포인터 값을 조정하여 요소의 기본 포인터 모양을 대체할 수 있습니다.
요소 위에 마우스를 올려 포인터가 변경되더라도 해당 요소에는 포인터 속성이 지정됩니다. 없음 상태 요소의.
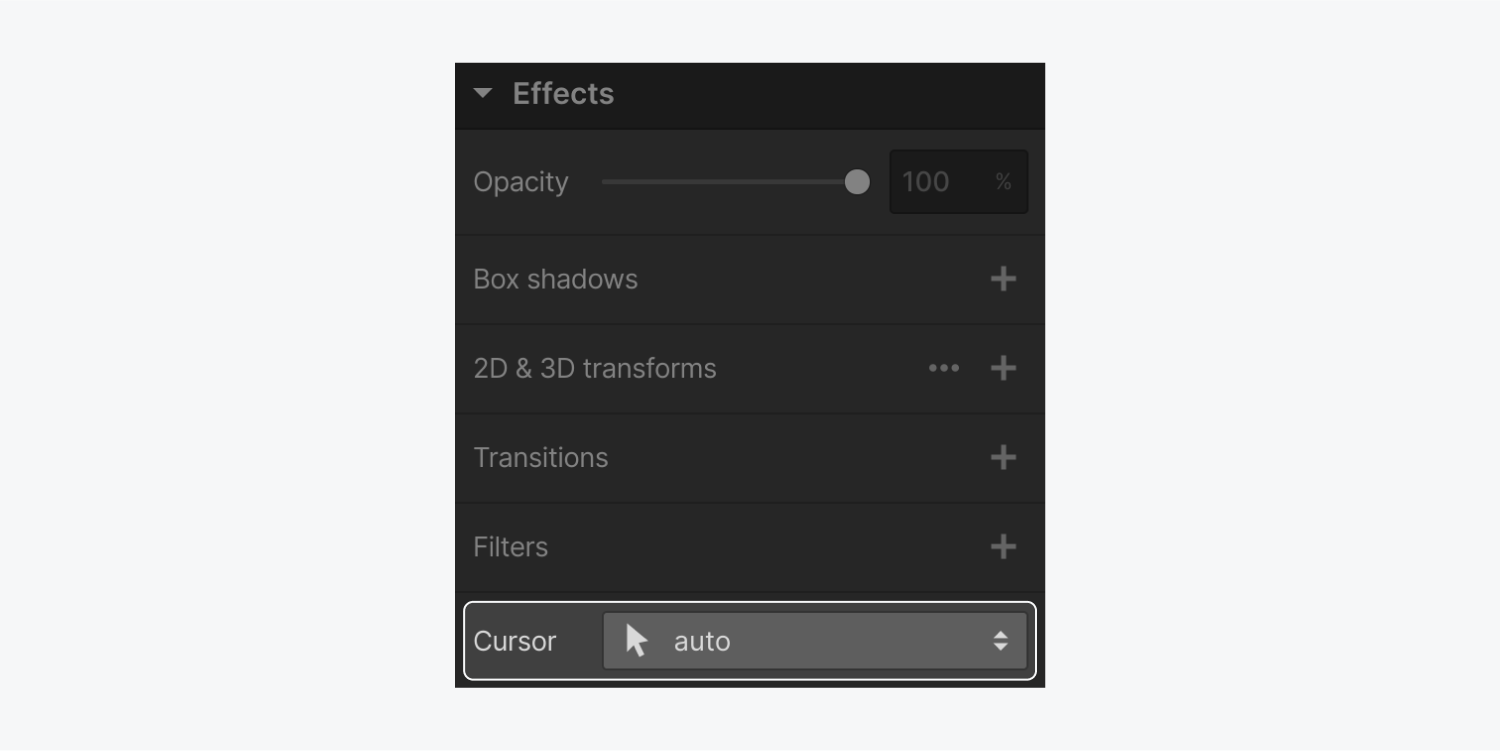
요소의 포인터 모양 조정
- 요소를 선택하세요
- 다음으로 향하세요. 스타일패널
- 스크롤하여 효과 범주
- 다음을 탭하세요. 포인터 기호 다양한 포인터 선택 중에서 선택

라이트박스 링크에 대한 사용자 정의 포인터 할당
라이트박스는 링크 요소이므로 마우스를 올리면 기본 포인터가 포인터 커서가 됩니다. 그럼에도 불구하고 라이트박스를 사용하여 이미지를 확대할 수 있다면 포인터 커서를 확대 바늘.
비활성 링크에 대한 사용자 정의 포인터 할당
레이아웃에 현재 접근할 수 없는 버튼이 포함된 경우 해당 버튼의 포인터를 허가되지 않은 바늘. 이는 웹사이트 방문자에게 버튼이 비활성화되었음을 나타냅니다.

자세히 알아보기 포인터 및 기타 효과.
나만의 맞춤형 포인터 고안
자신만의 재미있는 맞춤형 포인터를 만드는 데 관심이 있으십니까? 탐구하다 Webflow의 사용자 정의 포인터에 대한 가이드.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
