하이퍼링크는 앵커 텍스트를 작성할 때와 같이 텍스트 구성 요소에 하이퍼링크만 포함되는 경우에 활용됩니다.

하이퍼링크 인터페이스 배치
하이퍼링크를 통합하려면:
- 실행 패널 추가 > 강요
- 드롭 텍스트 링크 ~로부터 타이포그래피 Webflow 캔버스로 분할
콘텐츠를 조정하려면 텍스트를 두 번 탭하거나 구성 요소를 강조 표시하고 입장/반환.
텍스트 내에 하이퍼링크 중첩
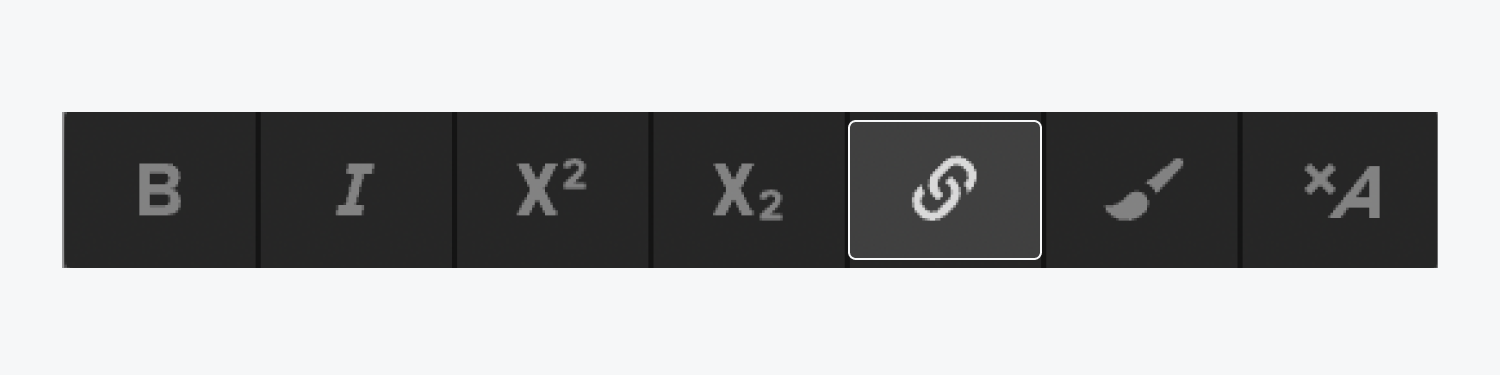
텍스트를 선택하고 글꼴 스타일 메뉴에서 하이퍼링크 기호를 눌러 단락의 단어나 구문에 하이퍼링크를 첨부할 수 있는 옵션이 있습니다. 결과적으로 이 콘텐츠는 단락 단위 내에 포함된 텍스트 링크로 변환됩니다.

하이퍼링크 사용자 정의
텍스트 링크 단위에 하이퍼링크를 추가하는 방법에는 두 가지가 있습니다.
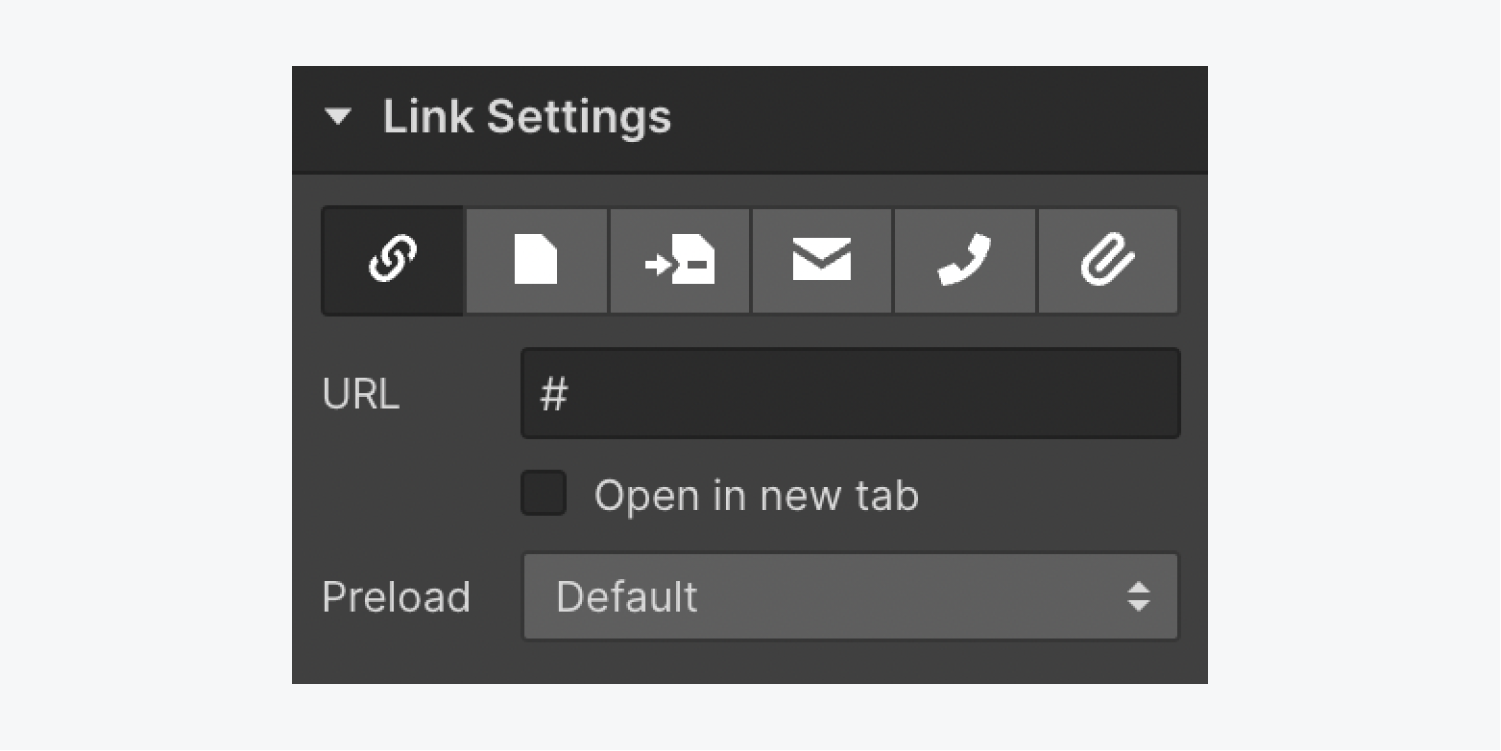
- 다음을 선택하세요. 텍스트 링크 텍스트 링크 설명 옆에 있는 "톱니바퀴" 아이콘을 탭하세요.
- 다음을 선택하세요. 텍스트 링크 그리고 설정 패널 (단축키:D)
하이퍼링크 사용자 정의에 대한 자세한 내용을 알아보세요.

텍스트 링크 모양 사용자 정의
하이퍼링크 단위는 처음에 파란색 텍스트와 밑줄로 스타일이 지정되었습니다. 귀하는 텍스트 링크 요소를 수정하여 이 표준 스타일을 대체할 수 있는 권한을 가집니다. 영리한 전략은 모든 링크 category는 웹페이지의 모든 링크에 걸쳐 균일한 스타일을 보장합니다.
귀중한 제안: 버튼은 기본적으로 스타일이 지정된 텍스트 링크로 구성됩니다. 기본 파란색 배경, 흰색 텍스트, 밑줄 없음 및 내부 패딩을 보여줍니다. 더 많은 통찰력을 얻으려면 버튼을 읽어보세요.
모든 링크 모양 수정
조정하려면 모든 링크 category:
- 링크 요소(예: 텍스트 링크 또는 링크 블록)를 선택합니다.
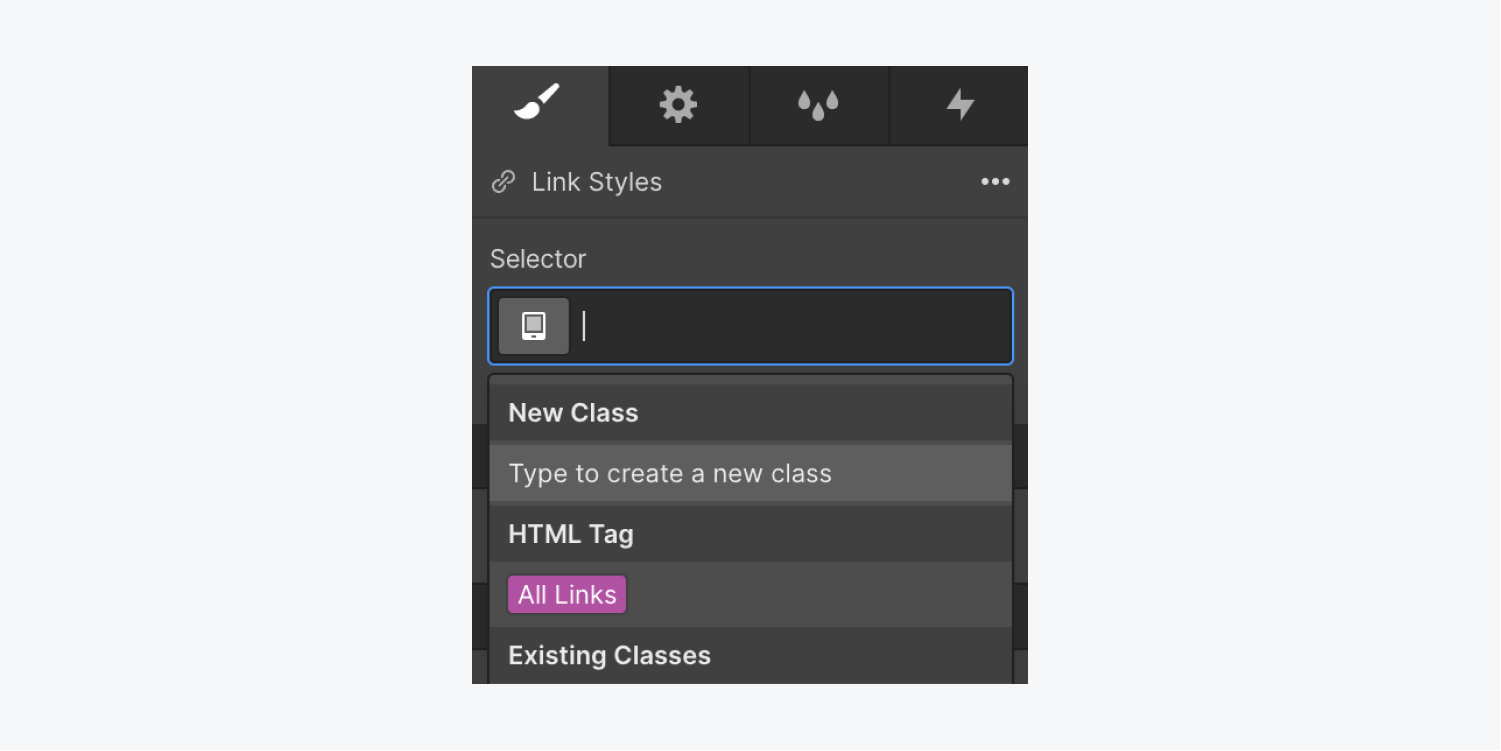
- 펼치다 스타일 패널 > 선택기 필드 내부를 탭하면 드롭다운이 표시됩니다.
- 선택하다 HTML 태그 > 모든 링크
알림: 액세스 선택기 필드 누르기를 통해 명령 + 반품 (맥) 또는 제어 + 입력하다 (윈도우). 와 더불어 선택기 필드 드롭다운을 열고 화살표 키를 사용하여 탐색하여 태그를 선택하고 다음으로 마무리합니다. 입력하다/반품.
귀하의 사이트에 있는 링크의 기본 모양을 맞춤화하는 방법은 다음과 같습니다. 버튼, 링크 블록, 또는 네비게이션 링크. 각각의 새로운 링크 추가 또는 새로운 텍스트 링크 도입은 변경된 디자인 신호를 상속받습니다. 모든 링크 수업.

Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
