장바구니 모듈을 사용하면 프로젝트에 장바구니 기능을 포함할 수 있습니다. 장바구니 버튼의 모양과 스타일을 수정할 수 있는 옵션이 있습니다. 이를 통해 온라인 고객은 장바구니에 액세스할 수 있을 뿐만 아니라 장바구니에 있는 제품 수와 총 금액에 대한 빠른 요약을 제공받을 수 있습니다.
또한 카트 자체를 개인화하고 디자인할 수도 있습니다. 이곳은 온라인 쇼핑객이 장바구니의 내용물을 관리하고 준비가 되었을 때 구매를 계속할 수 있는 곳입니다.
이 가이드에서 다루는 주제
- 카트 모듈 소개
- 장바구니 버튼 이해하기
- 장바구니 탐색
카트 모듈 소개
추가 패널을 통해 또는 빠른 찾기(CMD/CTRL+E)를 사용하여 카트 모듈을 통합할 수 있습니다.

래퍼 양식. 양식의 컨테이너에는 장바구니에 담긴 품목 목록, 개별 장바구니 항목, 그리고 구매 완료를 위한 조치. 이러한 컨테이너와 해당 요소를 개인화하고 디자인할 수 있는 유연성이 있습니다. 또한 장바구니에는 장바구니에 담긴 메시지가 표시됩니다. 비어 있는 아니면 오류, 사용자 정의도 가능합니다.

중요한 정보: 일부 품목은 기능 유지를 위해 장바구니에서 삭제할 수 없습니다.
장바구니에 담긴 상품
이 섹션에는 제품 컬렉션에 연결된 목록이 표시되고 장바구니에 추가된 항목이 표시됩니다. 일부 예외를 제외하고 이러한 장바구니 항목 목록의 레이아웃과 모양을 수정할 수 있습니다.
개별 장바구니 항목
이 섹션에는 장바구니에 담긴 품목의 총 금액이 표시됩니다. 이 컨테이너를 복제하고 사용자 정의하여 총 항목 수도 표시할 수 있습니다.
유용한 팁: 장바구니 항목 섹션 내의 모든 하이퍼링크는 요소 패널에서 사용 가능한 설정을 통해 총 금액 또는 수량에 연결될 수 있습니다.
구매 조치
그만큼 구매 조치 컨테이너를 통해 사용자는 주문을 완료할 수 있습니다. 기본적으로 다음이 포함됩니다. 결제 버튼 그리고 웹 결제 버튼, 둘 다 맞춤 설정할 수 있습니다. 요소 설정 패널. 또한 페이팔 버튼 ~로부터 패널 추가.
참고: 매장에서 PayPal만 사용하는 경우 결제 버튼 장바구니에 담긴 내용은 라이브 사이트에서 자동으로 숨겨집니다. 페이팔 결제 별도의 페이지가 포함됩니다.
웹 결제 및 PayPal 체크아웃에 대해 자세히 알아보세요.
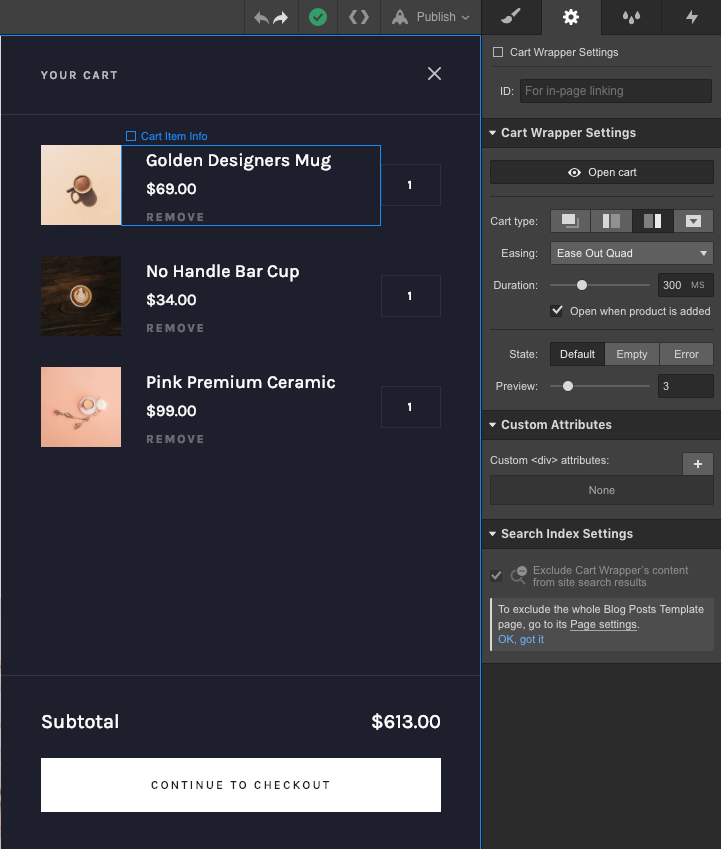
장바구니 래퍼 설정
장바구니를 수정하고 개인화하려면 디자인 캔버스에서 장바구니를 선택한 다음 다음에서 장바구니에 액세스하세요. 카트 래퍼 설정 에서 요소 설정 패널 (디). 여기에서 다음을 선택할 수 있습니다. 카트의 종류, 이행 그리고 지속 열기 및 닫기 애니메이션, 장바구니에 표시된 항목 수 시사. 원하는 경우 지정할 수도 있습니다. 새 제품이 추가되면 자동으로 장바구니가 열립니다. 그것에. 또한 카트의 다양한 상태에 개별적으로 스타일을 지정할 수 있습니다.

장바구니에 액세스
장바구니를 열거나 닫아 장바구니 래퍼를 보고 변경하세요.
카트의 종류
사용 가능한 장바구니 유형 중에서 선택하세요.
- 모달 (기본값) - 카트를 페이지 중앙에 팝업으로 표시합니다.
- 사이드바-왼쪽 — 왼쪽 사이드바에 카트를 표시합니다.
- 사이드바-오른쪽 — 오른쪽 사이드바에 카트를 표시합니다.
- 쓰러지 다 — 카트 버튼 바로 아래 드롭다운으로 카트를 엽니다. 이 카트 스타일을 사용하면 카트 정렬을 다음과 같이 지정할 수도 있습니다. 왼쪽 또는 오른쪽 장바구니 버튼의 장바구니 여부를 확인할 수 있습니다. 트리거 ~로 왼쪽 또는 오른쪽 언제 클릭함 또는 맴돌다.
전환 스타일
다음을 선택하세요. 전환 스타일, 장바구니가 열리고 닫힐 때 애니메이션이 실행되는 방식입니다. 기본 전환은 "Ease out Quad"입니다.
애니메이션 지속 시간
설정 지속 애니메이션의 밀리초(ms) 단위입니다. 기본 지속 시간은 “300ms”입니다.
상품 추가 시 자동 오픈
장바구니에 새 제품이 추가될 때마다 장바구니가 자동으로 열리도록 하려면 이 checkbox를 표시하세요.
상태
장바구니의 다양한 상태를 전환하여 각 상태를 사용자 정의하고 조정하세요.
- 기본 — 항목이 포함된 장바구니를 보고 스타일을 지정합니다. 기본 장바구니 상태의 스타일을 단순화하는 샘플 항목이 디자이너에 표시됩니다.
- 비어 있는 — 항목이 없을 때 장바구니의 모양을 보고 개인화합니다.
- 오류 — 결제 실패 시 나타날 수 있는 오류 메시지를 보고 개인화합니다. 다음을 선택하세요. 에러 메시지 설정에 액세스하려면 차단하세요. 다음을 클릭하세요. 연필 아이콘 수정하려면 설정에서 메시지 옆에 표시됩니다.

당신은 할 수 있습니다 기본값으로 되돌리기 오류 메시지 편집기의 오류 메시지.

미리보기 선택
장바구니에 표시되는 항목 수를 결정합니다. 옵션에는 단일 항목 표시 또는 최대 15개 항목 표시가 포함됩니다. 기본 설정은 "3" 항목입니다.