중대한: 2023년 8월 29일부터 다음을 사용하여 Webflow 사이트를 HubSpot의 마케팅 및 CRM 플랫폼과 연결할 수 있습니다. HubSpot 앱. 자세한 내용은 HubSpot 앱의 가이드를 살펴보세요.
Webflow 양식 필드를 HubSpot의 구성과 일치시켜 양식 삽입을 위해 타사 연결 도구와 수동으로 작성된 CSS를 피하세요. 사용자가 웹사이트 양식에 세부 정보를 입력하면 통합 기능이 자동으로 해당 정보를 HubSpot로 전달합니다.
기억하다: 이 기능은 Webflow Enterprise 클라이언트에서만 액세스할 수 있습니다. 귀하 또는 고객이 더 많은 정보를 알고 싶다면 친절하게 우리 기업팀에 연락하세요.
이 튜토리얼에서는 다음 내용을 학습합니다.
- HubSpot와 Webflow를 연결하는 방법
- HubSpot로 개별 양식을 정렬하는 방법
HubSpot를 Webflow와 연결
처음에는 HubSpot 통합을 작업공간에 추가해야 합니다. 작업공간에 접근하려면:
- 확장 계정 탐색 표시줄의 드롭다운
- 딸깍 하는 소리 작업공간
- HubSpot 통합을 구축할 작업공간을 선택하세요
HubSpot 통합을 추가하려면:
- 방문하다 작업공간 설정 > 통합 탭 > 마케팅 자동화 통합
- 딸깍 하는 소리 마케팅 통합 추가
- 선택하다 HubSpot 드롭다운 메뉴에서
- 딸깍 하는 소리 마케팅 통합 추가 (두 애플리케이션을 연결하기 위해 HubSpot로 리디렉션됩니다)
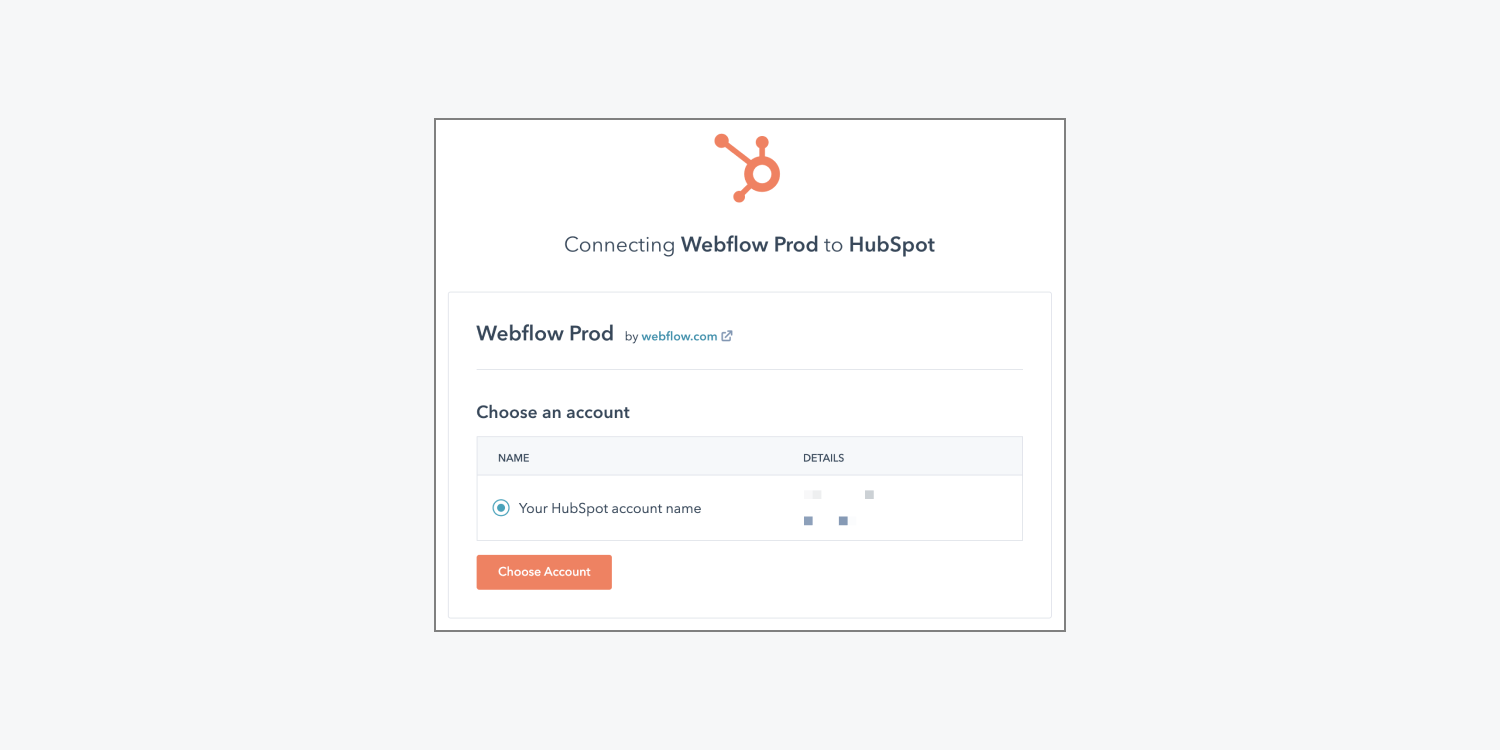
- 선택하세요 HubSpot 계정 "Webflow 제품을 HubSpot에 연결" 페이지에서 계정 선택
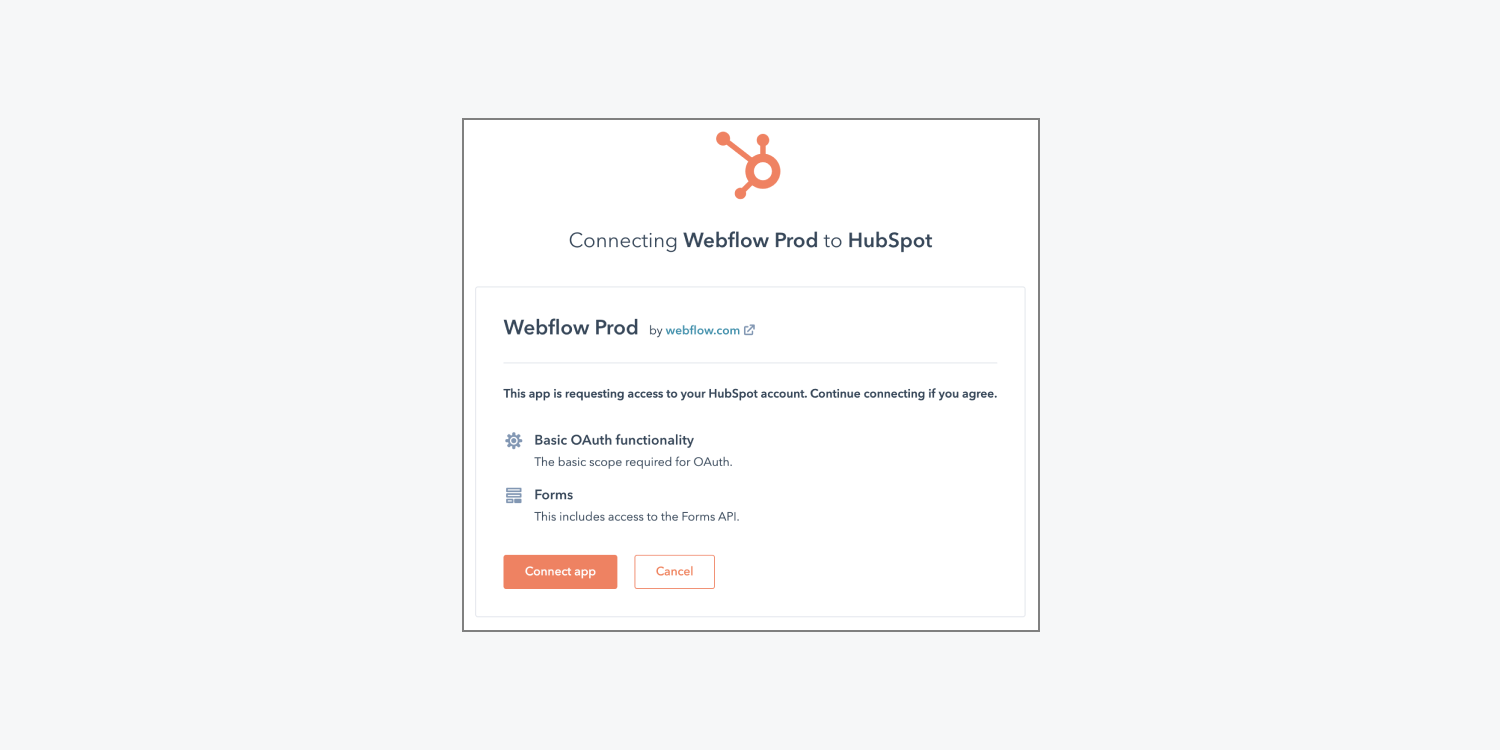
- 때리다 앱 연결 HubSpot 계정에 Webflow 액세스 권한을 부여하려면(그런 다음 통합 Webflow 작업공간의 탭)
메모: 통합을 수정하려면 통합을 삭제하고 교체해야 합니다.


HubSpot 통합 제거
HubSpot 통합을 제거하려면 작업 공간에 액세스하여 시작하십시오.
- 확장 계정 탐색 표시줄의 드롭다운
- 선택하다 작업공간
- 선택 작업공간 HubSpot 통합을 제거하고 싶습니다.
다음으로 HubSpot 통합을 제거합니다.
- 로 진행 작업공간 설정 > 통합 탭 > 마케팅 자동화 통합
- 딸깍 하는 소리 삭제 제거하려는 통합 옆에 있는
- 입력하다 "삭제"를 확인하고 클릭하세요. 삭제 단추
중대한: Workspace의 HubSpot 마케팅 자동화 통합을 삭제하고 나중에 다시 추가하는 경우 사이트에서 이전 HubSpot 양식 통합도 제거하고 다시 추가하여 제대로 작동하도록 해야 합니다.
HubSpot로 개별 양식 정렬
사용자가 Webflow 사이트에서 양식을 완료하면 HubSpot 양식 필드에 연결된 각 Webflow 양식 필드는 제출된 데이터를 해당 HubSpot 필드의 값으로 자동으로 검색합니다. 본질적으로 이 통합은 Webflow 양식과 HubSpot 양식 간에 매핑된 필드에서 제출된 데이터를 교환합니다. 다음 단계에 따라 양식을 정렬하고 관리할 수 있습니다.
- 양식 게시 및 테스트 제출
- Webflow 양식을 HubSpot에 연결
- 연결된 양식 테스트
- 양식 통합 설정 조정
- 양식 통합 삭제
양식 게시 및 테스트 제출
동적 Webflow 양식을 범용 HubSpot 양식과 정렬하기 전에 Webflow에서 양식을 만들고 사이트를 게시하고(또는 이미 운영 중인 양식이 있는 경우 다시 게시하고) 테스트 제출을 해야 합니다.
- 만들다 아직 존재하지 않는 경우 Webflow의 양식
- 게시 HubSpot에 연결하려는 양식이 포함된 사이트를 (또는 다시 게시)
- 철저히 작성 그리고 제출하다 라이브 사이트의 양식
기억해, 매 양식 블록 귀하의 사이트에는 고유한 양식 이름. 두 개 이상의 양식이 동일한 이름을 공유하는 경우 Webflow의 API 및 매핑 가능한 양식 필드를 가져오는 방법에 문제가 발생할 수 있습니다. 기본적으로 API는 가장 최근에 제출된 양식을 가져오며, 두 양식이 동일한 이름을 공유하는 경우 Webflow와 HubSpot 간의 예상 매핑을 방해하거나 중단할 수 있습니다. 동일한 이름을 가진 여러 양식이 있으면 다른 문제가 발생할 수도 있습니다(예: 하나만 제출하려고 했는데 여러 양식을 HubSpot에 제출하는 경우).
중대한: 이전에 양식을 게시한 경우에도 통합이 의도한 대로 작동하려면 양식을 다시 게시해야 합니다.
양식에 대해 자세히 알아보기.
Webflow 양식을 HubSpot에 연결
HubSpot에 연결하려는 양식에서 테스트 제출을 생성하고 Webflow에 HubSpot 통합을 추가한 후 양식을 HubSpot에 연결할 수 있습니다.
- 입장 사이트 설정 HubSpot에 링크하려는 양식이 포함된 사이트
- 다음으로 이동하세요. 양식 탭 > 양식 통합
- 딸깍 하는 소리 새 양식 매핑
- 선택하다 webflow.com(HubSpot) ~로부터 마케팅 플랫폼 드롭 다운 메뉴
- 다음에서 양식을 선택하세요. 마케팅 양식 이름 드롭 다운 메뉴
- 다음에서 해당 Webflow 양식을 선택하십시오. Webflow 양식 이름 드롭 다운 메뉴
- 당신의 링크 Webflow 양식 필드 ~와 함께 마케팅 리드 필드 (예: Webflow의 "FirstName" 필드는 HubSpot의 "firstName" 필드에 연결됩니다. 원하지 않는 경우 모든 필드를 연결할 필요는 없습니다.)
- 딸깍 하는 소리 연결 양식 Webflow 양식을 HubSpot에 연결하려면
알아두면 도움이 되는 사항: 양식 필드를 연결할 때 HubSpot 양식이 모든 Webflow 양식 필드를 HubSpot 양식 자체의 해당 필드로 통합하는지 확인하십시오. 일치하는 HubSpot 양식을 선택하고, 액세스하고, 편집하고, 필요한 필드를 HubSpot 양식에 추가하여 HubSpot 양식에 이러한 해당 필드를 포함할 수 있습니다.
연결된 양식 테스트
Webflow 양식을 HubSpot 양식에 연결한 후 통합을 테스트하여 원하는 대로 데이터를 HubSpot로 가져오는지 확인할 수 있습니다.
- 라이브 사이트에 철저하게 액세스하세요. 작성,그리고 제출하다 당신의 양식
- 로그인 HubSpot
- 을 체크 해봐 제출 로그 HubSpot에서 양식 정보가 HubSpot에 올바르게 입력되었는지 확인합니다.
양식 통합 설정 조정
양식 통합 설정을 수정하려면 먼저 양식 테스트 제출을 생성해야 합니다.
- 게시 HubSpot에 연결하려는 양식이 포함된 사이트
- 완벽한 당신의 양식
- 제출하다 그것
HubSpot에 연결하려는 양식에서 테스트 제출을 생성한 후 현재 양식 통합에서 양식 필드를 업데이트할 수 있습니다.
- 향하다 사이트 설정 업데이트하려는 양식 통합이 포함된 사이트
- 로 이동 양식 탭 > 양식 통합
- 딸깍 하는 소리 편집하다 수정하려는 양식 옆에 있는
- 필드에 필요한 사항을 변경하세요.
- 누르다 양식 연결 업데이트 변경 사항을 저장하려면
양식 통합 삭제
양식 통합을 삭제해야 하는 경우:
- 다음으로 이동하세요. 사이트 설정 삭제하려는 HubSpot 양식 통합이 포함된 사이트
- 로 이동 양식 탭 > 양식 통합
- 다음을 클릭하세요. 삭제 제거하려는 양식 통합 옆에 있는 버튼
- 입력하다 "삭제"를 확인하고 버튼을 누르세요. 삭제 단추
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일