Webflow 프로젝트에 개인화된 코드를 통합하는 방법은 다양합니다. 프로젝트 설정에 프로젝트 전반에 걸쳐 개인화된 코드(예: Google Analytics 코드)를 삽입할 수 있는 옵션이 있으며 템플릿 페이지(예: 모든 블로그 게시물에 대한 포함)를 추가할 수 있습니다. 개인화된 코드 삽입에 대한 자세한 내용을 알아보세요.
그러나 포함된 트윗이나 선호하는 Soundcloud 노래와 같은 단일 블로그 게시물에 포함을 삽입하려는 시나리오에서는 어떻게 될까요?
이 튜토리얼에서는:
- 방문하다 수집 안건
- 입장 서식 있는 텍스트 필드 옵션
- 개인화된 코드를 선택하세요
- 삽입물을 삽입하세요
- 저장하고 닫습니다
- 게시
또한 이 방법은 블로그 게시물이나 제품과 같은 특정 컬렉션 항목에 대한 개인화된 코드를 포함하려는 경우에 적합합니다.
방문하다 수집 안건
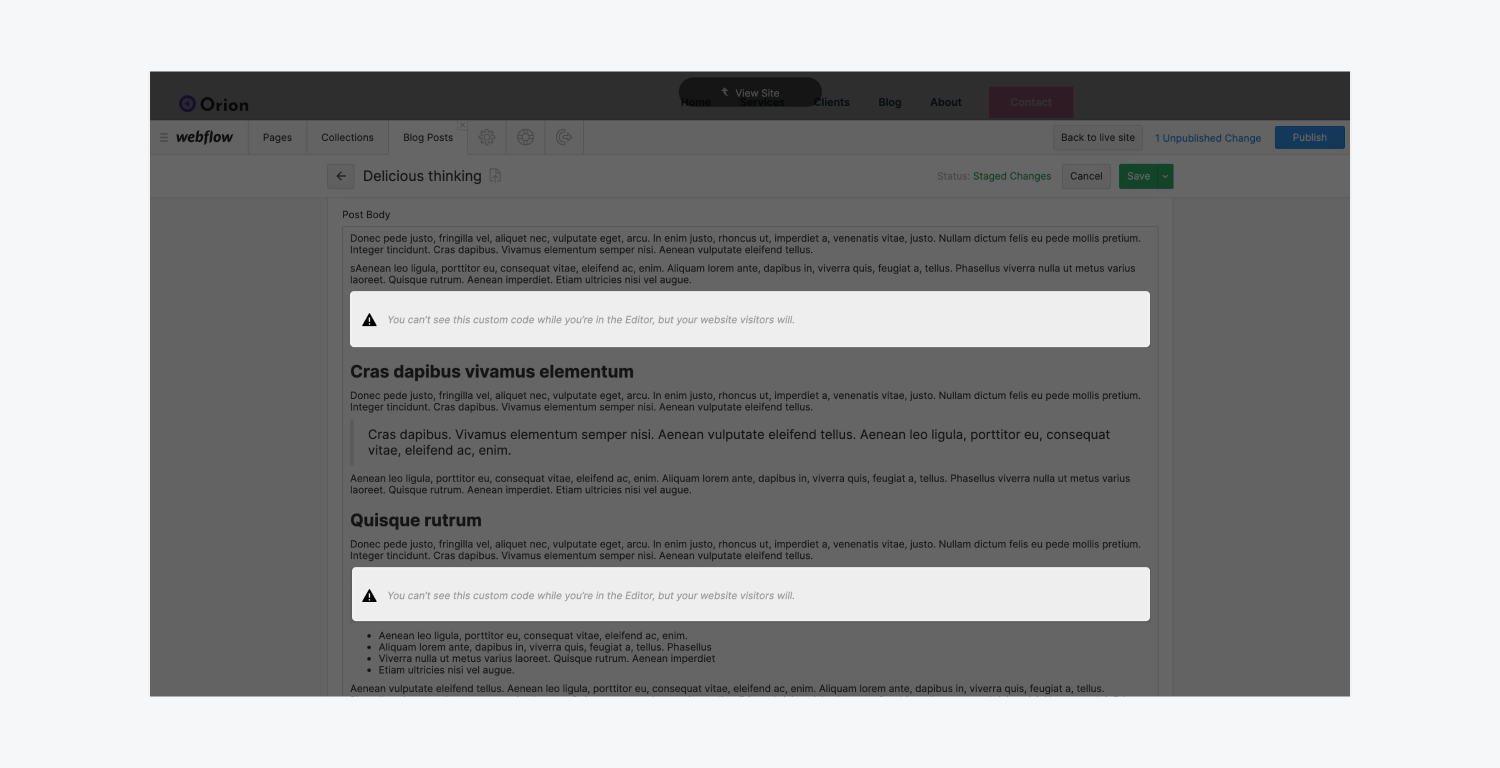
처음에는 서식 있는 텍스트 요소를 활용하는 컬렉션 항목(예: 블로그 게시물)으로 이동합니다.
CMS가 활성화된 프로젝트에서:
- 편집기에 액세스
- 탭하세요. 컬렉션 탭
- 서식 있는 텍스트 필드가 있는 컬렉션을 선택하세요.
- 그런 다음 컬렉션 항목(예: 블로그 게시물)을 선택하세요.

설명을 위해 편집기에서 이를 실행하지만 디자이너에서 컬렉션 항목에 액세스할 수도 있습니다.

서식 있는 텍스트 필드를 컬렉션에 통합하는 방법에 대해 더 많은 통찰력을 얻으세요.
입장 서식 있는 텍스트 필드 옵션
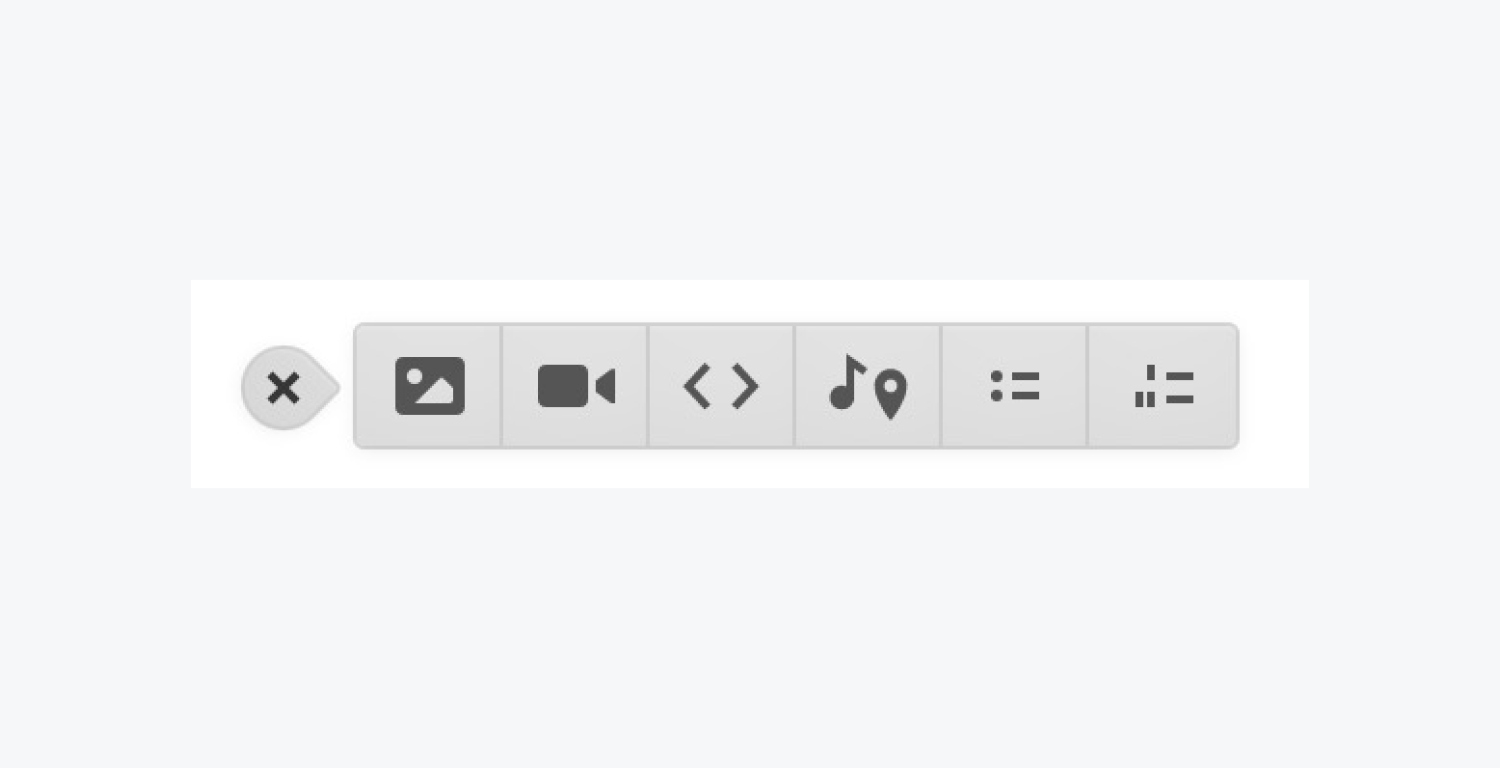
서식 있는 텍스트 필드에 삽입할 수 있는 콘텐츠 종류는 다양합니다. 텍스트를 붙여넣거나 입력할 수 있으며 서식 있는 텍스트 필드 옵션(예: 이미지, 비디오, 번호 매기기 목록)을 선택하여 콘텐츠를 포함할 수도 있습니다.

서식 있는 텍스트 필드를 활용하는 동안 빈 필드를 클릭하거나 새 줄을 만들어 사용 가능한 선택 사항을 볼 수 있습니다. 이 작업을 수행하면 선택할 수 있는 옵션이 표시됩니다.
개인화된 코드를 선택하세요
선택하려면:
- 빈 서식 있는 텍스트 필드를 클릭하거나 Mac에서는 Return 키를, PC에서는 Enter 키를 눌러 새 줄을 만듭니다.
- 더하기 아이콘을 탭하세요.
- 개인화된 코드를 선택하세요

삽입물을 삽입하세요
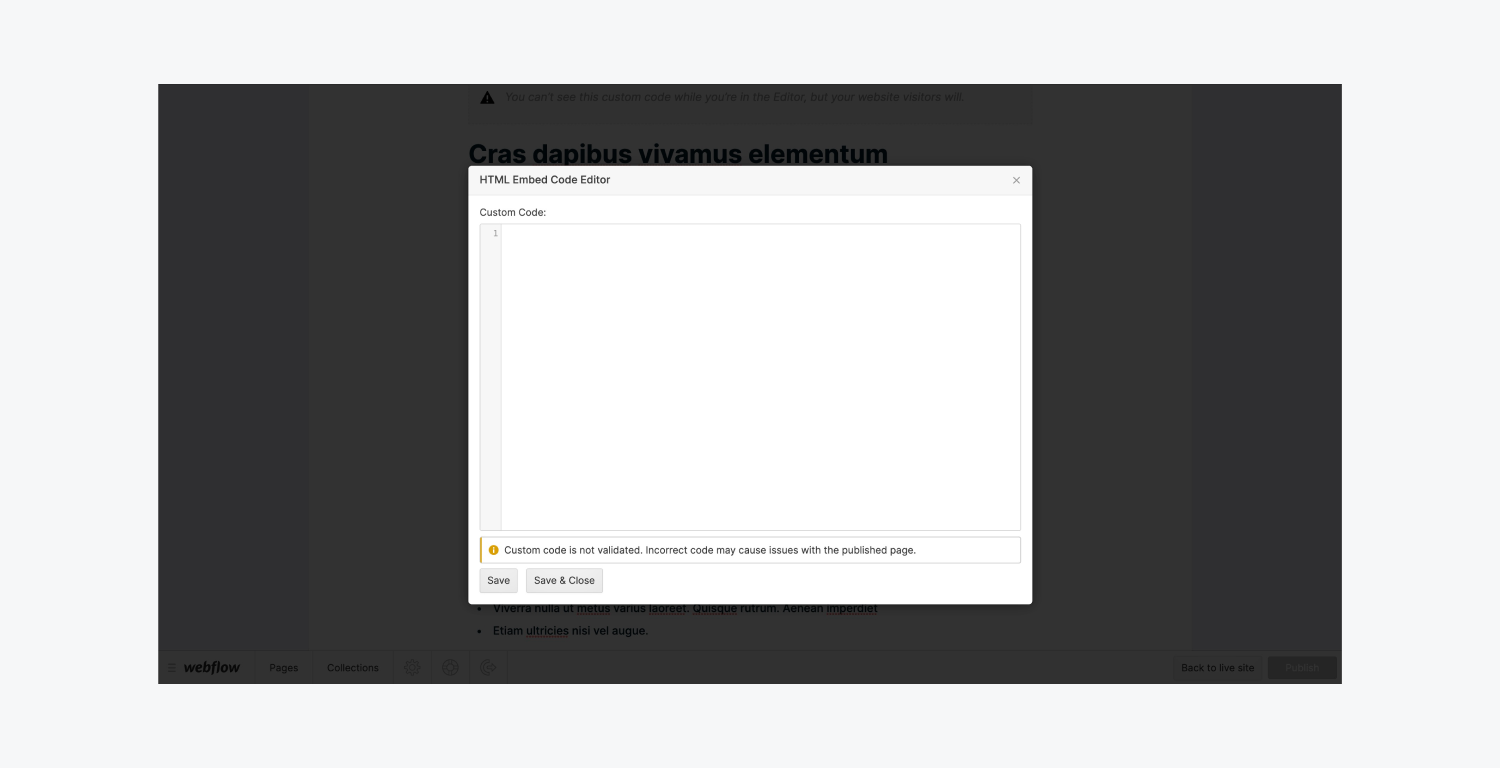
개인화 코드 옵션을 선택하면, HTML 삽입 코드 편집기 표시됩니다. 여기에서 개인화된 코드(예: 포함 코드 조각)를 붙여넣을 수 있습니다. 마지막으로 저장 후 닫기를 클릭하세요.

저장하고 닫습니다
그런 다음 저장 후 닫기를 누르십시오. 그렇게 하면 컬렉션에 통합된 코드가 저장되고 HTML 삽입 코드 편집기 폐쇄됩니다.

메모: 개인화된 코드는 검증되지 않습니다. 잘못된 코드로 인해 게시된 페이지에 문제가 발생할 수 있습니다.
게시
개인화된 코드가 실제로 작동하는 것을 관찰하려면 다음을 수행하십시오.
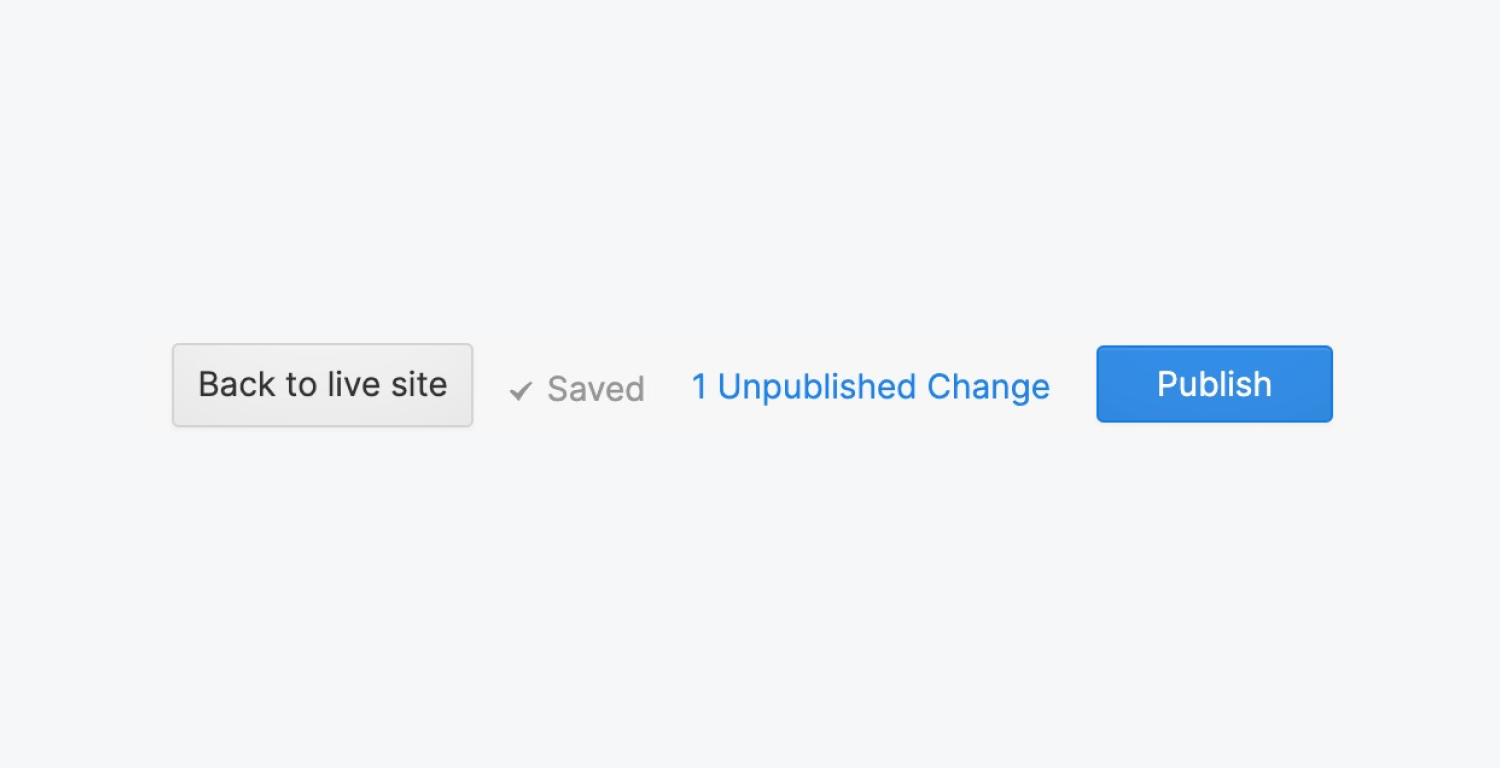
- 게시 버튼을 클릭하세요.
- 다음으로, 라이브 사이트를 미리 봅니다(편집기에서 라이브 사이트로 돌아가기 단추)

그게 다야! 귀하의 개인화된 코드가 이제 활성화되었습니다. 라이브 사이트를 방문하면 삽입 코드가 예상대로 작동하는 것을 확인할 수 있습니다.

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일