사진 필드는 귀하와 귀하의 팀원이 컬렉션 항목에 대한 사진을 업로드하고 디자인에 활용할 수 있는 컬렉션 필드입니다. 컬렉션 사진을 기준으로 활용 가능 이미지 요소 또는 배경 그림 이내에 컬렉션 페이지 그리고 컬렉션 목록.
또한 그림 필드를 사용하여 컬렉션 목록을 정렬하거나 컬렉션 목록 및 페이지의 요소에 대한 조건부 가시성을 설정할 수 있습니다. 그림 필드의 일반적인 용도는 다음과 같습니다.
- 작성자 또는 팀 구성원의 프로필 스냅샷
- 기호
- 섹션의 배경 사진
- 오픈 그래프에 대한 그림
이 튜토리얼에서는
- 그림 필드 만들기
- 그림 필드에 그림 삽입
- 디자인에 그림 필드를 사용하세요
- 그림 필드를 사용하여 컬렉션 목록 정렬
- 그림 필드를 사용하여 조건부 가시성 설정
그림 필드 구축
그림 필드는 새 컬렉션이나 기존 컬렉션에 추가될 수 있습니다. 컬렉션 구성에서 새로운 분야 그런 다음 그림 필드.

그리고 다른 필드와 마찬가지로 해당 필드가 필수인지 여부를 결정할 수 있습니다.
그림 필드에 그림 삽입
CMS에 사진을 입력하려면 사진을 끌어서 놓거나 클릭하여 업로드하세요. 호환되는 모든 것을 업로드할 수 있습니다. 사진 파일 형식.
사진의 최대 파일 크기는 4MB입니다. 업로드 시 이러한 사진에 대한 적응형 변형이 구성됩니다. 그럼에도 불구하고 이러한 변형은 배경 사진이 아닌 사진을 이미지 요소로 사용할 경우에만 활용됩니다.
디자인에 그림 필드를 활용하세요
컬렉션 목록이나 컬렉션 페이지에서 그림 필드를 다양한 요소나 스타일에 연결하여 컬렉션 사진을 디자인에 통합할 수 있습니다.
그림 필드를 이미지 요소에 연결
- 컬렉션 목록 또는 컬렉션 페이지에 이미지 요소 통합
- 표시 다음에서 사진 가져오기 checkbox의 사진 설정
- 드롭다운에서 해당 사진 필드를 선택하세요.
요소를 선택하고 캔버스의 요소 레이블 옆에 있는 설정 아이콘을 탭하거나 설정 패널(D)로 이동하여 그림 설정에 액세스할 수도 있습니다.

체크를 해제하면 연결을 끊을 수 있습니다. 다음에서 사진 가져오기 checkbox 아래 그림 속성.
동적 대체 설명자 설정
이러한 그림에 대한 동적 대체 텍스트를 구성하려면:
- 사진을 선택하세요
- 다음으로 향하세요. 설정 탭
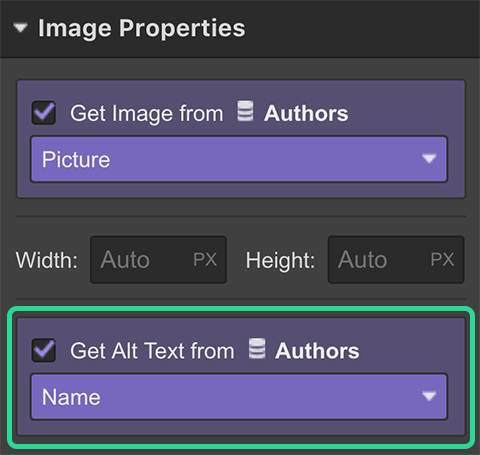
- 그림 속성 아래에서 “다음에서 대체 텍스트를 얻습니다.” 체크1TP36톡스
- 사진의 대체 텍스트가 있는 필드를 선택하세요.

그림 필드를 배경 그림에 연결
컬렉션 사진을 컬렉션 사진으로 지정할 수 있습니다. 배경 같은 요소의 부분 또는 div 블록 예를 들어 블로그 썸네일 사진이나 영웅 배경 사진을 제작합니다. 동적 배경 그림을 설정하려면:
1 - 배경 사진을 사진 필드에 연결
- 섹션을 지정하세요
- 방문하다 설정 패널(D)
- 다음을 선택하세요. 에서 BG 사진 얻기 옵션
- 선택 그림 필드 필드 드롭다운에서
2 – 배경 사진 설정 수정
그림 필드를 배경 그림에 연결하는 동안 기본 배경 그림 설정이 구현됩니다. 해당 설정을 대체하려면:
- 같은 섹션을 선택하는 동안 배경 그림 스타일 패널에서
- 배경 사진의 크기, 위치 및 타일링 설정을 지정하세요.
어느 배경 그림 이 요소에 대해 이 설정을 선택하면 스타일 패널에서 이 요소에 설정된 설정이 컬렉션 사진으로 재정의됩니다.
이 요소에 설정된 그라데이션이나 단색과 같은 다른 배경 스타일은 동적 배경 사진 위치를 재설정합니다.
동적 배경 사진 제거
체크를 해제하면 연결을 끊을 수 있습니다. 에서 BG 사진 얻기 checkbox 아래 컬렉션 스타일 설정.

사진 필드를 라이트박스에 연결
- 컬렉션 목록 또는 컬렉션 페이지에 라이트박스 삽입
- 라이트박스 이미지 자리표시자를 선택하세요.
- 에서 이미지 옵션, 검색하다 그만큼 사진 출처 해당 사진 필드
- 라이트박스 설정에서 습득하다 그만큼 미디어의 같은 사진 필드
그림 필드를 사용하여 컬렉션 목록 정렬
일부 시나리오에서는 고유한 그림 필드가 지정된 컬렉션 항목만 표시하는 컬렉션 목록을 표시하도록 선택할 수 있습니다. 예를 들어 지정된 축소판 그림이 포함된 항목만 표시할 수 있습니다. 이를 수행하려면:
- 정렬하려는 컬렉션 목록을 선택하세요.
- 다음으로 진행하세요. 설정 패널(D)
- 포함 정렬 아래에 컬렉션 목록 설정
- 기본 드롭다운에서 해당 그림 필드를 선택합니다: 이 그림에 대한 "썸네일 그림"
- 고르다 할당되었습니다 두 번째 섹션에서
- 누르다 구하다

사진 필드에 활용할 수 있는 정렬 규정은 다음과 같습니다.
- 할당됨 – 이 그림 필드에 대한 그림이 있는 컬렉션 항목을 찾습니다.
- 할당되지 않음 – 이 그림 필드에 지정된 그림이 없는 컬렉션 항목을 찾습니다.
그림 필드를 활용한 조건부 가시성 구축
마찬가지로 컬렉션 목록이나 페이지의 그림 구성 요소에 대한 조건부 가시성 법칙을 수정할 수 있습니다. 이렇게 하면 지정된 컬렉션 항목에 대해 사진이 업로드될 때만 사진 구성 요소가 표시됩니다.
- 그림 필드에 연결된 그림 구성 요소 선택
- 액세스 설정 패널(D)
- 포함 상황 (이 구성 요소가 표시되는 경우) 아래 조건부 가시성
- 기본 드롭다운에서 사진 필드를 선택하세요.
- 선택하다 할당됨 보조 드롭다운에서
- 탭하세요 구하다

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
