웹사이트 랜딩 페이지의 초기 섹션은 이미지, 텍스트, 클릭 유도 버튼(CTA)을 사용하여 방문자의 관심을 끌 수 있는 훌륭한 기회를 제공합니다. 그리드를 활용하여 콘텐츠를 구성하면 이를 더욱 효율적으로 달성할 수 있습니다.
이 가이드에서는 다음을 구현하여 그리드 레이아웃을 기반으로 히어로 섹션을 설정하는 방법을 설명합니다.
- 그리드 삽입
- 이미지 추가
- 콘텐츠 블록 구성
- 겹치는 디자인 만들기
- 본문(모든 페이지) 태그 업데이트
그리드 포함
그리드는 영웅 섹션의 핵심 구조를 형성합니다.
통합하려면 그리드 귀하의 페이지에서:
- 다음으로 이동하세요. 패널 추가 > 다른 부분
- 드래그 그리드 귀하의 페이지에
기본적으로 그리드 이 데모에서 활용할 2개의 행과 2개의 열이 제공됩니다.
- 다음을 클릭하세요. 완료 저장 버튼 그리드 공들여 나열한 것
- 당신에게 수업을 할당하세요 그리드 (예: '착륙 영웅 섹션')

- 행이나 열을 추가하려면 더하기 아이콘을 클릭하세요.
- 기존 행이나 열 위에 마우스를 놓고 휴지통 아이콘을 눌러 삭제하세요.

메모: 치수 그리드 포함된 콘텐츠의 영향을 받습니다. 콘텐츠를 추가하면 크기가 자동으로 조정됩니다. 그리드.
- 다음을 선택하세요. 그리드
- 액세스 스타일 패널 > 크기
- 설정 키 ~ 100VH(뷰포트 높이)
이미지 삽입
- 드래그 Div 블록 ~로부터 요소 추가 Landing Hero 섹션에 패널을 추가하세요.
- 새 클래스에 클래스 이름을 지정합니다. Div 블록 (예: '착륙 영웅 이미지')

- 선택 Div 블록
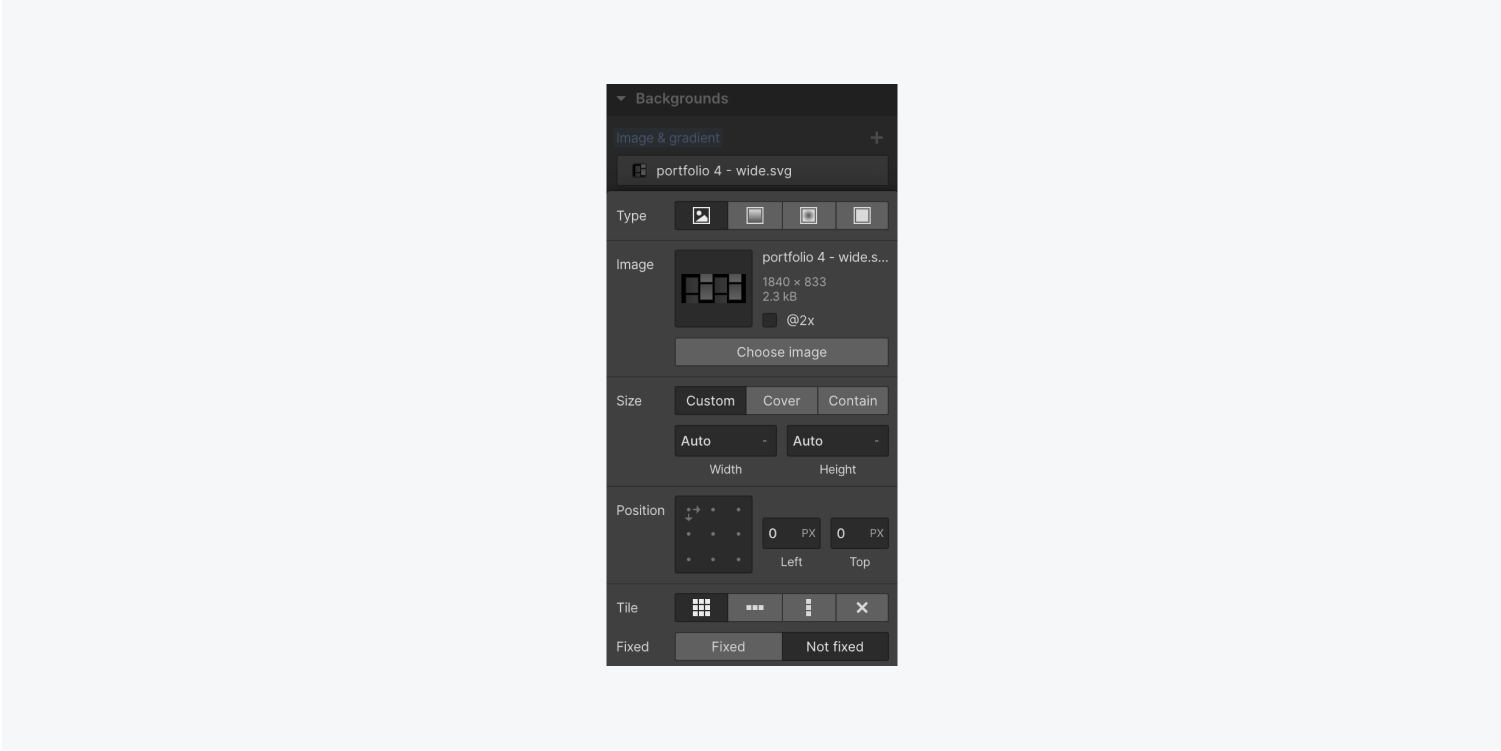
- 입장 스타일 패널 > 배경 더하기 아이콘을 클릭해 배경 이미지
- 딸깍 하는 소리 이미지 선택 선택하려면 영상 ~로부터 자산패널

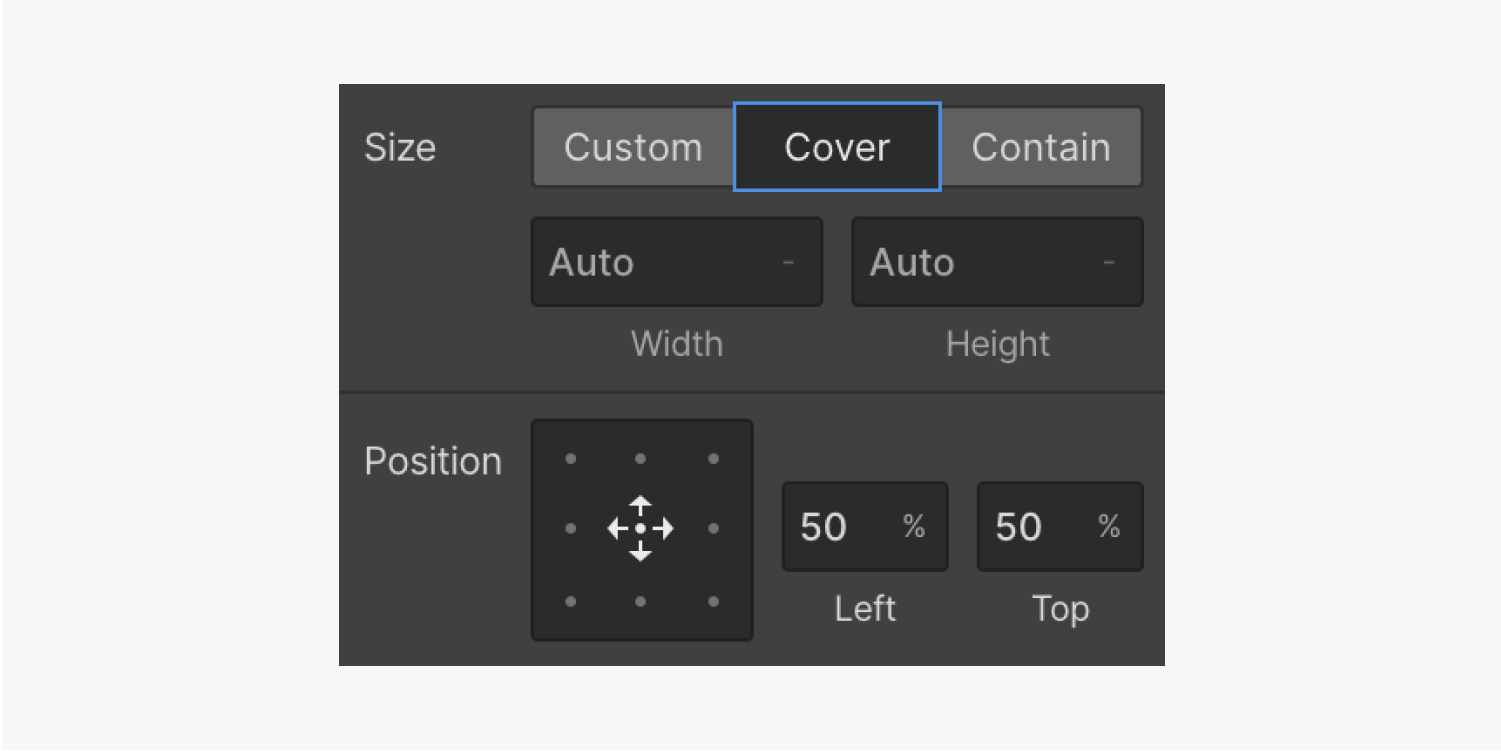
- 딸깍 하는 소리 씌우다
- 아래 중앙 점을 클릭하세요. 위치 이미지를 중앙에 정렬하려면 그리드 셀

콘텐츠 블록 개발
- 소개하다 Div 블록 ~로부터 요소 패널 추가 오른쪽 상단 모서리에 그리드
- 새 클래스에 클래스 추가 Div 블록 (예: '랜딩 히어로 콘텐츠')
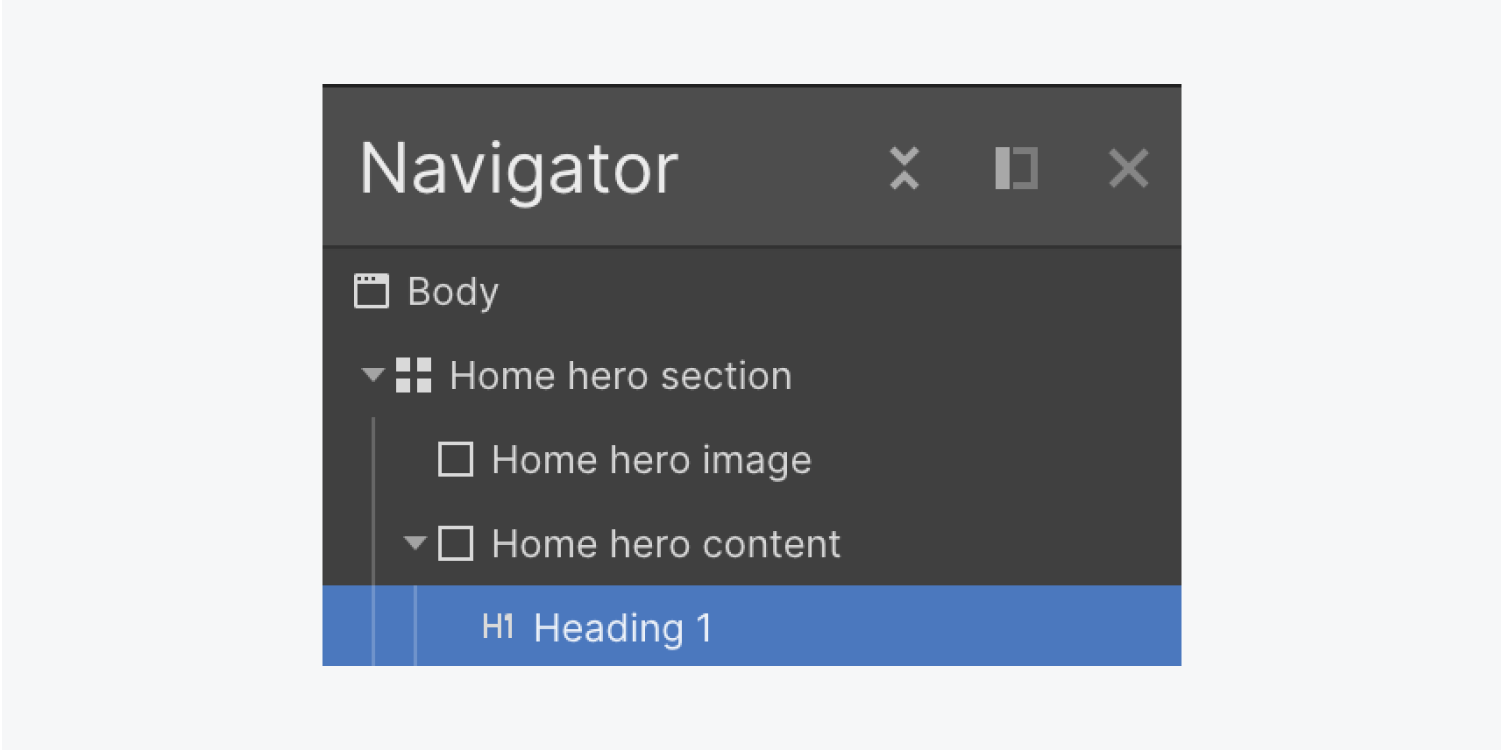
- 실행 네비게이터 패널 왼쪽 도구 모음에서
- 액세스 요소 패널 추가
- 드래그 표제 직접적으로 항해자, 홈 히어로 콘텐츠 내에 배치 Div 블록

이를 감안할 때 머리글 이제 category가 생겼습니다. 맞춤 설정해 보겠습니다.
- 활용하고 싶은 새 글꼴을 선택하세요. 디자인 패널 > 텍스트 > 폰트
- 글꼴을 선택하세요. 두께 드롭다운에서
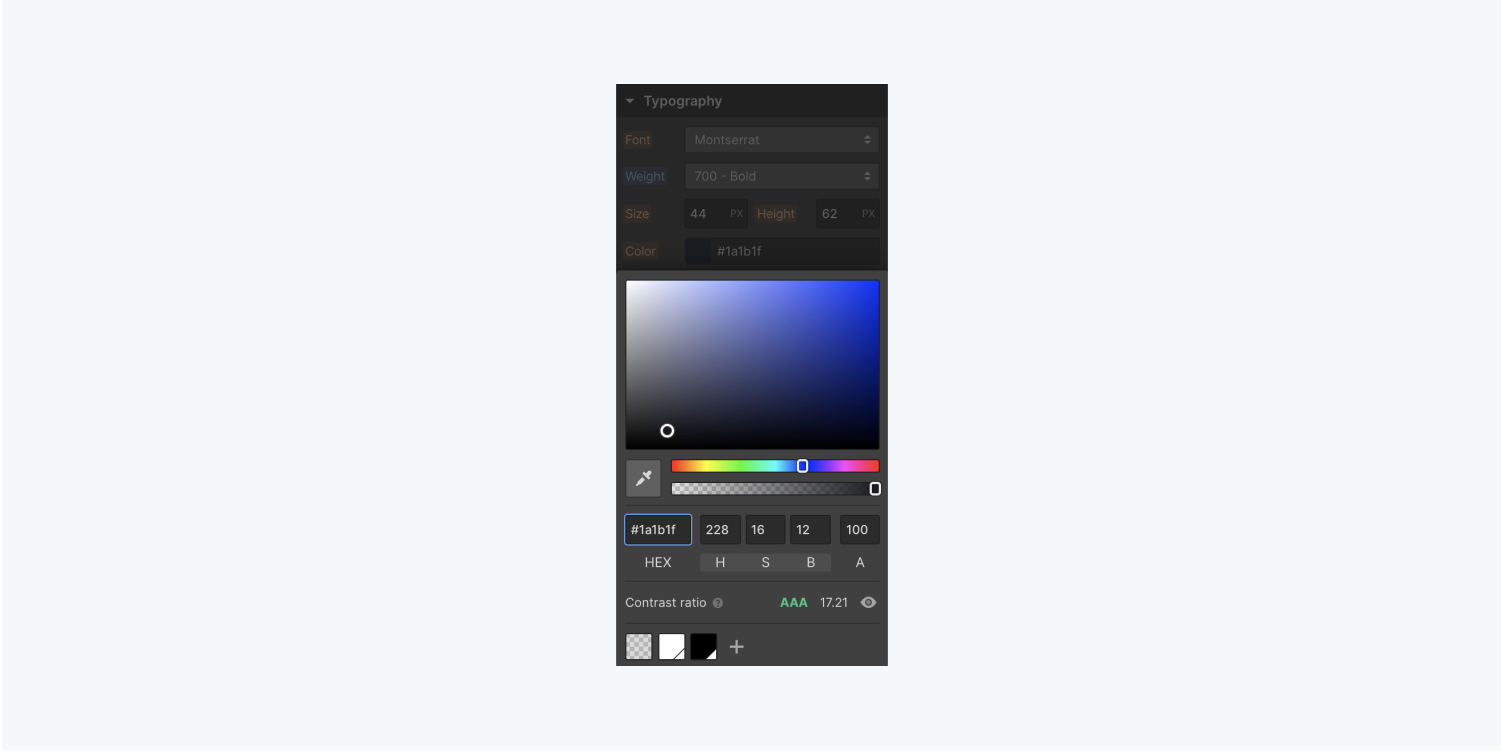
수정하다 머리글 색조:
- 활성화 색상 선택기 도구 그늘 패널
- 위에 마우스를 올리면 배경화면 이미지 초기에 섹션 단위 그리고 다음에서 색상을 선택하세요. 그림
- 필요에 따라 색상을 이동하여 색조를 조정합니다. 색상 그리고 반투명 슬라이더

데이터 블록에 더 많은 데이터를 추가해 보겠습니다. 추가 부분:
- 열기 구성요소 패널 포함 그리고 부분 기본 타이틀 콘텐츠에 섹션 단위
- 아래에 배치하세요. 머리글 당신은 이전에 포함
추가하다 버튼 데이터 블록에:
- 드래그 탭 ~로부터 구성요소 패널 포함 기본 타이틀 콘텐츠에 섹션 단위
- 아래에 배치하세요. 영역 너 방금 첨부했어
- 두 번 클릭 탭 문구를 조정하고 이름을 바꿉니다(예: "대화하자").
- category를 탭 (예: '버튼')
레이아웃 균일성을 유지하려면 탭의 색조를 수정하세요.
- 선택하세요 탭
- 기본 색조 샘플을 누르십시오. 디자인 패널 > 배경> 색상
- 당신이 사용한 색상으로 전환하십시오. 머리글
현재 추가한 콘텐츠를 위한 공간을 마련해 보겠습니다.
추가 공간 하단 끝까지 머리글:
- 을 치다 머리글
- 터놓다 디자인 패널 > 분리
- 베이스 설정 공간 20px로
이미 "Button"의 category를 부착한 것을 고려하여 복사/붙여넣기할 수 있습니다. 탭 2의 합을 생성하는 요소 버튼:
- 초기 평가 탭
- 복사/붙여넣기 탭
- 다음을 두 번 클릭하십시오. 탭의 문구를 변경하고 변경합니다(예: "우리 프로젝트 보기")
메모: 구성 요소를 수정하는 경우 탭 수업, 그것은 둘 다에 영향을 미칠 것입니다 버튼 비슷한 category(예: "버튼")가 있기 때문에 즉시 사용할 수 있습니다.
예를 들어, 공간 하나의 오른쪽에 탭, 공간 둘 다에서 증가가 발생합니다. 버튼:
- 다음 중 하나를 선택하세요. 버튼
- 터놓다 디자인 패널 > 분리
- 권리를 설정하다 공간 10px로
겹치는 레이아웃 디자인
겹치는 레이아웃은 그리드 구성 요소가 서로 겹칩니다. 이 그림에서는 데이터 블록이 배경화면 이미지.
기본 타이틀 콘텐츠를 선택하세요. 섹션 단위.
그 이후로 놓기 으로 구성됩니다 자동, 이는 획득 가능한 첫 번째 셀을 획득합니다. 그리드 — 오른쪽 상단 셀.
오른쪽 하단 셀에 배치하겠습니다. 그리드:
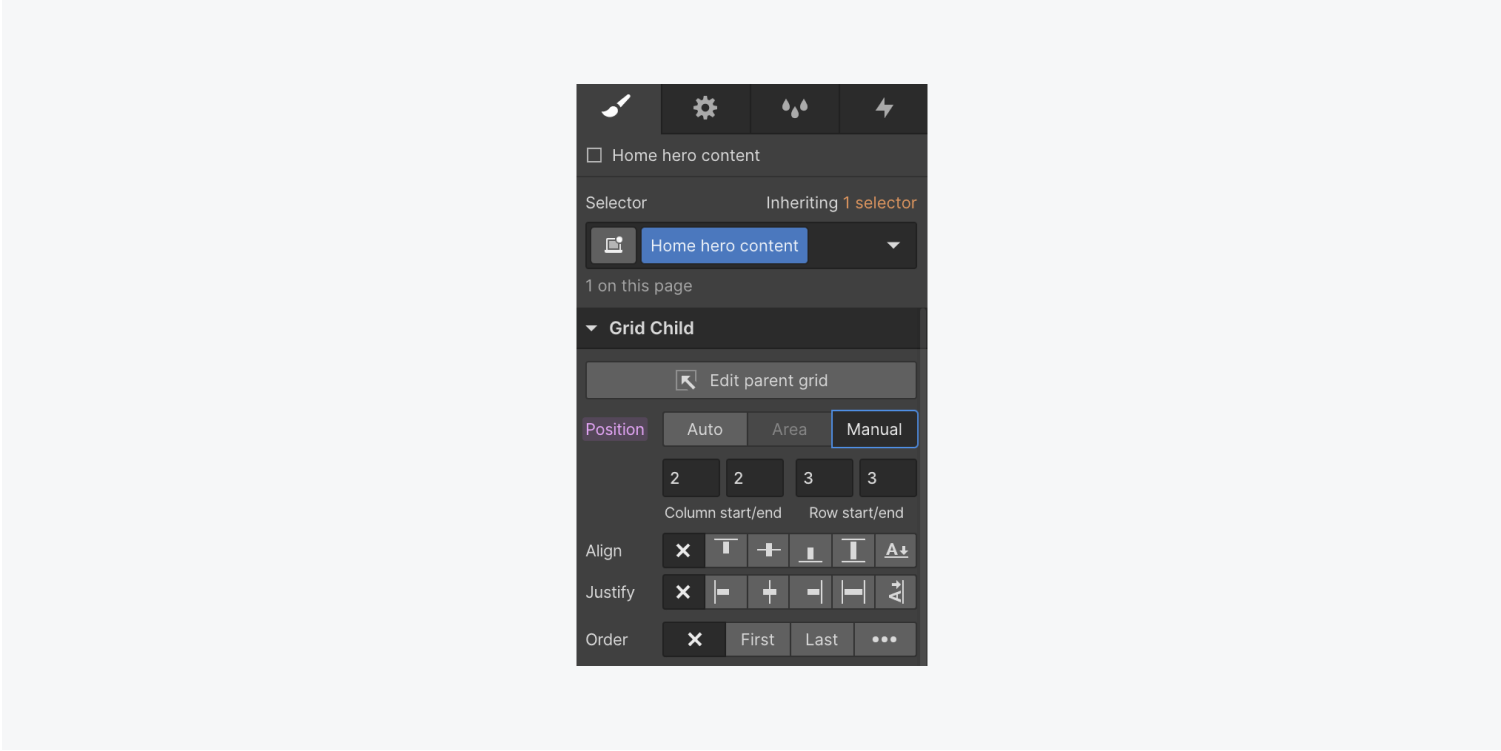
- 터놓다 디자인 패널 > 그리드 하위 > 놓기
- 기본 타이틀 콘텐츠의 배치 설정 섹션 단위 에게 수동
- 드래그 섹션 단위 오른쪽 하단 셀에

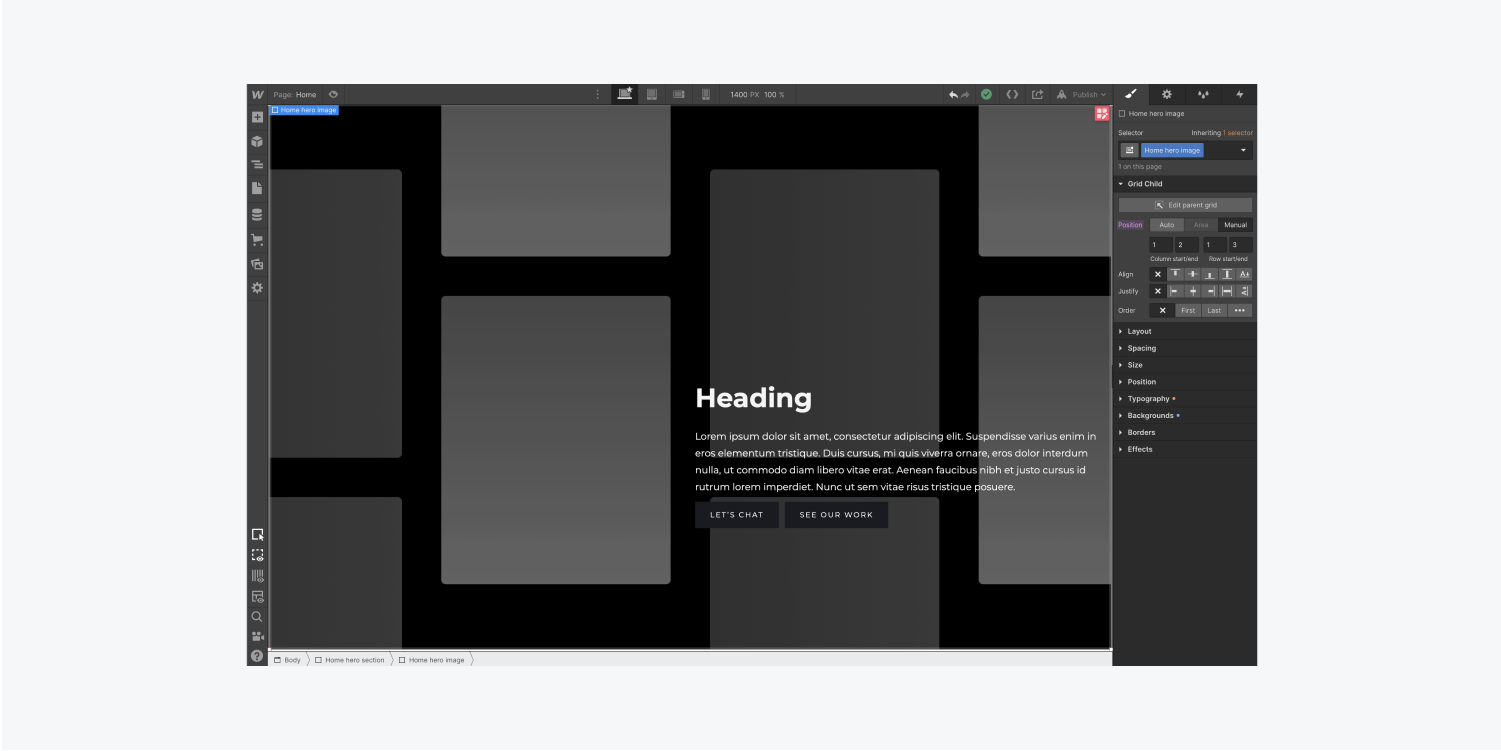
기본 타이틀에 대해 동일한 과정을 반복해 보겠습니다. 그림:
- 기본 제목을 선택 그림
- 터놓다 디자인 패널 > 그리드 하위 > 놓기
- 의 배치를 설정합니다. 그림 에게 수동
- 오른쪽 하단 핸들을 드래그합니다. 그림 둘 다에 걸쳐 그리드 전체를 포괄하는 열과 행 그리드
데이터를 통해 볼 수 있도록 하려면 그림, 변경하다 섹션 단위 배경색:
- 기본 제목 콘텐츠를 선택하세요. 섹션 단위
- 터놓다 디자인 패널 > 배경 > 색상
- 샘플을 선택하고 색상(예: 흰색)을 선택하세요.

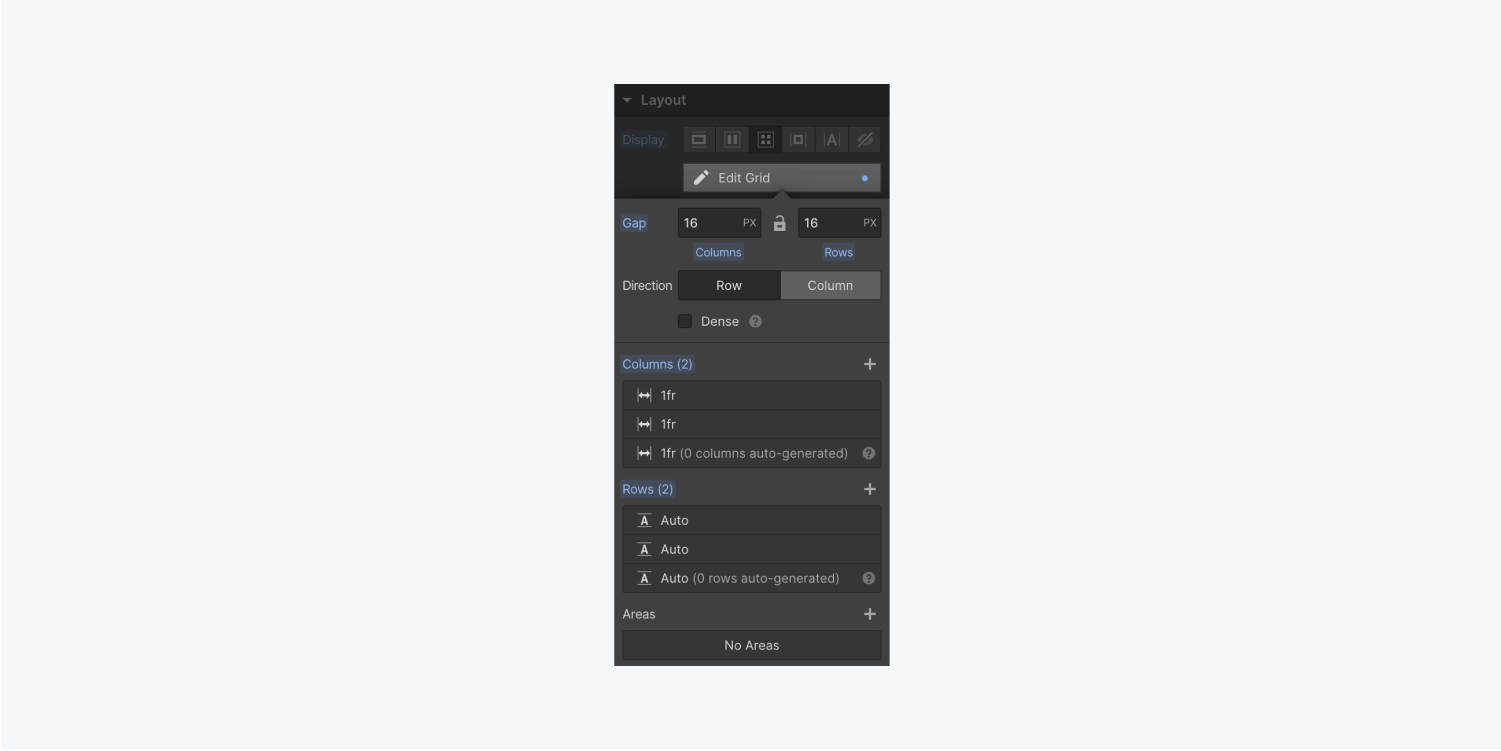
행과 열의 크기나 수량을 조정하세요. 그리드:
- 기본 제목 세그먼트 평가 섹션 단위 (주요 요소)
- 누르다 입력하다 또는 조정을 클릭하세요. 그리드 상징

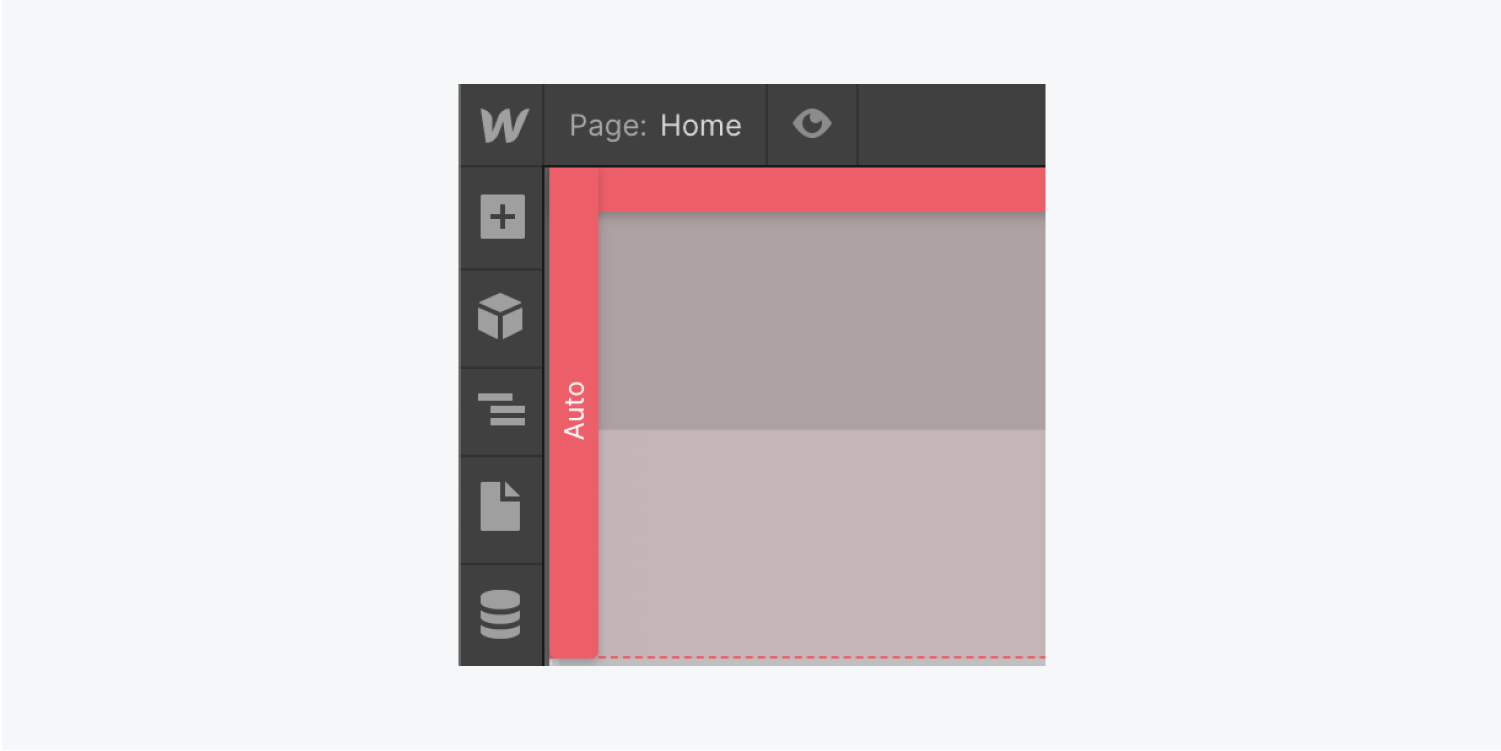
현재 세그먼트 높이가 다음으로 설정되어 있습니다. 자동. 이것을 정확한 크기로 변경해 보겠습니다.
- 다음과 같은 막대를 클릭하세요. 자동 정상 옆에 그리드 행 크기 조정 메뉴를 표시합니다.

- 맨 위 행을 1 FR(분수 단위)로 지정
- 두 번째 행에 대해서도 이 과정을 반복합니다.
각 행에 1 FR을 할당하면 각각 유연한 FR을 사용하여 뷰포트 높이의 50%를 차지하게 됩니다.
위의 지침을 반복하여 행 높이를 수정합니다. 맨 위 행을 1FR로 유지하고 맨 아래 행을 자동으로 전환하면 맨 위 행은 사용 가능한 공간을 모두 활용하고 맨 아래 행의 높이는 내부 콘텐츠에 따라 자동으로 조정됩니다.
딸깍 하는 소리 완료 편집을 완료하려면 그리드.
다음으로 콘텐츠를 강화하여 모양을 개선해 보겠습니다.
조정하다 제목 여백:
- 선택 표제
- 입장 스타일 패널 > 간격
- 상단을 탭하세요. 여유 0px로 수정하세요.
- 하단을 탭하세요. 여유 20px로 수정하세요
조정 단락 여백:
- 선택 절
- 입장 스타일 패널 > 간격
- 기본 하단 조정 여유 30px로
콘텐츠 블록 내의 요소 간격을 관리할 수도 있습니다. 표제, 절, 그리고 버튼:
- 홈 히어로 콘텐츠를 선택하세요. Div 블록
- 입장 스타일 패널 > 간격
- 패딩(요소 내의 공간)을 조정합니다.
- 누르다 옮기다, 내부로 드래그합니다. 심 4면을 모두 30px로 변경하는 컨트롤
본문(모든 페이지) 태그 수정
수정 본문(모든 페이지) 태그 사이트를 준비하고 시간을 절약해 드립니다. 예를 들어, 폰트 와 더불어 본문(모든 페이지) 태그 선택하면 기본값에 영향을 줍니다. 폰트 프로젝트 전체의 요소에 대해.
그만큼 몸 요소는 모든 페이지의 최상위 요소 역할을 합니다. 개정하려면 본문(모든 페이지) 태그:
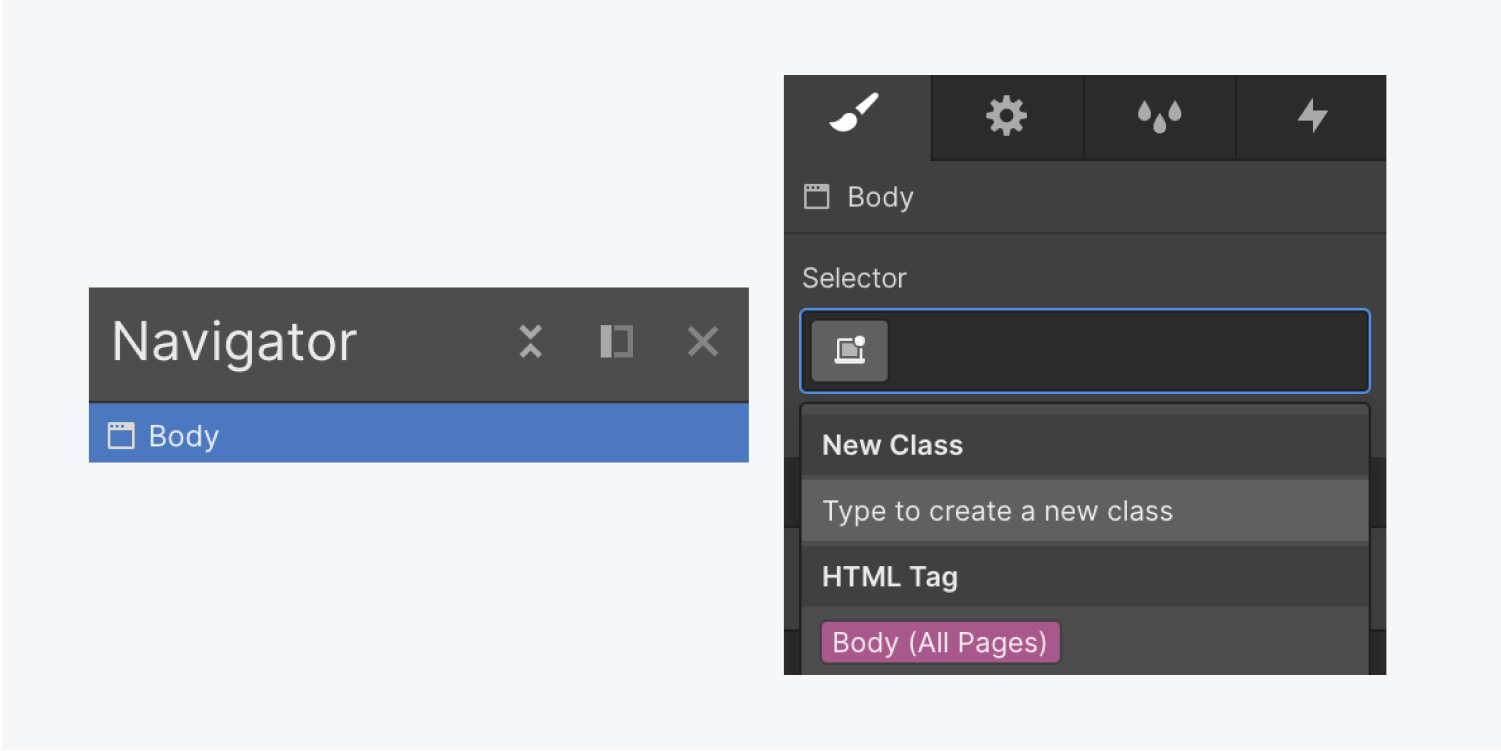
- 실행 항해자 그리고 몸
- 다음을 클릭하세요. 선택자 필드를 선택하고 본문(모든 페이지)꼬리표 드롭다운에서

조정할 시간 폰트 에 대한 본문(모든 페이지) 태그:
- 다음을 클릭하세요. 선택자 필드를 선택하고 본문(모든 페이지)꼬리표 드롭다운에서
- 입장 타이포그래피 > 폰트 글꼴을 선택하세요(예: "Source Sans Pro)
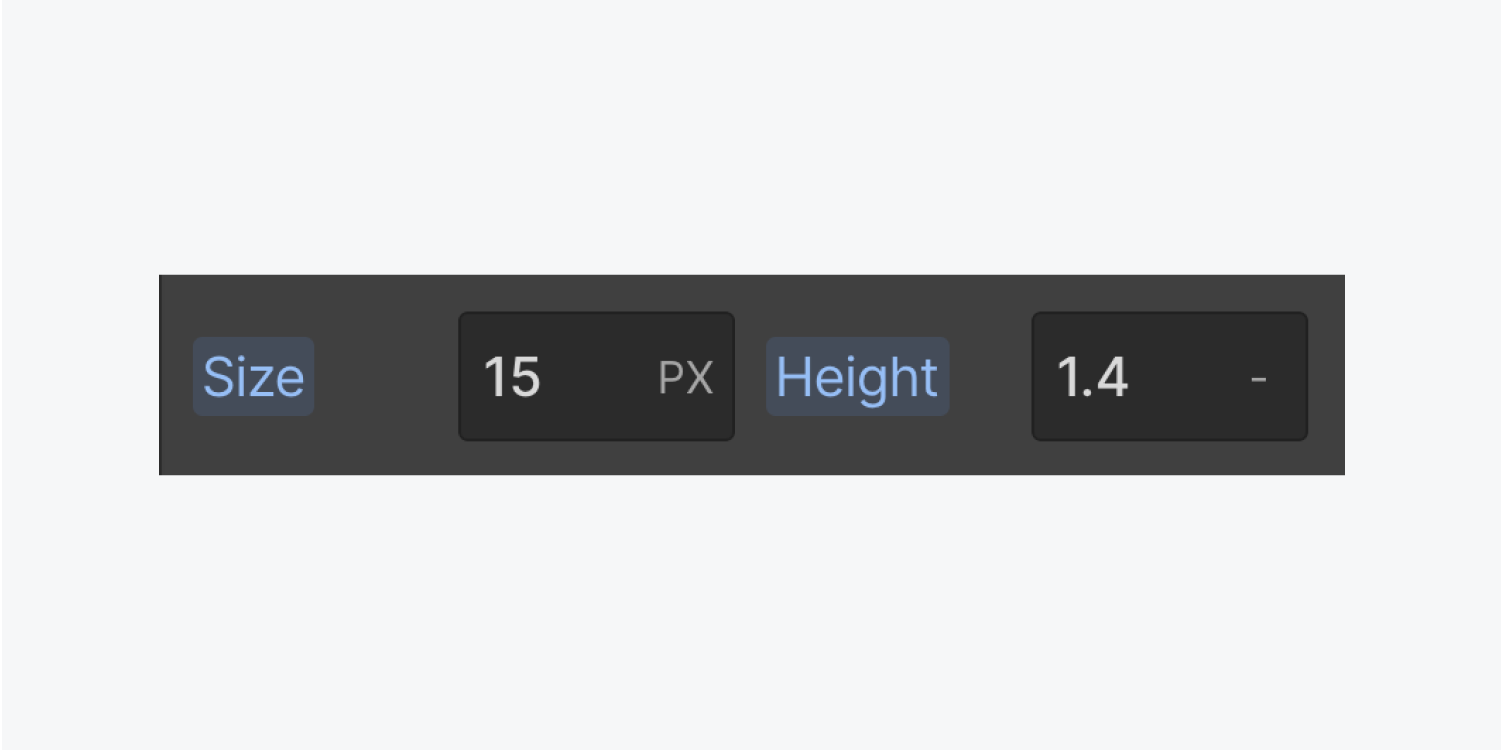
- 수정하다 글꼴 크기 15px로
- 변경 폰트 선 키 1.4와 하이픈(-)을 입력하여 단위 없는 측정값 1.4로 변환

단위 없는 라인 높이를 사용하는 것은 폰트의 라인 높이 폰트 크기. 단위 없는 라인 높이에 대해 자세히 알아보세요.
이전에 설정한 재정의가 없는 텍스트 요소는 본문(모든 페이지) 태그.
이제 당신은 매력적인 영웅 섹션을 갖추고 있습니다. 당신은 영웅입니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일