이 교육 세션에서는 다음 내용을 다룹니다.
- 신속한 발견 활용
- 빠른 검색 구성 사용자 정의
- 빠른 검색 쿼리 구현
- 빠른 검색 작업 실행
신속한 발견 활용
몇 번의 키 입력이나 마우스 클릭만으로 다음을 수행할 수 있습니다.
- 추가 패널을 공개하지 않고 요소를 캔버스에 통합
- 구성 요소 패널을 표시하지 않고 구성 요소 추가 또는 수정
- 자산을 찾아 캔버스에 추가하거나 자산 패널을 공개하지 않고도 해당 설정에 액세스할 수 있습니다.
- 링크를 div 블록이나 텍스트 블록으로 변환하거나 그 반대로 변환
- 캔버스를 스크롤하거나 탐색기를 활용하여 찾을 필요 없이 현재 페이지에서 페이지 요소(클래스 및 구성 요소 포함)를 선택합니다.
- 페이지 패널을 표시하지 않고 새 페이지를 생성하거나, 특정 정적 페이지를 방문하거나, 특정 컬렉션 항목 세부 정보 페이지로 이동하세요.
- 컬렉션 항목을 조정하려면 컬렉션 관리자의 컬렉션에 액세스하세요.
- 새로운 로직 흐름을 생성하거나 로직 패널을 공개하지 않고 기존 흐름을 검색하고 선택하세요.
- 보조 로캘 보기로 이동하고 페이지나 선택한 요소를 현재 로캘 보기의 언어로 번역합니다.
다음을 눌러 빠른 검색을 시작할 수 있습니다. 명령 + 이자형 (Mac의 경우) 또는 제어 + 이자형 (윈도우즈에서). 또는 다음을 사용하여 빠른 검색에 액세스할 수도 있습니다. 명령 + 케이 (Mac의 경우) 또는 제어 + 케이 (윈도우즈에서).
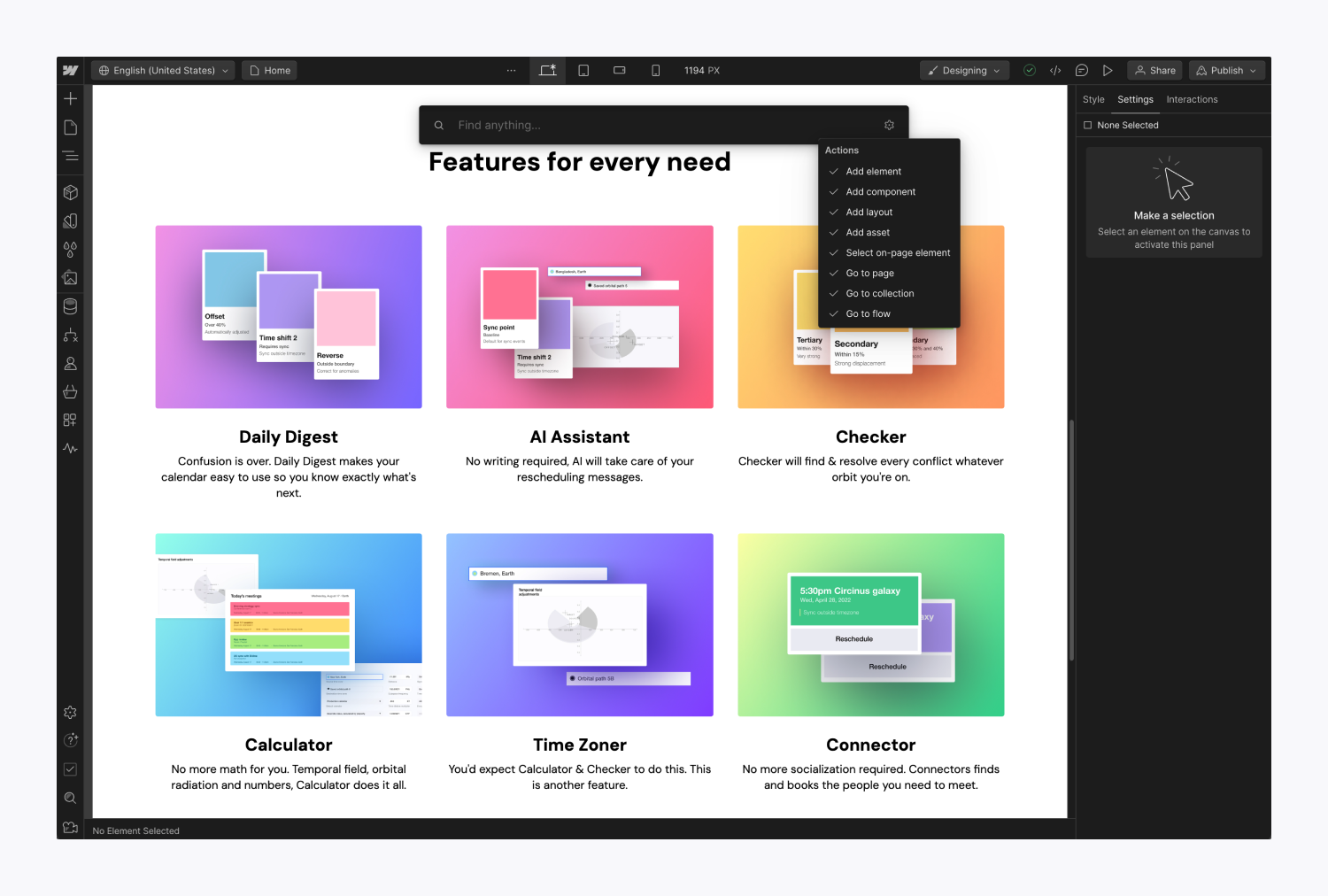
신속한 검색 설정 사용자 정의
기본적으로 검색기는 이전 섹션에서 언급한 작업 중 일부를 제외합니다. 검색기 설정에서 모든 기본 작업을 포함하거나 제외할 수 있습니다.
검색자 설정에 접근하고 개인화하려면:
- 검색자 검색창 위에 마우스를 올려보세요.
- “를 클릭하세요.장부" 아이콘
- 포함하려는 작업을 선택하거나 제외하려는 작업을 선택 취소하세요.
검색기 설정을 맞춤화한 후 검색기 내부를 클릭하여 검색을 시작하세요.

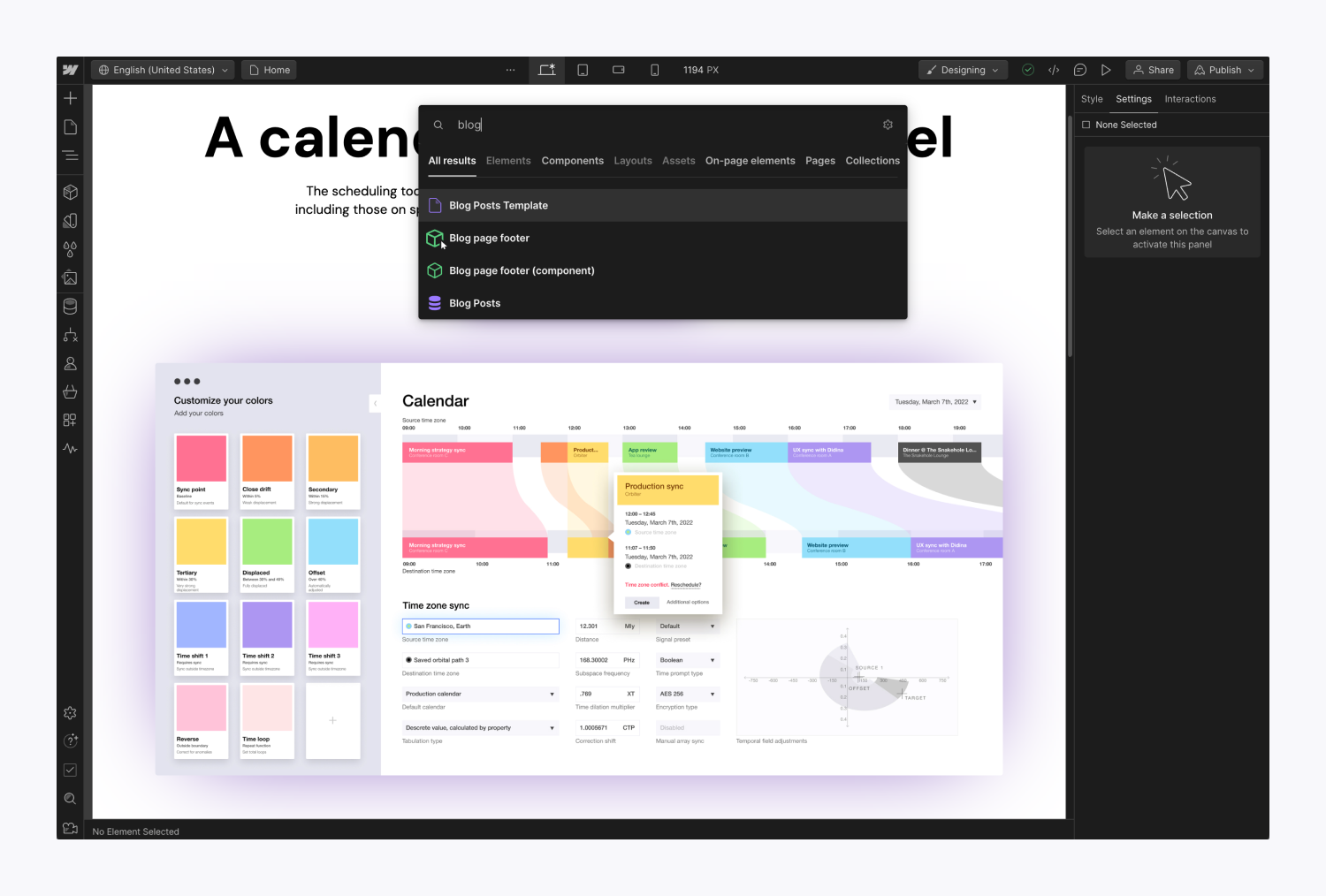
신속한 발견 쿼리 활용
현재 수업이나 페이지 제목의 단어를 신속한 검색 쿼리로 사용할 수 있습니다. 다음과 같은 특정 이름을 활용할 수도 있습니다.
- 요소(예: 슬라이더, 지도, 버튼 등)
- 자산 또는 자산의 확장자(예: .png, .svg 등)
- 페이지
- 컬렉션 페이지(블로그 게시물 제목 등)
- 논리 흐름
Swift Discover는 쿼리 결과를 다음과 같이 보여줍니다. 모든 결과 탭. 결과는 유형(예: 요소, 구성요소, 자산 등)에 따라 별도의 탭으로 필터링 및 분류됩니다. 이러한 유형을 통합하거나 제외하도록 검색기를 맞춤화할 수 있습니다.
전문가 팁: 키보드의 위쪽 및 아래쪽 화살표 키를 사용하여 동일한 유형의 결과를 탐색할 수 있습니다. 추가적으로 다음을 누를 수도 있습니다. 탭 또는 옮기다 + 탭 탭 사이를 빠르게 전환하려면

메모: Swift Discover는 특정 쿼리에 대한 상위 50개 결과를 보여줍니다. 원하는 항목을 정확히 찾아내기 위해 쿼리를 구체화해야 할 수도 있습니다.
신속한 검색 작업 활용
다양한 패널을 열지 않고도 신속한 검색을 통해 작업을 수행할 수 있어 작업 흐름의 효율성이 향상됩니다. 다음을 수행할 수 있습니다.
- 캔버스에 항목 추가
- 캔버스에서 요소 및 구성 요소 선택
- 요소를 다른 유형의 요소로 변환
- 특정 페이지로 이동
- 특정 컬렉션에 대한 컬렉션 관리자에 액세스
- 자산 설정에 액세스
- 기존 논리 흐름 만들기 또는 선택
- 보조 로케일 보기로 이동
- 페이지나 요소를 현재 로캘 보기의 언어로 번역합니다.
캔버스에 항목 추가
캔버스에 항목을 추가하려면 요소, 구성 요소 또는 자산 이름을 검색하세요. 그런 다음 다음 방법 중 하나를 사용하여 항목을 추가합니다.
- 키보드의 위쪽 및 아래쪽 화살표 키를 사용하여 결과를 선택하고 입력하다
- 결과를 클릭하세요
- 결과를 클릭하고 캔버스나 네비게이터의 원하는 위치로 드래그하세요.
알아 둘만 한: 처음 두 가지 방법을 통해 항목을 추가하면 요소가 인라인 요소 옆이나 블록 요소 아래에 배치됩니다. 자세한 내용은 패널 추가 가이드를 참조하세요.
전문가 팁: 검색기 설정을 세분화하여 설계 프로세스를 최적화할 수 있습니다. 예를 들어 자산 및 구성요소를 검색할 때 결과가 복잡해지는 것을 방지하기 위해 다른 작업을 숨길 수 있습니다. 이렇게 하면 결과에 현재 작업에 원하는 콘텐츠 유형과 작업만 표시됩니다.
신속한 검색으로 전체 레이아웃 구축
신속한 검색을 사용하면 키보드만을 사용하여 섹션의 레이아웃을 설정할 수 있습니다. 신속한 발견을 활용하여 요소를 찾아 캔버스에 추가하는 것으로 시작합니다.
이어서 다음 단계를 적용하여 진행하면서 수업을 추가하세요.
- 누르다 명령 + 입력하다 (Mac의 경우) 또는 제어 + 입력하다 (윈도우즈에서)
- 수업명을 입력하고 누르세요. 입력하다
- 페이지를 구성하는 데 필요한 만큼의 요소를 추가하려면 이 작업을 반복하세요.
캔버스에서 요소 및 구성 요소 선택
또한 신속한 검색을 활용하여 현재 페이지에서 요소와 구성 요소를 선택할 수도 있습니다. 페이지의 요소를 즉시 식별하려면 페이지 요소 탭.
키보드의 화살표 키나 마우스를 활용하여 페이지 요소 탭. 그러면 캔버스의 요소나 구성 요소가 동시에 선택됩니다. 항목이 페이지 아래쪽에 있는 경우 캔버스는 아래로 스크롤하여 선택한 요소를 표시합니다.
전문가 팁: 클래스를 선택하여 스타일을 수정하려면 클래스 이름을 찾아 요소를 선택하세요. 그다음에 에스 키보드의 키를 누르면 스타일 패널.
요소를 다른 유형의 요소로 변환
Swift Discover를 활용하여 링크 요소(예: 링크 블록, 텍스트 링크 또는 버튼)를 고유한 유형의 링크, div 블록 또는 텍스트 블록으로 변환할 수 있습니다. 반대로 동일한 프로세스를 사용하여 div 블록이나 텍스트 블록을 링크 요소로 변환할 수도 있습니다.
신속한 발견을 사용하여 요소를 변환하려면:
- 캔버스에서 수정하려는 요소를 선택하세요.
- 신속한 검색 시작
- "변환"을 입력하세요
- 목록에서 원하는 옵션을 선택하세요. 모든 결과 탭
특정 페이지로 이동
페이지 또는 CMS 패널을 실행하지 않고도 빠른 검색을 활용하여 웹사이트의 모든 페이지(고정식, 간편, 전자상거래, 사용자 및 분류 항목 페이지)에 액세스할 수 있습니다.
특정 페이지로 이동하려면 빠른 검색에 페이지 이름이나 방문하려는 상품을 입력하고 입력하다 키보드에서.
유용한 팁: "새 페이지"를 입력하고 결과에서 "새 페이지 만들기" 기능을 선택하여 빠른 검색을 사용하여 새로운 고정 페이지를 만들 수 있는 옵션이 있습니다. 그러면 새로운 페이지 디자인을 시작할 수 있는 페이지 패널로 리디렉션됩니다. 페이지 패널에서 추가 정보를 찾아보세요.
특정 어소트먼트에 대한 어소트먼트 감독자를 입력하는 방법
자산 구성에 도달하는 방법
또한 빠른 검색을 통해 모든 자산의 설정에 빠르게 액세스할 수 있습니다. 이를 달성하려면 자산의 제목이나 파일 형식(예: png, svg 등)을 검색하고 커서를 원하는 결과 위에 놓습니다. 모든 결과 섹션을 클릭하고 '장부"라는 기호가 나옵니다. 자산 처리에 대한 자세한 내용을 확인하세요.
로직 시퀀스를 설정하거나 선택하는 방법
보충 로케일 관점으로 이동하는 방법
페이지 또는 구성 요소를 해석하는 방법
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

