그만큼 끼워 넣다 기능을 사용하면 웹 사이트에 맞춤형 코드 블록을 포함할 수 있습니다. Core, Growth, Agency 또는 Freelancer Workspace를 보유하고 있거나 귀하의 사이트에 활성 사이트 계획이 있는 경우 다음을 활용할 수 있습니다. 끼워 넣다 다양한 사용자 정의 기능을 발휘할 수 있는 옵션입니다.
Google 문서 및 시트, 소셜 미디어 피드, 라이브 채팅 애플리케이션, 양식 및 설문 조사 등과 같은 타사 요소를 이식할 수 있습니다. CMS 컬렉션 필드를 활용하여 삽입된 코드를 동적으로 새로 고칠 수도 있습니다.
알림: 그만큼 끼워 넣다 기능은 전적으로 수용 HTML, CSS ~에 tags, and JS ~에 tags. It is not possible to integrate server-side dialects (e.g., Perl, PHP, Python, Ruby) in an 끼워 넣다 요소.
이 튜토리얼에서는 다음 내용을 이해하게 됩니다.
- 삽입 요소 추가
- 삽입 요소 수정
- 삽입 요소에 대한 측정 설정
- 통합된 콘텐츠 미리보기
- FAQ 및 문제 해결 조언
중대한: 개인화된 코드는 Webflow의 기본 작동을 방해할 수 있는 정교한 조정입니다. 결과적으로 Webflow는 특수 코드의 기능 또는 완전한 호환성을 보장할 수 없습니다. 더욱이, 당사 지원팀은 맞춤형 코드 설정이나 문제 해결을 직접적으로 지원할 수 없습니다. 이러한 문제는 당사 고객 지원 정책의 범위를 벗어나기 때문입니다. 개인화된 코드로 인해 문제가 발생하는 경우 친절하게 당사에 알려주십시오. Webflow 포럼, 완전한 Webflow 커뮤니티(직원 포함)가 추가 지원과 자원을 확장할 수 있습니다.
삽입 요소 추가
레이아웃이나 서식 있는 텍스트 요소의 어느 곳에나 타사 코드나 개별 사용자 정의 코드를 삽입할 수 있는 옵션이 있습니다.
필요성: Insert 요소 내의 사용자 정의 코드는 10,000자로 제한됩니다. 삽입할 코드가 이 제한을 초과하는 경우 해당 코드를 다른 서버에 보관하고 삽입 시 스크립트를 참조할 수 있습니다. 또한 외부 도구를 사용하여 개인화된 코드를 압축하거나 코드를 여러 삽입 요소로 분할할 수도 있습니다(JavaScript 기능을 중단하지 않고).
개인화된 코드를 디자인에 직접 통합
- 클립보드에 삽입하려는 코드를 복제하세요.
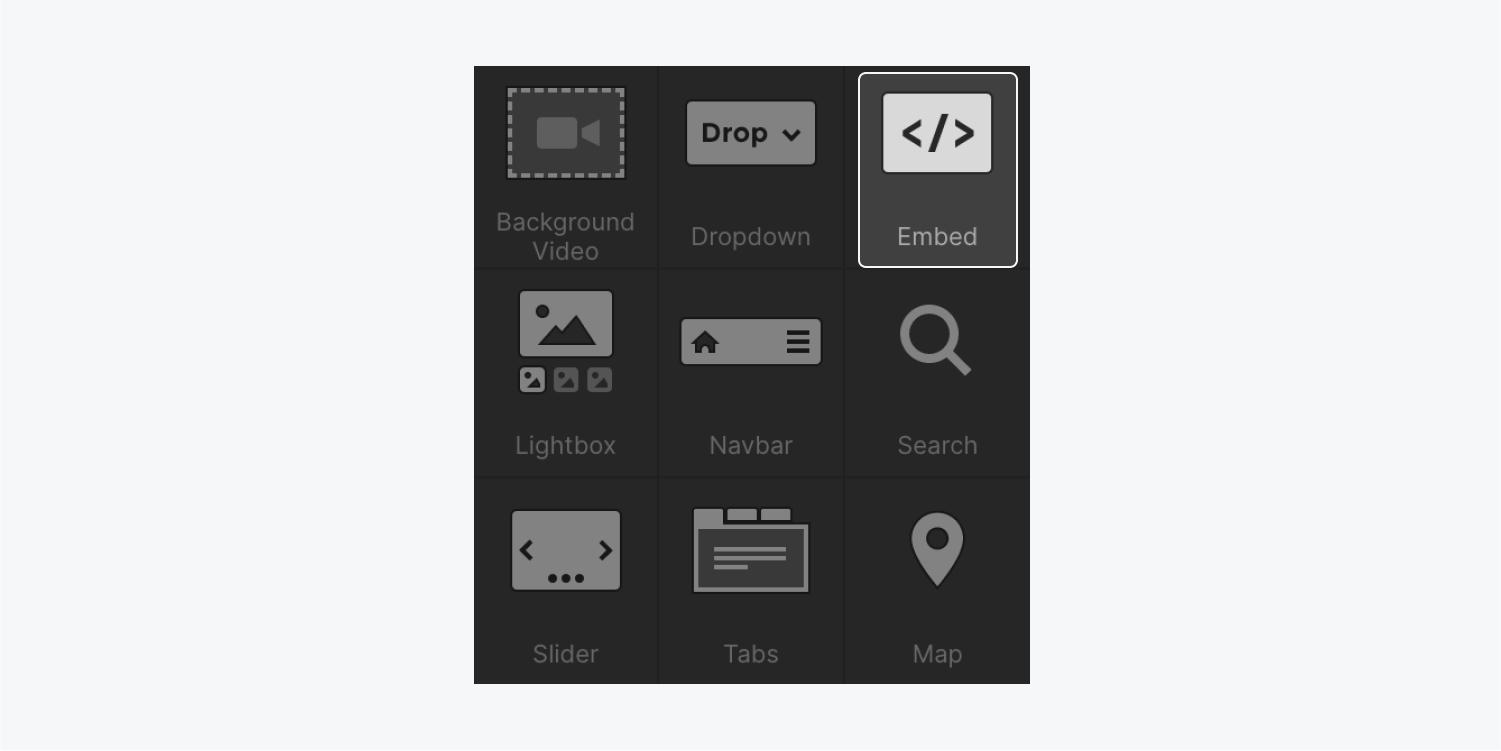
- 펼치다 패널 추가 그리고 소개 끼워 넣다 요소에 Webflow 캔버스
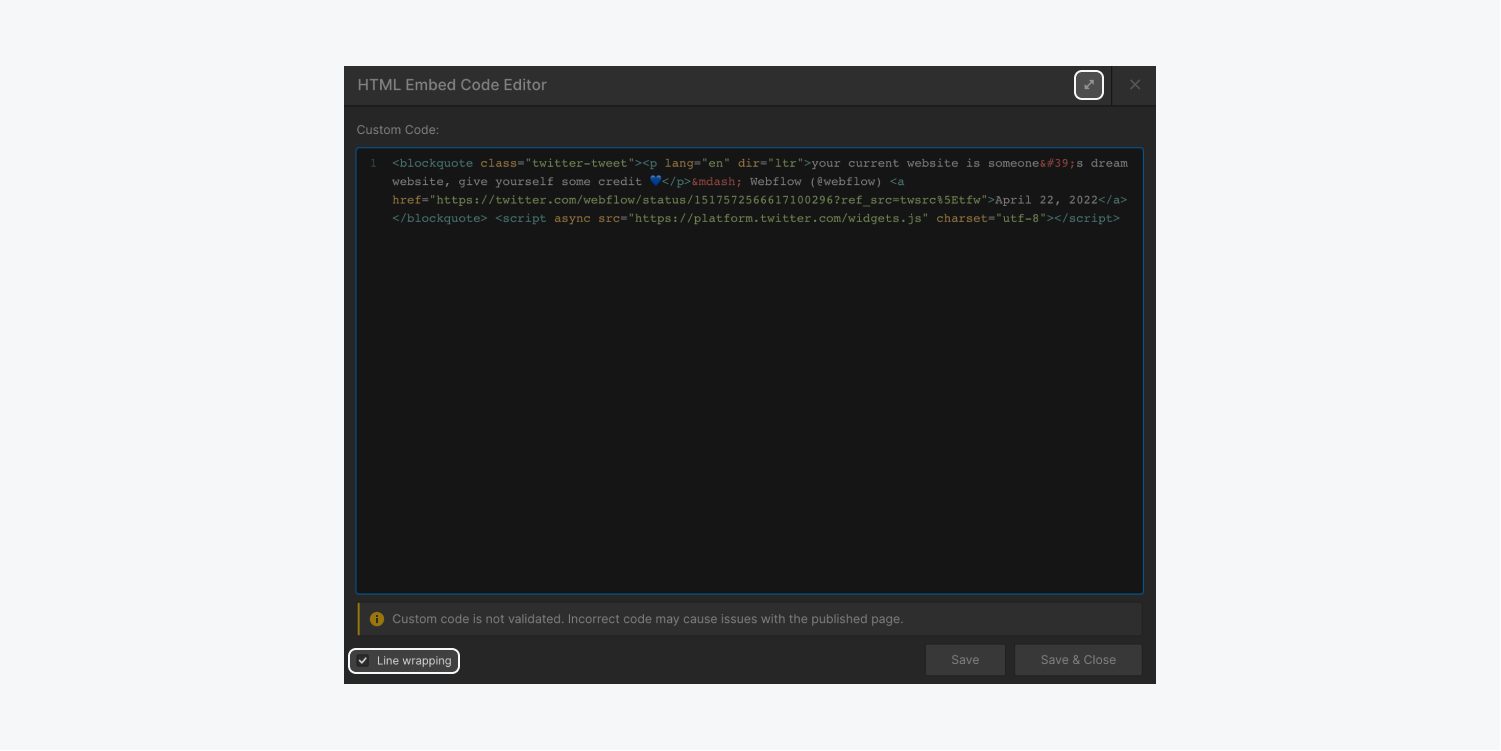
- 1단계에서 복사한 맞춤 코드를 삽입하세요.
- 모달 저장 및 종료
중대한: 올바른 기능을 보장하기 위해 개인화된 코드에 열기 및/또는 닫기 태그가 포함된 경우 이를 도입하세요. 또한 포함을 삼가하십시오. <html>, <body>, 또는 <head> 웹사이트/레이아웃을 방해할 수 있으므로 맞춤 코드에 태그를 추가하세요.

알림: 코드 보기 및 편집을 용이하게 하기 위해 줄 바꿈이 기본적으로 활성화됩니다. 그럼에도 불구하고 선택을 취소하여 이 기능을 비활성화할 수 있습니다. 줄 바꿈 checkbox의 HTML 삽입 코드 편집기. "를 눌러 전체 화면 편집을 활성화할 수도 있습니다.최대화하다” 아이콘입니다.

전문가 팁: 사이트 전체에서 동일한 통합 콘텐츠를 재사용하려는 경우 구성 요소를 활용하여 삽입 요소를 재사용 가능한 구성 요소로 변환할 수 있습니다.
사용자 정의 코드를 서식 있는 텍스트 요소에 통합
- 클립보드에 삽입하려는 코드를 복사하세요.
- 커서를 서식 있는 텍스트 요소 사용자 정의 코드를 삽입하려는 위치
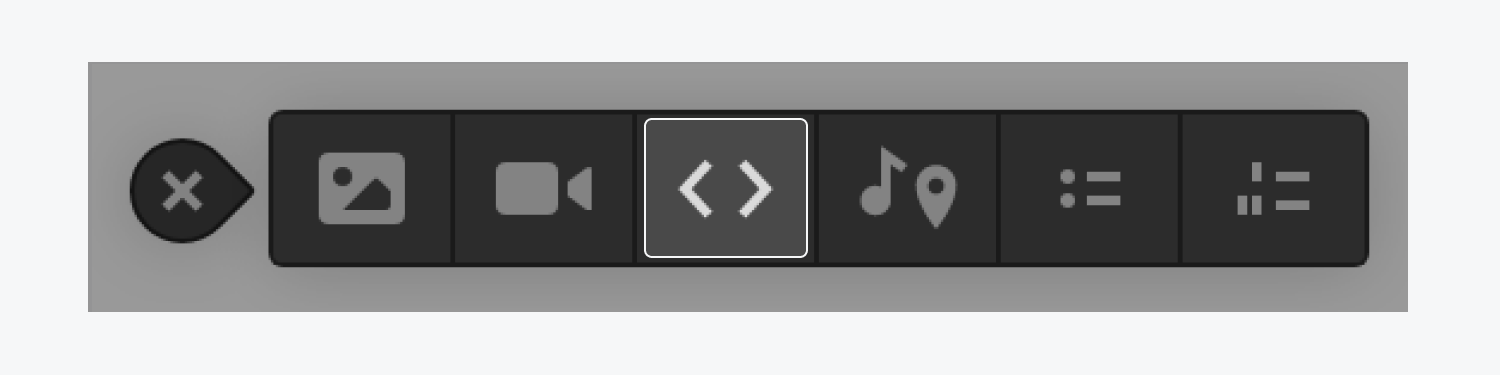
- '를 탭하세요....을 더한” 아이콘을 눌러 삽입 메뉴를 열고 맞춤 코드 버튼
- 1단계에서 복사한 맞춤 코드를 삽입하세요.

사용자 정의 코드에 동적 콘텐츠 통합
컬렉션 필드를 삽입된 코드에 융합하여 다양한 목적으로 정보를 동적으로 추출할 수 있습니다.
더 발견하다: 동적 통합
삽입 요소 수정
를 실행하는 방법에는 여러 가지가 있습니다. HTML 삽입 코드 편집기 그리고 코드를 수정하세요 끼워 넣다 요소.
다음을 수행할 수 있습니다.
- 선택 끼워 넣다 요소 캔버스 그리고 더블클릭
- 선택 끼워 넣다 요소 캔버스 그리고 Enter를 누르세요
- 선택 끼워 넣다 요소 캔버스 그리고 “를 선택하세요.장부" 아이콘
- 선택 끼워 넣다 요소 캔버스 그리고 탭하세요 코드 편집기 열기 에서 설정패널 아래에 HTML 삽입 설정
기억하면 유익합니다: 당신이 당신의 것을 인식할 수 없다면 끼워 넣다 캔버스에 있는 요소를 찾아 선택하면 됩니다. 항해자 패널. 다음으로 공개합니다 설정패널 그리고 탭하세요 코드 편집기 열기 아래에 HTML 삽입 설정 코드를 수정하려면
삽입 요소의 치수 설정
Insert 요소 내의 사용자 정의 코드가 크기나 크기를 명시적으로 설정하지 않은 경우 콘텐츠는 상위 요소의 전체 너비를 차지할 수 있습니다. 너 ~할 수 있었다 추가 높이=”100%” 너비=”100%” 이를 통해 삽입 요소의 너비와 높이 및 내용을 사용자 정의할 수 있습니다. 스타일 패널.
포함된 콘텐츠 미리보기
개인화된 HTML이 포함되어 있습니다. 또는 <style></style> 태그는 캔버스 또는 서식 있는 텍스트 요소 내에 미리보기를 표시합니다. 그러나 특정 코드 삽입은 라이브 사이트에서만 볼 수 있습니다. 모든 인스턴스는 요소가 코드 편집기에서 활용되면 디자이너에서 해당 구성 요소의 대체 요소를 볼 수 있습니다.

사이트를 게시하거나 내보낸 후에는 내부의 스크립트와 사용자 정의 코드가 위치에 표시됩니다. 사용자 정의 도메인에서 사이트를 시작하기 전에 포함을 미리 보려면 사이트를 .webflow.io 준비 하위 도메인에 게시하면 됩니다.
더 발견하다: .webflow.io를 테스트 및 피드백을 위한 준비 도메인으로 활용
쿼리 및 문제 해결 제안
Embed 요소에서 서버 측 언어를 활용할 수 있습니까?
서버 측 언어(예: Perl, PHP, Python, Ruby)를 통합할 수 없습니다. 포함시키다 요소. Embed 요소는 독점적으로 지원합니다. HTML, CSS ~에 tags, and JS tags.
Embed 요소의 문자 제한을 10,000자로 확장할 수 있나요?
사용자 정의 코드 포함시키다 요소는 10,000자를 초과할 수 없습니다. 포함하려는 코드가 더 길면 다른 서버에 저장하고 포함 시 스크립트를 참조할 수 있습니다. 외부 도구를 사용하여 사용자 정의 코드를 압축하거나 코드를 여러 개로 나눌 수도 있습니다. 포함시키다 요소(JavaScript 기능을 방해하지 않는 경우).
도움이 필요합니다! 내 사용자 정의 코드가 작동하지 않습니다!
코드에 적절한 열기 및/또는 닫기 요소가 포함되어 있는지 확인하세요. <html>, <body>, 또는 <head> 강요.
2020년 8월부터 최근 게시된 Webflow 사이트에는 jQuery v3.5.1이 포함됩니다. 사용자 정의 코드와 함께 다른 jQuery 버전을 가져오면 사이트에서 충돌이 발생하고 예상치 못한 동작이 발생할 수 있습니다. onClick, onHover 등과 같은 DOM 이벤트에 영향을 미치는 스크립트로 인해 예기치 않은 동작이 발생할 수도 있습니다.
사용자 정의 코드는 Webflow의 기본 작동과 충돌할 수 있는 고급 변경이라는 점을 명심하는 것이 중요합니다. 따라서 Webflow는 사용자 정의 코드의 기능이나 완전한 호환성을 보장할 수 없습니다.
이러한 주제는 고객 지원 정책의 범위를 벗어나므로 지원 팀은 사용자 정의 코드 설정 또는 문제 해결에 대해 직접적인 지원을 제공할 수 없습니다. 사용자 정의 코드에 문제가 있는 경우 다음 페이지로 알려주시기 바랍니다. Webflow 포럼, 전체 Webflow 커뮤니티(직원 포함)가 추가 지원과 자원을 제공할 수 있습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일