때로는 인터넷 사용자로부터 온라인 콘텐츠를 보호하고 싶을 수도 있습니다. 이는 콘텐츠를 공개하지 않거나 페이지를 초안 상태로 유지함으로써 달성할 수 있습니다. 그러나 특정 개인과만 콘텐츠를 공유하려는 경우에는 비밀번호로 보안을 설정할 수 있습니다.
사이트 호스팅을 위해 Webflow를 활용하는 경우 전체 사이트 또는 사이트 내의 특정 페이지를 보호할 수 있는 옵션이 있습니다. 또한 방문자가 비밀번호로 보호된 페이지에 액세스하려고 할 때 표시되는 비밀번호 페이지의 디자인을 개인화할 수 있습니다.
중대한: Webflow에 업로드하는 파일은 다음과 같습니다. 제한되지 않음—즉, 해당 파일은 공개적으로 사용 가능하고 검색 가능하지만 파일이 공개적으로 볼 수 있는 웹페이지에 있거나 다른 곳에서 링크되지 않는 한 검색 엔진에서 크롤링하거나 색인화할 수 없습니다. 비밀번호 보호는 사이트의 자산이 검색되거나 색인화되는 것을 방지할 수 있습니다. 자산 개인정보 보호에 대한 자세한 내용은 Webflow의 리소스를 참조하세요.
이 튜토리얼에서는 다음을 다룹니다.
- 비밀번호로 개별 페이지를 보호하는 방법
- 폴더 내의 모든 페이지를 비밀번호로 보호하는 방법
- 컬렉션의 모든 페이지를 비밀번호로 보호하는 방법
- 전체 웹사이트를 비밀번호로 보호하는 방법
- 페이지, 폴더 또는 사이트에서 비밀번호를 취소하는 방법
- 비밀번호 페이지 디자인을 맞춤설정하는 방법
비밀번호로 개별 페이지 보호
사이트의 각 페이지에 고유한 비밀번호를 할당할 수 있습니다. 이는 클라이언트 또는 특정 대상 고객(예: 내부 documentation, 기밀 클라이언트 프로토타입 등)을 위해 비밀번호로 페이지를 보호하려는 경우 유용합니다. 비공개 공유가 필요하지 않은 페이지의 경우 초안으로 보관할 수 있습니다.
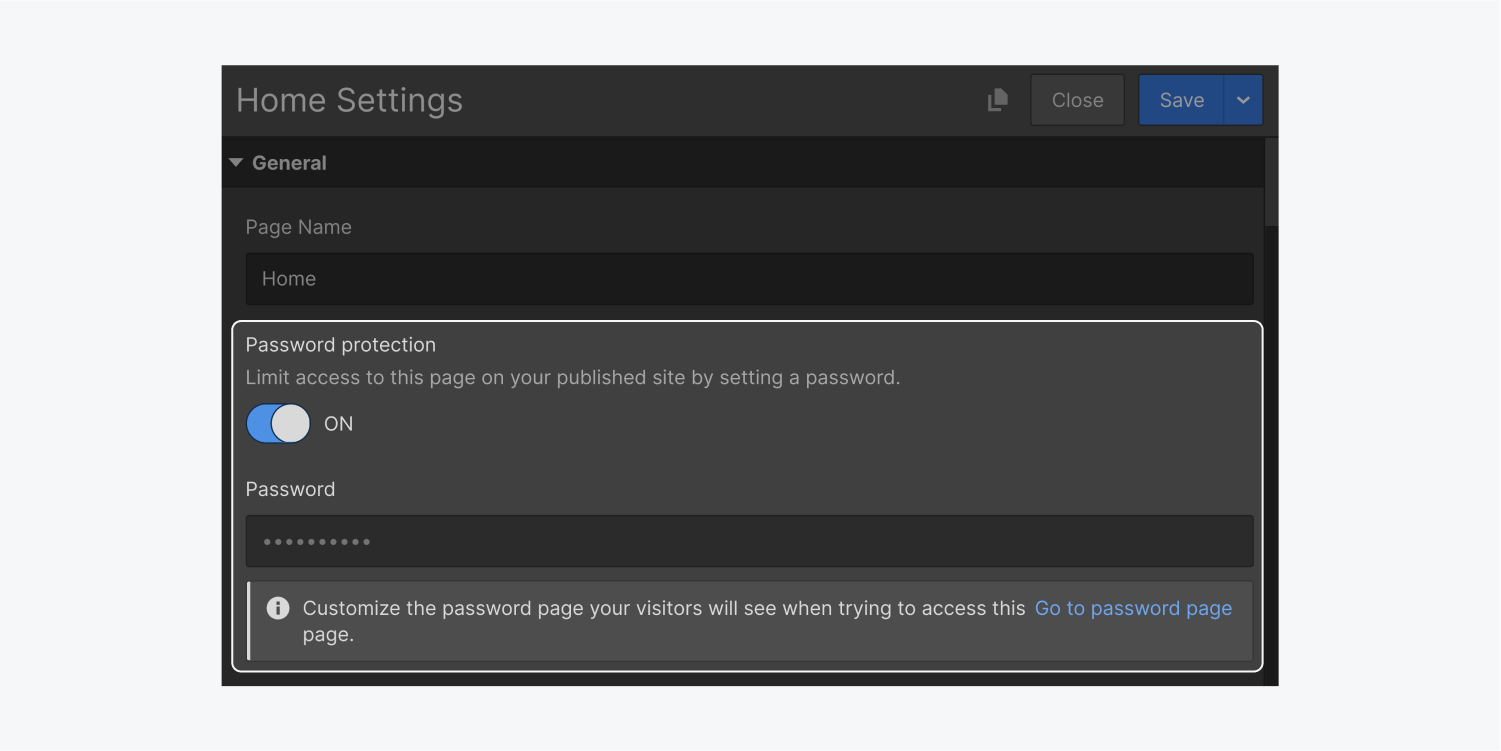
페이지 비밀번호 설정하기
특정 페이지에 대한 비밀번호를 구현하려면:
- 액세스 페이지 패널 내 디자이너
- 설정을 클릭하세요 "장부비밀번호를 설정하려는 페이지 옆의 "
- 켜다 "비밀번호 보안"에서 일반 섹션
- 고유한 비밀번호를 만드세요
- 딸깍 하는 소리 구하다
- 사이트 게시
메모: 페이지와 폴더에 대한 비밀번호 보호를 활성화하려면 사이트 계획에 가입해야 합니다.

폴더 내의 모든 페이지를 비밀번호로 보호
여러 페이지의 내용을 동시에 숨기려면 각 페이지에 비밀번호를 설정하거나 폴더의 페이지를 그룹화하고 비밀번호로 전체 폴더를 보호할 수 있습니다.
개별 페이지와 마찬가지로 각 폴더에는 고유한 비밀번호가 있을 수 있습니다. 폴더 수준 비밀번호를 적용하면 해당 폴더 내의 페이지나 폴더에 설정된 기존 비밀번호가 무시됩니다. 하위 페이지와 폴더는 상위 폴더의 비밀번호를 상속받습니다.
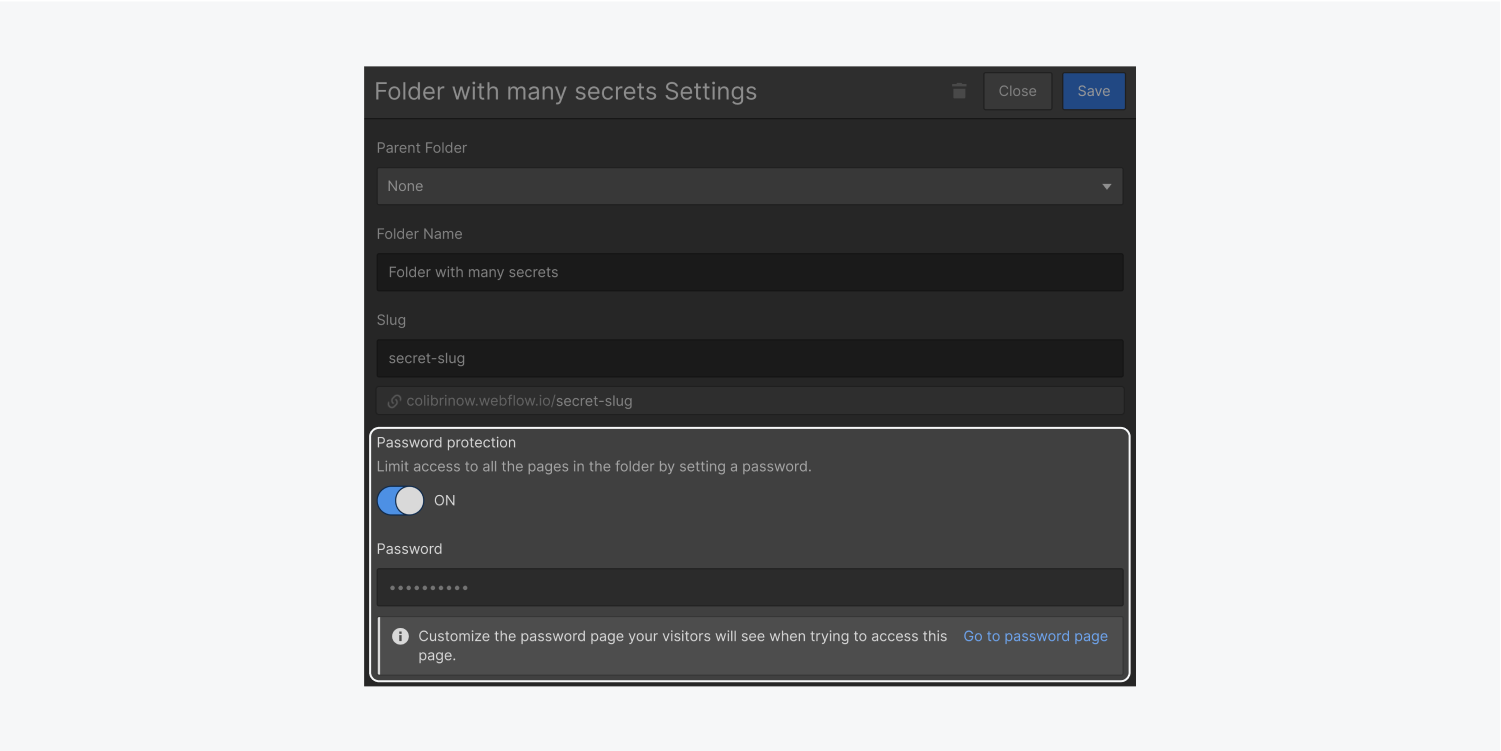
폴더의 비밀번호 설정
Designer에서 폴더의 비밀번호를 설정하려면 다음을 활성화하세요. 비밀번호 보안 폴더 설정에서 해당 폴더 내의 모든 페이지에 적용될 고유 비밀번호를 입력하세요. 그런 다음 사이트를 게시하세요.

컬렉션 내의 모든 페이지를 비밀번호로 보호하기
컬렉션 템플릿 페이지를 비밀번호로 보호하여 해당 컬렉션에서 자동으로 생성된 모든 페이지에 사용자가 액세스할 때 비밀번호 페이지를 표시하도록 할 수 있습니다. 이를 통해 아직 개발 단계에 있는 컬렉션 페이지를 숨길 수 있습니다.
컬렉션 템플릿 페이지의 비밀번호 설정
컬렉션 페이지를 비밀번호로 보호하려면:
- 액세스 페이지 패널 에서 디자이너
- 설정을 클릭하세요 "장부비밀번호를 설정하려는 컬렉션의 컬렉션 템플릿 페이지 옆에 있는 '
- ' 전환~에” 비밀번호 보안 에서 일반 섹션
- 고유한 비밀번호를 만드세요
- 딸깍 하는 소리 구하다
- 사이트 게시
비밀번호로 전체 웹사이트를 보호하세요
모든 도메인에 대한 비밀번호를 요구하여 건설 중인 사이트에 대한 액세스를 규제할 수 있습니다. 이는 테스트나 비공개 데모를 위해 사이트를 게시하려는 경우에 유용합니다.
웹사이트 비밀번호 보호는 유료 서비스를 통해 모든 사이트에서 이용 가능합니다. 부지 계획 (기본, CMS, 비즈니스 및 전자상거래). 또한 웹사이트 비밀번호 보호는 유료 사이트인 Workspace의 모든 사이트(무료 및 유료)에서 사용할 수 있습니다. 작업 공간 계획 (핵심, 성장 및 엔터프라이즈).
메모: 무료 Workspace에 있는 무료, 호스팅되지 않은 사이트에는 웹사이트 비밀번호 보호가 적용되지 않습니다.
전체 사이트에 대한 비밀번호 설정
전체 사이트에 대해 사이트 전체 비밀번호를 활성화하려면:
- 로 진행 사이트 설정 > 일반 탭 > 웹사이트 비밀번호
- 비밀번호 보호를 ''로 전환하세요.~에”
- 고유한 비밀번호를 만드세요
- 딸깍 하는 소리 암호를 설정하세요
- 사이트 게시
중대한: 사이트 전체 비밀번호를 활성화하면 해당 사이트 내의 페이지나 폴더에 설정된 비밀번호가 대체됩니다. 사이트 비밀번호가 활성화된 동안에는 페이지나 폴더에 새 비밀번호를 설정할 수 없습니다. 사이트 설정.
페이지, 폴더 또는 사이트 비밀번호 취소
개별 페이지, 폴더, 컬렉션 템플릿 페이지 또는 전체 사이트에 이전에 설정한 비밀번호를 제거할 수 있습니다.
개별 페이지, 폴더 또는 컬렉션 템플릿 페이지에서 비밀번호를 제거하려면:
- 액세스 페이지 패널 디자이너에서
- 설정을 클릭하세요 "장부이전에 비밀번호를 설정한 특정 페이지, 폴더 또는 컬렉션 템플릿 페이지 옆에 있는 '
- 이동 액세스 제어 > 접근 제한
- 세트 접근 제한 '공개'로
- 딸깍 하는 소리 구하다
- 사이트 게시

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
