이 튜토리얼에서는 다음 단계에 따라 젤리 상호 작용을 양식 버튼에 통합하는 방법을 설명합니다.






- 양식 포함
- 애니메이션 구성
- 상호작용 확인
양식 포함
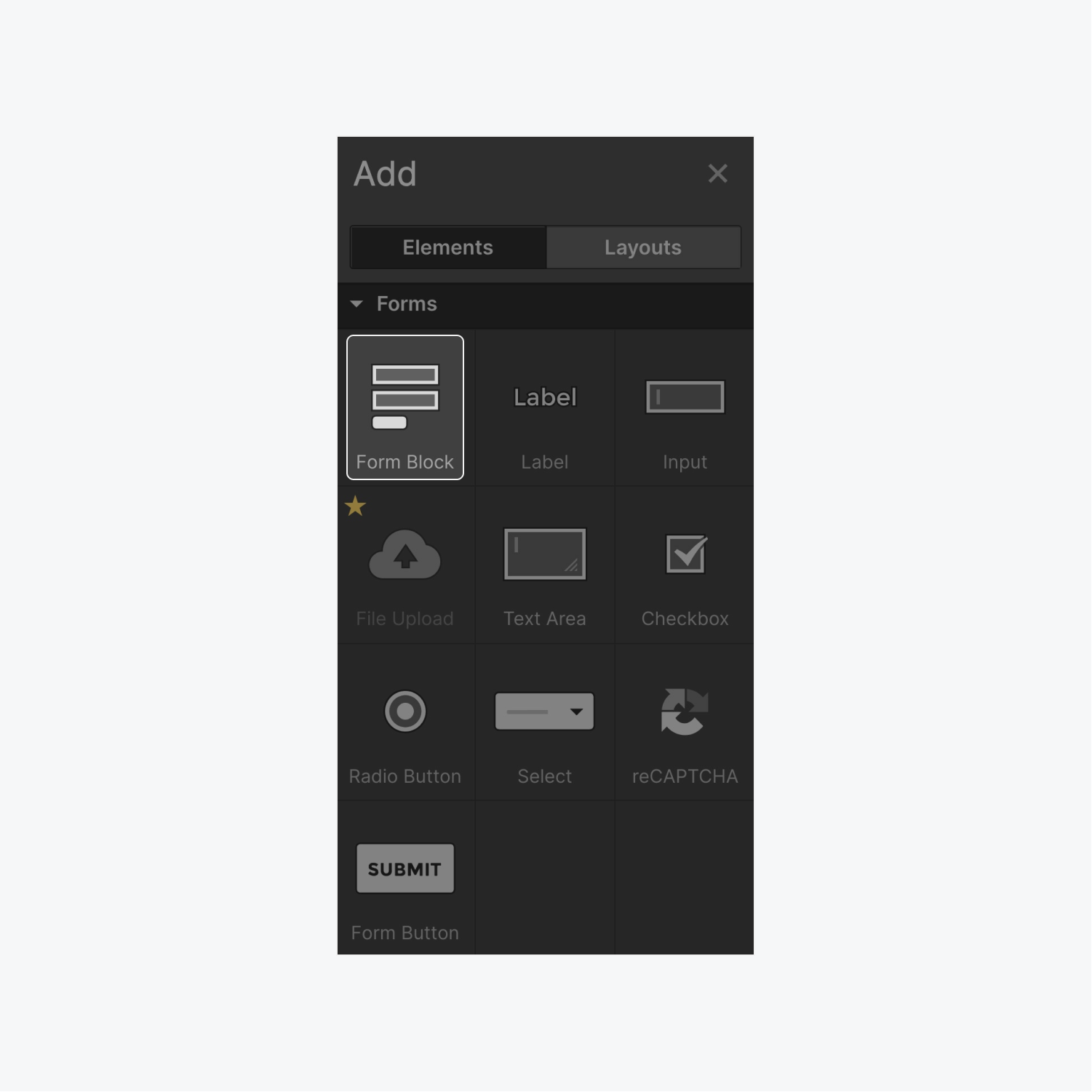
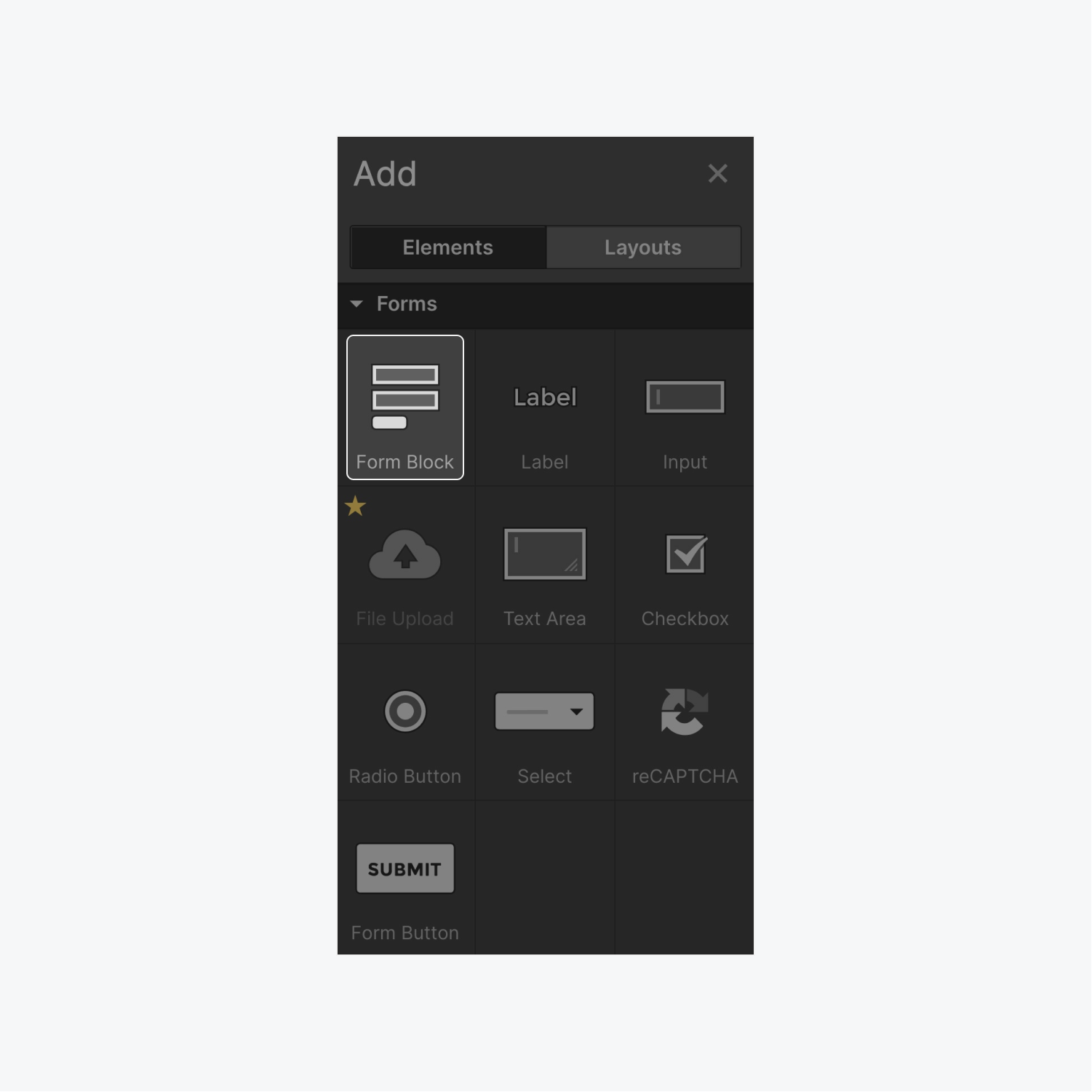
로 이동 섹션 추가, 다음으로 이동합니다. 형태 category를 삭제하고 양식 블록 캔버스에.

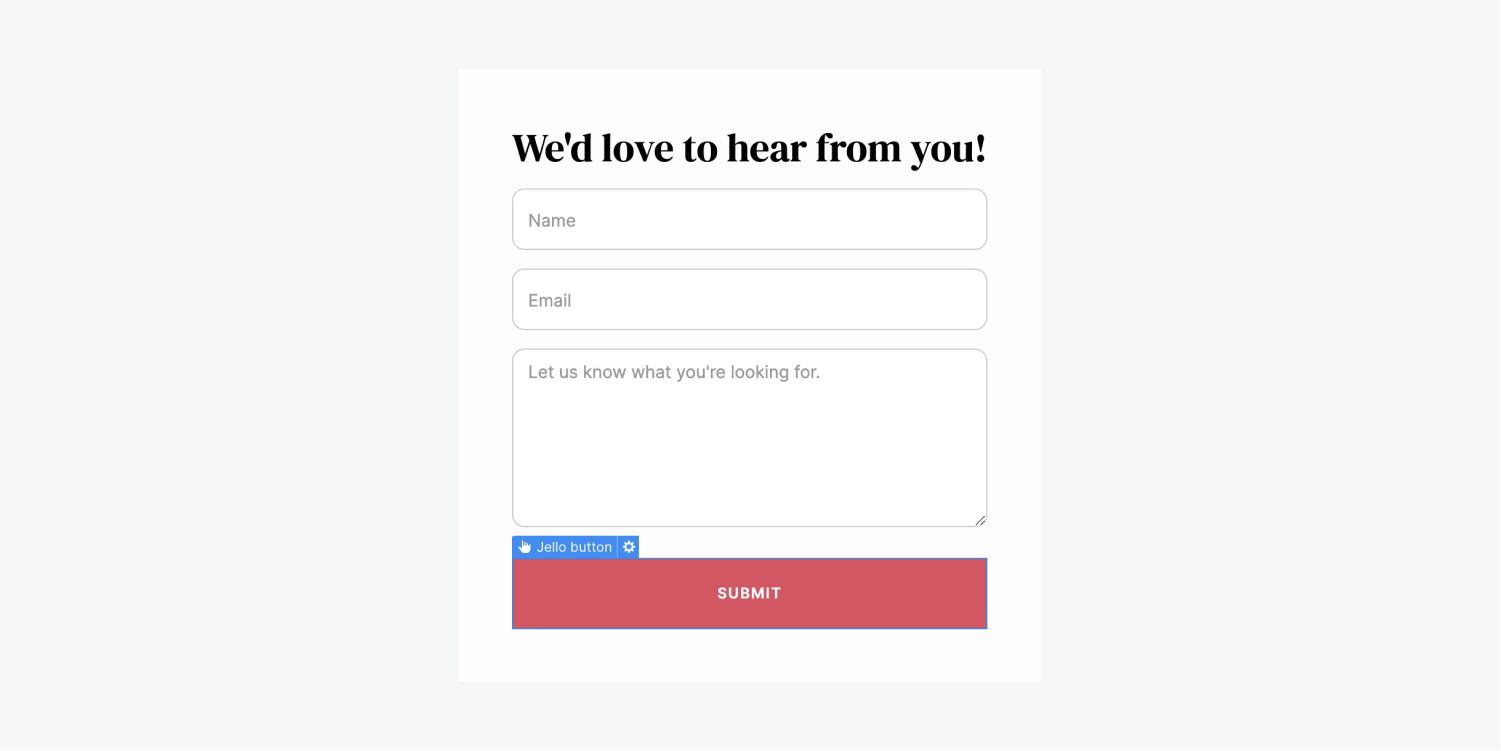
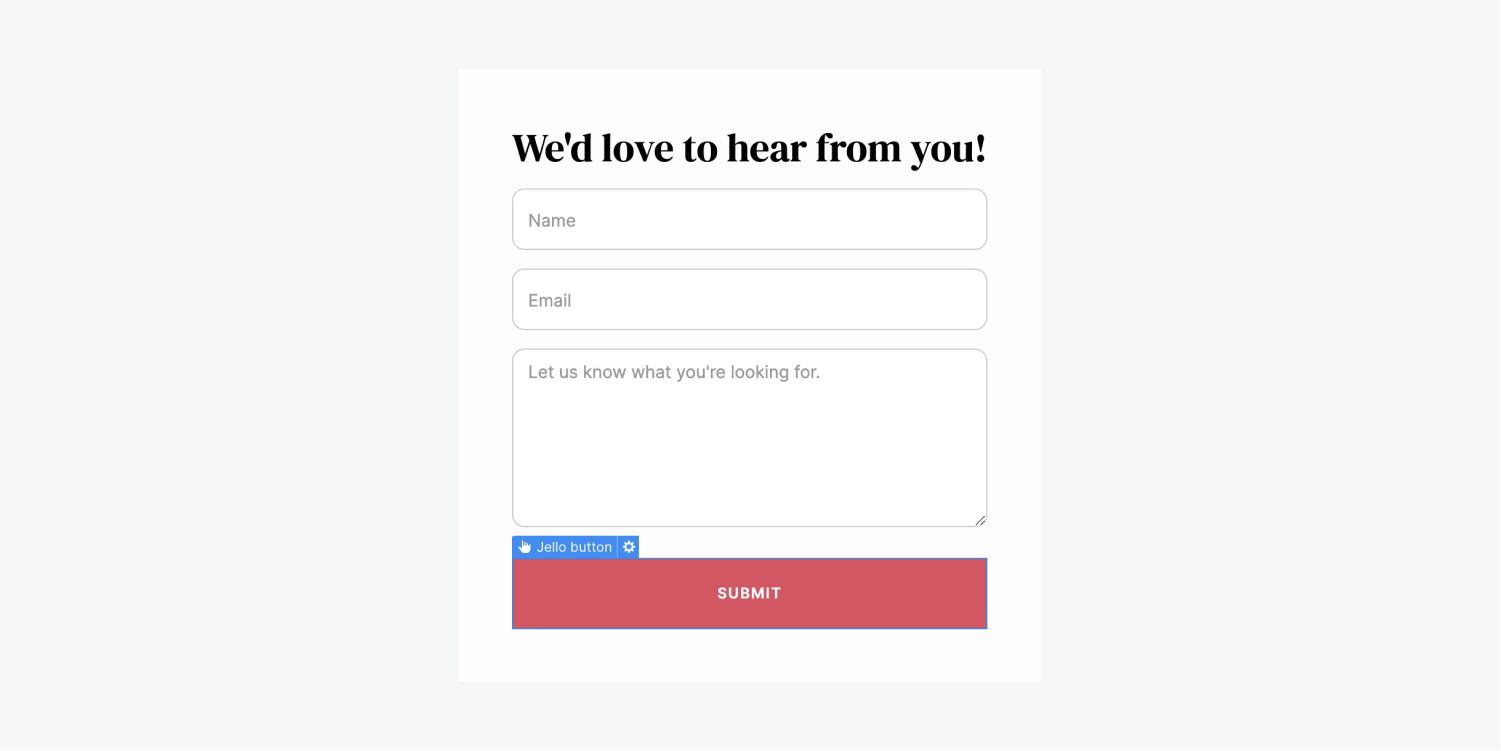
다음으로 상호작용이 일어날 요소를 선택하세요. 이 데모에서는 버튼을 선택하겠습니다.

애니메이션 구성
트리거 설정
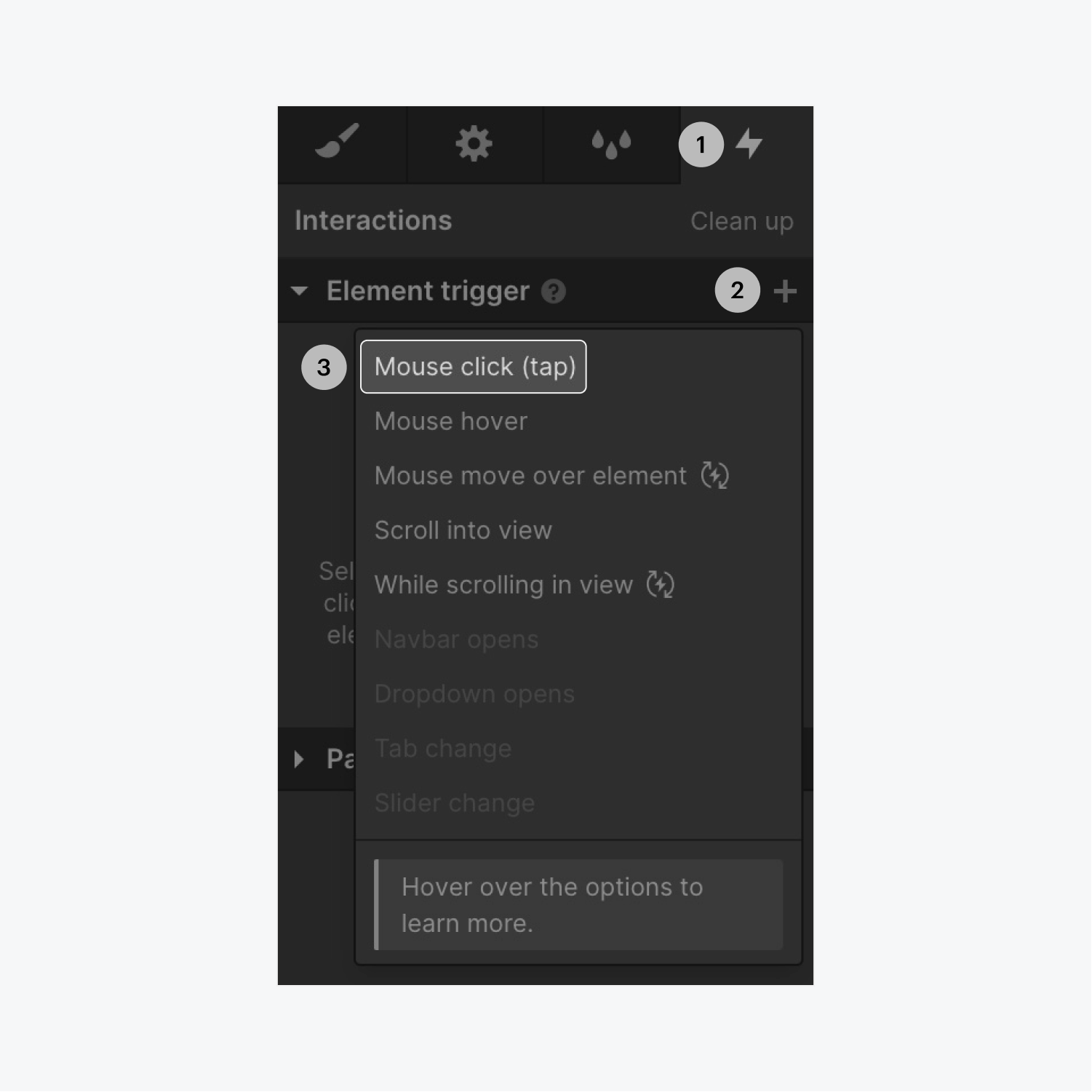
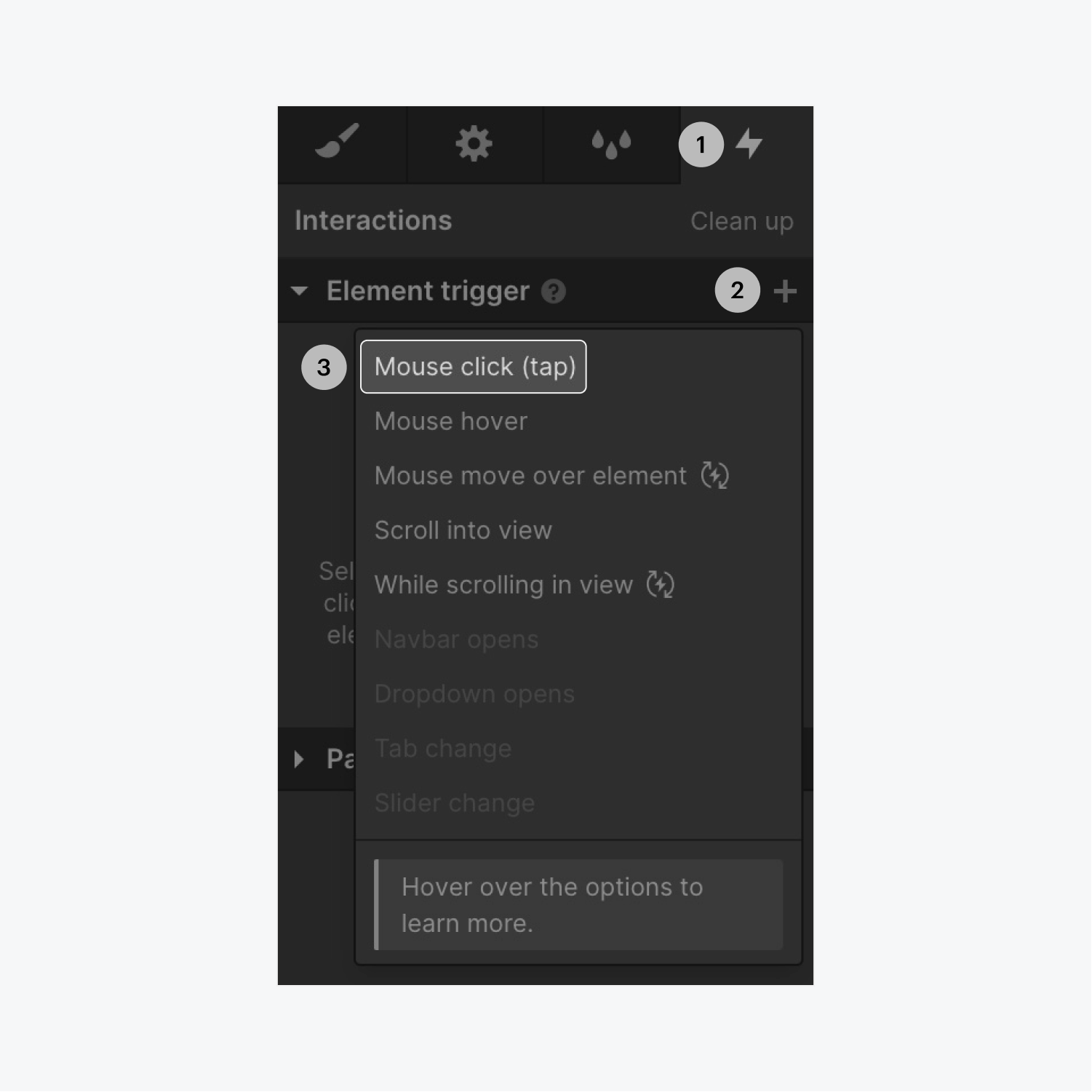
버튼을 선택하여 시작하세요. 초기 단계에는 애니메이션에 대한 트리거 설정이 포함됩니다. 이 트리거는 요소와 상호작용(예: 가리키기 또는 클릭) 시 애니메이션을 활성화합니다. 이 작업은 3단계로 수행할 수 있습니다.
- 액세스 상호 작용 패널
- 추가 기호를 클릭하세요. 요소 트리거 분절
- 트리거 선택(예: 마우스 클릭)

사전 제작된 애니메이션 선택
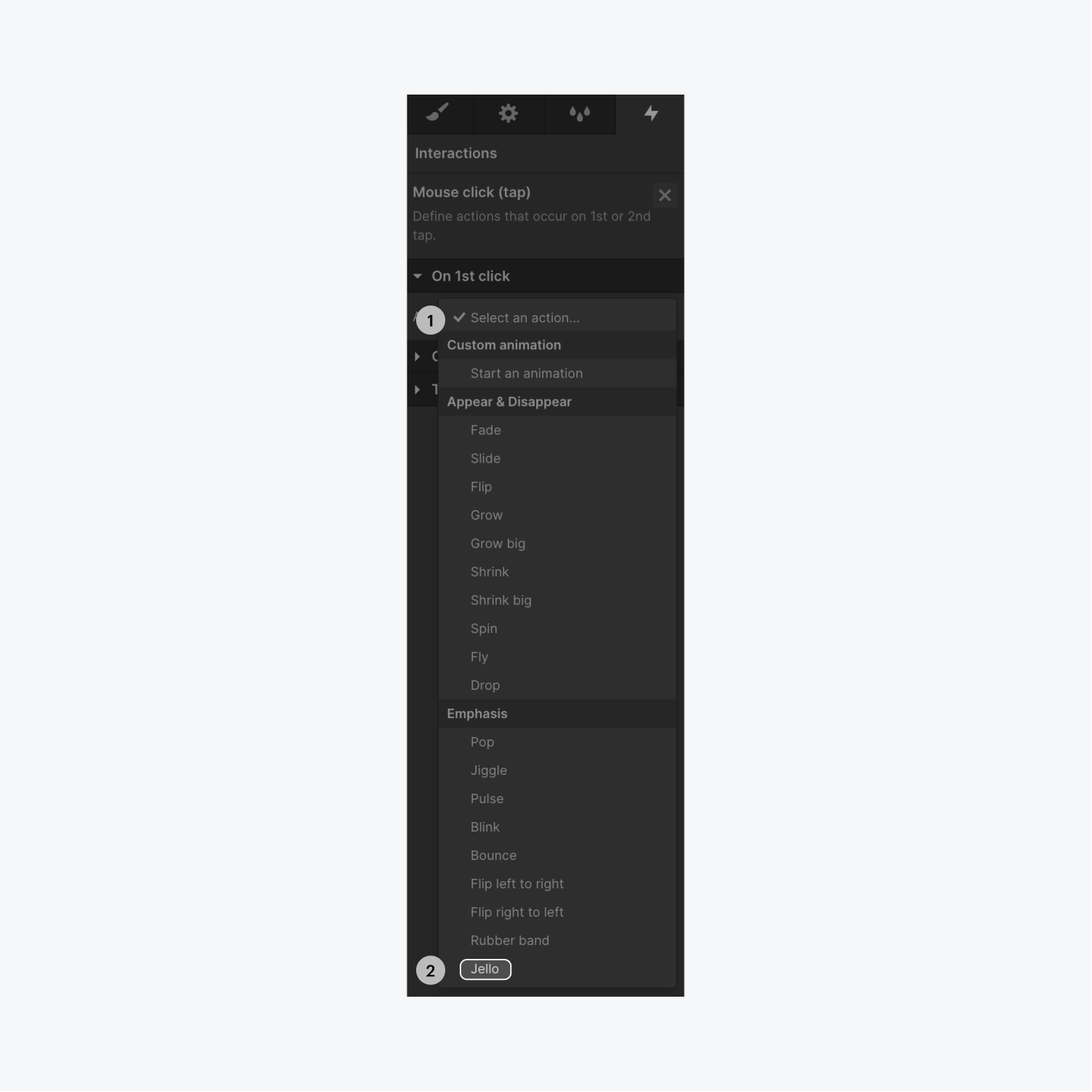
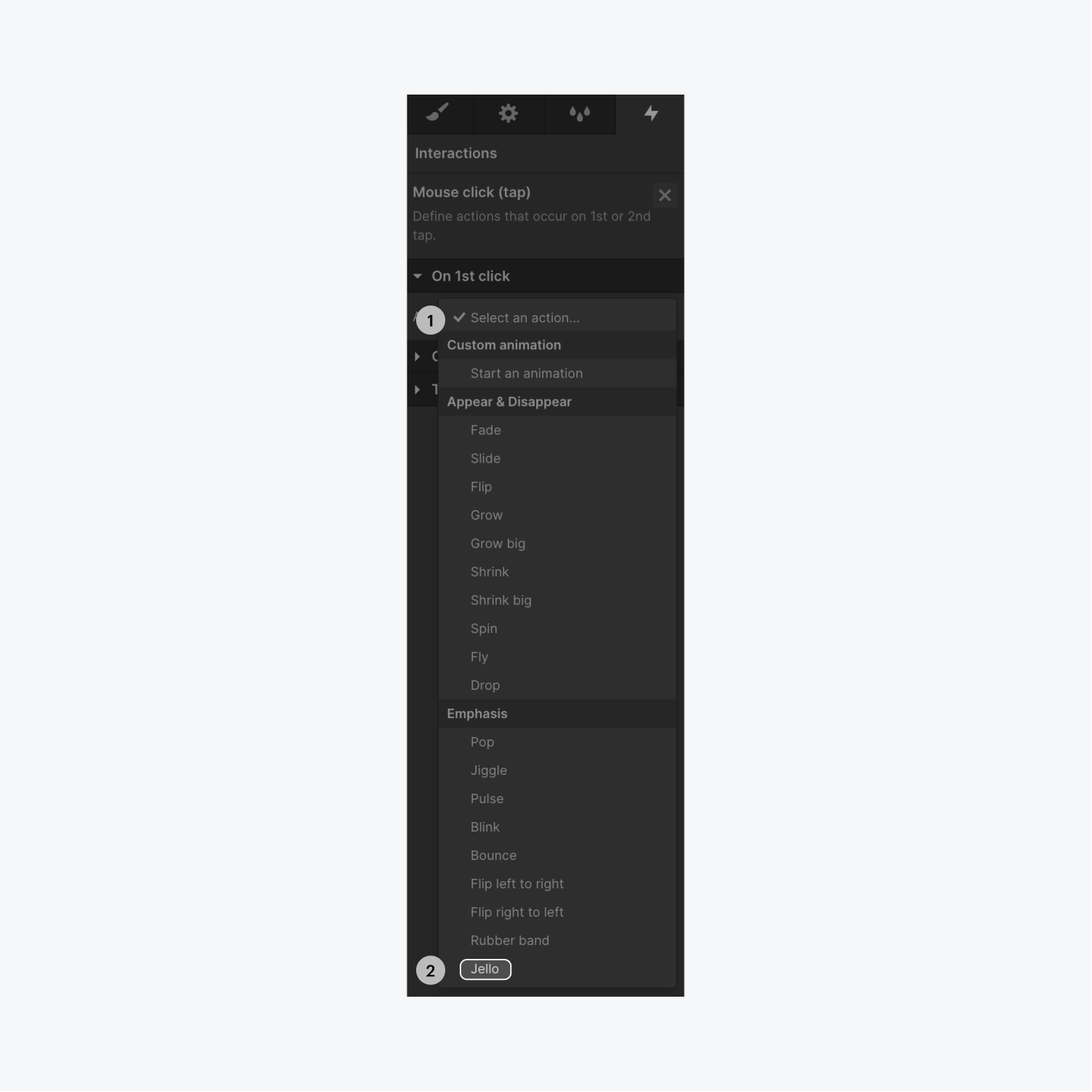
이제 누군가가 요소를 트리거할 때 버튼에 애니메이션을 적용하는 미리 만들어진 옵션 중에서 선택할 수 있습니다.
이를 수행하려면 다음을 수행하십시오.
- 다음을 클릭하세요. 작업을 선택하세요 드롭 다운 메뉴
- 원하는 사전 제작된 애니메이션을 선택하세요(예: Jello).

상호작용 확인
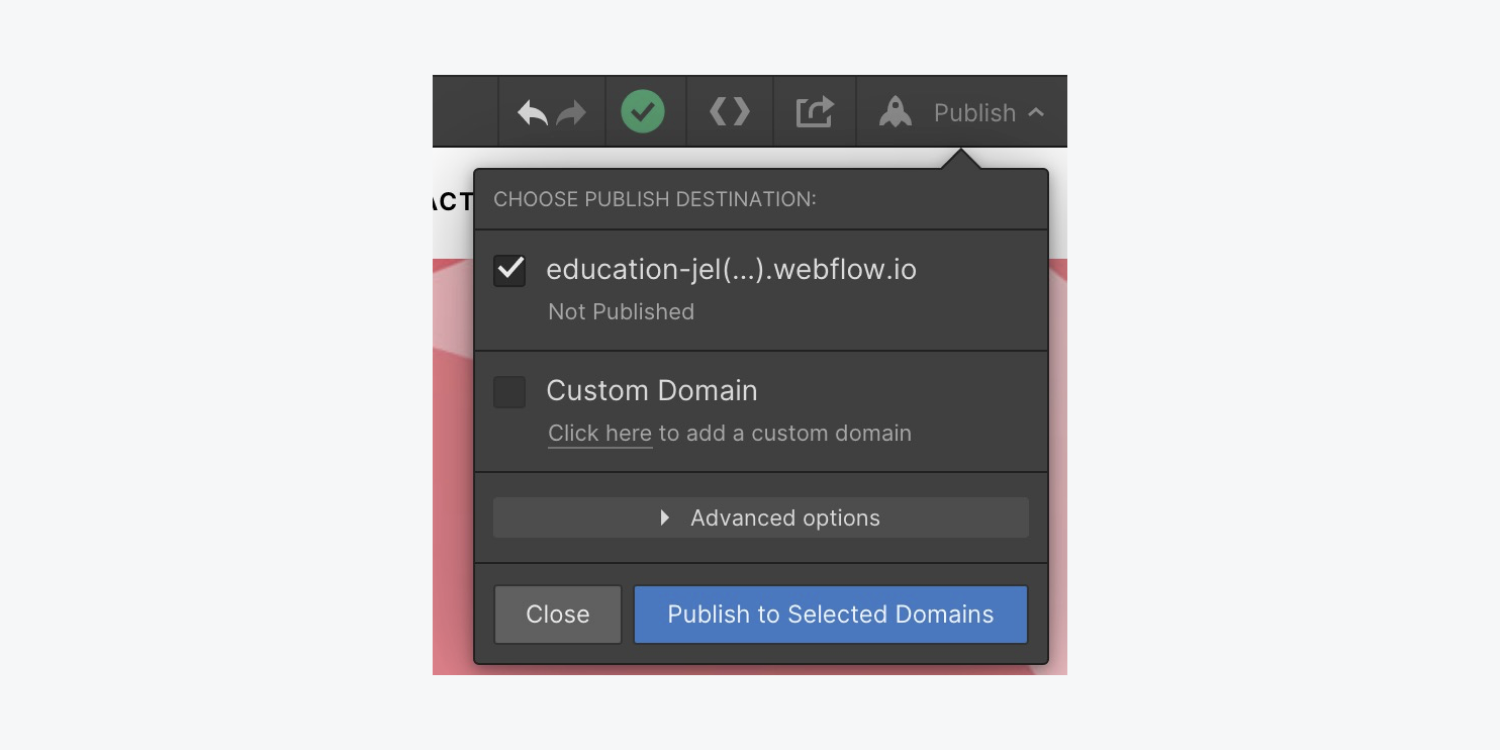
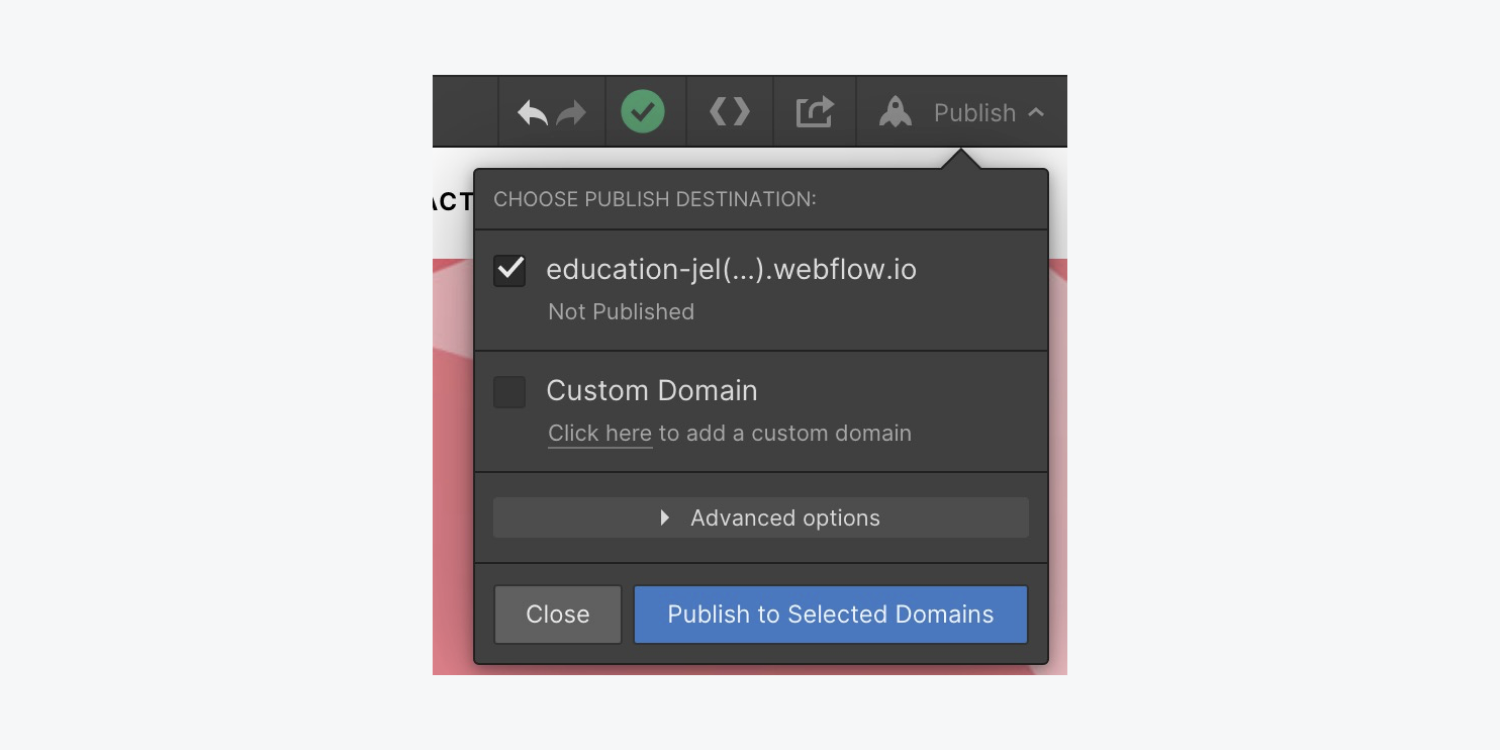
라이브 사이트에서 상호 작용을 테스트하십시오. 탭하세요. 게시 버튼을 클릭하고 게시할 도메인을 선택한 후 클릭하세요. 선택한 도메인에 게시.

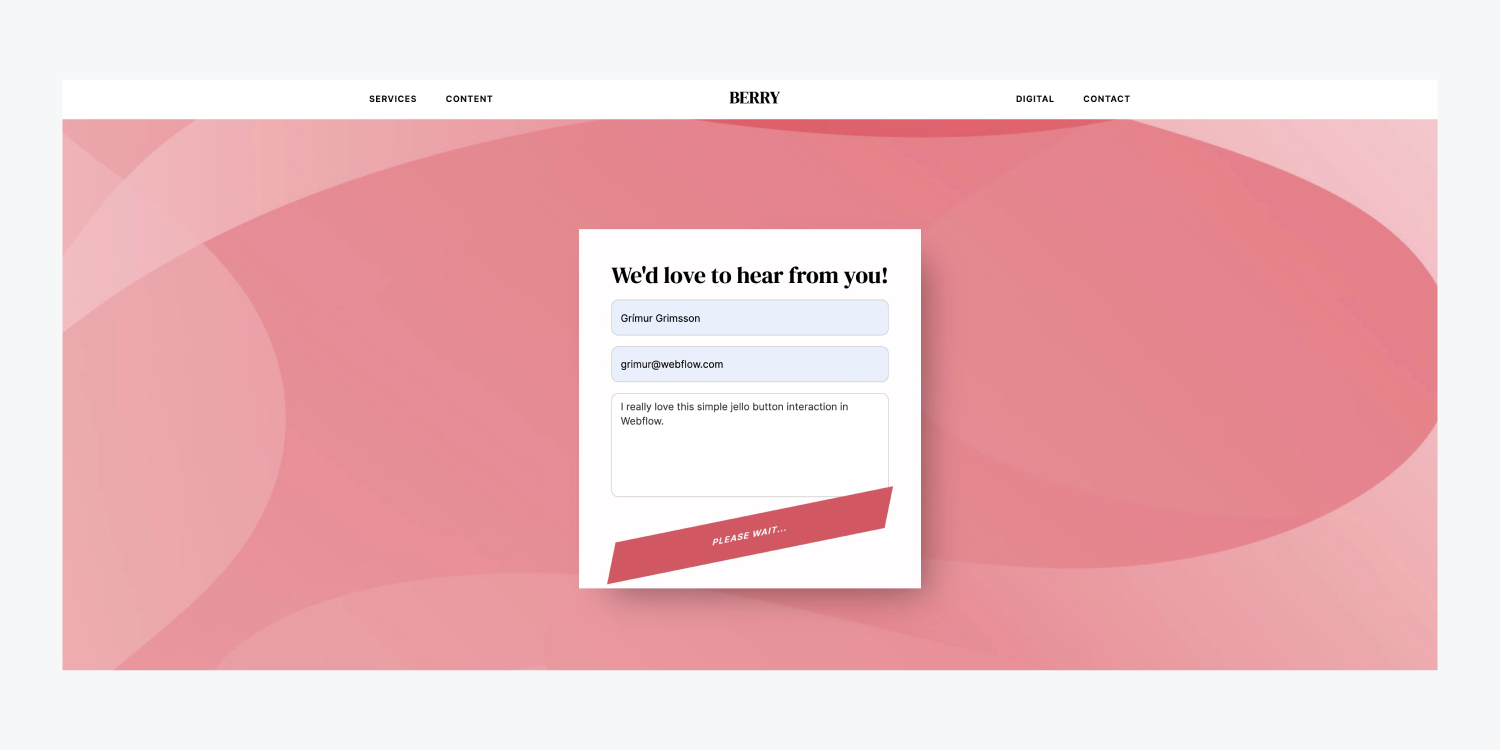
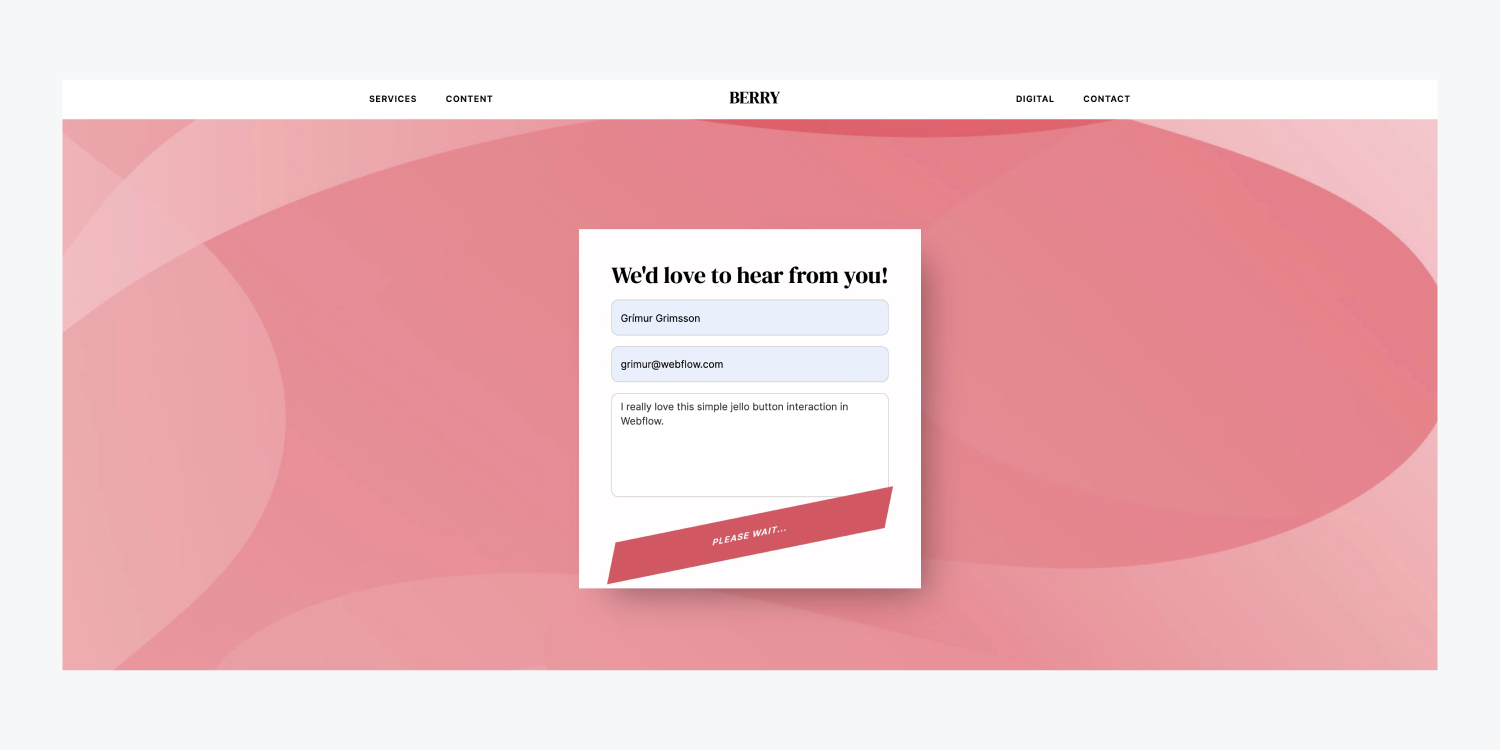
사용자가 양식을 제출하기 위해 버튼을 클릭할 때마다 젤리 버튼이 작동하는 모습을 보게 됩니다.

하지만 이는 Webflow Designer에서 Jelly를 사용하여 미리 디자인된 애니메이션의 개요입니다.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

