움직임은 다양한 사이의 원활한 애니메이션을 설정하는 데 도움이 됩니다. 정황 요소의. 사용자는 기간과 완화 스타일을 개인화하여 독특한 변화를 만들 수 있습니다. 널리 사용되는 시나리오는 요소의 호버 조건에 대한 세련된 변경을 생성하여 호버링 시 점진적인 변경을 보장하는 것입니다.
이 강의 내에서:
- 버튼의 호버 조건 디자인
- 마우스를 올렸을 때 애니메이션을 다듬기 위한 전환 만들기
버튼의 호버 조건 디자인
- 버튼을 선택하세요
- 포함 상자 그림자 원하는 모양을 얻기 위해 다듬고
- 다음으로 이동하세요. 호버링 상태
- 그림자의 깊이와 거리를 높입니다.
- 다음으로 되돌립니다. 없음 상태
마우스를 올렸을 때 애니메이션을 다듬기 위한 전환 만들기
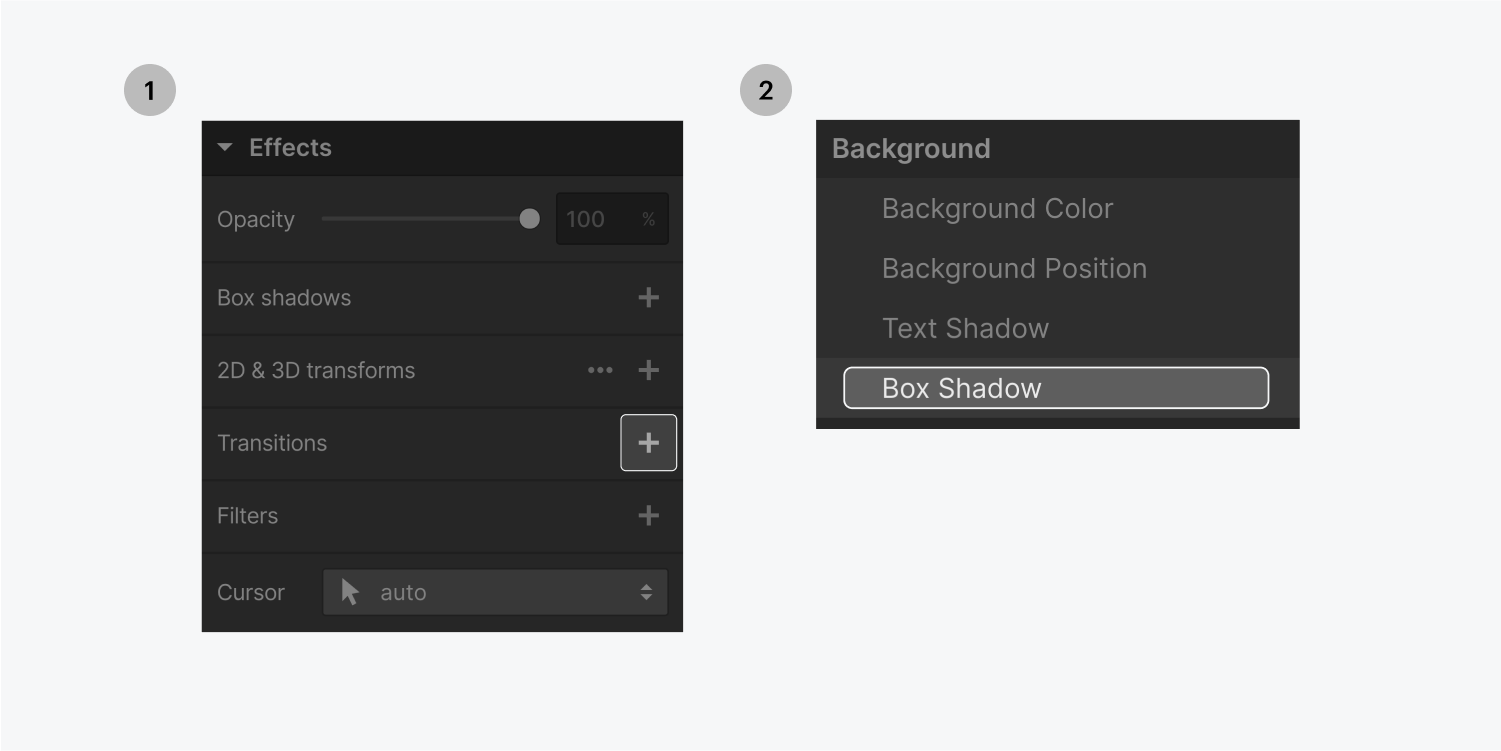
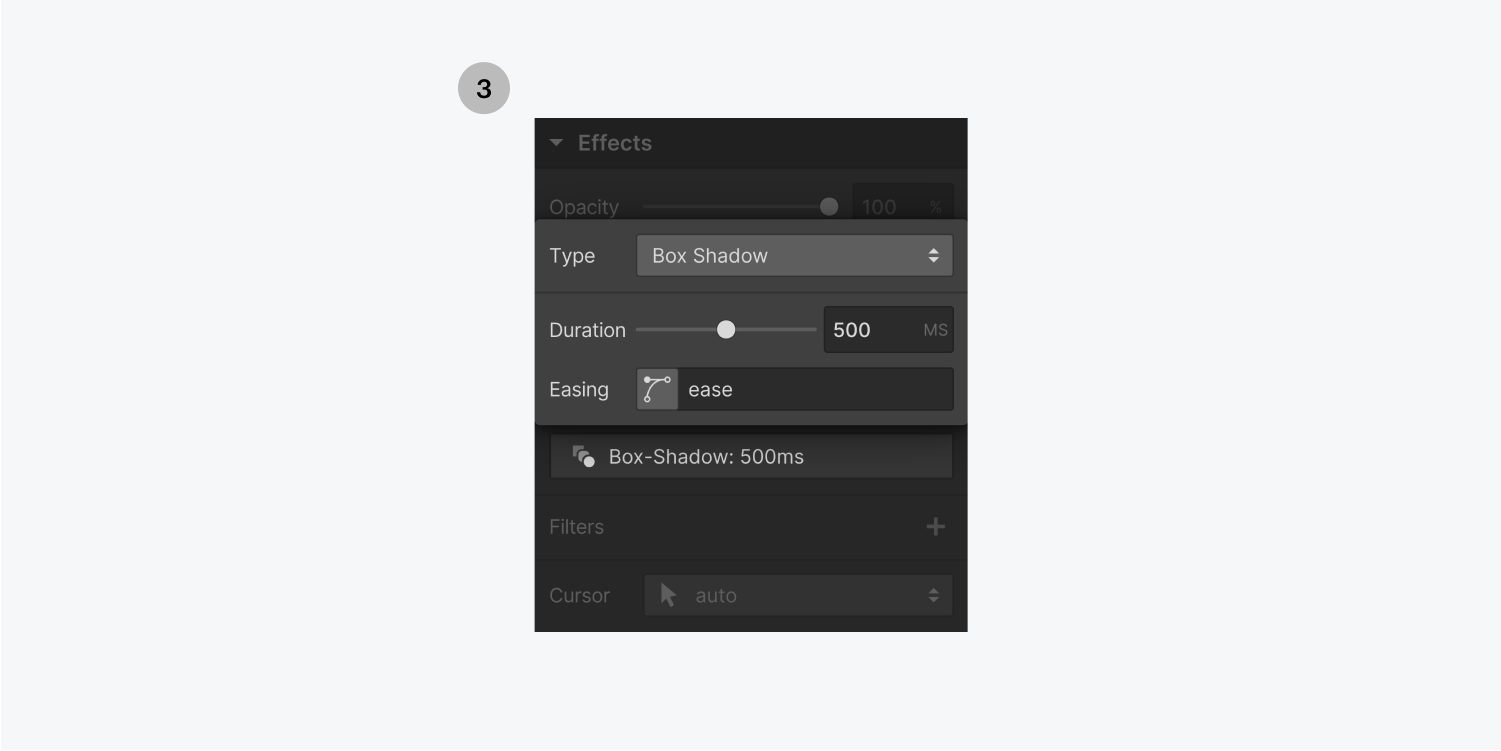
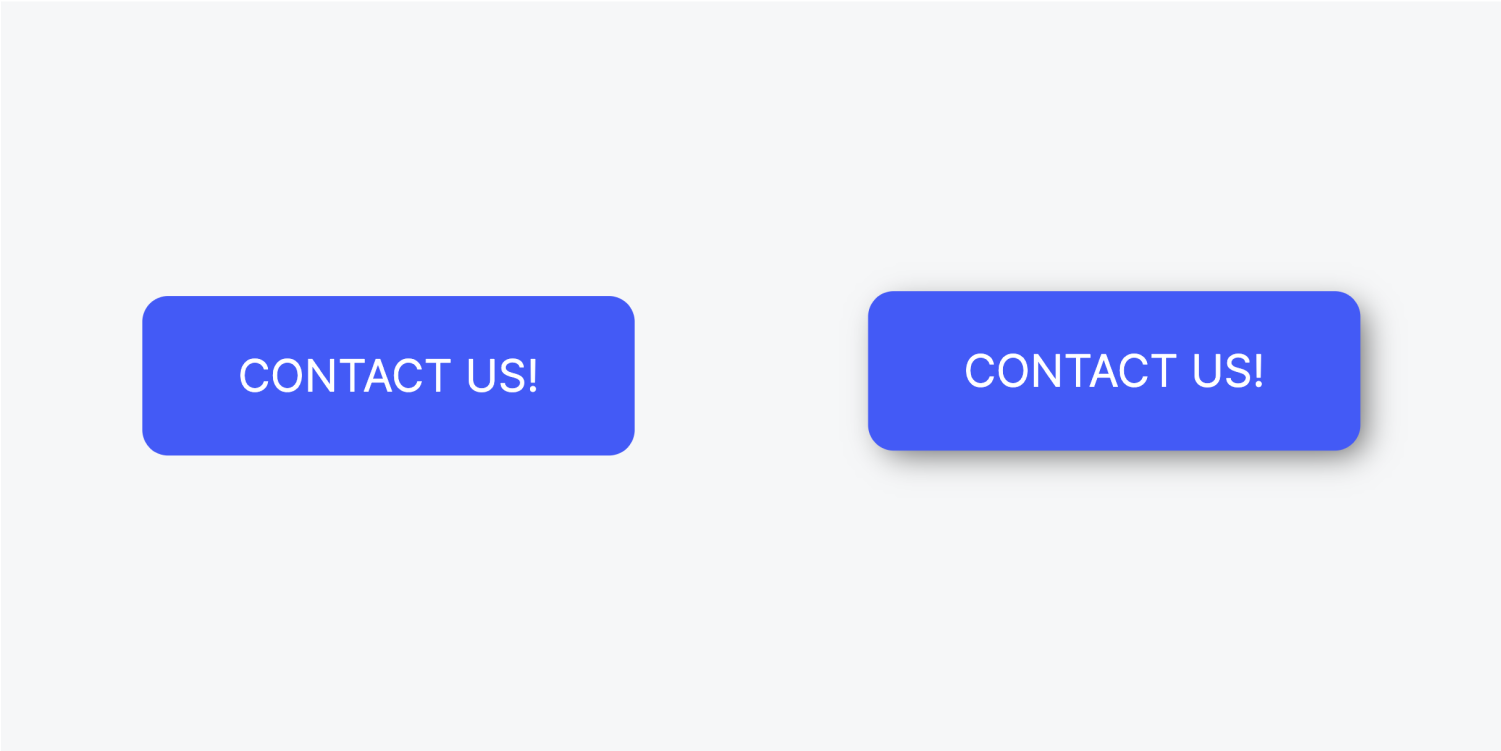
- 통합 이행 그리고 선택 상자 그림자 속성 드롭다운에서
- 500ms의 지속 시간을 추가하세요.
- 현재 완화 유지
- 버튼 위로 마우스를 가져가면 그림자 강도와 거리가 부드럽게 변하는 것을 확인하세요.



움직임과 기타 영향에 대한 추가 통찰력을 알아보세요.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
