색인 구성 요소는 열거 또는 글머리 기호 기록을 작성하는 데 사용될 수 있습니다.
이 튜토리얼 내에서:
- 카탈로그 포함
- 목록 스타일 결정
- 콘텐츠를 카탈로그에 통합
- 카탈로그 디자인
카탈로그 포함

색인 요소를 웹사이트에 통합하려면 끼워 넣다 탭(단축키: A)을 누르고 드래그하세요. 색인 Webflow 캔버스에.

목록 스타일 결정
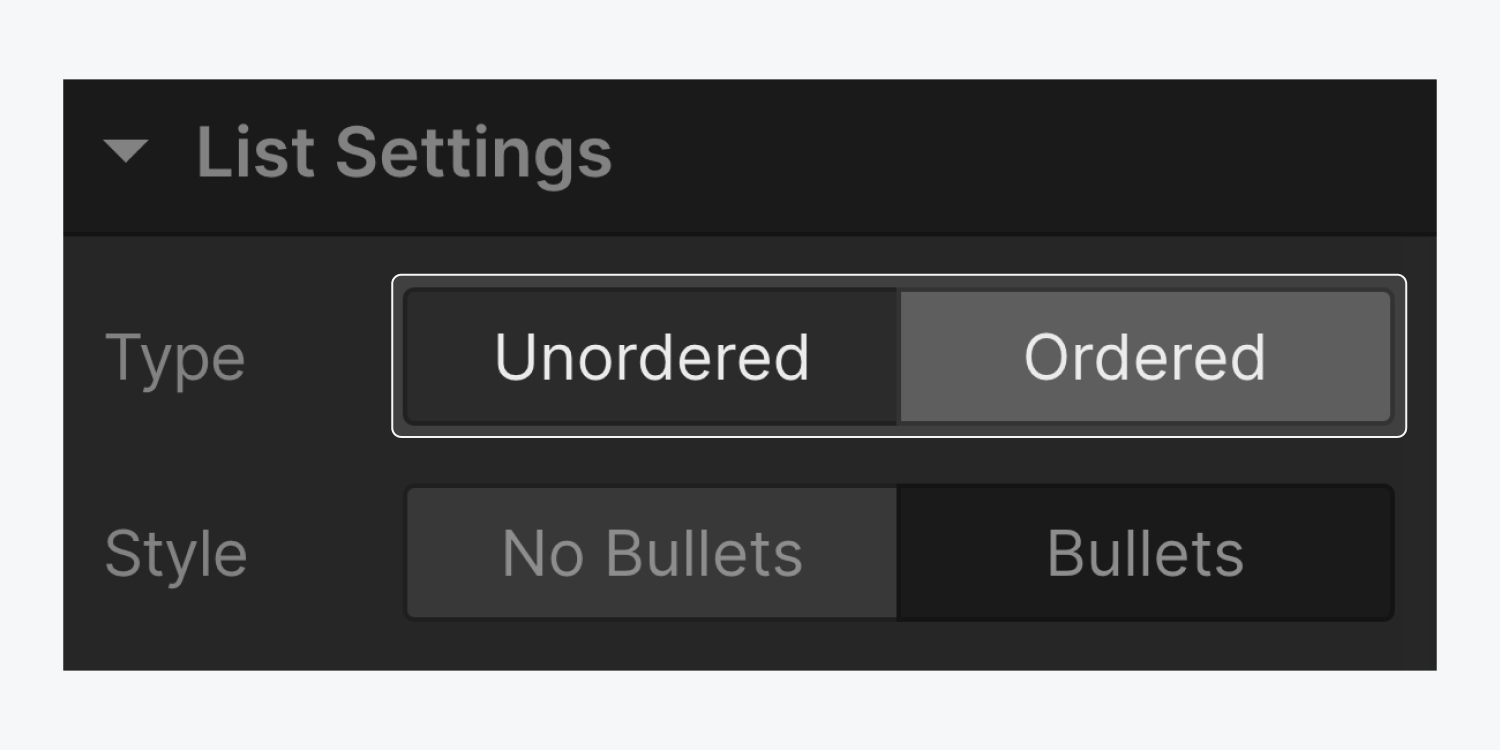
구성에 따라 기본 카탈로그 요소는 정렬되지 않은 (글머리 기호) 카탈로그 또는 주문하다 (번호가 매겨진) 카탈로그. 기본적으로 카탈로그는 처음에 순서가 지정되지 않은 상태로 생성되어 각 카탈로그 항목 왼쪽에 글머리 기호가 표시됩니다. 다음 두 가지 방법을 사용하여 정렬된 카탈로그와 정렬되지 않은 카탈로그 간에 전환할 수 있습니다.
- 기본 카탈로그 요소를 클릭하고 입력하다
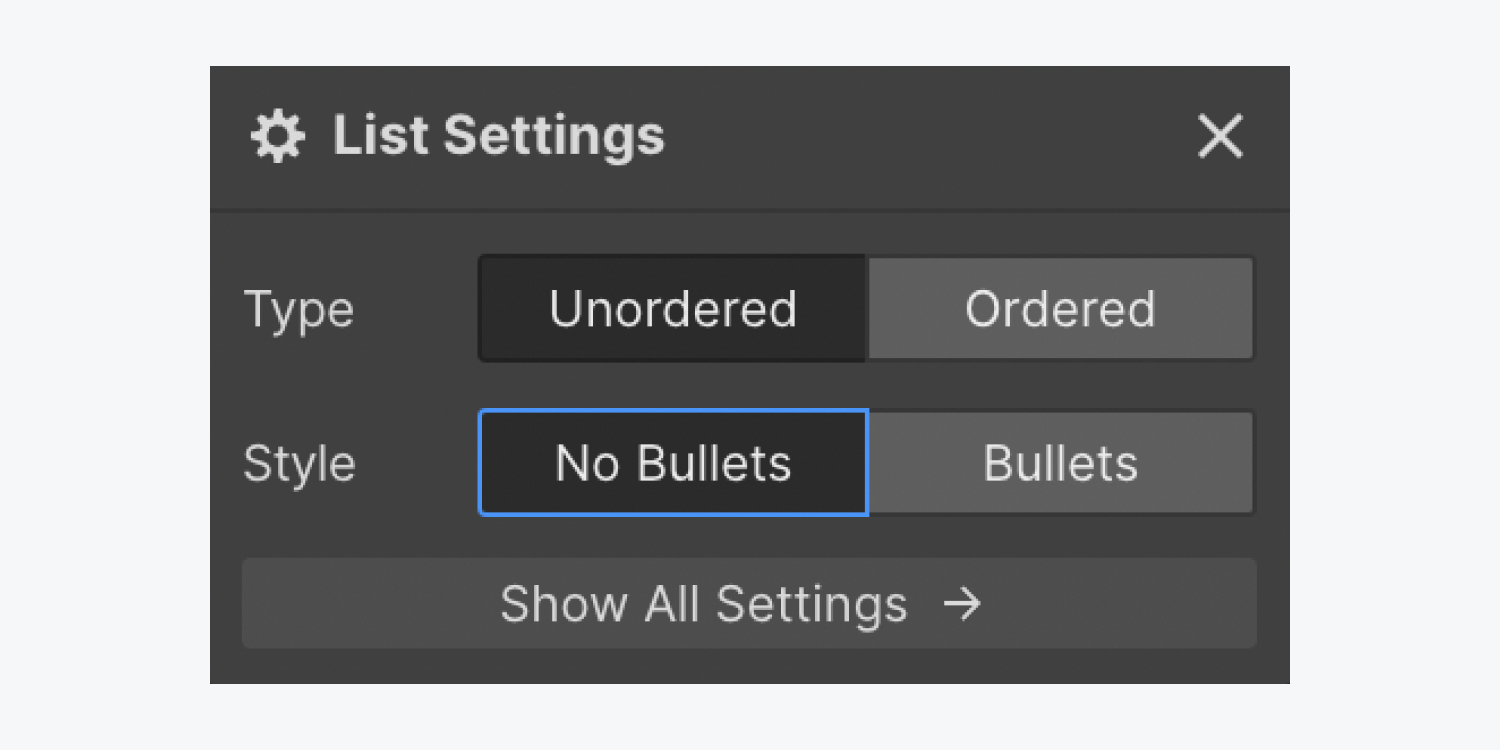
- 기본 카탈로그 요소를 클릭하고 설정 탭 > 카탈로그 설정을 선택한 다음 유형

다음을 선택하여 카탈로그 설정에서 글머리 기호와 번호를 제거할 수도 있습니다. 총알 없음.

카탈로그에 콘텐츠 추가
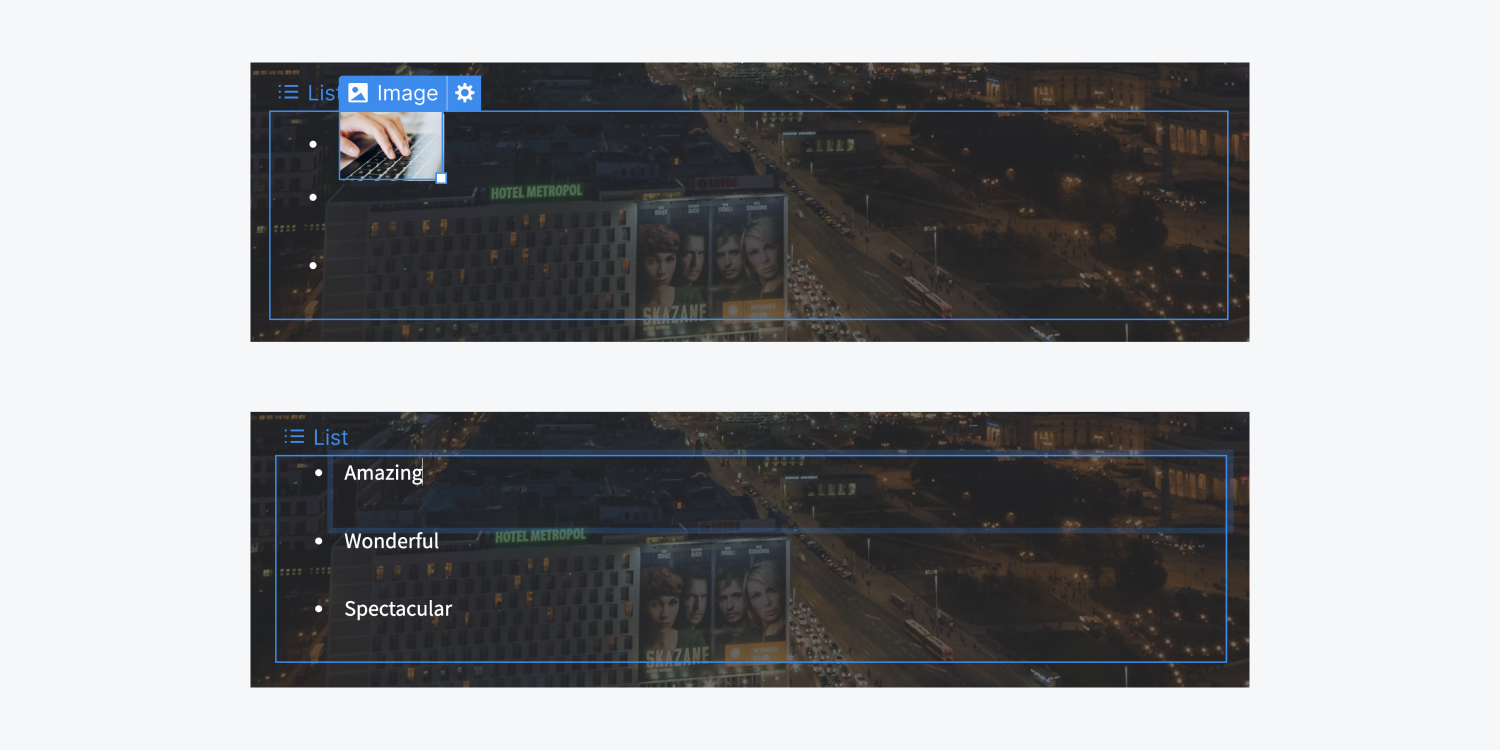
기본적으로 카탈로그 항목에는 미리 결정된 콘텐츠가 포함되어 있지 않습니다. 이를 통해 카탈로그 항목은 제목, 단락, 이미지, 비디오 및 기타 카탈로그와 같은 다양한 콘텐츠 유형을 수용할 수 있습니다. 콘텐츠를 카탈로그에 통합하려면 원하는 콘텐츠를 카탈로그 항목으로 드래그하면 됩니다. 또는 일반 텍스트만 필요한 경우 카탈로그 항목 내에서 두 번 클릭하여 입력을 시작할 수 있습니다. 텍스트 편집 모드로 들어가는 또 다른 방법은 카탈로그 항목을 선택하고 입장/반환.

카탈로그 삽입
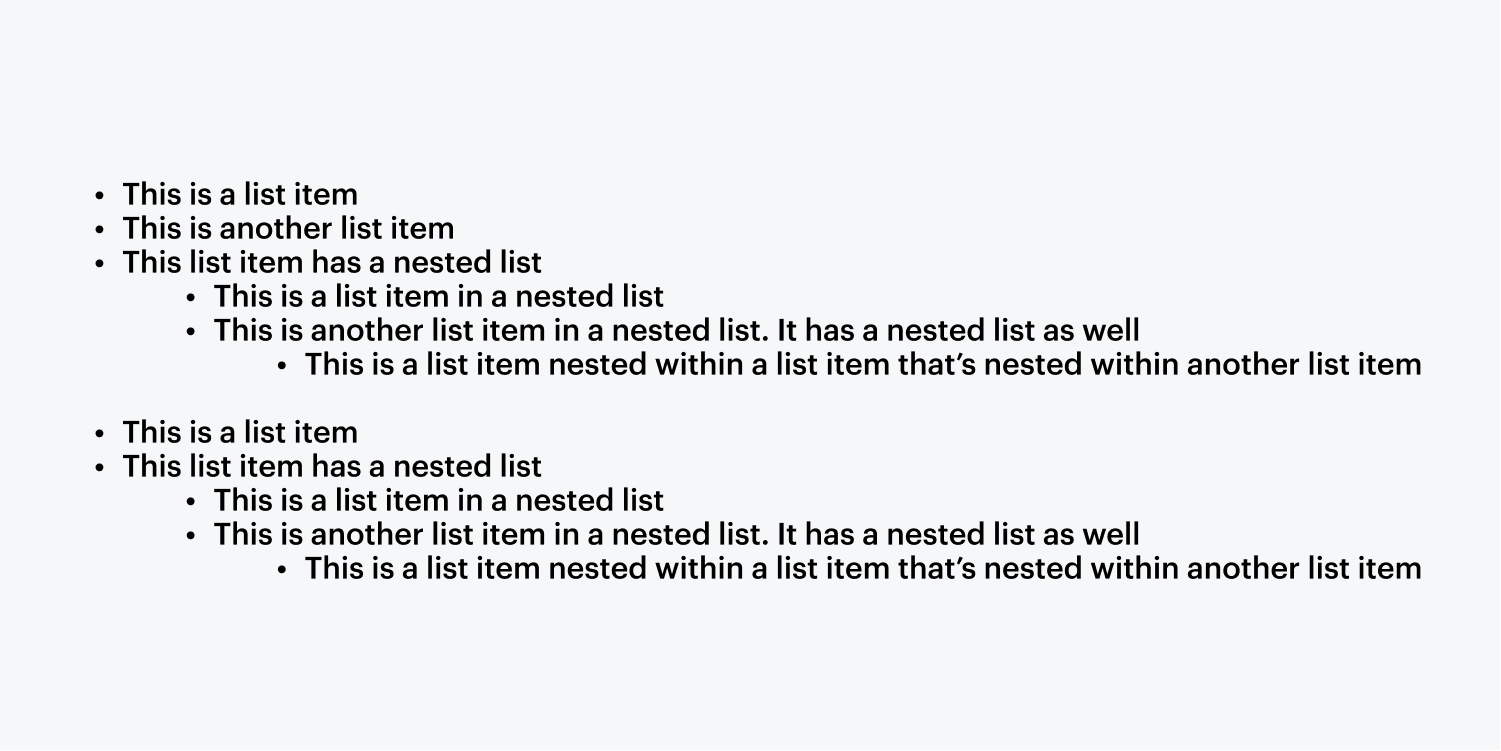
카탈로그 내에 카탈로그를 삽입하여 카탈로그를 삽입할 수 있습니다. 안건 (목록 강요 중첩될 수 없습니다.)

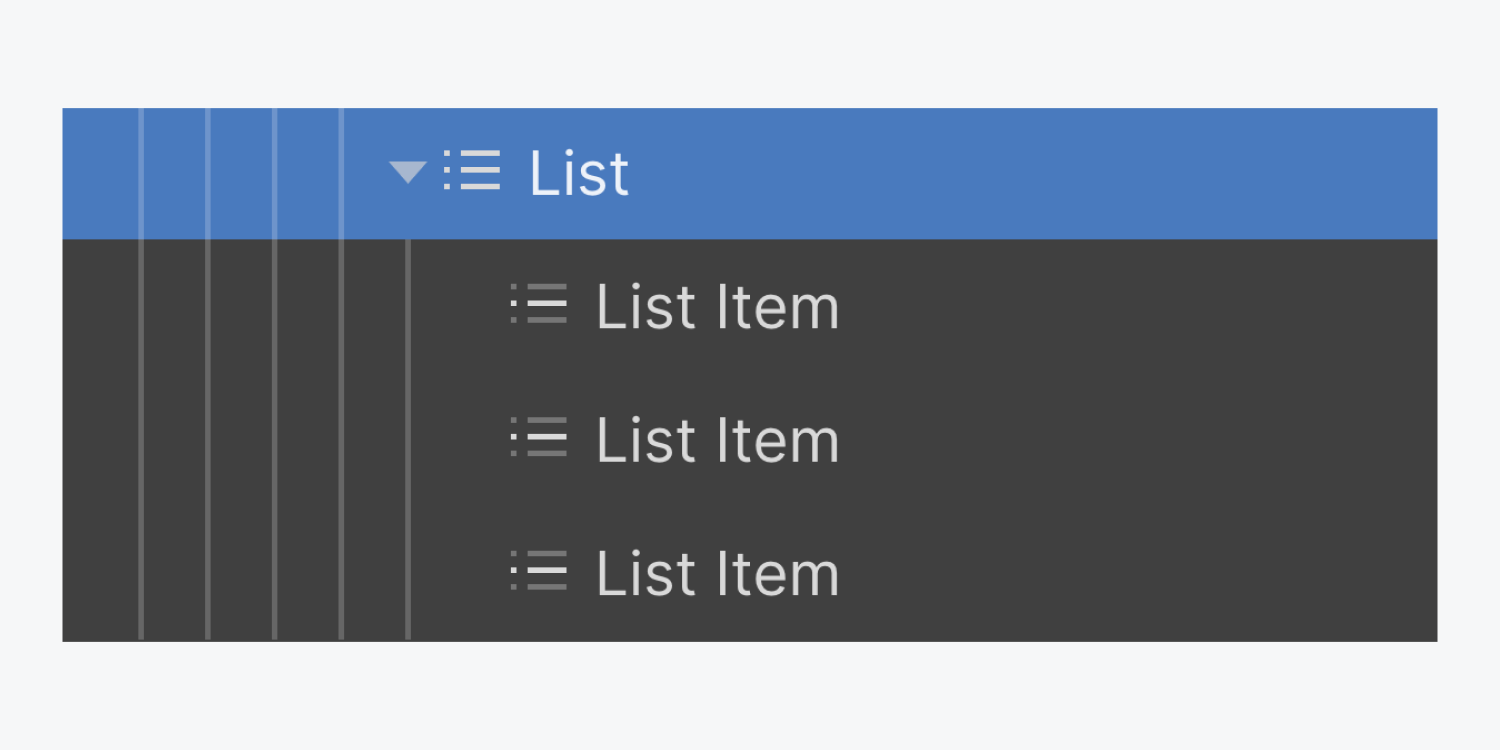
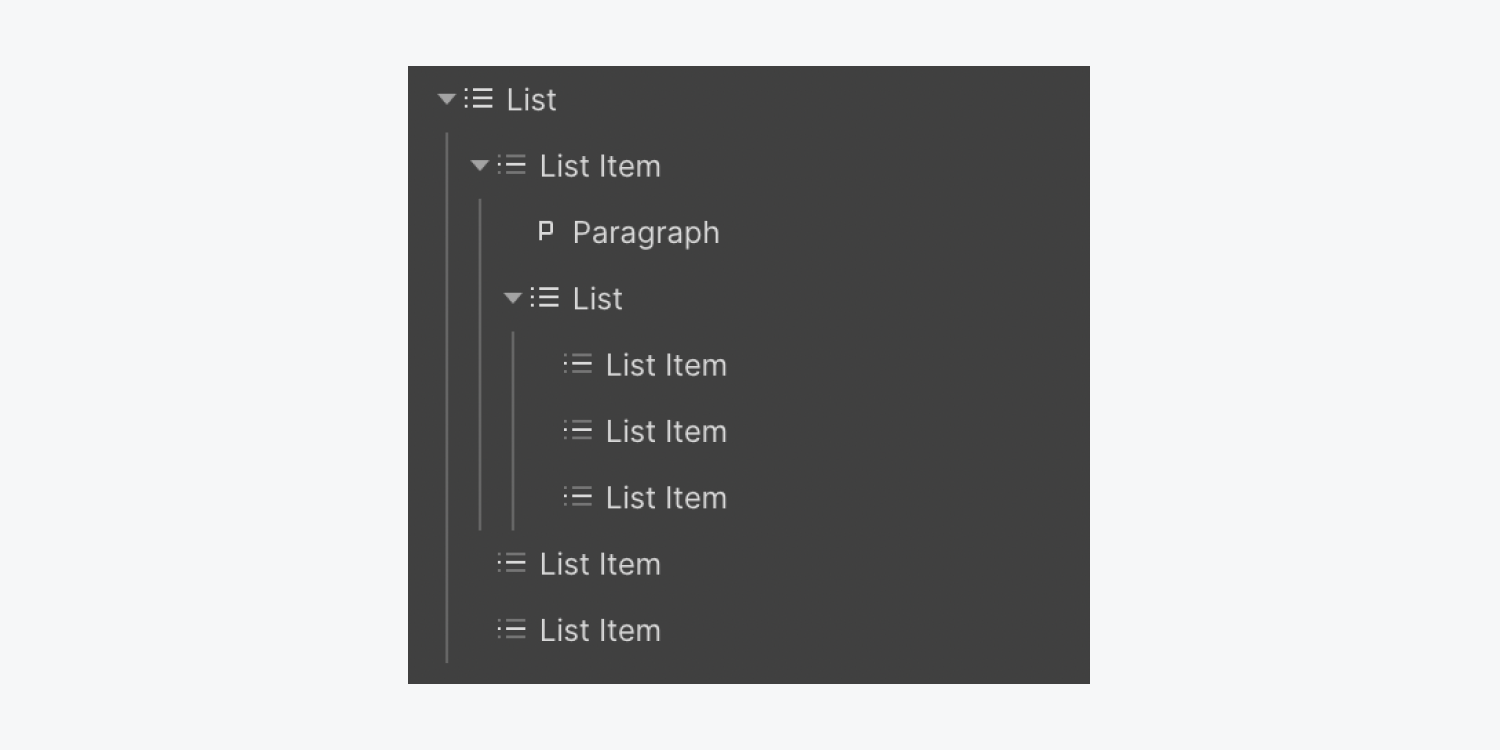
카탈로그 항목 내에 카탈로그를 중첩하려면 다음을 수행하십시오.
- 드래그 색인 ~로부터 삽입 탭 캔버스 위에
- 하위 삽입 색인 상위 카탈로그 항목 내에서 색인
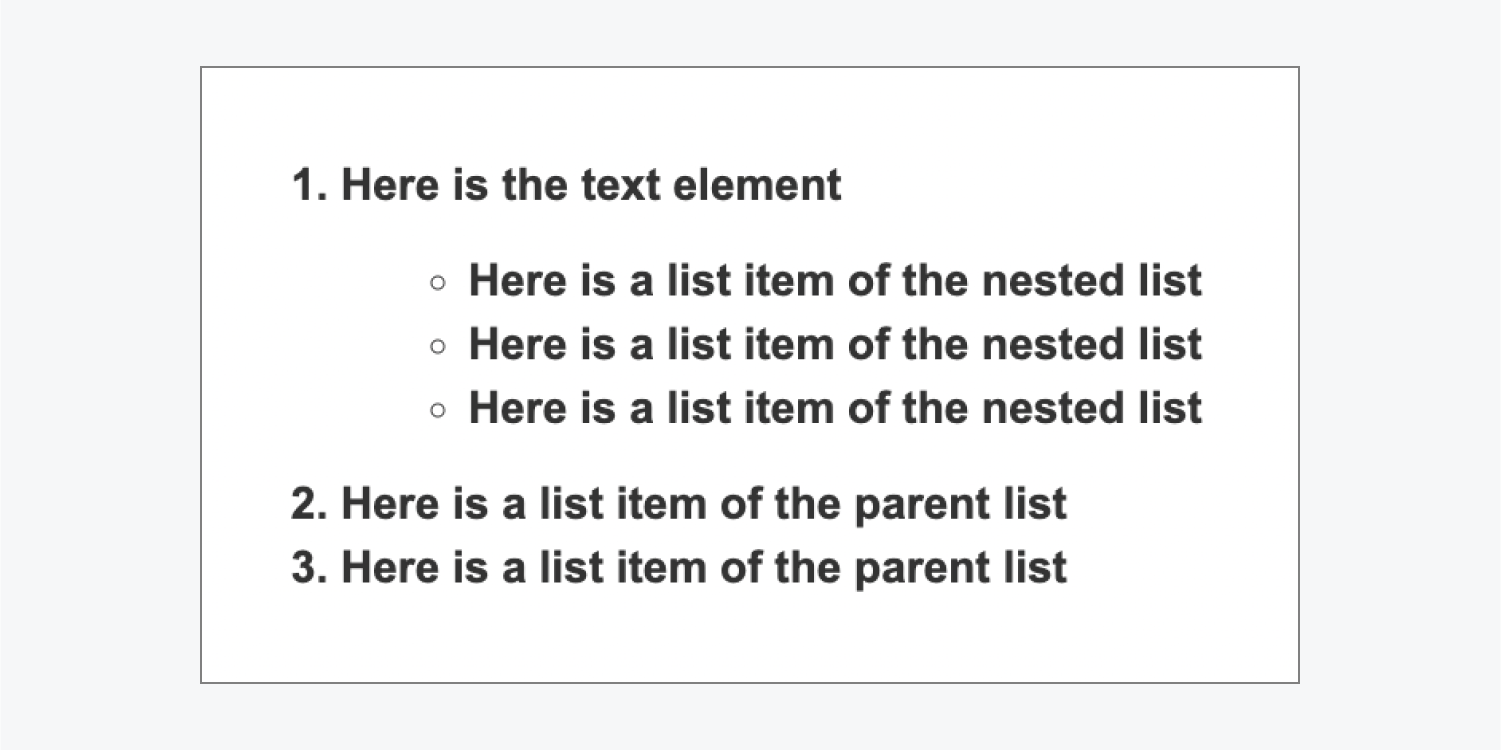
- 상위 카탈로그 항목에 텍스트 요소(단락, 텍스트 블록, 헤더 등)를 추가합니다. 색인 구성 요소, 하위 항목 위 색인
주의할 점: 카탈로그 항목에 텍스트를 추가하기 전에 포함된 목록의 프레임워크를 설정해야 합니다. 상위 카탈로그 항목을 편집한 후에는 포함된 목록을 상위 카탈로그 항목 내에 배치할 수 없습니다. 요소 상위 목록 항목에 추가하고 나중에 하위 목록을 포함합니다.)


새 목록 요소 추가
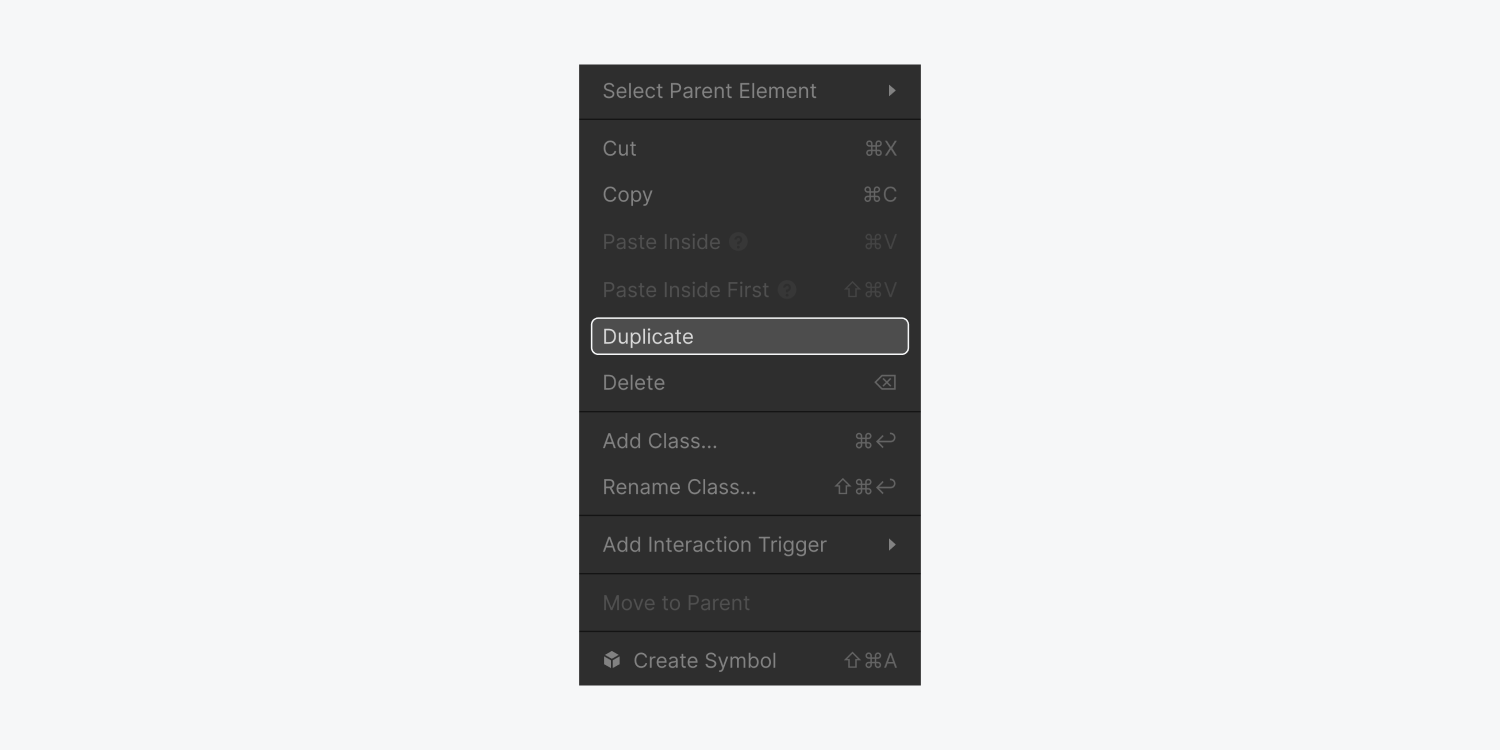
새 항목을 목록에 통합하려면 기존 항목 복사하여 붙여넣기를 선택하세요. 또는 나열된 항목을 마우스 오른쪽 버튼으로 클릭하고 뒤로 젖히다 제공된 메뉴에서

목록 디자인
스타일 패널을 사용하여 목록과 해당 항목 모두의 스타일을 지정할 수 있는 옵션이 있습니다.
상장
기본 목록 요소(순서가 지정된 목록 또는 순서가 지정되지 않은 목록)는 클래스를 생성하거나 태그를 수정하여 스타일을 지정할 수 있습니다. 스타일을 적용하면 모든 목록 태그 또는 모든 비주문 목록 태그를 사용하면 사이트 전체에서 이러한 요소에 대한 표준 스타일을 정의하게 됩니다.
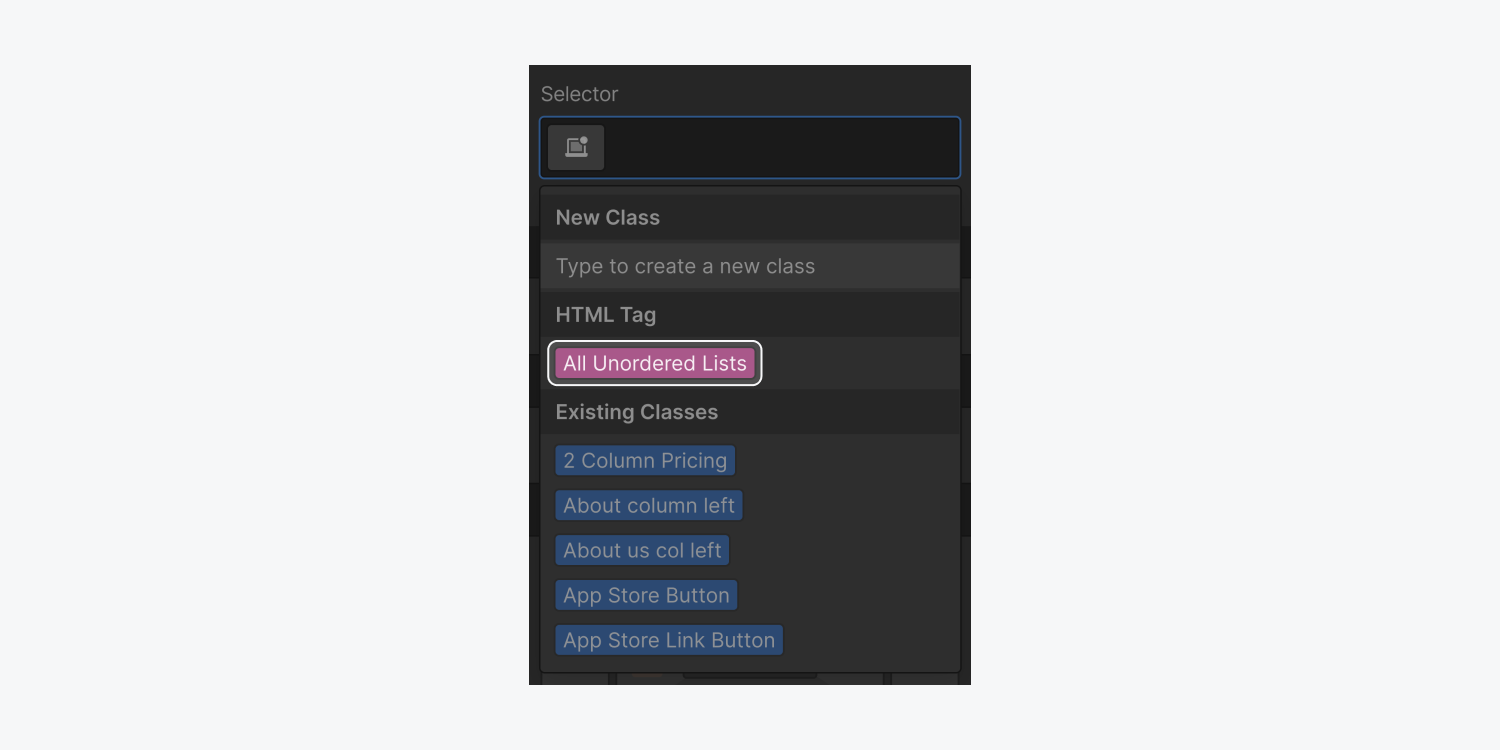
- 기본을 선택하세요 상장 요소
- 입장 스타일 패널 > 선택기 필드
- 선택하다 모든 주문 목록 (또는 모든 비주문 목록)
- 스타일을 맞춤설정하세요

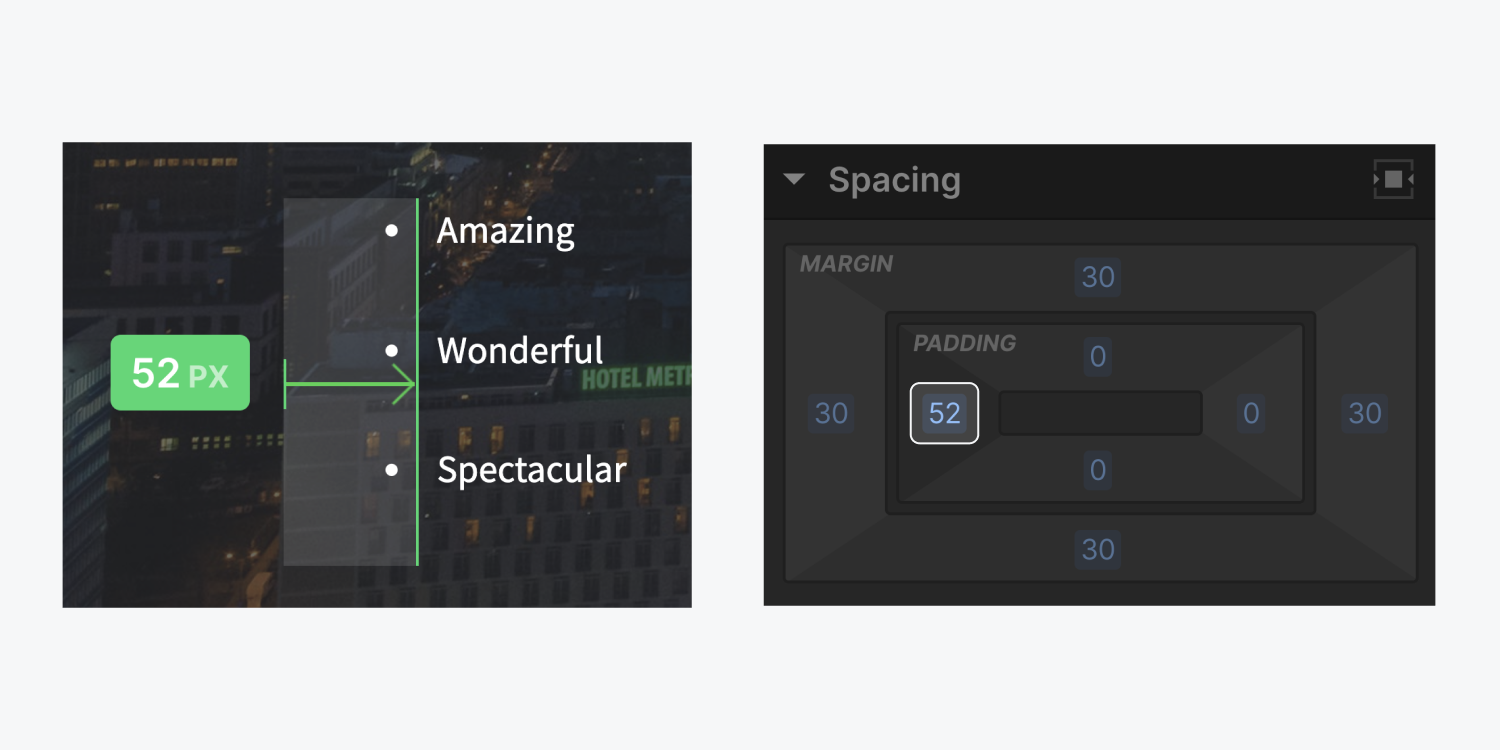
글머리 기호(또는 숫자)가 배치되는 공간을 조정하려면 목록을 선택하고 왼쪽 패딩.

리스팅 포인트
통일된 모양을 위해 목록의 모든 항목에 동일한 클래스를 할당할 수 있습니다. 일반적으로 낮은 여백 목록 항목 사이에 공백을 삽입하는 동안 수행됩니다. 왼쪽 여백 텍스트와 글머리 기호 또는 숫자 사이의 거리를 만들기 위해 변경되었습니다.

기본 스타일을 조정하여 웹 사이트의 모든 목록 항목에 설정할 수 있습니다. 모든 목록 항목 꼬리표:
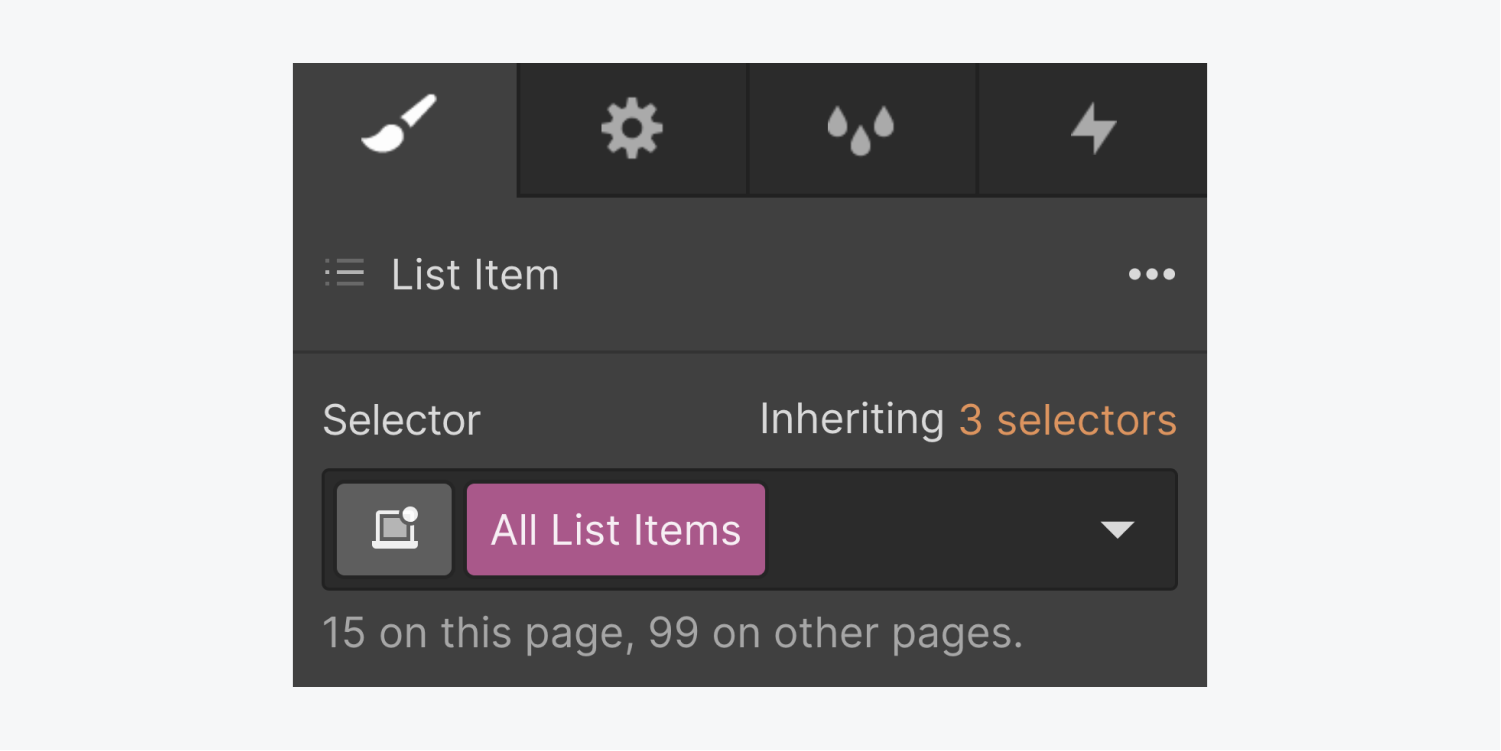
- 선택하세요 목록 항목
- 입장 스타일 패널 > 선택기 필드
- 선택 모든 목록 항목 꼬리표
- 스타일 삽입
메모: 수정 모든 목록 항목 태그는 정렬된 목록이나 정렬되지 않은 목록 내의 위치에 관계없이 모든 목록 항목에 영향을 미칩니다.