그러나 약간의 비밀을 공유하겠습니다. 좌우 스크롤이 아닙니다. 실제로는 아래로 스크롤할 때 표시 영역 내의 요소를 이동시키는 상호 작용이 수반되는 수직 스크롤입니다.
이 튜토리얼에서는 다음 단계를 수행하여 가로 스크롤 효과를 생성하는 방법을 파악합니다.
- "트랙" 세그먼트 설정
- "카메라" 블록 정렬
- "프레임" 블록 구성
- 요소 통합
- 동작을 조정하세요
- 모바일 장치에 최적화
"트랙" 세그먼트 설정
다음을 도입하여 측면 스크롤 세그먼트의 기본 구조를 시작합니다. 분절 모든 내부 요소를 포함하는 구성 요소:
- 뽑다 분절 의 구성 요소 패널 추가 페이지에 ( 분절 기본적으로 너비는 100%로 설정되어 있습니다)
- 액세스 선택자필드 내 스타일 패널
- 클래스 이름을 분절 우리를 통해 선택자필드 (예를 들어 "Track"이지만 이름은 자유롭게 선택할 수 있습니다)

예를 들어, 우리 데모에서는 4개의 객체를 수평으로 통과하려고 합니다. 항목의 양은 "트랙"의 높이를 결정하므로 중요한 역할을 합니다. 분절.
"트랙" 세그먼트의 상태 조정
우리의 높이를 정의합시다 분절:
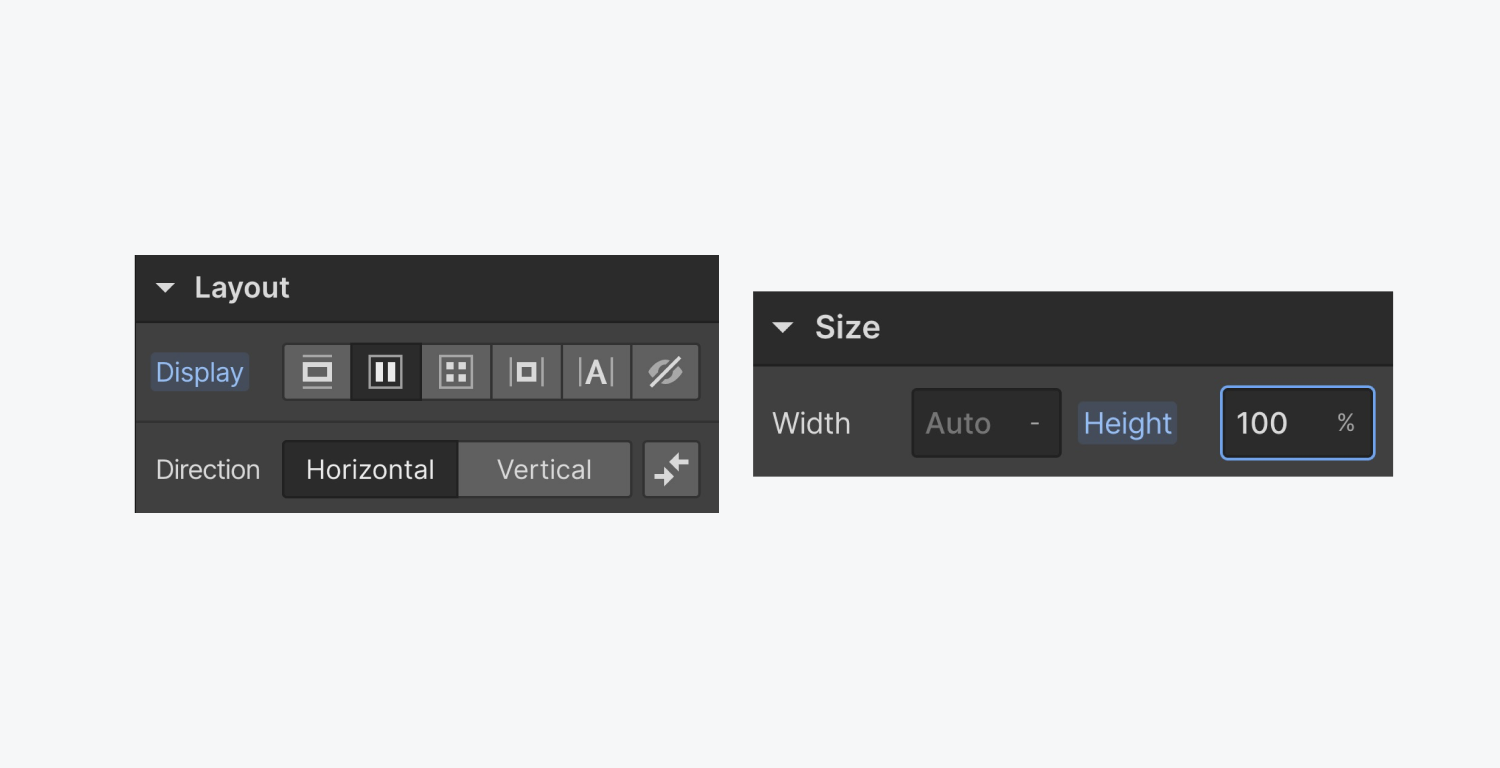
- 공개하다 스타일 패널 > 크기
- 지정 키 400vw로
주의: VW(뷰포트 너비)를 활용하는 이유는 4개 항목을 가로로 스크롤하기 때문입니다. 각 항목의 높이는 100vw에 해당합니다(예: 항목 4개는 400vw에 해당).
"카메라" 블록 정렬
이제 스크롤 항목을 관찰하기 위한 뷰포트 역할을 할 요소를 통합해 보겠습니다.
- 장소 블록 요소 ~로부터 추가하다패널 "트랙"에 분절
- 들어가다 선택자필드 내 스타일 패널
- 클래스 이름을 클래스 이름에 첨부합니다. 블록 요소 (예: "카메라", 그러나 이름을 선택할 수 있는 유연성은 유지됩니다)

내부자 팁: 액세스를 신속하게 처리할 수 있습니다. 선택자필드 바로 가기 키를 사용하여 선택한 요소, 즉 명령 + Enter (Mac의 경우) 또는 컨트롤 + Enter (윈도우즈에서).
"카메라" 디자인하기
카메라" 차단하다 스크롤 항목을 볼 수 있는 창으로 작동합니다. "카메라"를 선택하면 차단하다, 해당 치수가 뷰포트와 정확하게 일치하는지 확인하고 상위 구성요소에 고정된 상태로 유지합니다.
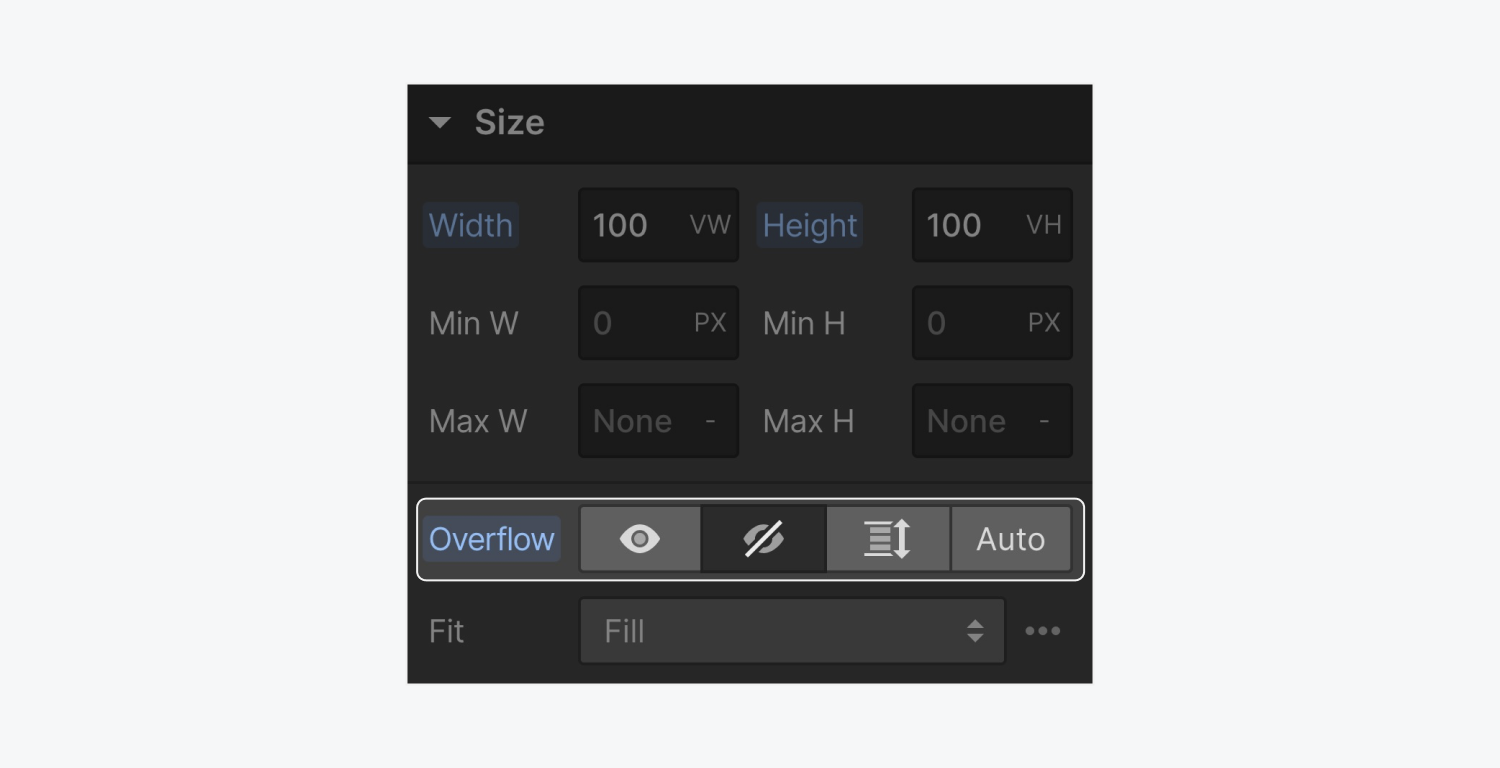
- 액세스 스타일 패널 > 크기
- 설립 너비 100vw(뷰포트 너비의 100%와 동일)
- 정의 키 100vh(뷰포트 높이의 100%와 동일)
- 아래로 스크롤하여 위치 의 설정 스타일 패널
- 위치를 다음에서 변경하세요. 공전 에게 어려운
- 0픽셀의 상단 위치("트랙" 상단 사이의 간격)를 통합합니다. 분절 그리고 "카메라" 상단 차단하다)
요소를 고정으로 설정하면 상위 요소가 해당 하위 요소가 준수되는 컨테이너로 자동 정의됩니다.
"프레임" 블록 구성
'프레임'을 설정해 보겠습니다. 차단하다 항목을 수평으로 정렬하려면 다음을 수행하십시오.
- 삽입하다 블록 요소 ~로부터 추가하다패널 "카메라"에 차단하다
- 액세스 선택자 내의 필드 스타일 패널
- 이름을 짓다 블록 요소 (예: “프레임”, 그러나 우리는 어떤 명칭이든 자유롭게 선택할 수 있습니다)

항목 삽입
그림을 포함할 요소를 생성하는 것부터 시작하겠습니다.

- 공개하다 패널 포함 그리고 다음을 선택하세요 섹션 블록
- 삭제 섹션 블록 "컨테이너" 내에서 Div 블록 에서 항해자
- 다음을 탭하세요. 선택자 상자에 디자인 패널
- 클래스 이름을 섹션 블록 (예: "Artifact"(원하는 제목은 무엇이든 가능))
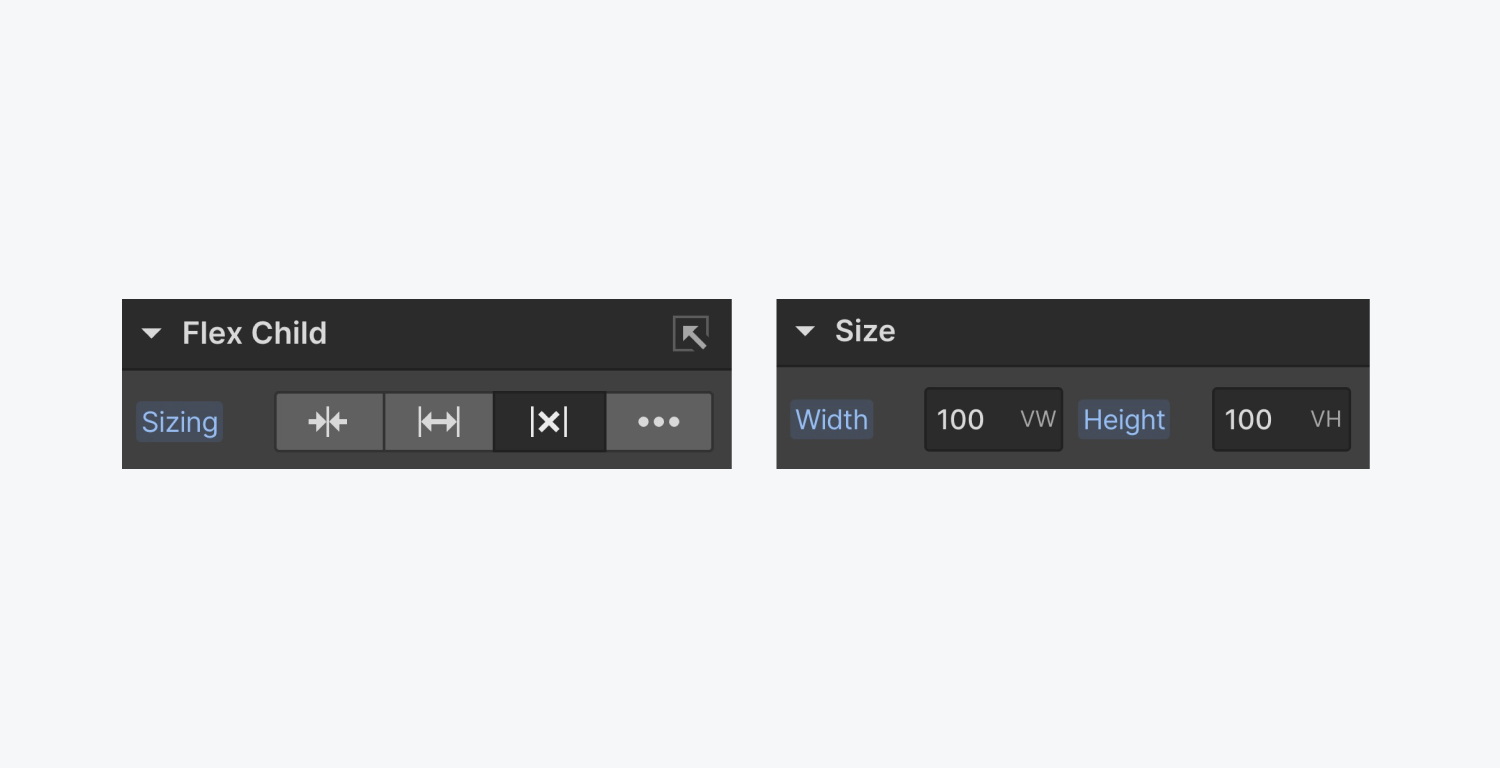
- 확장하다 디자인 패널 > 플렉스 아이템 그리고 설립 치수 ~처럼 축소하거나 확대하지 마십시오.
- 입장 디자인 패널 > 정도 그리고 할당 폭 100% 및 고도 100%의

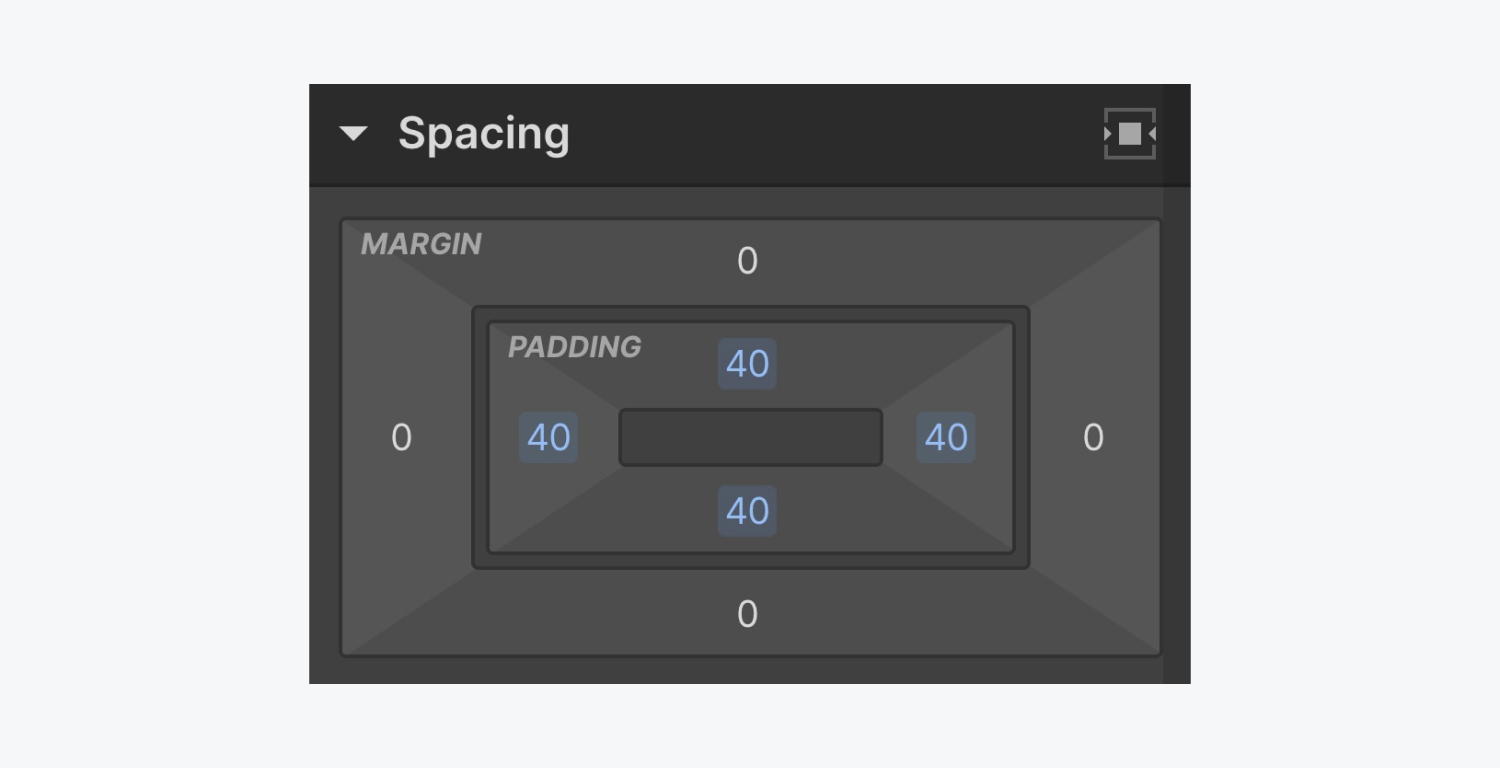
또한 항목이 숨을 쉴 수 있는 공간을 제공하기 위해 모든 가장자리에 쿠션을 추가할 수 있는 옵션도 있습니다(예: 각 측면에 40픽셀의 쿠션). 이를 실행하려면 디자인 패널 > 간격 패딩을 수정하세요.

현재는 "Artifact" 내에 이미지를 삽입할 수 있습니다. 섹션 블록 우리는 방금 결성되었습니다.
항목 내의 시각적 개체를 사용자 정의하세요.
이 경우에는 "아티팩트"의 전체 폭과 고도를 차지하는 일러스트를 사용하고 있습니다.섹션 블록.

마찬가지로 이미지에 숨을 쉴 수 있는 공간을 제공하기 위해 이미지의 모든 가장자리에 약간의 패딩을 추가해야 합니다.
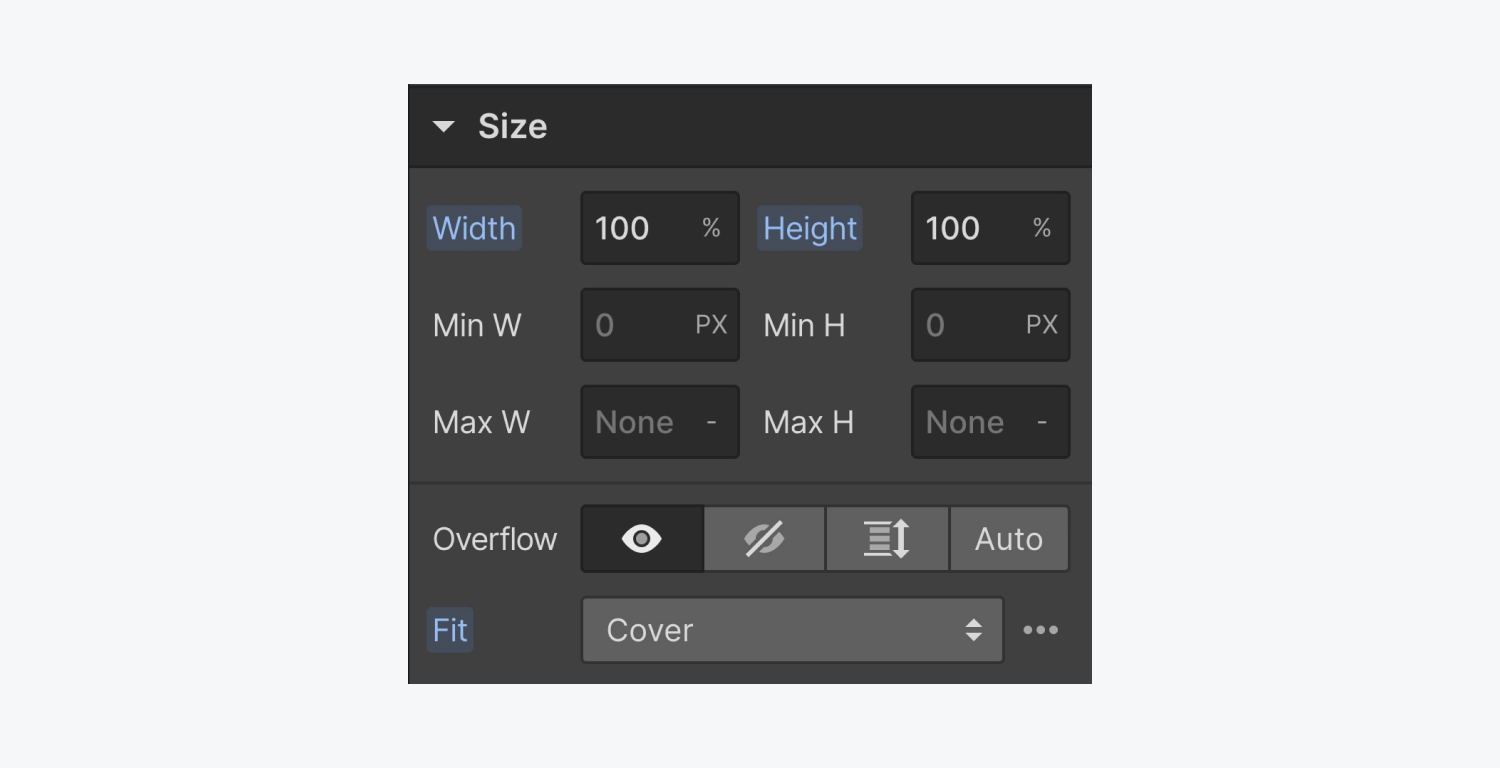
- 시작하다 디자인 패널 > 정도
- 할당 폭 100%로
- 설정 고도 100%로
- 조정하다 맞다 에게 에워 싸다

우리 품목에 대한 "뷰파인더" 설정
마우스나 트랙패드를 사용하여 왼쪽 및 오른쪽으로 스크롤하면(Windows에서 스크롤하는 동안 Shift 키를 누름) "뷰파인더" 개요에 표시된 모든 항목을 미리 볼 수 있습니다.
그럼에도 불구하고, "뷰파인더" 관점에서 항목이 넘쳐나는 것은 예상했던 결과가 아닙니다. 우리의 목표는 상호작용에 포함된 항목을 해당 뷰 내에서만 목격하는 것입니다. 이미지가 넘쳐나는 것을 방지하려면:
- "뷰파인더"를 선택하세요 Div 블록 (또는 귀하가 지정한 대로)
- 확장하다 디자인 패널 > 정도
- 구성 과다 ~처럼 숨겨진

"뷰파인더" 오버플로를 숨김으로 설정하면 왼쪽 및 오른쪽으로 스크롤하려는 모든 시도가 방해됩니다. 이렇게 하면 상호 작용을 조정하여 "컨테이너"를 오른쪽에서 왼쪽으로 재배치할 수 있습니다.
기동을 조정하세요
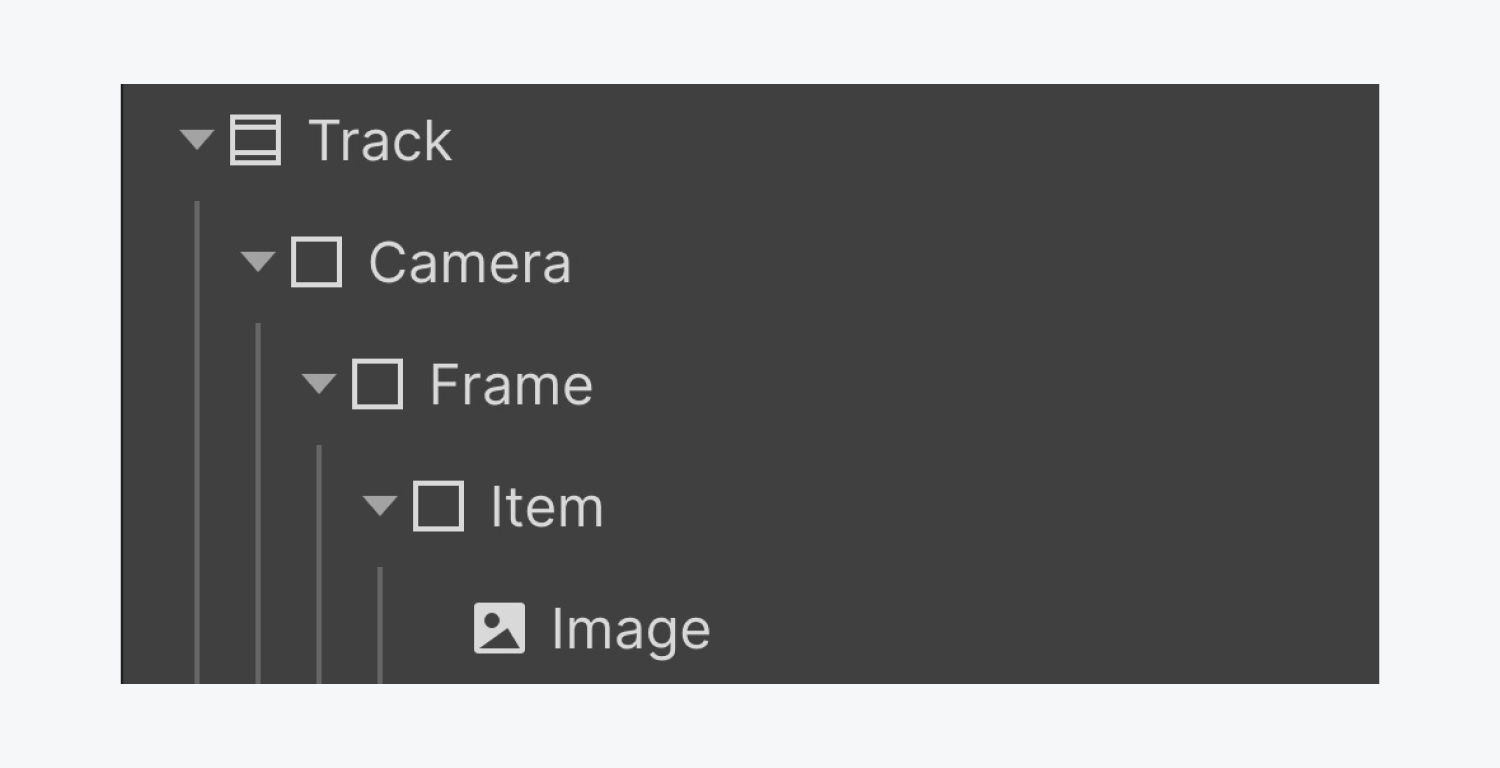
우리 시나리오에서는 구성 요소가 "트랙"으로 구성됩니다. 부분 > “뷰파인더” Div 블록 > "컨테이너" Div 블록 > "아티팩트" Div 블록 > 일러스트레이션 요소입니다.

상호작용에 대한 우리의 목표는 "추적"을 허용하는 것입니다. Div 블록 상호작용을 유발하여 "프레임"을 이동시킵니다. 블록 사업부 오른쪽에서 왼쪽으로.
트리거 설정
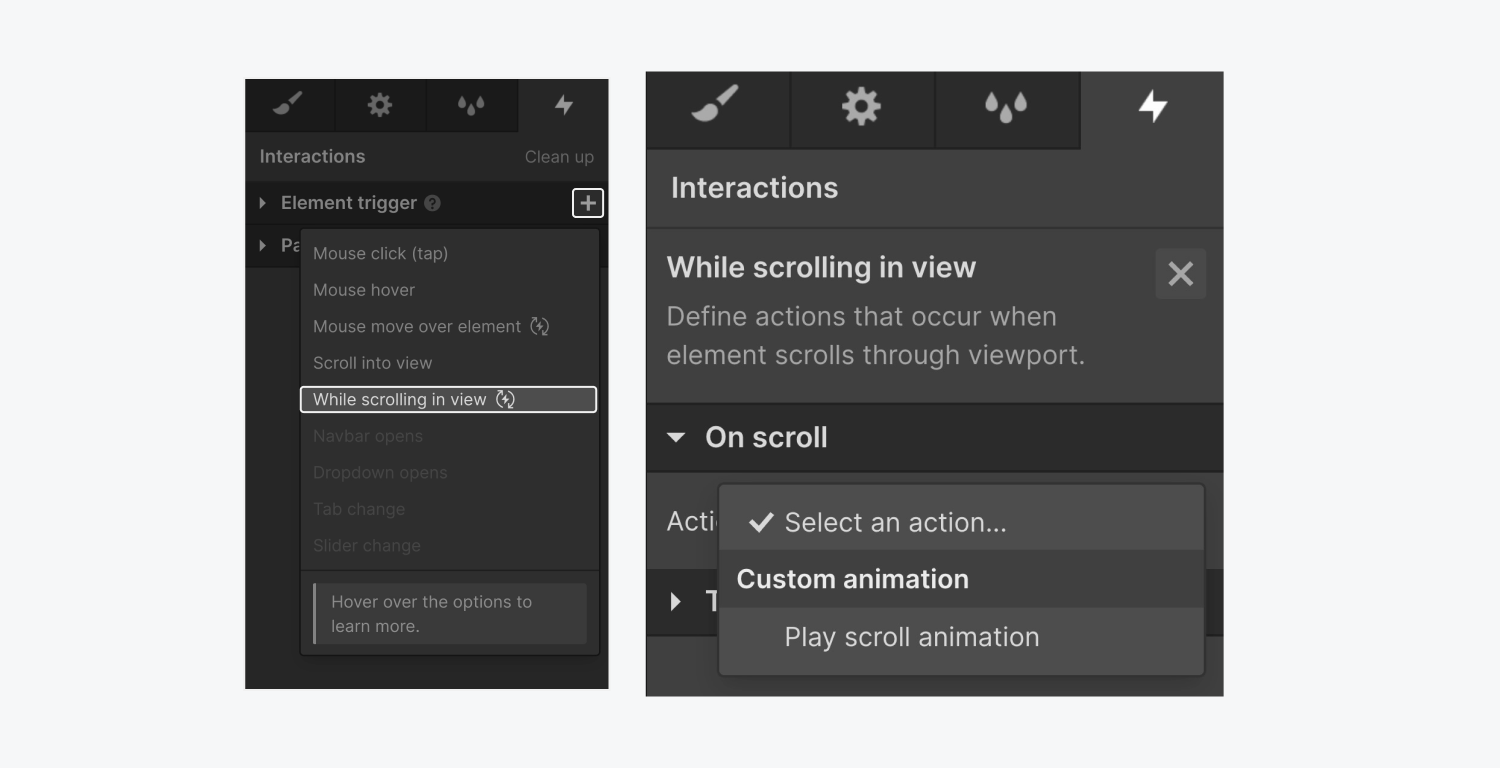
"트랙"을 선택하세요 분절 그리고 열어봐 상호 작용 패널:
- 추가 기호를 탭하세요. 요소 트리거
- 선택하다 보기 내에서 스크롤하는 동안
- 드롭다운을 눌러 행동
- 선택하다 스크롤 애니메이션 재생
- 추가 기호를 탭하세요. 스크롤 애니메이션 새 애니메이션을 시작하려면
- 새 애니메이션의 이름을 지정합니다(예: '가로 스크롤 애니메이션').

"프레임"을 상호 작용으로 대체
이제 "트랙"을 지정했으므로 분절 트리거로 '프레임'을 선택해야 합니다. 블록 사업부 에서 항해자. "프레임"을 선택하면 블록 사업부 상호 작용을 생성하는 동안 애니메이션을 "프레임"에 통합할 수 있습니다. 블록 사업부.
다음으로 돌아갑니다. 상호 작용 패널, 그리고 '프레임'에 대한 상호작용을 만들어 보겠습니다. 블록 사업부 트랙일 때 분절 눈에 들어온다:
- 더하기 기호를 탭하세요
- 선택하다 옮기다
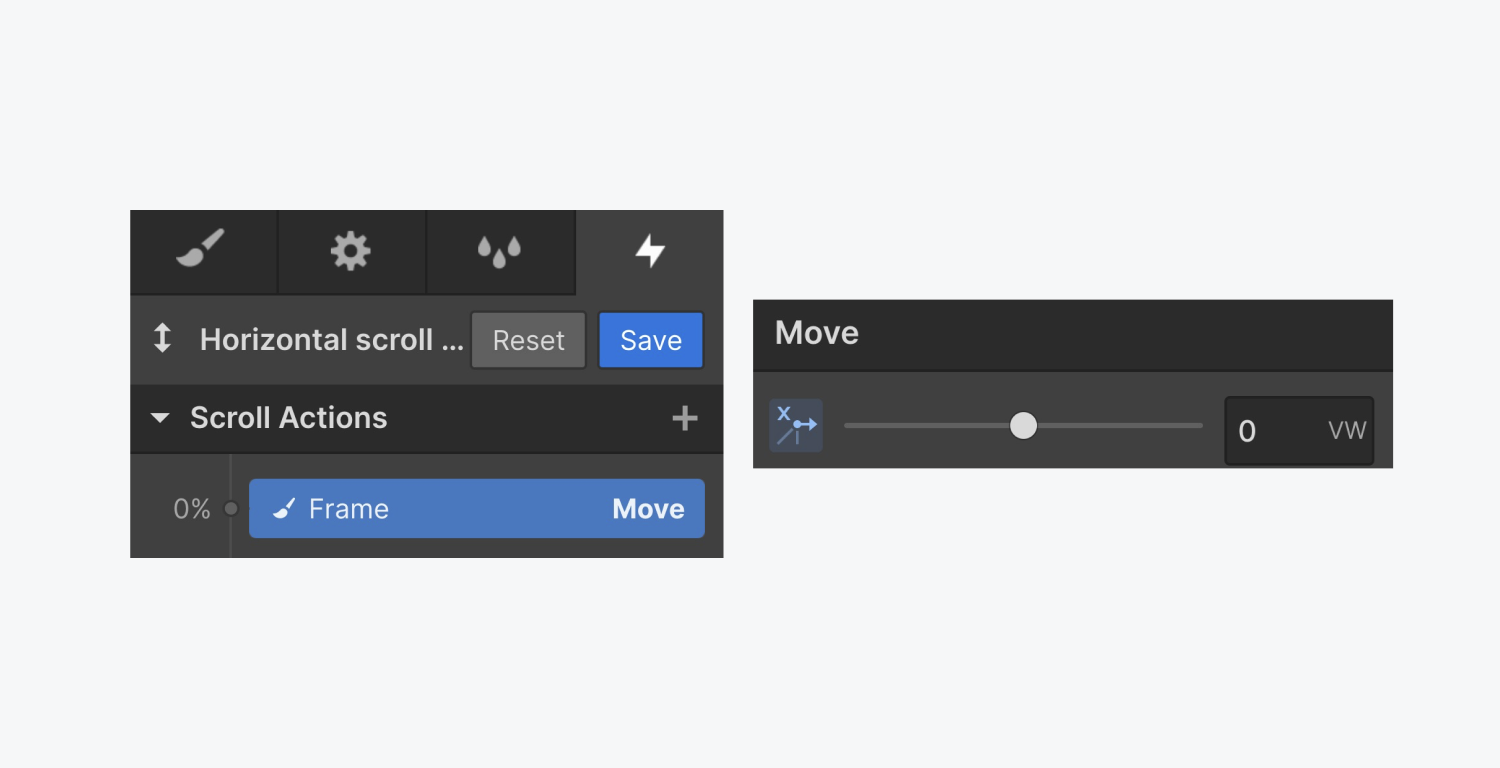
- 0%에서 0vw로 x축 이동을 수정합니다(이것이 상호작용의 시작점이므로).

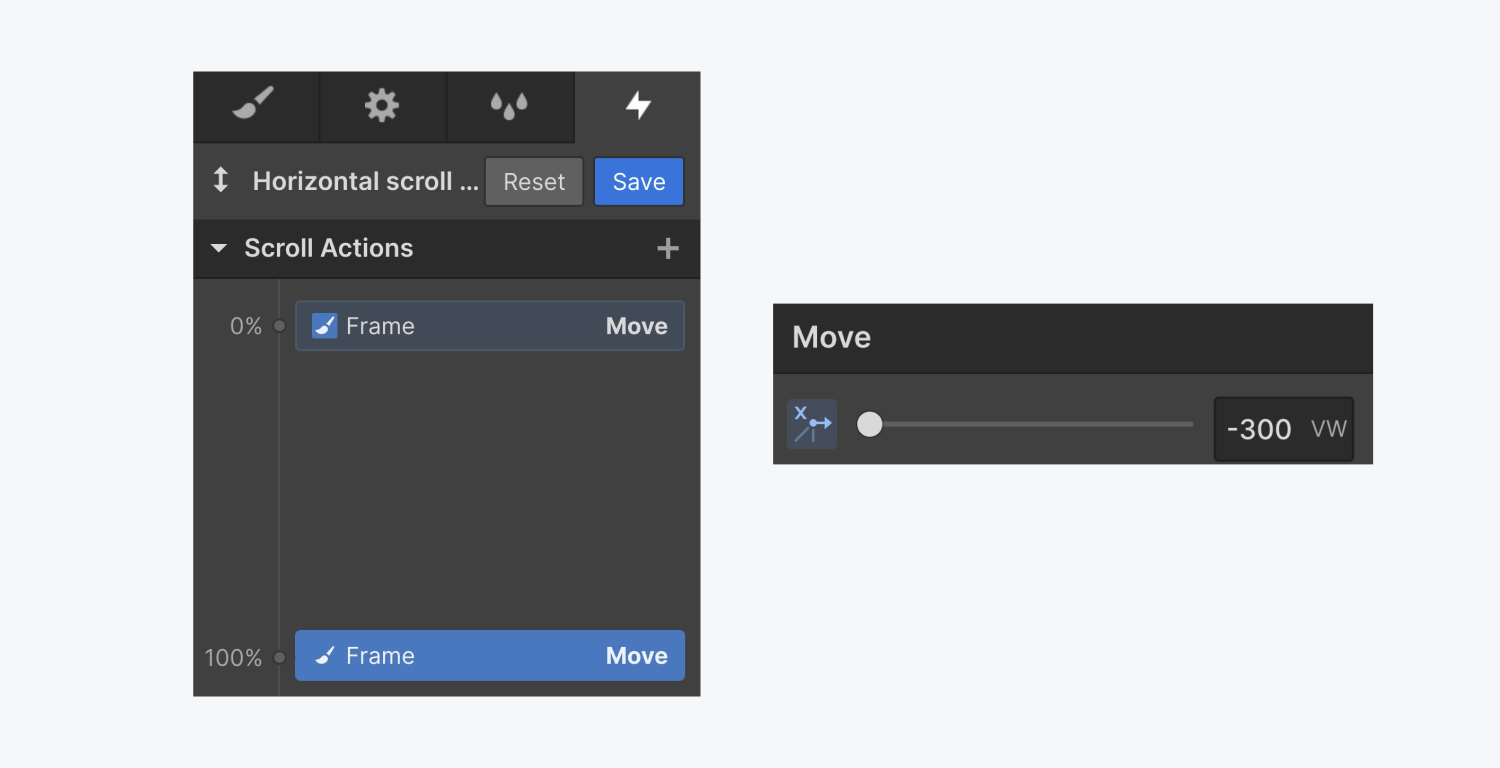
마지막 단계는 x축의 이동을 100%에서 -300vw로 조정하는 것입니다.

-300vw를 어떻게 얻나요? 트랙 분절 400vw이지만 스크롤하는 동안 뷰포트의 전체 너비(100vw)만 시각화합니다.
4개 항목을 모두 왼쪽으로 슬라이드하려면 x축의 이동을 100%에서 -300vw로 설정하여 프레임 400vw를 왼쪽으로 이동해야 합니다. 400vw는 스크롤을 시작하기 전에 관찰한 초기 100vw도 고려합니다.
상호 작용의 오프셋 조정
웹사이트의 실시간 미리보기를 보려면 디자이너에서 눈 아이콘을 누르세요. 새로운 상호 작용을 테스트할 때 상호 작용의 시작이 너무 일찍 시작되고 다음 단계로 진행되는 것을 관찰했습니다. 분절 너무 빨리.
다음 두 가지 방법으로 상호 작용을 미세 조정할 수 있습니다.
- 20%에서 시작되도록 애니메이션 시작을 수정합니다.
- "트랙"이 시작될 때 시작되도록 애니메이션을 변경합니다. 분절 완전히 눈에 띕니다
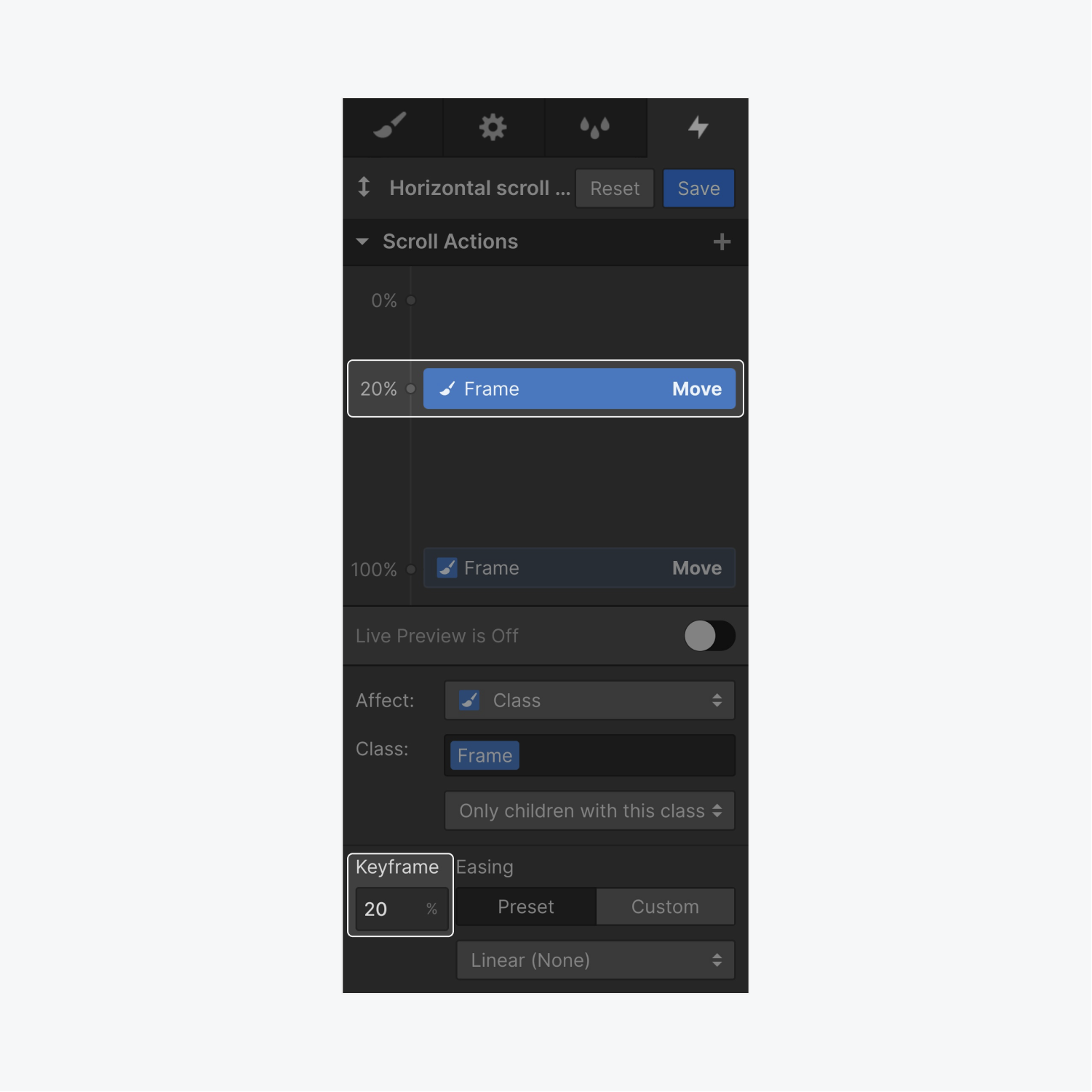
20%에서 시작되도록 애니메이션의 시작 부분을 수정하려면:
- 펴다 상호 작용 패널 > "가로 스크롤 애니메이션" 상호 작용
- 누르세요 옮기다 0%에서 시작되는 작업
- 키프레임을 20%로 조정

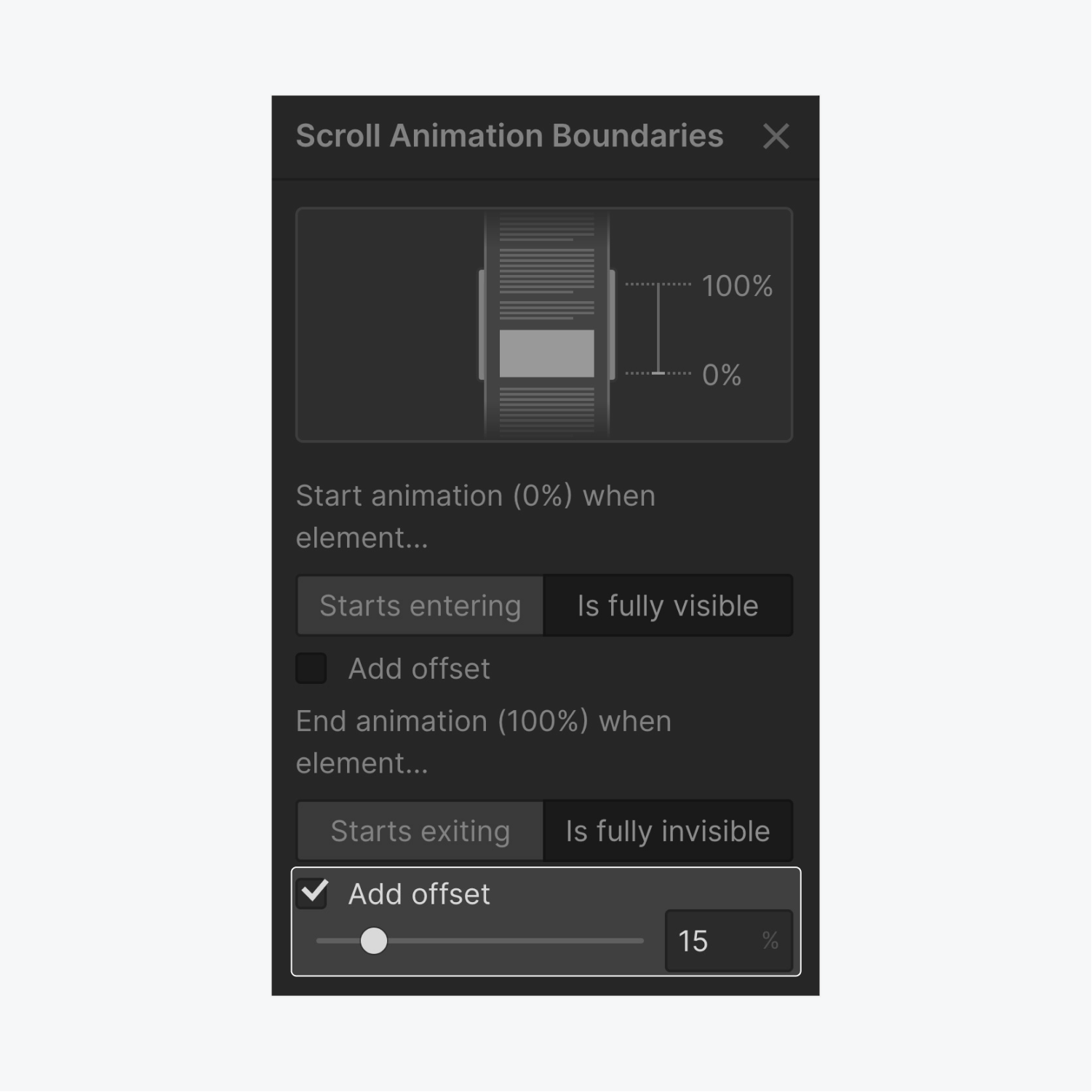
"트랙"이 시작될 때 애니메이션이 시작되도록 조정하려면 분절 완전히 표시됩니다.
- 펴다 상호 작용 패널 > 애니메이션 경계
- 선택하다 전체적으로 눈에 띕니다

라이브 프로젝트를 미리 보면 초기 항목이 완전히 표시될 때 상호 작용이 시작되지만 너무 일찍 끝나는 것을 볼 수 있습니다. 상호 작용이 "트랙" 종료에 도달했습니다. 분절 우리의 상호작용은 여전히 진행 중입니다.
상호작용의 결론을 개인화하세요
다시 방문 상호 작용 패널, 그리고 애니메이션 경계. 애니메이션의 결론을 15% 정도 조정해 보겠습니다.

프로젝트를 미리 볼 때 "트랙"으로 스크롤할 수 있습니다. 분절 상호 작용은 네 번째이자 마지막 항목에 도달할 때까지 항목을 가로로 스크롤합니다.
모바일 장치에 맞게 조정
가로 스크롤 애니메이션을 구성하는 동안 기억해야 할 한 가지 요소는 태블릿 및 모바일 사용자를 위한 유용성입니다. 모바일 장치의 사용자가 왼쪽 및 오른쪽으로 이동하려고 하면 가로 스크롤 상호 작용은 사용자가 세로로 스크롤하는 경우에만 작동하므로 예상대로 작동하지 않습니다. 따라서 모바일 사용자에게는 매우 사용자 친화적인 경험을 제공하지 않습니다.
데스크톱 사용자에게만 상호작용이 이루어지도록 구성하려면 다음을 수행하세요.
- "트랙"을 선택하세요 분절
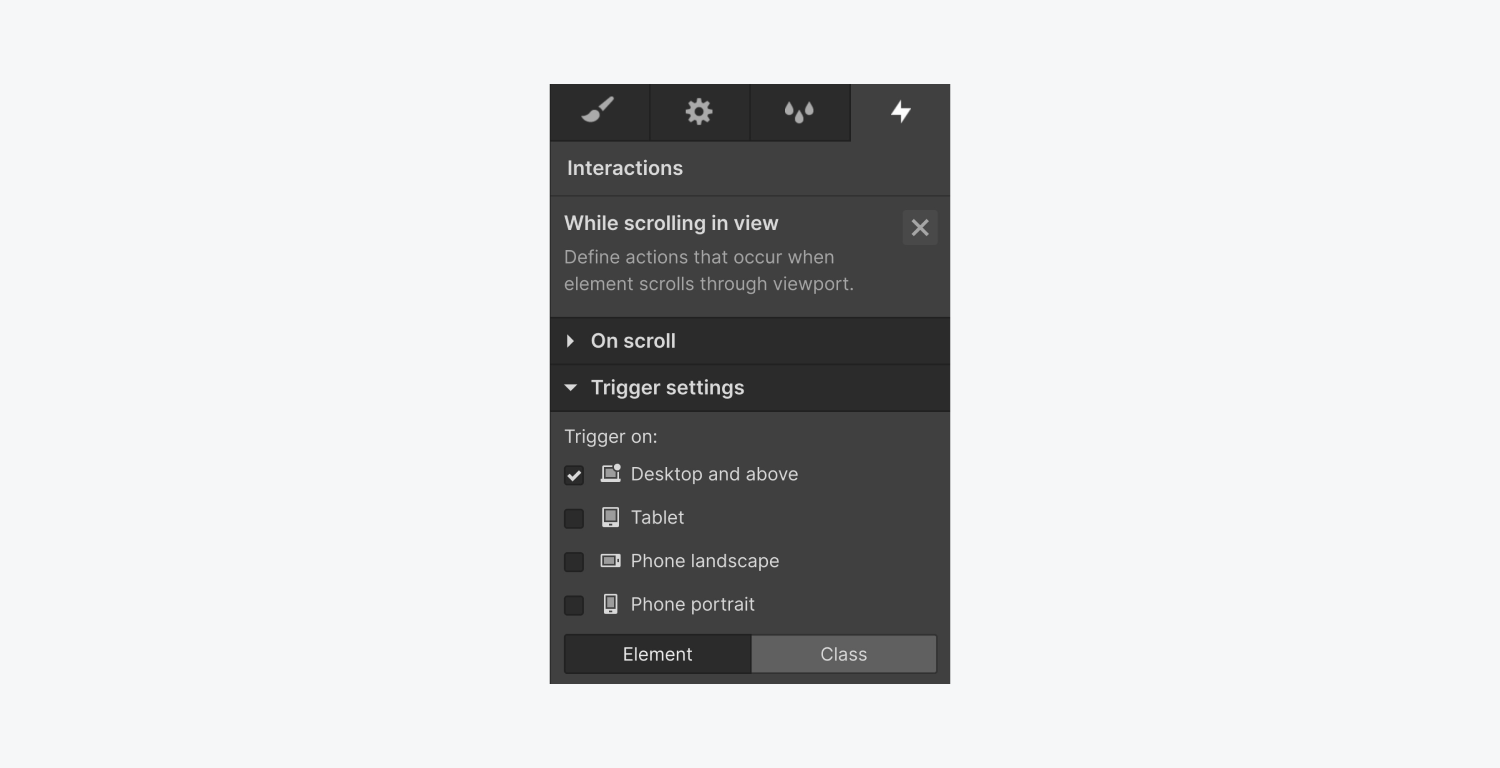
- 액세스 인터랙티브 패널
- 라는 상호작용을 클릭하세요. 보기 내에서 스크롤 이전에 설정한 것(예: '가로 스크롤 애니메이션')
- 이 상호 작용을 활성화하지 않으려는 모바일 장치(예: 태블릿, 휴대폰 가로 및 휴대폰 세로 중단점)를 선택 취소하세요.

이제 모바일 장치에서는 상호 작용이 비활성화되어 있으므로 태블릿과 작은 화면에서 세로 스크롤에 맞게 레이아웃을 최적화해야 합니다.
모바일 "추적" 섹션
- 다음을 선택하세요. 태블릿 중단점
- "트랙"을 선택하세요 분절 디자인보드에
- 액세스 스타일링 섹션 > 치수
- 수정하다 키 400vw에서 자동으로(내부 콘텐츠에 따라 자동으로 높이 조정 가능)
모바일 "카메라" 차단
- "카메라"를 선택하세요 차단하다
- 액세스 스타일링 패널 > 치수
- 너비와 높이를 모두 자동으로 설정합니다(콘텐츠가 사용 가능한 공간을 채우도록 함).
- 유지하다 과다 ~에서 기본 표시 설정(모든 콘텐츠를 작은 화면에 표시)
모바일 “프레임” 차단
- '프레임'을 선택하세요. 차단하다
- 입장 레이아웃 설정 > 플렉스박스
- 변경 플렉스박스 방향 수평의 에게 수직의
그런 다음 "항목"의 스타일 속성을 조정합니다. 차단하다 원하는대로 수직 스크롤 디자인에 맞게.
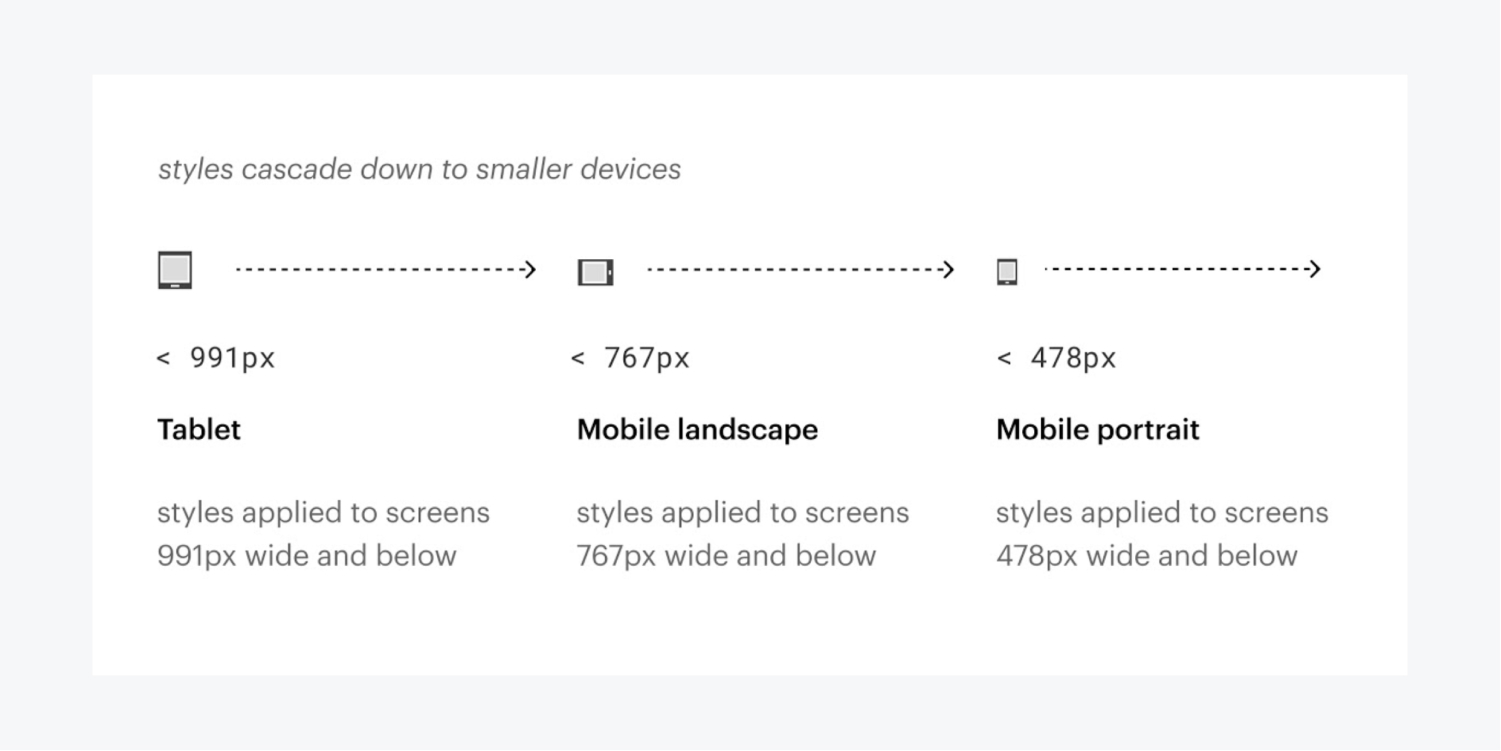
참고하세요: 태블릿 중단점에서 변경한 내용은 데스크톱 보기에 영향을 미치지 않지만 모바일 가로 및 모바일 세로 중단점 모두에 반영됩니다.

그게 다야! Webflow의 가로 스크롤이 성공적으로 설정되었습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일