초기 관찰 시 스케치, 경계 및 그림자 상자는 많은 유사점을 공유합니다. 그럼에도 불구하고 테두리나 그림자 상자와는 달리 스케치는 요소의 한계를 중심으로 테두리와 같은 형태의 윤곽을 그립니다. 이는 스케치가 디자인에서 추가 공간을 차지하지 않고, 요소의 크기에 영향을 주지 않으며, 모양에 따른 레이아웃 이동으로 이어지지 않음을 의미합니다.
웹 사이트 방문자가 키보드를 사용하여 대화형 구성 요소(예: 버튼, 하이퍼링크 및 입력 필드)를 탐색할 때 스케치를 활용하여 브라우저의 기본 포커스 링 스타일을 대체할 수 있는 옵션이 있습니다. 적절하게 적용되면 대화형 구성 요소에 대한 스케치는 키보드를 사용하는 방문자(예: 저시력, 제한된 이동성 또는 주의력 장애가 있는 개인)의 웹 사이트 접근성을 향상시킵니다.
주목: Safari 사용자에게 적절한 탭 기능을 보장하려면 설정 > 고급 패널에서 "웹 페이지의 각 항목을 강조 표시하려면 Tab을 누르세요"를 활성화해야 합니다.
이 튜토리얼을 통해 다음 사항을 이해하게 됩니다.
- 스케치를 적용하는 경우
- 대화형 요소에 스케치를 포함하는 방법
- 기본 브라우저 설정을 사용하도록 스케치를 되돌리는 방법
- 스케치를 사용할 때 가장 좋은 접근 방식
스케치를 적용하는 경우
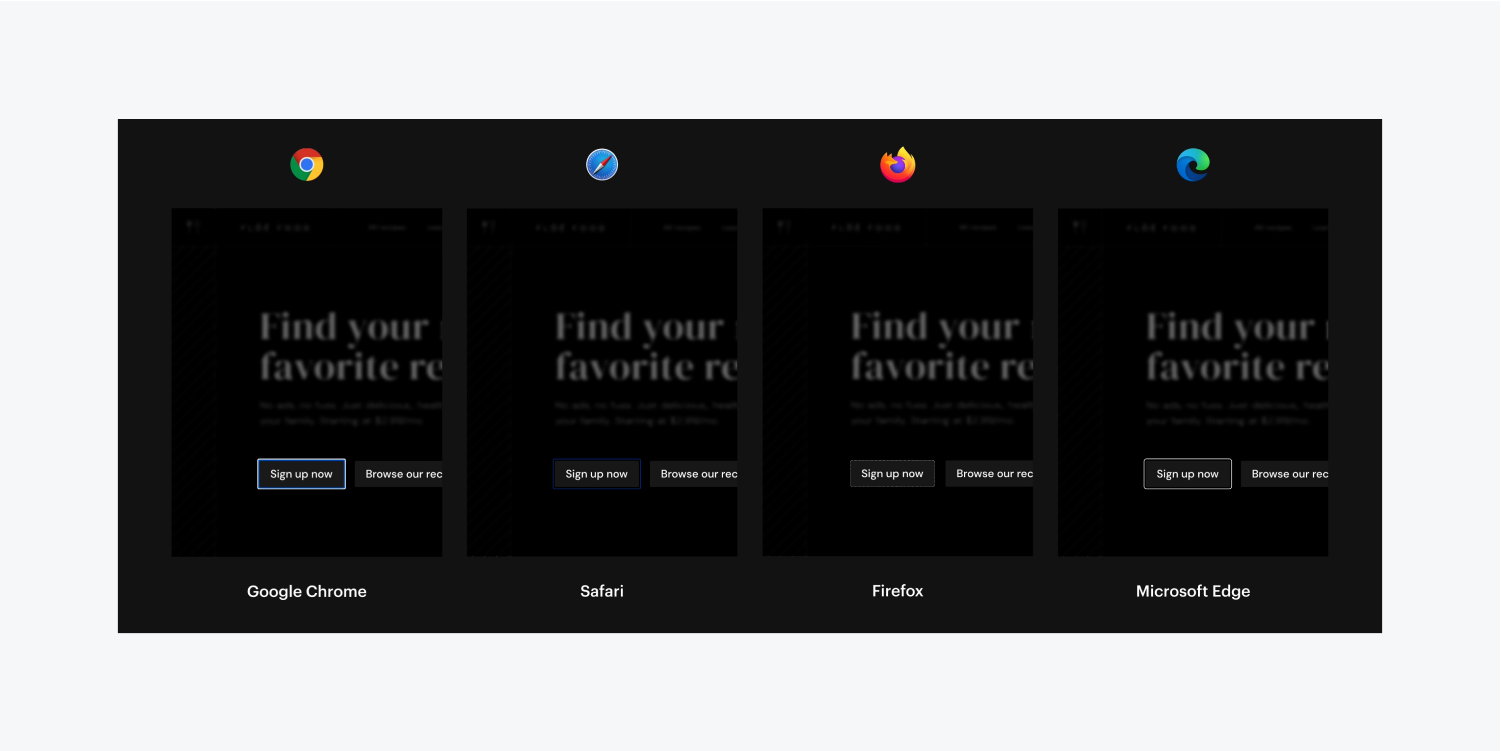
다양한 브라우저는 자연스럽게 대화형 구성 요소에 대해 서로 다른 스케치를 표시하여 일관되지 않은 결과를 초래합니다.

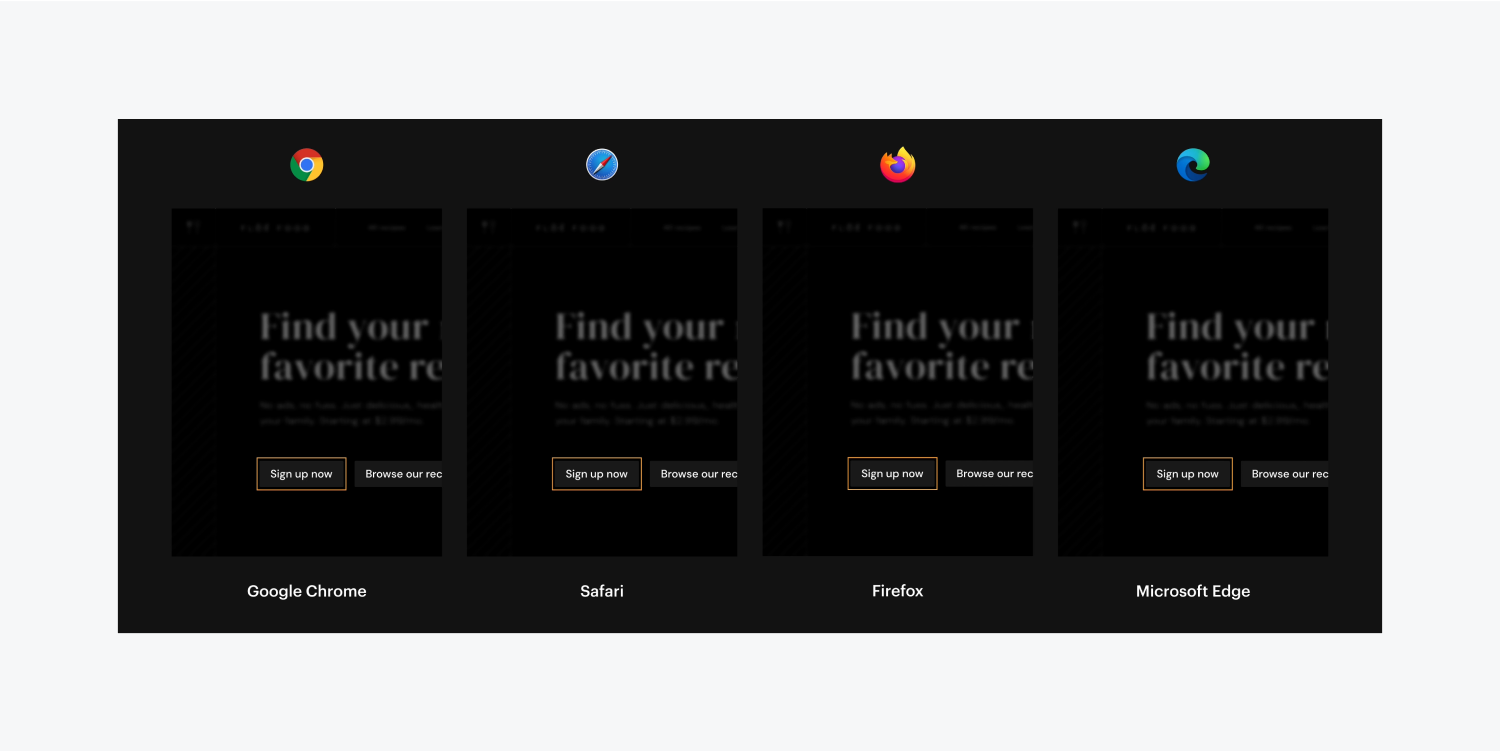
이러한 차이에 대응하기 위해 스케치를 활용하여 모든 브라우저에서 스케치 동작을 재정의하고 표준화하여 대화형 요소에 대한 키보드 초점이 명확하고 일관되며 웹 사이트 방문자가 액세스할 수 있도록 할 수 있습니다.

대화형 요소에 스케치를 삽입하는 방법
가독성, 일관성 및 접근성을 향상시키는 데 있어 대화형 요소에 스케치를 적절하게 설정하는 것이 중요한 역할을 하기 때문에 스케치를 사용할 때 기억해야 할 몇 가지 핵심 사항을 검토해 보겠습니다.
- 스케치를 초점(키보드) 상태로 설정하는 것의 중요성
- 스케치 모양을 개인화하는 방법
- 브라우저에서 스케치를 미리 보는 방법
집중(키보드) 상태에서 스케치를 설정하는 것의 중요성
스케치는 방문자가 키보드를 사용하여 대화형 요소를 탭하면서 디자인을 탐색하는 데 도움을 주기 위해 설계되었습니다. 요소를 둘러싸는 스케치는 방문자가 그 순간 어떤 요소와 상호 작용하고 있는지, 즉 집중하고 있는지를 분명하게 보여줍니다. 키보드에서 Tab을 다시 누르면 스케치는 새로 초점을 맞춘 다음 요소를 포함합니다.
그렇기 때문에 스케치를 포함하는 것이 중요합니다. 집중(키보드) 상태 또는 집중 요소의 상태.
중요한: 스케치를 추가하지 마십시오. 없음 요소의 상태. 이렇게 하면 기본 브라우저 스케치 스타일을 덮어쓰게 되어 웹 사이트 방문자가 탭할 때 대화형 요소가 잘 보이지 않게 됩니다. 상태에 대해 자세히 알아보세요.
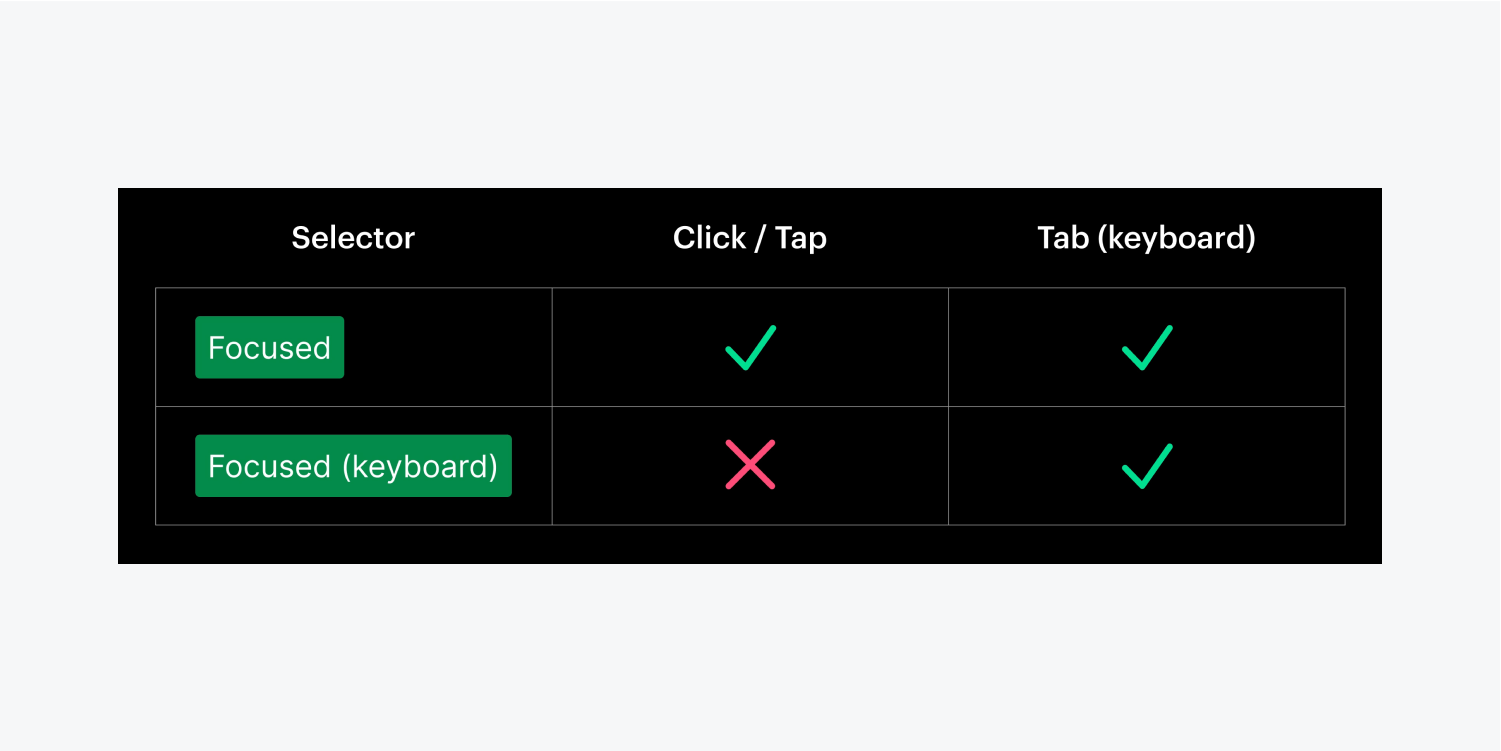
주요 차이점은 집중 그리고 집중(키보드) 상태는 다음과 같습니다:
- 그만큼 집중 상태는 모든 포커스 상태(예: 마우스, 손가락 탭 및 키보드를 통해)를 포함합니다. 또한 요소의 '초점' 상태에 적용된 모든 스타일은 집중(키보드) 상태.
- 그만큼 집중(키보드) 상태는 키보드 포커스에만 적용됩니다(예: 사이트의 대화형 요소 사이를 탐색하기 위해 Tab 키를 사용하는 웹 사이트 방문자). 방문자는 요소를 활성화하기 위해 마우스나 손가락 탭을 사용할 때 이 스타일을 볼 수 없습니다.
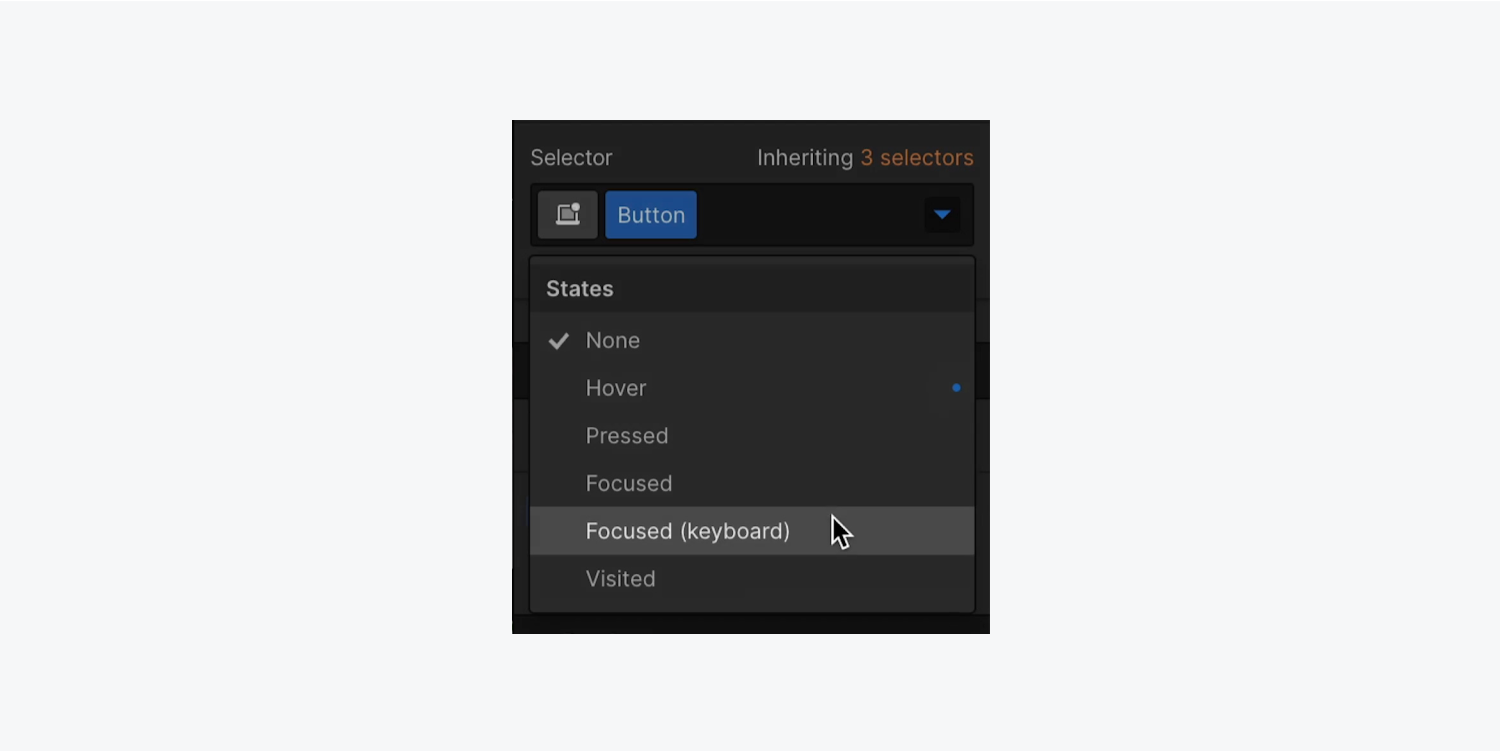
시연을 위해 우리는 집중(키보드) 상태. 선택하려면 집중(키보드) 상태:
- 요소(예: 버튼)를 선택하세요.
- 액세스 스타일 패널
- 드롭다운을 클릭하세요. 선택자 필드를 열려면 상태 메뉴
- 다음을 선택하세요. 집중(키보드) 상태

스케치 모양을 개인화하는 방법
이제 다음을 선택했으므로 집중(키보드) 상태에서는 요소에 스케치를 추가할 수 있습니다. 그러나 먼저 다음을 활용하여 스케치의 모양을 개인화할 수 있는 방법에 대해 논의해 보겠습니다.
- 스타일
- 너비
- 오프셋
- 색상

스타일
스타일은 요소를 둘러싼 윤곽선의 유형을 나타냅니다. 윤곽선은 실선, 점선 또는 점선일 수 있습니다.
중요한: "없음" 스타일의 개요는 브라우저의 기본 포커스 스타일을 제거합니다. 활성 요소에 눈에 보이는 초점이 없으면 키보드 탐색에 의존하는 개인이 어려움에 직면할 수 있습니다. 레이아웃에 실선, 점선 또는 점선으로 된 개요 스타일을 설정하여 항상 웹사이트에 계속 액세스할 수 있도록 하세요.
측정
너비는 윤곽선의 두께를 설정합니다. 이 측정에서는 단위 드롭다운 옵션의 CSS 단위를 활용할 수 있습니다.
입력값과 단위에 대한 이해를 깊게 합니다.
중대한: 측정값이 "0"인 윤곽선은 브라우저의 기본 초점 모양을 제거합니다. 활성 요소에 대한 명확한 초점이 부족하면 키보드 탐색에 의존하는 개인이 방향 감각을 잃을 수 있습니다. 항상 개요에 대해 "0"보다 큰 측정값을 일관되게 설정하여 사이트에 계속 접근할 수 있도록 하세요. (적어도 2픽셀 이상 측정하는 것이 좋습니다.)
공간관계
공간 관계는 윤곽선과 요소의 테두리 또는 여백 사이의 분리 정도를 결정합니다. 이 측정에는 단위 드롭다운에서 선택한 CSS 단위를 사용할 수 있습니다.
입력값과 단위에 대한 이해를 깊게 합니다.
그늘
음영은 윤곽선의 색상을 지정합니다.
중대한: 초점이 맞춰진 상태에 사용되는 윤곽선은 최소 3:1의 명암비를 나타내야 합니다. 개요를 작성할 때 주변 요소와 요소 아래의 콘텐츠에 대한 개요의 대비를 고려해야 합니다.
개요의 목적은 키보드 탐색에 의존하는 개인이 초점이 맞춰진 요소를 즉시 감지할 수 있도록 주의를 끄는 것입니다. 다음과 같은 뛰어난 색상 대비 도구를 사용하여 테두리의 색상 대비를 평가하고 추가 모범 사례를 탐색할 수 있습니다.
이 개요 스타일 중 일부를 요소에 구현해 보겠습니다.
- 요소를 선택하고 해당 요소가 있는지 확인하세요. 집중(키보드) 상태
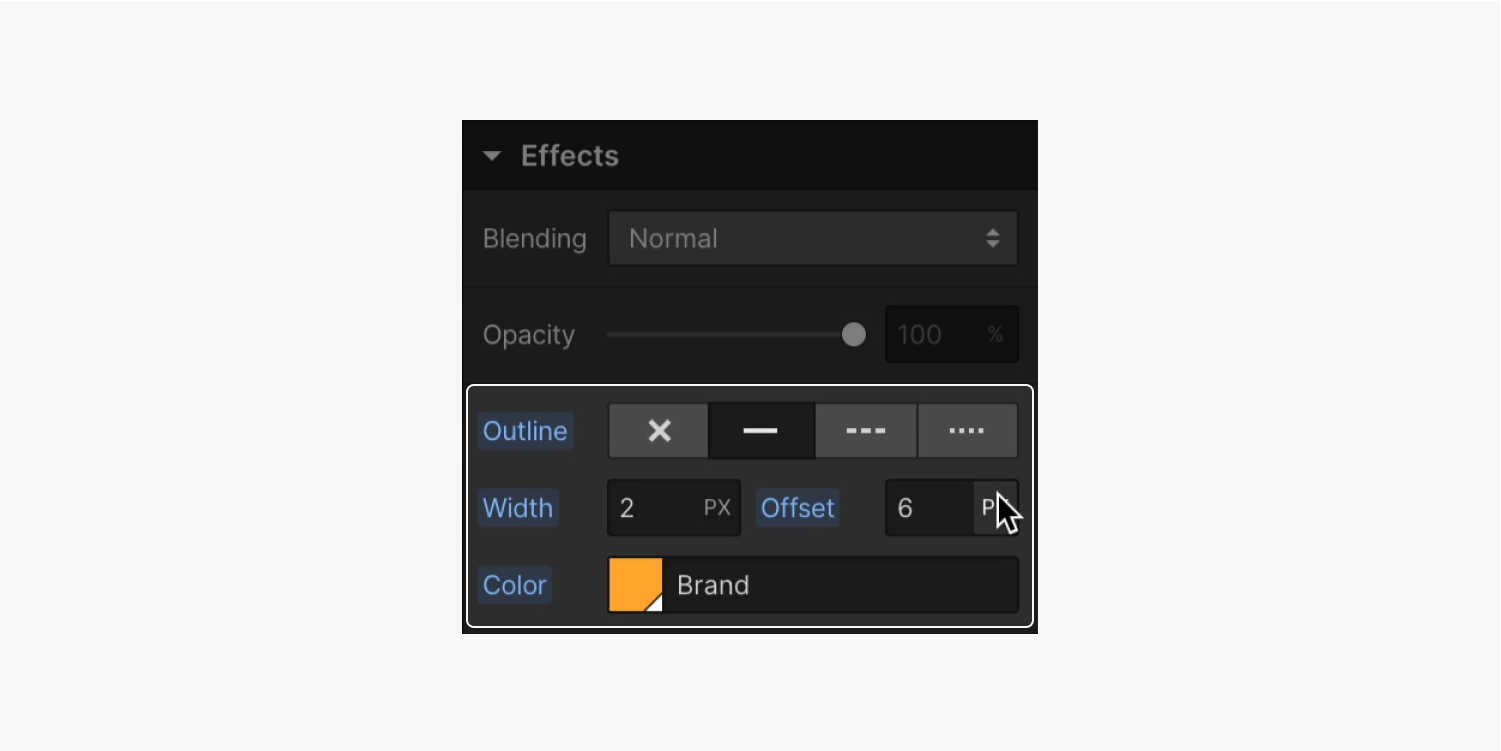
- 공개하다 스타일 패널 > 효과
- 실선, 점선 또는 점선을 선택하세요. 개요 사이트 방문자의 가시성을 보장하기 위한 스타일 선택(기본적으로 "없음"으로 설정됨)
- 다음을 선택하세요. 그늘 개요(기본값은 요소의 현재 글꼴 색상을 사용함)
네비게이터에서 윤곽선 모양을 확인하는 방법
이 개요가 대화형 구성 요소와 어떻게 작동하는지 살펴보겠습니다.
- 누르세요 "탈출하다” 키를 눌러 요소의 포커스(키보드) 상태를 종료합니다.
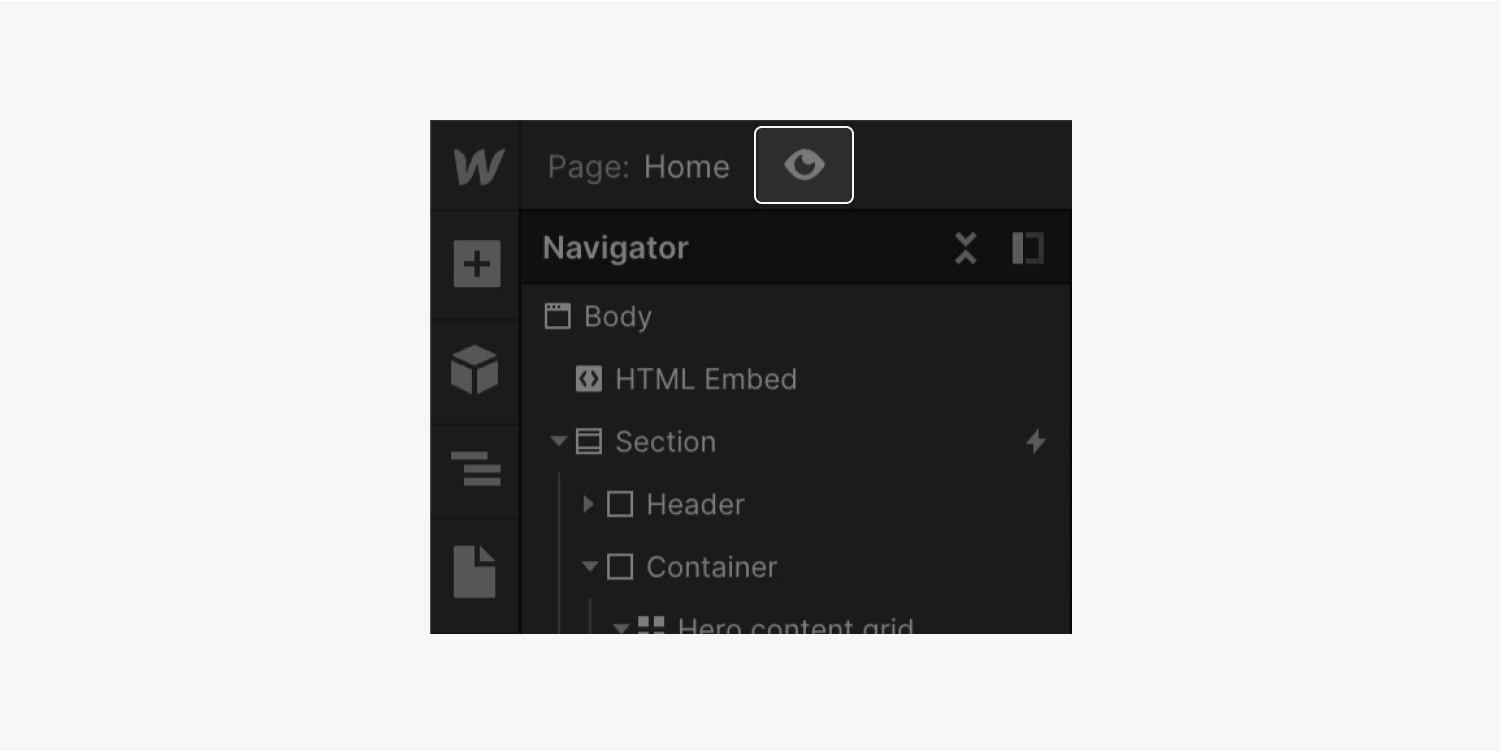
- “를 클릭하세요.눈디자인을 미리 보려면 디자이너의 왼쪽 상단에 있는 ' 아이콘을 클릭하세요.
- 내의 아무 곳이나 탭하세요. Webflow 캔버스
- 누르세요 "탭" 그리고 "Shift+Tab대화형 구성 요소를 통해 초점을 앞뒤로 이동하려면 키보드의 키를 누르세요.

브라우저 기본값을 활용하기 위해 개요를 되돌리는 방법
때로는 요소에 대한 사용자 정의 개요 사용을 중단하고 이를 브라우저 기본값으로 되돌리는 것을 선호할 수도 있습니다.
중대한: 윤곽선 스타일에 대해 "없음"을 선택하는 것이 매력적일 수 있지만 이 작업을 수행하면 구성된 다른 속성(예: 두께, 공간 관계 또는 음영)이 제거되지 않으며 윤곽선이 완전히 사라지게 됩니다. 액세스할 수 없습니다.
윤곽선을 완전히 제거하는 최적의 접근 방식은 윤곽선을 완전히 재설정하는 것입니다.
- 재설정하려는 윤곽선이 포함된 요소를 선택하세요.
- 실행 스타일 패널
- 드롭다운을 클릭하세요. 선택자 공개할 분야 상태 메뉴
- 윤곽선이 포함된 상태를 선택합니다(예: 집중(키보드) 또는 집중)
- 아래로 스크롤하여 효과 부분
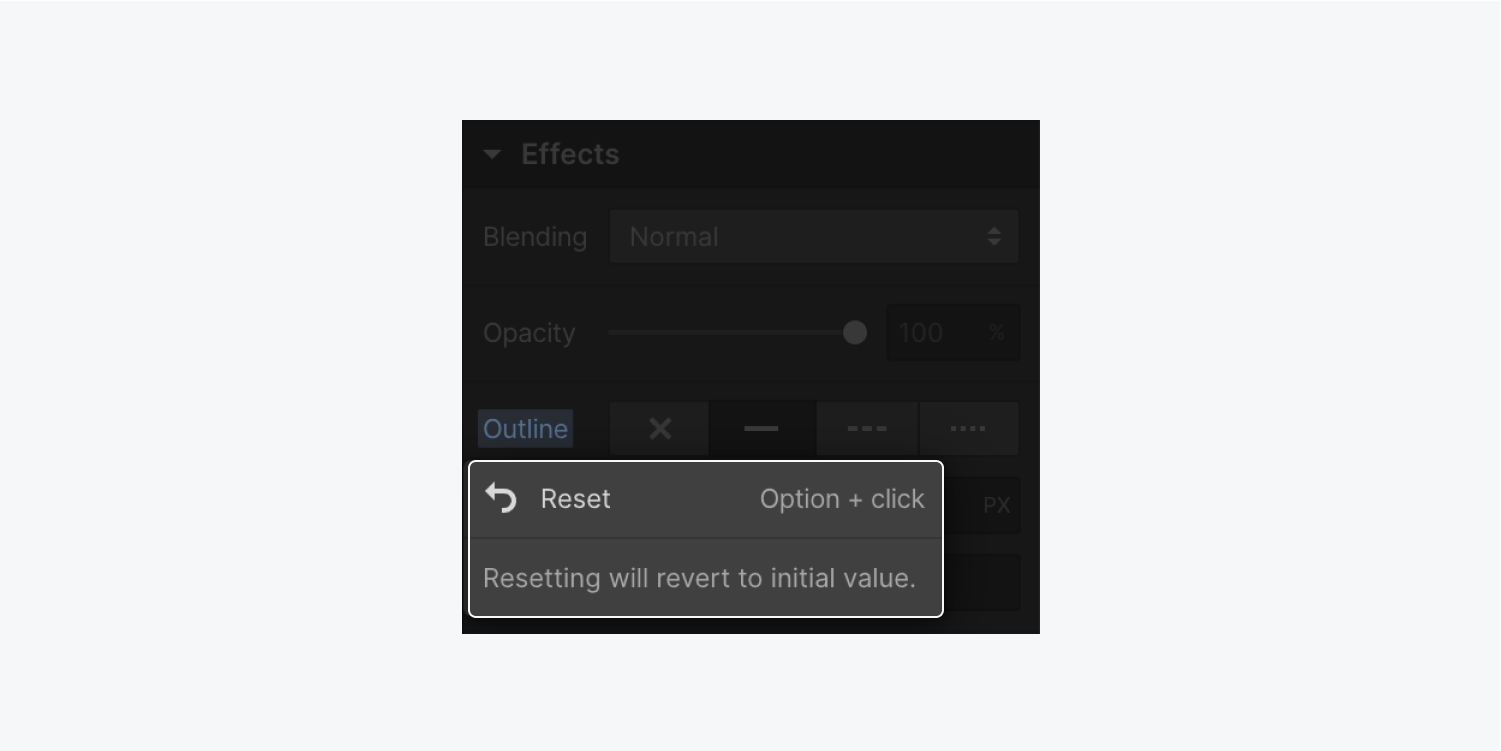
- 클릭 개요
- “를 선택하세요초기화”
알아두면 유용한 정보: 모든 개요 속성을 신속하게 재설정하려면 다음을 누르세요. 옵션 (맥) 또는 Alt (Windows)를 클릭하고 개요.

개요 활용 시 최고의 사례
- 개요를 통합할 때 선택할 상태 결정
- 대비를 고려하여 윤곽선을 디자인하세요.
- 모든 대화형 요소에 개요 통합
개요를 통합할 때 선택할 상태 결정
- 다음을 선택하세요. 집중 클릭, 탭 또는 키보드 탐색 시 개요를 표시하려면 명시하십시오.
- 다음을 선택하세요. 집중(키보드) 키보드 탐색을 위해 개요에 액세스할 수 있지만 클릭이나 탭 시 개요보다 링크가 앞서는 것을 선호하는지 명시하십시오.

윤곽선 스타일을 지정할 때 대비를 고려하세요.
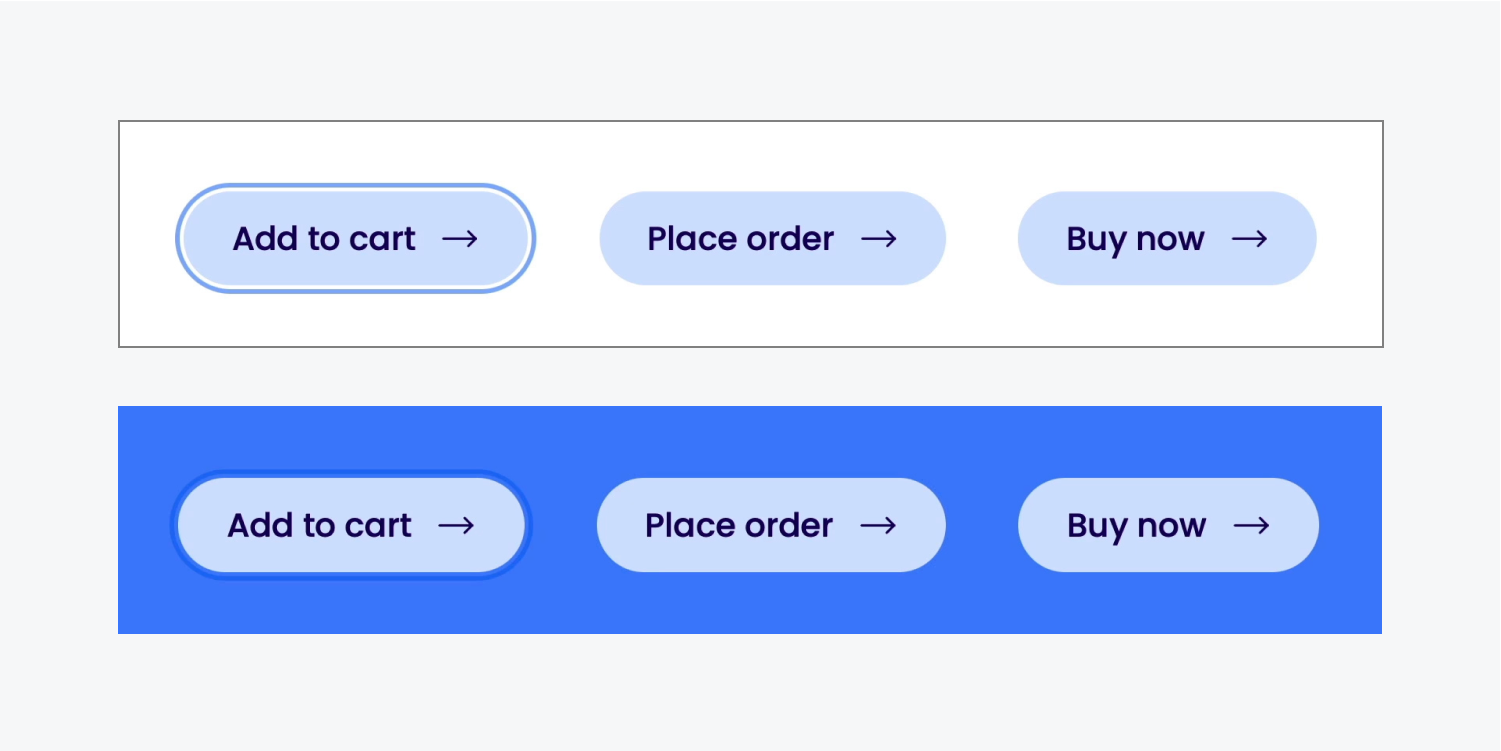
기본 브라우저 윤곽선은 해당 기능을 수행하지만 특정 배경색에 비해 항상 눈에 잘 띄지는 않습니다.
예를 들어 Safari는 흰색 배경에는 적합하지만 파란색 배경에는 문제가 있는 기본 파란색 윤곽선을 설정합니다. 이로 인해 버튼이 배경과 동일한 파란색 색조를 공유하면 모호함이 발생합니다.

디자인의 모든 링크에 기본 개요를 적용하는 것은 선택 사항이지만 이것이 전체 디자인의 다양한 테마와 기능에 어떻게 어울리는지 고려하십시오.
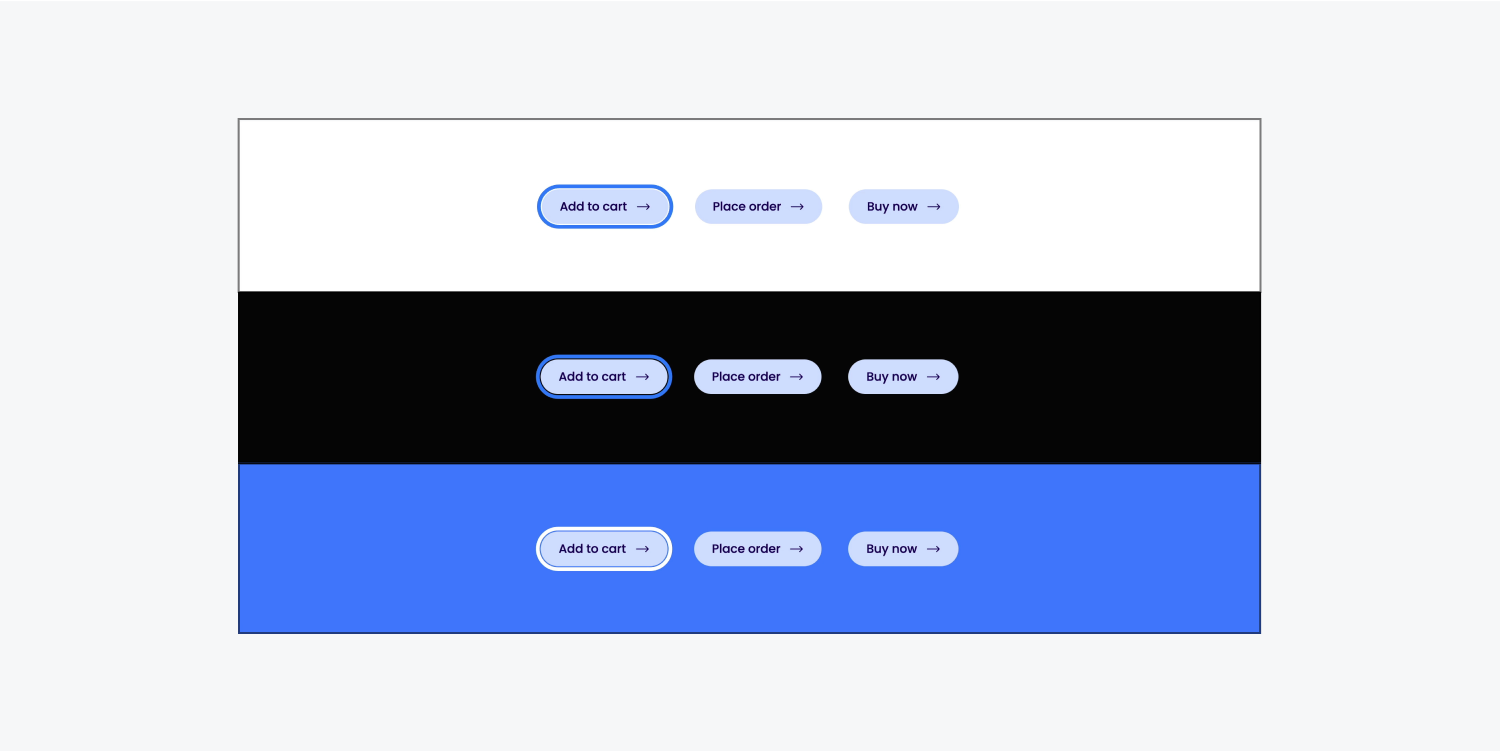
버튼에 파란색 윤곽선을 추가하기로 결정한 시나리오를 생각해 보세요. Safari의 기본값과 마찬가지로 파란색 윤곽선은 밝거나 어두운 배경에서 잘 대비되지만 파란색 배경에서는 사라집니다.
여기서 개요를 사용자 정의하면 얻을 수 있는 이점이 분명해집니다. 클래스 또는 콤보 클래스를 통해 파란색 섹션의 버튼에 대한 개요를 구체적으로 조정하여 충분한 대비를 보장합니다.
- 버튼 요소를 선택하세요
- 액세스 스타일 패널
- 토글 상태 의 메뉴 선택자 필드 드롭다운
- 다음을 선택하세요. 집중(키보드) 상태
- 로 이동 스타일 패널 > 효과
- 수정하다 색상 개요(예: 파란색에서 흰색으로)

유용한 정보: Windows 고대비 모드를 사용하면 사용자가 선택한 텍스트에 대해 원하는 윤곽선 색상을 설정할 수 있습니다. Windows는 색상 설정을 재정의하는 기능을 가지면서 CSS 윤곽선 값을 존중합니다.
대화형 요소 전반에 걸쳐 개요 구현
디자인의 모든 대화형 요소에 윤곽선을 추가하는 것이 필수는 아니지만 윤곽선을 사용하는 사용자의 키보드 탐색 경험에 큰 영향을 미친다는 점을 기억하세요. 확실하지 않은 경우 대화형 요소에 개요를 추가하는 것이 좋습니다.
Webflow의 접근 가능한 요소 목록을 살펴보세요.
접근성에 대해 자세히 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일