페이지에 장바구니를 추가하면 장바구니 자체와 함께 장바구니 버튼을 완전히 개인화하고 디자인할 수 있습니다.
이 튜토리얼에 관해서
이 튜토리얼에서는 장바구니 버튼의 사용자 정의를 다룹니다. 장바구니 자체를 수정하려면 장바구니 사용자 정의를 참조하세요.
- 기본 Cart 구성 요소 디자인
- 장바구니 버튼에 구성 요소를 통합하고 제거합니다.
- 카트 수량 구성 맞춤화
- 장바구니에 소계 표시
기본 Cart 요소 디자인
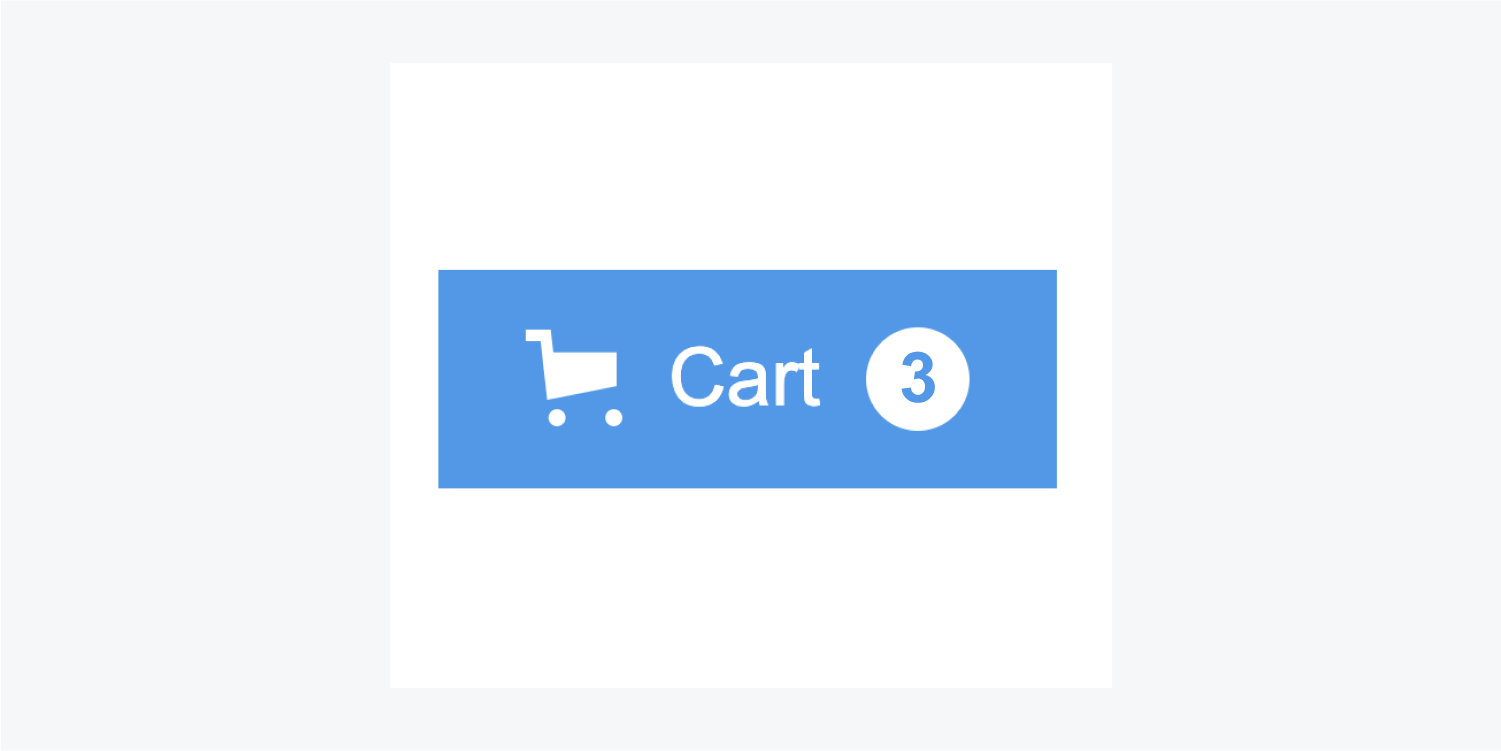
장바구니 버튼에는 기본적으로 아이콘, "카트"라고 표시된 텍스트 블록 및 장바구니 수량 구성 요소가 함께 제공됩니다.

장바구니 아이콘 [아이콘]
글꼴 색상을 선택하여 장바구니 아이콘의 색상을 수정할 수 있습니다.
“카트” [텍스트 블록]
버튼 텍스트를 자유롭게 편집하거나 더블 클릭하여 장바구니의 수량 또는 소계에 연결할 수 있습니다. 다른 타이포그래피 요소처럼 스타일을 지정할 수 있습니다.

"카트 수량" [텍스트 블록]
이 텍스트 블록은 편집할 수 없는 장바구니 수량 필드에 연결되어 있습니다. 다른 타이포그래피 요소와 마찬가지로 이 구성 요소의 스타일을 지정할 수 있습니다.
장바구니 버튼에 구성요소 통합 및 제거
다른 이미지나 텍스트 블록과 같은 대체 구성 요소를 장바구니에 추가하고 원하는 대로 장바구니 버튼의 스타일을 지정할 수 있는 옵션이 있습니다. 장바구니 아이콘과 텍스트 블록을 제거할 수 있지만 장바구니 수량 구성 요소는 제거할 수 없습니다. 장바구니 설정을 사용하여 숨길 수 있습니다. 자세한 내용은 아래를 참조하세요.
카트 수량 구성을 개인화하십시오
기본적으로 장바구니 버튼은 장바구니 수량, 즉 장바구니에 있는 전체 항목을 표시합니다.
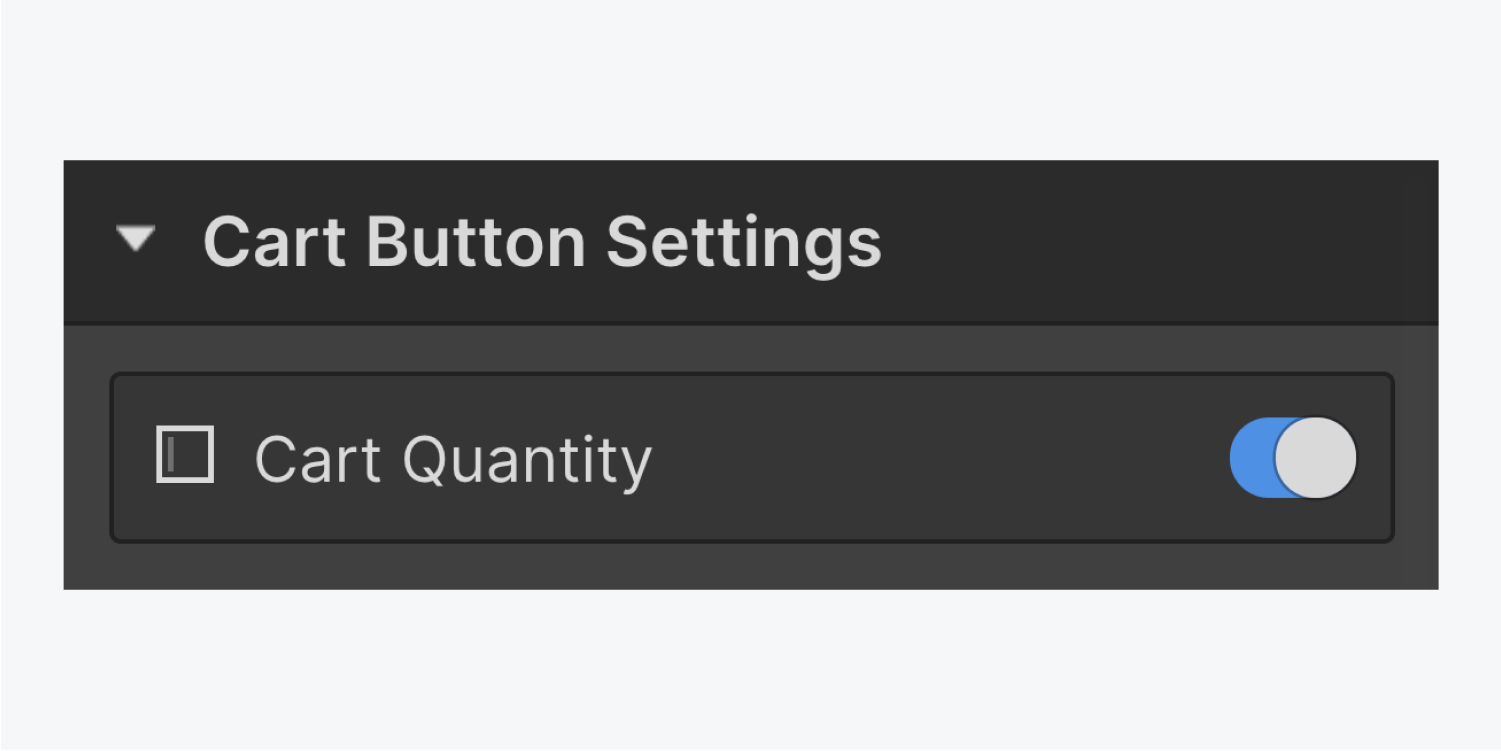
을 숨기려면 카트 수량 요소:
- 두 번 탭하세요. 장바구니 버튼
- 스위치를 끄세요 카트 수량 버튼(오른쪽에 팝업되는 요소 설정 패널에서)

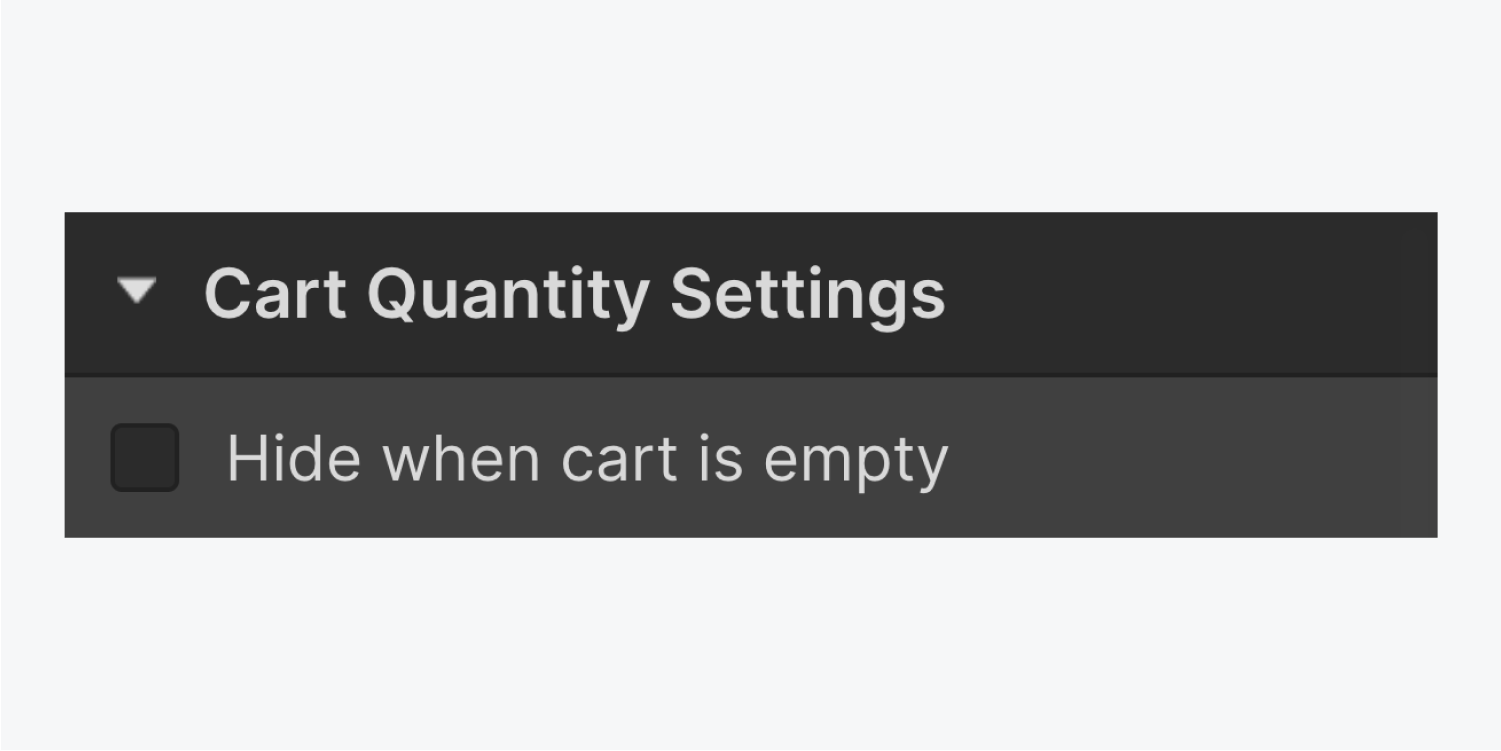
카트가 비어 있을 때 카트 수량을 숨기려면:
- 두 번 탭하기 카트 수량
- 표시 장바구니가 비어 있으면 숨기기 ~로부터 장바구니 수량 설정

장바구니에 소계 표시
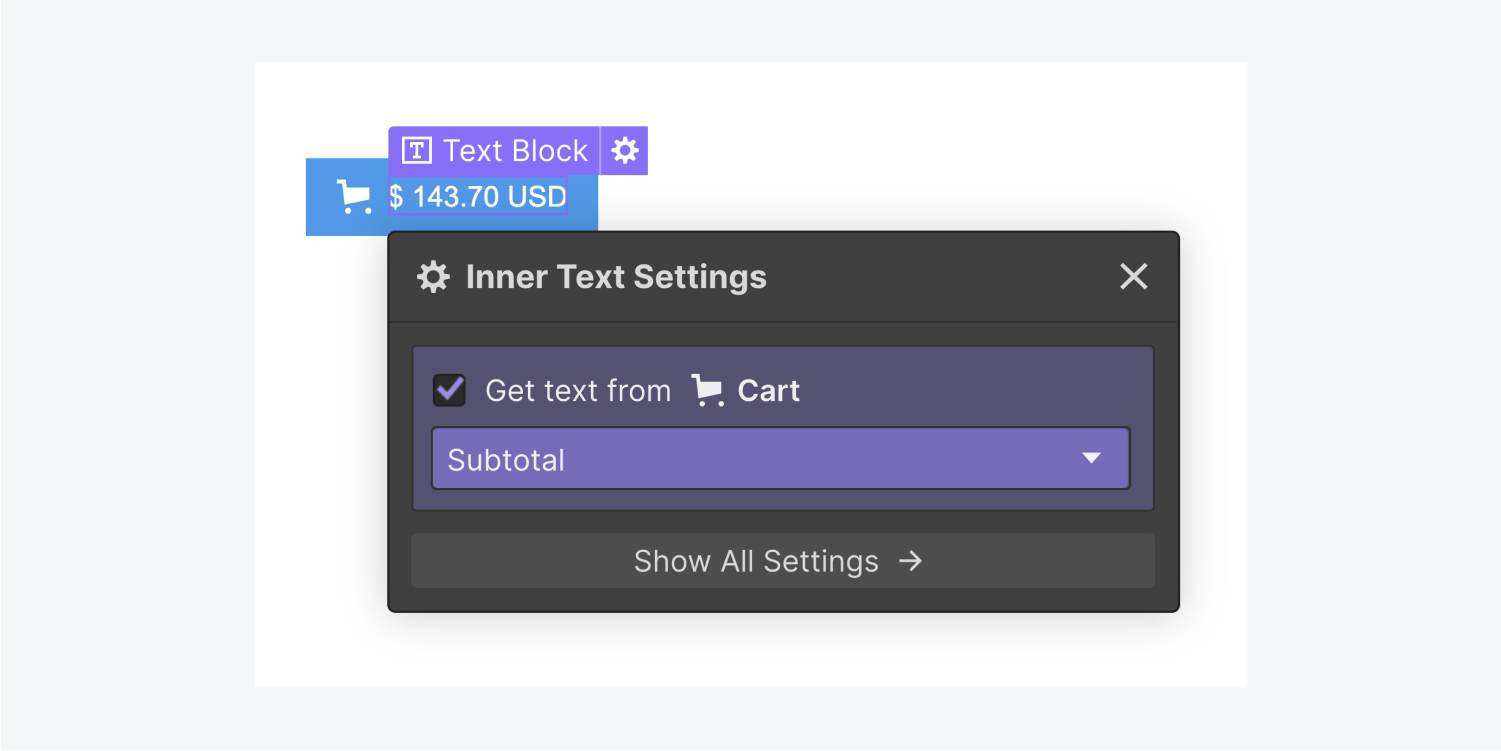
장바구니 버튼에 장바구니 소계를 표시하려면:
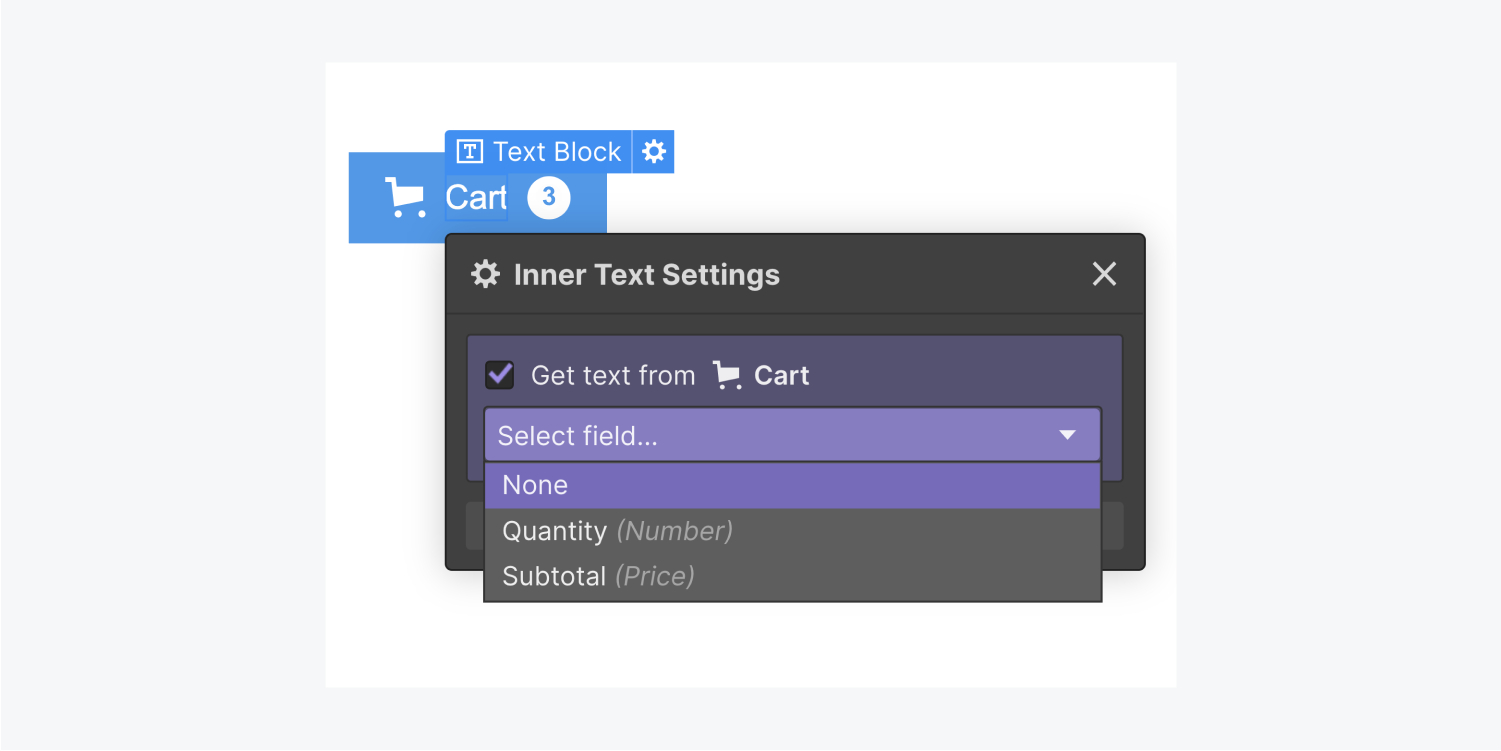
- 통합 텍스트 블록 장바구니에 담기
- 선택하다 다음에서 텍스트 가져오기카트 > 소계 (에서 내부 텍스트 설정)

Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일