웹사이트 제작을 시작하면 깨끗한 상태로 시작됩니다. 그만큼 물리적 실체 이 빈 캔버스를 구현합니다. 새로운 페이지가 생성될 때마다 물리적 실체 자동으로 안내되어 모든 후속 요소와 콘텐츠의 안식처 역할을 합니다. 페이지에 통합된 모든 요소는 물리적 실체. 요소들 사이의 중첩 깊이에 관계없이 모두 해당 위치를 찾습니다. 내부에 중첩되어 잘 정렬되어 있습니다. 물리적 실체.

물리적 실체에 도달하기
액세스 물리적 실체 다음을 통해 수행할 수 있습니다. 항해자 또는 하단 끝에 있는 방향 탐색경로 막대를 사용하세요. 캔버스. 페이지의 가장 바깥쪽 껍질이기 때문에 물리적 실체 삭제나 재배치에 취약하지 않습니다.


물리적 엔터티 사용자 정의
다른 구성 요소와 마찬가지로 수정 사항은 다음과 같습니다. 물리적 실체 의 적용을 통해 시행될 수 있습니다. 클래스, 이 스타일 일관성을 귀하의 사업 내 다른 페이지로 확장합니다. 그러나 특정 스타일 속성은 여전히 액세스할 수 없습니다. 물리적 실체, 위치 특성 및 투명성과 같은.
더욱이, 물리적 실체 허용되지 않습니다. 이 제약 조건은 브라우저의 자동 너비 관리에서 나타납니다. 그럼에도 불구하고 페이지 전반에 걸쳐 콘텐츠의 확장을 조절하는 것은 다음을 통합함으로써 가능합니다. 섹션, 컨테이너, 퀵 스택 및 Div 블록 내 물리적 실체 귀하의 페이지.
뷰포트 너비를 넘는 모든 콘텐츠는 물리적 실체, 거의 검색되지 않는 가로 스크롤을 유발합니다. 바람직하지 않은 가로 스크롤을 피하기 위한 신중한 접근 방식에는 요소에 대한 경계가 필요합니다. 너비 그리고 마이너스 마진. 숨기는 옵션 과다 에 물리적 실체 계속 낙담하더라도 계속됩니다.
물리적 태그 사용자 정의
각 페이지의 동일한 배경색과 같이 모든 프로젝트 페이지에서 통일된 스타일을 원하는 경우 실제(모든 페이지) 태그. 이 태그에 할당된 모든 스타일은 모든 태그에 상속됩니다. 물리적 실체 사이트 전체에 걸쳐 인스턴스를 생성합니다. 향후 구성되는 모든 페이지는 동일한 스타일을 동일하게 채택합니다. HTML 태그 사용자 정의에 대해 자세히 알아보세요.
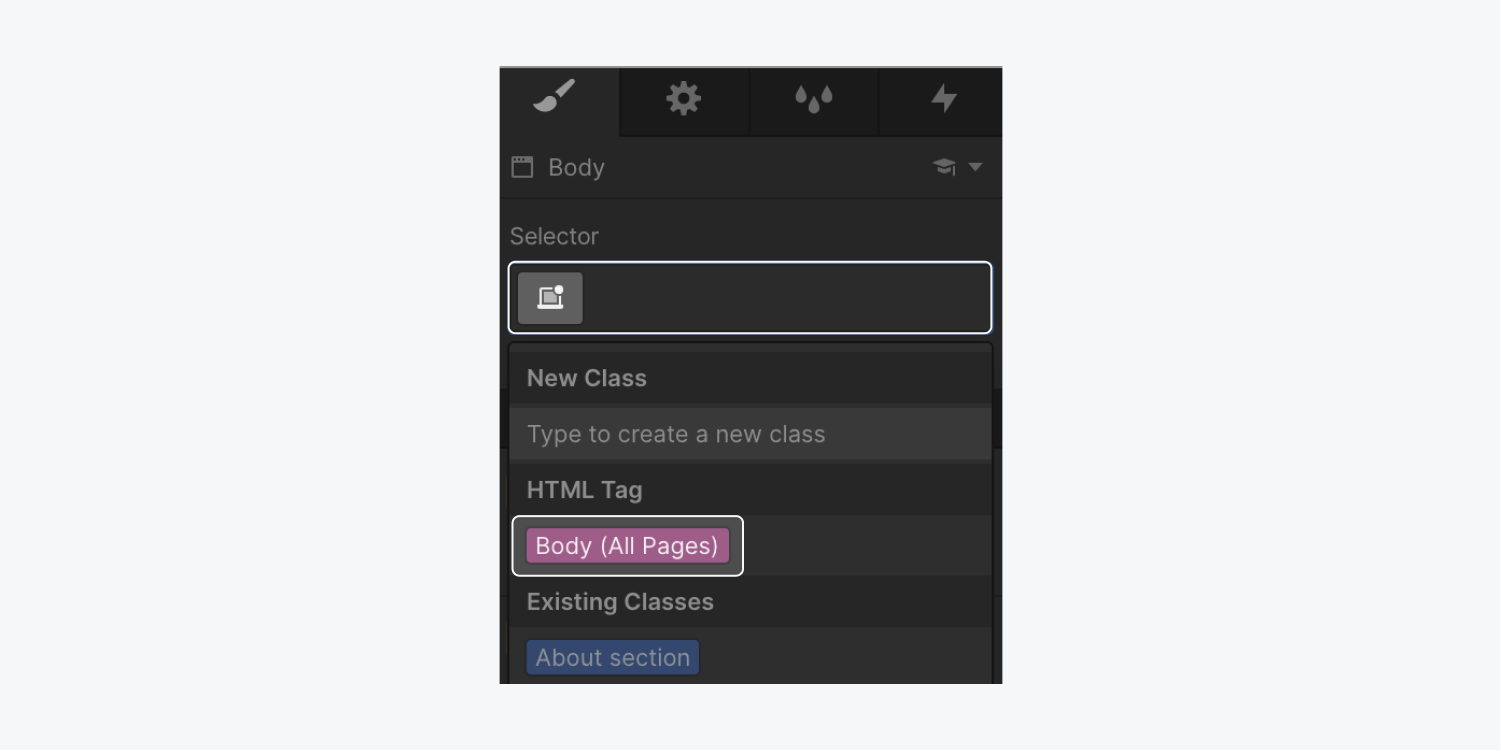
수정하려면 실제(모든 페이지) 태그:
- 다음으로 이동하세요. 스타일 패널 (키보드에서 "S"를 탭하세요)
- 내에서 클릭하세요. 선택기 필드
- 선택 실제(모든 페이지) 태그 ~로부터 HTML 태그 메뉴
- 스타일링을 진행해보세요
관찰하다: 빠른 접속을 위해 선택기 필드, 캔버스, 누르다 명령 + 반환 (맥) 또는 컨트롤 + Enter (Windows), 새 수업을 시작하려면 입력하거나 위쪽/아래쪽 화살표를 사용하여 기존 수업을 선택한 다음 누르세요. 입력하다. 에 대한 통찰력을 높이십시오. 선택기 필드 지름길.

텍스트 스타일 상속
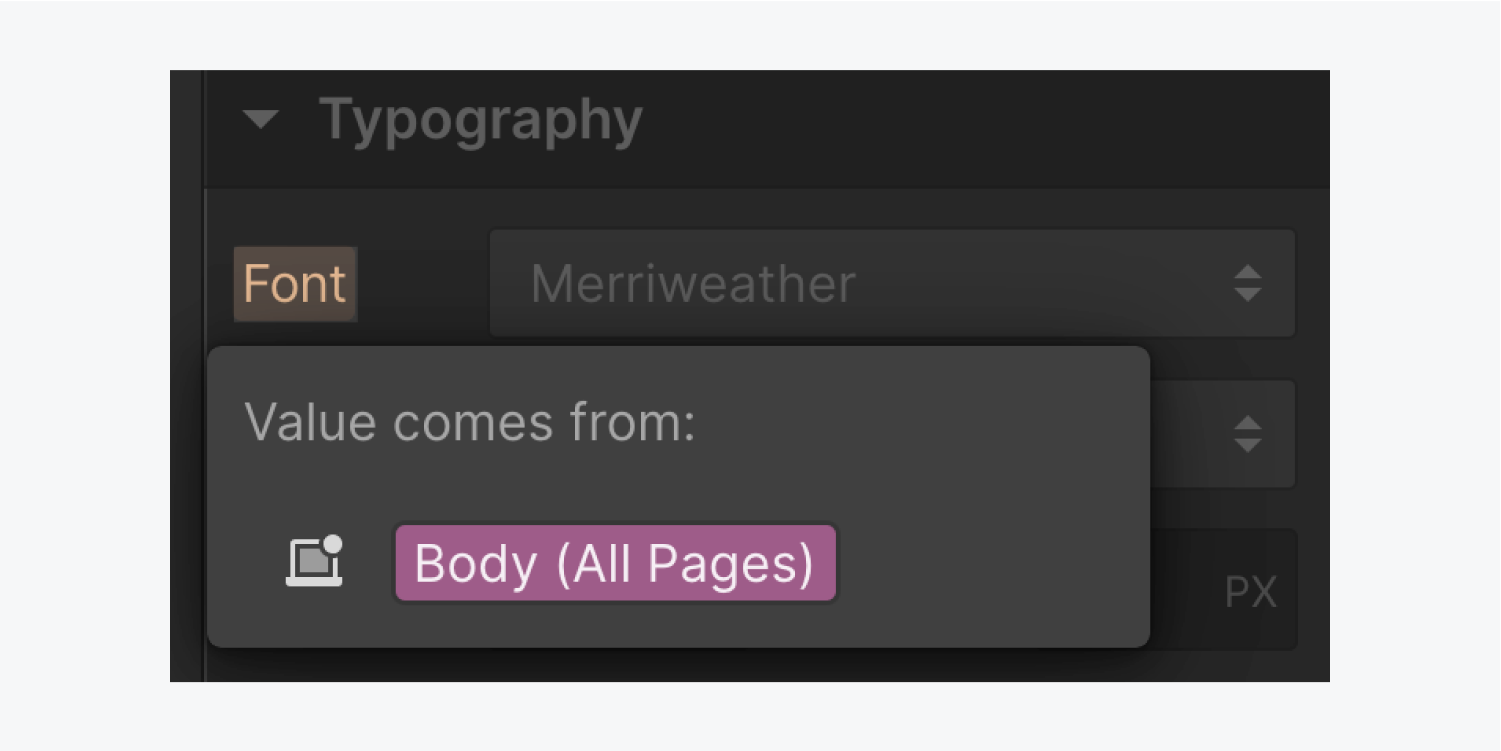
구성 시 타이포그래피 스타일 에 물리적 실체, 이러한 스타일은 다음의 모든 자손에게 전달됩니다. 물리적 실체, 페이지의 모든 텍스트 요소에 영향을 미칩니다.
관찰하다: 타이포그래피 스타일 조정을 실행하는 것이 좋습니다. 실제(모든 페이지) 태그 모든 페이지에서 일관된 타이포그래피를 보장합니다.
예를 들어, 글꼴을 변경하면 실제(모든 페이지) 태그 모든 페이지의 요소 전체에 동일한 글꼴 모양이 적용됩니다. 그럼에도 불구하고 개별 텍스트 구성 요소의 글꼴 유형을 변경하면 해당 구성 요소에서 상속된 스타일이 무시됩니다. 실제(모든 페이지) 태그. 텍스트 스타일 상속에 대해 자세히 알아보기.

확인된 문제: Designer 하단의 콘텐츠를 볼 수 없음
문제: 가장 큰 문제는 페이지 바닥글의 콘텐츠 잘림으로, Designer 내에서도 액세스하거나 스크롤할 수 없습니다. 이 사건은 다음과 같이 표시됩니다. 여백 축소, 콘텐츠의 범위를 넘어 유출된 콘텐츠로 인해 발생 물리적 실체 페이지 하단에 표시되며, 종종 다음과 같은 경우에 발생합니다. Navbar 절대 위치에 있습니다.
해결: 이러한 문제를 완화하려면 고정 위치 지정이 적용되지 않는 한 페이지의 초기 요소에 상단 여백을 추가하지 마십시오. 대신에 상단 패딩을 도입하세요. 물리적 실체.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

