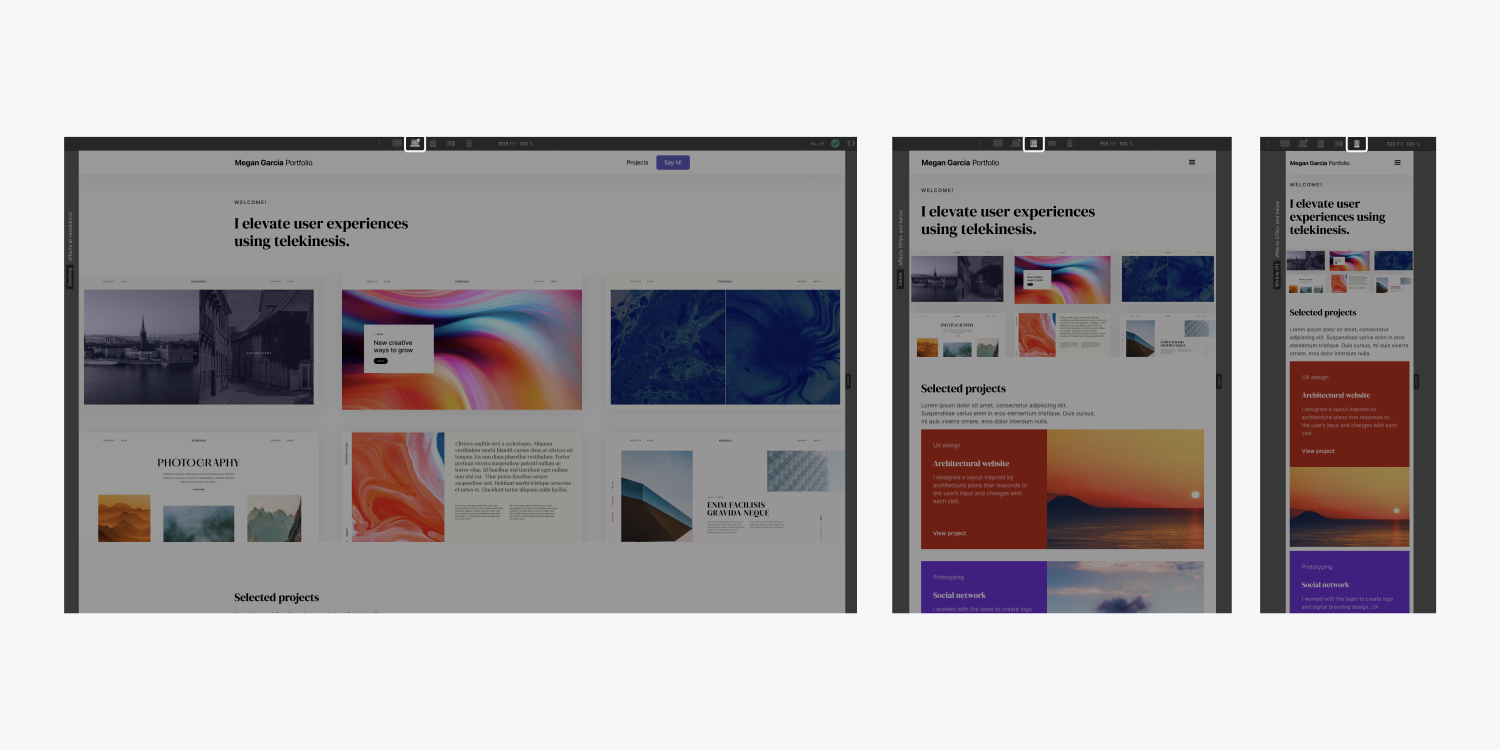
모바일 장치로 웹사이트를 방문하는 동안 사이트의 데스크톱 버전이 더 작은 화면에 압축되어 콘텐츠를 보려면 확대하고 전환해야 할 수도 있습니다. 또는 데스크톱 버전을 훌륭하게 만드는 내용과 만남이 부족한 단순화된 모바일 버전으로 연결될 수도 있습니다. 그러나 이상적으로는 브라우저 너비에 따라 콘텐츠를 재배열하고 재배치하는 레이아웃인 적응형 웹사이트를 만나게 됩니다.
여기서는 적응형 디자인의 세 가지 측면을 살펴보겠습니다.
- 콘텐츠 재배치
- 고정 비율
- 상대적 비율
- 중단(미디어 쿼리)
콘텐츠 재배치
콘텐츠 재배치란 브라우저의 뷰포트 너비에 따라 너비를 수정하는 콘텐츠를 의미합니다. 예를 들어, 기본 설정이 있는 단락은 브라우저의 너비가 줄어들 때 자동으로 내용의 방향을 바꿉니다. 디자이너 캔버스의 가장자리를 드래그하여 이 동작을 에뮬레이트할 수 있습니다.

고정 비율
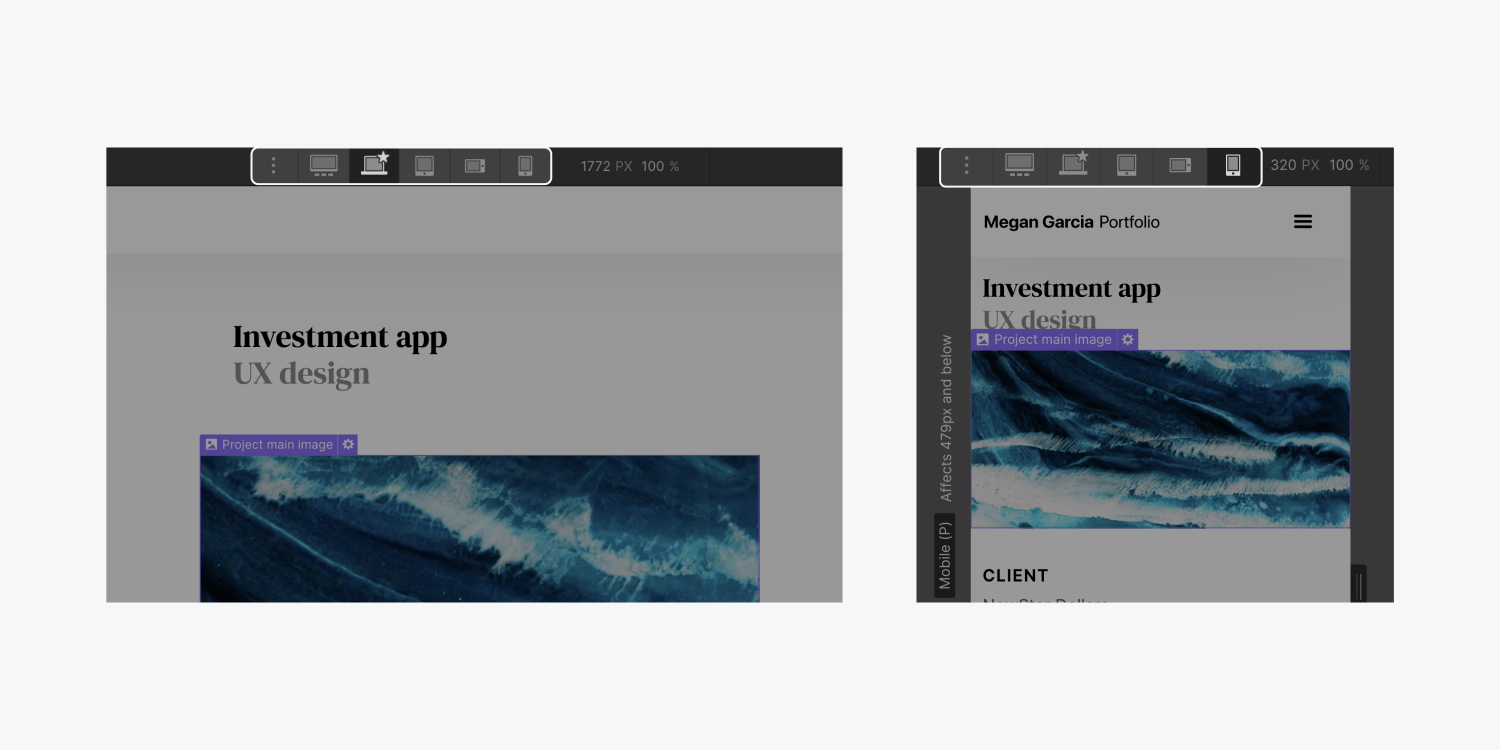
고정 픽셀 너비를 활용할 때는 신중을 기하는 것이 중요합니다. 예를 들어 이미지에 500px 너비를 할당하면 데스크톱이나 태블릿에서 눈에 띄게 보일 수 있습니다. 그러나 이미지를 더 작은 모바일 장치에서 볼 경우 이미지 너비는 500px로 고정되어 있으며 더 좁은 뷰포트(일반적으로 500px 미만)에 맞춰 조정되지 않습니다.

상대적 비율
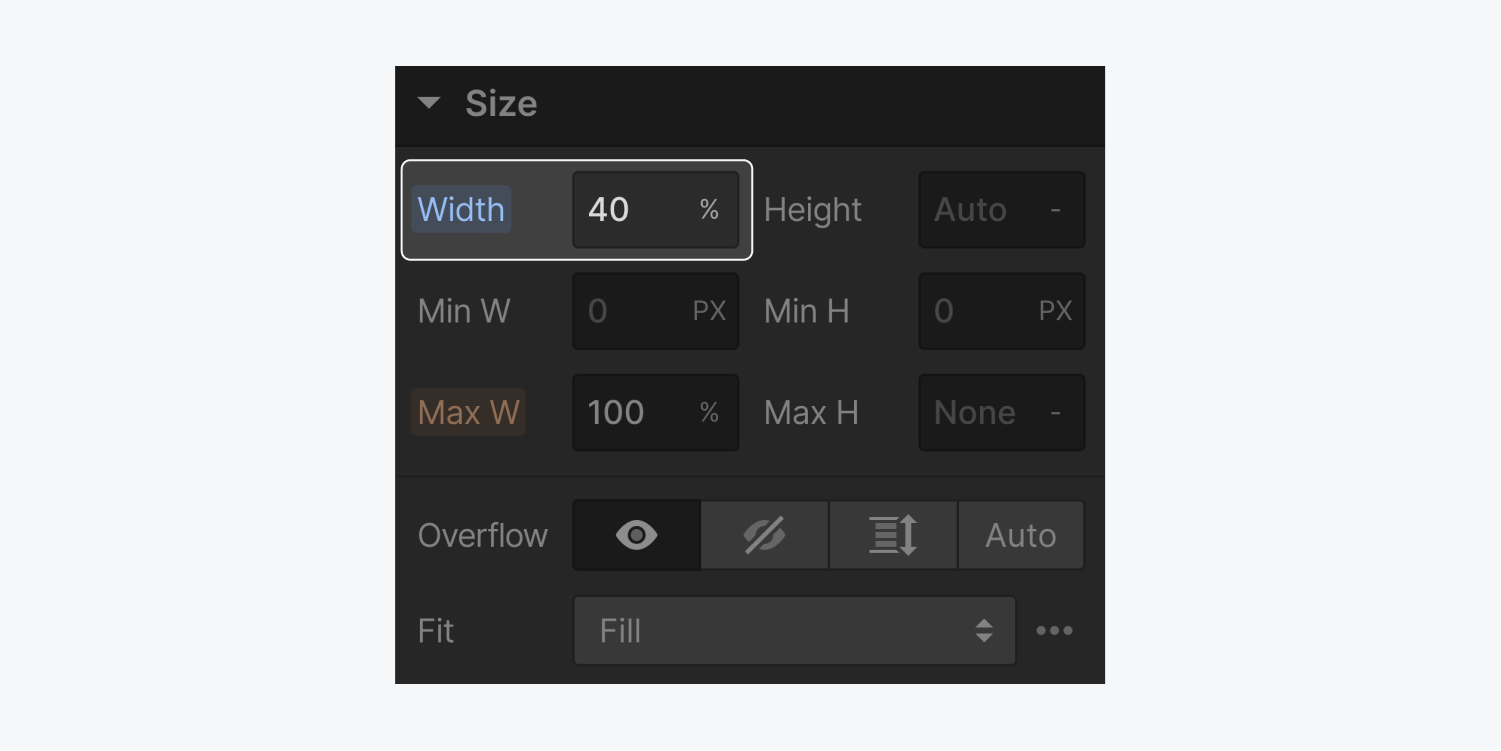
여기에는 브라우저 너비나 상위 요소와 같은 다른 구성요소를 기준으로 요소의 크기를 설정하는 작업이 수반됩니다. 이미지에 픽셀 기반 크기를 활용하는 대신 %, VW(뷰포트 너비) 또는 VH(뷰포트 높이)와 같은 다양한 단위를 사용하는 것을 고려해 보세요. 이미지에 %를 사용하고 브라우저 너비를 조정하면 그에 따라 조정되지만 px 기반 이미지는 그렇지 않다는 것을 알 수 있습니다.

요소의 너비와 높이를 관리하기 위해 다양한 단위를 적용하는 방법에 대해 자세히 알아보세요.
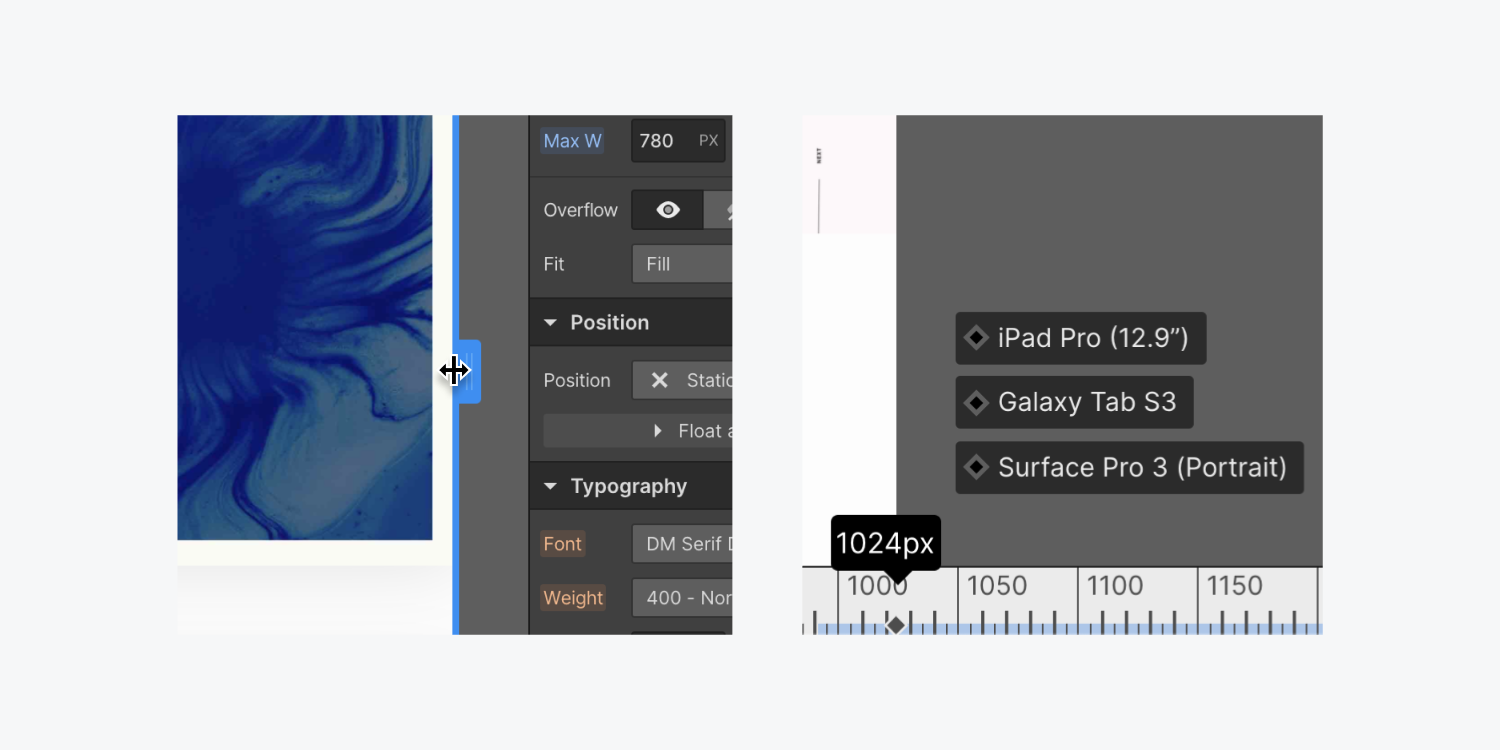
방해

디자인 레이아웃은 일반적으로 단일 이미지의 너비를 관리하는 것보다 훨씬 더 복잡합니다. 중단점(미디어 쿼리로도 인식됨)을 사용하면 콘텐츠 위치 변경을 평가할 수 있을 뿐만 아니라 다양한 장치 너비 범위에 따라 디자인과 레이아웃을 조정할 수도 있습니다.

더 살펴보세요:
- 중단점 시작
- 더 큰 디스플레이를 위한 디자인
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일