사이트 계획을 사용하여 webflow.io 준비 하위 도메인이나 사용자 정의 도메인에 사이트를 배포한 경우 사이트에서 수신된 양식 제출에 대한 이메일 알림을 활성화할 수 있습니다. 또한 귀하가 웹사이트를 완전히 소유한 경우(예: 고객 사이트가 아닌 경우) 다음에서 이 정보에 액세스할 수도 있습니다. 양식 섹션 사이트 설정 그리고 편집자.
이 가이드 내에서:
- 양식 알림 설정 구성 지침
- 양식 항목 액세스에 대한 지침
- 양식 항목을 다운로드하고 제출된 파일을 보호하는 단계
- 양식 제출을 지우는 방법
- 양식 제출을 숨기는 기술
- 양식 항목에서 스팸을 방지하기 위한 전술
- 양식 데이터 및 GDPR 규정 준수에 대한 통찰력
- 자주 묻는 질문(FAQ) 및 문제 해결 팁
다이빙하기 전: Webflow에서 양식을 작성하는 방법을 이해하려면 양식 가이드 소개를 참조하세요. 양식 알림을 받는 데 어려움이 있는 경우 FAQ 및 문제 해결 팁 섹션을 방문하세요.
양식 알림 설정 구성
기본적으로 양식 알림은 Webflow 계정과 연결된 이메일 주소로 발송됩니다. 이 기본 설정 및 기타 양식 알림 설정은 다음에서 수정할 수 있습니다. 사이트 설정 > 양식 부분.
중요한 참고 사항: 역할 기반 이메일 주소(예: admin@, info@, support@ 등)를 사용하면 이러한 주소가 일반적으로 공유되므로 이메일 전달에 문제가 발생할 수 있습니다. 양식 제출을 받으려면 이름 기반 이메일(예: jane@, john@…)을 사용하는 것이 좋습니다.
양식 데이터 수신 설정
- 보낸 사람의 이름 – 이메일 발신자의 지정(예: Webflow 양식)
- 제출물을 전달할 이메일 주소 – 양식 제출이 전달될 쉼표로 구분된 이메일 목록입니다. 이 필드에는 이름 기반 이메일만 사용하는 것이 좋습니다. 제출물을 전송하지 않으려면 이 필드를 비워 두세요.
- 제목 줄 – 이 사이트의 모든 양식 제출에 대한 이메일 알림의 제목입니다. 알림을 구별하기 위해 {{siteName}} 및 {{formName}}과 같은 양식 변수를 통합할 수 있습니다(예: {{siteName}}에 대한 Webflow의 새 {{formName}} 제출).
- 회신 주소 – 양식 제출 이메일에 직접 회신할 때 사용되는 이메일 주소입니다. 여기에서 양식 필드 이름을 변수로 도입할 수 있습니다(예: 양식의 "이름" 및 "이메일" 필드의 데이터를 활용하려면 {{이름}} <{{이메일}}>을 입력).
- 이메일 레이아웃 – 양식 알림 이메일의 본문에 양식 데이터가 표시되는 형식입니다. 기존 구조를 유지하거나 양식 필드 이름을 변수로 사용하거나 개인화된 HTML 레이아웃을 만들 수 있습니다.
- 제출 횟수 표시 – 양식 알림 이메일에서 제출 횟수를 활성화/비활성화합니다. 기본적으로 이 설정은 다음으로 전환됩니다. ~에.
유용한 팁: ASCII 문자만 지원됩니다. 회신 주소 필드.
사용자 정의 필드 값에 대한 양식 변수 사용
양식 변수를 사용하여 알림 필드를 채우는 콘텐츠를 동적으로 생성할 수 있습니다. 여기에는 다음이 포함됩니다.
- {{사이트 이름}} – 사이트 제목
- {{양식 이름}} – 양식 이름
- {{양식데이터}} – 제출물의 모든 양식 필드를 편집한 것입니다.
- {{formDashboardUrl}} – 양식 제출과 연결된 사이트의 양식 섹션에 대한 링크
양식 제출에 액세스
양식 제출 데이터는 기본적으로 다음 두 곳에서 액세스할 수 있습니다.
- 사이트 설정 > 양식 섹션 > 양식 제출 데이터
- Webflow 에디터 > 양식 부분
여기에서는 개별 표에 나열된 각 양식에 대한 제출 횟수와 제출된 데이터의 세부 정보를 확인할 수 있습니다. 제출된 파일에 대한 링크가 포함되어 있어 쉽게 액세스할 수 있습니다.
중요한 알림: 모든 양식 이름은 기본적으로 "이메일 양식"으로 설정됩니다. 사이트에 고유한 이름을 지정하지 않고 여러 양식을 유지 관리하는 경우 모두 양식은 "이메일 양식" 아래에 표시됩니다. 사이트 설정 > 양식 섹션 > 양식 제출 데이터. 제출 데이터를 더 잘 구별하기 위해 양식에 설명적인 이름을 지정하는 것이 좋습니다.
양식 제출 다운로드 및 제출된 파일 보관
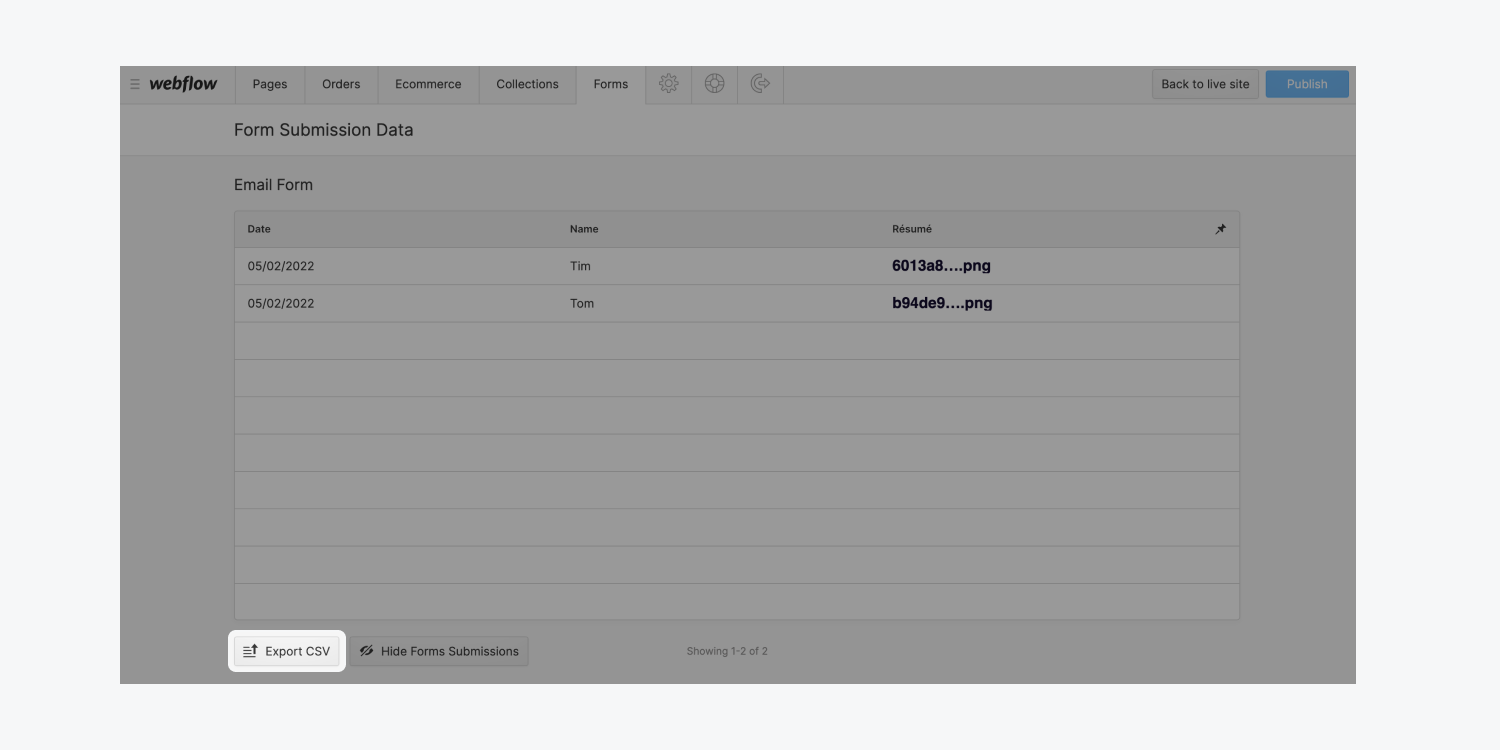
CSV 형식으로 양식 제출을 얻으려면:
- 이동 사이트 설정 > 양식 섹션 > 양식 제출 데이터
- 양식 제출 표 하단으로 스크롤
- 클릭 CSV 다운로드
또한 다음에서 양식 데이터를 내보낼 수도 있습니다. 양식 섹션의 편집자.

제출된 파일 저장
양식 제출 데이터를 다운로드할 때 파일 업로드는 CSV 파일의 URL로 보존됩니다.
나중에 참조할 수 있도록 파일을 다운로드하여 보호하는 것이 좋습니다. Zapier와 같은 타사 통합을 활용하여 파일 제출을 클라우드 스토리지 제공업체에 전송함으로써 이 프로세스를 자동화할 수 있습니다. 또는 파일 URL을 마우스 오른쪽 버튼으로 클릭하고 선택하여 개별적으로 파일을 다운로드할 수 있습니다. 구하다.
양식 제출 제거
개별 양식 제출을 제거하려면 휴지통 아이콘을 클릭하기만 하면 됩니다. 또한 다음을 선택하여 양식당 모든 제출물을 지울 수 있습니다. 삭제 각 양식의 데이터 테이블 아래에 위치 사이트 설정 > 양식 섹션 > 양식 제출 데이터.
중요 사항: 양식 제출을 삭제하면 파일 제출도 지워지고 제출된 파일 URL에 액세스할 수 없게 됩니다. 양식 제출 데이터를 삭제하기 전에 보관하려는 파일 업로드를 모두 백업하세요.
양식 제출 숨기기
클라이언트를 위한 웹사이트를 개발하는 경우 해당 특정 사이트에 대한 양식 제출을 보지 않는 것이 좋습니다. 귀하가 사이트의 데이터 관리자가 아니라는 점을 지정하고 사이트 설정에서 양식 제출 데이터를 숨김으로써 귀하는 다음과 같은 문제를 제거할 수 있습니다. 양식 제출 데이터 섹션 아래 사이트 설정 > 양식 섹션뿐만 아니라 편집자.
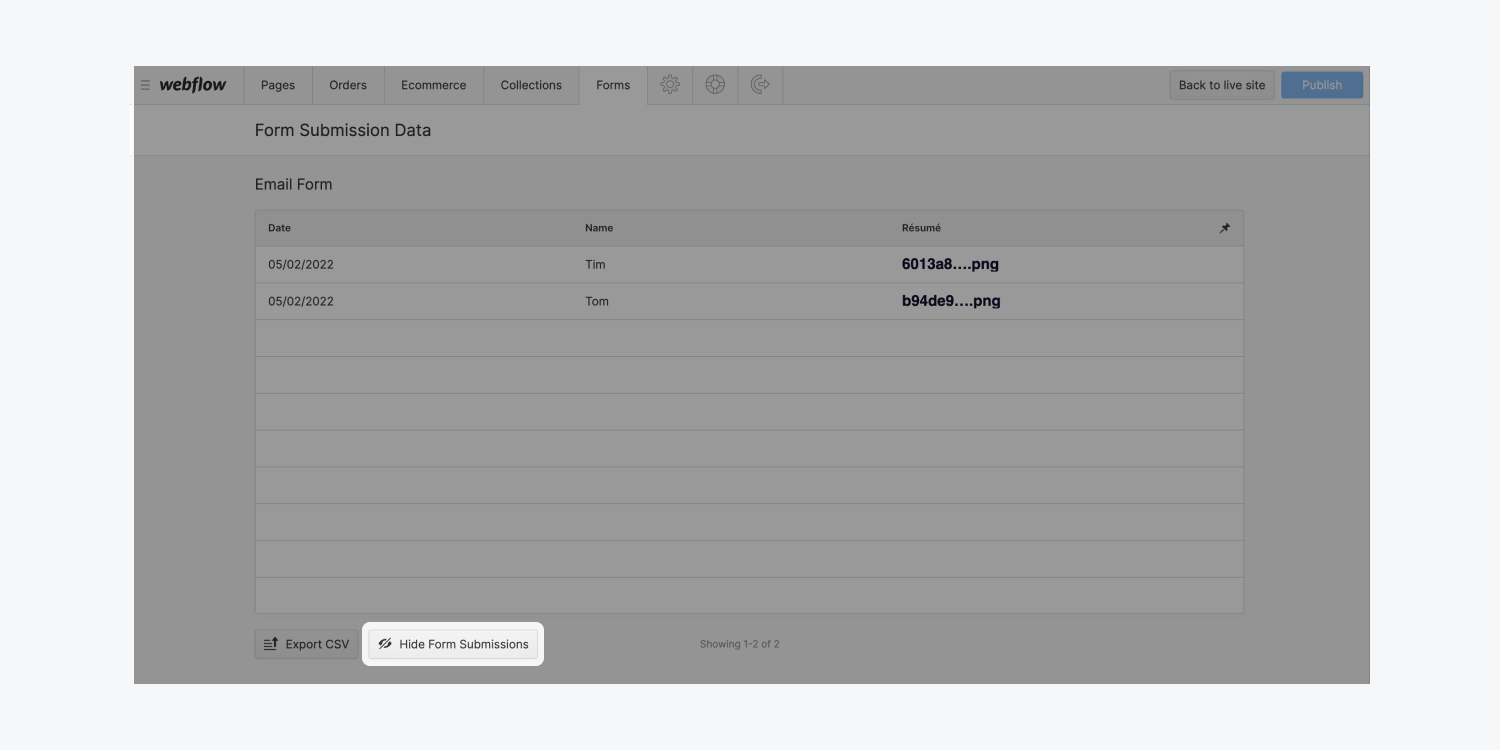
양식 제출을 숨기려면:
- 방문하다 사이트 설정 > 양식 섹션 > 양식 제출 부분
- 클릭 양식 제출 숨기기
사이트 소유자나 편집자는 양식 제출을 숨길 수도 있습니다. 편집자 > 양식 부분.

숨겨진 양식 항목 공개
귀하가 웹사이트를 완전히 감독하고 감독한다면 귀하는 해당 사이트의 데이터 감독자일 가능성이 높으며 이 정보를 검색할 수 있습니다. 일반 데이터 보호 규정(GDPR)은 데이터 감독자를 "단독으로 또는 다른 사람들과 함께 데이터 처리의 목표와 방법을 지정하는 자연인 또는 법인, 공공 기관, 기관 또는 기타 단체"로 규정합니다.
중대한: 귀하의 웹 사이트가 유럽 연합 거주자로부터 개인 정보를 수집하는 경우 데이터 감독자로서의 의무를 이해하십시오.
귀하가 사이트의 데이터 감독자이고 실수로 양식 제출을 숨긴 경우 다음을 선택할 수 있습니다. 양식 항목 표시 다시.
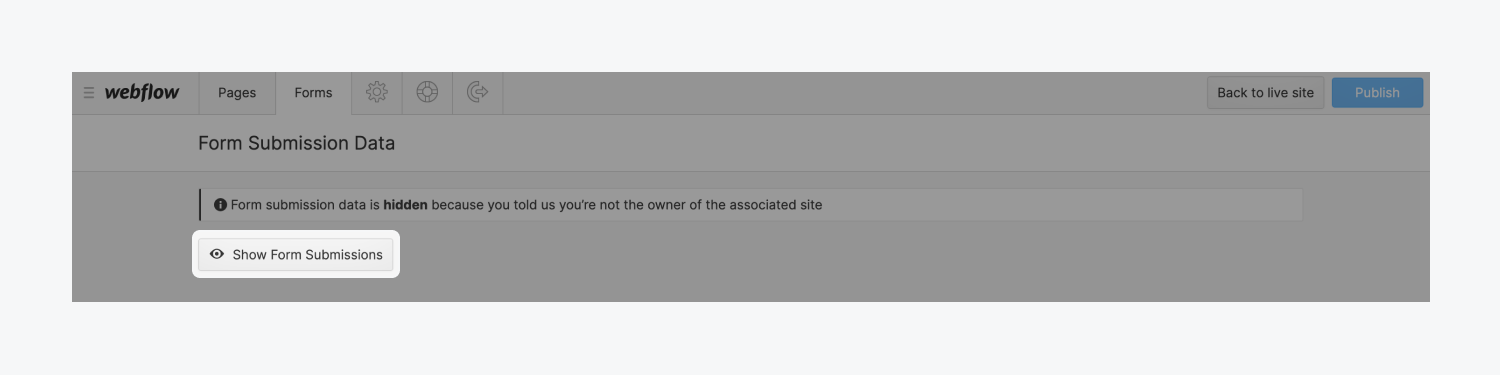
양식 제출을 표시하려면:
- 로 진행 사이트 설정 > 양식 탭 > 양식 항목 부분
- 클릭 양식 항목 표시
또한 다음에서 양식 항목을 공개할 수도 있습니다. 편집자 > 양식 탭.

양식 제출 시 스팸을 방지하는 방법
양식 제출 시 스팸을 방지하는 두 가지 기술은 CAPTCHA 시스템과 허니팟 접근 방식입니다.
보안 문자 시스템
CAPTCHA("컴퓨터와 인간을 구분하는 완전 자동화된 공개 튜링 테스트") 시스템은 봇을 인간 사이트 방문자와 구별하기 위해 만들어진 인증 테스트입니다. Webflow는 reCAPTCHA 필드를 통해 CAPTCHA 시스템을 보증합니다. 이 필드는 사이트 방문자에게 양식을 제출하기 전에 자신의 인간성을 확인하라는 메시지를 표시합니다. reCAPTCHA 필드에 대해 자세히 알아보세요.
CAPTCHA 시스템은 자동화된 스팸을 방지하는 데 강력하지만 사용자 경험에 해로운 영향을 미칠 수 있으며 보다 정교한 봇의 회피에 취약합니다.
허니팟 접근 방식
허니팟 기술은 스팸을 탐지하기 위해 숨겨진 양식 필드를 활용하여 CAPTCHA를 보다 사용자 친화적으로 대체하는 기술입니다. 봇이 가려진 필드를 작성하면 양식 제출이 스팸으로 인식되어 삭제됩니다.
Webflow는 사이트 전체 설정을 통해 허니팟 기술을 지원합니다.
- 방문하다 사이트 설정 > 양식 탭 > 스팸 필터링
- 스팸 필터링 활성화
- 수정사항 저장
- 사이트 게시
양식 데이터 및 GDPR
부인 성명: 여기에 제시된 데이터는 정보 제공 목적으로만 제공되며 법적 조언을 제공하기 위한 것이 아닙니다. 귀하의 상황에 일반 데이터 보호 규정(GDPR)이 적용되는지 확인하려면 전문 법률 고문과 협력하는 것이 좋습니다. 우리에서 더 자세히 알아보세요 개인정보 보호 FAQ.
유럽 연합 거주자로부터 개인 정보를 수집하는 웹사이트를 관리하는 경우(예: 양식 제출 또는 제3자 스크립트를 통해) 데이터 감독자로서의 의무를 집니다. 솔선하여 데이터 감독자로서의 의무를 이해하고 GDPR을 준수하십시오. 영국 정보위원회 사무실 데이터 보호 자체 평가 체크리스트 지침을 제공할 수 있습니다.
Webflow에서 개인 정보를 요청하는 양식을 디자인하는 경우, 처리에 대한 다른 합법적인 근거가 적용되지 않는 한 명시적으로 동의를 구하고 획득해야 합니다.
웹사이트를 통해 개인 데이터를 수집하는 고객을 위한 웹사이트를 개발하는 경우, 귀하의 고객이 해당 개인 데이터의 관리자로서 의무를 이해하고 있는지 확인하십시오.
타사 도구(예: Zapier)를 활용하여 Webflow 양식을 외부 데이터 소스에 연결하고 해당 통합을 통해 개인 데이터를 전송하는 경우, 데이터 감독자로서의 의무를 검토하세요.
더 알아보기:일반 데이터 보호 규정을 준비하는 방법 및 Webflow가 수행하는 작업
FAQ 및 문제 해결 권장 사항
도움이 필요합니다! 양식 제출 수신이 중단된 이유는 무엇입니까?
양식 제출에 대한 알림 이메일 수신을 중단한 경우 다음을 시도해 보세요.
- 당신의 양식 알림 설정. 설정을 저장하고 사이트를 다시 게시한 후 라이브 사이트에서 테스트 양식을 제출하세요.
- 이내 확인 사이트 설정 > 청구 사이트 계획이 활성화된 탭입니다.
- 양식 제출 알림에 사용되는 이메일 주소가 역할 기반 이메일 주소(예: admin@, info@, support@)가 아닌 이름 기반 이메일 주소(예: jane@, john@)인지 확인하세요. 역할 기반 이메일 주소는 이메일 전달에 문제를 일으킬 수 있습니다.
- 문제가 지속되면 친절하게도 고객지원팀에 연락하다.
알아야 해: MailChimp 양식 통합에 사용되는 양식 작업 URL과 같이 사용자 정의 양식 작업 URL을 양식에 통합한 경우 사용자 정의 작업이 Webflow의 양식 처리를 우회하므로 Webflow는 양식 제출 알림 전송을 중단합니다. Webflow가 귀하의 양식 제출을 처리하도록 하려면 그리고 양식 데이터를 타사 서비스(예: MailChimp)로 전달하면 Logic을 사용하여 둘을 연결할 수 있습니다.
중대한: 외부 호스팅을 위해 사이트를 내보낸 경우 Webflow는 사이트의 양식 제출을 처리하지 않습니다. 내보낸 사이트에서 양식 제출을 수집하거나 타사 양식 통합을 포함하려면 타사 도구를 사용해야 합니다.
양식 제출을 받으려면 Webflow 호스팅을 활성화해야 합니까?
webflow.io 준비 하위 도메인에서 양식 제출을 받으려면 활성 사이트 계획이 필요하지 않지만 사용자 정의 도메인에서 양식 제출을 받으려면 활성 사이트 계획이 필요합니다.
외부 호스팅을 위해 사이트를 내보내는 경우 타사 도구를 사용하여 내보낸 사이트에서 양식 제출을 수집하거나 타사 양식을 통합해야 합니다.
양식 제출에 대한 제한 사항은 무엇입니까?
각 사이트 플랜에는 양식 제출에 대한 월간 제한이 있습니다( 가격 페이지의 비교 차트). 엔터프라이즈 호스팅을 통해 무제한 양식 제출이 가능합니다.
집계는 전체적으로 최대 50개의 제출을 허용하는 무료 스테이징(예: 스타터 작업 공간의 호스팅되지 않은 사이트)을 제외하고 매달 재설정됩니다.
양식 제출 제한을 초과하면 어떻게 되나요?
호스팅된 사이트(예: 활성 사이트 계획이 있는 사이트)의 경우 후속 월별 청구서의 한도를 초과하는 추가 제출 100건마다 $1이 청구됩니다. 호스팅되지 않은 사이트(예: 활성 사이트 계획이 없는 사이트)의 경우 한도에 도달하면 양식이 처리되지 않습니다.
전체 최대 50개의 제출을 허용하는 스타터 작업 영역(예: 무료 작업 영역)의 호스팅되지 않은 사이트를 제외하고 개수는 매달 새로 고쳐집니다.
양식 파일 업로드 용량은 얼마나 됩니까?
양식 파일 업로드 스토리지는 최대 10GB까지 무료이며, 이후에는 GB당 $0.50/월입니다. 100GB의 엄격한 저장 한계가 있으며, 이 경우 양식 제출이 허용되지 않으며 이 한계를 확장할 수 없습니다. 제출물을 삭제하여 저장용량을 확보할 수 있습니다.
브랜드가 없는 이메일 주소에서 알림이 전송됩니까?
양식 제출에 대한 알림은 브랜드 이메일 주소([email protected]). Starter, Core 및 Freelancer Workspace의 양식 제출 알림에는 보낸 사람 이름에 "Webflow Forms"가 포함됩니다.
브랜드가 없는 이메일 주소([email protected]), 성장 작업 공간으로 업그레이드하세요.
양식 제출 섹션에서 양식 데이터를 검색할 수 없는 이유는 무엇입니까?
숨겨진 양식 제출이 있는 경우 양식 데이터를 검색할 수 없습니다.
양식 파일 업로드를 볼 수 없는 이유는 무엇입니까?
Webflow에 로그인하지 않고 로그인이 필수인 경우 양식 파일 업로드를 볼 수 없습니다. 사이트 설정 > 양식 탭 > 업로드된 파일 액세스 제한.
에디터에서 양식 탭을 볼 수 없는 이유는 무엇입니까?
그만큼 편집자 > 양식 탭은 해당 사이트에 대한 양식 제출이 있고 사이트 설정이나 편집기를 통해 양식 항목이 숨겨지지 않은 경우에만 표시됩니다.
양식 데이터를 다운로드/내보낼 수 없는 이유는 무엇입니까?
양식 제출 데이터를 내보내는 기능은 양식 제출을 숨기지 않은 경우에만 액세스할 수 있습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일