중요한: Webflow Designer의 기능에 통합된 강력한 편집 환경인 수정 모드를 도입했습니다. 수정 모드에 대해 자세히 알아보세요.
웹 사이트를 구성하고 생성하는 디자이너와 달리 작성자는 귀하와 작업 공간 참가자에게 콘텐츠를 수정하고 관리하는 권한만 허용합니다. 단순화된 인터페이스를 갖춘 Writer는 게시된 웹사이트를 처리할 수 있는 다양한 도구를 제공합니다.
게다가, 콘텐츠 편집자 인증을 받은 경우 디자인을 방해하지 않고 고객의 개별 사이트를 규제하도록 초대할 수 있습니다. 이 튜토리얼을 통해 콘텐츠 감독자는 작성자에게 연락하는 방법과 로그인 문제를 해결하는 방법을 더 잘 이해할 수 있습니다.
중요한: 적응 특성은 Designer에서만 액세스할 수 있습니다. 콘텐츠 편집자는 수정 모드에서 콘텐츠를 현지화할 수 있습니다.
이 튜토리얼에서는:
- 작가에 입문하다
- Writer 도구 상자의 프레임워크
- 페이지 변경
- 페이지 구성 관리
- 동적 콘텐츠 구축 및 감독
- 변경사항을 관찰하고 공개하기
- 양식 제출 임박
- 요소에 대한 작성자 사용자 정의
- 콘텐츠 편집자 권한
Writer 절차에 대한 고객 매뉴얼
Webflow 대학 과정 고객을 위한 작가 과정 가이드에서 작가에 대해 자세히 알아보세요.
작가에 입문하다
웹사이트를 공개한 후(webflow.io 스테이징 하위 도메인, 사용자 정의 스테이징 도메인 또는 사용자 정의 도메인) Webflow Writer에 액세스할 수 있습니다. 웹 사이트의 콘텐츠를 페이지에서 즉시 수정하거나 작가 패널을 통해 페이지와 콘텐츠를 관리할 수 있습니다.
Webflow의 인터페이스를 통해 Editor에 액세스하세요.
Webflow 대시보드에 있거나 Designer에서 사이트를 제작하는 경우 다음 방법 중 하나를 사용하여 Writer에 액세스할 수 있습니다.
- 대시보드의 사이트 메뉴에서
- 상단 도구 모음에서 사이트 설정
- 메뉴에서 디자이너
라이브 사이트에서 Writer에 액세스하세요.
콘텐츠 편집자는 브라우저 주소 표시줄의 웹사이트 URL 끝에 /?edit를 추가하여 웹사이트 작성자에게 접근할 수 있습니다(예: yourwebsite.com/?edit). 로그인하면 작가 모드로 웹사이트에 들어갈 수 있습니다.
나중에 사이트를 다시 방문하면 오른쪽 하단에 있는 "사이트 수정" 버튼을 발견할 수 있으며, 이 버튼을 눌러 작성자 모드로 전환할 수 있습니다.
작성자 전제 조건: 호환 가능한 브라우저
Webflow는 Chrome, Edge, Firefox 및 Safari를 포함한 모든 최신 브라우저의 마지막 3개 기본 버전에서 Writer를 독점적으로 보증합니다.
브라우저 지원 수준은 활용되는 기능에 따라 다릅니다(예: Edge에서는 필터가 부분적으로 지원됨). 특정 브라우저에서 지원이 제한되는 기능의 경우 해당 문서에서 추가 세부정보를 확인할 수 있습니다.
- CSS는 3D를 변환합니다 – 상호작용에 활용
- CSS 전환 – 상호작용에 활용
- CSS 가변상자 – 스타일 패널 > 레이아웃에서 활용
- CSS 필터 – 상호작용에 활용
- CSS 그리드 – 스타일 패널 > 레이아웃에서 활용
Webflow는 Internet Explorer를 보증하지 않습니다. Webflow에서 생성된 웹 사이트는 최신 웹 브라우저에서 지원되는 모든 업계 표준 기능을 계속 유지하지만 사이트가 Internet Explorer에서 올바르게 작동한다고 보장할 수는 없습니다. Internet Explorer 지원 단계적 중단에 대해 자세히 알아보세요..
베테랑 팁: 다음을 통해 브라우저 및 운영 체제 버전을 확인할 수 있습니다. 내 브라우저는 무엇입니까.
작성자 모드와 라이브 사이트 모드 간 전환
미리보기 모드로 사이트를 관찰하고 싶다면 '라이브 사이트로 돌아가기'를 진행하세요.
작성자 로그인 오류 해결
귀하, 작업공간 참가자 또는 콘텐츠 편집자가 Writer에 로그인하려고 시도하는 동안 오류 메시지가 표시되는 경우 다음 해결 방법 중 하나를 고려하십시오.
- 귀하의 브라우저가 쿠키에 동의하는지 확인하고 그렇지 않은 경우 해당 쿠키를 활성화하십시오.
- 작가에서 로그아웃하고, 브라우저의 캐시를 지우세요을 누른 다음 다시 로그인하세요.
- 시크릿 모드 창을 통해 작성자에 로그인하세요.
- 다른 브라우저를 사용하여 로그인을 시도하세요.
- 콘텐츠 편집자에게 새로운 콘텐츠 편집자 초대장을 보내고 시크릿 창을 통해 새 계정을 생성하도록 요청하세요.
- 사용자 정의 코드 제거 또는 비활성화를 고려하십시오.
- 이러한 해결 방법 중 어느 것도 효과적이지 않은 경우 지원팀에 문의하세요.
중요한: 사이트에 사용자 정의 코드가 있는 경우 사용자 정의 코드가 작성기에 영향을 미칠 수 있습니다. 이는 작성자가 게시된 사이트를 오버레이하기 때문에 발생합니다. 사용자 정의 코드를 제거하거나 비활성화하도록 노력하십시오.
다중 사용자 협업
Writer를 사용하면 여러 팀 구성원과 콘텐츠 편집자가 정적 및 동적 사이트를 수정할 수 있습니다. 콘텐츠 동시에. 두 사람이 동시에 동일한 콘텐츠를 수정하는 경우 가장 최근의 조정 사항이 우선 적용되므로 팀원 및 콘텐츠 편집자와 함께 편집 세션을 조정하는 것이 좋습니다. 작가는 또한 사이트를 공개하기 전에 사이트를 수정한 사람과 그들이 구현한 수정 사항을 검토할 수 있도록 사이트 활동 로그를 제공합니다.
Writer 도구 상자의 구조

Writer 도구 상자에는 다음 탭과 아이콘이 표시됩니다.
메뉴 – 대시보드, 사이트 설정 또는 디자이너로 이동하려면 이 메뉴를 사용하세요. 이 버튼은 Webflow 로고를 보여줍니다.
페이지 – 사이트의 정적 페이지와 동적 컬렉션 페이지를 분류하는 페이지 패널을 공개합니다. 이 시점에서 페이지를 탐색하고, 클릭하여 라이브 페이지를 보고, 모든 페이지의 구성을 관리할 수 있습니다.
컬렉션 – 모든 컬렉션을 나열하는 컬렉션 패널을 엽니다. 컬렉션을 선택하면 도구 상자에 새 탭이 시작되어 해당 어소트먼트의 모든 항목이 포함된 선택 항목 대시보드가 표시됩니다. 이 섹션에서는 항목을 수정하거나 새 항목을 구성할 수 있습니다. 이는 디자이너의 CMS(콘텐츠 관리 시스템) 대시보드와 매우 유사합니다. CMS 패널에 관한 자세한 정보를 알아보세요.
양식 – 사이트에 제출된 양식을 찾아보고 다운로드할 수 있는 양식 대시보드를 시작합니다.
계정 설정 (아이콘) – 콘텐츠 편집자 계정 세부 정보를 조정하고 프로필 초상화를 업로드할 수 있는 계정 설정 대시보드를 트리거합니다.
도움말 및 지원 (아이콘) – 도움말 및 지원 대시보드를 열고 편집기 활용에 대한 몇 가지 일반적인 질문에 대한 답변을 제공합니다.
로그 아웃 (아이콘) – 확인 후 에디터에서 로그아웃됩니다.
라이브 사이트로 돌아가기 (버튼) – 편집기 모드에서 라이브 사이트 모드로 전환하여 사이트 방문자의 관점에서 사이트를 볼 수 있는 기능을 제공합니다.
저장/저장 – 모든 수정 사항은 자동으로 Editor에 저장됩니다. 에디터에서 사이트를 변경할 때마다 "저장 중..." 또는 "저장됨" 상태가 표시됩니다.
변경 로그 – 왼쪽 하단 섹션의 게시 버튼 옆에 게시되지 않은 조정 개수가 표시됩니다. 변경 로그를 클릭하면 게시되지 않은 변경 사항이 포함된 항목 및 페이지 기록이 공개되어 어떤 콘텐츠 편집자나 작업 공간 구성원이 해당 변경 사항을 실행했는지 확인할 수 있습니다.
게시 (버튼) – 편집기에서 적용한 모든 변경 사항을 게시할 수 있는 기능을 제공합니다.
페이지 내 개선
Editor를 사용하여 페이지에서 직접 다듬는 기능을 보유하고 있습니다. 다양한 요소 위로 마우스를 가져가면 '연필" 아이콘 또는 "그림' 아이콘이 편집 가능한 요소의 오른쪽 상단에 나타납니다. 이러한 요소를 수정하려면 아이콘을 클릭하기만 하면 됩니다.
메모: 일부 스타일 및 개인화된 코드는 게시된 사이트에 의도한 대로 표시되지 않을 수 있습니다. 이는 편집기에 있을 때의 표준 동작입니다.
텍스트 다듬기 및 서식 지정
편집 가능한 텍스트 구성 요소 위로 마우스를 가져가면 텍스트 구성 요소 주위에 밝은 회색 윤곽선이 표시되고 '연필” 아이콘이 오른쪽 상단에 표시됩니다. 상자를 클릭하여 텍스트를 수정할 수 있습니다.
또한 단어나 문구를 선택하고 표시되는 부동 도구 모음에서 서식을 선택하여 서식을 지정할 수 있는 옵션도 있습니다. 인라인 텍스트 서식에 대해 자세히 알아보세요..
을 위한 리치 텍스트 구성 요소를 사용하면 더 많은 작업을 수행할 수 있습니다. 미디어를 통합하고, 목록을 고안하고, 스타일을 지정하고, 텍스트 형식을 추가로 지정할 수 있습니다. 서식 있는 텍스트 구성 요소에 대해 자세히 알아보기.
이미지 대체
또한 사이트에서 이미지를 정확하게 교환할 수도 있습니다. 교체하려는 이미지 위에 커서를 놓고 '그림” 아이콘입니다. 이를 통해 컴퓨터에서 새 이미지를 선택하고 업로드할 수 있습니다.
메모: 단색 오버레이, 테두리 색상, 그림자 등 디자이너의 요소에 대해 설정한 시각적 스타일은 편집기를 통해 대체하는 모든 이미지나 배경 이미지에 기계적으로 적용됩니다.
버튼 조정
버튼 요소를 조정하려면 버튼 위에 커서를 놓고 설정 “장부' 아이콘이 오른쪽 상단에 표시됩니다.
두 가지 대안이 있습니다.
- 링크 설정 수정 – 버튼의 링크를 업데이트할 수 있는 권한을 부여합니다.
- 텍스트 편집 – 버튼 텍스트를 변경할 수 있는 기능을 부여합니다.
페이지 구성 감독
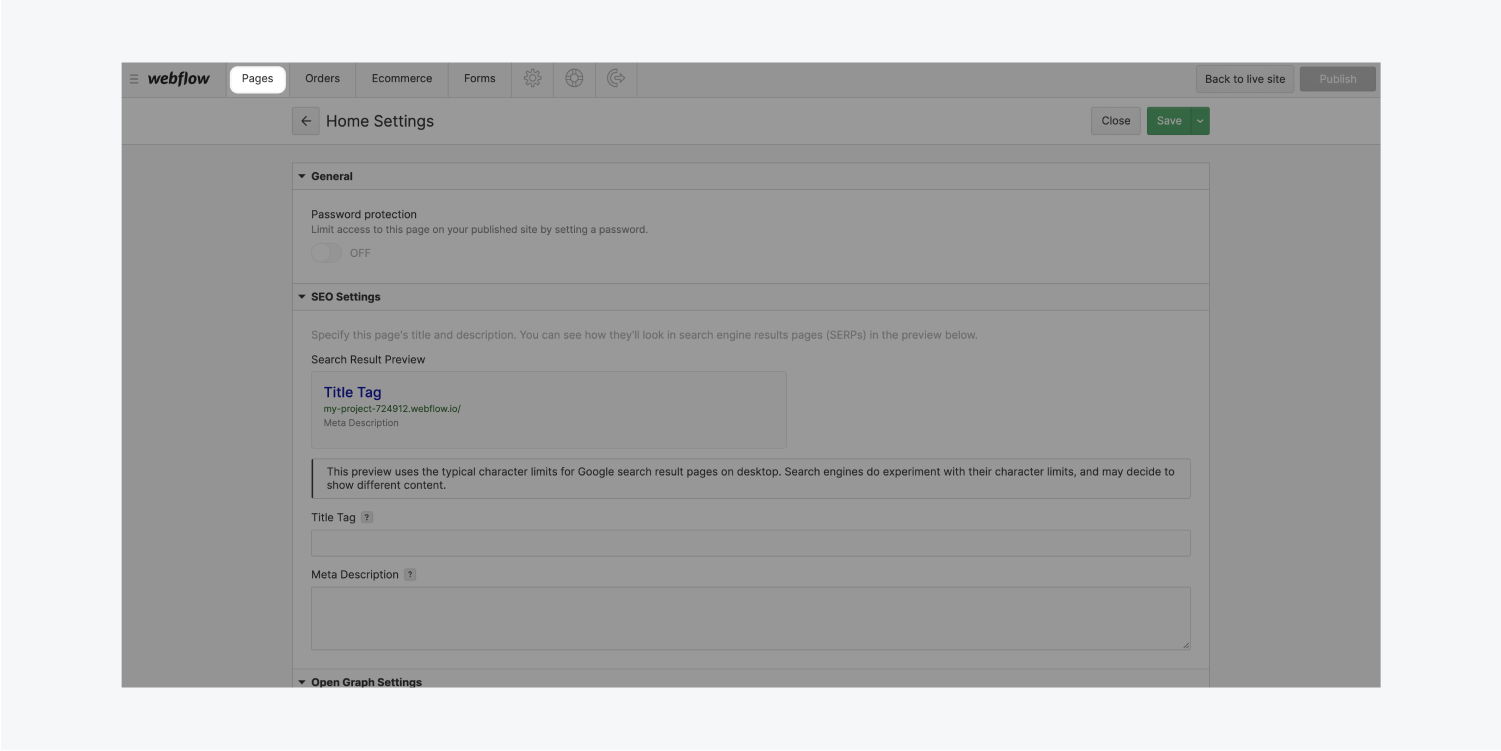
에디터의 페이지 패널 내에서 다음과 같은 중요한 페이지 구성을 관리할 수 있습니다. SEO 메타 제목 및 설명, 오픈 그래프 제목 및 설명, 그리고 그래프 이미지 열기. 정적 페이지에 대한 페이지 비밀번호 보호 설정을 규제할 수도 있습니다. RSS 피드 설정 컬렉션 페이지의 경우.

페이지 구성에 액세스하려면:
- 열기 페이지 탭 편집기 패널에서
- 목록의 페이지 위에 커서를 올려보세요.
- 다음을 클릭하세요. 설정 나타나는 버튼
검색창을 사용하여 이름으로 페이지를 검색할 수도 있습니다.
메모: 설정 버튼 대신 페이지를 클릭하면 페이지 패널이 닫히고 해당 페이지가 열립니다.
동적 콘텐츠 제작 및 감독
사이트에 컬렉션이 있는 경우 편집기의 컬렉션 탭을 통해 해당 컬렉션에 액세스할 수 있습니다. 컬렉션 대시보드에는 모든 컬렉션이 나열됩니다. 컬렉션을 클릭하면 컬렉션 제목의 이름을 딴 새로운 탭이 표시됩니다. 이 탭에는 해당 컬렉션 내의 모든 컬렉션 항목이 포함됩니다.
콘텐츠 생성 및 개선
기존 아이템을 클릭하여 개선하거나 "를 클릭하여 새 아이템을 제작할 수 있습니다."새로운“버튼을 누르고 항목의 다양한 필드를 완성합니다.
콘텐츠 입력 또는 필드 업데이트를 완료하면 다음을 선택할 수 있습니다.
- 만들다 새로운 아이템이나 구하다 기존 항목. 나중에 게시할 때 사이트에 게시하고 게시할 준비가 되어 있습니다.
- 게시 항목을 즉시(다음 사이트 전체 게시가 발생할 때까지 기다리지 않고)
- 임시 보관함에 저장 해당 항목이 실제 사이트에 게시될 준비가 완전히 되어 있지 않은 경우
- 취소 변경 사항을 취소하려면
컬렉션 항목 생성 및 게시에 대해 자세히 알아보세요.
'를 클릭하면 해당 항목의 컬렉션 페이지를 살펴볼 수 있습니다.페이지” 아이콘이 항목 이름 오른쪽에 표시됩니다. 이렇게 하면 패널이 축소되어 현재 브라우저에서 직접 보고 있는 항목에 대한 페이지가 표시됩니다. 원하는 경우 패널이 아닌 여기에서 편집할 수 있습니다.
컬렉션 항목 목록으로 돌아가려면 뒤쪽에 단추.
콘텐츠 감독
컬렉션 대시보드에서는 모든 컬렉션 항목과 해당 상태를 확인할 수 있습니다. 광범위한 콘텐츠 데이터베이스로 작업하는 경우 컬렉션 항목을 관리하면 무엇을 개선할지 결정할 때 도움이 될 수 있습니다. 다음을 수행하여 이를 수행할 수 있습니다.
- 컬렉션 항목 스크롤
- 컬렉션 필드 표시
- 컬렉션 아이템 탐색
- 컬렉션 항목 정렬
- 컬렉션 아이템 검색하기
- 컬렉션 항목 대량 편집
컬렉션 항목 관리에 대해 자세히 알아보세요.
컬렉션 탭을 종료하려면 '닫다” (X) 버튼은 탭 오른쪽 상단에 있습니다.
수정 사항 보기 및 게시
이러한 수정 사항이 모두 수행되면 이를 검사하여 수정 사항이 저장되었고 게시할 준비가 되었는지 확인하고 싶을 것입니다. 게시.
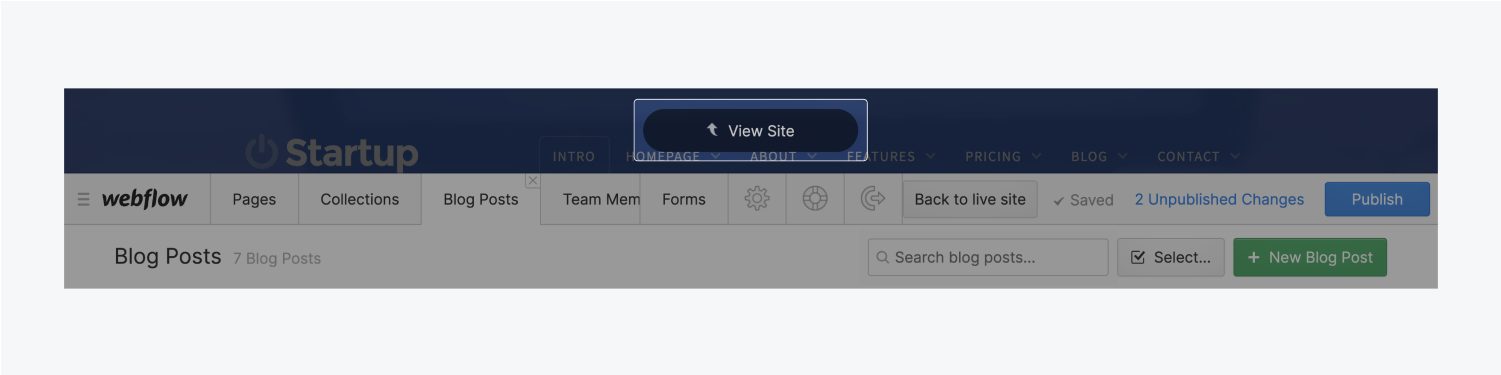
실제 사이트에서 수정 사항 검토
편집기에서 작동하는 동안 편집기 패널은 웹사이트의 대부분을 포함합니다. 편집기 패널을 숨기고 웹사이트를 보려면 사이트 보기 버튼을 클릭하세요.

이 보기 내에서는 평소처럼 웹사이트를 탐색하고 수정 사항을 구현하거나 페이지를 볼 수 있습니다.
발급
에디터에서 실행된 변경 사항은 업데이트된 항목을 개별적으로 릴리스하거나 게시 모든 단계적 개정을 전송하려면 버튼을 클릭하세요. 사이트가 활성화되기 전에 모든 조정 사항을 게시하기로 한 결정을 확인해야 합니다. 녹색 게시됨 버튼은 이 작업을 의미합니다.
메모: 에디터에서 게시하면 귀하의 사이트가 webflow.io 준비 도메인(또는 개인화된 준비 도메인)과 사용자 정의 도메인 모두에 표시됩니다. 이를 방지하려면 디자이너 또는 사이트 구성에서 게시하도록 선택하세요.
양식 항목에 액세스
귀하의 웹사이트에 양식이 포함되어 있는 경우 편집기에 양식 섹션이 표시됩니다. 이 영역에서는 개인이 제출한 양식의 기본 세부 정보에 액세스할 수 있지만 주요 유용성은 전체 양식 데이터 세트의 다운로드를 용이하게 하는 데 있습니다. 다운로드한 CSV 파일(모든 주요 스프레드시트 애플리케이션과 호환되는 파일 형식) 내에서 제출된 모든 세부정보를 볼 수 있습니다.
요소에 대한 편집기 기능
기본적으로 귀하, Workspace 멤버 및 컨텐츠 기고자는 편집기를 통해 라이브 사이트의 모든 컨텐츠를 수정할 수 있습니다. 그럼에도 불구하고 원하는 경우 컨텐츠 기고자가 요소를 편집할 수 없도록 렌더링할 수 있는 옵션이 있습니다.
- Designer에서 사이트 시작
- 편집 권한을 차단할 요소를 선택하세요.
- 입장 요소 설정(D)
- 선택 취소 “공동작업자는 이 요소를 편집할 수 있습니다.”
다음을 사용하여 선택한 요소에 대한 콘텐츠 기여자를 전환할 수도 있습니다. 명령 + Shift + L (Mac의 경우) 또는 컨트롤 + 쉬프트 + L (윈도우즈에서).
메모: CMS의 요소는 항상 편집기에서 조정 가능합니다.
알아야 할 가치: 사용자 계정 사용자 및 설정을 관리하는 기능은 에디터 내에 표시되지 않습니다. 대신 이러한 구성을 위해 Designer나 API를 사용하세요.
컨텐츠 기고자 인증
귀하의 Workspace 사이트가 CMS, 비즈니스 또는 전자상거래 요금제로 운영되는 경우 귀하는 귀하의 웹사이트에서 공동 작업을 위해 콘텐츠 조정자를 초대할 수 있는 권한을 갖습니다. 편집기 내에서 사이트 열기, 콘텐츠 편집, 준비 수정을 실행하는 것 외에도 콘텐츠 기고자는 CMS 구성 요소를 도입하고 페이지 구성을 변경할 수 있습니다.
또한 콘텐츠 기고자는 Workspace 회원에 비해 고유한 게시 권한을 갖습니다. 콘텐츠 기고자 게시 권한에 대한 추가 정보를 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
