Webflow의 After Effects 및 Lottie에 관한 시리즈 범위 내에서 Bodymovin 플러그인을 사용하는 After Effects의 페이지 로드 전환을 고안했습니다. 이 가이드는 페이지 로딩이 완료되면 사라지기 전에 화면에 표시되도록 프로젝트에 통합하는 과정을 안내합니다.
이 교육에서 다루는 주제:
- Lottie 전환을 프로젝트에 통합
- 트리거 설정
- 페이드 아웃되도록 전환 구성
Lottie 전환을 프로젝트에 통합
After Effects에서 Lottie 전환을 내보내고 Webflow 프로젝트에 업로드해야 합니다. Bodymovin을 사용하여 전환을 내보냈습니다. 포괄적인 튜토리얼의 3단계와 4단계에서 이를 실행하는 방법을 알아보세요.
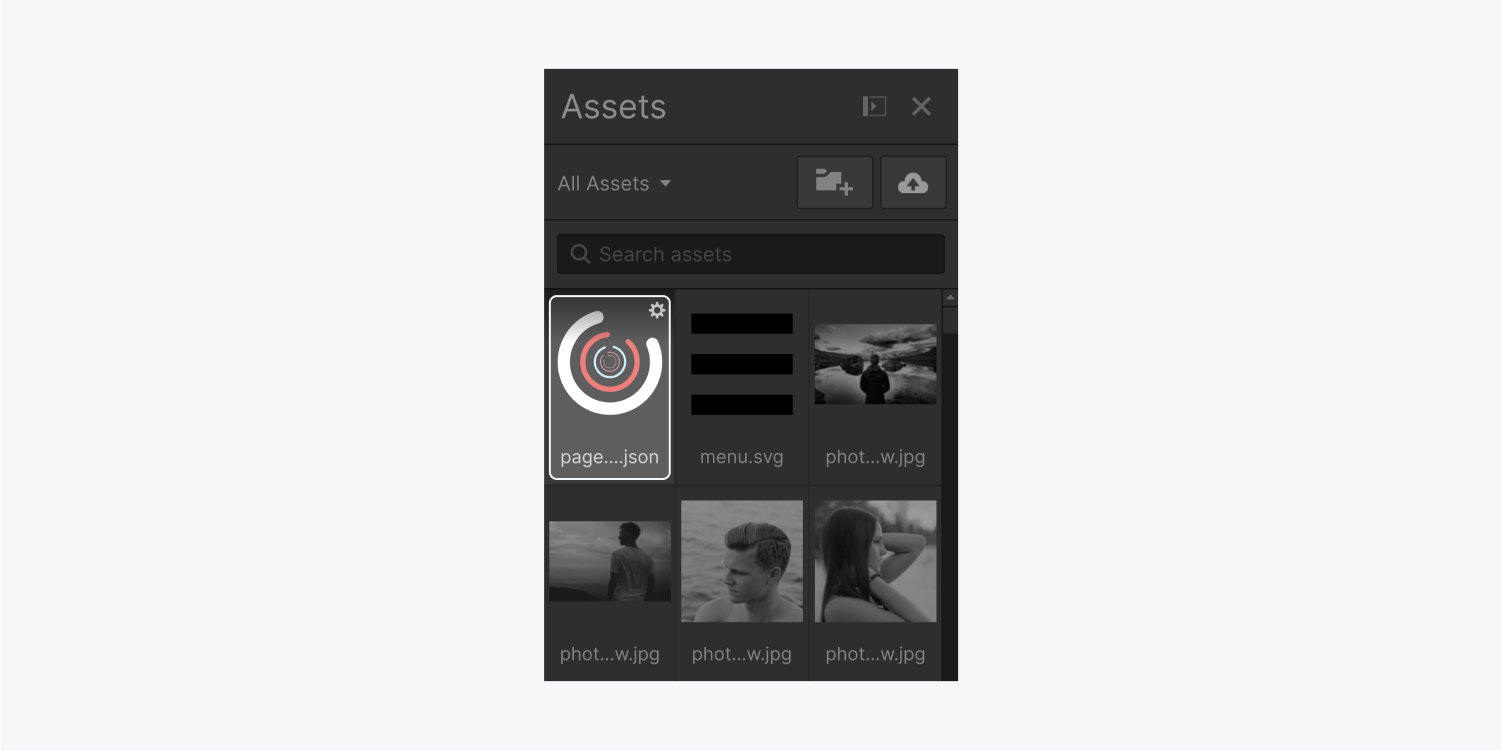
전환을 찾아 삽입하려면 왼쪽 도구 모음에 있는 자산 패널에서 이미지 아이콘을 탭하고 전환을 페이지 상단에 놓습니다.

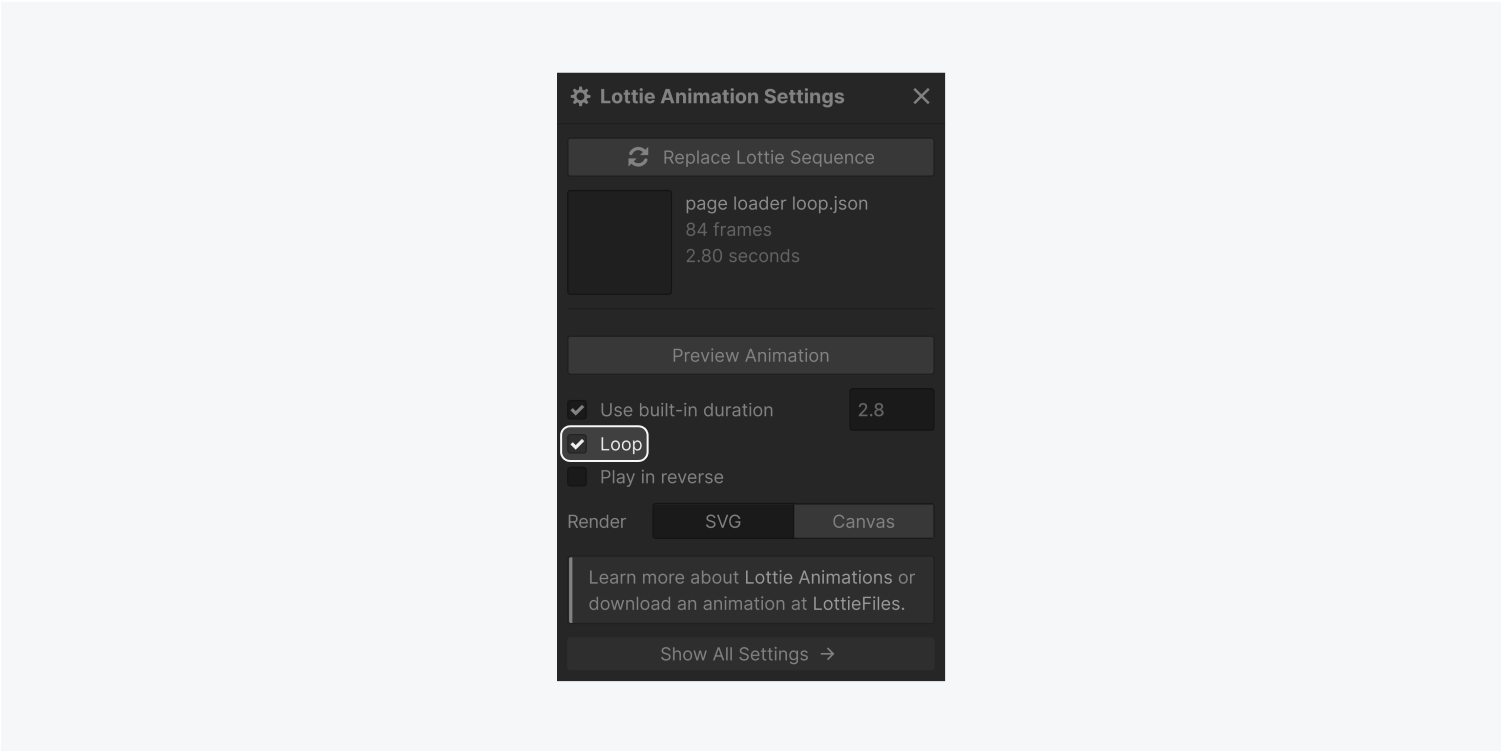
전환을 반복하려면 Lottie 애니메이션 설정 팝업에서 루프를 활성화하세요.

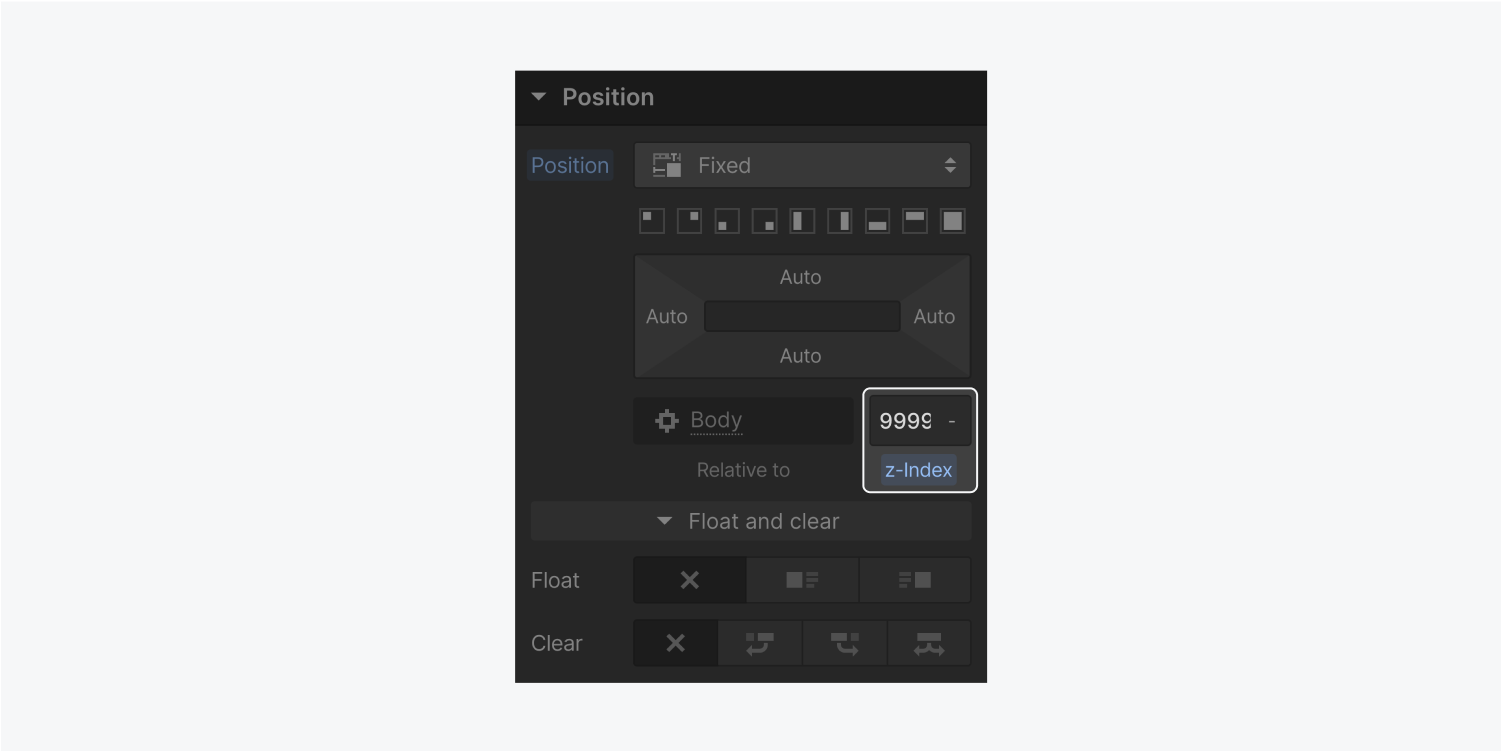
설정 창을 닫고 오른쪽 스타일 패널의 위치 옆 드롭다운 목록에서 고정을 선택합니다. 이는 화면에서의 전환 위치를 결정합니다.
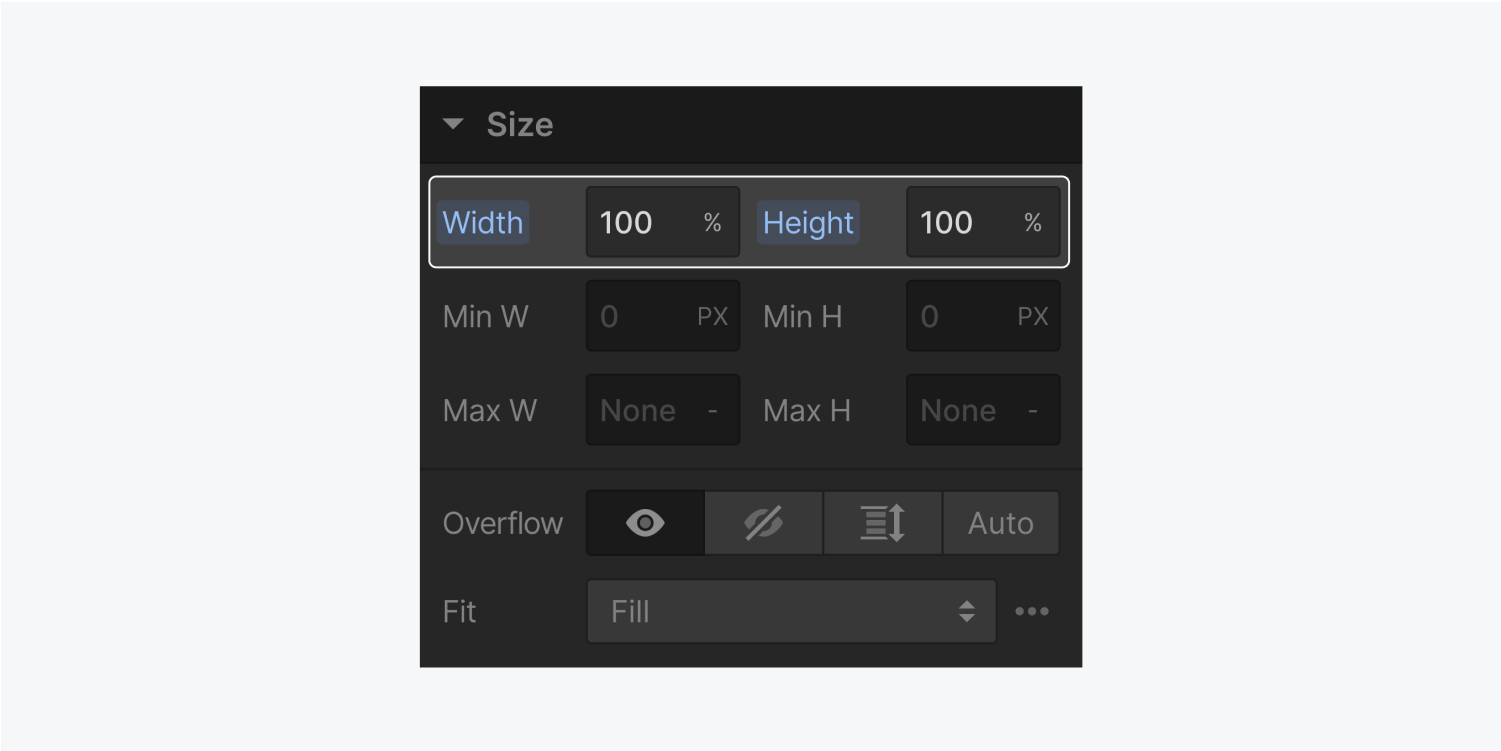
크기의 경우 너비와 높이를 모두 100%로 지정합니다.

위치 내에서 9999와 같이 z-인덱스(스택 순서)에 높은 숫자를 할당합니다. 이렇게 하면 전환이 항상 맨 위에 놓이게 됩니다.

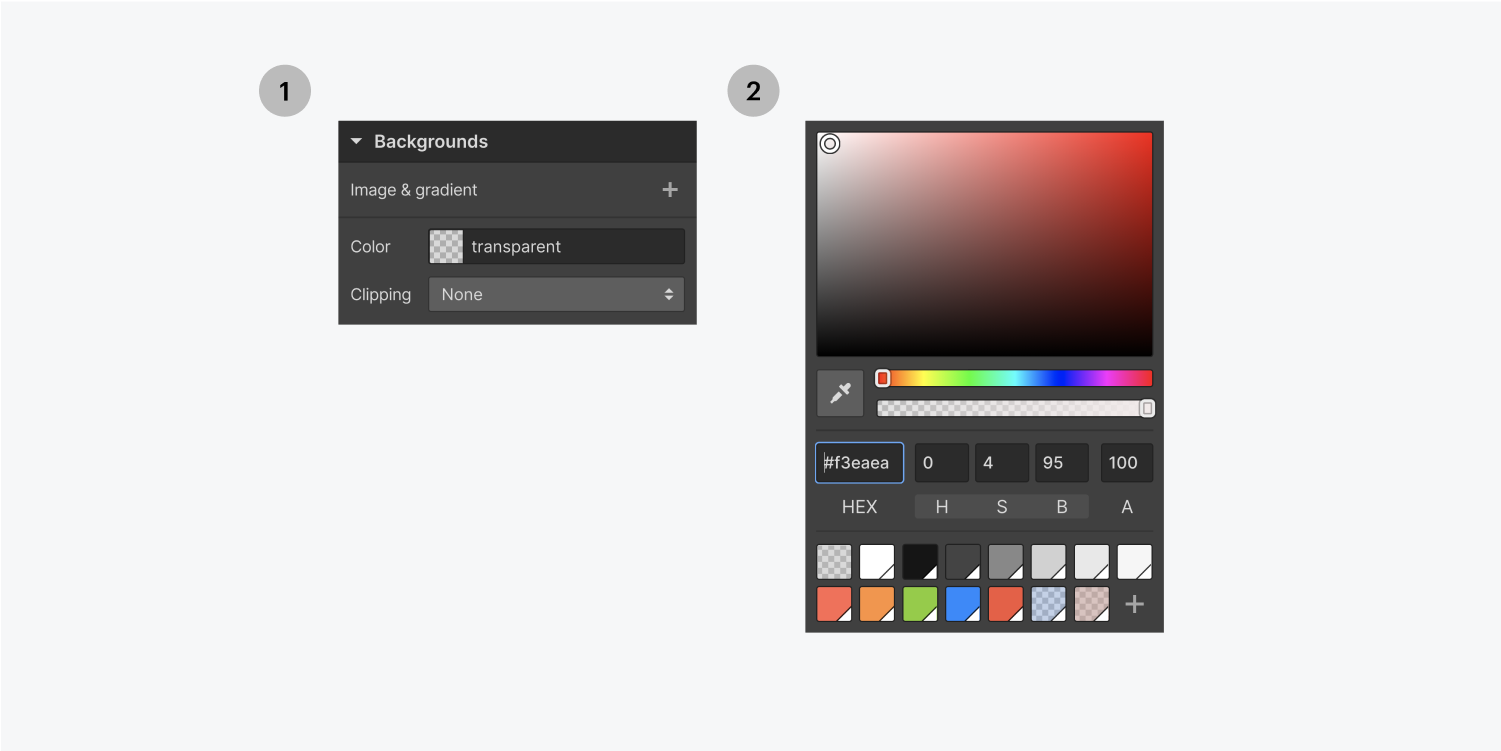
전환에 투명한 배경이 있는 경우 배경색을 추가로 포함할 수 있습니다.

엄청난! 페이지 로드가 완료되면 전환을 숨기도록 트리거를 구성해 보겠습니다.
트리거 설정
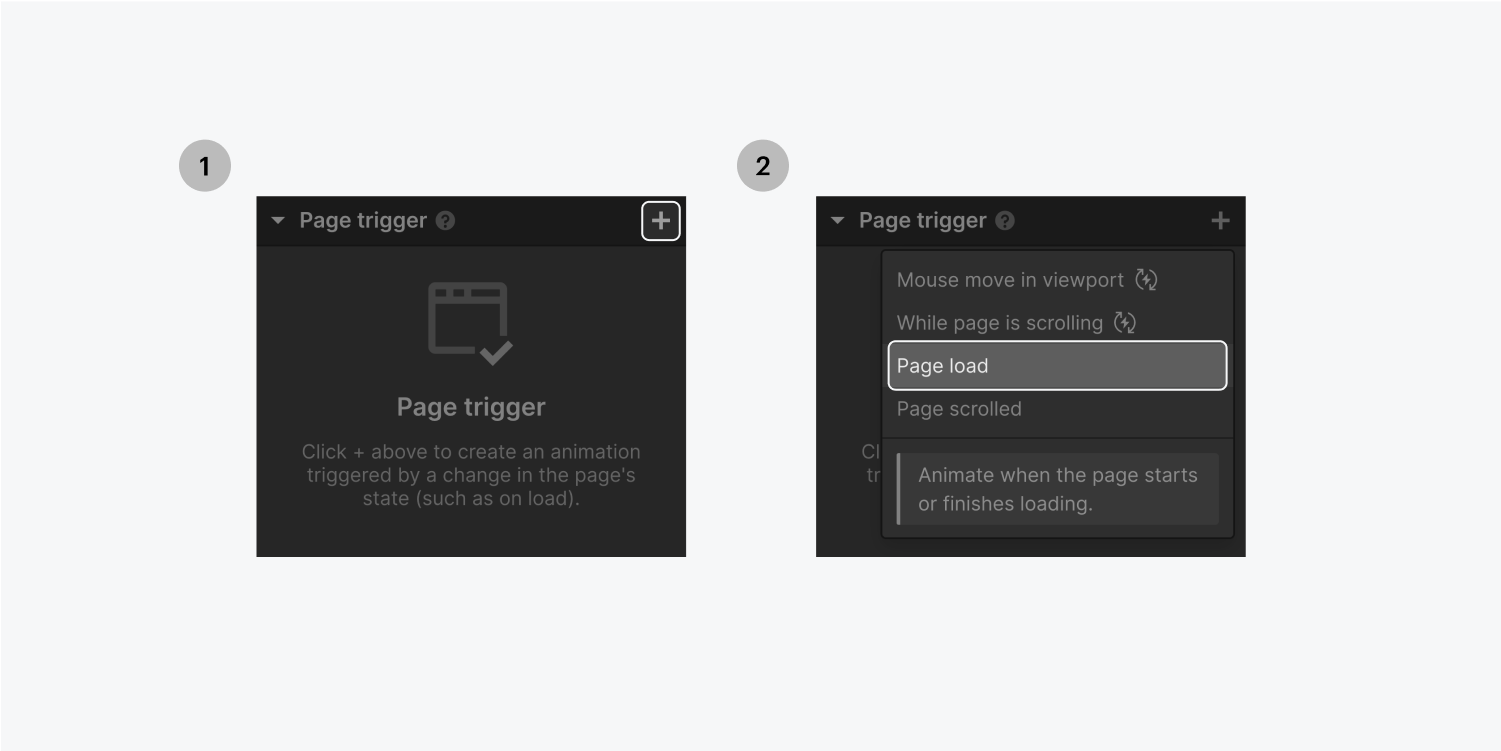
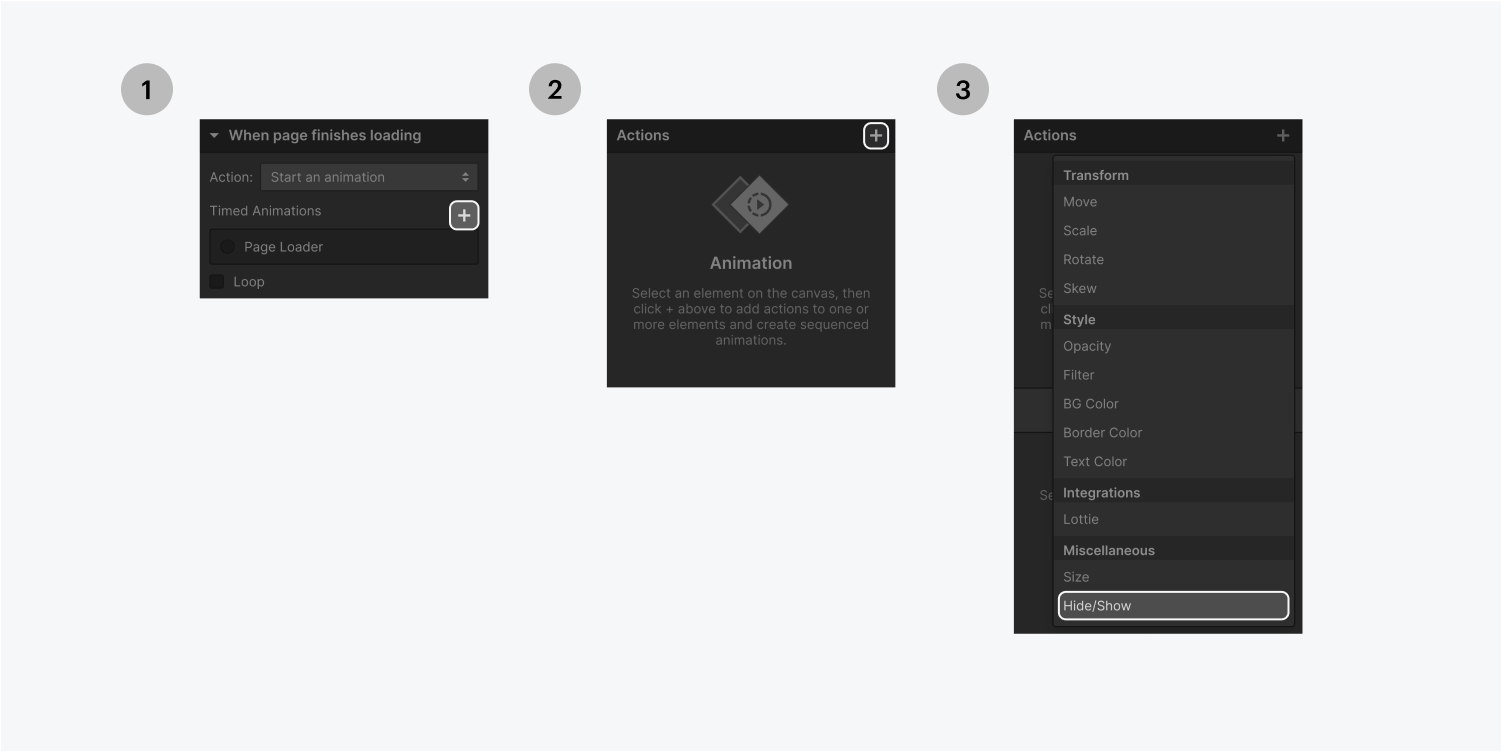
상호 작용 패널에서 페이지 트리거 옆에 있는 더하기 기호를 누르고 드롭다운 목록에서 페이지 로드를 선택합니다.

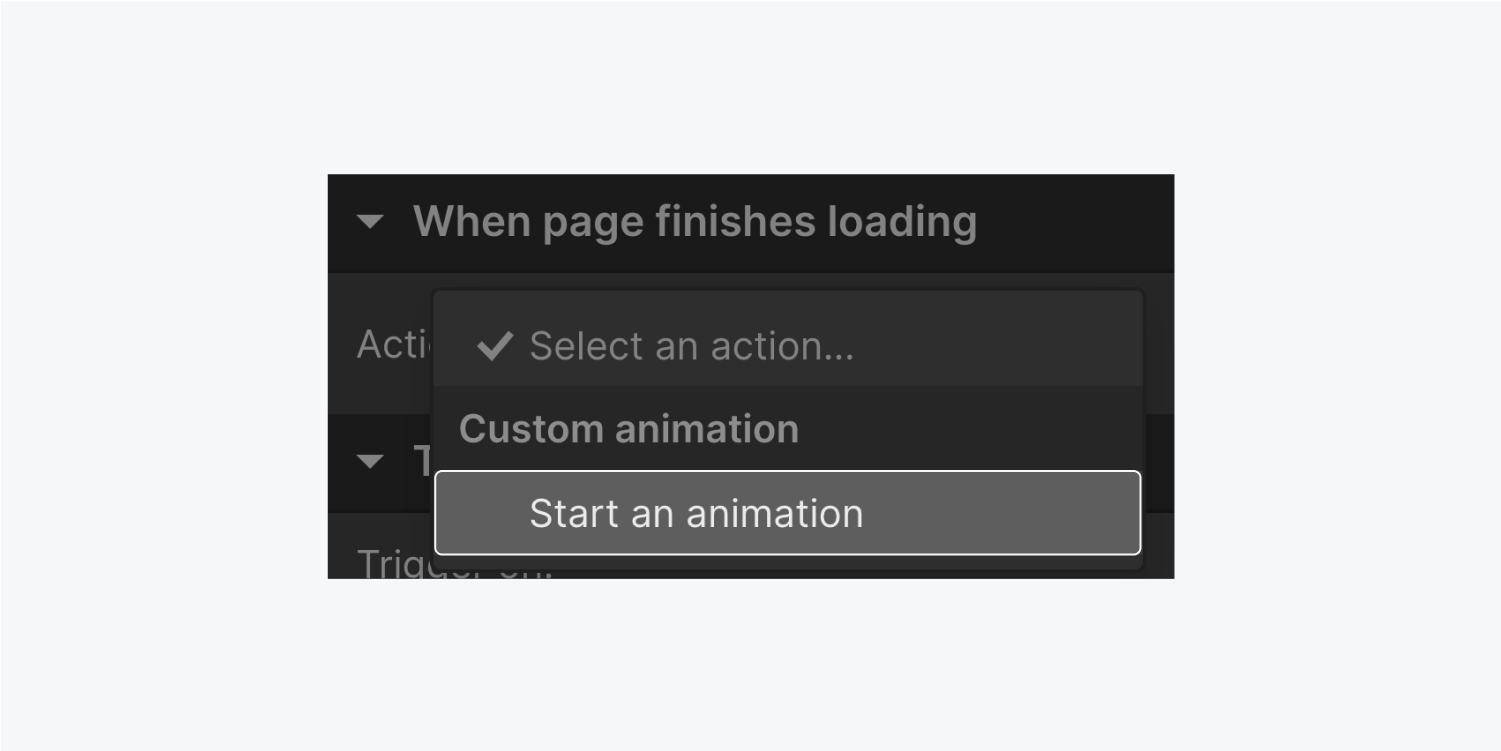
아래 페이지 로드가 완료되면 작업 메뉴에서 애니메이션 시작을 선택합니다.

정리를 유지하려면 시간이 지정된 애니메이션 옆에 있는 더하기 기호를 클릭하고 애니메이션에 라벨을 붙입니다(예: 페이지 로더).
페이지 로드 완료 시 전환이 숨겨지는지 확인하는 후속 단계를 위해 상호 작용 패널에 남아 있습니다.
사라지도록 전환 구성
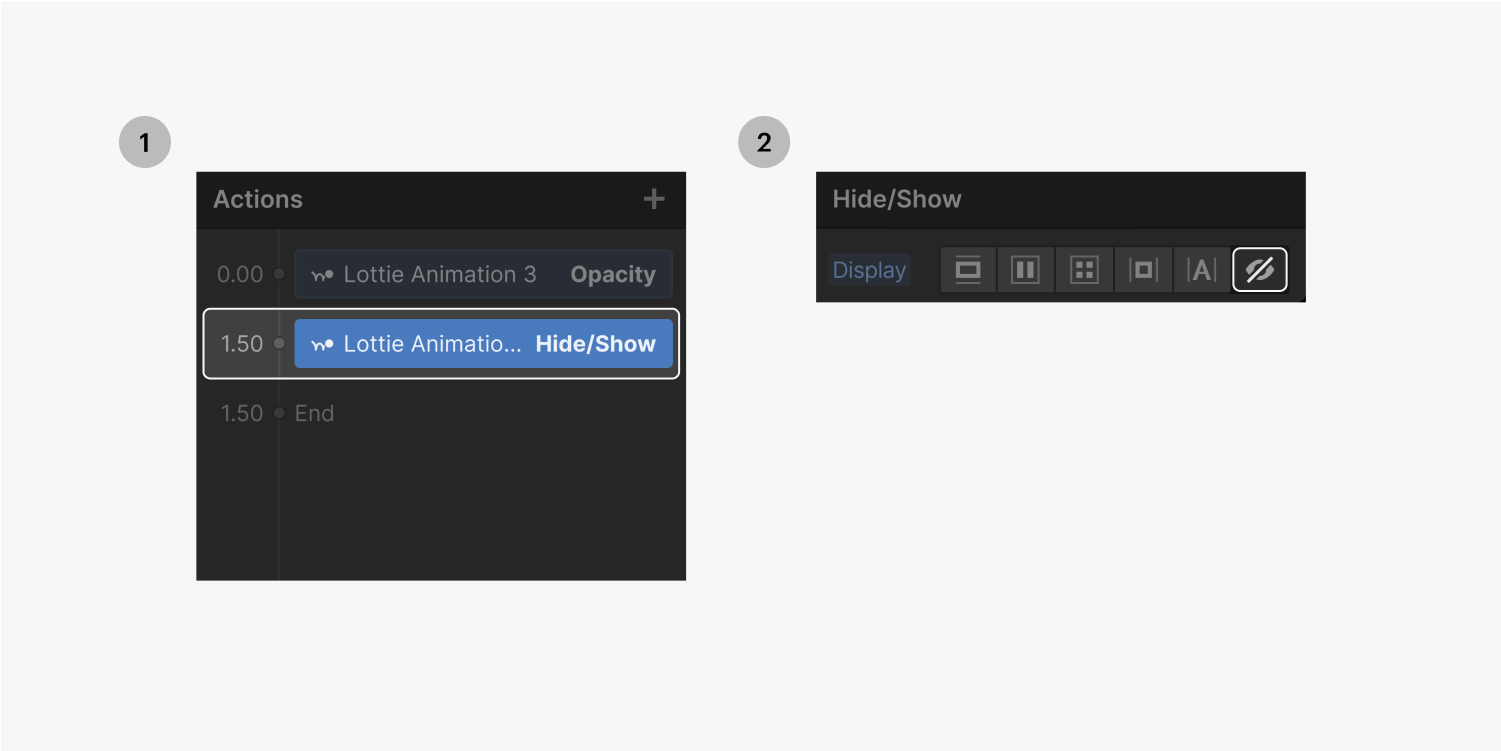
상호 작용 패널에서 시간 제한 작업 옆에 있는 더하기 기호를 선택하고 드롭다운 목록에서 숨기기/표시를 선택합니다.

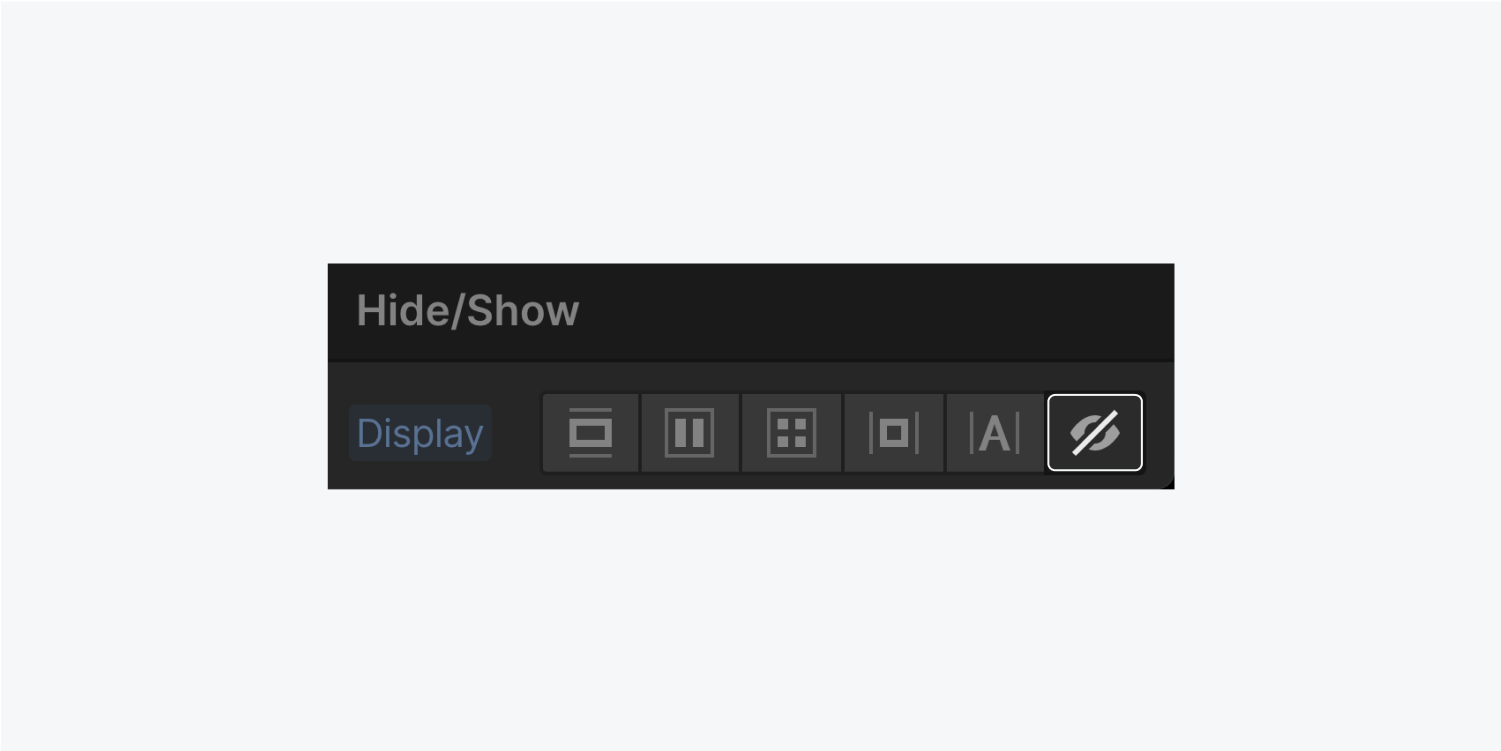
숨기기/표시 아래에서 표시 설정을 없음으로 구성합니다.

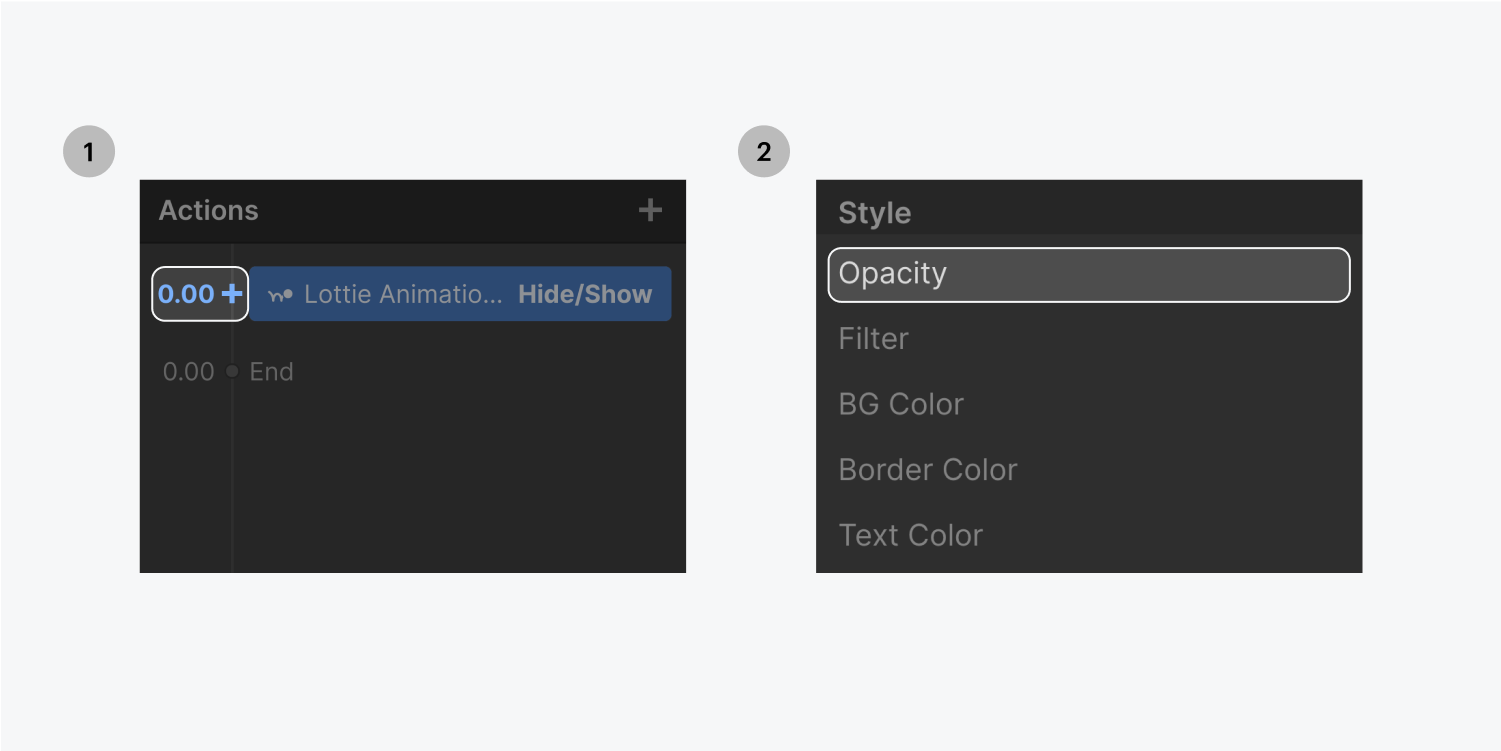
시간 제한 작업 세그먼트의 타임라인에서 0.00초를 탭하고 드롭다운 목록에서 불투명도를 선택합니다.

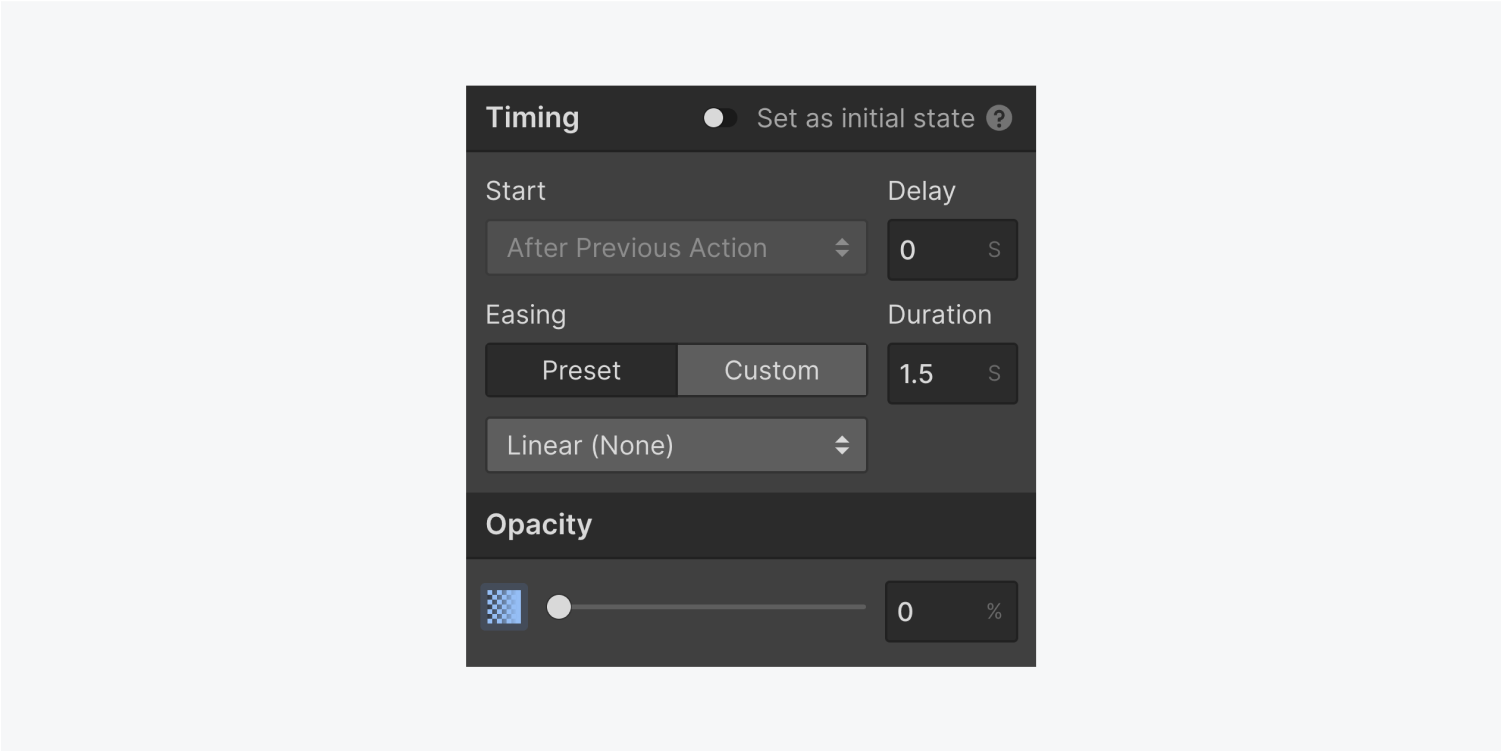
불투명도를 0으로, 지속 시간을 1.5초로 조정하여 전환을 부드럽게 페이드 아웃합니다.

Timed Actions 세그먼트에서 타임라인의 1.5초 지점에서 Lottie Animation을 누르고 Hide/Show 내에서 Display를 없음으로 설정하세요.

미리보기 모드에서 조정 내용을 검토하세요. 현재 만들고 있는 페이지 디자인에 완벽하게 맞도록 설정을 미세 조정하고 전환을 조정하세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일