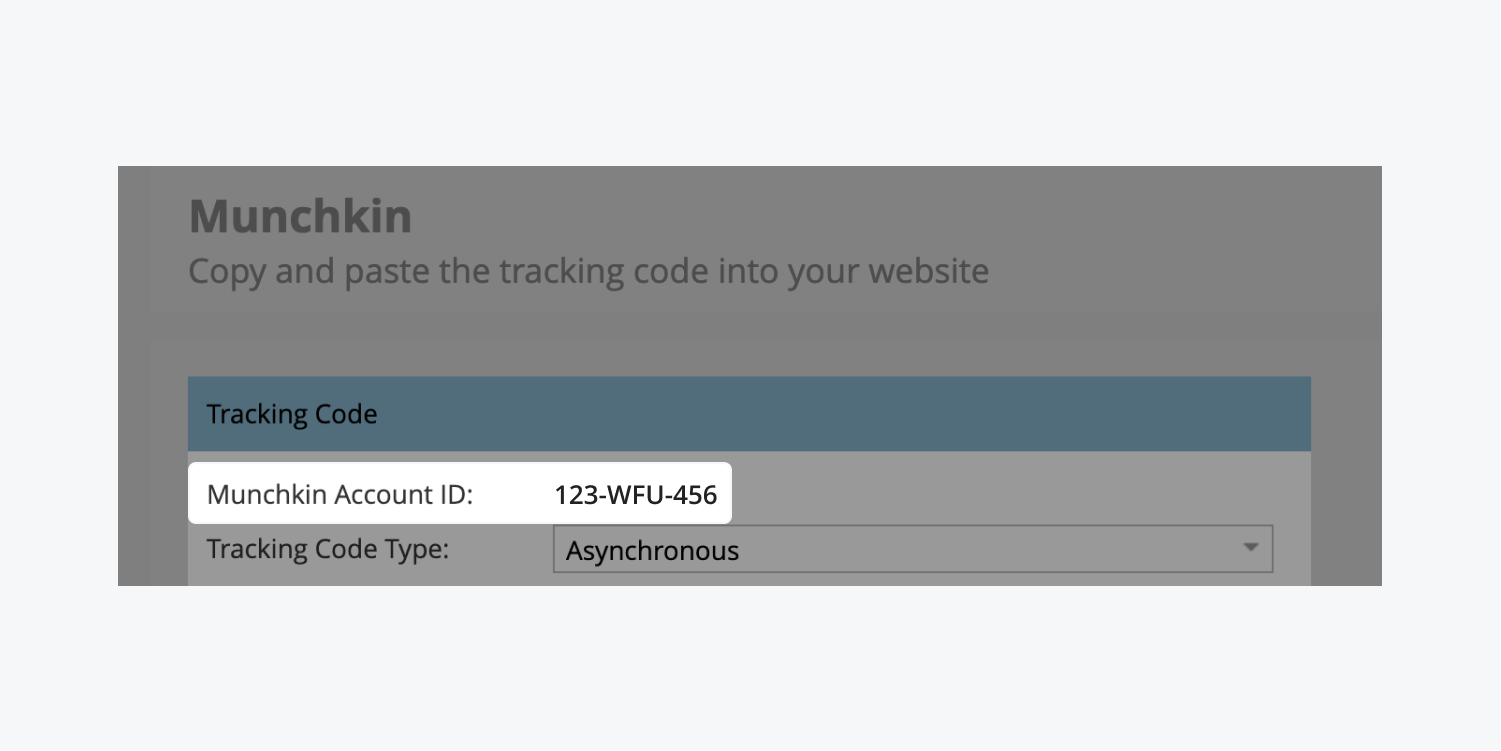
먼치킨 참조 ID
복제하려면 먼치킨 참조 ID Marketo에서 :
- 로그인 마케토
- 누르세요 관리자 탭
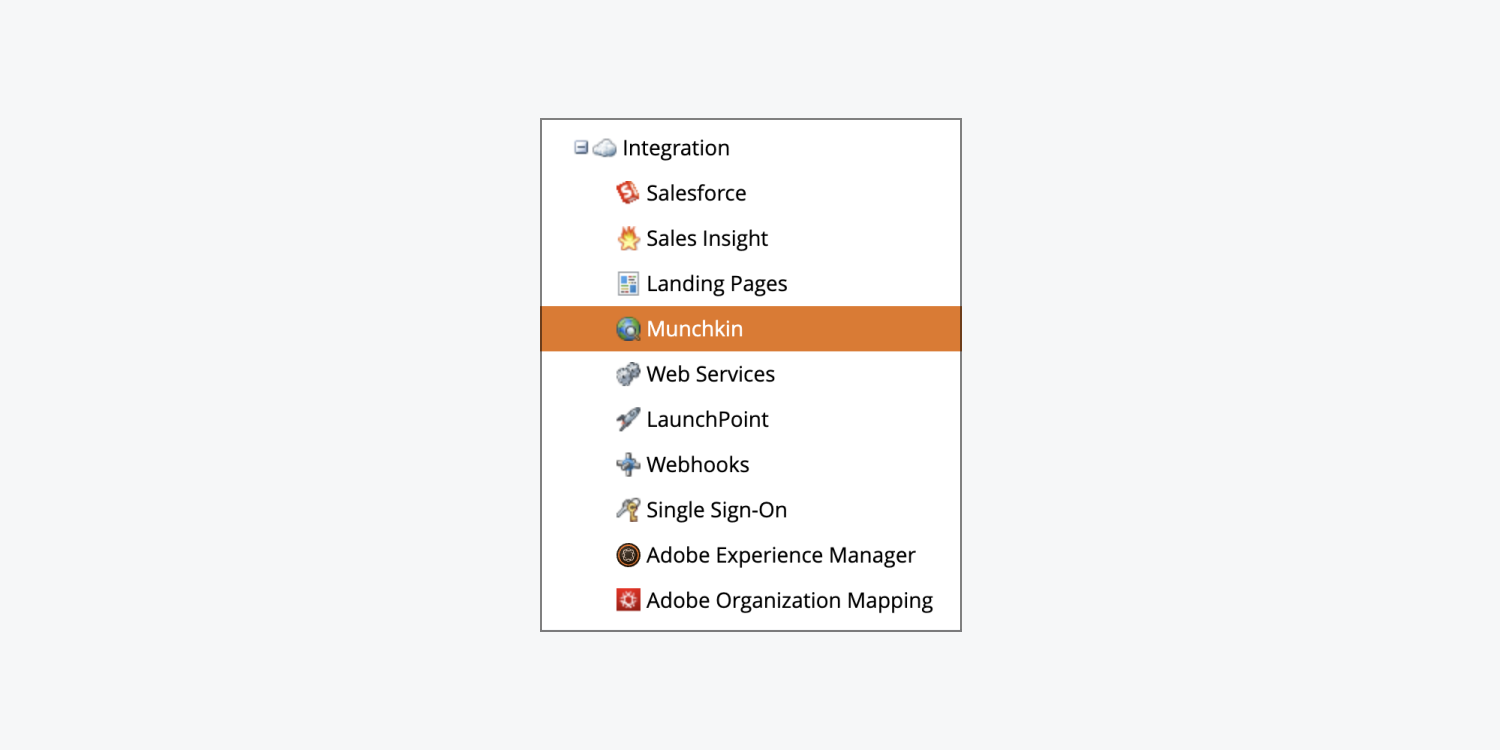
- 선택하다 먼치킨 아래 왼쪽 메뉴에서 연결
- 복제 먼치킨 참조 ID 모니터링 스크립트 섹션에서(예: “123-WFU-456”)


고객 식별자
복제하려면 고객 식별자 Marketo에서 :
- 귀하의 마케토 계정
- 을 치다 관리자 탭
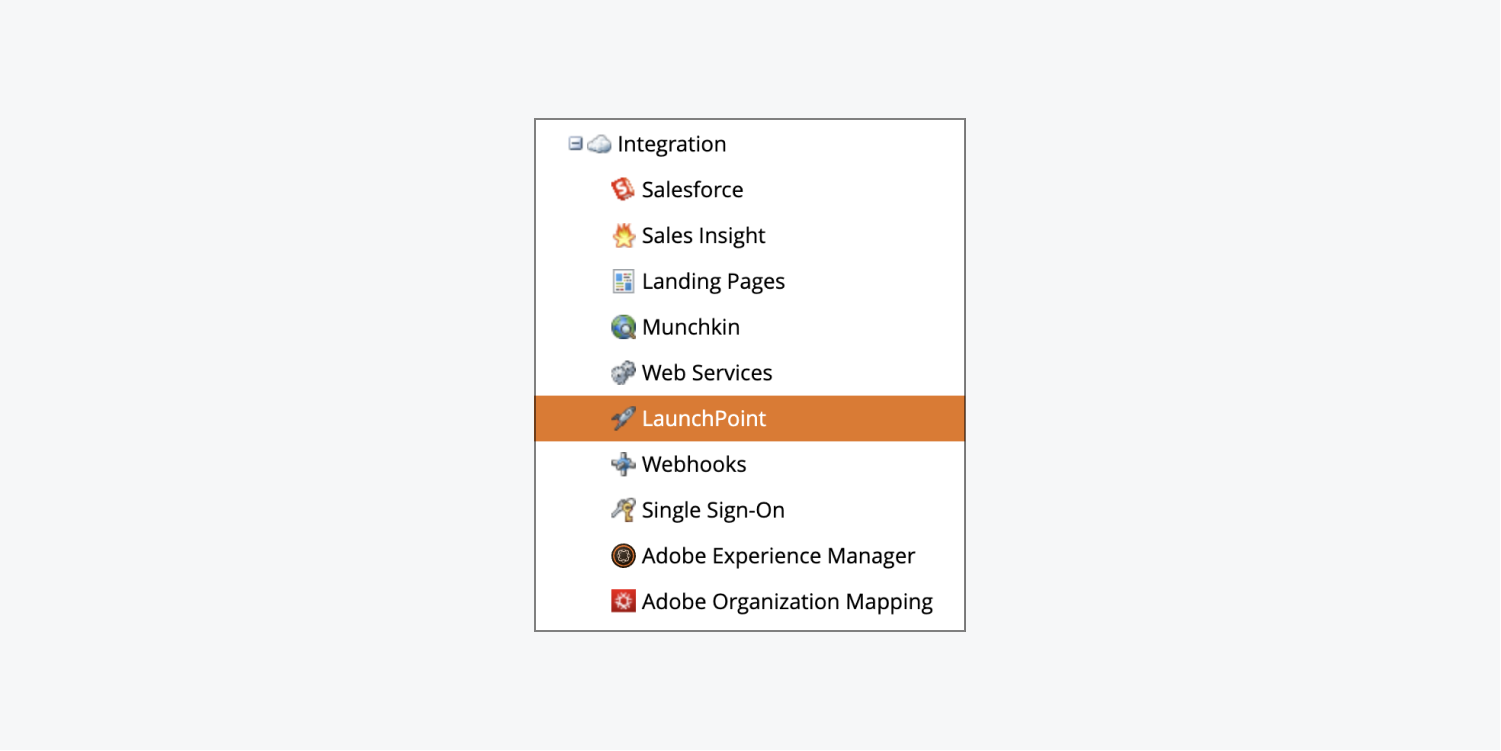
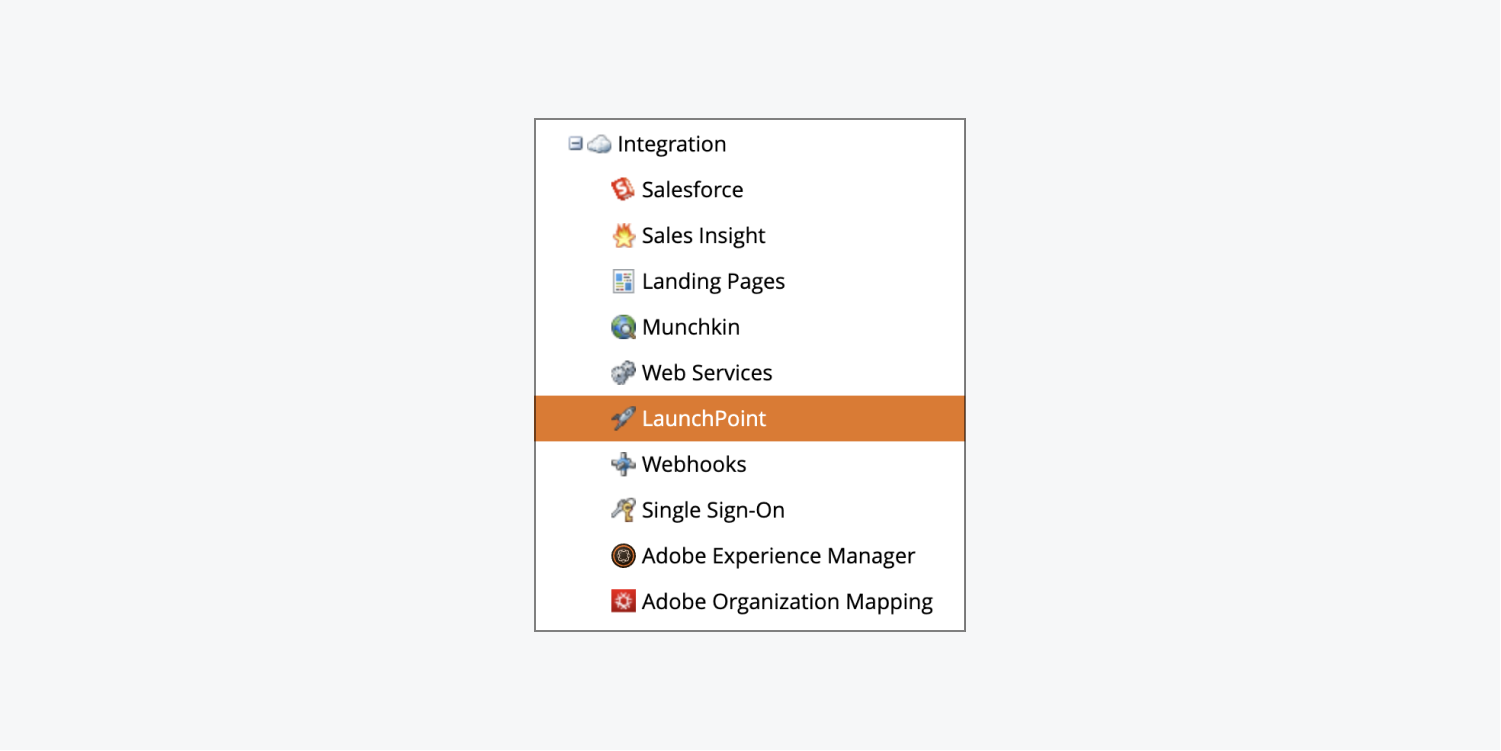
- 선택하다 발사점 아래 왼쪽 메뉴에서 연결
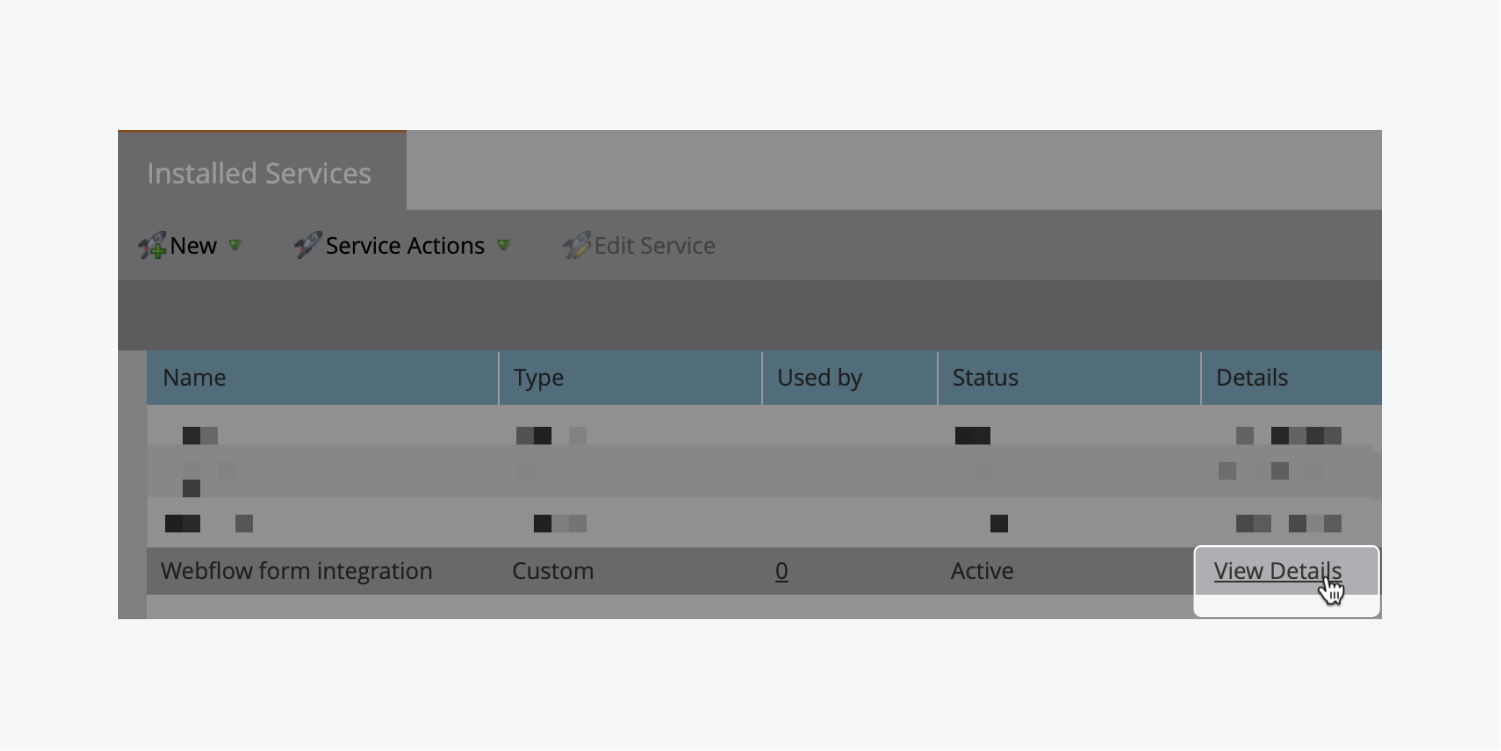
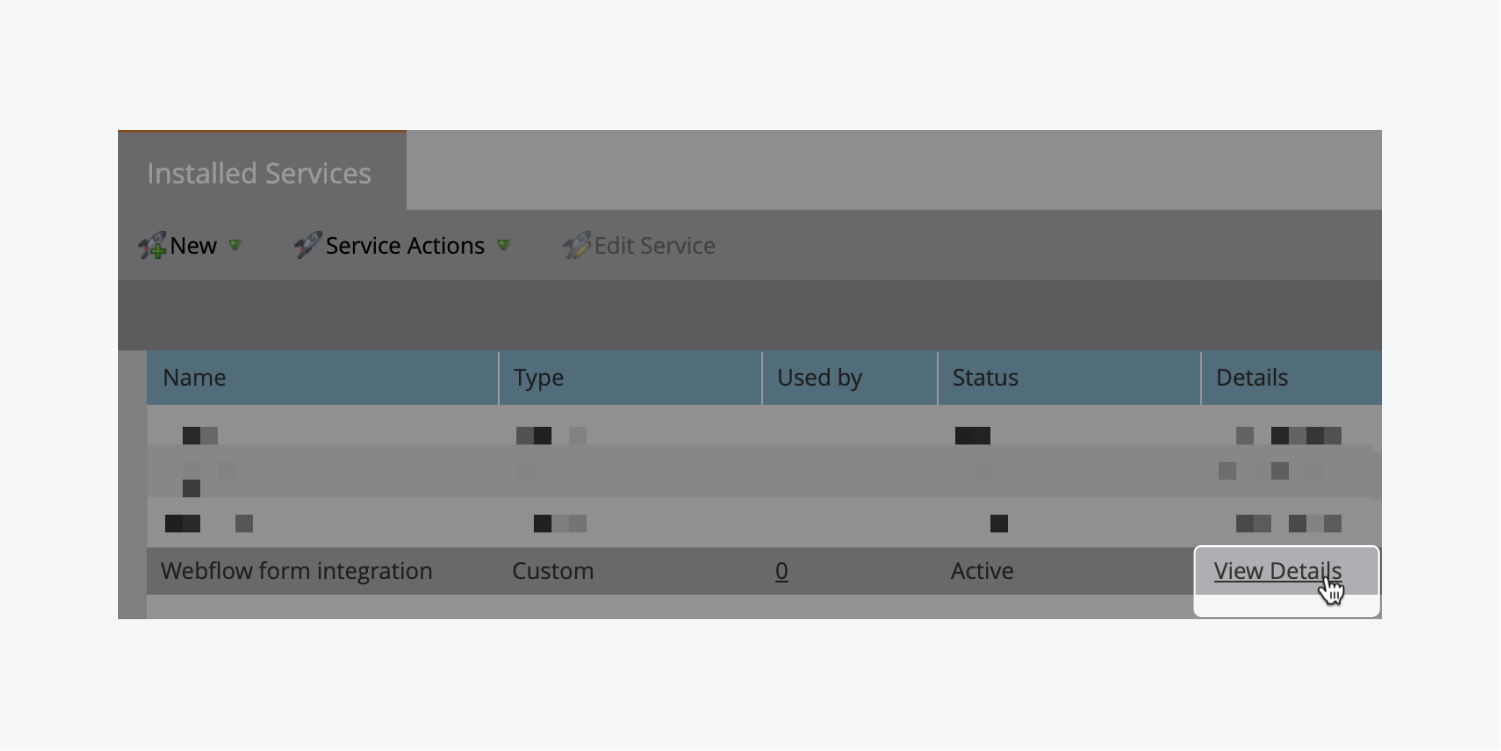
- 누르다 세부 정보보기 귀하의 맞춤형 설치 시설에서
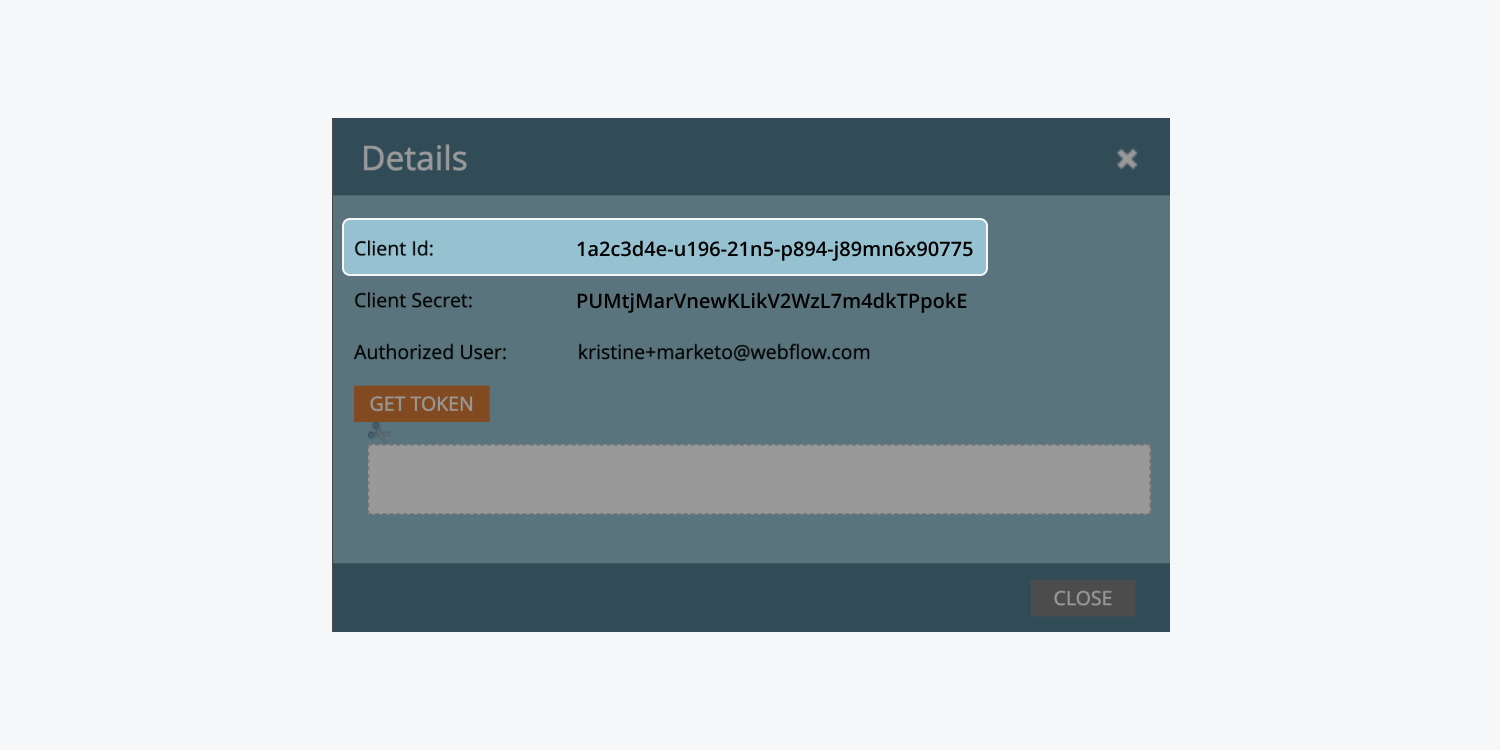
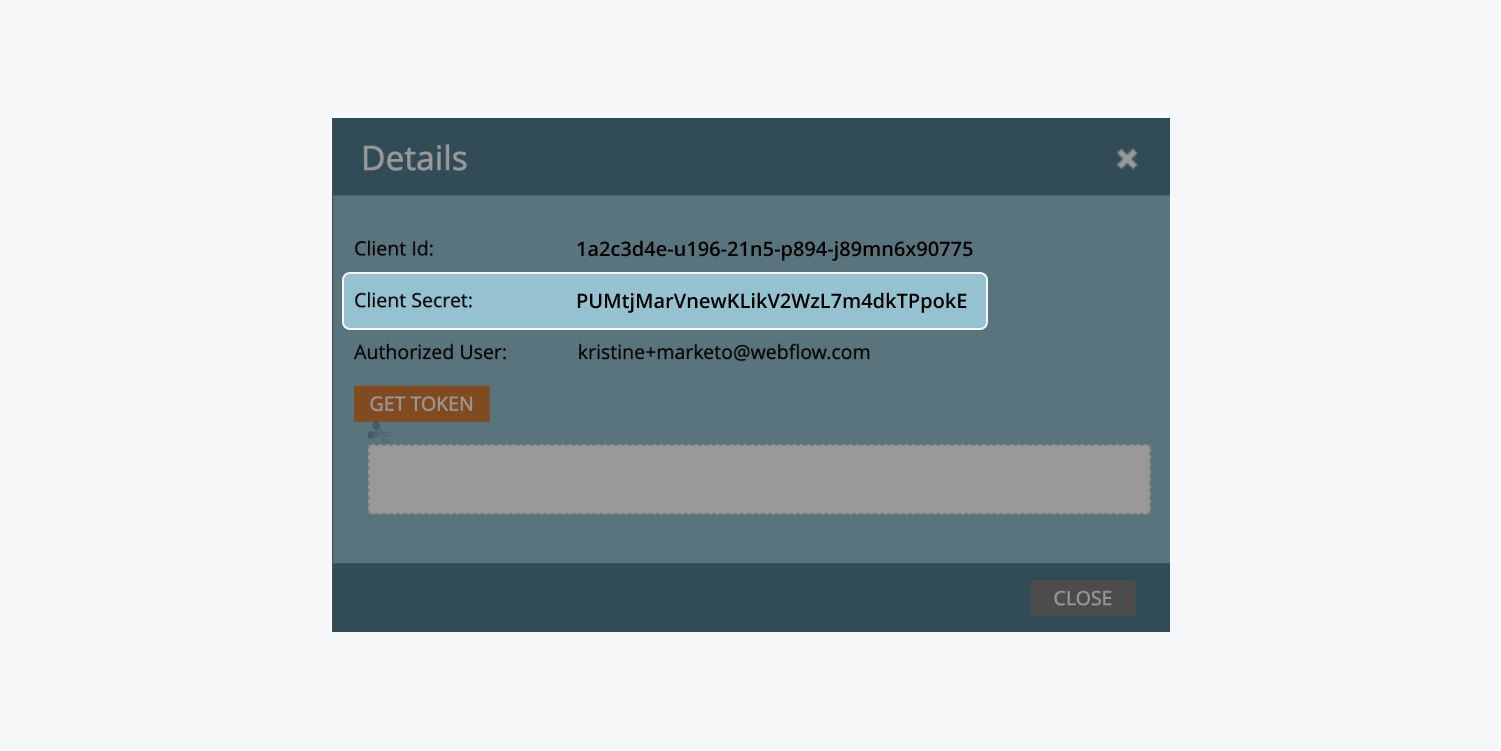
- 복제 고객 식별자 (예: “1a2c3d4e-u196-21n5-p894-j89mn6x90775”)



고객 비밀번호
복제하려면 고객 비밀번호 Marketo에서 :
- 로그인 마케토
- 액세스 관리자 탭
- 선택하다 발사점 아래 왼쪽 메뉴에서 연결
- 탭하세요 세부 정보보기 귀하의 맞춤형 설치 시설에서
- 복제 고객 비밀번호 (예: "PUMtjMarVnewKLikV2WzL7m4dkTPpokE")



작업 공간에 Marketo 통합을 포함하세요
3개의 Marketo 코드를 복제한 후에는 Marketo 통합을 작업 공간에 통합할 수 있습니다.
작업공간으로 이동합니다.
- 확장 프로필 탐색 표시줄의 메뉴
- 선택하다 작업공간
- 선택 작업공간 Marketo 통합을 연결하려는 위치
Marketo 통합을 포함합니다.
- 입장 작업공간 설정 > 커넥터 탭 > 자동화된 마케팅 통합
- 클릭 "마케팅 통합 추가”
- 귀하의 고객 ID, 클라이언트 비밀번호, 그리고 먼치킨 계정 ID 통합 인터페이스 내 각 슬롯의 키
- 선택하다 Marketo 통합 포함 귀하의 선호도를 확보하기 위해
알림: 현재로서는 저장 후 통합 세부정보를 수정하는 것이 불가능하므로 통합을 저장하기 전에 구성을 기록하는 것이 중요합니다. 통합을 변경하려면 통합을 지우고 교체해야 합니다.
Marketo 통합 삭제
Marketo 통합을 제거하려면 먼저 Workspace로 이동하세요.
- 확장 프로필 탐색 표시줄의 메뉴
- 선택하다 작업공간
- 선택 작업공간 Marketo 통합을 삭제하려는 경우
그런 다음 Marketo 통합을 삭제합니다.
- 로 이동 작업공간 설정 > 커넥터 탭 > 자동화된 마케팅 통합
- “를 클릭하세요.삭제" 제거하려는 통합 옆
- 입력하다 "삭제”을 확인하고 탭하세요. 삭제 단추
개별 양식을 Marketo와 정렬하는 방법
개인이 웹페이지에서 Webflow 양식을 작성하면 Marketo 양식 필드에 연결된 각 Webflow 양식 필드가 자동으로 제출된 양식 데이터를 Marketo 필드의 해당 값으로 검색합니다. 간단히 말해서 이 통합은 Webflow 양식과 Marketo 양식 간에 매핑된 필드의 제출된 데이터를 전송합니다. 다음 단계를 사용하여 양식을 정렬하고 관리할 수 있습니다.
- 양식을 공개하고 평가판 제출을 구성하세요.
- Webflow 양식을 Marketo에 맞추세요
- 정렬된 양식 테스트
- 양식 통합 설정 조정
- 양식 통합 삭제
양식 게시 및 평가판 제출 생성
동적 Webflow 양식을 범용 Marketo 양식에 매핑하기 전에 다음을 수행해야 합니다.
- 공식화하다 아직 존재하지 않는 경우 Webflow의 양식
- 홍보하다 Marketo에 연결하려는 양식이 포함된 웹페이지(또는 이미 작동 중인 양식이 있는 경우 웹페이지를 다시 게시)
- 완전히 작성 그리고 보내다 평가판 제출을 생성하려면 라이브 웹페이지에 양식을 작성하세요.
기억하세요, 각각 양식 블록 귀하의 웹페이지에는 고유한 양식 이름. 여러 양식이 동일한 이름을 사용하는 경우 Webflow의 API 및 매핑 가능한 양식 필드를 검색하는 방법에 문제가 발생할 수 있습니다. 기본적으로 API는 가장 최근에 제출된 양식을 가져오며, 두 양식이 동일한 이름을 사용하는 경우 Webflow와 Marketo 간의 예상 매핑이 끊어지거나 중단될 수 있습니다. 동일한 이름을 가진 여러 양식이 있으면 다른 문제가 발생할 수도 있습니다(예: 하나만 제출하려고 하는데 Marketo에 여러 양식을 제출하는 경우).
양식에 대해 자세히 알아보세요.
필수적인: 이전에 양식을 게시한 경우에도 통합이 의도한 대로 작동하려면 양식을 다시 게시해야 합니다.
필수적인: "다중 선택 허용" 옵션을 선택한 경우 Webflow 양식에서 선택 필드를 활용하지 않는 것이 좋습니다. 고객이 양식에서 여러 항목을 선택하도록 요구하는 경우 여러 checkbox 필드를 사용하고 이를 Marketo의 개별 부울 필드에 연결하는 것이 좋습니다.
Webflow 양식을 Marketo에 맞추세요
Marketo에 연결하려는 양식에서 평가판 제출을 생성하고 Marketo 통합을 Webflow에 추가한 후 양식을 Marketo에 맞출 수 있습니다.
이 통합은 다음 Marketo 양식 필드를 지원합니다.
주소, AnnualRevenue, AnonymousIP, BillingCity, BillingCountry, BillingPostalCode, BillingState, BillingStreet, 도시, 회사, 국가, DateofBirth, 부서, DoNotCall, DoNotCallReason, 이메일, 팩스, 이름, 산업, InferredCompany, InferredCountry, LastName, LeadRole, LeadScore, LeadSource, LeadStatus, MainPhone, Marketo Jigsaw 연락처 ID, Marketo Jigsaw 연락처 상태, MarketoSocialFacebookDisplayName, MarketoSocialFacebookId, MarketoSocialFacebookPhotoURL, MarketoSocialFacebookProfileURL, MarketoSocialFacebookReach, MarketoSocialFacebookReferredEnrollments, MarketoSocialFacebookReferredVisits, MarketoSocialGender, MarketoSocialLastReferredEnrollment, MarketoSocialLastReferredVisit, MarketoSocialLinkedInDisplayName, MarketoSocialLinkedInId, MarketoSocialLinkedInPhotoURL, MarketoSocialLinkedInProfileURL, MarketoSocialLinkedInReach, MarketoSocialLinkedInReferred등록, MarketoSocialLinkedInReferredVisits, MarketoSocialTotalReferredEnrollments, MarketoSocialTotalReferredVisits, MarketoSocialTwitterDisplayName, MarketoSocialTwitterId, MarketoSocialTwitterPhotoURL, MarketoSocialTwitterProfileURL, MarketoSocialTwitterReach, MarketoSocialTwitterReferredEnrollments, MarketoSocialTwitterReferredVisits, MiddleName, MobilePhone, NumberOfEmployees, Phone, PostalCode, Rating, Salutation, 사이트, 상태, 제목, 구독 취소, 구독 취소 사유, 웹사이트
필수적인: Webflow Marketo 양식 통합은 전역 양식만 지원합니다. 프로그램과 직접 연결된 양식은 지원하지 않습니다. 프로그램 양식을 사용해야 하는 경우 웹페이지에 프로그램 양식을 삽입하는 것이 좋습니다.
Webflow 양식을 Marketo에 맞추려면:
- 액세스 사이트 설정 Marketo와 연결하려는 양식이 있는 사이트
- 로 진행 양식 탭 > 양식 통합
- “를 탭하세요.새 양식 매핑”
- 선택하다 마케토 ~로부터 마케팅 플랫폼 드롭 다운 메뉴
- 다음에서 양식을 선택하세요. 마케팅 양식 이름 드롭 다운 메뉴
- 해당하는 것을 선택하세요Webflow 형태 드롭다운 목록의 빌더
- 당신의 Webflow 양식 필드 ~와 함께 Marketo 리드 필드 (예를 들어 Webflow "FirstName" 필드를 Marketo "firstName" 필드와 연결합니다. 모든 필드를 연결하지 않도록 선택할 수 있습니다)
- 클릭 연결 양식 Webflow 양식과 Marketo 간의 연결을 설정하려면
유용한 팁: 양식 필드를 매핑하는 동안 Marketo 양식에 Webflow 양식과 동일한 필드가 있는지 확인하세요. 이를 수행하려면 해당 Marketo 양식을 선택하고 편집한 후 필드 세부 정보 섹션에 필요한 필드를 추가하여 Marketo 양식에 동일한 필드를 포함할 수 있습니다.
연결된 양식 테스트
Webflow 양식을 Marketo 양식과 매핑한 후 통합을 테스트하여 데이터가 Marketo로 올바르게 전송되는지 확인할 수 있습니다.
- 귀하의 실제 사이트를 방문하여 양식을 작성한 다음 제출하다 그것
- 귀하의 마케토 계정
- 로 이동 그만큼 마케팅 활동 탭
- Marketo 식별 방아쇠 이는 흐름 Marketo 양식 제출과 연결됨
양식 통합 설정 조정
양식 통합 설정을 수정하려면 다음 단계를 사용하여 테스트 제출을 수행하십시오.
- 게시 Marketo와 연결하려는 양식이 포함된 사이트
- 완전하고 제출하다 형태
- 제출하세요
Marketo와 연결하려는 양식에서 테스트 제출을 수행한 후에는 양식을 Marketo에 매핑할 수 있습니다.
- 액세스 사이트 설정 업데이트하려는 양식 통합이 포함된 사이트
- 다음으로 이동하세요. 양식 탭 > 양식 통합
- 지침에 따라 양식 통합을 삭제하세요.
- Webflow 양식을 Marketo와 연결하는 단계를 따르세요.
양식 통합 제거
양식 통합을 제거해야 하는 경우 다음 단계를 따르세요.
- 액세스 사이트 설정 삭제하려는 Marketo 양식 통합이 있는 사이트
- 다음으로 이동하세요. 양식 탭 > 양식 통합
- 클릭 "삭제" 근절하려는 양식 통합 옆에
- 유형 "삭제”를 확인하고 삭제 단추
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

