Calendly에는 6개의 캘린더와 연결하여 가용성을 자동으로 확인하고 주요 연락처, 리드 및 고객과의 연결을 촉진하는 기능이 있습니다.
이 튜토리얼에서는:
- Calendly 링크 복제
- 레이아웃에 Calendly를 통합하세요
- 팝업 위젯 코드 재현
- 팝업 내용
Calendly 링크 복제
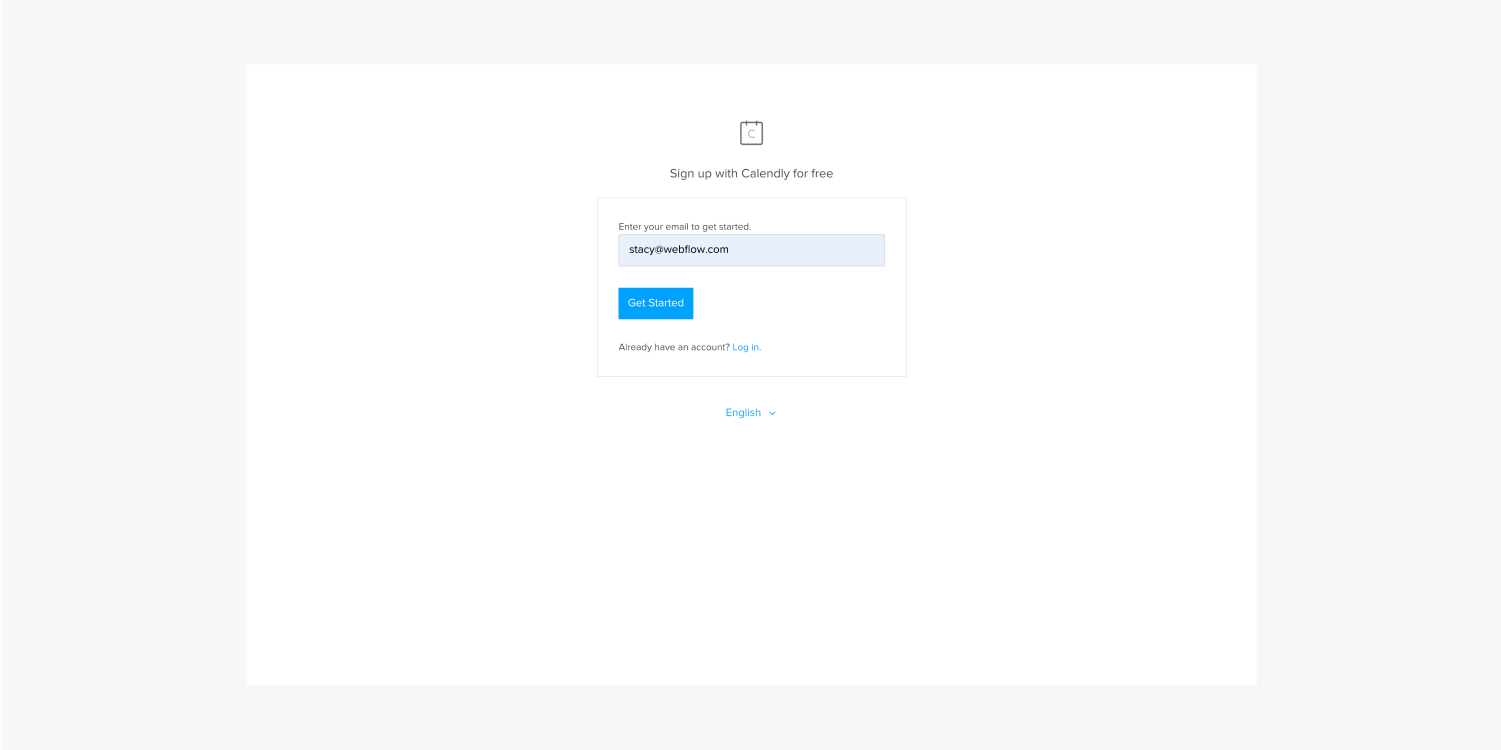
아직 Calendly 계정을 만들지 않았다면 Calendly 계정을 등록하세요. 이는 다음과 같은 두 가지 이유로 중요합니다.
- 캘린더 계정과의 동기화를 활성화합니다(예: Google 캘린더)
- Calendly를 통해 예정된 약속 조정을 용이하게 합니다.

계정 설정이 완료되면 다음으로 이동하세요. 집 Calendly 메뉴에서 링크 복사 예약하려는 특정 이벤트에 대해 이벤트 유형 부분. 처음에 Calendly는 3가지 선택 사항을 제공합니다(필요한 경우 추가 선택 가능).
- 15분 회의
- 30분 회의
- 60분 회의
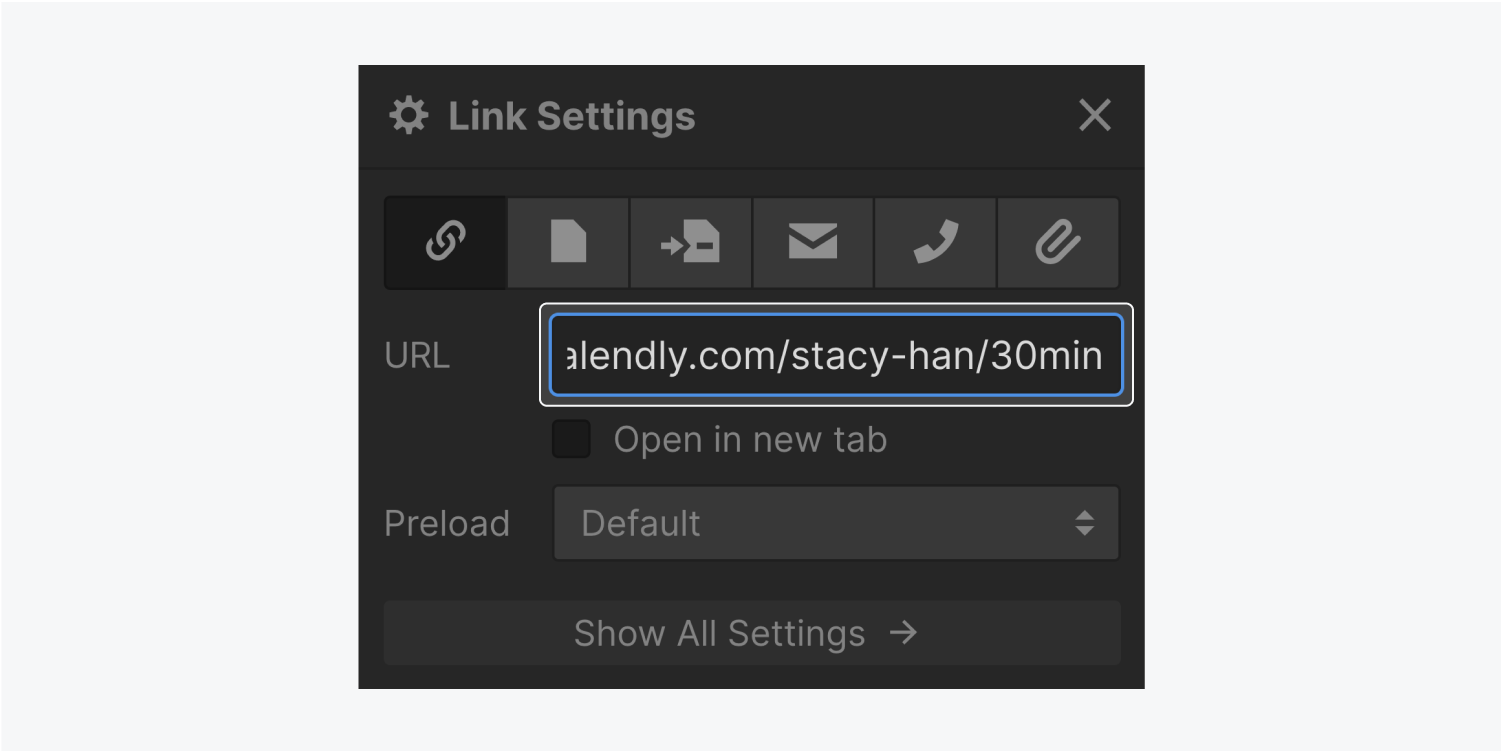
복사한 링크를 Webflow 프로젝트에 붙여넣어 진행하세요. 다양한 연결 옵션을 사용할 수 있지만 이 경우에는 버튼을 활용하겠습니다. 다음을 통해 페이지에 버튼을 삽입할 수 있습니다. 추가하다 패널(A)은 강요 탭 아래 기초적인 부분. 그런 다음, 버튼이 캔버스에 추가되면 액세스되는 버튼 설정에 복사된 링크를 입력합니다. 링크 조정에 대한 자세한 내용을 확인할 수 있습니다.

레이아웃에 Calendly를 통합하세요
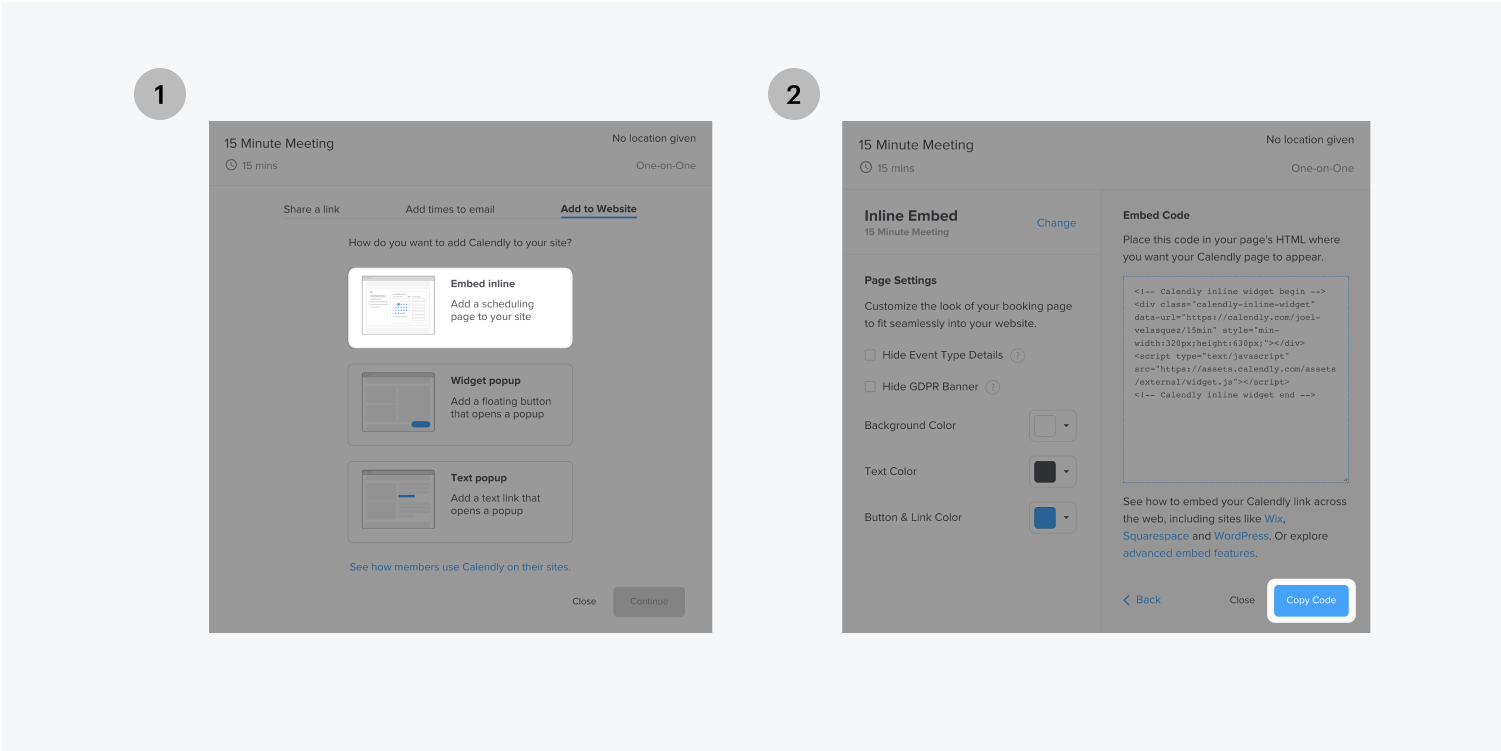
이 단계에는 다음에 대한 코드 조각을 획득하는 작업이 포함됩니다. 인라인 삽입. 동안 칼렌들리 에 집 페이지에서 원하는 이벤트 유형과 관련된 공유 버튼을 선택하세요. 이어서 선택하세요. 웹사이트에 추가.

다음을 선택하세요. 인라인 삽입 선택, 선택하여 진행 계속하다을 클릭한 다음 코드 복사.

그런 다음 복사한 코드를 Webflow 내의 사용자 정의 코드 삽입 요소에 붙여넣을 수 있습니다. 통합하려면 포함시키다 요소를 찾으려면 빠른 찾기(CMD/CTRL+E)를 활용하고 "포함"을 검색하거나 요소를 드래그하세요. 포함시키다 의 요소 추가하다 패널. 코드를 붙여넣고 다음을 선택하세요. 저장 후 닫기 옵션. 사용자 정의 코드 삽입에 대한 자세한 내용을 확인할 수 있습니다.
팝업 위젯 코드 재현
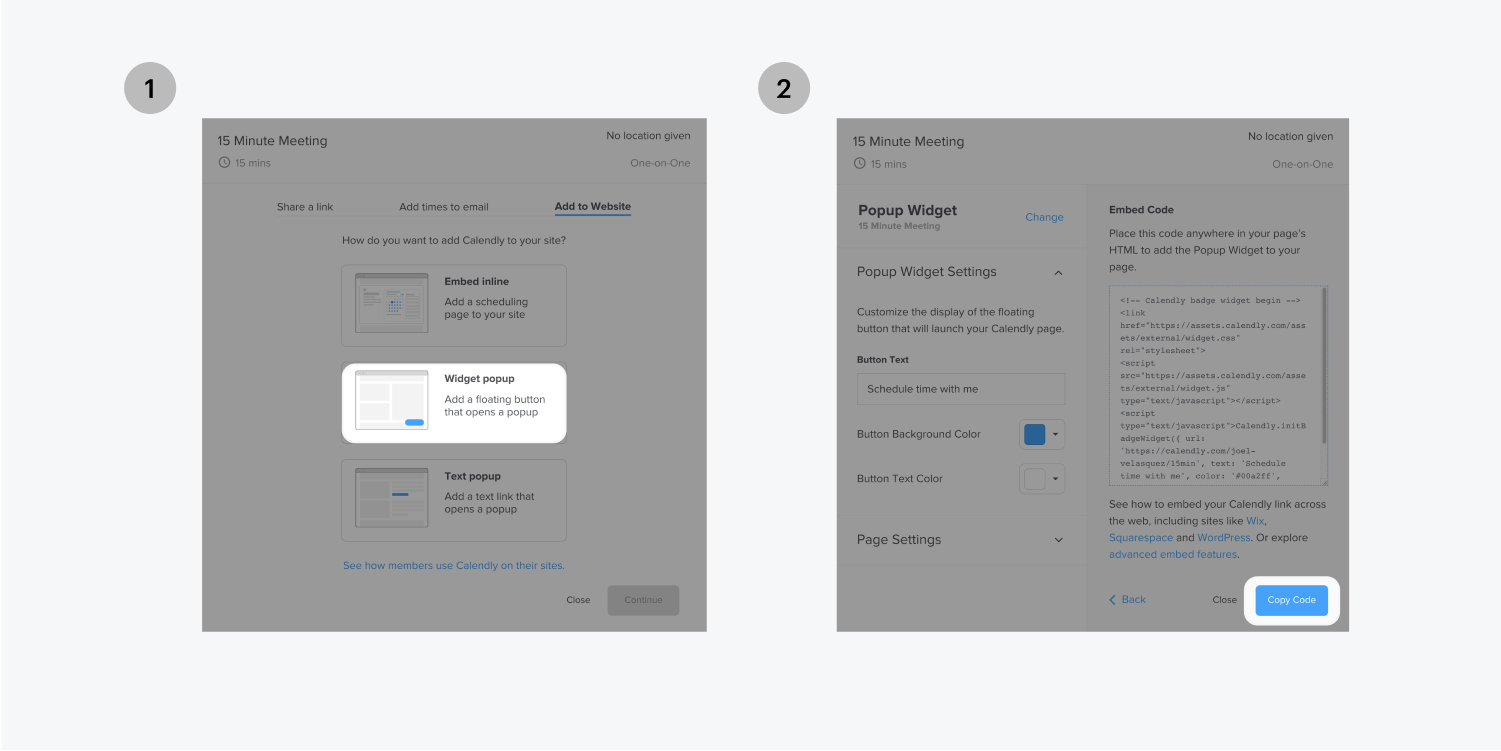
이 단계에는 팝업 위젯에 대한 코드 조각을 얻는 작업이 포함됩니다. Calendly 홈페이지에서 원하는 이벤트 유형에 연결된 톱니바퀴 아이콘을 클릭하세요. 다음을 선택하여 진행하세요. 웹사이트에 추가 드롭다운 메뉴를 선택하고 팝업 위젯. 선택하다 계속하다 그리고 코드 복사 단추.
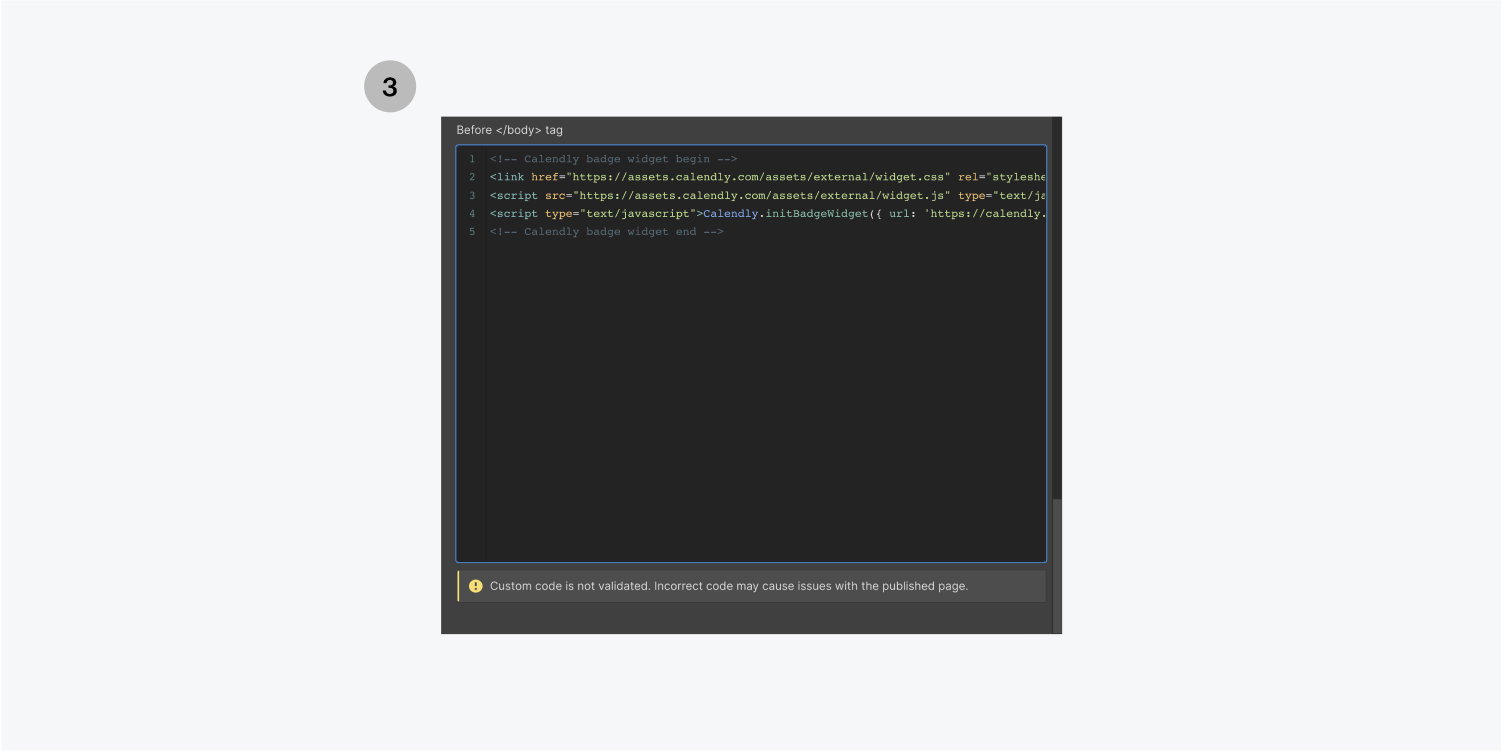
팝업 위젯을 표시하려는 페이지 설정에 복사한 코드를 배치하세요. 내 디자이너, 페이지 설정에 액세스하고 태그 전 섹션에서 설정을 저장하고 프로젝트를 게시하세요.


팝업 내용
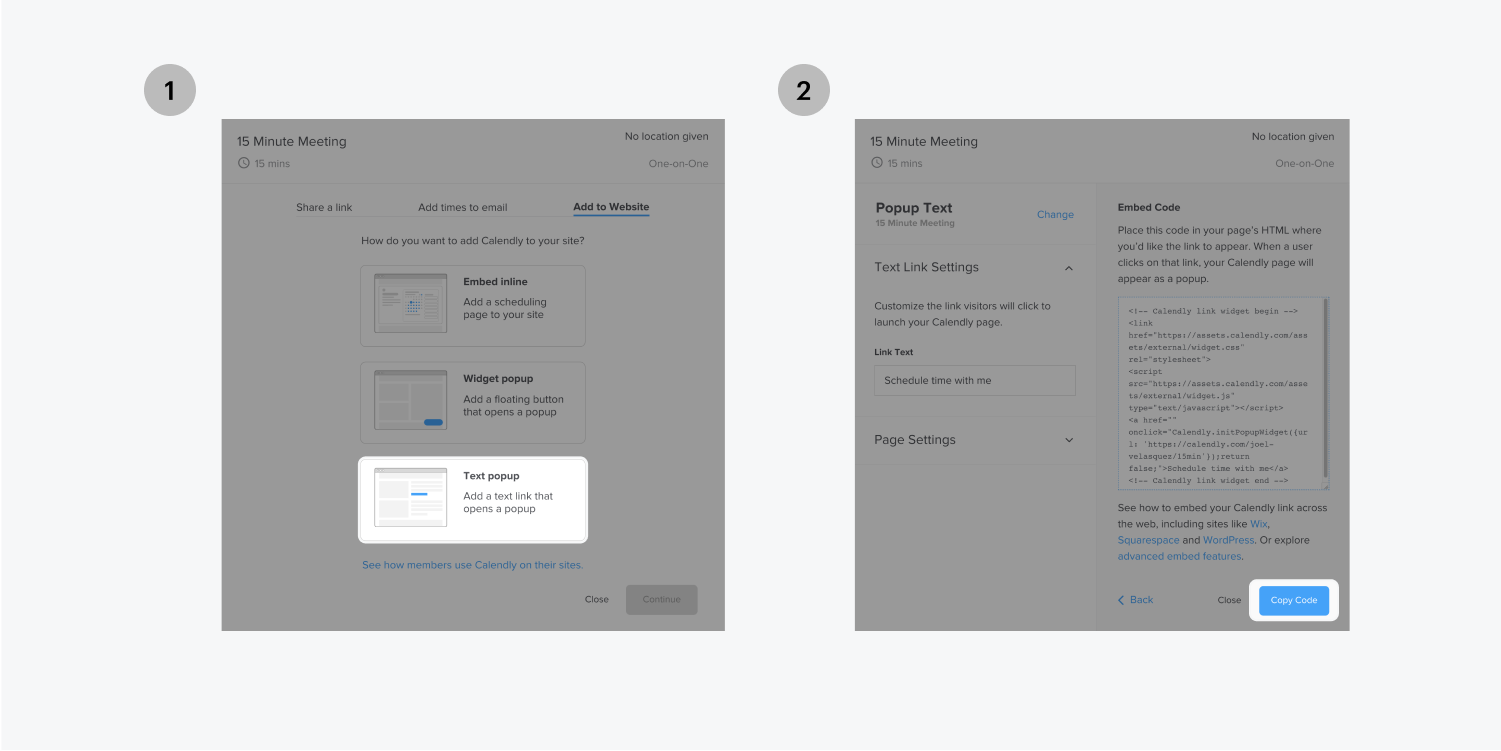
이 단계에는 다음에 대한 코드 조각을 획득하는 작업이 포함됩니다. 팝업 텍스트. Calendly 홈페이지에서 원하는 이벤트 유형과 관련된 톱니바퀴 아이콘을 선택하세요. 다음을 선택하세요. 웹사이트에 추가 드롭다운 메뉴를 선택하고 팝업 텍스트 옵션. 딸깍 하는 소리 계속하다 그 다음에 코드 복사 단추.

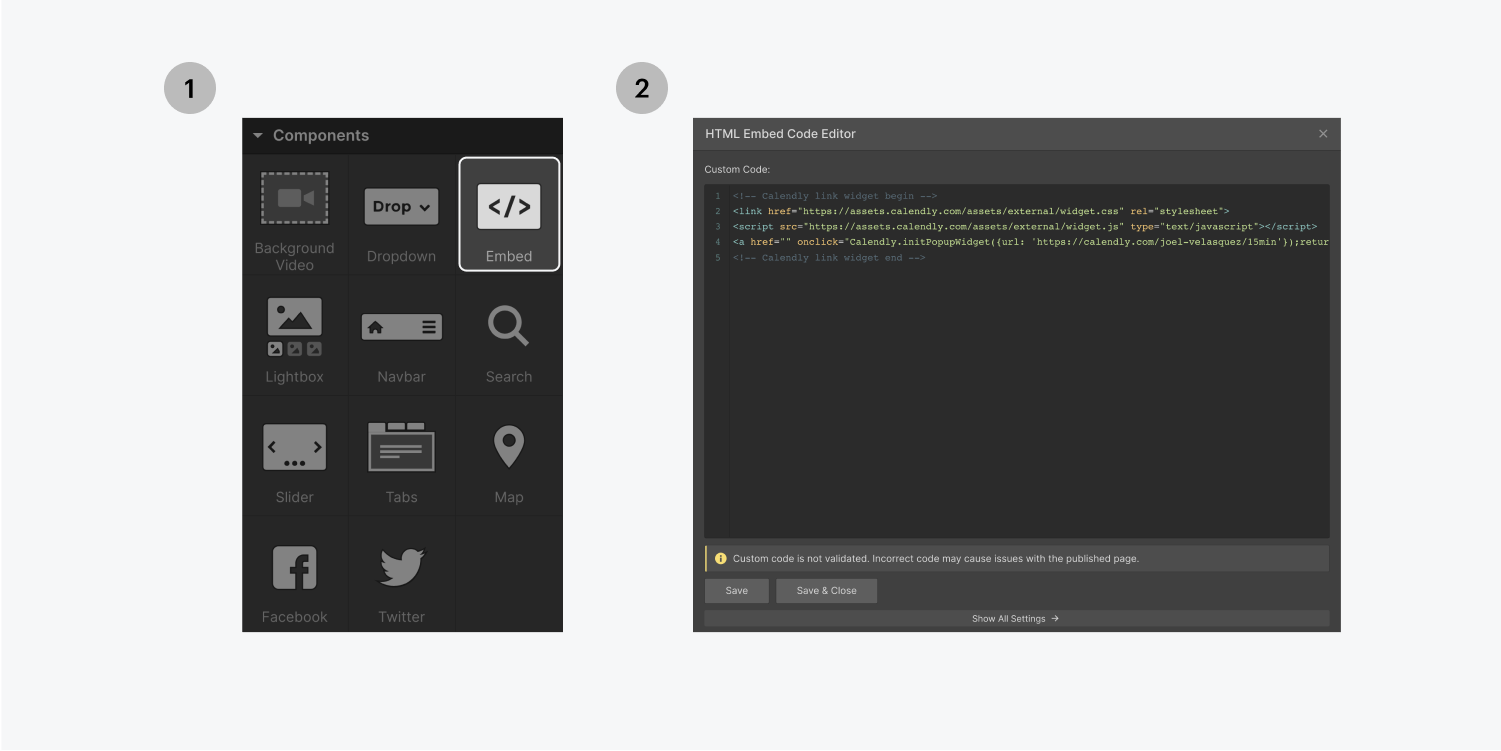
Webflow 프로젝트로 돌아갑니다. 왼쪽 도구 모음을 활용하여 추가 기호를 클릭합니다. 이내에 구성요소, 드래그 포함시키다 디자인에 요소를 추가하세요. 칼렌들리 링크 배치. 계속해서 코드를 붙여넣은 다음 선택하여 마무리하세요. 저장 후 닫기.

메모: HTML 포함의 상위 요소(div 블록, 섹션 또는 상위 요소인 컨테이너일 수 있음)에 적용된 텍스트 스타일 수정 사항은 HTML 포함의 텍스트 스타일에 반영됩니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일