컬렉션 목록의 페이지를 매기고 컬렉션 목록의 각 페이지에 표시할 항목 수를 지정할 수 있는 옵션이 있습니다. 이는 컬렉션 디자인과 페이지 성능 측면에서 많은 이점을 제공합니다. 페이지 매김을 사용하면 다음을 수행할 수 있습니다.
- 컬렉션의 100개 이상의 컬렉션 항목을 단일 목록에 표시
- 페이지 성능과 로딩 속도를 향상시키기 위해 페이지당 더 적은 수의 컬렉션 항목 표시
- 최신 상품, 최근 블로그 게시물, 세일 중인 제품 등을 표시하기 위한 맞춤형 동적 슬라이더를 설정하세요.
이 튜토리얼에서 배울 내용
- 컬렉션 목록 페이지 매기기
- 페이지 매김 래퍼의 구조 이해
- 페이지 매김 설정 구성
- 컬렉션 목록 페이지의 URL 공유
- 동일한 컬렉션 목록 내에 두 번째 페이지 매김 래퍼 추가
- 페이지 매김 및 SEO 탐색
- 일반적인 문제 해결 및 FAQ
- 번호가 매겨진 페이지로 개인화된 페이지 매기기 기능 만들기
컬렉션 목록 페이지 매기기
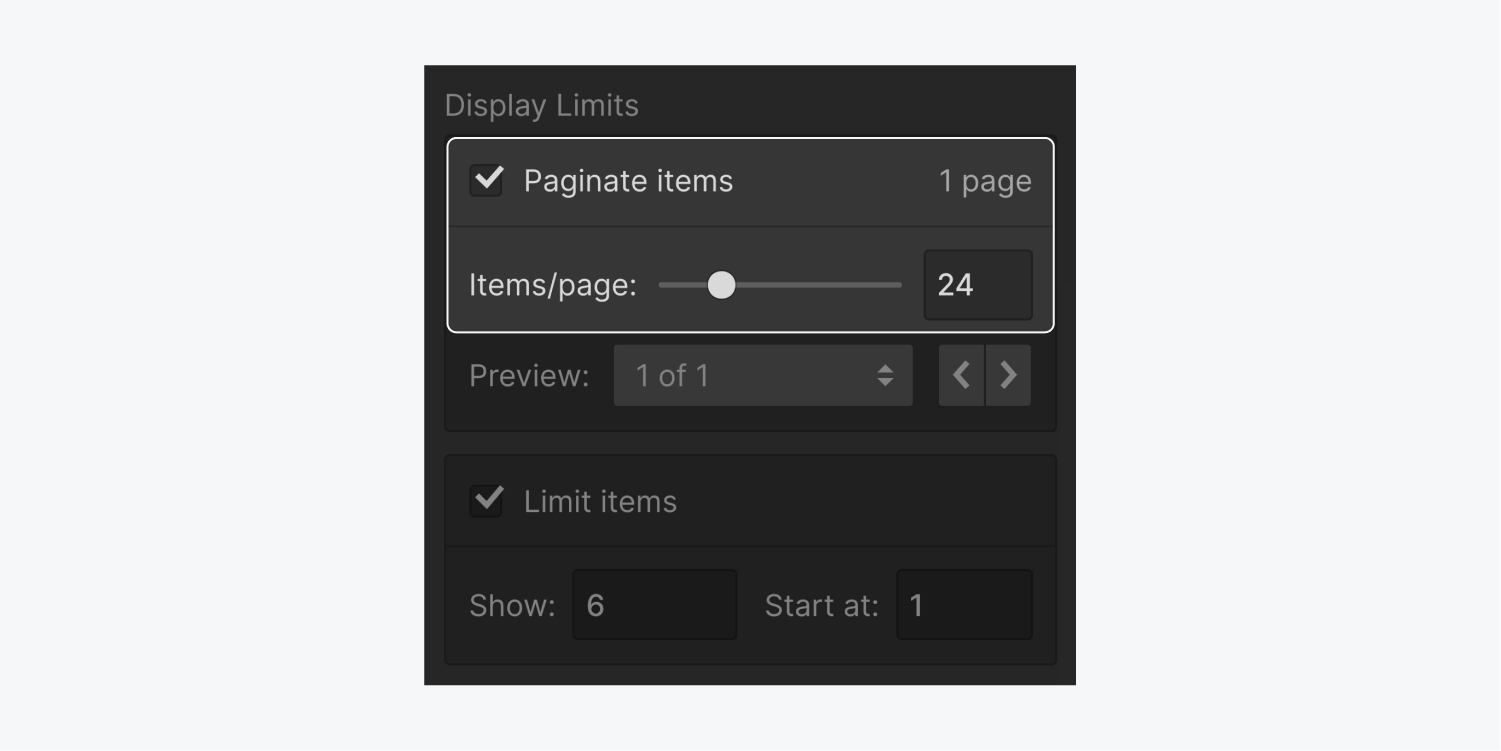
특정 컬렉션 목록에 대한 페이지 매김을 활성화하려면 요소 설정 패널 그리고 항목 페이지 매기기 checkbox. 선택적으로 페이지당 표시할 항목 수를 조정할 수 있습니다.

페이지 매김 항목(checkbox)
이 checkbox는 선택한 컬렉션 목록에 대한 페이지 매김을 활성화하거나 비활성화하는 옵션을 제공합니다. 페이지 매김을 비활성화했다가 다시 활성화하면 이전 설정과 구성 요소 스타일이 복원됩니다.
페이지 수 표시기
이 읽기 전용 텍스트 문자열은 지정된 항목/페이지 값을 기반으로 생성될 컬렉션 목록 페이지 수를 표시합니다.
항목/페이지(슬라이더/숫자 입력)
이 기능을 사용하면 컬렉션 목록의 페이지당 표시할 항목의 수량을 정의할 수 있습니다. 최소값은 1이고 최대값은 100입니다. 여기서 변경한 내용은 즉시 작업 공간의 컬렉션 목록에 반영되고 설정의 페이지 수 표시기가 업데이트됩니다.
페이지 매김 래퍼의 구조 이해
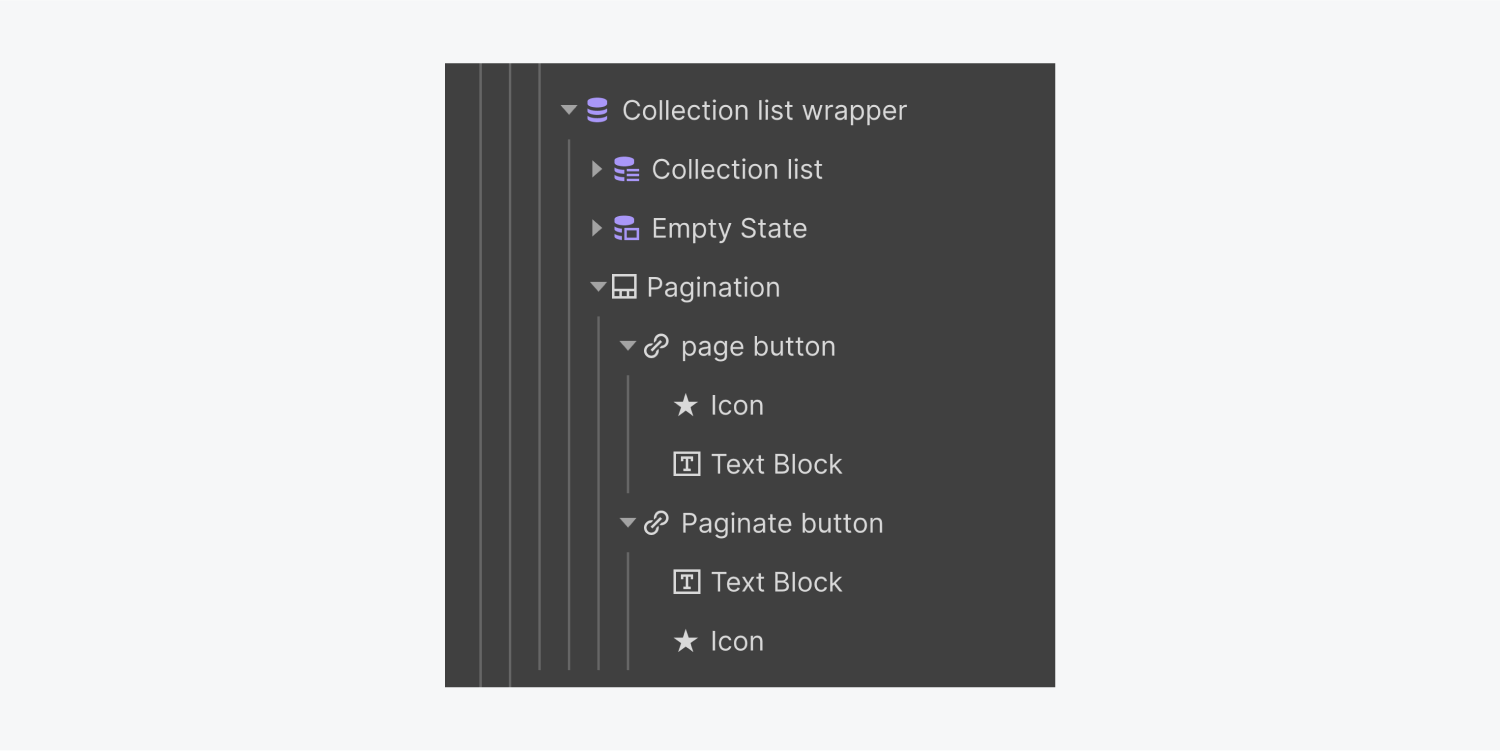
컬렉션 목록에 대한 페이지 매김을 활성화하면 새로운 쪽수 매기기 구성 요소는 컬렉션 목록 래퍼에 추가됩니다. 이는 언제든지 네비게이터에서 볼 수 있습니다. 구성 요소는 이전 버튼과 다음 버튼이라는 두 개의 링크 블록으로 구성됩니다.

캔버스 작업을 할 때, 다음 컬렉션 목록에 지정된 것보다 많은 항목이 포함되어 있으면 버튼이 나타납니다. 항목/페이지 컬렉션 목록 설정의 값입니다. 두 가지를 모두 보려면 이전의 그리고 다음 버튼을 사용하여 다른 페이지로 전환하거나 페이지 매김 설정 또는 클릭 다음 미리보기 모드에서.

페이지 매김 설정 구성
캔버스에서 페이지 매김 래퍼를 선택하면 다음 페이지에 액세스할 수 있습니다. 페이지 매김 설정 내 요소 설정 패널. 또는 Enter 키를 누르거나 페이지 매김 래퍼를 두 번 클릭하여 캔버스의 설정과 직접 상호 작용할 수 있습니다.

페이지 탐색
이 페이지 매김 기능을 사용하면 드롭다운 메뉴를 사용하여 컬렉션 목록 내의 특정 페이지로 이동하거나 화살. 이 기능은 이전 및 다음 버튼의 스타일을 지정하고 사용자 정의하는 데 유용합니다. 또한 캔버스에서 직접 컬렉션 목록 페이지를 미리 볼 수 있습니다.
미리보기 모드에서 페이지 매기기 버튼과 함께 컬렉션 목록 페이지를 미리보고 테스트할 수도 있습니다.
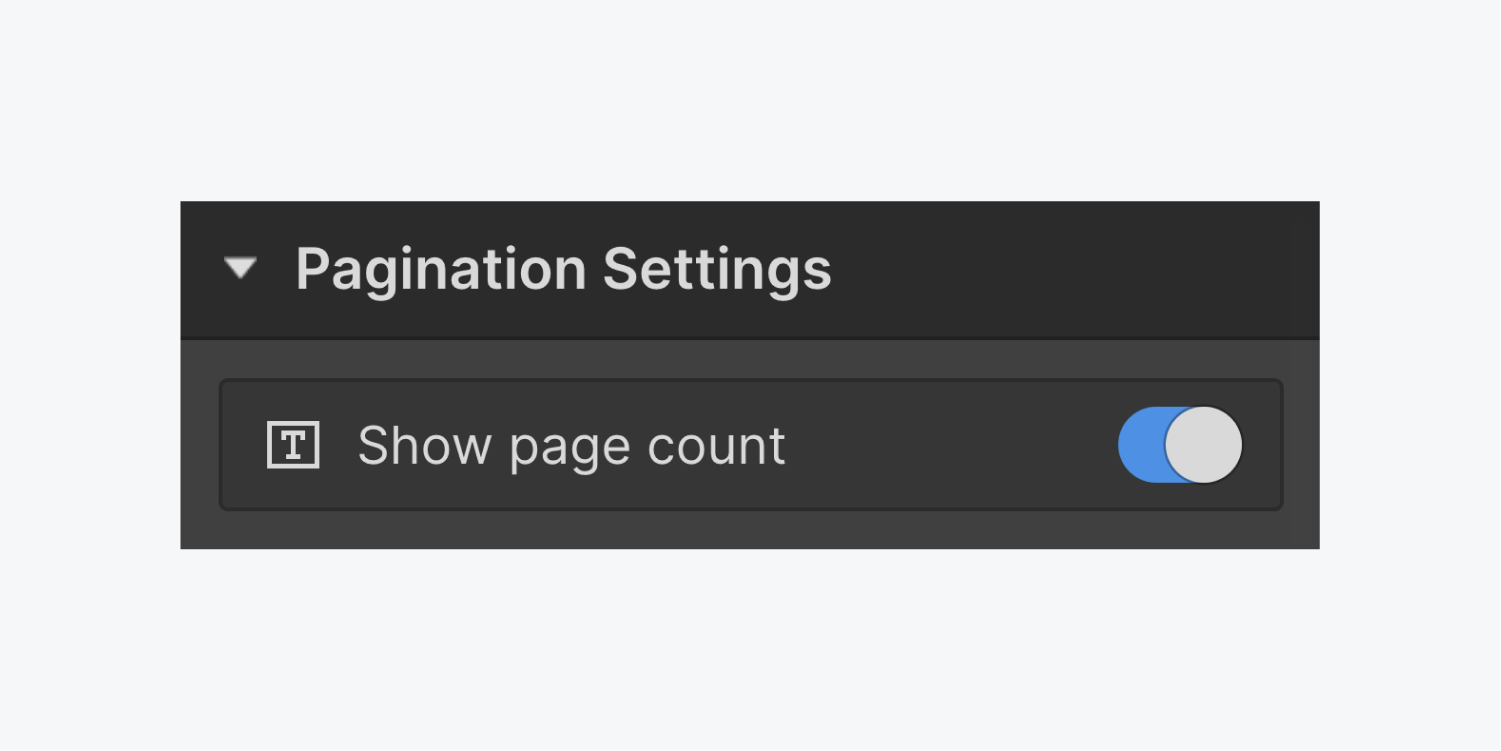
페이지 수 표시
이 설정을 사용하면 컬렉션 목록의 현재 페이지 수와 총 페이지 수를 표시할 수 있습니다. 래퍼 내에서 위치를 변경하고 다른 텍스트 블록처럼 스타일을 지정할 수 있는 페이지 매김 래퍼 내에 새 텍스트 블록을 도입합니다.

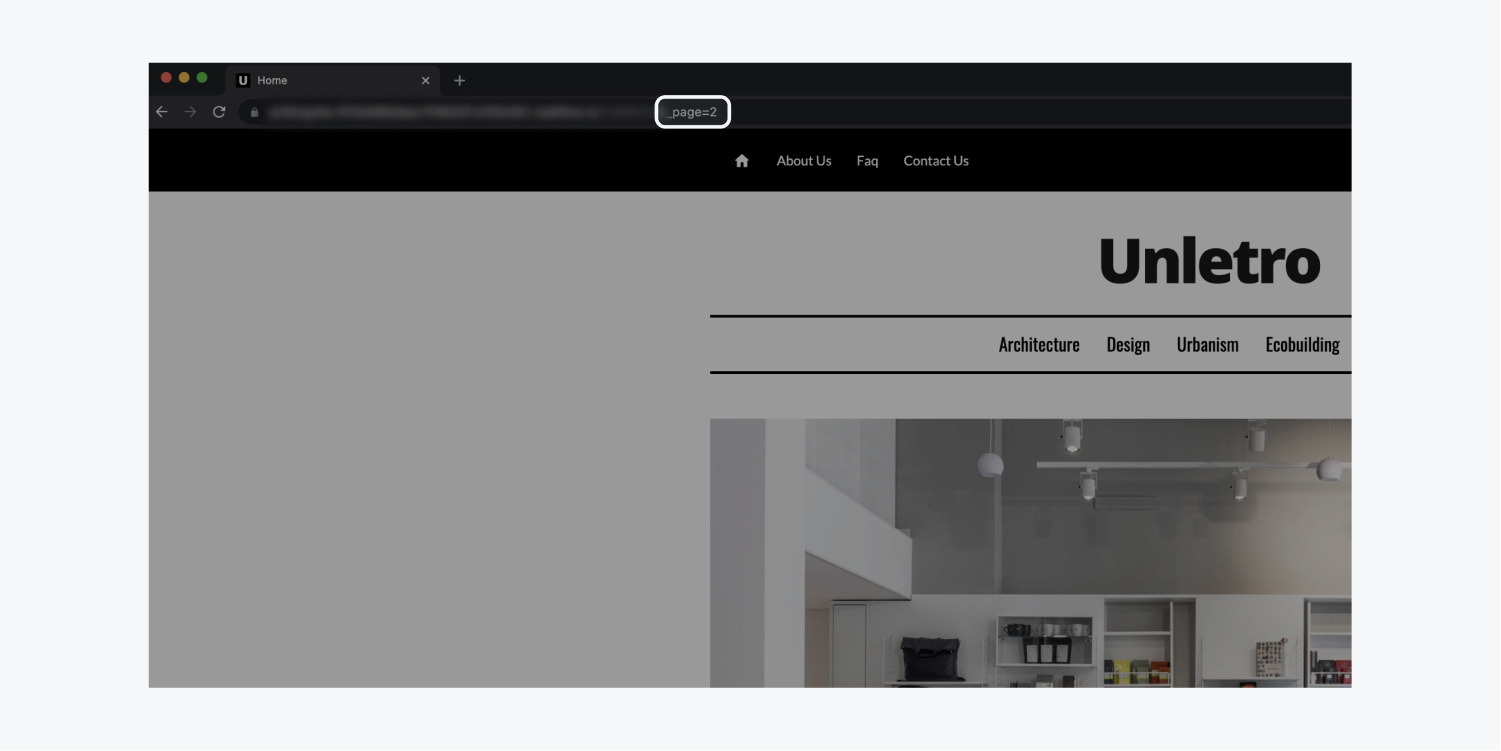
컬렉션 목록 페이지의 URL 공유
각 컬렉션 목록 페이지에는 고유한 URL이 있으므로 웹사이트 방문자가 해당 특정 페이지에 대한 직접 링크를 공유할 수 있습니다. 예를 들어, 블로그의 작성자 페이지에서 친구의 이미지와 정보를 발견하고 해당 세부 정보가 작성자 목록의 3페이지에 있는 경우, 브라우저의 주소 표시줄에서 URL을 복사하여 해당 페이지를 쉽게 공유할 수 있습니다.

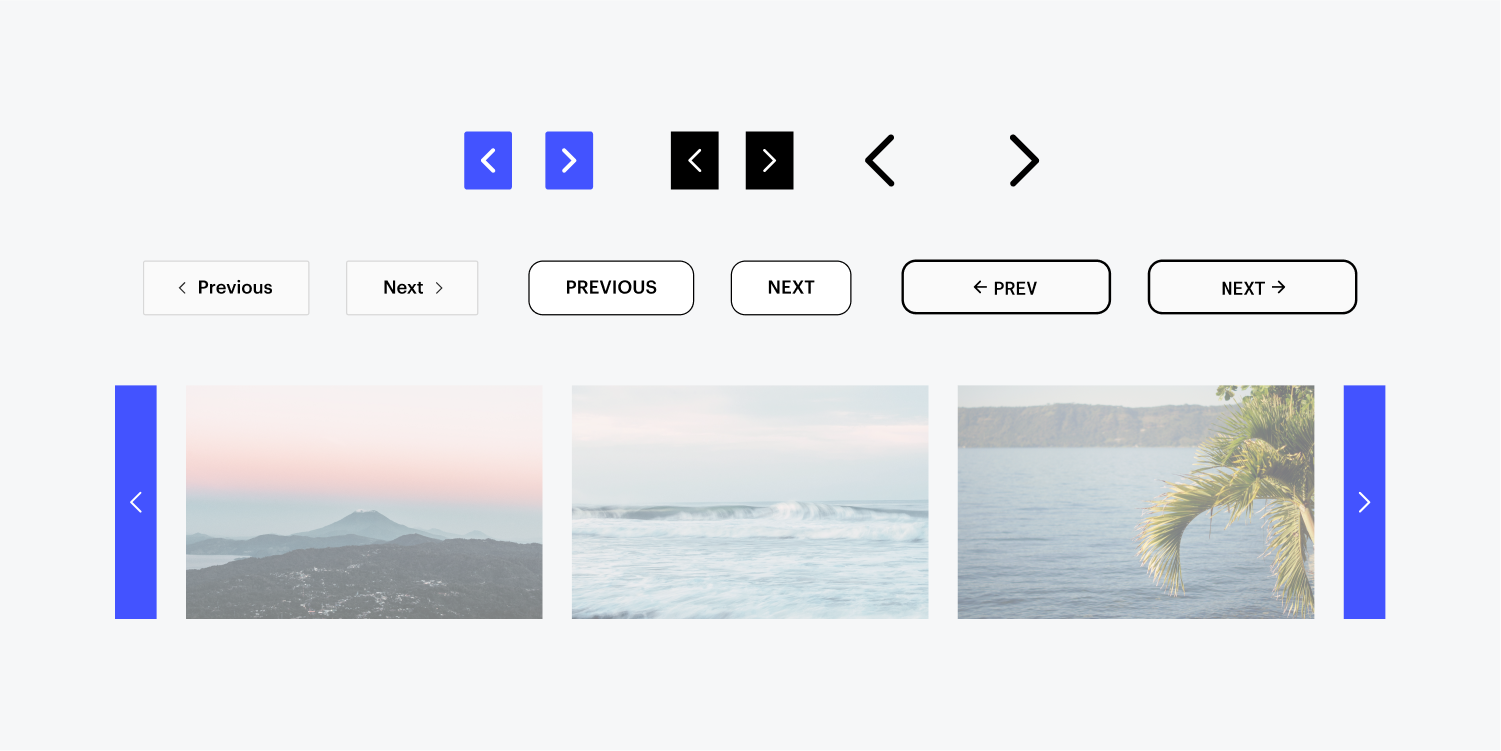
페이지 매김 버튼 개인화 및 디자인
다른 버튼을 개인화하는 것처럼 페이지 매김 버튼을 사용자 정의할 수 있는 옵션이 있습니다. 아이콘 자체 또는 버튼 링크 블록에 글꼴 색상을 설정하여 아이콘 색상을 수정합니다. 자산 패널의 대체 이미지로 아이콘을 교체하세요. 아이콘의 기본 크기와 위치를 유지하려면 이미지의 너비나 높이를 20px로 조정하고 아이콘과 텍스트 사이의 간격에 4px의 오른쪽 또는 왼쪽 여백을 포함하세요.

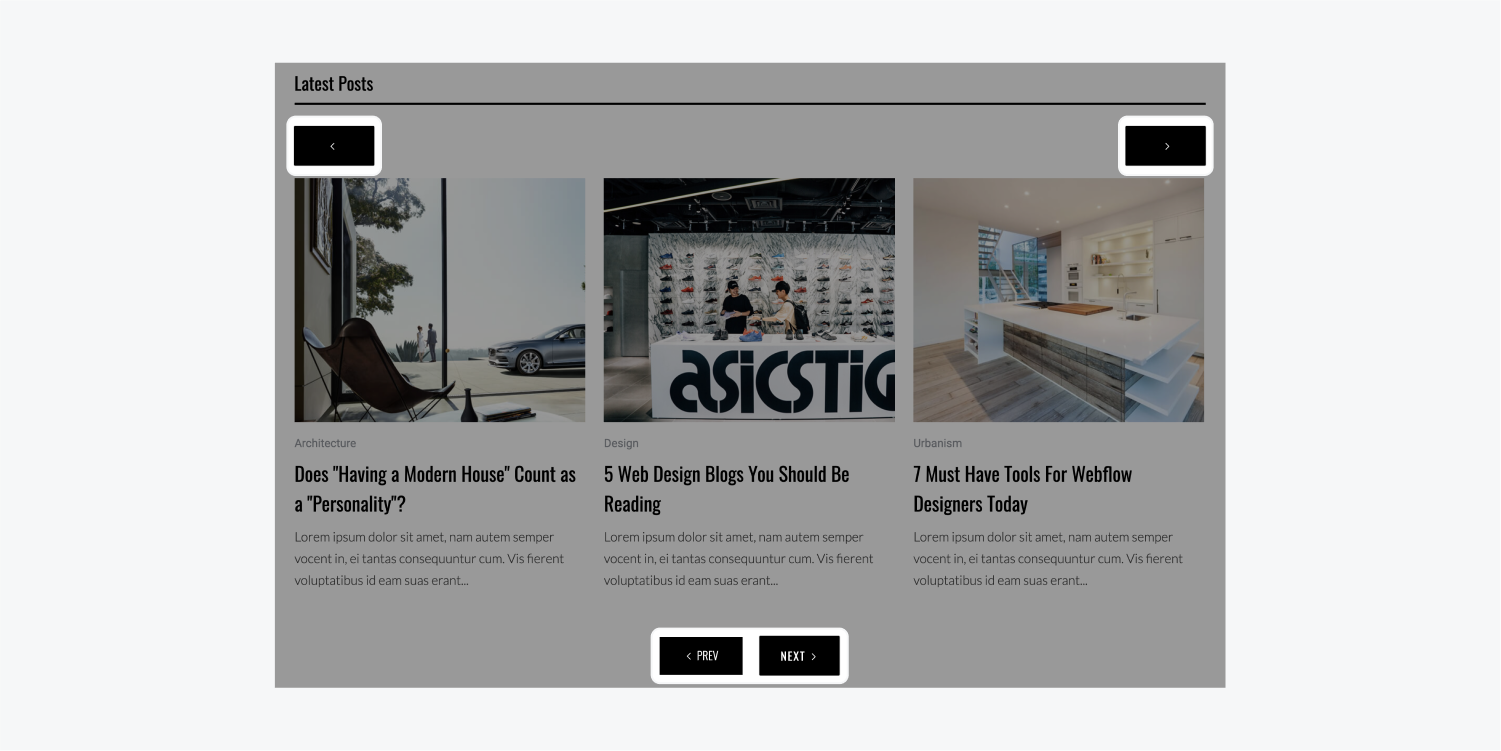
동일한 컬렉션 목록 내에 추가 페이지 매김 래퍼 포함
페이지 매김 래퍼를 복제하고 컬렉션 목록 래퍼의 직접적인 자손으로 남아 있는 한 컬렉션 목록 래퍼 내의 어느 위치에나 배치할 수 있습니다.
페이지당 많은 항목이 포함된 컬렉션 목록의 경우 컬렉션 목록 상단에 두 번째 페이지 매기기를 추가하는 것이 좋습니다. 정확한 배치를 위해 복제된 페이지 매김 목록을 네비게이터에서 드래그할 수 있습니다.

페이지 매김 및 SEO에 대한 통찰력 확보
온라인에서 페이지가 매겨진 콘텐츠가 널리 보급됨에 따라 Google와 같은 검색 엔진은 페이지를 매긴 페이지를 색인화하여 사용자에게 관련 결과를 제공합니다.
최적화된 SEO 구성
페이지를 매긴 페이지를 수동으로 색인화할 필요가 없습니다. 검색 엔진은 이 작업을 자동으로 처리합니다. 그러나 원할 경우 다음을 수행할 수 있습니다. 돕다 페이지가 매겨진 콘텐츠를 지정하여 검색 엔진.
참고자료
알려진 문제 및 FAQ 해결
컬렉션 목록 페이지당 100개가 넘는 항목을 포함할 수 없습니다.
기본적으로 컬렉션 목록은 한 번에 최대 100개의 항목을 표시할 수 있습니다. 이 제약 조건은 성능 목적에 도움이 되며 페이지 로드 시간을 최소화하는 데 도움이 됩니다. 컬렉션 목록에 100개가 넘는 항목을 표시하려면 페이지 매김을 활성화하세요. 이를 통해 수많은 페이지에 걸쳐 모든 컬렉션 항목을 표시할 수 있습니다. 그럼에도 불구하고 성능상의 이유로 각 컬렉션 목록 페이지에는 최대 100개의 항목이 표시될 수 있습니다.
페이지 매기기 버튼이 표시되지 않습니다.
다음 두 가지 시나리오에서는 페이지 매기기 버튼이 표시되지 않습니다.
- 컬렉션 목록이 단일 항목으로만 구성된 경우
- 카운트할 때 항목/페이지 컬렉션 목록에 있는 항목의 총 수량을 초과합니다.
1에 대한 솔루션 — 컬렉션 목록에 항목이 두 개 이상 포함되어 있는지 확인하세요.
2인용 솔루션 — 값을 줄입니다. 항목/페이지 필드
Webflow 사이트 검색 결과에 컬렉션 목록 페이지의 콘텐츠가 없습니다.
쿼리 문자열 없이 표시되므로 초기 페이지 매김 페이지만 카탈로그화됩니다.
검색결과 페이지를 매길 수 없습니다.
위한 생계 검색 결과 목록이 곧 나올 예정입니다.
페이지가 매겨진 컬렉션 목록을 탐색할 때 페이지가 다시 로드되어 맨 위로 이동하는 것을 방지할 수 있나요?
맞춤형 코드를 사용하면 이를 달성할 수 있습니다. 원활한 페이지 매김 경험을 만들려면 이 가이드를 참조하세요..
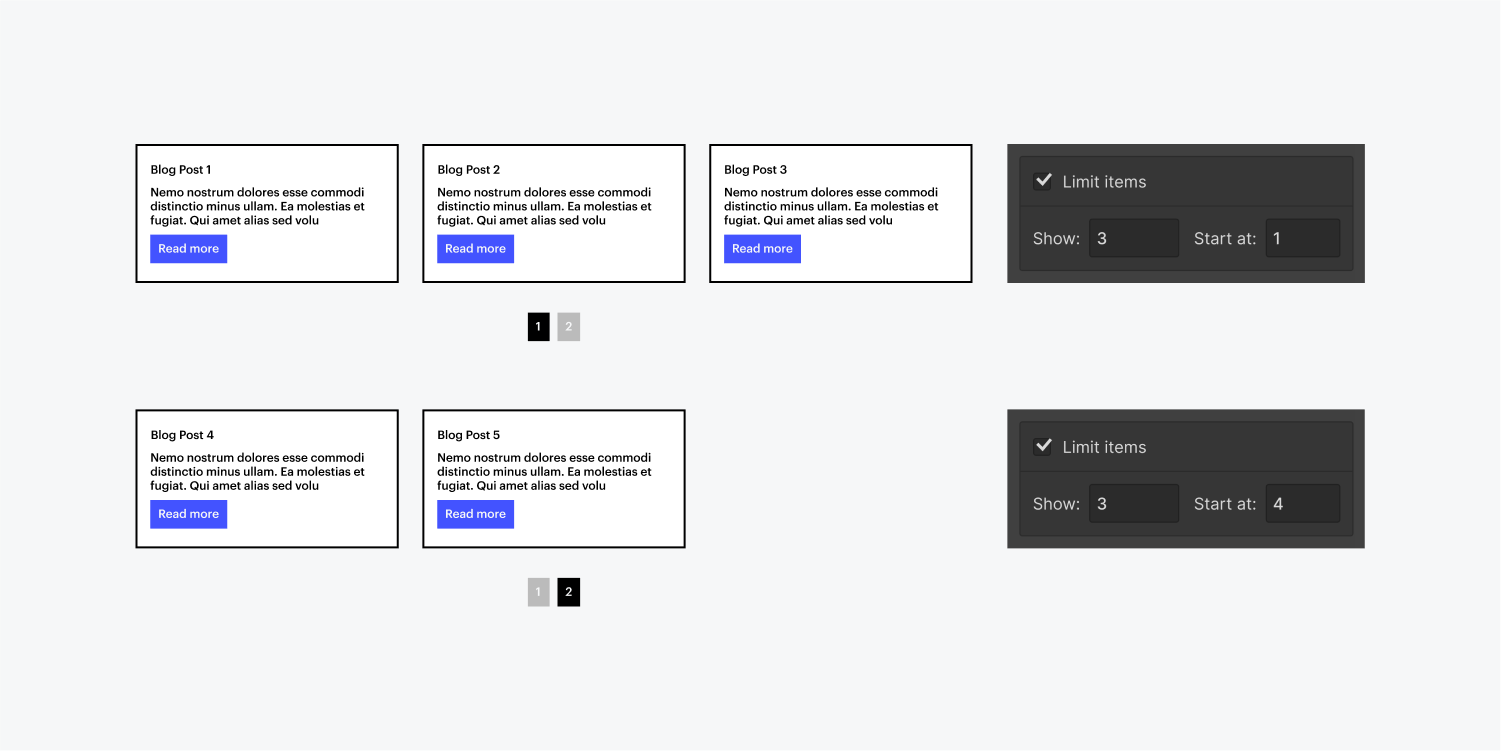
라벨이 붙은 페이지로 맞춤형 페이지 매김 만들기
현재 페이지 매김 반복에는 "이전"과 "다음"이라는 두 개의 버튼만 도입되었습니다. 개인화된 페이지 번호와 링크를 삽입하는 기능은 향후 출시될 예정입니다. 임시 해결책으로 다음을 활용하는 해결 방법이 있습니다. 슬라이더 여러 컬렉션 목록:
- 포함 슬라이더 요소
- 화살표를 선택하고 해당 디스플레이를 없음으로 할당하세요.
- 렌더링 배경색 스타일 패널(S)에서 투명하게
- 구성 슬라이드 탐색 에게 번호 라벨 요소 설정(D)에서
- 삽입하다 컬렉션 목록 ~ 안으로 슬라이드 1 컬렉션과 동기화
- 컬렉션 목록 구성 및 디자인
- 선택사항: 정렬 순서 설정
- 컬렉션을 3개 항목만 전시하도록 제한
- 컬렉션 목록 복제
- 슬라이드 2를 선택하고 목록을 붙여넣으세요.
- 세트 시작하다 4까지
슬라이드 1에는 항목 1, 2, 3이 표시됩니다. 슬라이드 2에는 항목 4, 5, 6이 표시됩니다. 추가 페이지가 필요한 경우 슬라이드를 복제하고 시작하다 각 컬렉션 목록의 값입니다.

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
