시작하기 전에: Logic 개요를 살펴보고 Logic에 대해 알아보세요.
HTTP 요청을 활용하는 것은 외부 리소스에 액세스하고 웹 사이트의 상호 작용을 향상시키는 강력한 메커니즘입니다. Webflow Logic을 사용할 수 있습니다. HTTP 통신 생성 정보를 찾기 위해 차단 ~에서 정보를 전달하거나 에게 외부 응용 프로그램. 이후에는 작업 흐름 내에서 다음 단계에 따라 응답 데이터를 활용할 수 있어 외부 애플리케이션과 Logic의 원활한 통합이 용이해집니다.
이 튜토리얼에서는 다음 사항을 파악하게 됩니다.
- HTTP 요청은 어떻게 구성되나요?
- HTTP 요청의 구성
- 인증 자격 증명을 감독하는 방법
- HTTP 응답의 구성
- HTTP 통신 블록 시작을 테스트하는 방법
- FAQ 및 문제 해결
HTTP 요청은 어떻게 구성되나요?
하이퍼텍스트 전송 프로토콜(Hypertext Transfer Protocol)로 알려진 HTTP는 인터넷을 통한 데이터 전송에 사용되는 프로토콜 역할을 합니다. 인터넷은 수많은 서버에서 호스팅되는 리소스(예: HTML 파일, 스타일시트, 스크립트, 이미지 등)로 구성됩니다. HTTP 요청을 통해 우리는 이러한 리소스에 액세스할 수 있습니다.
인터넷 콘텐츠에 액세스하려면 브라우저(또는 "클라이언트")가 원하는 리소스에 대해 이러한 서버에 요청을 보내야 합니다. 서버로부터 요청된 리소스를 수신하면 브라우저는 이러한 리소스를 사용자에게 표시합니다. HTTP 요청을 통해 다음을 볼 수 있습니다. 이것 현재 페이지!
브라우저의 주소 표시줄에 "webflow.com"(또는 기타 URL)을 입력하면 브라우저는 웹 페이지를 브라우저 내에 표시하기 위해 서버에 GET 요청을 전송합니다. 얻다 요청은 클라이언트가 리소스를 요청하기 위해 액세스할 수 있는 단일 유형의 HTTP 메서드를 나타냅니다. 이 튜토리얼의 후반부에서 널리 사용되는 다른 요청 방법(POST, PUT, PATCH 및 DELETE)에 대해 자세히 알아볼 것입니다.
로직을 활용하여 HTTP 요청 실행
논리 영역에서는 API에 대한 HTTP 요청을 자동화하는 능력을 보유하고 있습니다. API 또는 애플리케이션 프로그래밍 인터페이스는 본질적으로 두 가지 서로 다른 애플리케이션 간의 통신을 용이하게 하는 중개자 역할을 합니다. 이 시나리오에서는 Logic 워크플로와 외부 기술 프레임워크(즉, 웹 사이트를 강화하는 데 사용되는 도구와 서비스의 융합)입니다. 예를 들어 Airtable의 레코드를 요청하여 워크플로에 통합하거나 Webflow 사이트의 데이터를 Airtable로 보낼 수 있습니다. API를 사용하면 CRUD 작업을 수행하고 애플리케이션을 강화할 수 있습니다.
CRUD 작업은 소프트웨어 애플리케이션이 실행할 수 있어야 하는 4가지 기본 작업(생성, 읽기, 업데이트 및 삭제)을 나타냅니다. 사용자는 데이터를 생성하고, 데이터를 읽고(예: 애플리케이션 사용자 인터페이스 내의 데이터에 대한 액세스 권한 획득), 데이터를 업데이트 또는 수정하고, 데이터를 삭제할 수 있는 능력을 보유해야 합니다. Webflow CMS는 CMS 항목을 생성, 보기(읽기), 수정(업데이트) 및 삭제할 수 있는 CRUD 애플리케이션으로 인식할 수 있습니다.
널리 사용되는 HTTP 요청 방법은 CRUD 작업에 해당합니다.
실제 비교를 사용하여 설명하기 위해 API는 CRUD 작업이 은행에서 가능한 활동과 병행하는 은행과 유사합니다. 은행에 방문하시면 (읽다) 귀하의 사용 가능한 자금 및 거래와 관련된 기록, 예금 (만들다) 귀하의 계좌에 돈을 입금하십시오. 업데이트 귀하의 계좌 정보를 확인하고 인출합니다(삭제) 귀하의 계좌에서 돈. 은행에서 이러한 활동에 참여하기 전에 신원을 확인하고 은행에 의도를 명시해야 합니다. API와의 인터페이스에도 유사한 원칙이 적용됩니다.
시작하기
Logic 내에서 HTTP 요청을 시작하는 프로세스를 시작하려면 다음 안내를 따르세요.
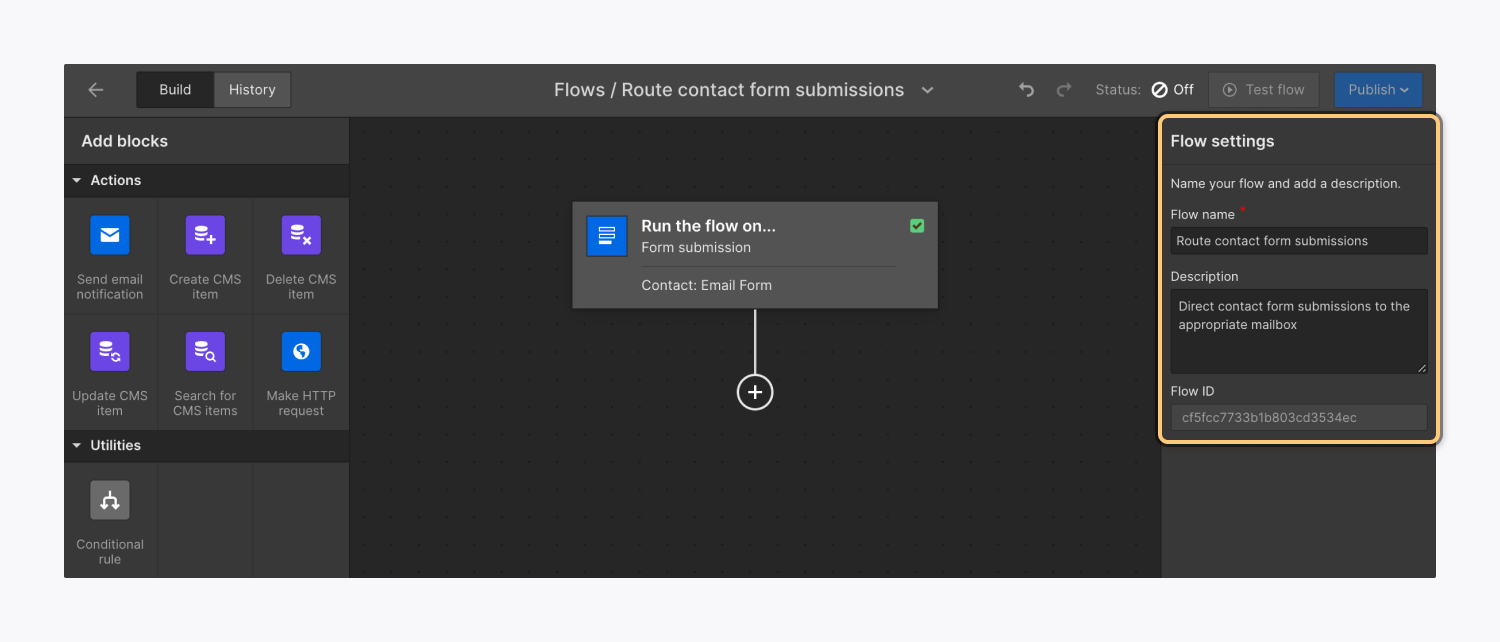
- 입장 로직 패널 > 흐름 > 흐름 편집기
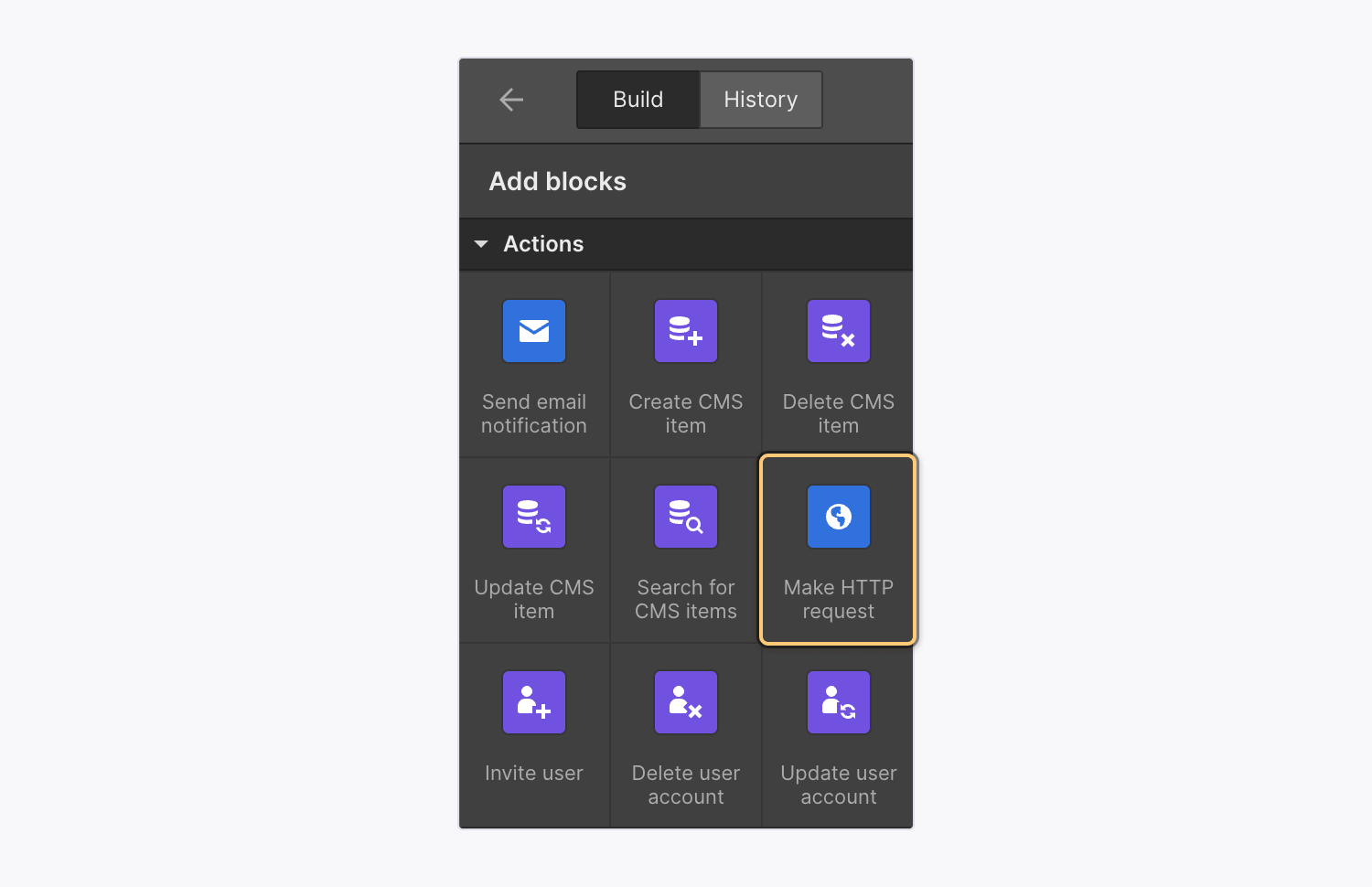
- 드래그 HTTP 통신 생성 캔버스에 블록

HTTP 요청의 구성
HTTP 요청 ~해야 한다 에워 싸다:
- 요청 방법
- 요청 URL 및 엔드포인트 경로
또한 HTTP 요청에는 다음이 포함될 수 있습니다.
- 입증
- 요청 본문
- 요청 헤더
- 쿼리 문자열
입증
은행에서 신분증을 제시하는 것과 마찬가지로 수많은 API에서는 리소스를 찾을 때 신원을 인증하고 확인하도록 요구합니다. 인증에는 3가지 옵션이 있습니다.
- 없음(인증이 필요하지 않은 API에 해당)
- API 토큰
- 사용자 이름 및 비밀번호
주목: 특정 인증 자격 증명 요구 사항은 요청을 전달하는 API에 따라 다르므로 이 정보에 대해서는 해당 API documentation을 참조해야 합니다. 각 API는 서로 다르게 구성되어 있으며 모든 인증 형식이 모든 API와 일치하는 것은 아닙니다.
인증 자격 증명 관리에 대해 자세히 알아보세요.
API 토큰 자격 증명을 포함하는 방법
비밀번호와 유사하게 API 토큰(때때로 "API 키" 또는 "액세스 토큰"이라고도 함)은 API에 대한 HTTP 요청을 생성하는 사이트 또는 애플리케이션을 나타내는 역할을 합니다. Logic 내에 배포된 모든 API 토큰은 안전하게 저장됩니다.
필수적인: Webflow가 자격 증명을 안전하게 저장함에도 불구하고 Webflow는 Logic 워크플로를 통해 해당 자격 증명을 수신하는 서버나 타사 서비스에 대한 제어력이 부족하다는 점에 유의해야 합니다.
주목: 요청을 전달하는 API의 요구 사항에 따라 요청 헤더 또는 쿼리 매개변수 내에 API 토큰을 통합하는 옵션이 유지됩니다.
요청 헤더 내
시작 전: 귀하의 요청을 수신할 API에 대해서는 documentation을 참조하세요. 이는 API 토큰을 생성하는 방법과 위치는 물론 요청 헤더를 구성하는 방법을 결정하는 데 도움이 됩니다. 헤더 값에 사용되는 지정(예: 승인, X-API-키 등)은 요청을 수신하는 API에 따라 달라집니다. 요청 헤더를 더 자세히 살펴보세요.
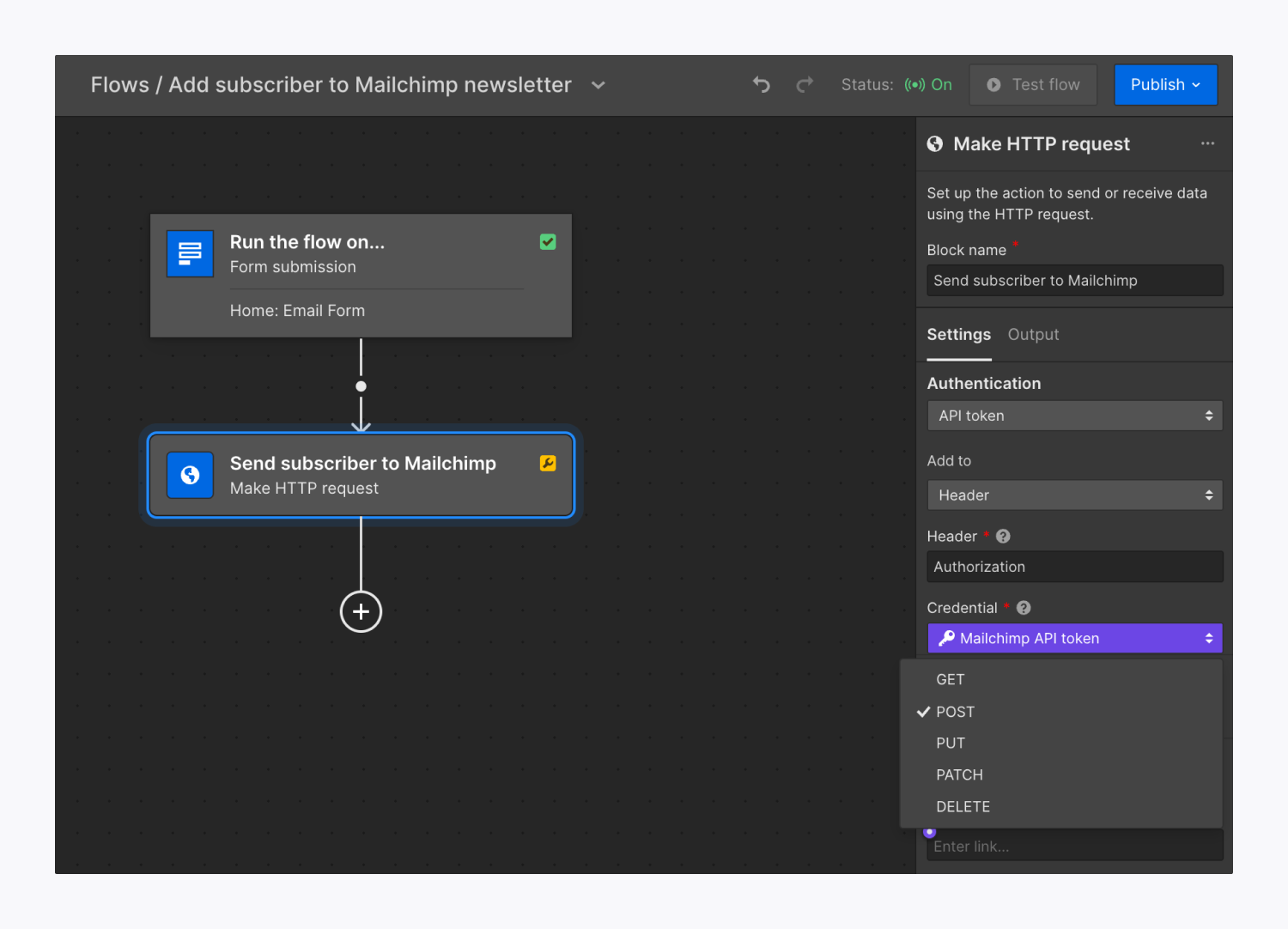
요청 헤더 내에 API 토큰 자격 증명을 추가하려면 다음을 수행하세요.
- 당신의 API 토큰 귀하의 요청을 수신하기 위한 API에 할당됨
- 입장 로직 패널 > 흐름 탭 > 흐름 편집기 Webflow 이내
- 선택 HTTP 통신 생성 공개할 캔버스의 블록 블록 설정
- 선택하다 API 토큰 가운데확인 선택자
- 선택하다 표제 ~로부터 포함 선택자
- 제목(예: Authorization, X-API-Key 등) 값을 머리글 상자
- 누르다 자격 증명을 선택하세요 아래에 신분증
- 누르다 새로운 신분증 추가
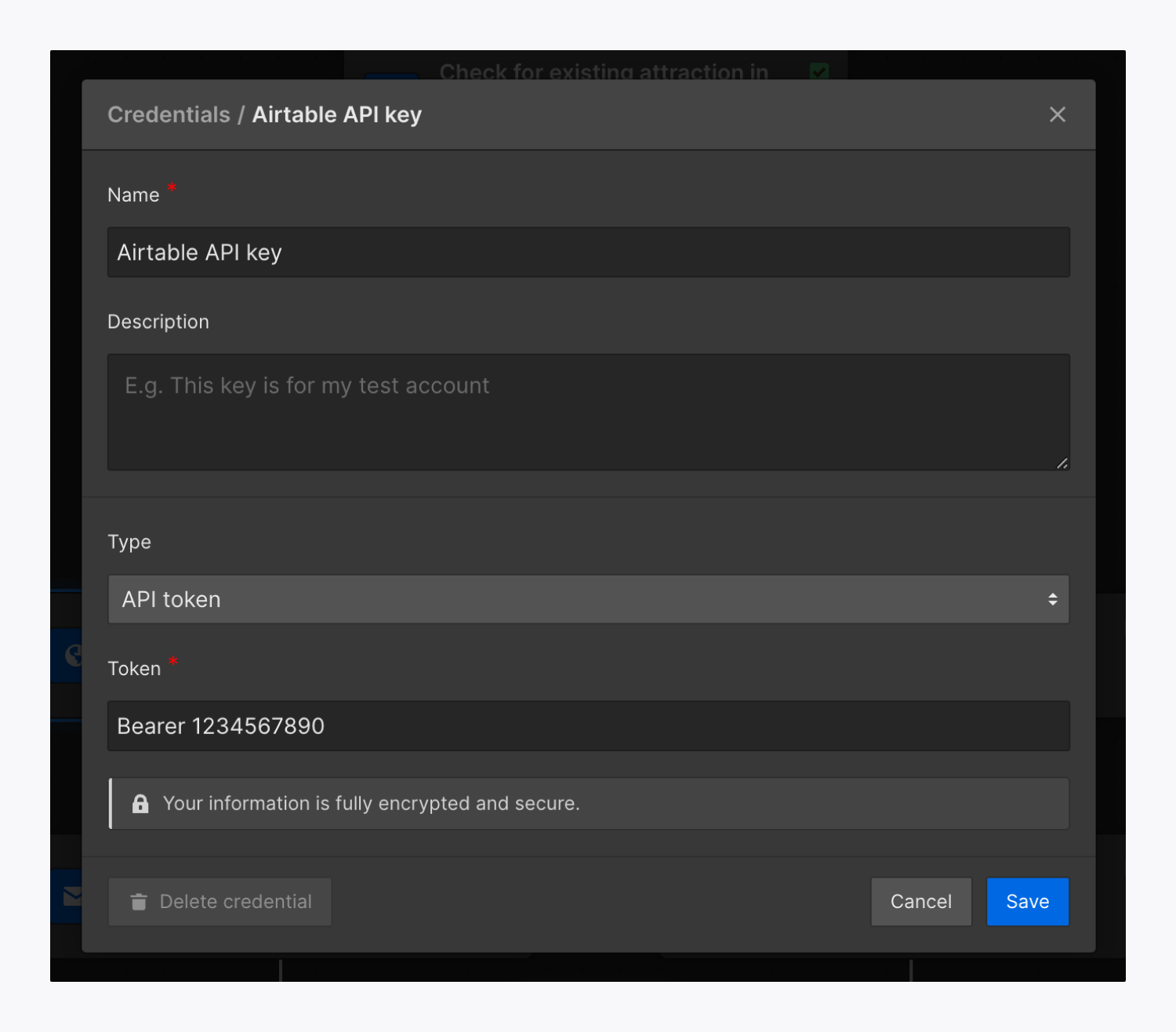
- API 키(예: Airtable API 키)의 이름을 지정하세요. 제목 상자에 요약을 입력하고 정의 원한다면 상자
- 선택하다 API 키 ~로부터 친절한 선택자
- 붙여넣기 API 키 로 입증 상자
- 누르다 생성하다
필수적인: 요청을 보내는 API에서 전달자 확인이 필요한 경우 "Bearer"를 토큰 API 키 앞에 상자를 입력하세요(예: Bearer {token}).

API 키를 추가한 후 다음에서 선택할 수 있습니다. 신분증 향후 HTTP 요청을 위한 선택기입니다.
쿼리 매개변수 내
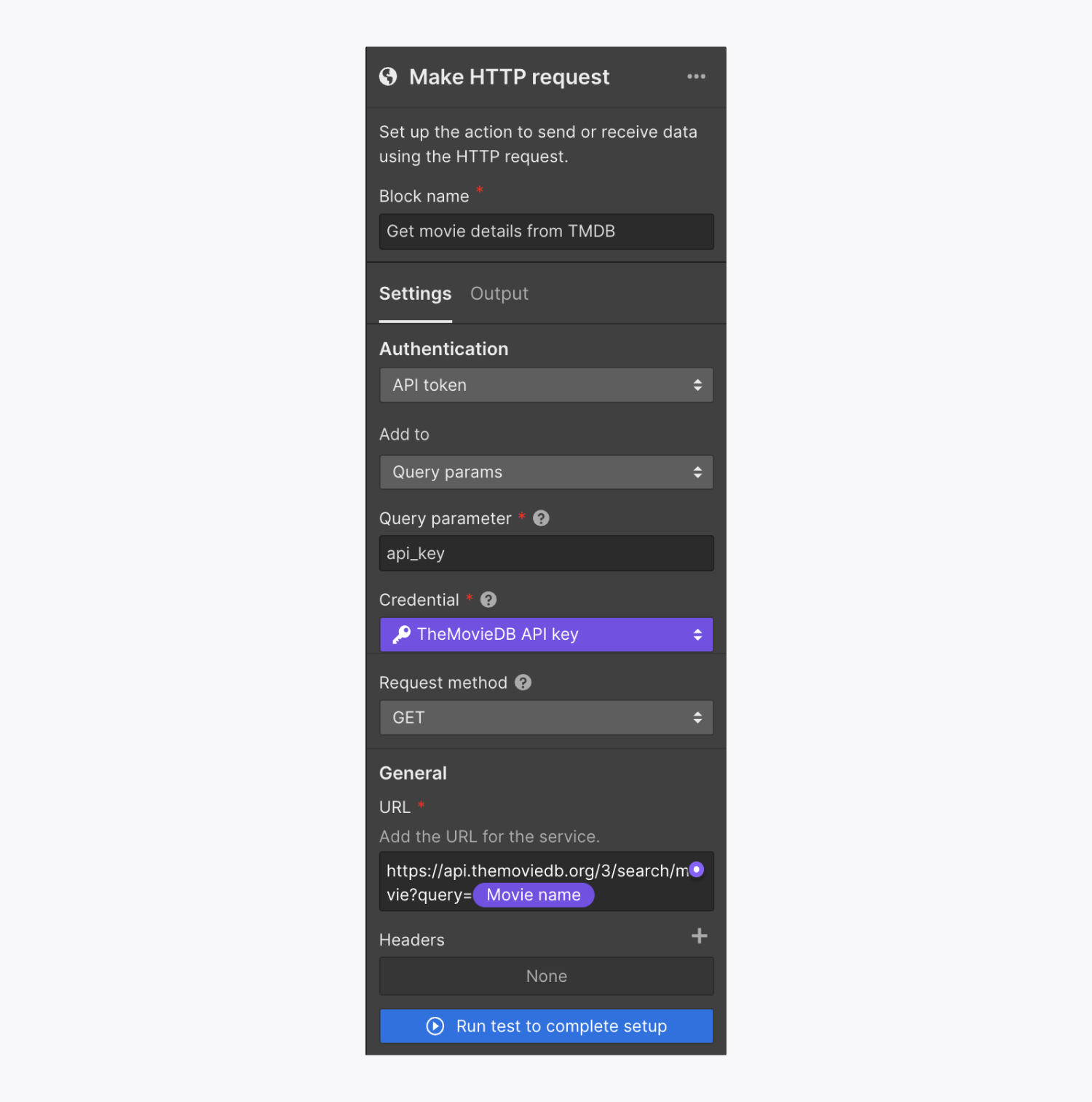
시작하기 전에: 요청을 보내는 API의 documentation을 참조하세요. 이는 API 키를 생성하는 방법과 위치는 물론 쿼리 매개변수의 형식을 지정하는 방법을 인식하는 데 도움이 됩니다. 쿼리 매개변수에 활용되는 키-값 쌍은 요청을 보내는 API에 의해 결정됩니다. 쿼리 매개변수에 대해 자세히 알아보세요.
API 키 자격 증명을 쿼리 매개변수에 통합하려면 다음 안내를 따르세요.
- 귀하의 API 키 요청을 보내는 API에 대해
- 밝히다 합리화 패널 > 전류 탭 > 작업 편집자 Webflow에서
- 선택하다 API 키 ~로부터 확인 선택자
- 선택하다 문의사항 ~로부터 포함 선택자
- 쿼리 매개변수에 대한 키(예: key=value의 "key" 또는 api_key=value의 "api_key")를 쿼리 매개변수 상자
- 누르다 자격 증명을 선택하세요 아래에 신분증
- 누르다 새로운 신분증 추가
- API 키 이름(예: TMDB API 키)을 제목 상자에 요약을 추가하세요. 정의 원한다면 상자
- 붙여넣기 API 키 로 입증 상자 - 키-값 쌍의 값으로 사용됩니다.
- 누르다 생성하다
필수적인: 키-값 쌍의 키(예: 키=값의 '키')만 쿼리 매개변수 상자. 값(즉, API 키)은 요청의 쿼리 매개변수에 자동으로 추가됩니다. 키는 요청을 보내는 API에 따라 달라지므로 자세한 내용은 타사의 API documentation을 참조하세요.

API 키를 추가한 후 다음에서 선택할 수 있습니다. 신분증 향후 HTTP 요청에 사용할 선택기입니다.
사용자 이름과 비밀번호 식별을 통합하는 방법
일부 API는 API 키가 아닌 사용자 이름과 비밀번호로 확인이 필요할 수 있습니다. Logic에 사용되는 모든 사용자 이름과 비밀번호는 안전하게 보관됩니다.
필수적인: Webflow는 검증을 안전하게 저장하지만 Webflow는 로직 흐름을 사용하여 해당 검증을 전송하는 서버나 타사 서비스에 대한 제어가 부족합니다.
사용자 이름과 비밀번호 식별을 포함하려면:
- 밝히다 합리화 패널 > 전류 탭 > 작업 편집자 Webflow에서
- 선택 HTTP 요청하기 캔버스의 블록을 열어서 블록 설정
- 선택하다 사용자 이름 및 비밀번호 ~로부터 확인 선택자
- 누르다 자격 증명을 선택하세요 아래에 신분증
- 누르다 새로운 신분증 추가
- 귀하의 ID(예: Mailchimp ID)를 다음에서 지정하십시오. 제목 상자에 요약을 추가하세요. 정의 원한다면 상자
- 선택하다 사용자 이름 및 비밀번호 에서 친절한 선택자
- 에 사용자 이름과 비밀번호를 입력하세요. 사용자 이름 그리고 비밀번호 상자 (사용자 이름과 비밀번호는 외부 서비스에서 가져온 것입니다)
- 누르다 생성하다
사용자 이름과 비밀번호를 통합한 후 다음에서 선택할 수 있습니다. 신분증 향후 HTTP 요청에 사용할 선택기입니다.
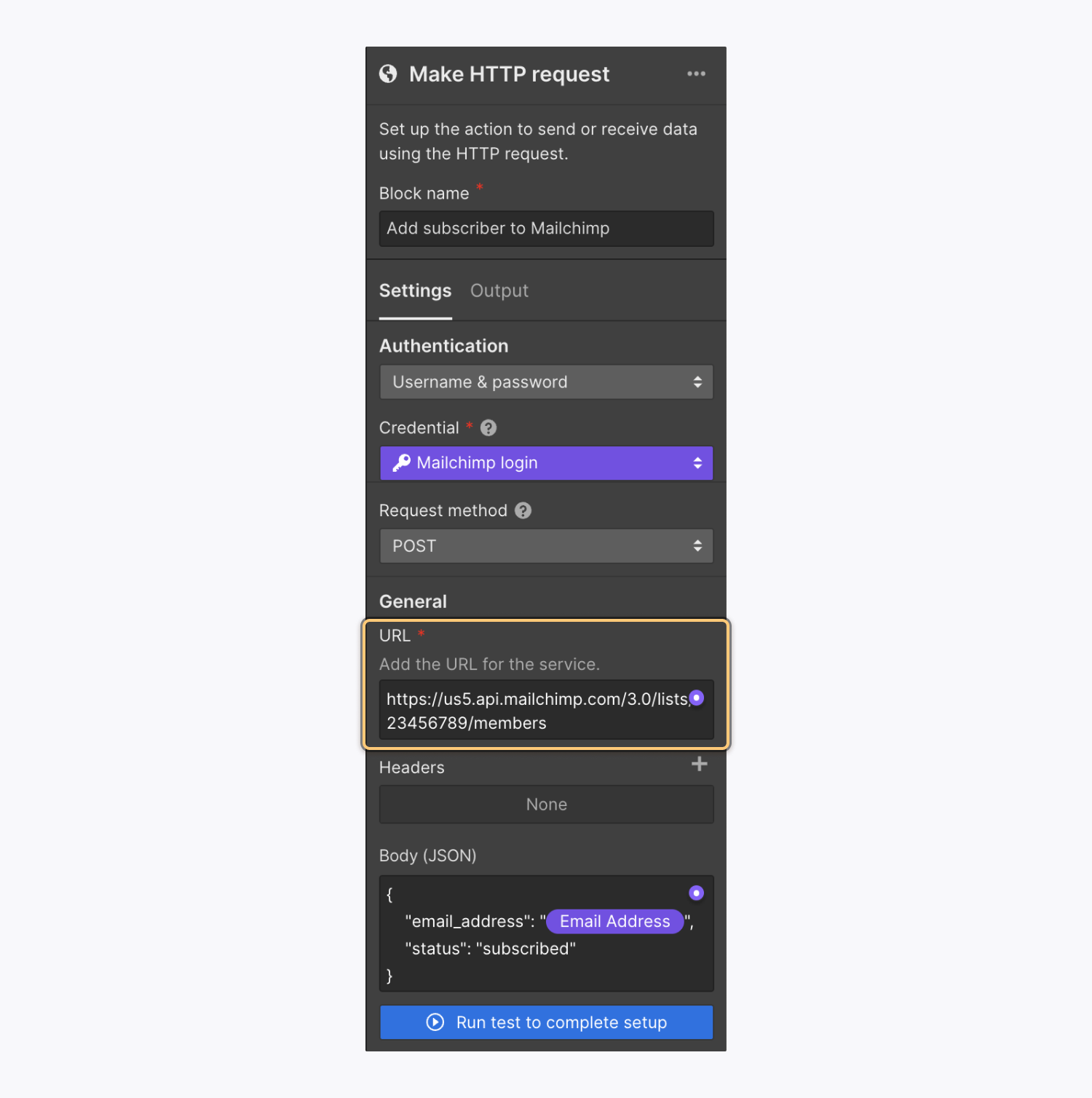
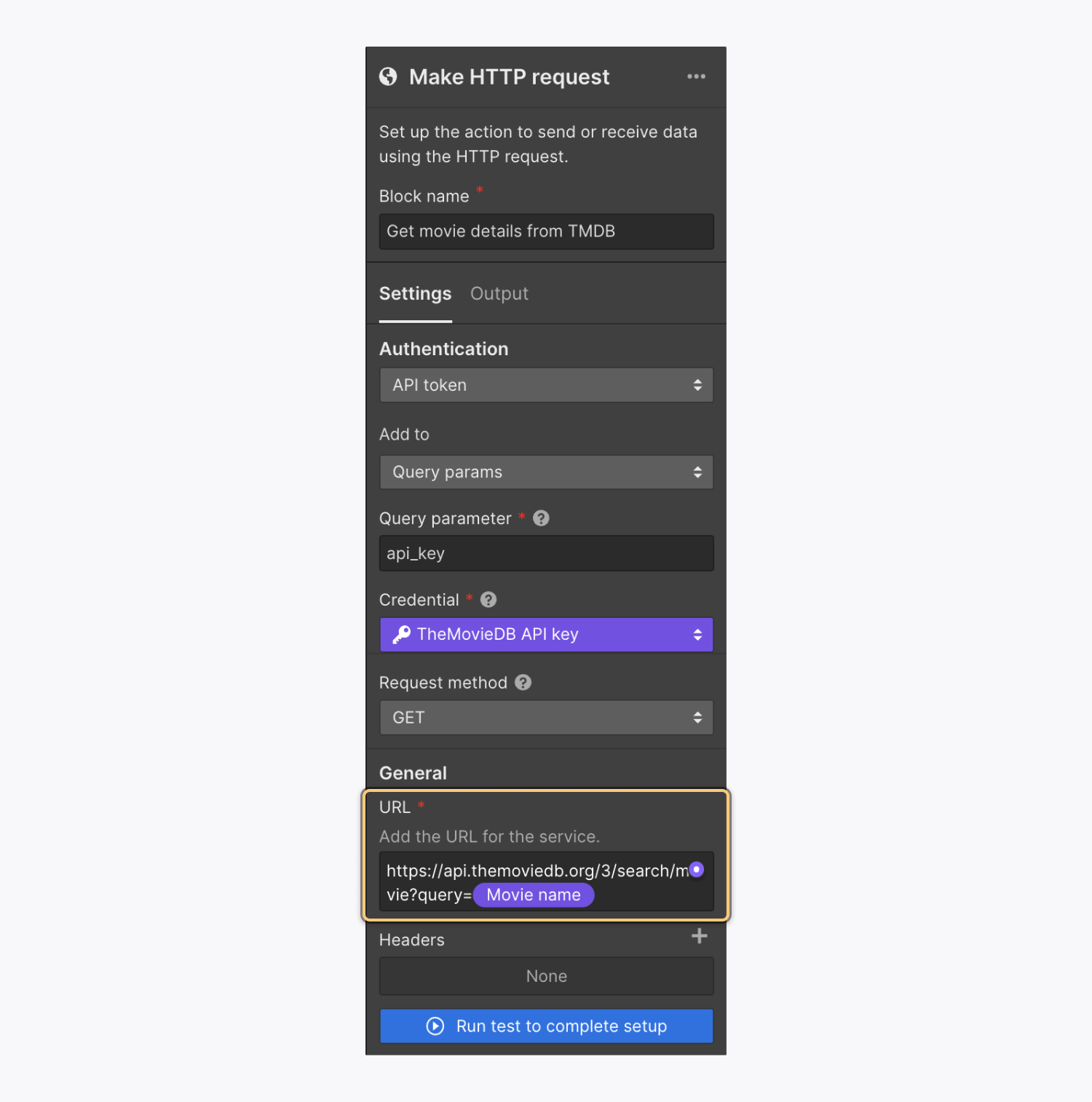
요청 URL 및 엔드포인트 경로
각 HTTP 요청에는 요청을 전달하는 서버를 나타내는 요청 URL과 엔드포인트 경로가 포함되어야 합니다.
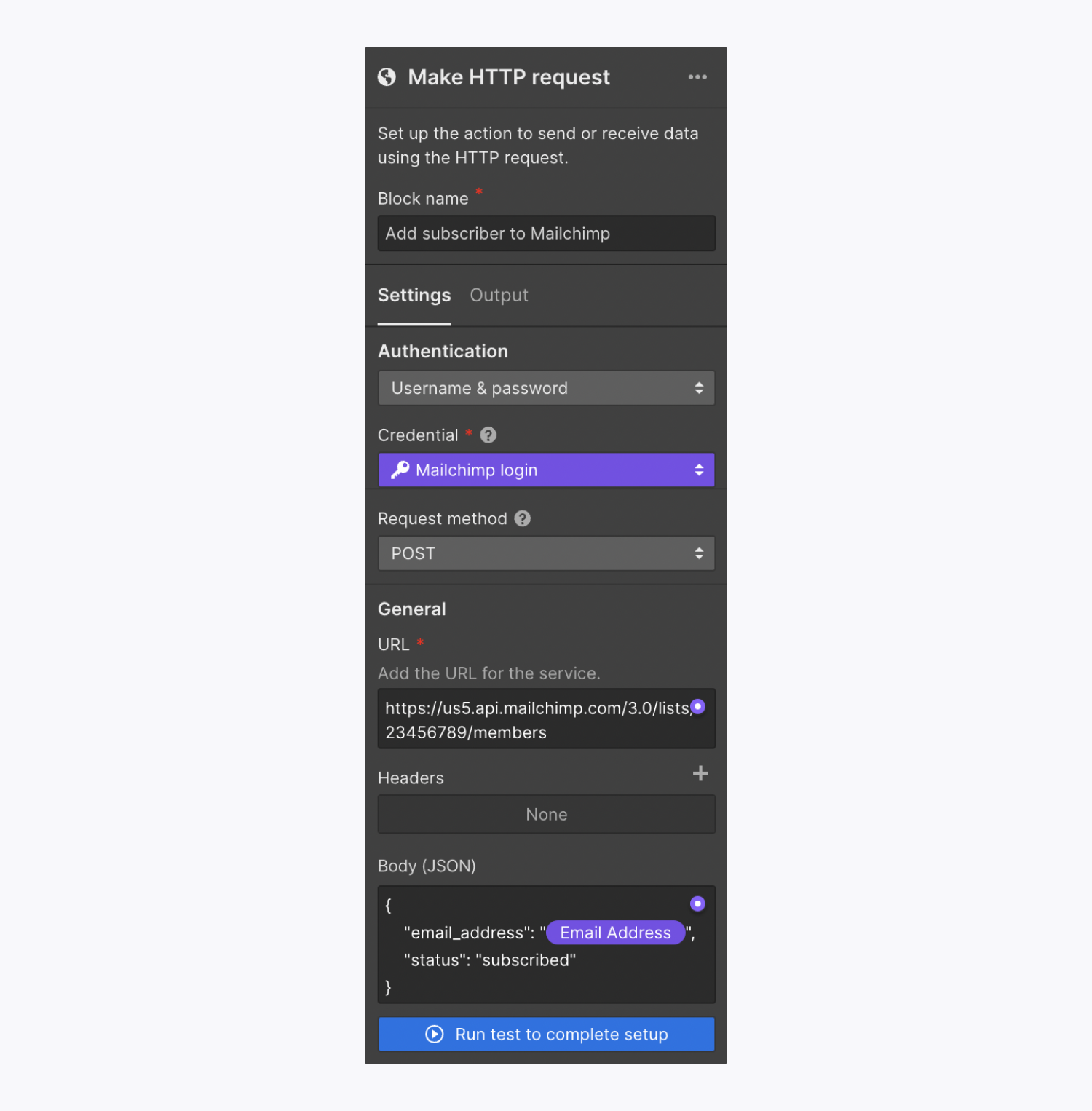
예를 들어, Mailchimp에서 다음을 사용하여 새 연락처를 만들려면 메일침프 API, POST 요청을 보내면 https://{region}.api.mailchimp.com/3.0/lists/{listID}/members. 이 경우 요청 URL은 다음과 같습니다. https://{지역}.api.mailchimp.com/3.0 엔드포인트 경로는 다음과 같습니다. /lists/{listID}/members.
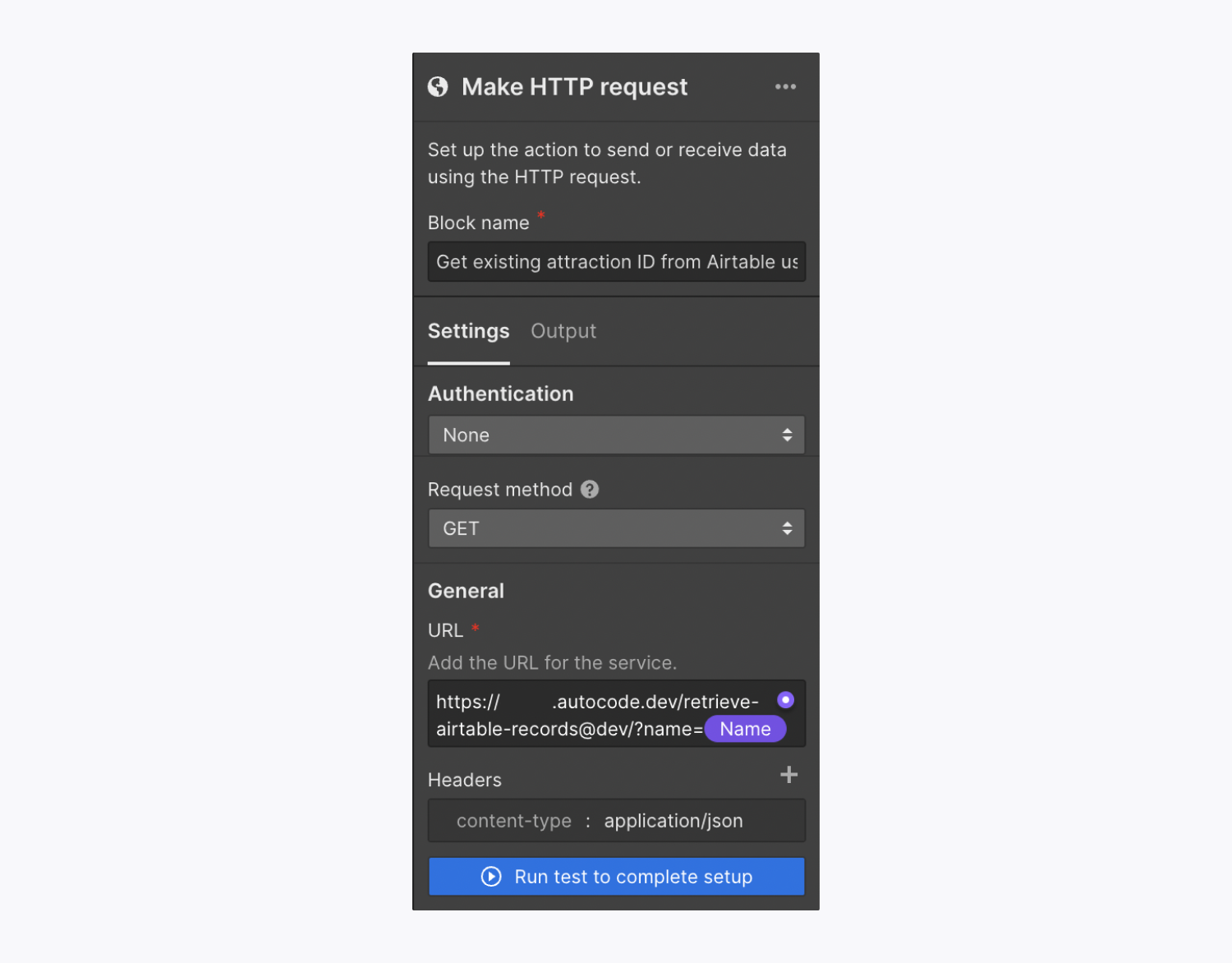
요청 URL과 엔드포인트 경로를 입력할 수 있습니다. URL 의 상자 HTTP 요청하기블록 설정. 보라색 '을 탭할 수도 있습니다.점” 아이콘을 클릭하여 동적 데이터(예: 이전 블록의 출력 데이터)를 요청 URL에 포함합니다.

메모: 요청 URL과 엔드포인트 경로는 요청을 보내는 API에 따라 달라지므로 이 세부 정보는 타사의 API documentation을 참조해야 합니다.
문의 문자열
조회 문자열은 해당 정보를 URL 끝에 추가하여 서버와 정보를 중계할 수 있는 URL의 선택적 구성 요소입니다. 조회 문자열은 일반적으로 URL에서 물음표(?) 뒤에 오며 하나 이상의 매개변수를 키-값 쌍으로 포함할 수 있습니다. 등호(=)는 각 키와 값을 분리하고(예: key=value) 앰퍼샌드(&)는 여러 매개변수를 나눕니다(예: key1=value1&key2=value2). 이는 확인(예: 쿼리 매개변수에 API 키 추가) 또는 동적 데이터(예: 양식 제출을 통해 생성된 데이터) 전달에 활용될 수 있습니다.
활용하는 것을 목표로 한다고 가정해 보겠습니다. 영화 데이터베이스 API 영화 핫로드에 대한 자세한 내용을 찾아보세요. GET 요청을 보내면 https://api.themoviedb.org/3/search/movie?api_key={api_key}&query=Hot+Rod. 이 시나리오에서는 api_key그리고 찾다 키워드이고, {토큰} 실제 API 토큰을 나타냅니다. 패스트+자동차 다른 값을 나타냅니다. 이러한 키워드와 값은 2개의 매개변수를 구성하여 쿼리 문자열을 집합적으로 구성합니다. ?token={토큰}&search=빠른+자동차.
보라색 "을 클릭하면점” 아이콘이 URL 분야 HTTP 요청 구성 블록 설정를 사용하면 동적 데이터(예: 이전 블록의 결과 데이터)를 쿼리 매개변수에 통합할 수 있습니다.
메모: HTTP 요청(있는 경우)에 통합하는 매개변수 종류와 해당 구조는 요청을 전달하는 API에 따라 달라지므로 이 통찰력을 얻으려면 외부 API documentation을 참조하는 것이 좋습니다.

요청 기술
HTTP 요청 메서드는 요청 작업을 설명합니다. 후속 요청 메소드는 다음에서 액세스할 수 있습니다. HTTP 요청 구성 차단하다:
- 얻다
- 우편
- 놓다
- 반점
- 삭제

얻다
하나는 얻다 자원을 확보하거나 읽는 요청 기술. 번성하는 얻다 요청은 요청된 정보가 포함된 응답 본문을 생성합니다.
예를 들어, 얻다 요청은 Mailchimp의 구독/청중에 대한 데이터 또는 Airtable 데이터베이스의 모든 테이블 열거에 능숙합니다.

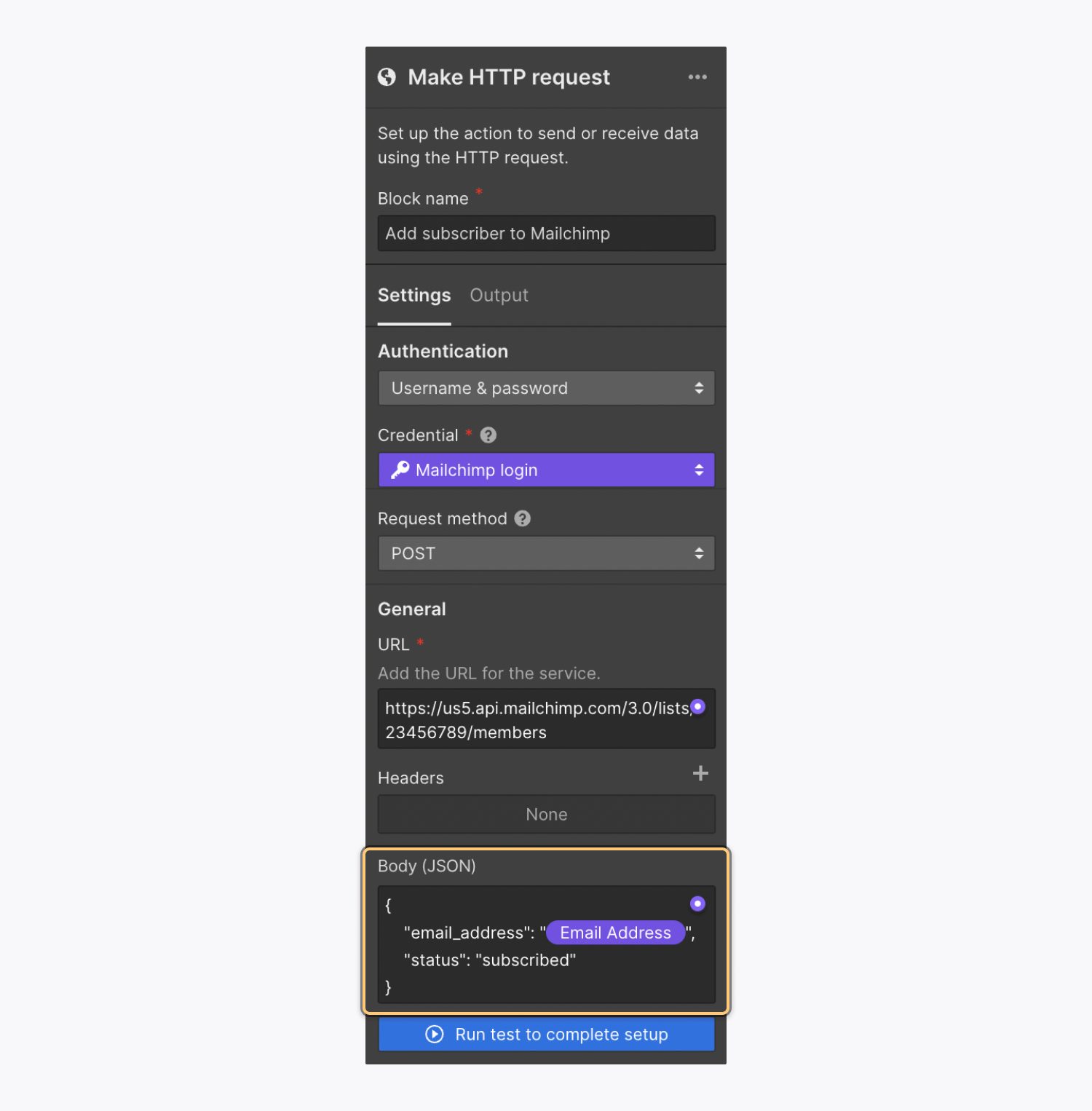
우편
그만큼 우편 요청 기술은 외부 서비스나 데이터베이스에서 새로운 리소스를 만드는 데 유용합니다. ㅏ 우편 요청에는 구성할 리소스에 대한 데이터를 정의하는 요청 본문이 필요합니다.
Webflow 웹사이트에서 뉴스레터 구독자를 모아서 Mailchimp 목록으로 발송한다고 가정해 보겠습니다. 양식 제출 트리거와 HTTP 요청 구성 전달하는 블록 우편 Mailchimp에 요청합니다. 이 시나리오의 요청 본문은 Mailchimp로 향하는 양식 제출의 데이터를 캡슐화합니다.

놓다
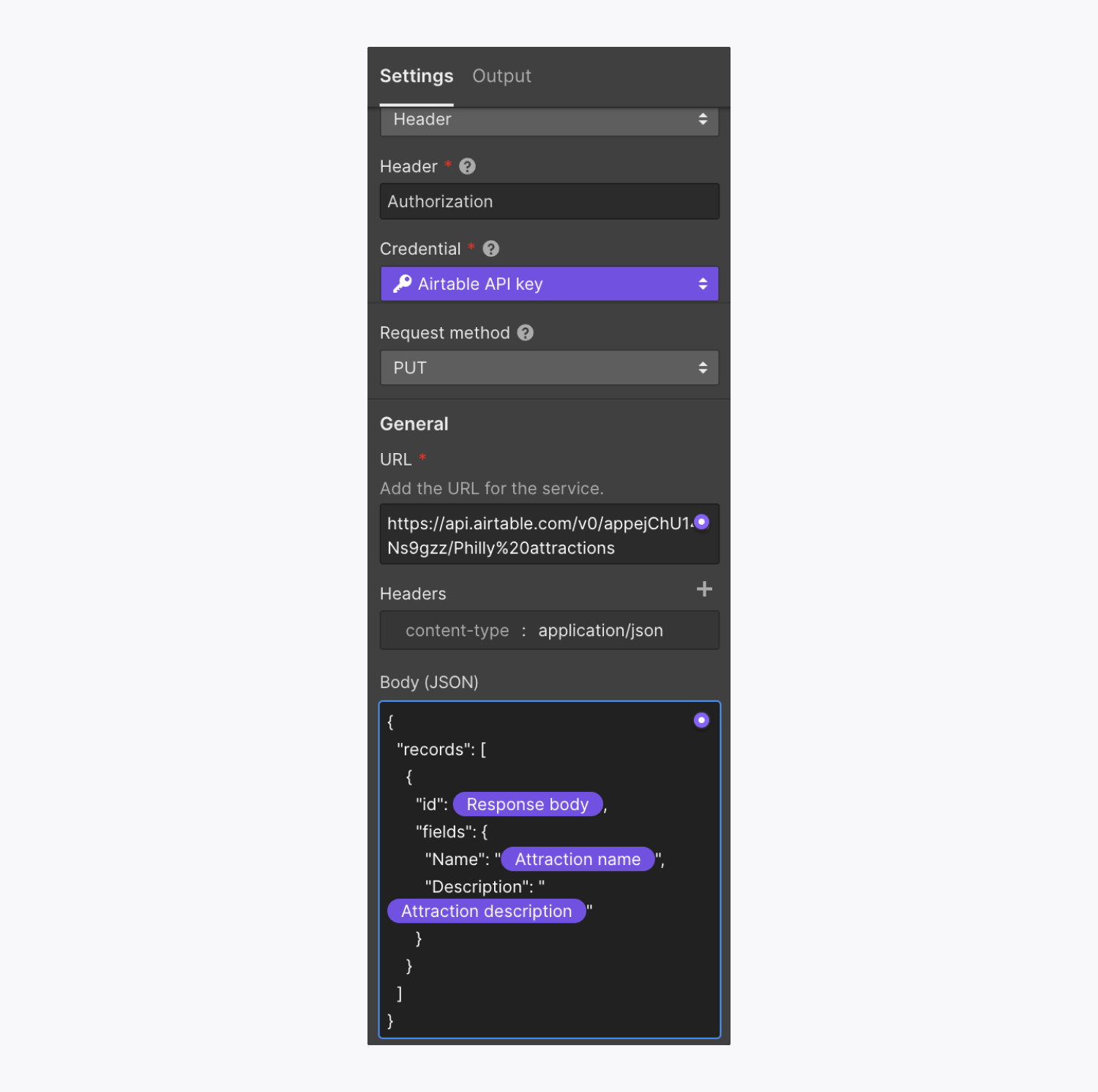
그만큼 놓다 요청 기술은 리소스를 변경하거나 업데이트하는 데 유용합니다. 업데이트 요청을 조화시키는 기존 리소스가 없으면 새로운 리소스가 나타납니다. 수많은 타사 서비스에서는 기존 기록 ID 또는 고유 식별자를 놓다 시스템이 기존 기록 존재에 대한 판정을 실행하는 대신 수정할 기록을 표시하도록 요청합니다.
필수적인: 그만큼 놓다 요청 기술은 전체 요청 본문의 데이터가 포함된 요청된 리소스입니다. 이는 지정되지 않은 값이 업데이트된 리소스의 현재 값을 덮어쓰게 됨을 의미합니다. 이는 특정 상황에서 잠재적인 위험이 될 수 있습니다. 업데이트하려면 부분 나머지는 변경되지 않은 상태로 유지하면서 기존 리소스를 삭제하는 경우 대신 PATCH 요청 기술을 사용하는 것이 좋습니다.
Airtable의 기존 기록을 업데이트하는 것이 목표인 경우 놓다 요청 본문의 의도된 수정 사항과 함께 Airtable의 전체 레코드(즉, 모든 셀 값과 현재 레코드 ID를 포함하는 전체 레이아웃)를 추가하는 동안 Airtable에 요청합니다. 해당 기록이 Airtable에 아직 존재하지 않는 경우 요청을 통해 새로운 기록이 위조됩니다. 레코드가 이미 Airtable에 있고 요청 본문에 기존 셀 값이 비어 있는 경우 요청은 기존 레코드를 대체합니다. 즉, 이전에 채워진 셀 값이 요청 후 실행이 무효화됨을 의미합니다.

반점
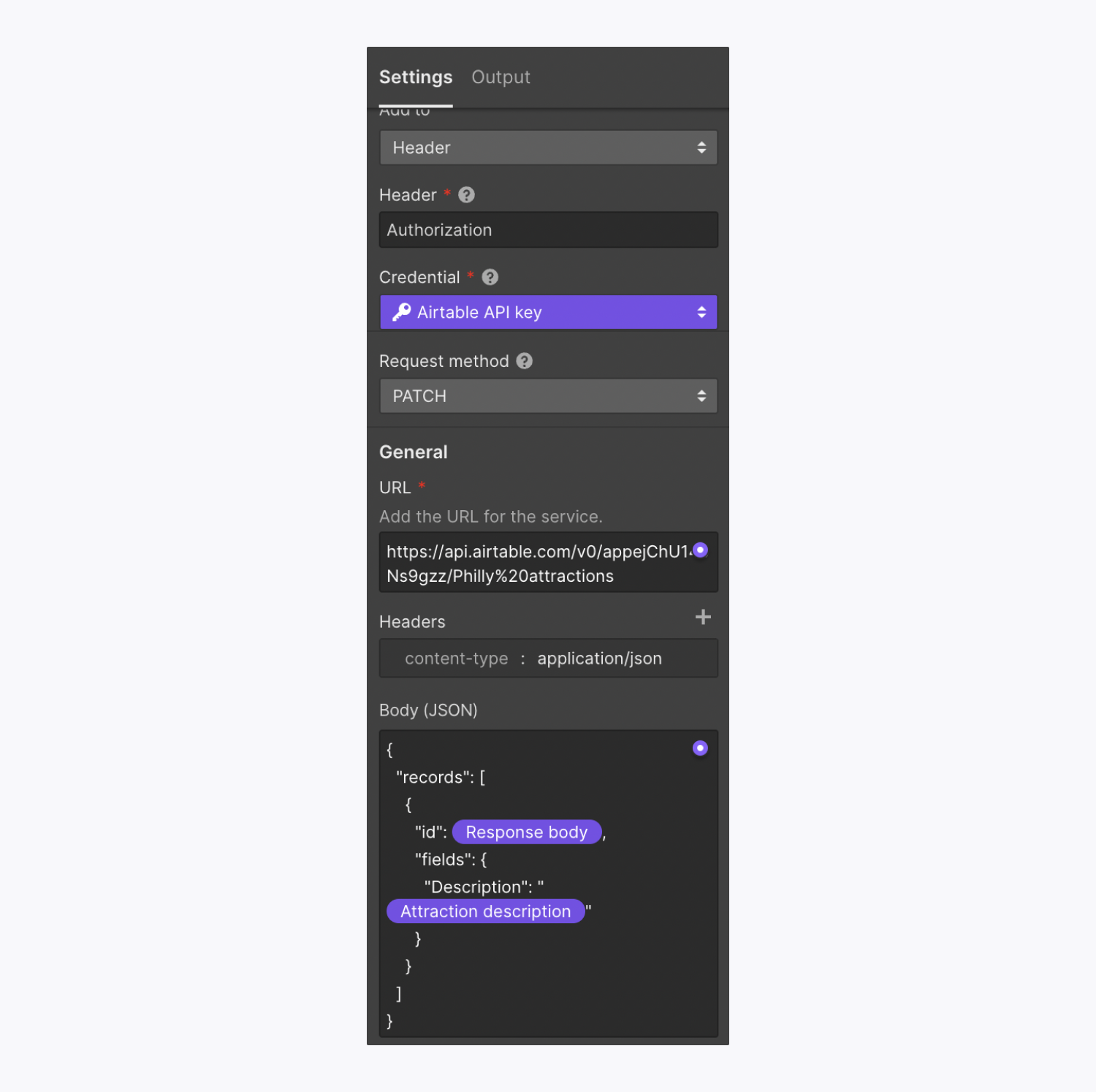
그만큼 반점 요청 기술은 놓다 접근하지만, 반점 수정 또는 업데이트 가능 부분 전체 리소스와 반대되는 리소스입니다. 업데이트할 데이터는 요청 본문에만 포함되어야 합니다.
예를 들어, 다른 속성을 변경하지 않고 Airtable에 있는 기존 레코드의 설명 속성을 조정하는 경우 반점 레코드 ID와 레코드에 대한 의도된 설명만 포함하는 요청이 발송될 수 있습니다. 그만큼 반점 요청은 레코드의 지정된 필드만 조정하고 다른 속성은 그대로 둡니다.

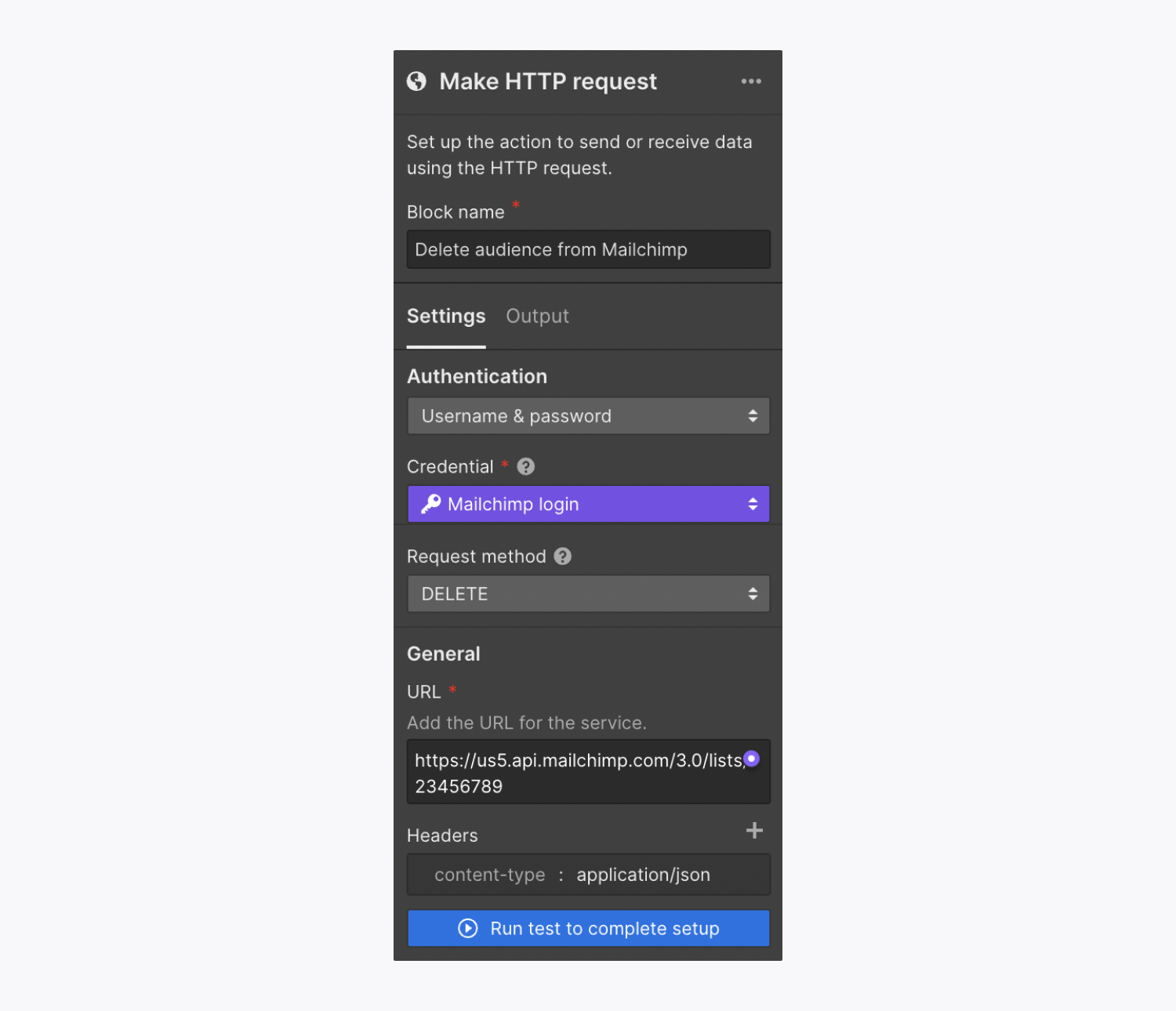
삭제
그만큼 삭제 요청은 리소스를 삭제하는 역할을 합니다.
예를 들어, 삭제 청중을 해체하려면 Mailchimp에 요청하고, 모니터링에서 중복 리드를 제거하려면 Hubspot에 요청하세요.

요청 설명자
요청 설명자는 서버가 적절하게 응답할 수 있도록 HTTP 요청에 대한 컨텍스트를 생성합니다. 예를 들어, GET 요청에서 요청 설명자는 원하는 응답 형식을 지정할 수 있고, POST 요청에서는 전달되는 데이터 유형을 나타낼 수 있습니다.
메모: HTTP 요청(있는 경우)의 요청 설명자는 요청이 지정된 API에 따라 다르므로 자세한 내용은 외부 API documentation을 참조하는 것이 좋습니다.
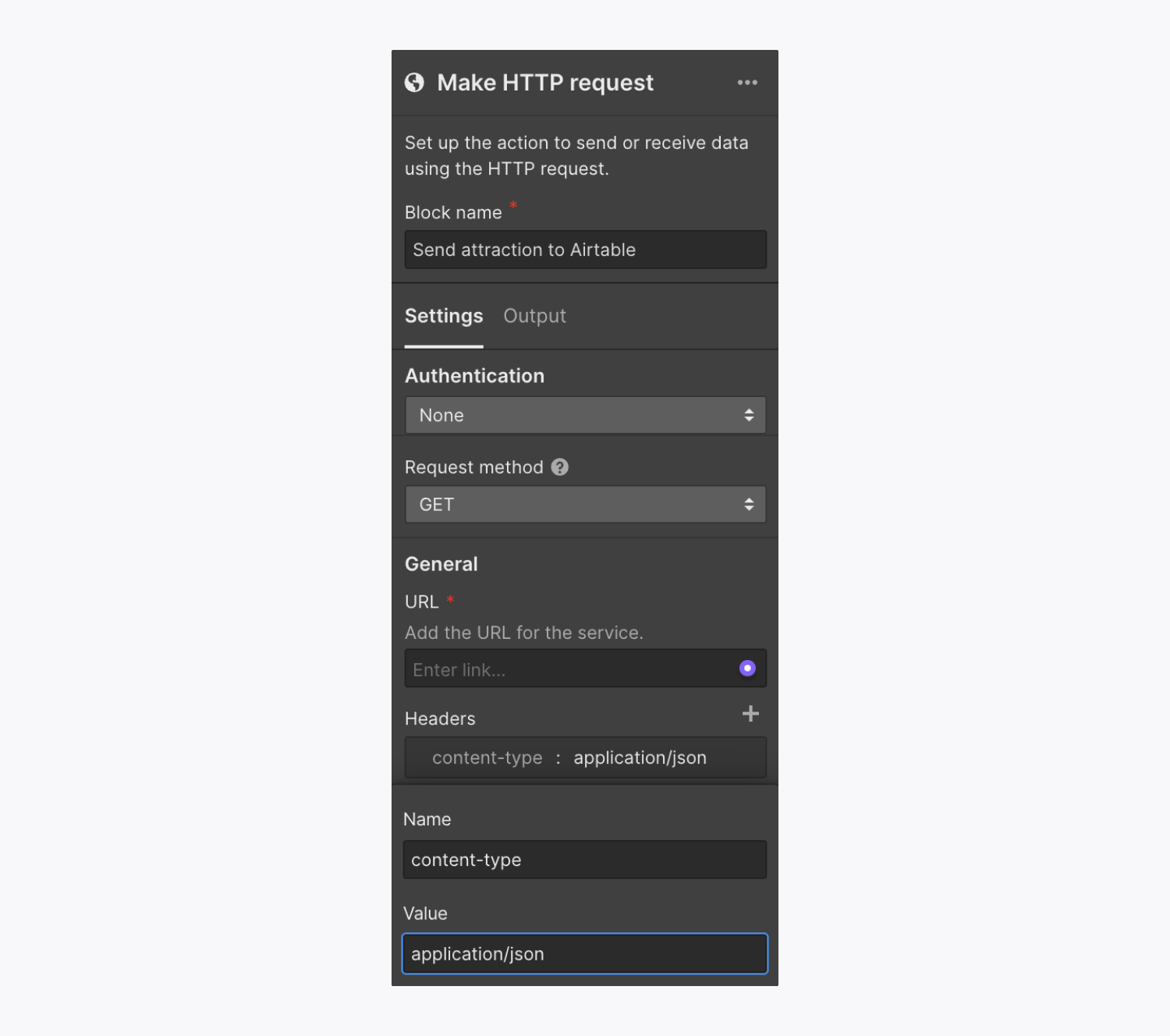
요청 헤더를 포함하려면 HTTP 요청 보내기 기준 치수:
- 입장 HTTP 요청 모듈 설정 보내기 > 일반적인 > 헤더
- “를 탭하세요....을 더한" 기호
- 헤더의 이름과 값을 지정하세요.
요청 헤더를 제거하려면 '쓰레기” 아이콘입니다.

알림: 이름과 값을 입력하지 않고 헤더를 생성하는 경우 Flow 편집기에서는 이를 알 수 없는 값으로 저장합니다. 문제를 방지하려면 식별되지 않은 헤더를 제거하는 것이 좋습니다. “를 클릭하면 됩니다.쓰레기' 아이콘은 헤더 옆에 있습니다.
데이터 요청
요청 데이터는 귀하가 요청과 함께 서버로 전송하려는 정보로 구성됩니다. 예를 들어 POST 요청에서는 생성하려는 엔터티가 될 수 있습니다. GET 요청을 통해 리소스를 가져올 때와 같이 본문에 콘텐츠를 지정할 필요가 없는 특정 요청에는 요청 본문이 반드시 있어야 하는 것은 아닙니다. 그만큼 데이터 요청 섹션이 표시됩니다. HTTP 요청 모듈 설정 보내기 > 일반적인 요청 본문(예: POST, PUT 또는 PATCH)이 필요한 방법을 선택할 때.
JSON(JavaScript Object Notation)을 사용하여 요청 본문을 구성합니다. JSON은 큰따옴표로 묶이고 콜론으로 구분된 키/값 쌍으로 구성된 텍스트 기반 데이터 형식으로 사용됩니다. 예를 들면 다음과 같습니다.
요청 본문을 구성하는 JSON 객체에는 쉼표로 구분된 여러 키/값 쌍이 포함될 수 있습니다. 예를 들어:
중대한: 길 잃은 쉼표, 생략된 콜론 또는 따옴표가 없으면 JSON 파일이 유효하지 않게 되어 요청이 실패할 수 있습니다. JSON을 수동으로 구문 분석하는 것은 복잡하기 때문에 다음과 같은 무료 도구를 사용하면 됩니다. JSONLint 검증을 위해 권장됩니다.
보라색 '을 클릭하여 흐름의 동적 데이터를 요청 본문에 통합할 수 있습니다.점” 아이콘이 본문(JSON) 필드. 지원되는 데이터 유형은 다음과 같습니다.
- 솔직한
- 이메일
- 핸드폰
- 숫자
- 텍스트 영역
- Checkbox
- 타임스탬프
메모: 요청 본문에 포함된 세부 사항은 요청을 발송하는 API에 따라 달라집니다. 따라서 이 정보를 얻으려면 타사 API documentation을 참조하는 것이 필수적입니다.

인증 자격 증명 관리
자격 증명(예: API 토큰, 사용자 이름, 비밀번호 등)은 Webflow 내에 안전하게 저장되며 전송 중 및 저장 중에 암호화됩니다. 자격 증명이 설정되면 작성자라도 Webflow UI 내에서 실제 값에 액세스할 수 없습니다. 생성된 자격 증명에 할당된 사용자 정의 이름만 표시됩니다.
중대한: Webflow는 자격 증명의 안전한 저장을 보장하지만 논리 흐름을 통해 해당 자격 증명을 받는 서버나 타사 서비스를 관리하지 않습니다.
새 자격 증명 추가
새 자격 증명을 도입하려면 다음으로 이동하세요. 블록 설정 > 입증 > 자격 증명을 선택하세요 그리고 선택 새 자격 증명 추가. 자격 증명을 포함하는 프로세스는 자격 증명 유형(예: API 토큰 또는 사용자 이름 및 비밀번호)에 따라 다릅니다.
그리고 서버의 승인을 받습니다. "2"로 시작하는 코드는 승리 응답을 나타냅니다.
200 OK HTTP 요청이 급증하는 경우 표준 응답이지만 요청 방법에 따라 응답이 달라질 수 있습니다. 201 생성됨예를 들어 성공에 대한 가장 일반적인 대답은 다음과 같습니다. 우편 요청.
성공적인 응답에 대한 MDN documentation을 살펴보십시오..
리디렉션 응답
리디렉션 상태 코드는 클라이언트가 HTTP 요청을 마무리하기 위해 추가 단계를 수행해야 함을 나타냅니다. 이는 요청에 여러 개의 잠재적인 응답이 있거나 요청된 리소스의 URL이 영구적으로 변경된 경우 발생할 수 있습니다. "3"으로 시작하는 코드는 리디렉션 응답을 의미합니다.
리디렉션 응답에 대한 MDN documentation 살펴보기.
클라이언트 오류 응답
클라이언트 오류 상태 코드는 클라이언트에서 발생한 문제로 인해 서버가 요청을 처리할 수 없거나 처리하지 않음을 나타냅니다. 이는 요청자(즉, 귀하) 측에 문제가 있음을 의미합니다. 클라이언트 오류 상태 코드는 결함이 있는 구문으로 전송된 요청, 필요한 인증이 결여된 요청, 존재하지 않는 리소스 등에 대한 응답으로 발행될 수 있습니다. "4"로 시작하는 코드는 클라이언트 오류 응답을 나타냅니다.
클라이언트 오류 응답에 대한 MDN documentation을 참조하세요..
서버 오류 응답
서버 오류 응답은 서버가 요청을 완료하지 못했거나 완료할 수 없음을 나타냅니다. 이는 타사 서비스 측에 문제가 있음을 나타냅니다. "5"로 시작하는 코드는 서버 오류 응답을 나타냅니다.
서버 오류 응답에 대한 MDN documentation을 읽어보세요..
응답 헤더
응답 헤더는 응답 서버, 데이터 유형, 호스트 주소 등에 대한 세부 정보와 같이 응답에 대한 추가 컨텍스트를 포함하는 HTTP 헤더입니다.
응답 본문
HTTP 요청이 성공하면 응답 본문에 다음 중 하나가 포함됩니다.
- 클라이언트가 요청한 리소스, 또는
- 클라이언트가 요청한 작업 상태에 대한 세부 정보

HTTP 요청이 실패하면 응답 본문에서 다음을 제공할 수 있습니다.
- 오류 원인에 대한 추가 정보 또는
- 클라이언트가 요청을 마무리하기 위해 취해야 하는 조치
모든 응답에 응답 본문이 포함되는 것은 아닙니다.
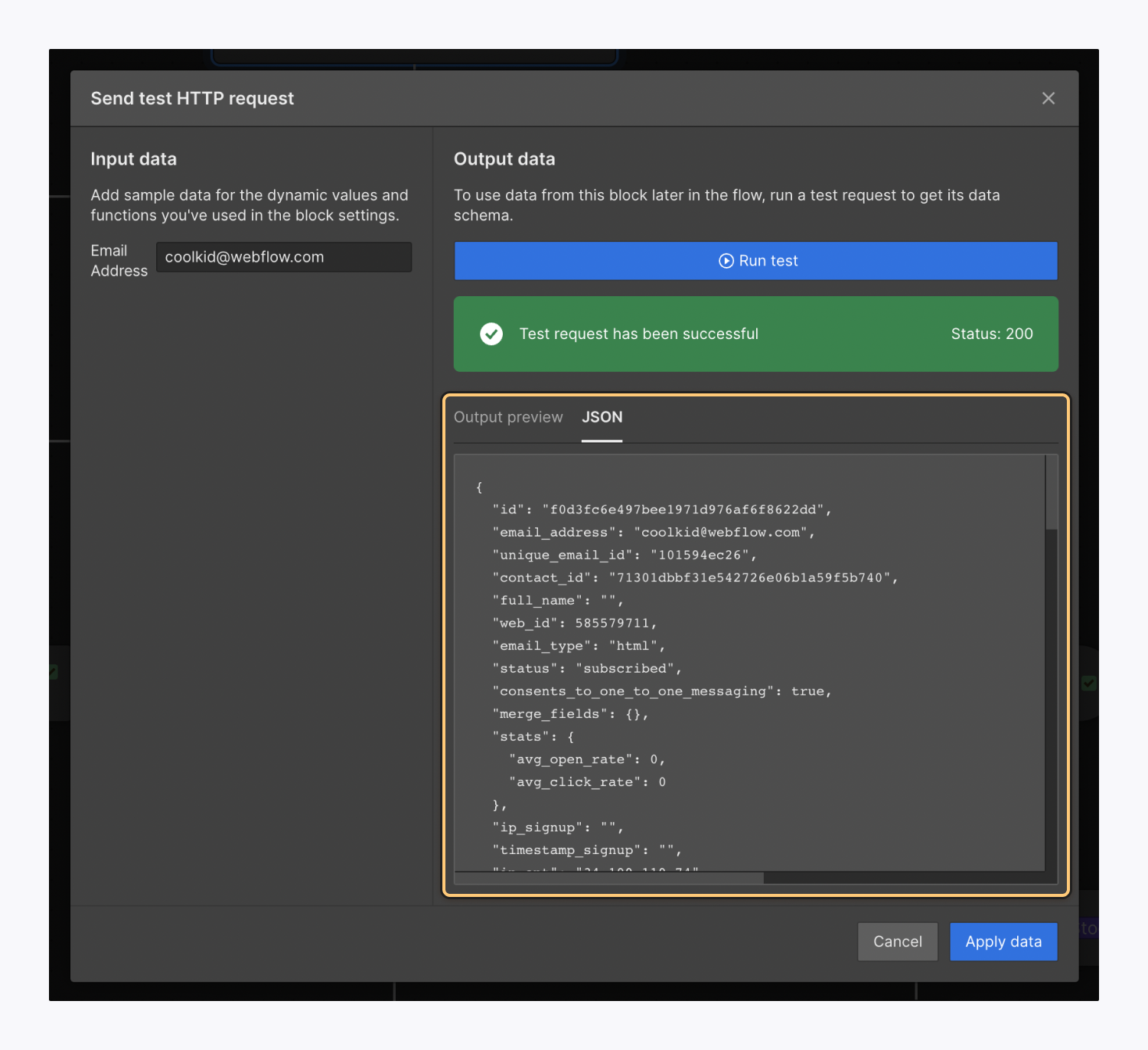
HTTP 요청 블록 만들기를 테스트하는 방법
독립적으로 테스트할 수 있습니다. HTTP 요청하기 간소화된 문제 해결을 위해 나머지 작업 흐름을 차단합니다.
평가하려면 HTTP 요청하기 차단하다:
- 입장 로직 패널 > 흐름 탭 > 흐름 편집기
- 마우스 오른쪽 버튼을 클릭하세요. HTTP 요청하기 캔버스를 차단하고 선택하세요. 이 작업을 테스트해 보세요, 또는 다음을 선택하세요. HTTP 요청하기 캔버스를 차단하고 클릭하세요. 테스트 실행 설정을 완료하려면 ~에 블록 설정
- 모달 메뉴 창에 샘플 데이터 입력
- 누르다 테스트 실행
워크플로 테스트에 대해 자세히 알아보세요.
HTTP 요청 테스트를 위한 추가 리소스
다음과 같은 무료 서비스를 활용할 수 있습니다. webhook.site 또는 requestbin.com HTTP 요청을 테스트합니다. 이러한 서비스는 샘플 API 엔드포인트를 제공하므로 실제로 데이터를 전송하지 않고도 요청을 확인할 수 있습니다.
활용하실 수도 있습니다 우편 집배원, 무료 API 클라이언트를 사용하여 API 엔드포인트를 조사하고 HTTP 요청을 테스트합니다. 이는 Logic 외부에서 요청을 디버깅하는 데 도움이 될 수 있습니다.
FAQ 및 문제 해결
내 HTTP 요청이 부족하지만 이유가 확실하지 않습니다.
응답 상태 코드(때때로 응답 본문)를 사용하여 HTTP 요청이 실패할 수 있는 이유에 대한 더 많은 통찰력을 제공할 수 있습니다. 예를 들어 클라이언트 오류나 서버 오류로 인해 실패할 수 있습니다.
클라이언트 오류 응답을 받은 경우 요청에 결함이 있을 수 있습니다. 다음과 같은 무료 도구를 사용하여 JSON을 검증하는 것이 도움이 될 수 있습니다. JSONLint 구문 오류를 해결합니다.
개인별로 테스트도 할 수 있어요 HTTP 요청하기 더 간단한 문제 해결을 위한 블록입니다. HTTP 요청 블록 만들기를 테스트하는 방법을 알아보세요.
HTTP 요청이 실패하는 이유가 여전히 확실하지 않은 경우 추가 지원 및 리소스에 대한 요청을 발송하는 타사 서비스에 문의하세요.
Make HTTP 요청 블록 자체에 문제가 있다고 생각된다면 친절하게도 도움이 필요하면 고객 지원팀에 연락하세요.. 반드시 포함해 주세요. 흐름 ID 귀하의 제출물과 함께.

PUT과 PATCH의 차이점은 무엇입니까?
PUT 요청은 신선한 업데이트할 지정된 리소스를 찾을 수 없는 경우 리소스입니다. PUT 요청 기술은 요청된 리소스 전체를 요청 본문의 데이터로 대체합니다. 이는 지정되지 않은 값이 업데이트하는 리소스의 기존 값을 덮어쓰게 됨을 의미하며, 이는 일부 시나리오에서 해로울 수 있습니다.
PATCH 요청을 통해 수정할 수 있습니다. 부분 업데이트하려는 데이터만 제시하여 리소스를 제공합니다.
내가 포함한 모든 자격 증명(예: 타사 API 키, 사용자 이름, 비밀번호)을 다른 Workspace 회원이 볼 수 있나요?
Workspace 구성원은 자격 증명 세그먼트를 관리, 활용, 볼 수 있습니다. 그럼에도 불구하고 자격 증명이 일단 설정되면 해당 자격 증명의 원래 작성자를 포함하여 누구도 Webflow UI에서 자격 증명의 실제 값을 볼 수 없습니다. 본질적으로 Workspace 구성원은 생성된 자격 증명에 대한 사용자 정의 이름을 볼 수 있지만 API 토큰이나 사용자 이름 및 비밀번호의 실제 값에 액세스할 수 없습니다.
Webflow는 자격 증명을 어떻게 저장하고 관리합니까?
자격 증명은 안전하게 저장됩니다. 전송 중에는 항상 암호화되고 저장 중에는 항상 암호화됩니다. 자격 증명이 설정되면 해당 자격 증명의 원래 작성자를 포함하여 누구도 Webflow UI에서 자격 증명의 실제 값을 볼 수 없습니다. 생성된 자격 증명에 대한 사용자 정의 이름만 볼 수 있습니다.
Webflow는 자격 증명을 안전하게 저장하지만 Webflow는 논리 흐름을 사용하여 자격 증명을 전송하는 서버를 관리하지 않습니다.
사이트가 복제되거나 이전되면 자격 증명은 어떻게 됩니까?
사이트가 복제되거나 전송되면 자격 증명이 유지되지 않습니다. 사이트가 복제되거나 전송된 후 흐름에 사용된 모든 자격 증명을 다시 설정해야 합니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일