웹사이트를 출시할 때 가장 중요한 마지막 작업 중 하나는 브라우저의 UI나 모바일 홈 화면에 사이트를 표시하는 방법입니다.
이 세션에 포함된 내용:
- 상징
- 촉각 기호
- 사진자료
- 기호 전송
상징
기호는 대부분의 브라우저에서 브라우저 탭과 북마크에 웹사이트를 표시하는 데 사용됩니다.

촉각 기호
촉각 기호 또는 웹클립은 Safari의 북마크와 같은 위치에서 활용됩니다.

이러한 기호는 웹사이트 링크가 스마트폰의 홈 화면에 저장될 때도 나타납니다.
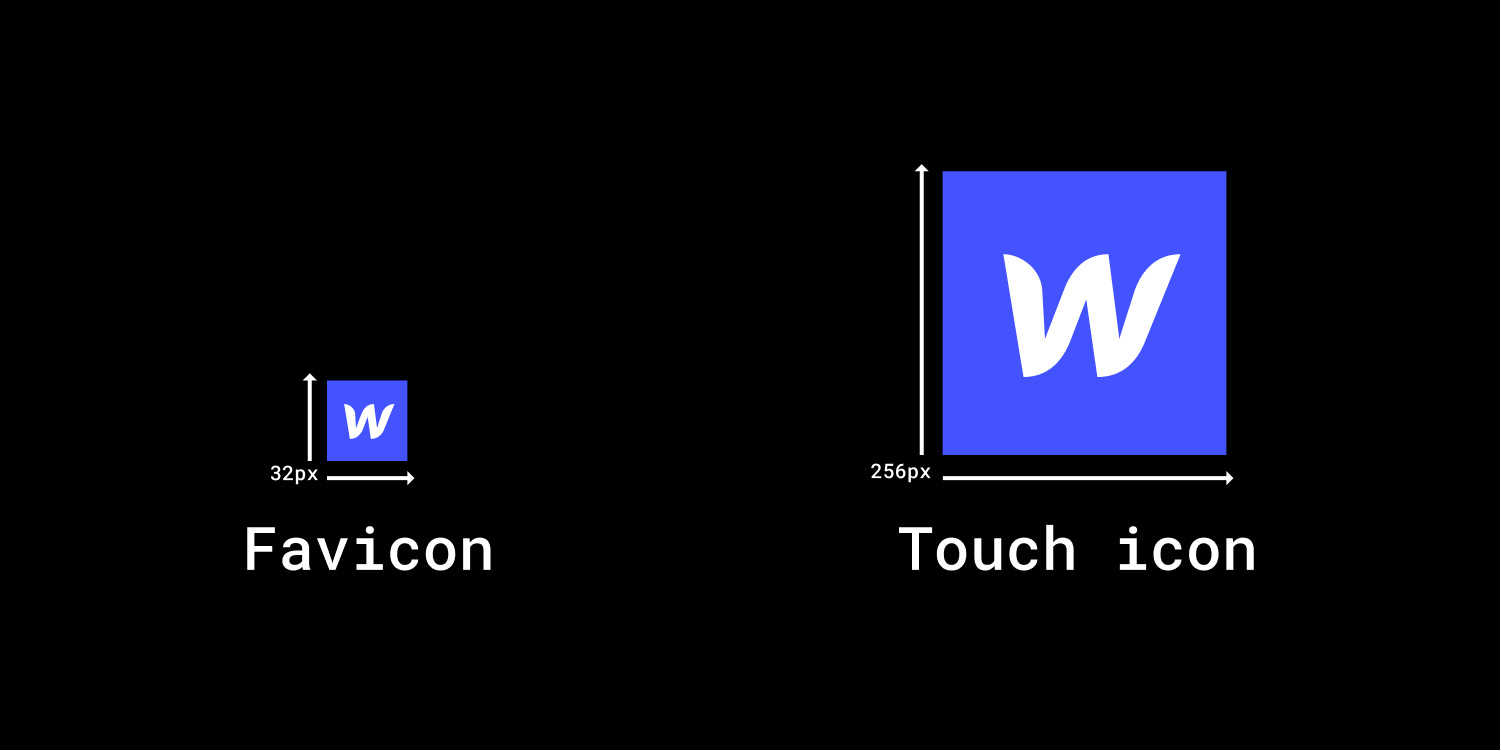
사진자료
업로드할 웹 기호 이미지 리소스를 준비할 때 기호로 사용할 32×32 픽셀 이미지와 웹클립 또는 촉각 기호용 256×256 픽셀 이미지를 디자인하십시오.

이러한 이미지 리소스에 사용하는 제목은 HTML에 표시되므로 검색 엔진에서 색인화하고 싶지 않은 내용을 제목에 포함하지 않도록 주의하세요.
기호 전송
이미지 리소스가 준비되면 다음을 수행합니다.
- 당신의 프로젝트 설정 > 일반적인 탭 > 기호
- 옮기다 당신이 준비한 이미지
- 홍보하다 변경 사항이 적용되는 귀하의 사이트
- 활력을 되찾다 업그레이드된 기호를 보려면 브라우저에서 라이브 사이트를 확인하세요.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
