키보드 단축키를 활용하면 웹사이트 디자인 및 검토 절차를 가속화할 수 있습니다.
Webflow Designer에서 다양한 중단점 사이를 전환하려면 다음 숫자 키를 사용하십시오.
- 1 데스크탑 디스플레이용
- 2 태블릿 디스플레이용
- 3 모바일 가로 디스플레이용
- 4 모바일 세로 보기용
추가 중단점(1920픽셀, 1440픽셀 또는 1280픽셀)이 통합된 경우 가장 왼쪽 중단점이 1로 바뀌고 두 번째로 왼쪽 중단점이 2로 바뀌며 패턴이 계속됩니다.
다양한 기능에 대한 키보드 단축키가 있습니다. 포괄적인 목록을 보려면 Designer 내 키보드 단축키에 대한 튜토리얼을 참조하세요.
Ewan Mak의 최신 게시물 (모두 보기)
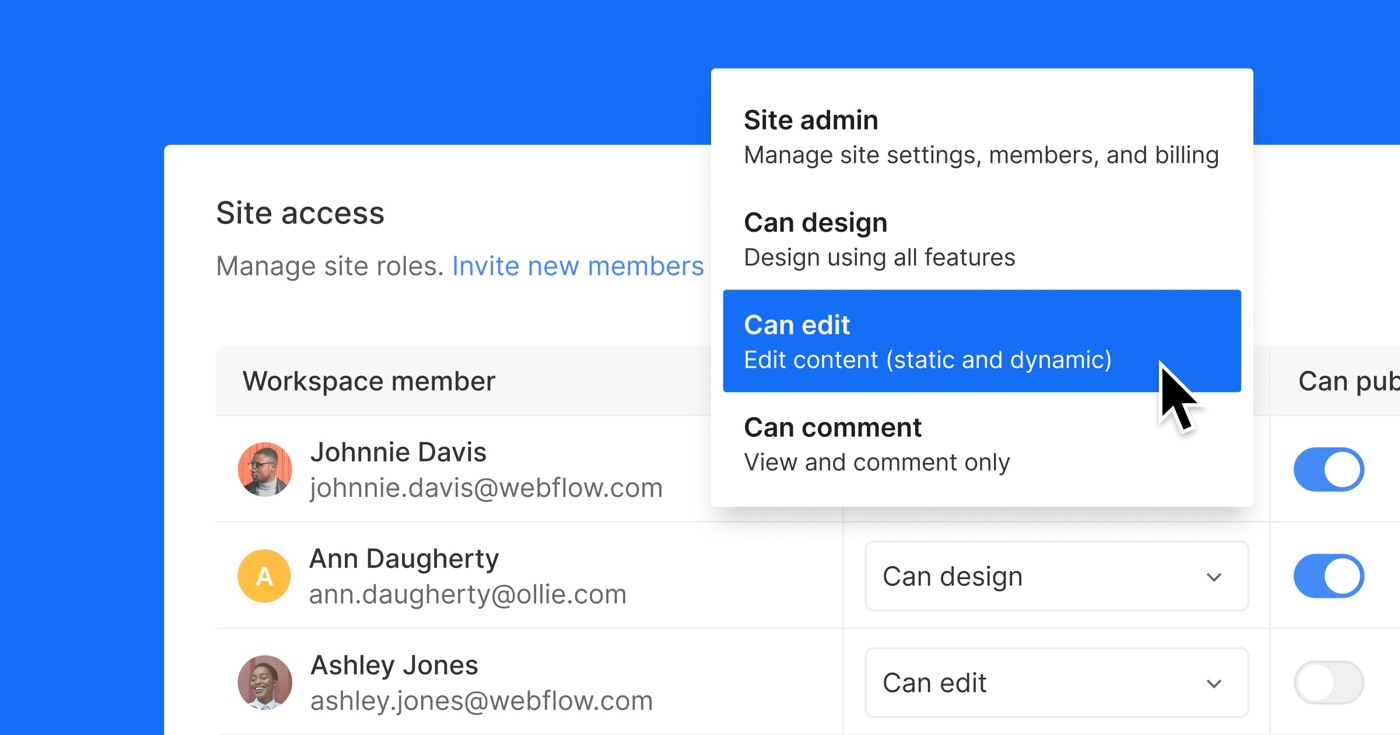
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일