온라인 네트워킹 아이콘을 사이트에 통합하면 사용자 참여도를 높이고 사이트와 소셜 프로필 방문 횟수를 늘릴 수 있습니다.
이 게시물은 Webflow의 요소 패널에서 제공되는 2개의 온라인 네트워킹 구성 요소를 통합하는 방법을 안내합니다.
- Facebook 승인 버튼
- 트위터 구독 및 게시 버튼
Facebook 승인 버튼 추가
디자인에 Facebook 요소를 삽입하려면 왼쪽 도구 모음에서 추가 기호(추가 버튼)를 클릭하고 구성 요소 아래에서 Facebook 구성 요소를 찾으세요. 레이아웃으로 드래그하세요.

Facebook 버튼을 캔버스에 배치한 후 다음과 같이 구성합니다.
- Facebook URL(또는 좋아요를 받고 싶은 URL)을 연결하세요.
- Facebook 버튼 디자인 및 크기 조정
- 페이스북 버튼 위치 지정
페이스북 URL을 연결하세요
Facebook 버튼 설정에서 버튼에 연결하려는 페이지의 URL을 입력하세요. Facebook은 선택한 페이지에 대한 좋아요를 자동으로 가져와 표시합니다. 이는 Facebook 페이지일 수도 있고 Facebook 좋아요를 표시하려는 웹사이트 URL일 수도 있습니다.
원하는 경우 여러 개의 Facebook 버튼을 프로젝트에 포함하여 여러 개의 고유한 Facebook URL에 연결할 수 있습니다.
Facebook 버튼 디자인 및 크기 조정
기본적으로 Facebook 버튼은 연결된 Facebook 페이지의 좋아요 수와 함께 표시됩니다. Facebook 버튼 설정에서 버튼과 좋아요 수가 표시되는 방식을 변경할 수 있습니다.
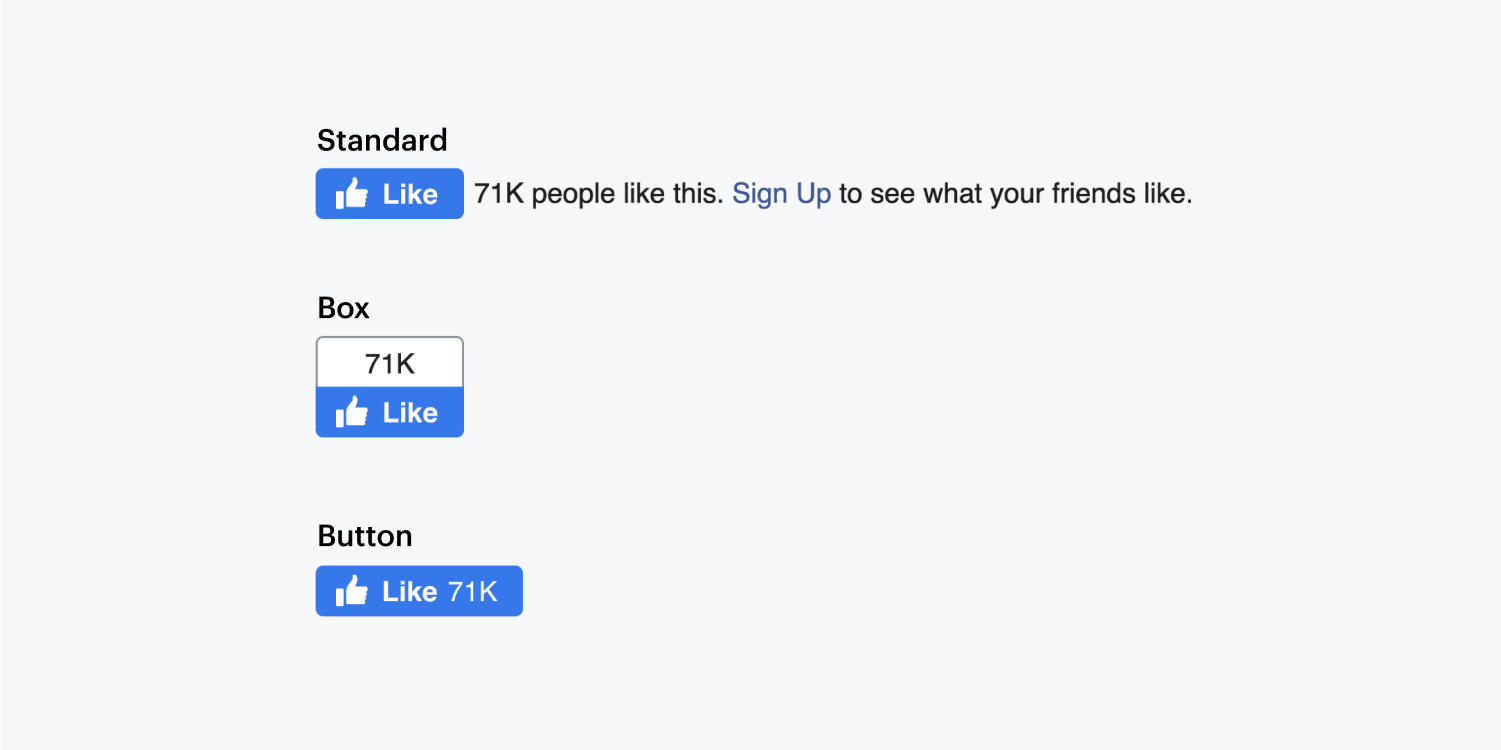
버튼 설정에는 3가지 레이아웃 중에서 선택할 수 있는 옵션이 있습니다.
- 기준: '좋아요' 버튼과 텍스트 요약을 한 줄로 표시합니다.
- 상자: '좋아요' 버튼과 좋아요 수가 상자에 수직으로 쌓여 표시됩니다.
- 단추: '좋아요' 버튼과 좋아요 수를 하나의 버튼으로 압축

버튼 설정에서 버튼의 고유한 너비와 높이를 설정할 수도 있습니다. 이렇게 하려면 해당 필드에 원하는 너비와 높이를 입력합니다.
페이스북 버튼 위치 지정
로캘 설정을 사용하여 Facebook 구성 요소의 지역 및 언어 설정을 지정할 수 있습니다.
Twitter 구독 및 게시 버튼 추가
Facebook의 경우와 마찬가지로 추가 패널에서 Twitter 버튼을 드래그합니다.
버튼 유형을 선택하세요.
- 게시 버튼
- 구독 버튼
게시물 버튼 만들기
게시 버튼을 사용하면 사용자가 자신의 트위터 프로필에서 귀하의 사이트 또는 사이트의 특정 페이지에 대한 링크를 신속하게 공유할 수 있습니다. 이 버튼은 트위터에서 귀하의 사이트로 트래픽을 리디렉션하는 데 도움이 되며 귀하의 콘텐츠 노출을 향상시킵니다.
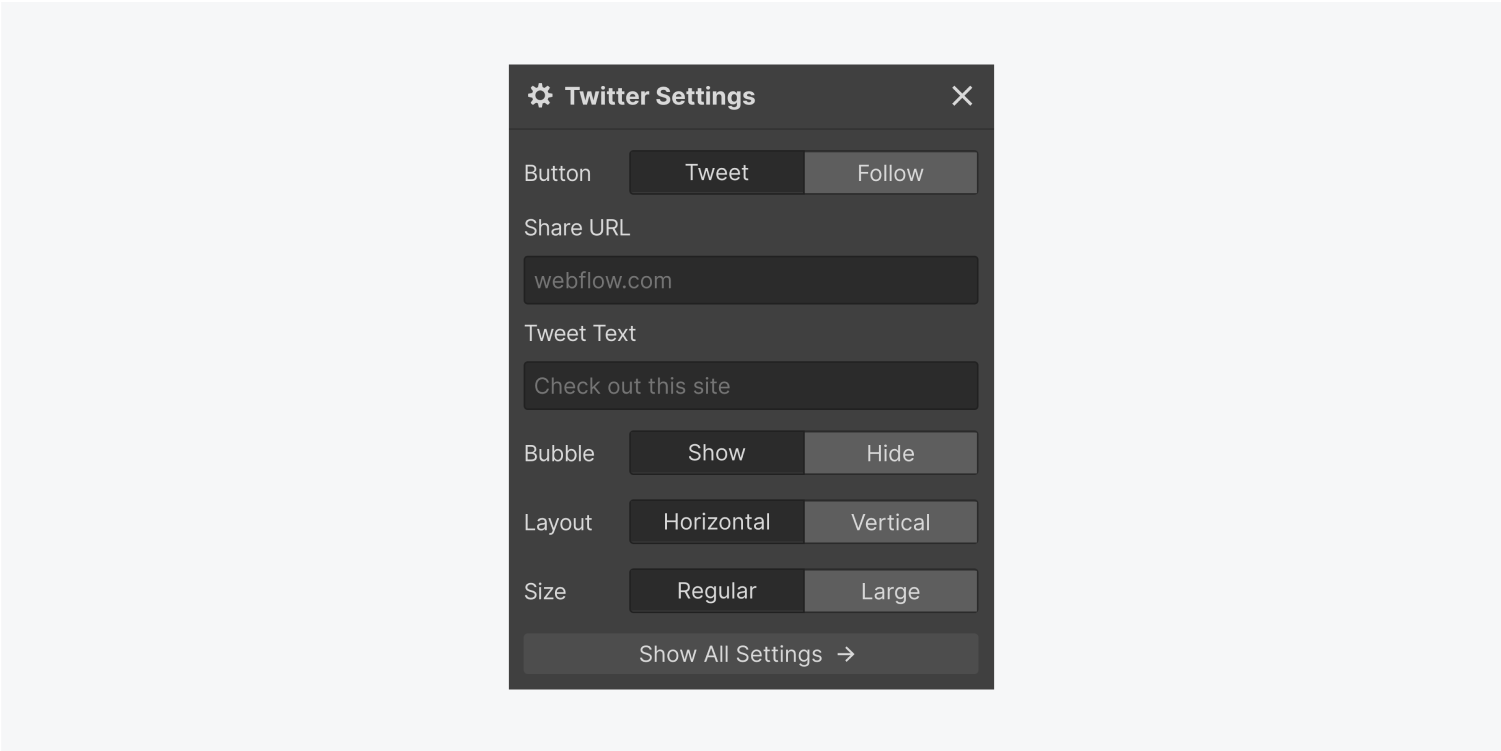
Twitter 버튼을 캔버스에 추가하고 우편 버튼을 클릭하면 게시 버튼 설정을 구성할 수 있습니다.
- 공유 URL을 입력하세요: 이 URL은 사용자가 페이지를 공유할 때 공유 트윗의 기초가 됩니다.
- 트윗 텍스트를 입력하세요: 미리 채워진 공유 트윗의 텍스트를 개인화하세요
- 풍선 표시 또는 숨기기: Twitter에서는 풍선을 표시하는 옵션을 제공하지만 Twitter에서는 더 이상 개수가 표시되지 않고 줄임표로만 표시되므로 숨기는 것이 좋습니다.
- 버튼 크기를 선택하세요

트위터 구독 버튼 만들기
구독 버튼을 사용하면 사용자가 귀하의 Twitter 프로필을 신속하게 검색하고 팔로우할 수 있으므로 귀하의 사이트에서 귀하의 Twitter 프로필로 트래픽을 유도하고 사이트 방문자의 참여를 높일 수 있습니다.
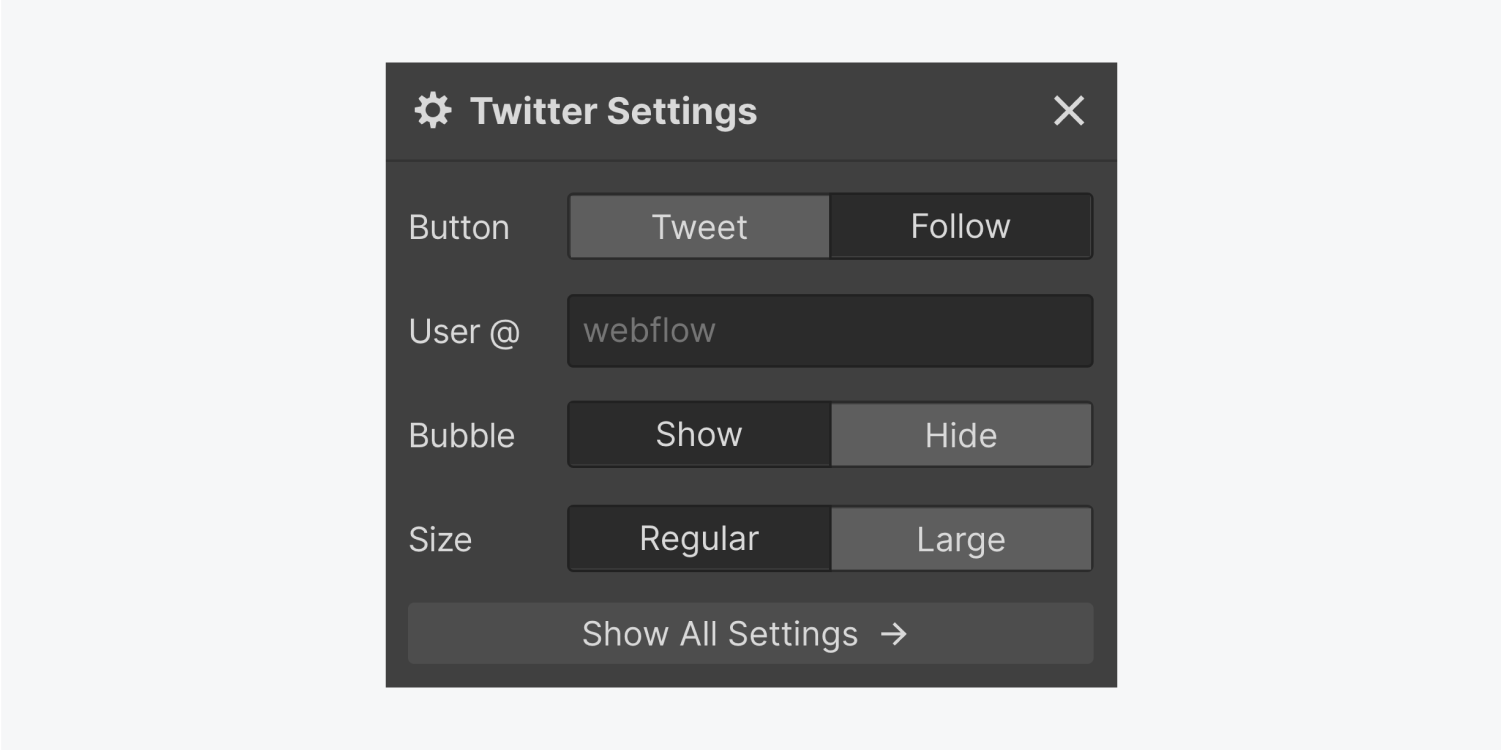
캔버스에 Twitter 버튼을 포함하고 따르다 버튼을 클릭하면 버튼 설정을 수정할 수 있습니다.
- 트위터 핸들을 입력하세요: 팔로우 버튼과 연결된 Twitter 계정(@ 기호 제외)
- 풍선을 표시하거나 숨깁니다. 제공된 핸들의 팔로어 수를 보여줍니다.
- 버튼 크기를 선택하세요

페이지에 게시물과 팔로우 버튼을 모두 포함하려면 페이지에 두 개의 별도 Twitter 버튼을 추가하세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일