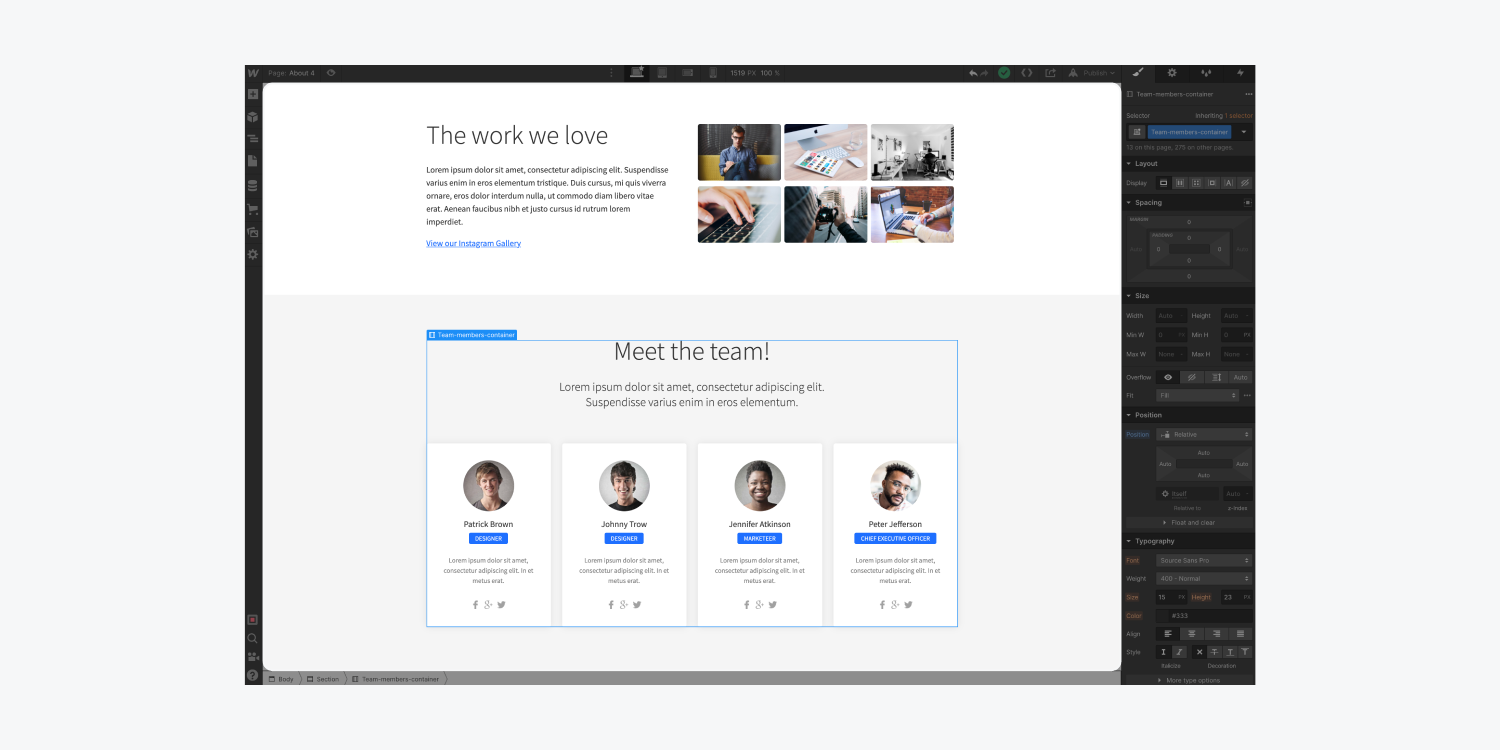
Designer 내에서 작업하는 동안 디자인 공간 캔버스에 배치된 프로젝트의 구성 요소와 시각적으로 상호 작용할 수 있습니다. 이는 수정하려는 요소와 관련된 코드 조각을 검색하는 것에 비해 요소를 사용하는 더 간단한 방법을 제공합니다. 디자인 캔버스에서 요소를 직접 클릭하기만 하면 충분합니다.

다음을 통해 디자인 공간의 요소와 상호 작용할 수도 있습니다. 항해자 그리고 네비게이션 바. 그러나 이 문서에서는 디자인 공간과 캔버스의 요소와 상호 작용하는 네 가지 핵심 방법을 구체적으로 살펴보겠습니다.
- 선택 – 요소를 클릭하여 선택
- 계층 – 요소의 조상을 관찰하고 선택
- 움직임 – 클릭하고 드래그하여 요소 재배치
- 시사 – 요소가 라이브 웹사이트에 어떻게 표시되는지 보기
선택
디자인 공간에서 요소를 선택하려면 요소 위에 커서를 놓고 직접 클릭하세요.

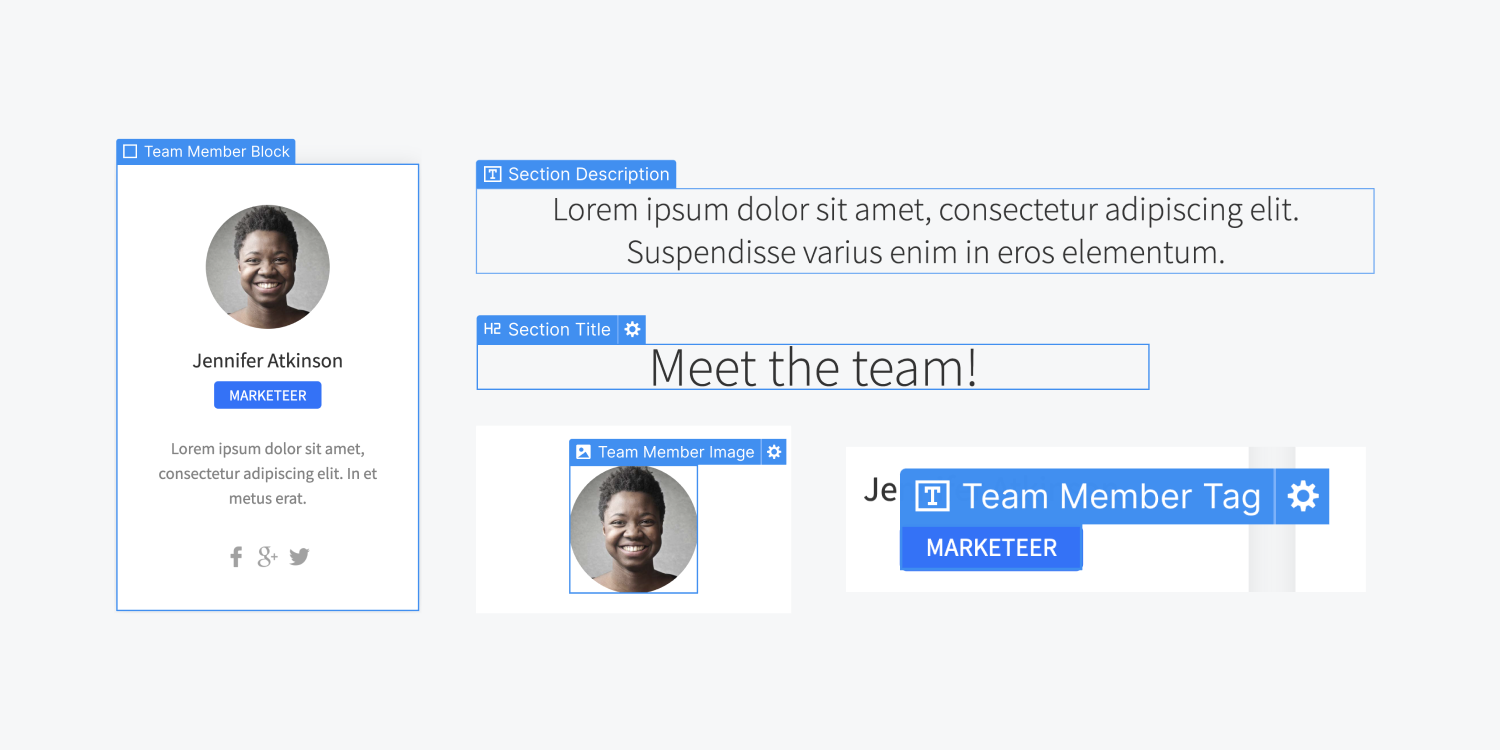
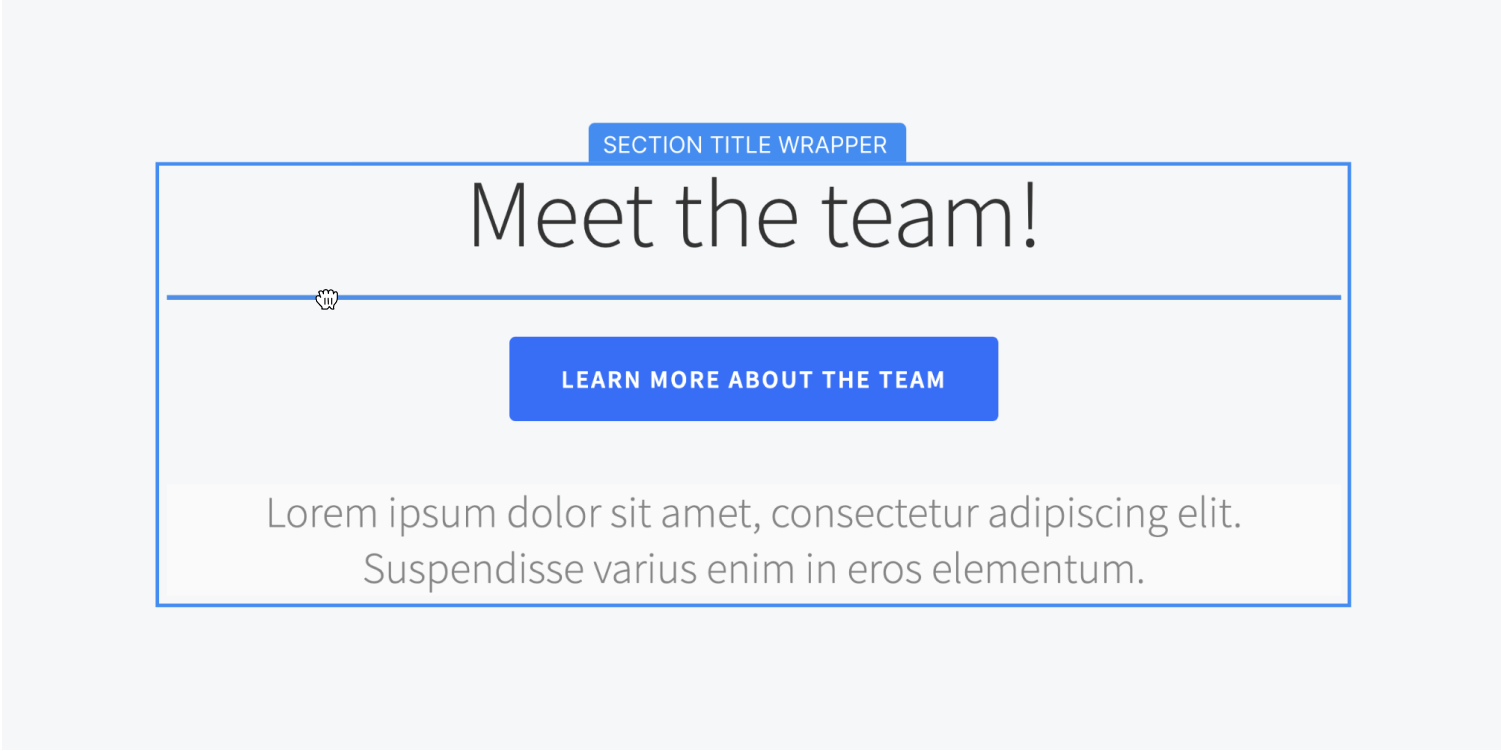
디자인 공간의 요소 위로 마우스를 가져가면 각 요소의 가장자리 윤곽이 파란색 테두리로 표시됩니다. 이는 캔버스에서 어떤 요소를 선택하고 있는지 나타내는 역할을 합니다.

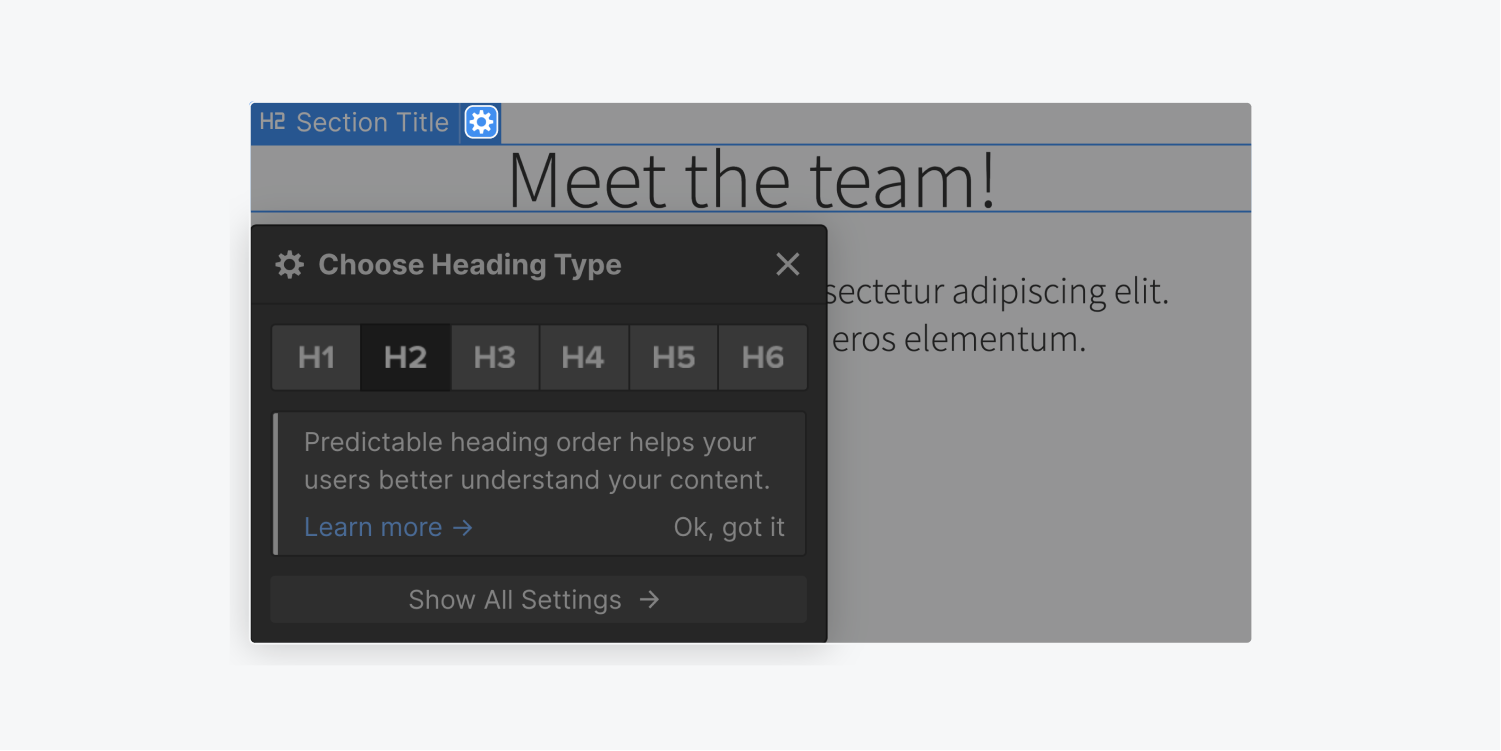
요소를 선택하면 선택한 요소의 왼쪽 상단에 요소 레이블이 표시됩니다. 더 많은 설정 옵션을 제공하는 요소의 경우 레이블 오른쪽에 기어 아이콘이 나타납니다. 해당 설정에 액세스하려면 이 아이콘을 클릭하세요.

계층
당신은 요소의 구조 다양한 방법으로 상위 또는 조상 요소를 선택합니다.
- 라벨을 누르세요
- 탐색 탐색경로 막대 활용
- 요소를 마우스 오른쪽 버튼으로 클릭하세요.
- 키보드의 위쪽 화살표를 누르세요.
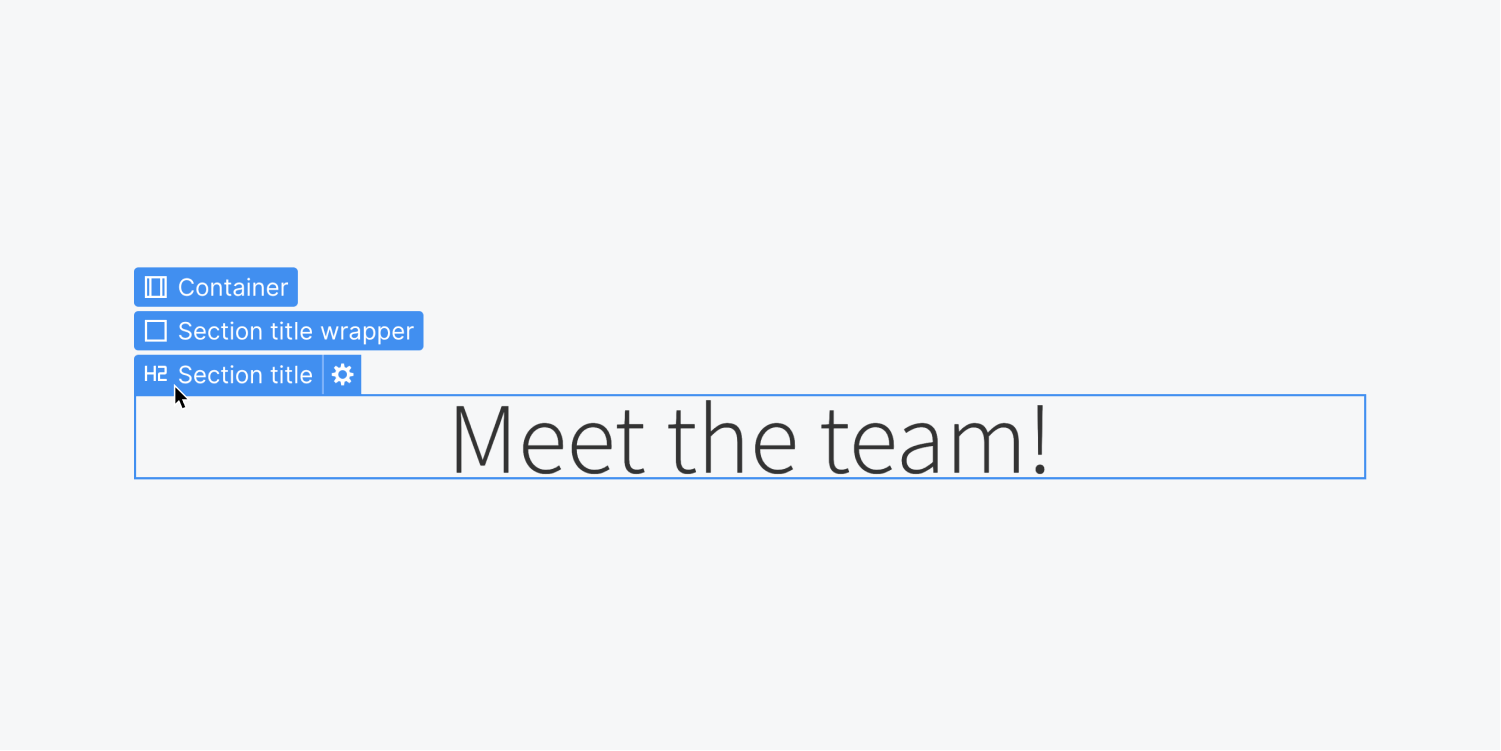
라벨을 누르세요 – 요소를 선택한 후 해당 레이블을 클릭하면 해당 상위 요소와 상위 요소의 이름을 볼 수 있습니다. 상위 요소를 선택하려면 이 메뉴에서 해당 레이블을 선택하세요. 이는 선택하기 어려운 상위 요소 내에 하위 요소가 중첩되어 있는 경우 유용합니다.

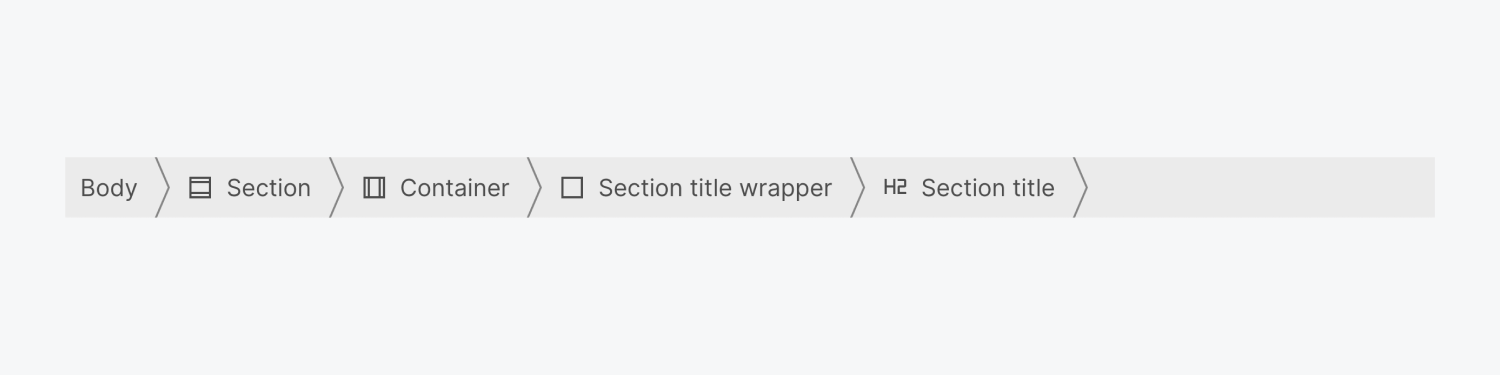
탐색 탐색경로 막대 활용 – 이러한 선택은 캔버스 바로 아래에 있는 하단 탐색에서도 수행할 수 있습니다.

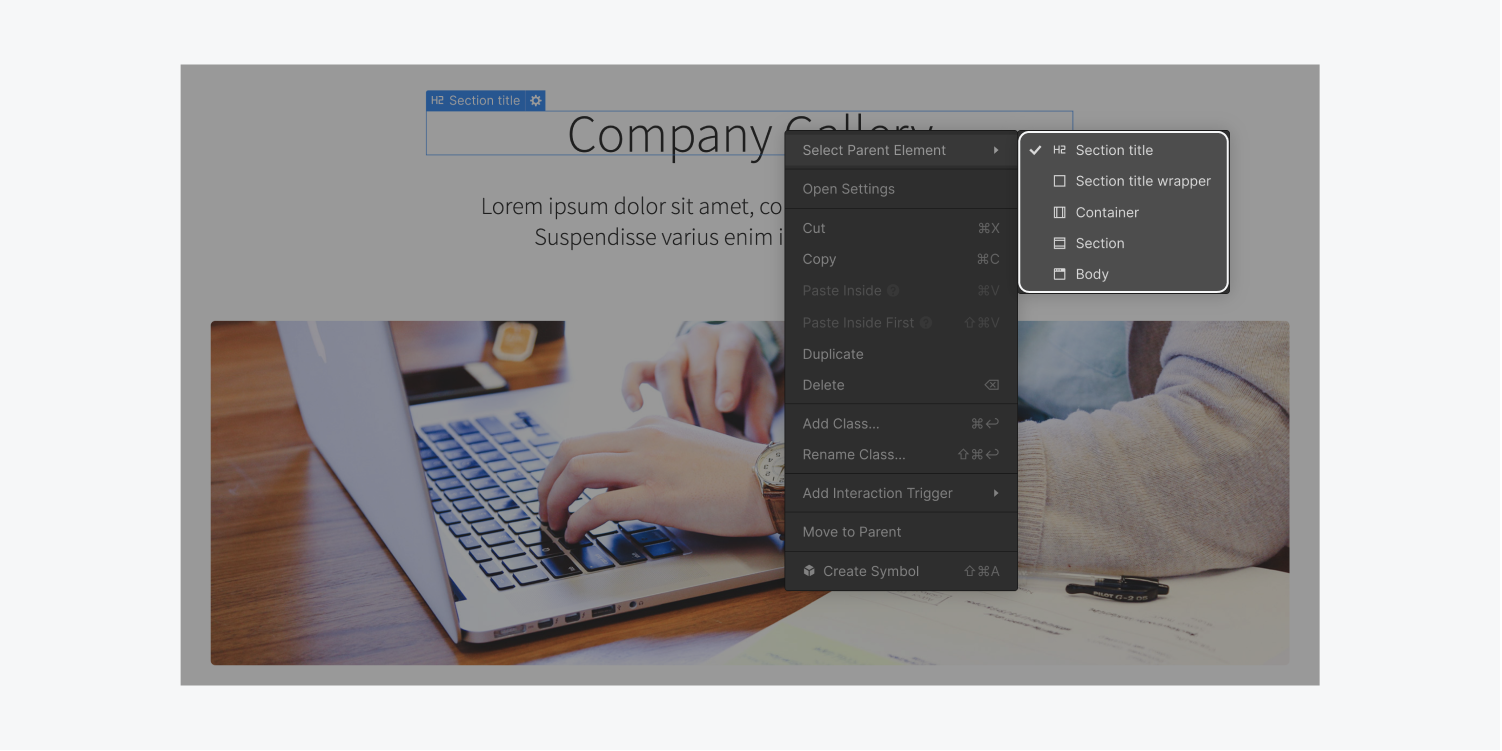
요소를 마우스 오른쪽 버튼으로 클릭하세요. – 요소를 마우스 오른쪽 버튼으로 클릭하면 나타나는 상황에 맞는 메뉴에서 요소의 구조에 액세스할 수도 있습니다.

키보드의 위쪽 화살표 – 상위 요소로 이동하는 가장 빠른 방법입니다. 다른 유용한 단축키 살펴보기.
움직임
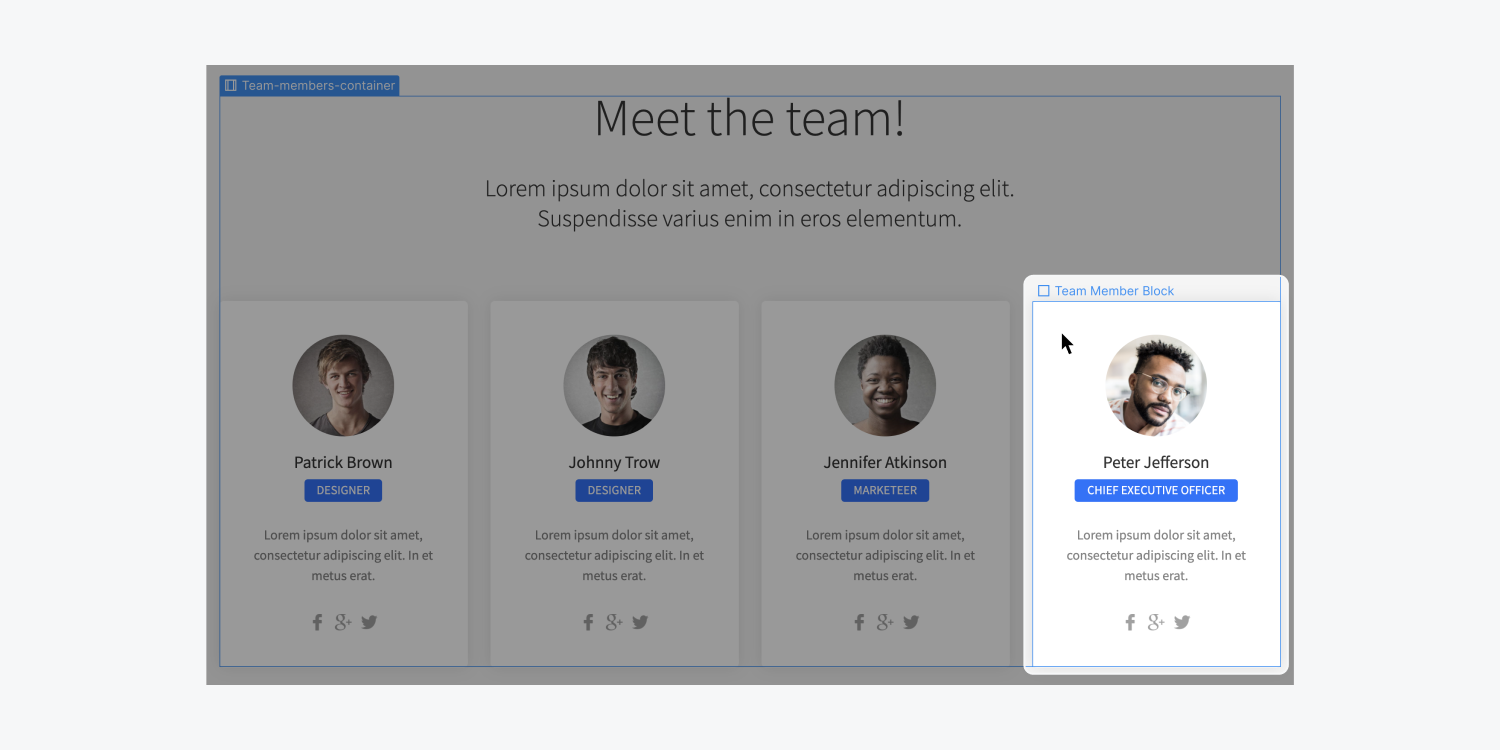
요소를 이동하려면 해당 요소를 원하는 위치로 끌어서 놓기만 하면 됩니다.

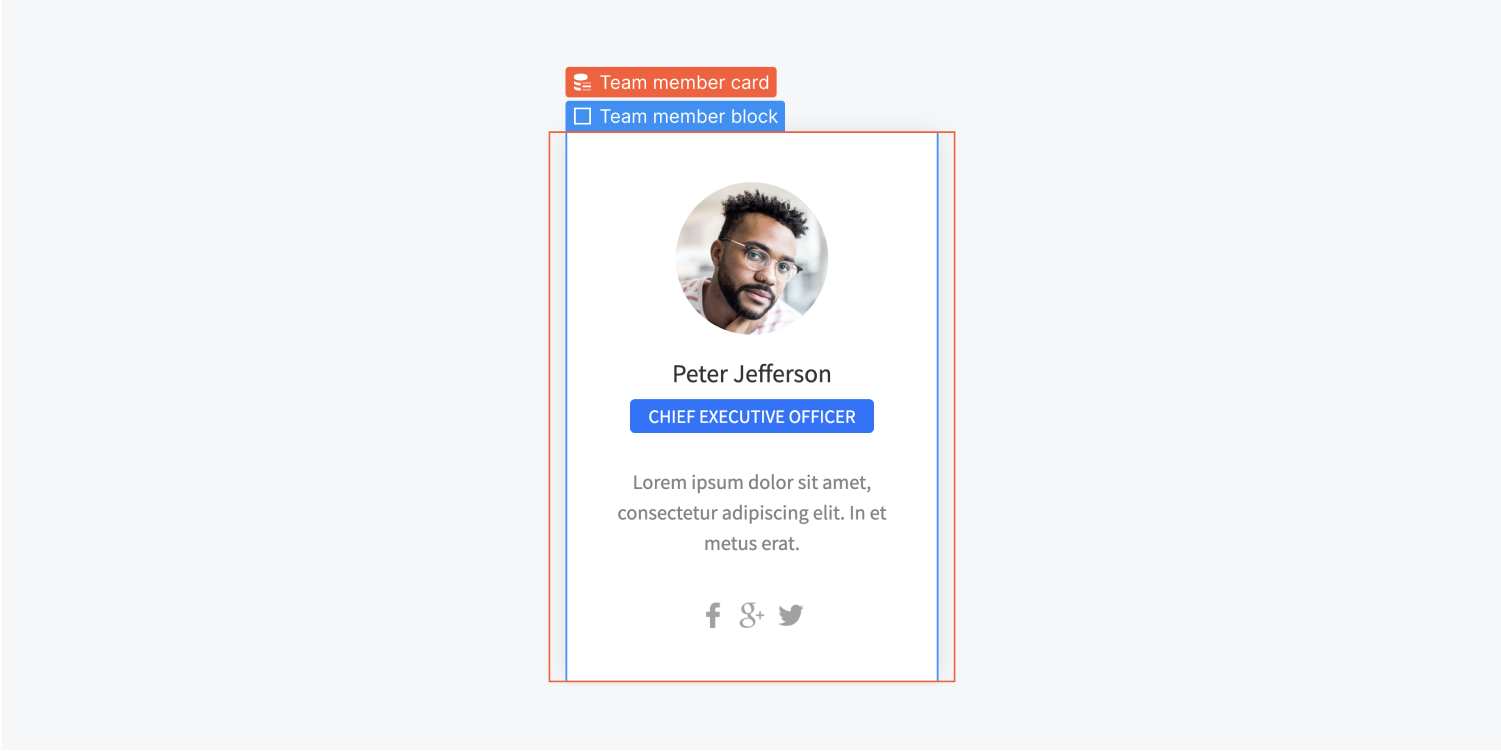
요소를 이동하는 동안 요소가 재배치되는 위치를 시각화할 수 있습니다. 디자인 공간에서 파란색 가이드는 다른 형제 요소와 비교하여 해당 요소의 위치를 보여줍니다. 주황색 가이드는 이동하려는 상위 요소를 지정합니다.

재배치된 요소의 위치는 요소의 표시 설정 및 기타 속성에 따라 달라집니다. 웹 디자인의 상자 모델과 위치 지정 메커니즘에 대해 자세히 알아보세요.
시사
활용 시사를 사용하면 Designer 인터페이스 내의 라이브 사이트에 요소가 어떻게 표시되는지 미리 볼 수 있습니다.

미리보기 모드에서는 애니메이션이 라이브 사이트에서 어떻게 작동하는지 확인할 수도 있습니다.

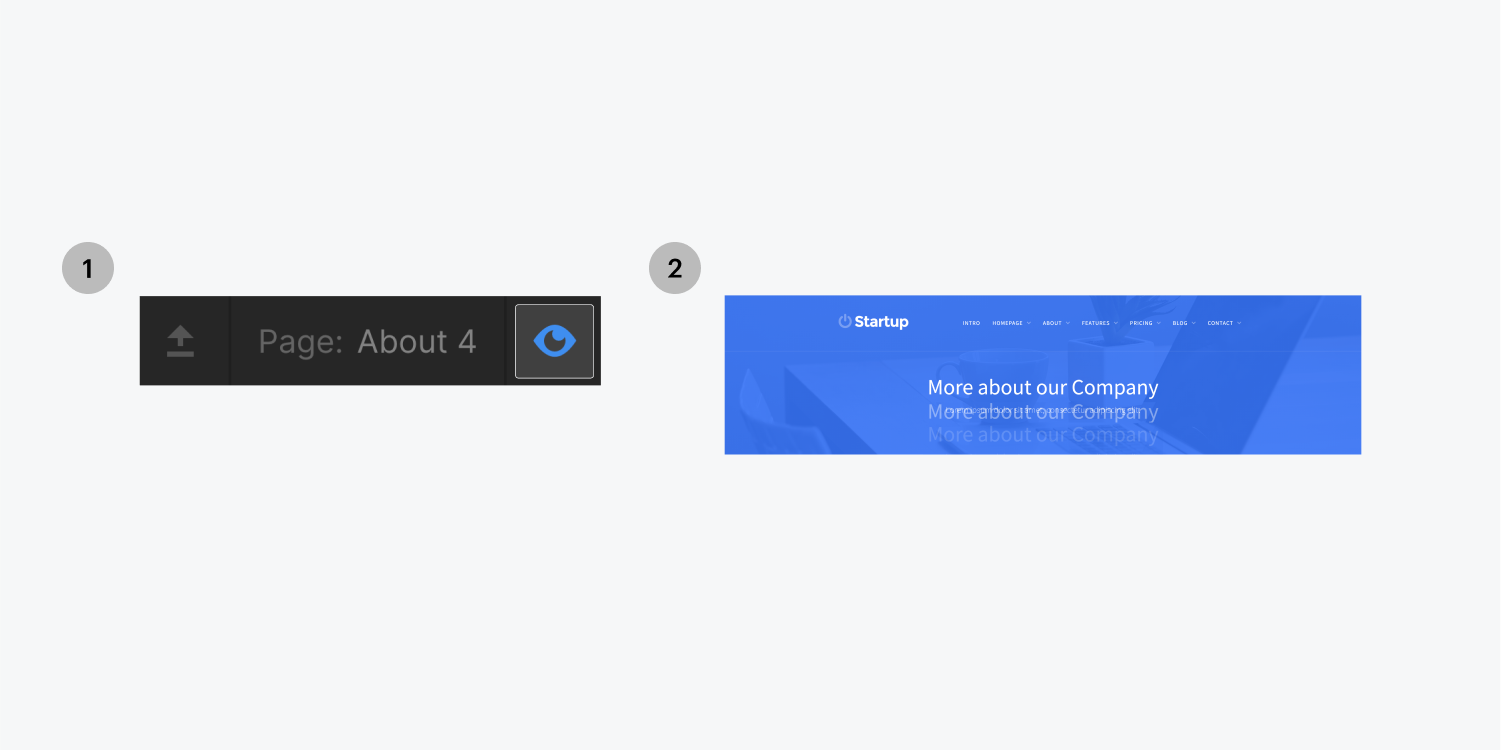
미리보기 모드를 활성화하면 웹 사이트를 전체 너비로 볼 수 있도록 디자이너 인터페이스가 숨겨집니다. 또한 상단 표시줄의 표시 여부를 전환하는 왼쪽 상단 화살표 아이콘을 선택하여 Designer 인터페이스의 나머지 부분을 숨길 수 있습니다.

미리 보기 모드에서는 게시 시 표시되는 페이지 표현을 관찰하므로 Designer에서와 같이 요소를 선택하거나 편집할 수 없습니다.
미리보기가 끝나면 미리보기 아이콘을 다시 클릭하여 돌아가거나 ESC를 누르기만 하면 됩니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일