메뉴바는 귀하의 웹사이트에서 손님이 처음 접하게 되는 것 중 하나입니다. 매력적이고 클릭 가능한 연결을 사용하여 방문자 참여에 동기를 부여하고 메뉴 표시줄을 원하는 대로 사용자 정의하고 수정할 수 있는 재사용 가능한 기호로 변환하여 다가오는 자신을 배려하십시오.

이 세션에서는 다음을 사용하여 메뉴 표시줄을 만드는 방법을 알아봅니다.
- 메뉴바 통합
- 메뉴 표시줄 스타일 향상
- 메뉴 표시줄을 기호로 변환
우리와 함께 하세요. 자원을 획득하다 이 튜토리얼에서는.
메뉴바 통합
우리는 메뉴바r 메인 페이지 정상에서:
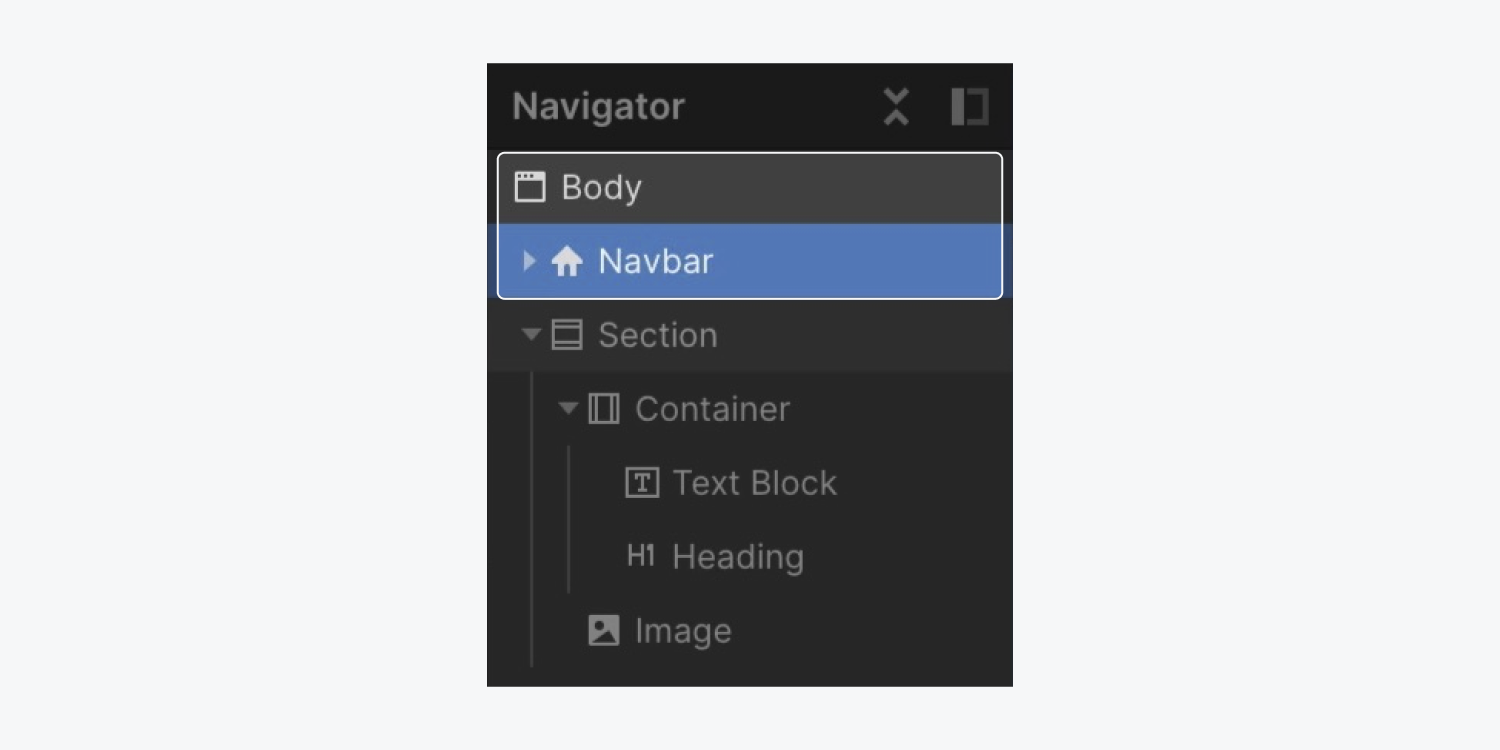
- 액세스 항해자
- 잠금을 해제 패널 통합
- 로 이동 구성요소
- 드래그 메뉴바 로 항해자 그리고 그 아래에 위치를 잡아주세요 몸

그만큼 메뉴바 구성 요소는 다음을 포함하여 특정 기본 구성 요소와 함께 도착합니다. 컨테이너.
이전 메인 페이지 영웅 섹션 튜토리얼에서는 독립적인 섹션을 만들었습니다. 컨테이너 에 위치 부분. 우리는 가장 높은 너비를 지정했습니다. 컨테이너 1200픽셀로 자동으로 "컨테이너" 클래스를 생성합니다.
"Container" 클래스를 재활용해 보겠습니다. 메뉴바 기본 컨테이너 또한 이전에 설정한 1200픽셀 최대 너비의 이점을 누릴 수 있습니다.
- 다음을 선택하세요. 메뉴바 컨테이너
- 팝업 디자인 패널
- 들어가다 식별자 필드
- 에서 '컨테이너'를 선택하세요. 현재 수업
주목: 요소에 클래스를 할당하면 이 요소에 대한 모든 스타일 수정 사항이 이 클래스에 유지됩니다. 새로운 요소에 클래스를 재사용하여 생성한 클래스에 보존된 스타일을 자동으로 배포할 수 있습니다.
메뉴 표시줄 강화
배경 음영을 수정해 보겠습니다. 메뉴바 우리 디자인과 더욱 조화롭게 조화를 이루도록 돕기 위해:
- 선택 메뉴바
- 밝히다 디자인 패널 > 배경
- 색상 팔레트 실행
- 검정색을 선택하세요
배경 음영 변경 메뉴바 검은색으로 인해 우리는 메뉴바 연결이 배경과 합쳐져 불분명해집니다. 로고를 로고에 포함시킨 후 이를 수정하겠습니다. 메뉴바:
- 실행 리소스 패널
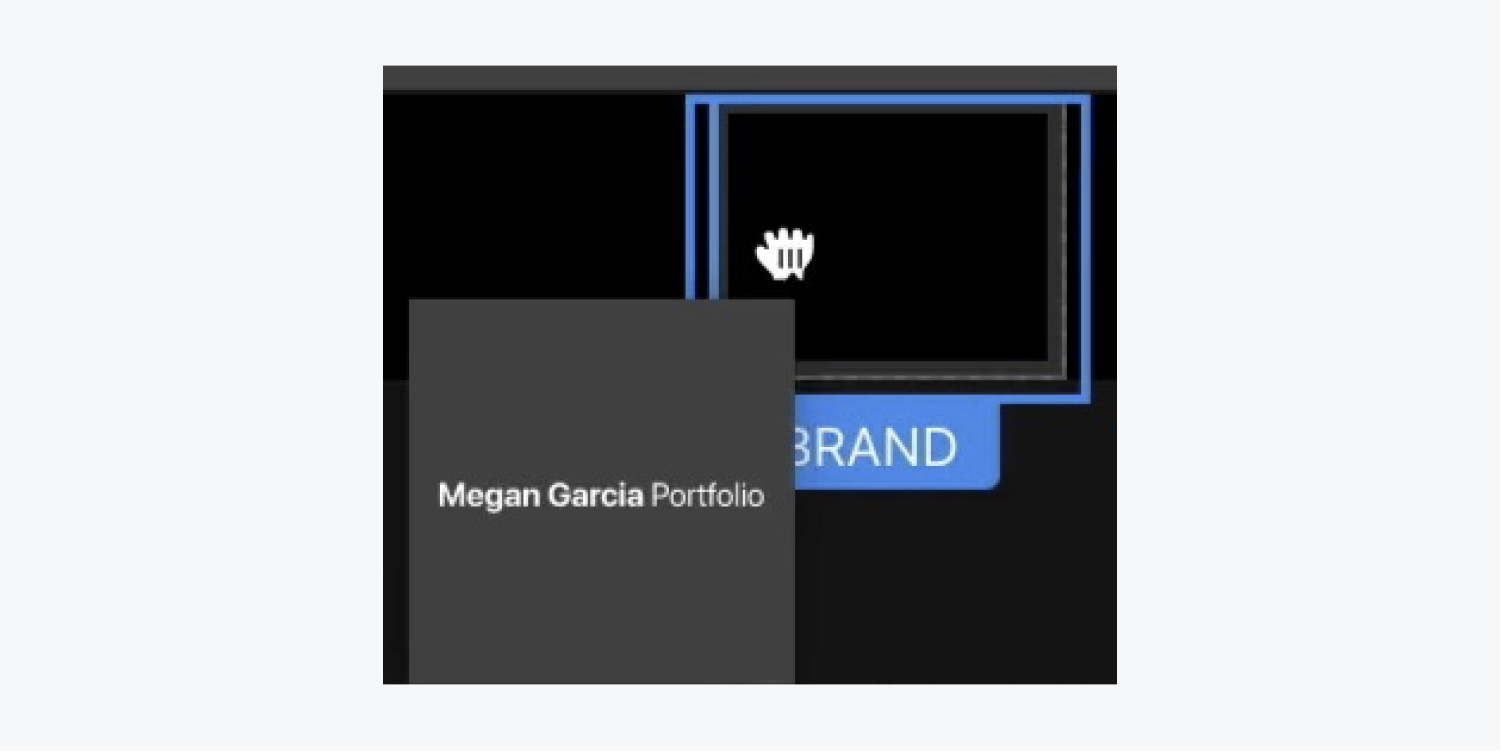
- 브랜드에 로고를 넣습니다. 링크 블록

로고를 축소해 보겠습니다.
- 로고를 선택하세요 그림
- 모서리 고정 중 하나를 잡고 196 x 28 픽셀로 이동합니다.
또한 로고를 중앙에 배치하고 패딩을 포함하여 클릭 가능한 공간을 확장해 보겠습니다.
- 브랜드를 선택하세요 링크 블록
- 밝히다 디자인 패널 > 간격
- 상단과 하단을 통합하세요. 심 16픽셀 중
주목: 길게 누르면 요소의 반대쪽에 여백이나 패딩을 신속하게 추가할 수 있습니다. 옵션 (Mac의 경우) 또는 Alt (Windows의 경우) 다음 중 하나를 이동합니다. 여유 또는 심 규제 기관.
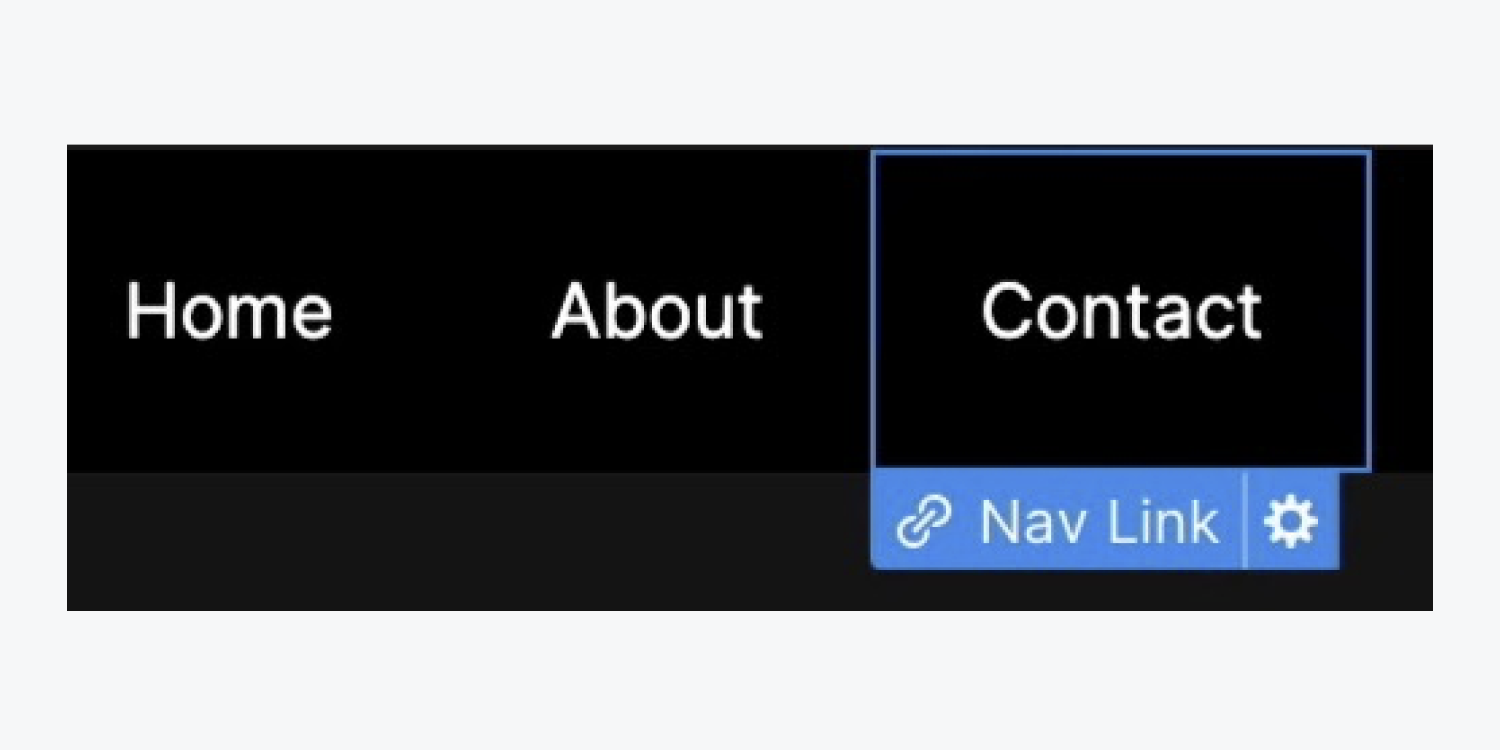
스타일을 지정해 보겠습니다. 메뉴 연결 검은색 배경에서 눈에 띄게 보이도록 하려면:
- 선택하세요 메뉴 연결
- 확장하다 디자인 패널 > 타이포그래피
- 을 치다 색상 팔레트 색상을 흰색으로 지정하고
모든 항목에서 이러한 변경 사항(및 후속 수정 사항)을 실행하려면 메뉴 연결, 모든 항목에 "메뉴 연결" 클래스를 포함합니다. 메뉴 연결 에서 메뉴바:
- 다음을 선택하세요 메뉴 연결 에서 메뉴바
- 들어가다 식별자 필드
- 에서 "메뉴 연결"을 선택하세요. 현재 수업
- 1번의 여유를 위해 이 단계를 다시 실행하세요. 메뉴 연결

주목: 요소에 부적절한 클래스를 사용하는 경우 언제든지 요소에서 클래스를 지울 수 있습니다. 식별자 필드을 선택하고 다음에서 올바른 클래스를 선택하세요. 현재 수업 쓰러지 다. 수업에 대한 더 많은 통찰력을 얻으세요.
부여하자 메뉴 연결 여백을 조정하여 서로 간의 거리를 조금 더 넓힙니다.
- 선택하세요 메뉴 링크
- 액세스 스타일링 패널 > 간격
- 왼쪽과 오른쪽에 34픽셀 패딩을 통합합니다.
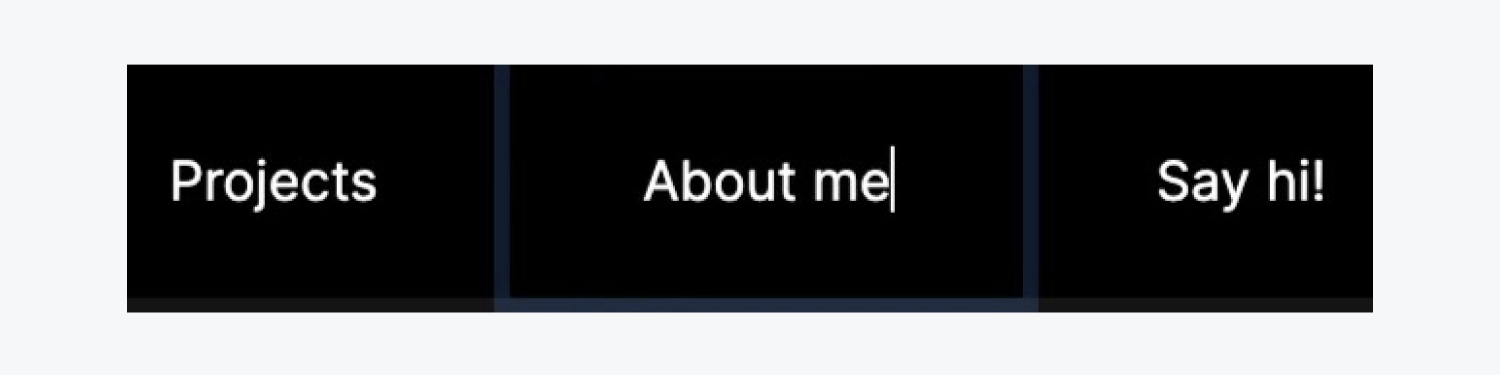
모든 텍스트를 수정하세요. 메뉴 링크:
- 이니셜을 선택하세요 메뉴 링크
- 변경하려는 텍스트(예: "프로젝트")를 두 번 탭하세요.
나머지는 위의 두 단계를 따르세요. 메뉴 링크 이름을 바꾸려면(예: "내 정보" 및 "안녕하세요!")

세 번째 클래스를 만들기 위해 조합 클래스를 활용할 수 있습니다. 메뉴 링크 (예: "안녕하세요!") 처음 두 개보다 더 뚜렷합니다.
참고하면 좋은 점: 조합 클래스는 다른 클래스를 기반으로 만들어진 고유한 클래스입니다. 이 고유한 클래스를 사용하면 원래 클래스에 스타일 재정의를 적용하여 고유한 변형을 형성할 수 있습니다. 조합 수업에 대해 자세히 알아보세요.
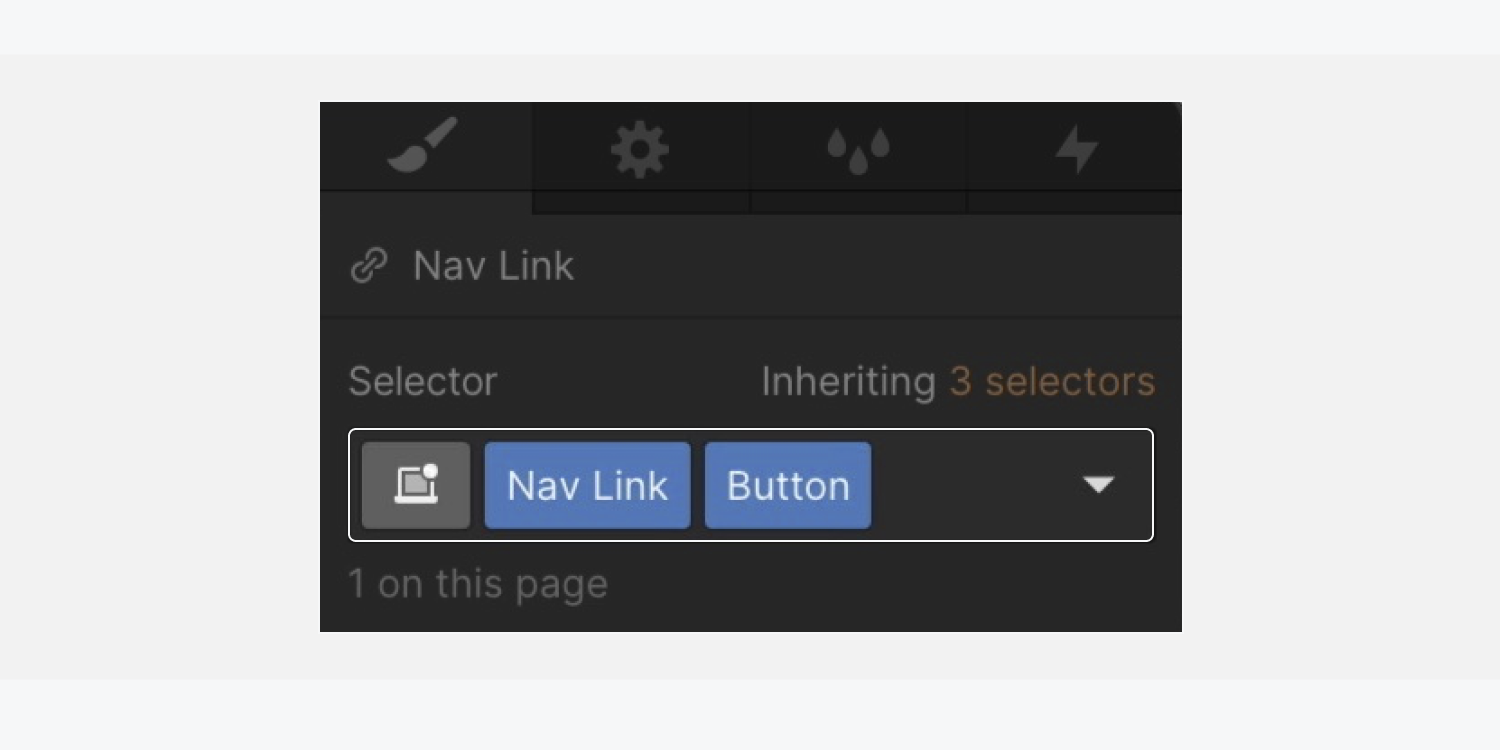
조합 클래스를 포함시키자:
- 세 번째를 선택하세요 메뉴 링크 에서 네비게이션 바 (예: “안녕하세요!”)
- 액세스 선택기 필드
- 초기 클래스 바로 뒤에 새 클래스(예: "버튼")를 입력합니다.

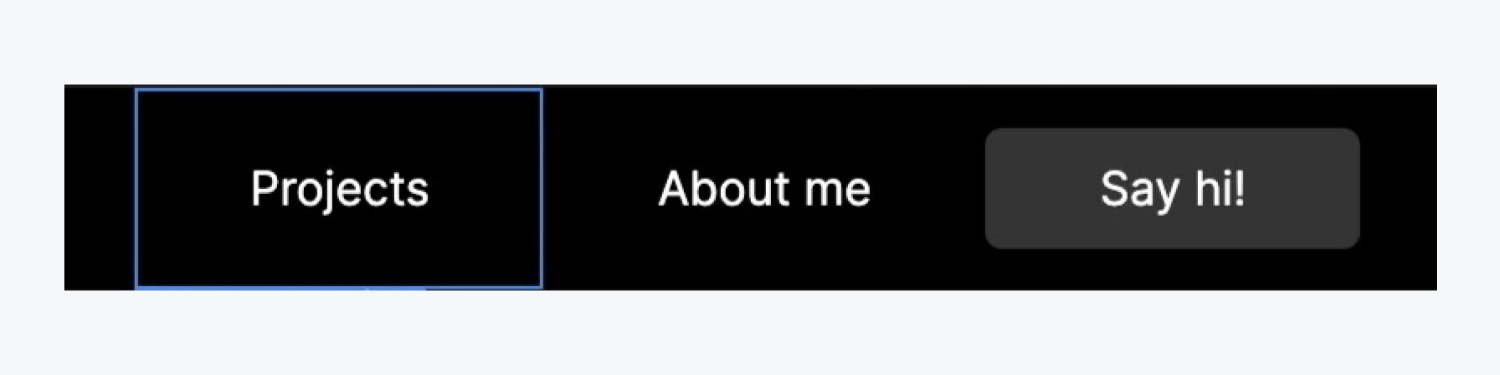
새로운 "버튼" 조합 클래스를 고유하게 디자인하고 배경색을 변경해 보겠습니다.
- 펼치다 스타일링 패널 > 배경
- 기본 색상 샘플을 탭하여 색상 선택기를 엽니다.
- 색상을 흰색으로 설정하고 불투명도를 20으로 줄입니다.
줄이기 심 버튼의:
- 펼치다 스타일 패널 > 간격
- 윗부분과 아랫부분을 줄여주세요 심 8픽셀까지
버튼 가장자리를 둥글게 만듭니다.
- 펼치다 스타일 패널 > 테두리
- 설립 코너 반경 6픽셀까지
상단 통합 여유 버튼에:
- 펼치다 스타일 패널 > 간격
- 셋톱 여유 12픽셀까지

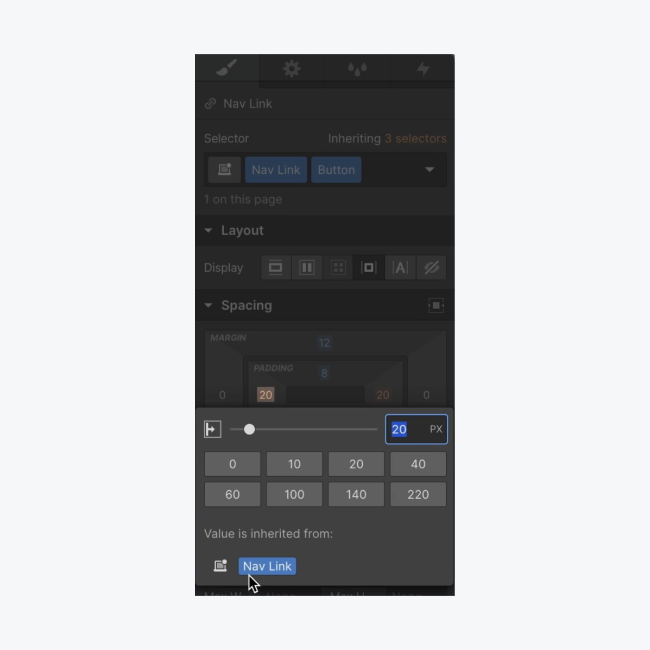
방금 설정한 조합 클래스인 "메뉴 링크 버튼"은 "메뉴 링크" 클래스를 기반으로 합니다. 아무거나 고르면 메뉴 링크 "메뉴 링크" 클래스만 할당하고 스타일 조정을 적용하면 이러한 변경 사항은 "메뉴 링크 버튼"에도 영향을 미칩니다.
이를 구현하고 변경해 보겠습니다. 심 "메뉴 링크" 기본 클래스에서:
- 선택하세요 메뉴 링크
- 액세스 스타일 패널 > 간격
- 왼쪽과 오른쪽을 줄입니다. 심 20픽셀까지
“메뉴 링크 버튼”은 이러한 스타일 변경을 상속하고 왼쪽과 오른쪽 심 또한 20픽셀이 됩니다.

'내 소개' 이후 메뉴 링크 이 디자인에 추가된 부분이 있으면 탭하여 앱에서 제거하세요. 네비게이션 바.
탐색 모음을 기호로 만들기
한 번 상징 생성되면 프로젝트에서 셀 수 없이 재사용할 수 있습니다.
변환하자 네비게이션 바 으로 상징 여러 페이지의 다양성을 위해:
- 열기 항해자 그리고 선택 네비게이션 바
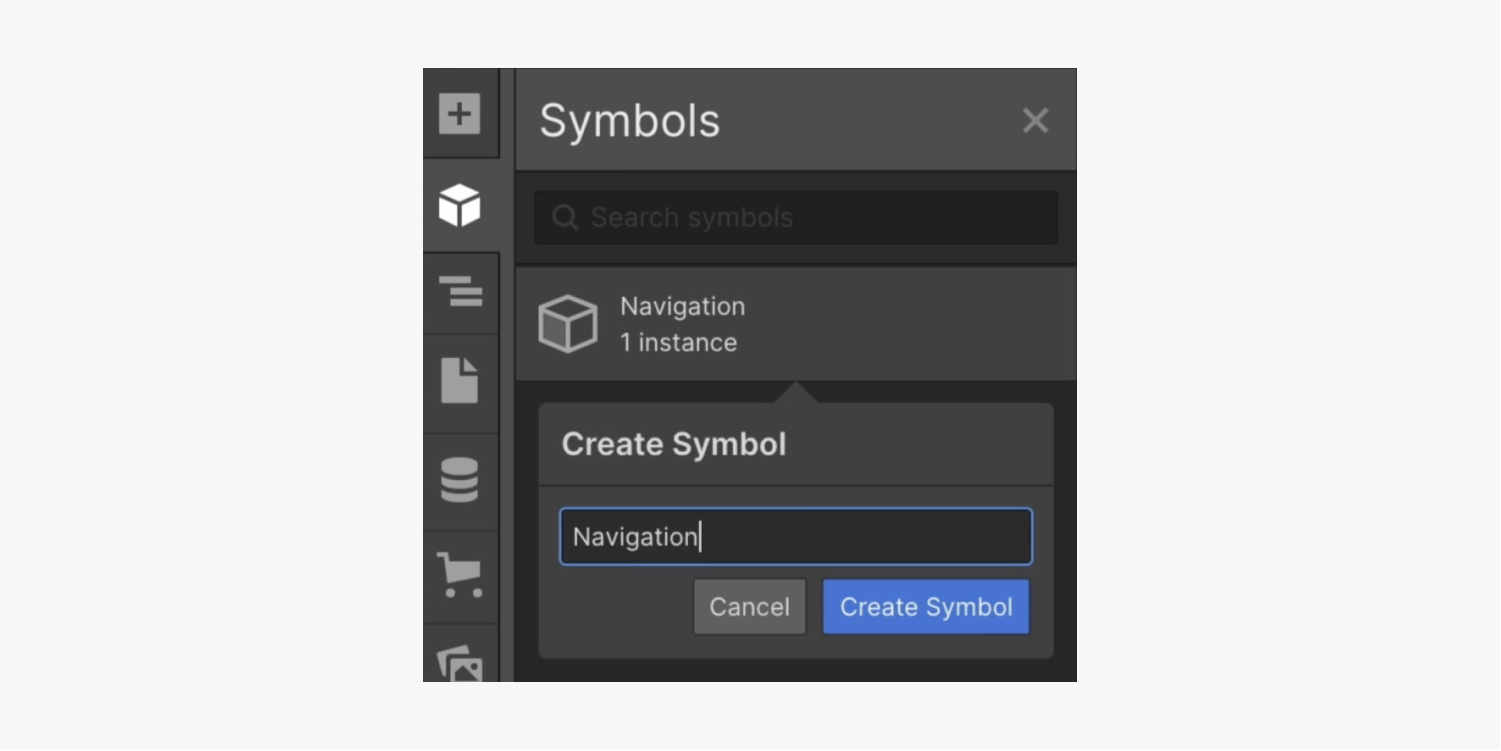
- 액세스 기호 패널
- 누르다 새 심볼 만들기
- 이름을 지정하세요. 상징 (예: '내비게이션')

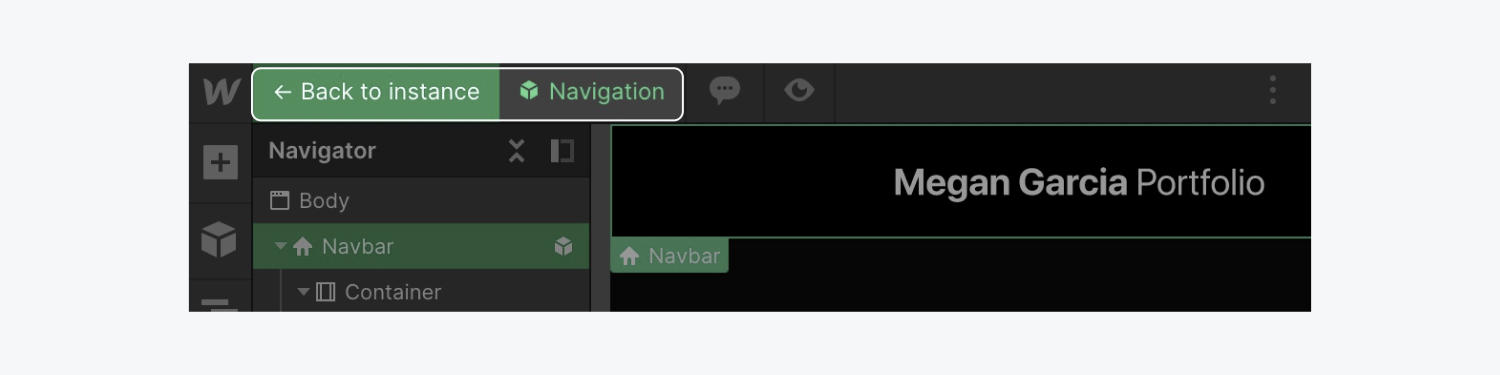
'내비게이션'을 만든 후 상징 당신은 수정할 수 있습니다 상징.
우리 시나리오에서는 편집할 필요가 없습니다. 상징, 따라서 "인스턴스로 돌아가기"를 탭하여 "탐색"의 특정 인스턴스로 돌아갑니다. 상징 프로젝트에서.

기억하면 좋은 점: 두 번 클릭하면 됩니다. 상징 내부 구성 요소를 수정합니다. 변경하는 경우(예: 새 항목 추가) 메뉴 링크 — 변경된 내용 상징 인스턴스는 동일한 다른 모든 인스턴스에 영향을 미칩니다. 상징. 이 경우, 매 상징 인스턴스는 새로운 기능을 선보일 것입니다 메뉴 링크 또한.

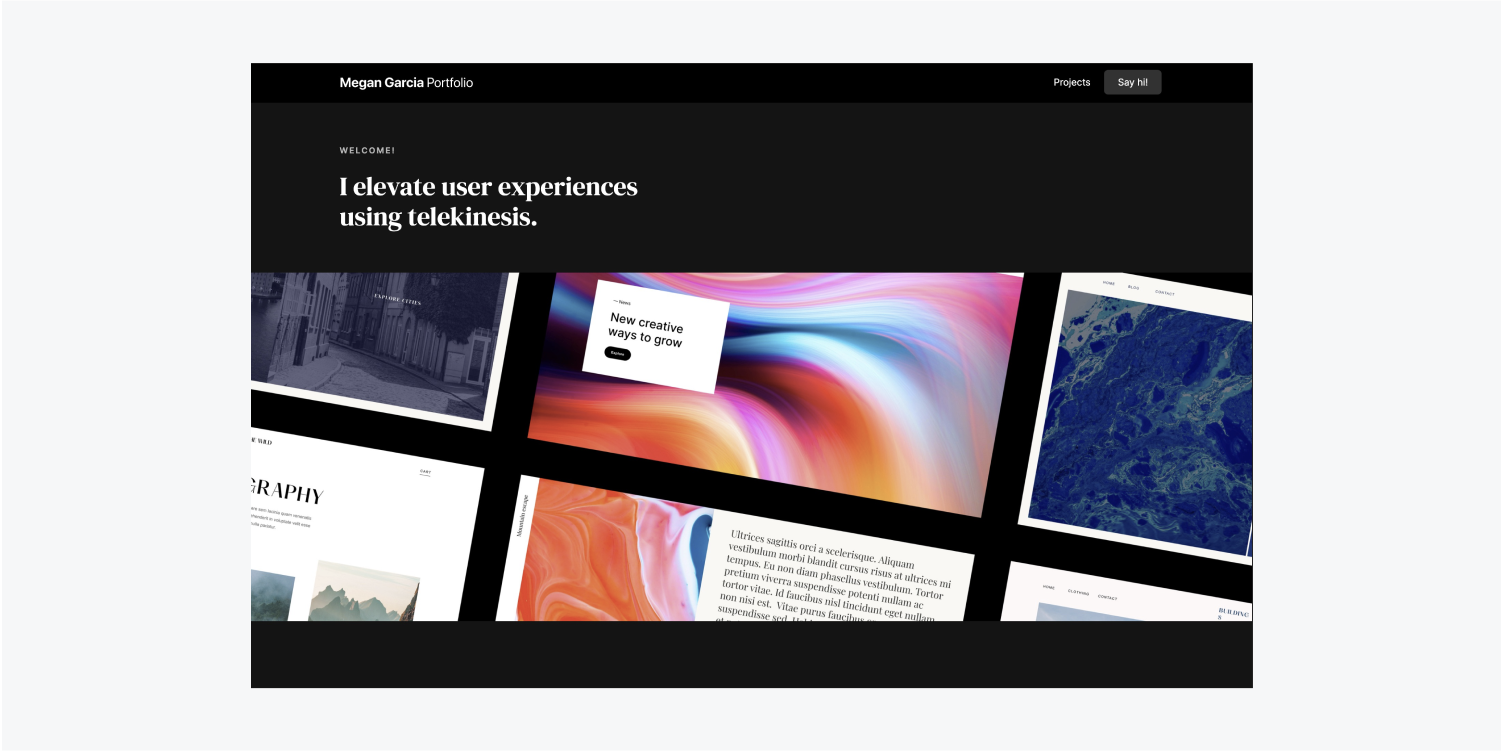
축하합니다. 탐색 표시줄이 향상되었습니다!
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일