Webflow 페이지를 로드하는 데 2~3초 이상 걸리는 경우, 그 뒤에는 여러 가지 이유가 있을 수 있습니다. 3가지 잠재적 원인과 해결 방법을 살펴보겠습니다.
항목은 다룹니다:
- Webflow 서비스 어려움
- 네트워크 연결 문제 해결
- 사이트 성능 향상
참고: 중국에서는 액세스 제한으로 인해 사이트 로딩 문제가 발생할 수 있습니다.
Webflow 서비스 문제
Webflow 웹사이트에 문제가 있는 경우 서비스 오류로 인한 것일 수 있습니다. 조사할 3가지 영역은 다음과 같습니다.
- Webflow가 다운되었는지 확인하세요. 현재 상태를 확인하기 위해
- Webflow의 상태 페이지 모니터링 Webflow 대시보드, 서버 등에 관한 사고 보고용
- 성능 문제 업데이트를 보려면 Webflow의 Twitter 계정을 팔로우하세요.
네트워크 연결 문제 해결
느리거나 불안정한 네트워크 연결로 인해 로딩 시간이 느려질 수 있습니다.
팁: 네트워크 문제가 발생하면 로컬 네트워크/라우터를 테스트하거나, 인터넷 서비스 제공업체에 문의하거나, 네트워크 문제가 해결될 때까지 기다리세요.
네트워크 연결 문제를 해결하는 3가지 방법은 다음과 같습니다.
1. 프록시 서버나 VPN으로 실험해 보세요.
프록시 서버는 대체 위치에서 사이트를 로드하고 일반적으로 로컬 네트워크 문제를 우회합니다. 프록시 서버나 VPN을 통해 사이트에 액세스해 보세요. 프록시 서버를 통해 사이트가 빠르게 로드되지만 여전히 느린 경우 네트워크 문제가 식별될 수 있습니다.
2. 미국 또는 캐나다의 사이트 성능 평가
미국에 거주하지 않는 경우 미국이나 캐나다에 있는 사람에게 사이트 속도를 테스트해 달라고 요청하세요. 웹사이트가 해당 업체에서는 잘 작동하지만 귀하에게는 그렇지 않은 경우 네트워크 문제가 원인일 수 있습니다.
3. 도움을 구하세요
문제가 있는 사이트를 알려주시면 저희 쪽에서 테스트를 진행하겠습니다. 사이트가 우리에게는 빠르게 로드되지만 귀하에게는 그렇지 않다면 네트워크 문제일 가능성이 높습니다.
사이트 성능 향상
다음과 같은 여러 요인으로 인해 로딩 문제가 발생할 수 있습니다.
- 지나치게 큰 이미지
- 연결된 리소스
- 타사 확장
- 과도한 전환/변형
- 풍부한 상호작용과 애니메이션
- 삽입된 콘텐츠
다음을 사용하여 사이트의 로딩 속도를 평가하세요. 무료 온라인 웹사이트 속도 테스트을 클릭하고 아래 지침에 따라 성능을 향상하세요.
큰 이미지 최적화
큰 이미지는 웹사이트 속도 저하의 일반적인 원인입니다. 다음은 Webflow 사이트에 대한 몇 가지 이미지 모범 사례입니다.
- 가능할 때마다 벡터 그래픽을 선택하십시오.
- 래스터 이미지 압축
- 적합한 이미지 형식(JPG, PNG, GIF 등)을 사용하세요.
- 이미지 표시 크기를 원래 크기에 가깝게 유지
연결된 요소 제한
웹사이트는 종종 외부에서 호스팅되는 요소를 참조하므로 서버와 브라우저를 통해 추가 로드 시간이 필요합니다. 링크하는 외부 요소(예: 스크립트, 이미지, Twitter 피드)가 많을수록 사이트 속도가 느려집니다.
가능한 한 사이트의 외부 링크를 최소화하세요. 사이트가 자체 호스팅되는 경우 매번 타사 서버에 의존하기보다는 외부 콘텐츠를 서버에 업로드하세요.
타사 플러그인 업데이트, 교체 또는 제거
부적절하거나 오래된 플러그인으로 인해 로딩 시간이 느려질 수 있습니다. 플러그인이 사이트 속도에 영향을 미치는 경우 플러그인을 업데이트하거나 보다 효율적인 대안으로 교체하거나 완전히 제거하는 것을 고려해보세요.
불필요한 전환/효과 제거
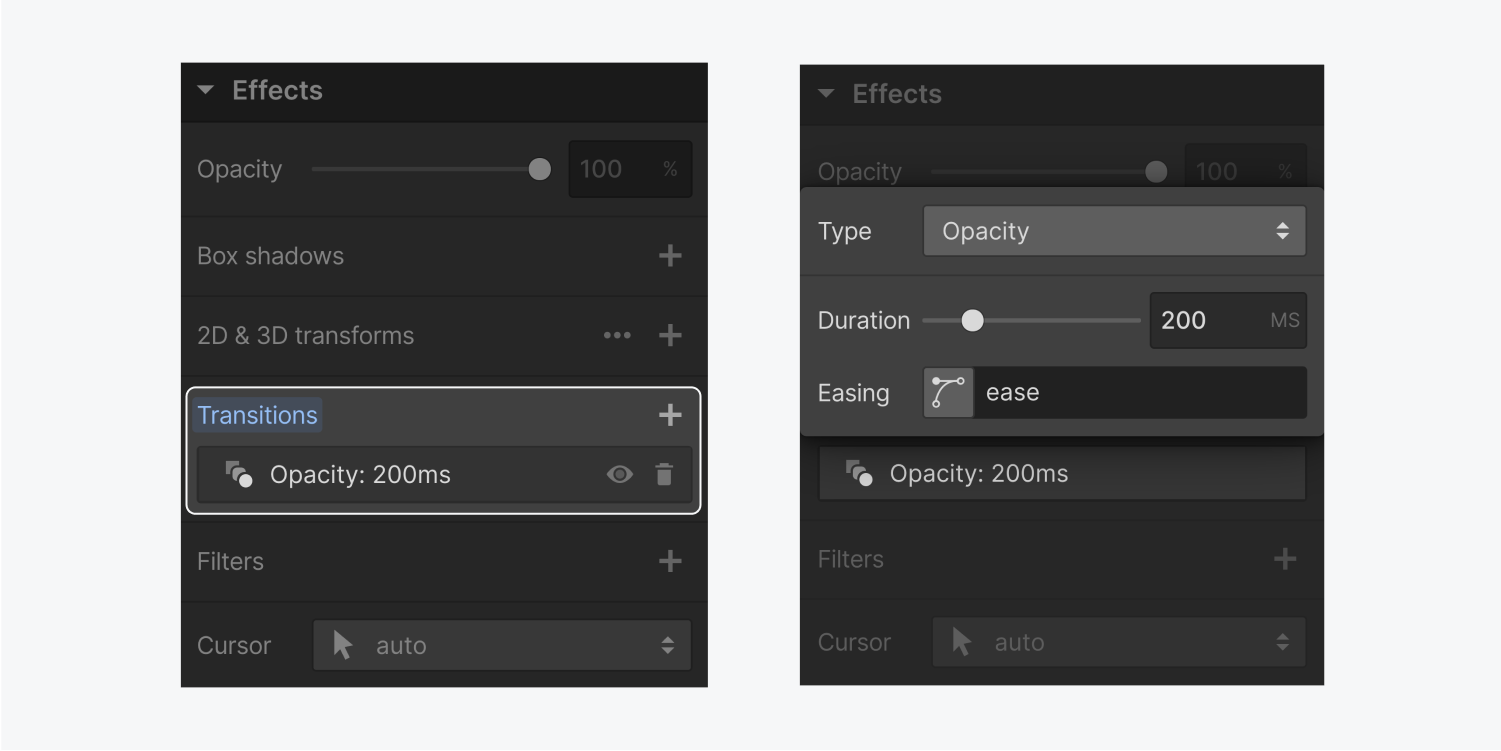
Webflow를 사용하면 CSS 전환 및 효과를 쉽게 통합할 수 있지만 조정이 중요합니다. 사용자 경험을 향상시키는 전환 및 효과를 활용합니다. 전환을 추가할 때 애니메이션이 필요한 속성만 지정하세요.

불필요한 상호작용을 최소화하세요
사이트의 모든 상호 작용은 로딩 시간에 영향을 줍니다. 사이트 구조가 다음을 지원하는지 확인하세요.
- 요소 간 상호 작용 재사용
- 불필요한 상호작용의 중복 방지
- 사용자 경험을 향상시키는 경우에만 상호 작용 적용
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일