여러 이미지가 있는 필드는 귀하와 귀하의 팀 구성원이 컬렉션 항목에 대한 수많은 이미지를 업로드하고 디자인에 활용할 수 있는 가능성을 제공하는 컬렉션 필드입니다. 여러 이미지가 포함된 필드를 활용하여 동적 이미지 그리드와 동적 라이트박스 갤러리를 생성할 수 있습니다.
현재 이러한 이미지는 일반 이미지로 활용될 수 있습니다. 그림 요소,배경 이미지 또는 다음의 라이트박스 미디어로 컬렉션 페이지.
여러 이미지가 포함된 필드를 사용하여 컬렉션 목록을 정렬하거나 컬렉션 목록 및 페이지의 요소 표시 여부를 제어할 수도 있습니다. 여러 이미지가 있는 필드에 대한 몇 가지 일반적인 응용 프로그램은 다음과 같습니다.
- 사진 갤러리
- 제품 썸네일
- 동적 라이트박스
이 튜토리얼 내에서
- 여러 이미지가 포함된 필드 생성
- 여러 이미지가 있는 필드에 사진 통합
- 디자인에 여러 이미지가 있는 필드 활용
- 여러 이미지가 있는 필드를 사용하여 컬렉션 목록 정렬
- 여러 이미지가 있는 필드를 사용하여 조건에 따라 가시성을 제어합니다.
여러 이미지가 포함된 필드 생성
여러 이미지가 있는 필드를 새 컬렉션이나 기존 컬렉션에 추가할 수 있습니다. 컬렉션 설정 내에서 새 필드를 선택한 다음 여러 이미지가 있는 필드를 선택합니다. 다른 필드와 마찬가지로 해당 필드가 필수인지 여부를 표시할 수 있습니다.

여러 이미지가 있는 현장에 사진을 통합하세요.
이미지를 여러 이미지가 있는 필드로 전송하려면 이미지를 필드에 끌어서 놓거나 탭하여 업로드하세요. 승인된 모든 항목을 업로드할 수 있습니다. 이미지 파일 category.
이미지의 최대 파일 크기는 4MB입니다. 업로드 시 이러한 사진에 대한 반응형 대안이 구성됩니다. 그럼에도 불구하고 이러한 대안은 사진이 배경 이미지가 아닌 그림 요소로 사용되는 경우에만 사용됩니다.

여러 이미지가 있는 필드에 업로드된 사진 재구성
사진이 업로드되면 여러 이미지가 있는 필드 내에서 사진을 재배치하여 다시 정렬할 수 있습니다. 새 순서를 유지하려면 항목을 저장해야 합니다.

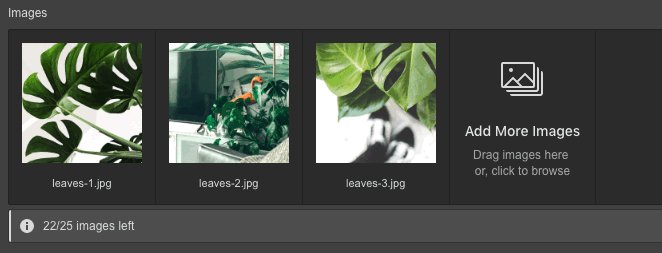
여러 이미지가 있는 필드에 더 많은 이미지 통합
필드당 25개의 이미지 제한에 도달하지 않는 한 여러 이미지가 있는 필드에 더 많은 이미지를 추가할 수 있습니다.
여러 이미지가 있는 필드의 그림에 대한 대체 텍스트 설정
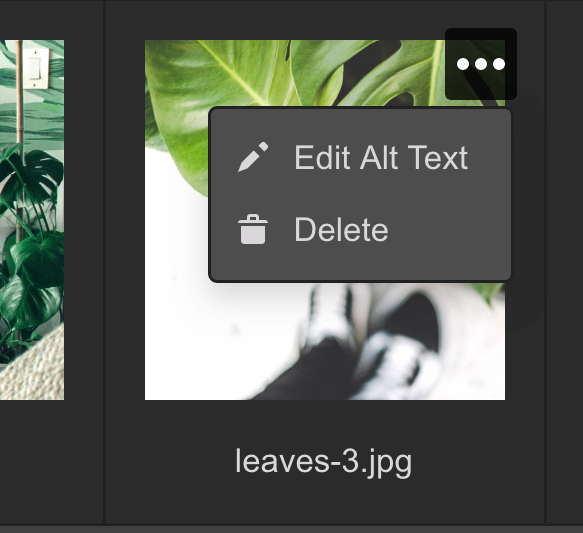
여러 이미지가 있는 필드에서 각 이미지에 대한 대체 텍스트를 정의할 수 있습니다. 이는 SEO와 접근성에 매우 중요합니다. 각 이미지 위로 마우스를 가져갈 때 나타나는 줄임표(…)를 눌러 액세스할 수 있는 이미지 메뉴에서 각 이미지에 대한 대체 텍스트를 포함할 수 있습니다.

여러 이미지가 있는 필드에서 사진 삭제
동일한 메뉴에서 여러 이미지가 있는 필드의 사진을 삭제할 수도 있습니다. 줄임표(…)를 누르고 삭제를 선택하세요.
디자인에 여러 이미지가 있는 필드 활용
해당 페이지에 컬렉션 목록을 삽입하고 이를 여러 이미지가 있는 필드에 연결하여 컬렉션 페이지에 여러 이미지가 있는 필드의 사진을 표시할 수 있습니다.
그런 다음 그림 요소, div 블록 또는 라이트박스를 포함하여 그림을 표시할 수 있습니다.
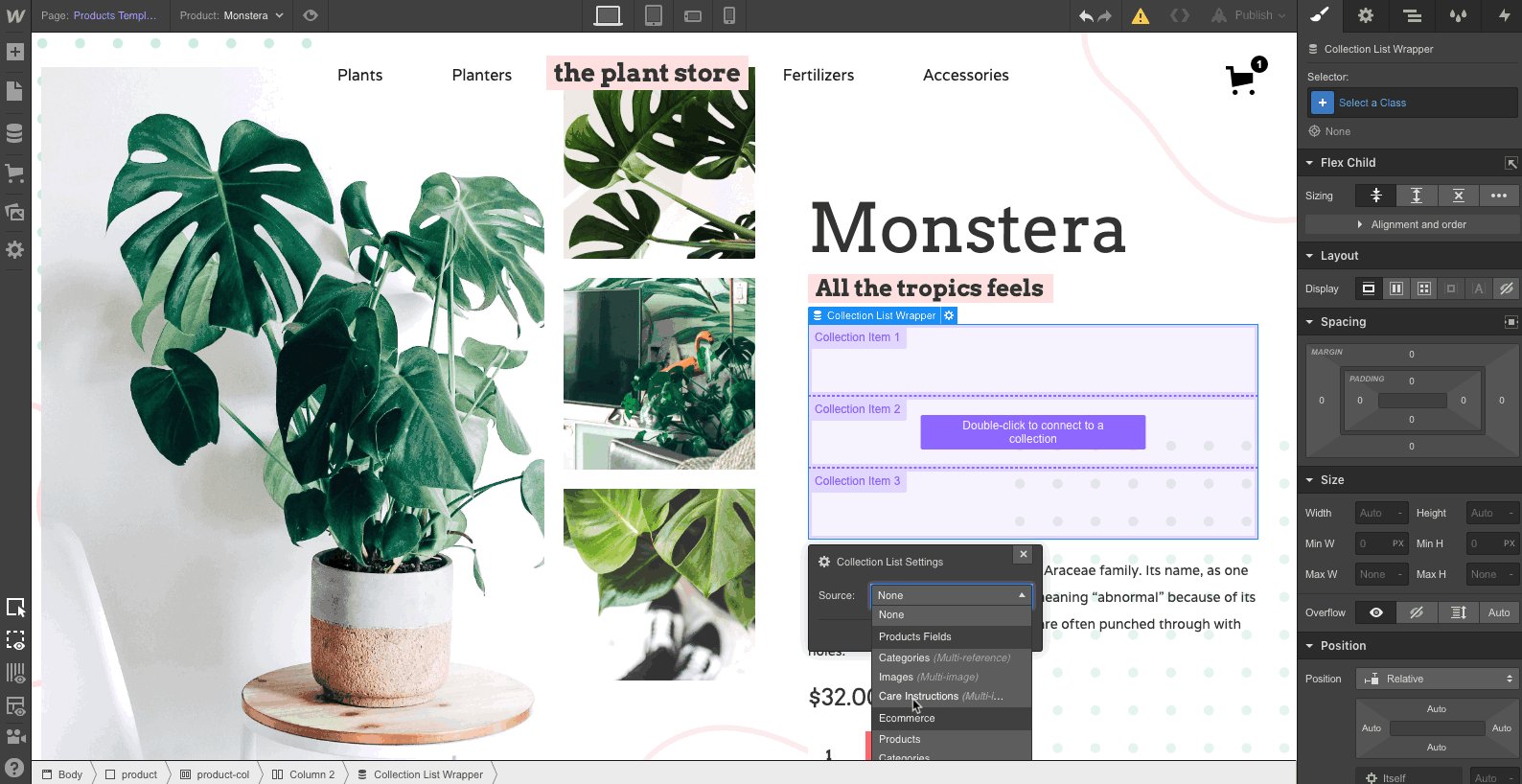
여러 이미지가 있는 필드를 그림 요소에 연결

- 컬렉션 페이지에 컬렉션 목록 통합
- 여러 이미지가 있는 필드에 컬렉션 목록 연결
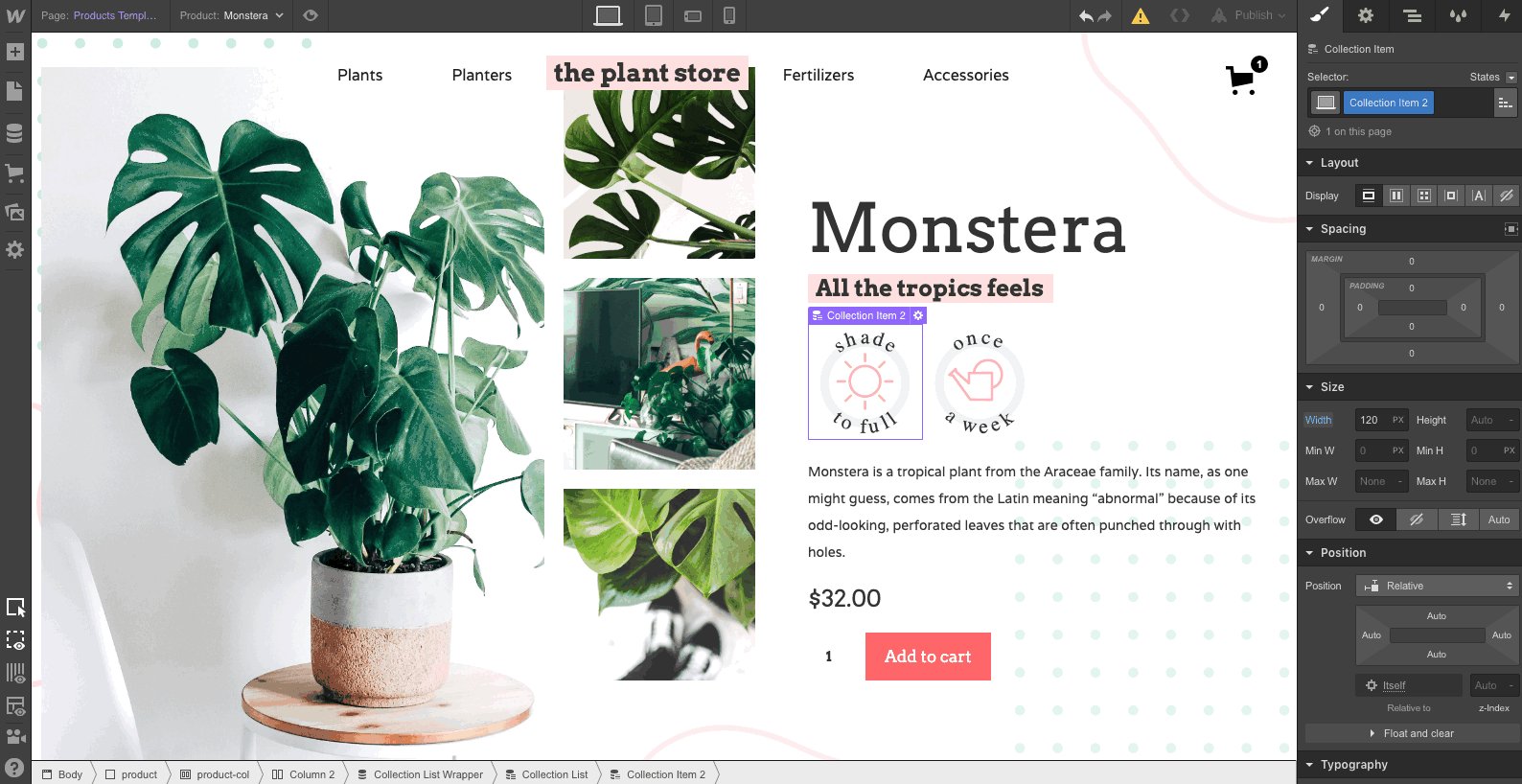
- 컬렉션 목록에 그림 요소 통합
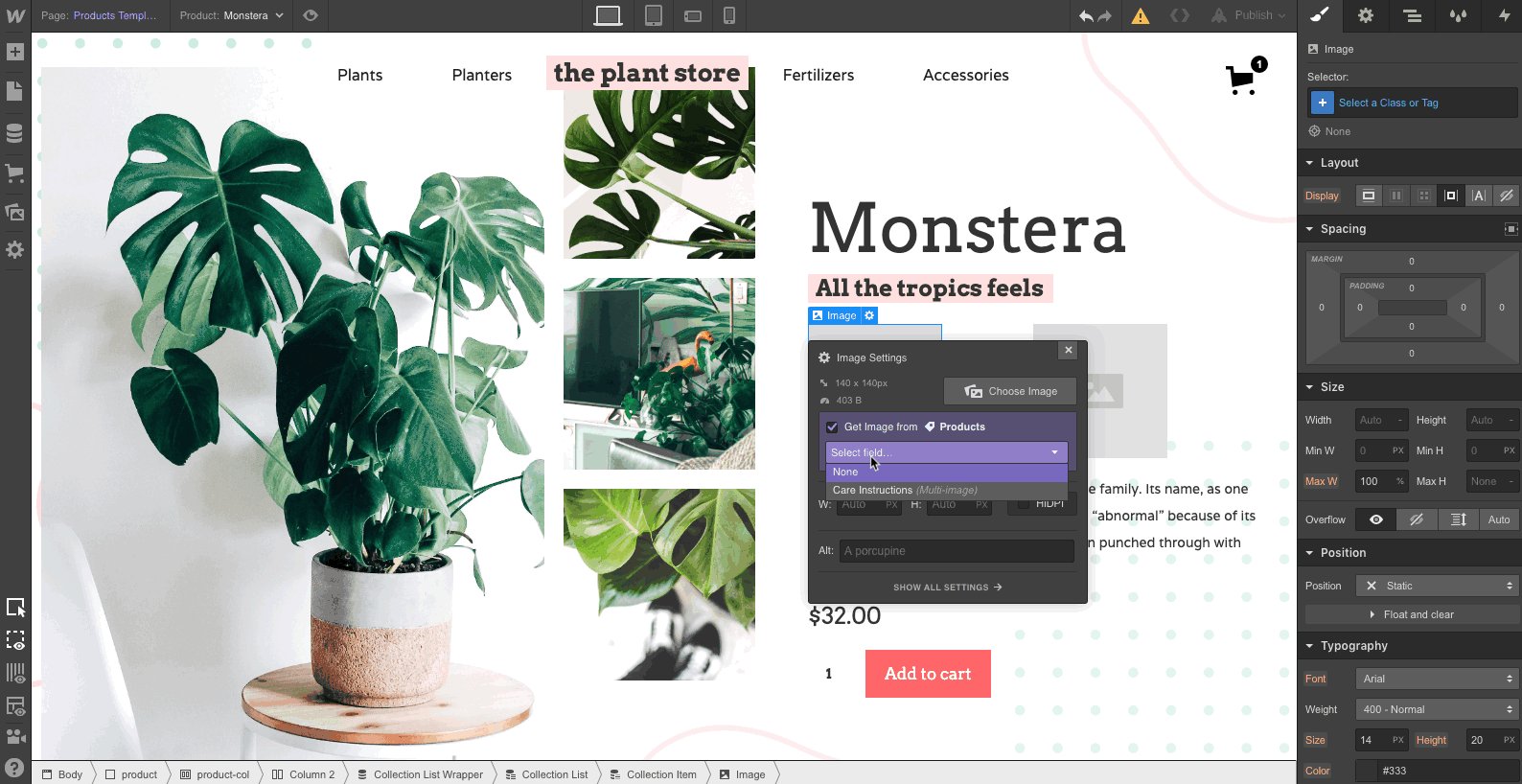
- 이미지 설정에서 다중 이미지 필드에서 이미지를 가져오도록 선택하세요.
- 컬렉션 목록의 레이아웃을 조정하여 원하는 디자인을 만드세요.
여러 이미지가 있는 필드를 배경 이미지로 연결
여러 이미지가 있는 필드의 사진을 다음으로 지정할 수 있습니다. 배경 다음과 같은 요소의 분할 블록, 이미지를 자르고 정확한 치수나 모양의 컨테이너에 맞춥니다. 여러 이미지가 있는 필드를 사용하여 동적 배경 그림을 설정하려면:
- 컬렉션 페이지에 컬렉션 목록 통합
- 여러 이미지가 있는 필드에 컬렉션 목록 연결
- 컬렉션 목록에 분할 블록 통합
- 요소 설정 패널에서 여러 이미지가 있는 필드에서 BG 이미지를 가져오도록 선택합니다.
- 스타일 패널에서 분할 블록에 배경 이미지를 첨부하고 원하는 대로 배경 이미지 설정을 조정합니다.
- 또한 스타일 패널에서 분할 블록의 크기를 설정합니다.
- 컬렉션 목록의 레이아웃을 조정하여 원하는 디자인을 만드세요.
문제 해결: 배경화면 이미지가 올바르게 표시되지 않는 경우:
- 요소에 배경화면 이미지를 추가하고 구성했는지 확인하세요.
- 요소에 다른 배경화면 이미지나 그라데이션이 설정되어 있지 않은지 확인하세요.
- 요소가 여러 이미지가 있는 필드에서 이미지를 검색하는지 확인하세요. 요소 설정 패널에서 설정을 검사합니다.
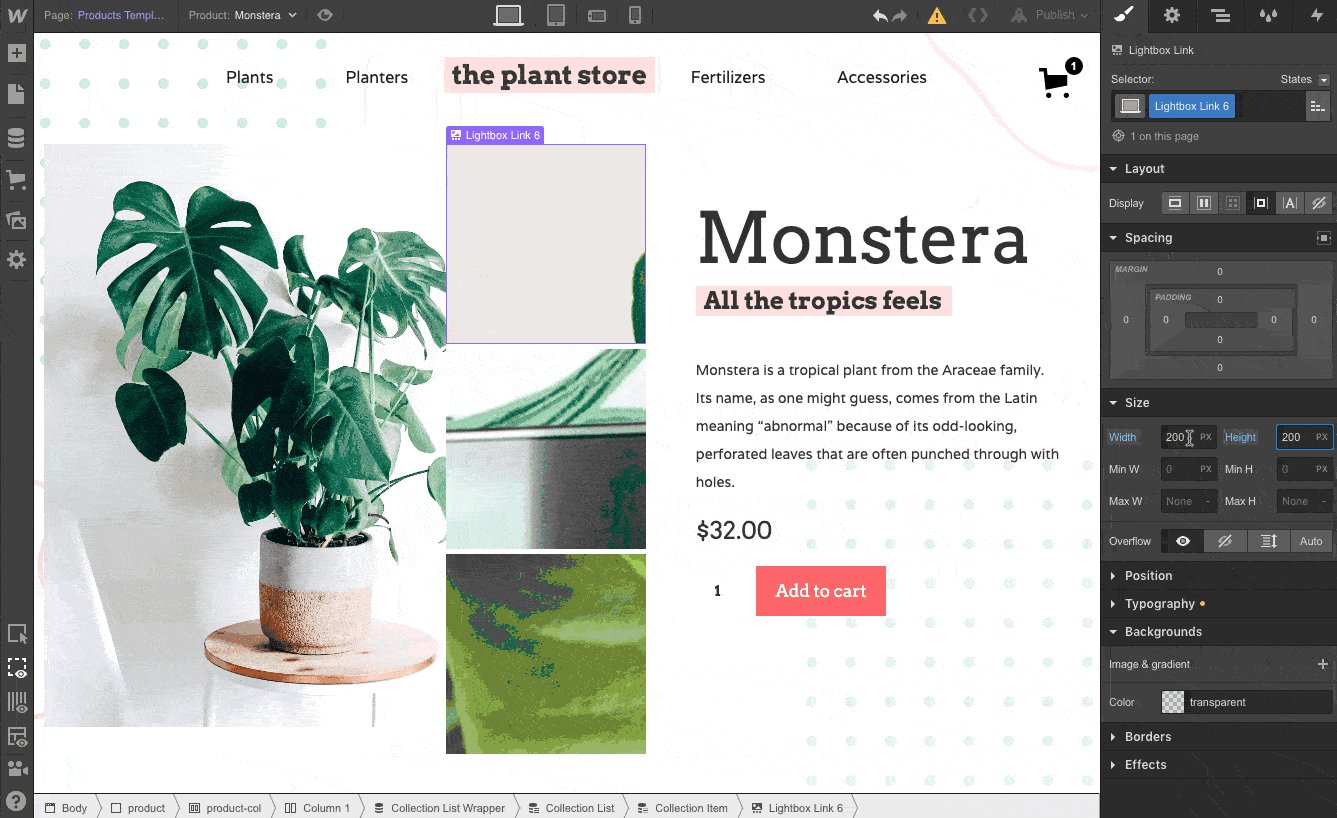
여러 이미지가 있는 필드를 라이트박스에 연결
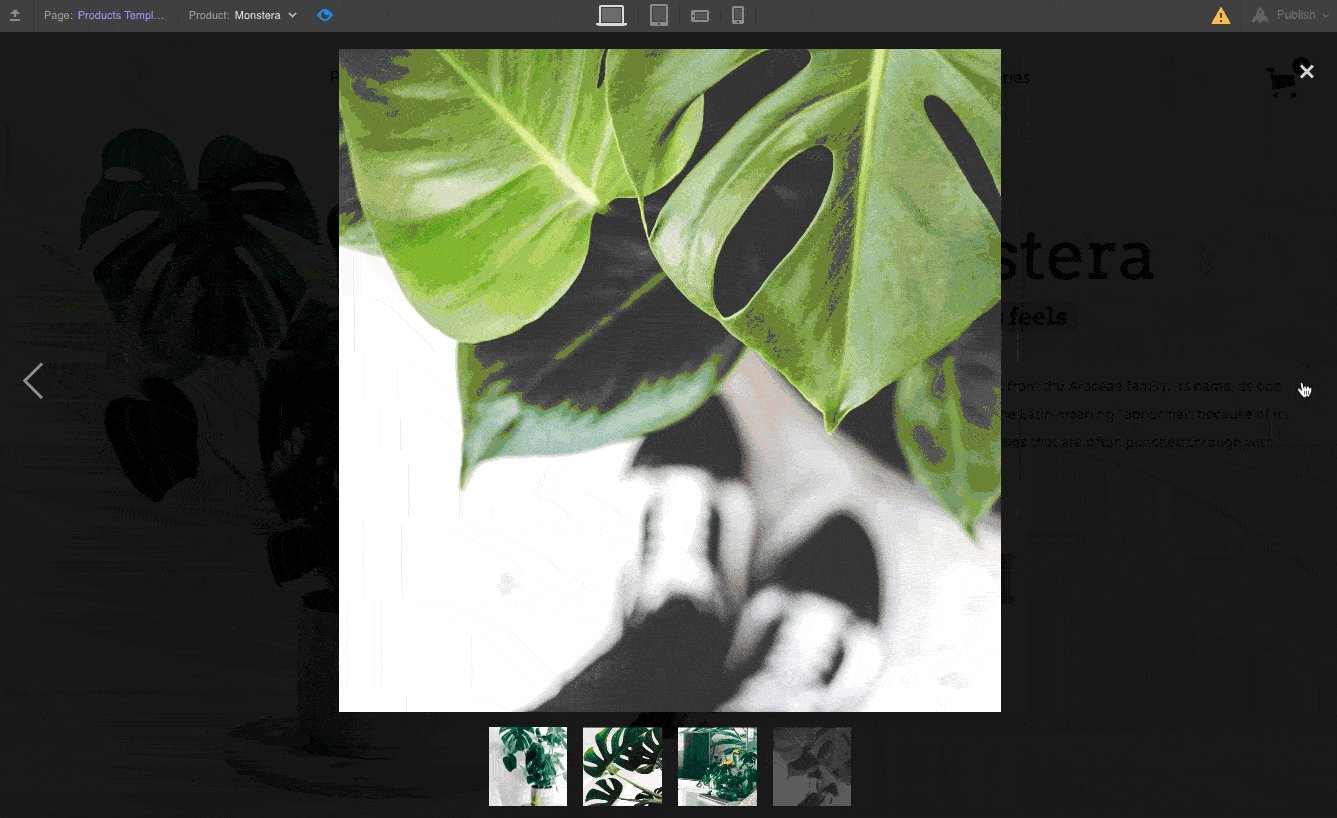
여러 이미지가 있는 필드를 활용하여 동적 라이트박스를 설정할 수 있습니다.
- 여러 이미지가 있는 필드를 통합하는 컬렉션 페이지에 컬렉션 목록을 통합합니다.
- 여러 이미지가 있는 필드에 컬렉션 목록 연결
- 컬렉션 목록에 라이트박스 구성요소 통합
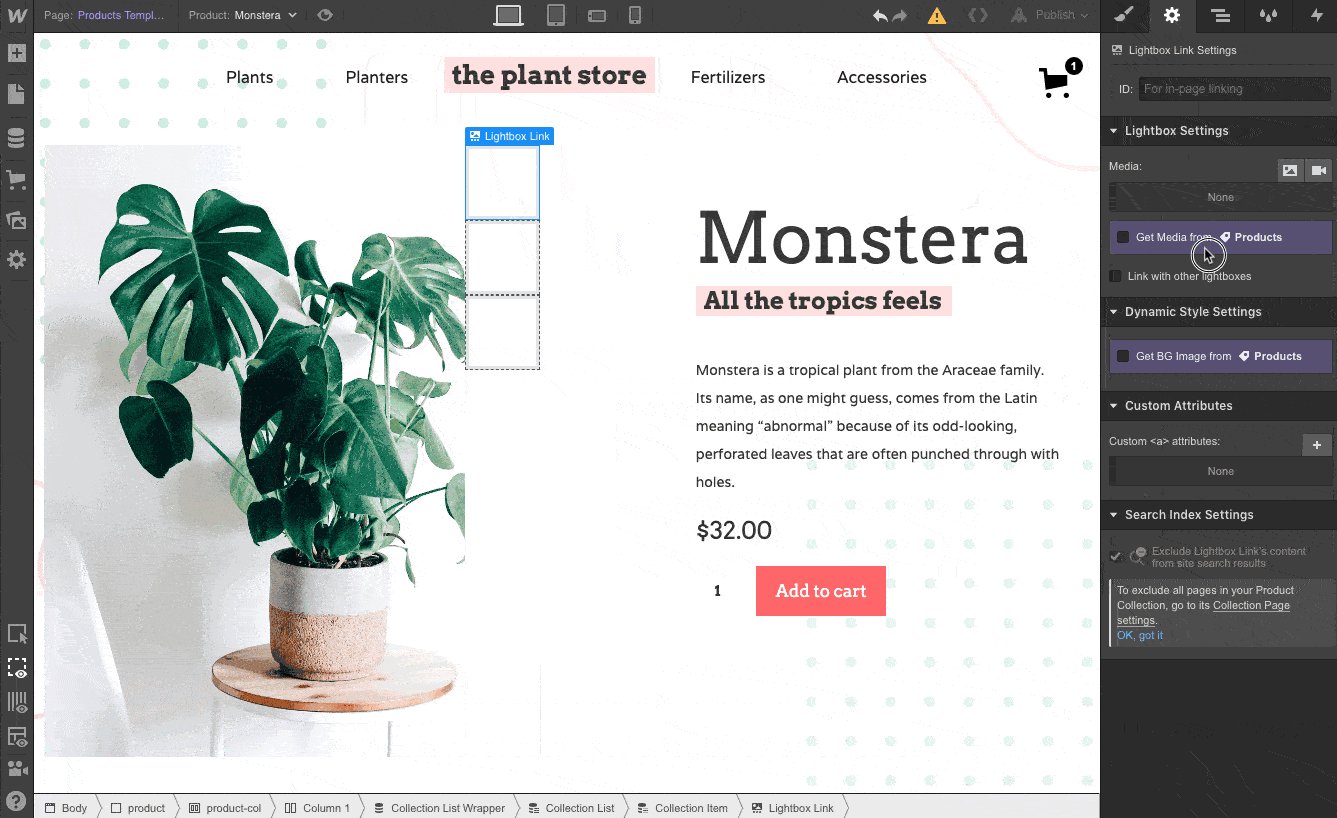
- 라이트박스 설정에서 여러 이미지가 있는 필드에서 미디어를 검색하도록 선택합니다.
- 선택 사항: 라이트박스가 열린 후 사용자가 모든 이미지를 탐색할 수 있도록 라이트박스를 상호 연결하려면 라이트박스 설정에서 옵션을 활성화하고 라이트박스 그룹 이름을 지정하세요.
선택 1: 라이트박스 이미지 자리 표시자를 다중 이미지 필드에 연결
라이트박스 요소에서 이미지 구성 요소를 선택하고 이미지 설정 내에서 다중 이미지 필드에서 이미지를 가져오도록 선택합니다.
선택 2: 라이트박스 링크에 배경 이미지를 설정하고 다중 이미지 필드에서 이미지 가져오기

- 라이트박스 요소의 이미지 구성 요소를 삭제합니다.
- 라이트박스 링크를 선택하고 요소 설정 패널의 다중 이미지 필드에서 BG 이미지를 가져오도록 결정합니다.
- 스타일 패널에서 배경 이미지를 div 블록에 삽입하고 배경 이미지 설정을 원하는 대로 사용자 정의합니다.
- 또한 스타일 패널에서 div 블록의 크기를 결정합니다.
다중 이미지 필드를 활용하여 컬렉션 목록 정렬
다중 이미지 필드에 연결된 컬렉션 목록을 정렬할 수 없더라도 다른 컬렉션 목록을 정렬하여 특정 다중 이미지 필드를 설정하거나 설정 해제한 항목만 전시할 수 있습니다.
예를 들어, 다중 이미지 필드에 이미지를 업로드한 항목만 표시하는 "추가 사진" 컬렉션 목록을 설정할 수 있습니다.
다중 이미지 필드 설정 여부에 따라 컬렉션 목록을 정렬하려면:
- 정렬하려는 컬렉션 목록을 선택하세요.
- 요소 설정 패널에서 컬렉션 목록 설정 아래에 필터를 포함합니다.
- 기본 드롭다운에서 관련 다중 이미지 필드를 선택하세요.
- 보조 필드에서 "설정됨"을 선택하세요.
- 필터 저장
다중 이미지 필드에 사용할 수 있는 정렬 규정은 다음과 같습니다.
- 설정됨 – 이 다중 이미지 필드에 대한 이미지를 보유하는 컬렉션 항목을 검색합니다.
- 설정되지 않음 – 이 다중 이미지 필드에 설정된 이미지가 없는 컬렉션 항목을 검색합니다.
다중 이미지 필드를 활용하여 조건부 가시성 설정
마찬가지로 컬렉션 목록이나 페이지의 모든 요소에 대해 조건부 표시 여부 매개변수를 설정할 수 있습니다. 이렇게 하면 특정 컬렉션 항목에 대해 다중 이미지 필드가 설정된 경우에만 이러한 요소가 표시됩니다.
이 조건부 가시성을 활용하여 컬렉션 목록에 "사진 앨범 보기" 텍스트 링크를 표시할 수 있습니다. 또한 이를 활용하여 컬렉션 페이지에 이러한 이미지를 표시하는 섹션에 헤드라인(예: "이번 여행에서 찍은 사진")을 표시할 수도 있습니다.
- 다중 이미지 필드가 있는 경우에만 표시하려는 요소를 선택하세요.
- 요소 설정 패널에서 조건부 가시성 아래에 조건을 추가합니다.
- 기본 드롭다운에서 다중 이미지 필드를 선택하세요.
- 보조 드롭다운에서 "설정됨"을 선택하세요.
- 조건을 저장하세요
업그레이드된 웹페이지 성능을 위한 최적의 기술
페이지에 너무 많은 양의 이미지를 오버로드하면 페이지 로드 속도가 지연될 수 있습니다. 따라서 페이지당 25개의 다중 이미지를 가져오는 경우 CMS에 업로드하기 전에 이미지를 최적화하거나 다중 이미지 필드에 연결된 컬렉션 목록의 페이지를 매기십시오.
자주 묻는 질문
다중 이미지 필드에 연결된 컬렉션 목록에 대한 필터링 및 정렬 옵션이 없는 이유는 무엇입니까?
이 컬렉션 목록에는 다중 이미지 필드에 추가한 순서대로 연결된 다중 이미지 필드의 이미지가 자동으로 표시되므로 필터링 및 정렬 옵션이 없습니다.
컬렉션에 연결된 컬렉션 목록에 다중 이미지 필드 데이터를 표시할 수 있습니까?
전적으로! 중첩된 컬렉션 목록에 대해 자세히 알아보세요.
CSV 가져오기를 사용하여 이미지를 다중 이미지 필드로 전송할 수 있습니까?
현재 컬렉션 가져오기 기능을 사용하여 여러 이미지를 여러 이미지 필드로 전송할 수 없습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일