- 베이스 컬러
- 기본 색상
- 보조 쉐이드
- 호버 효과

베이스 컬러
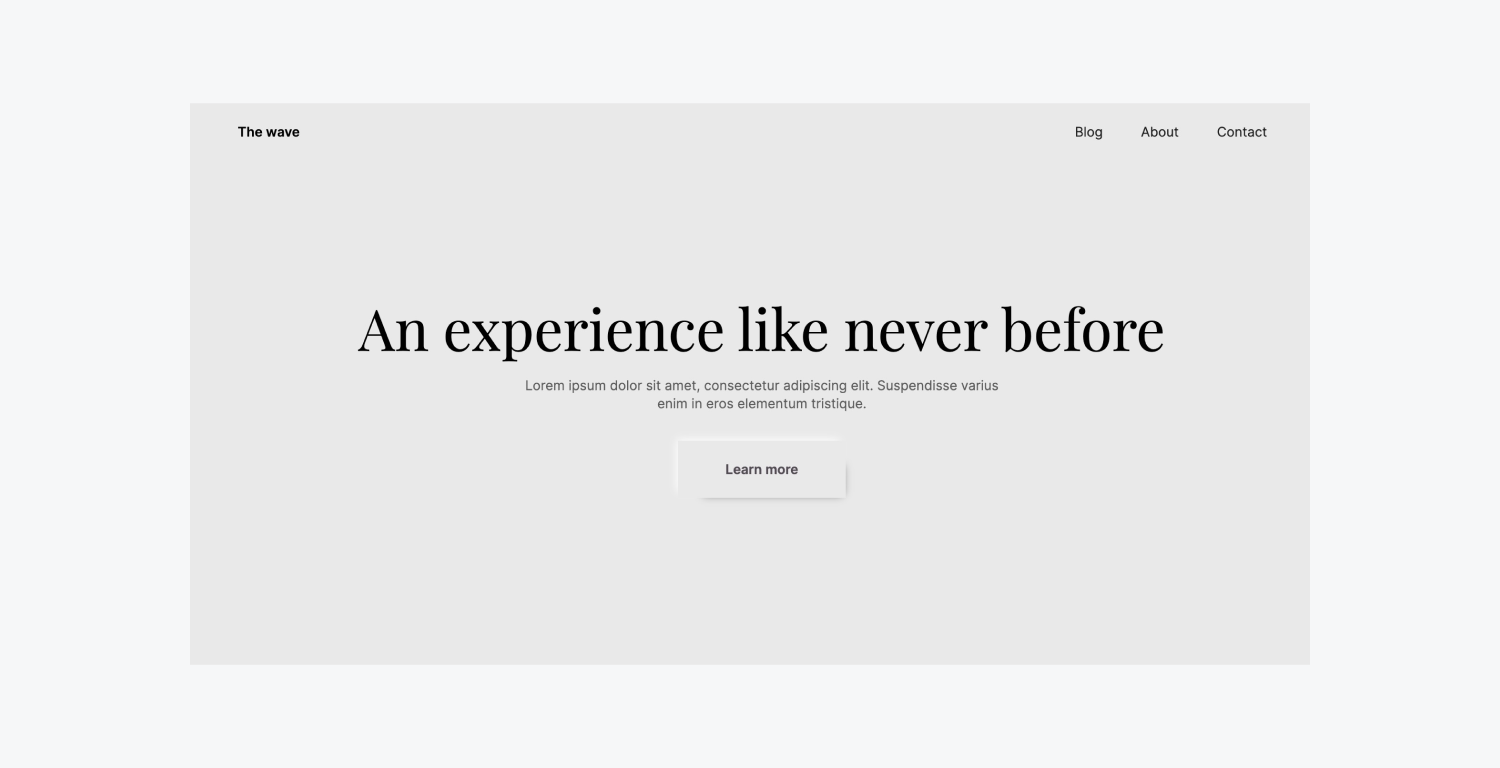
소프트 UI 스타일의 버튼을 디자인할 때 버튼의 기본 색상이 컨테이너의 배경 색상과 일치하는지 확인하는 것이 목표입니다. 예를 들어, 기본 배경 색조를 동기화하겠습니다. 단추 우리 프로젝트의 상단 섹션이 있는 구성요소입니다.

배경음을 동기화하려면:
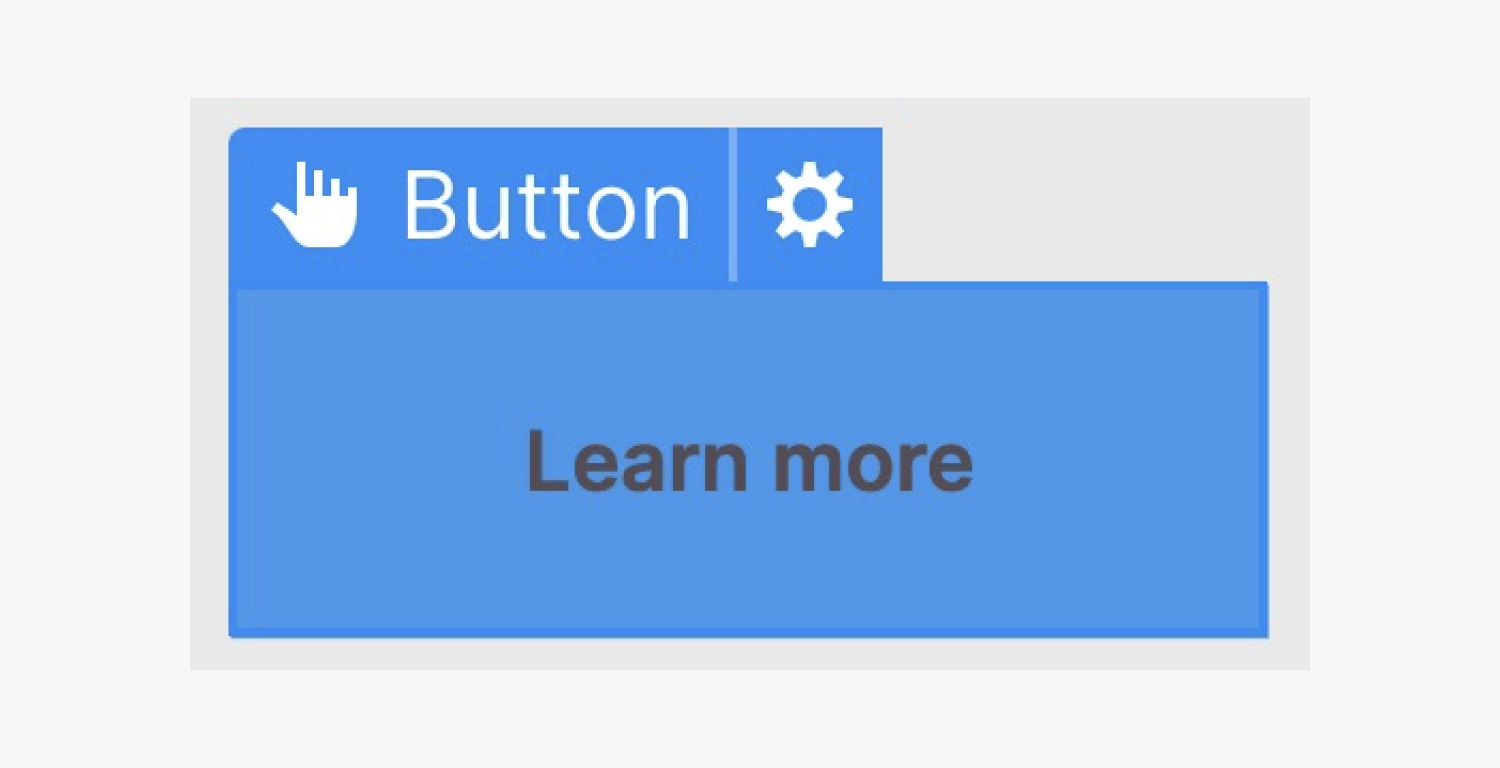
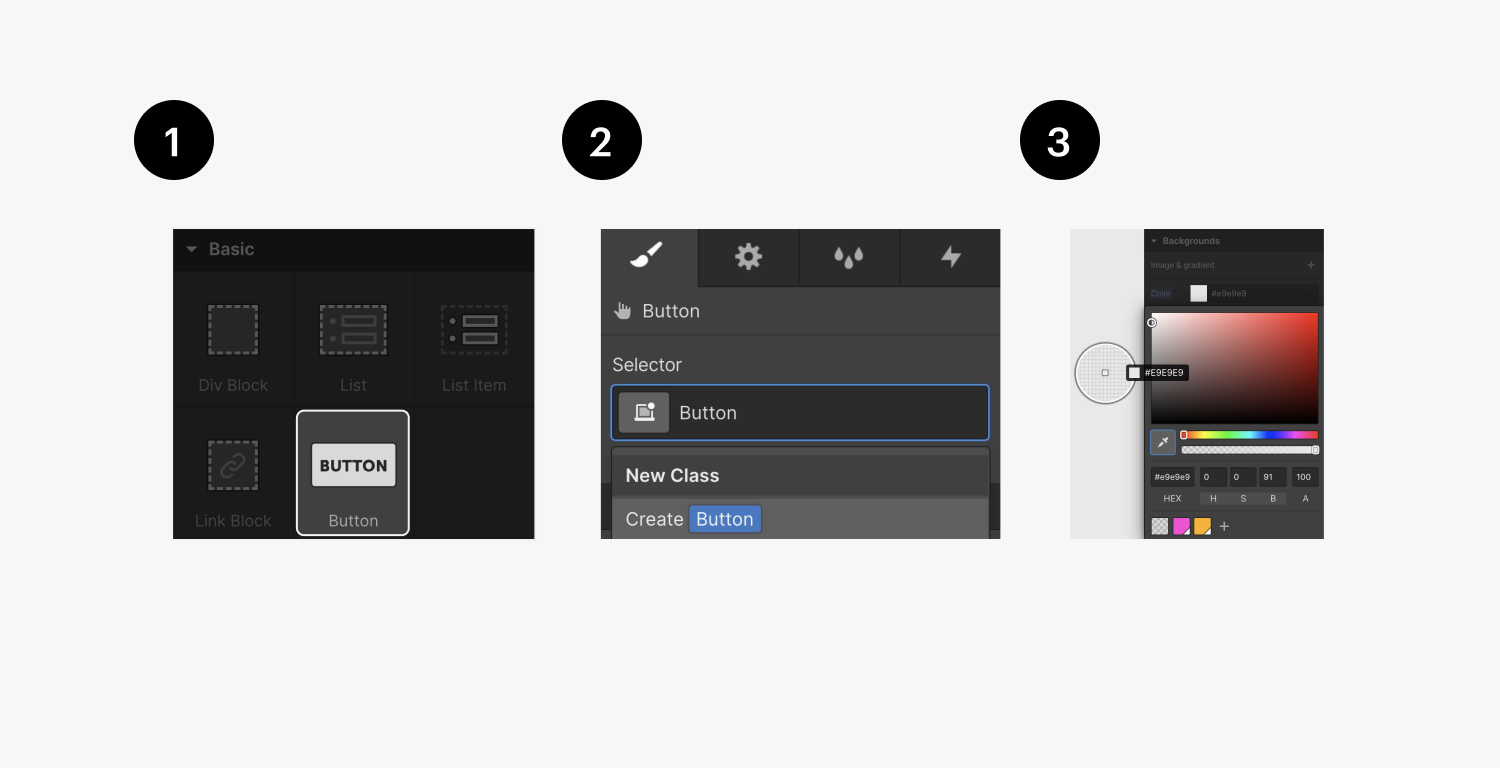
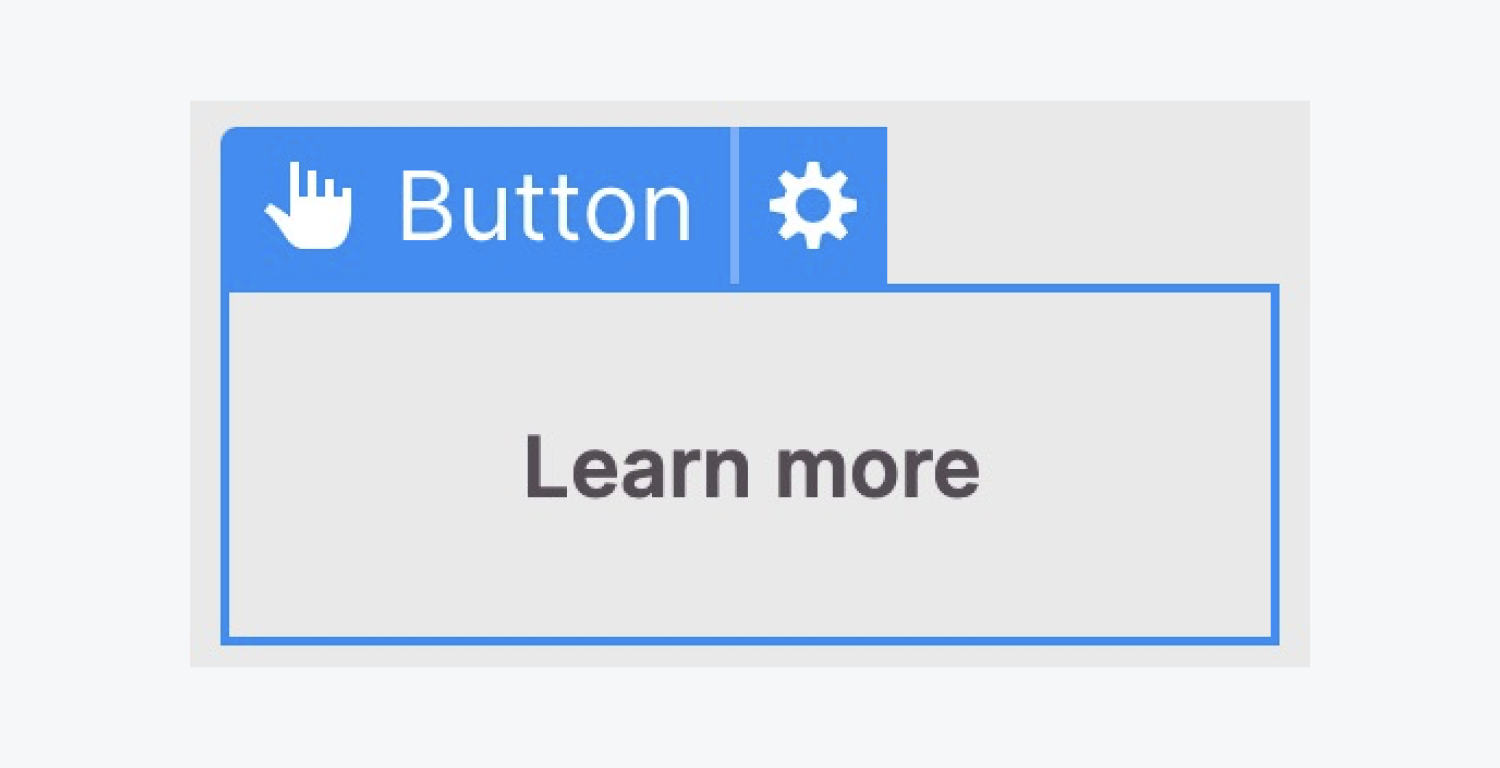
- 소개하다 단추 작업 공간에 요소
- 선택한 후 단추, 선택자 필드(예: “버튼”)
- 에서 스타일 패널, 스포이드를 사용하여 섹션의 색상을 선택하고 적용합니다. 버튼의 배경

이제 상단 섹션의 배경색과 일치하는 버튼이 생겼습니다.

베이스 디자인이 완료되었습니다. 다음으로 기본 그림자(버튼 오른쪽 하단 모서리에 있는 그림자)를 만들어 버튼의 모양을 향상해 보겠습니다.
기본 색상
소프트 UI 버튼의 오른쪽 하단 가장자리에 그림자 효과를 도입하겠습니다. 또한 원하는 시각적 효과를 얻기 위해 그림자 설정을 유연하게 조정할 수 있습니다.
초기 그림자를 소개하려면:
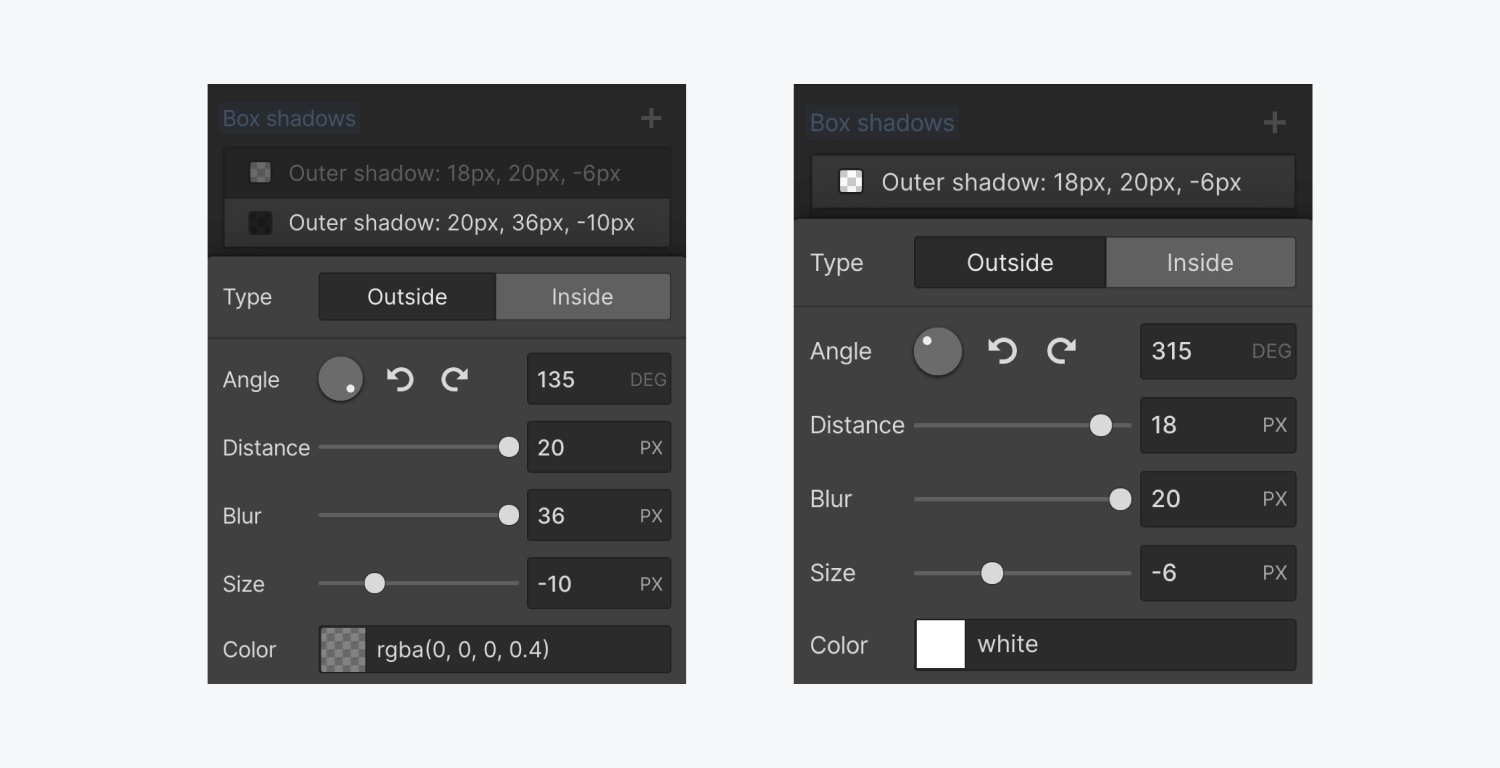
- 와 더불어 단추 선택하고 옆에 있는 더하기 아이콘을 클릭하세요. 상자 그림자 에서 스타일 패널
- 맞춤화 상자 그림자 디자인에 맞게 설정(예: 거리, 흐림, 크기, 그리고 색상)
초기 그림자에 대해 더 어두운 음영(예: #000000 또는 검정색)을 선택한 다음 더 어두운 색상의 불투명도를 낮추면(예: 불투명도를 80%로 조정) 그림자가 배경 색상과 원활하게 혼합되어 더욱 생생한 효과를 얻을 수 있습니다.
보조 쉐이드
또 다른 그림자를 소개하겠습니다. 이번에는 각도를 반대쪽으로 변경하겠습니다(첫 번째 그림자로부터 오프셋을 만들기 위해). 게다가 첫 번째 그림자가 어두우므로 두 번째 그림자에는 더 밝은 색상(예: #ffffff 또는 흰색)을 사용합니다.
두 번째 그림자를 만들려면:
- 와 더불어 단추 선택한 후 다시 한 번 옆에 있는 더하기 아이콘을 클릭하세요. 상자 그림자 에서 스타일 패널 두 번째 그림자를 생성하려면
- 조정하다 상자 그림자 밝은 색조로 설정(예: #ffffff 또는 흰색)
노타 베네: 배경 색조가 흰색인 경우 이 기술이 효과적이지 않을 수 있습니다. 소프트 UI 버튼에는 한쪽의 배경보다 더 어둡고 다른 쪽의 배경보다 밝은 그림자가 필요합니다.
호버 애니메이션
전환은 요소의 여러 상태 간에 전환할 때 원활한 애니메이션을 생성하는 데 중요한 역할을 합니다.
이 경우의 목표는 다음과 같습니다. 버튼을 마우스로 가져갈 때 그림자를 약간 수정하여 들어올려진 모양을 모방하는 것을 목표로 합니다.
호버 상태
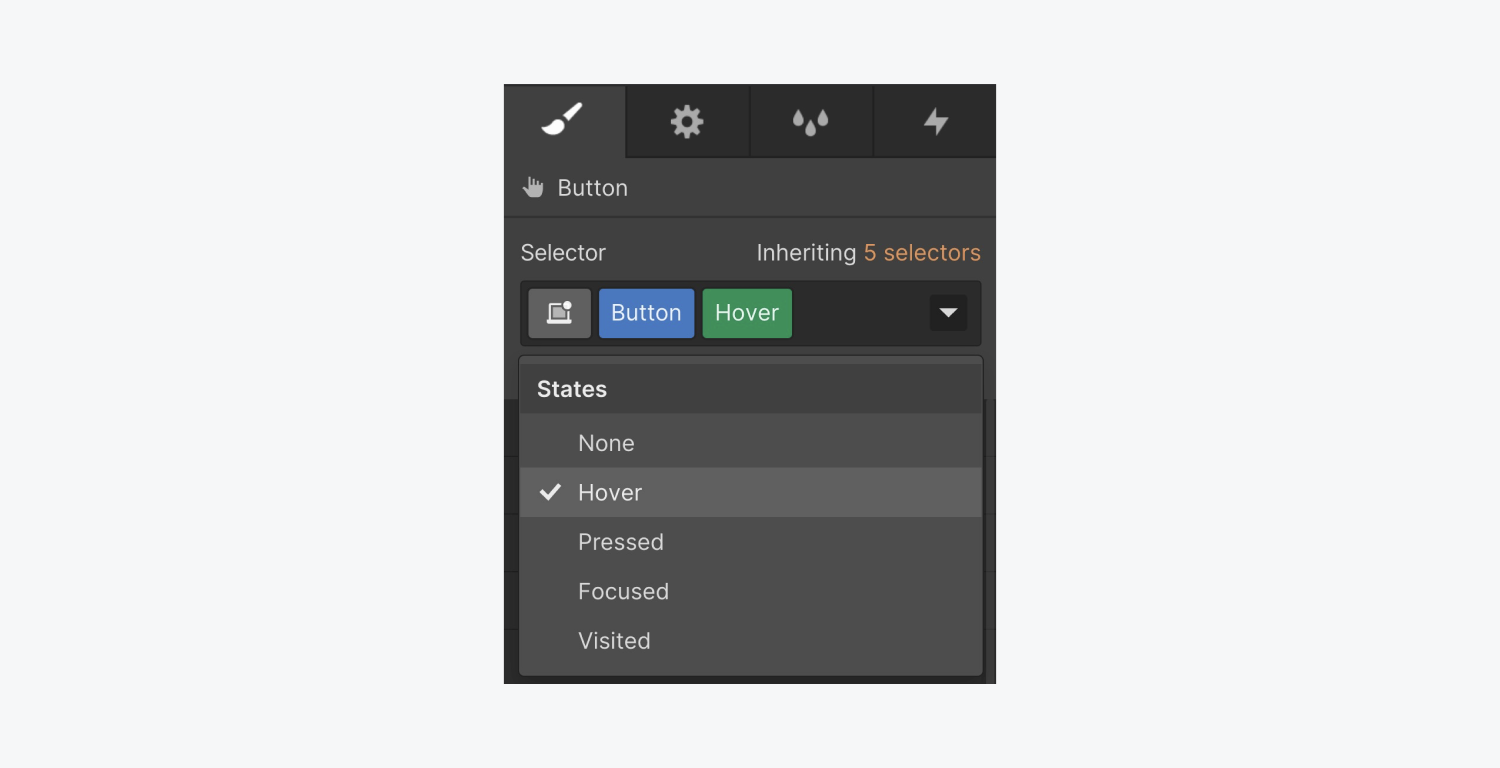
우리를 선택함으로써 단추, 우리는 호버 상태.
이 작업은 두 가지 간단한 단계로 수행할 수 있습니다.
- 드롭다운 화살표를 클릭하세요. 선택자 부분
- 다음을 선택하세요. 마우스오버 효과

그런 다음 Shadow 속성으로 이동합니다( 마우스오버 효과)를 사용하여 초기 그림자와 보조 그림자를 모두 사용자 정의합니다.
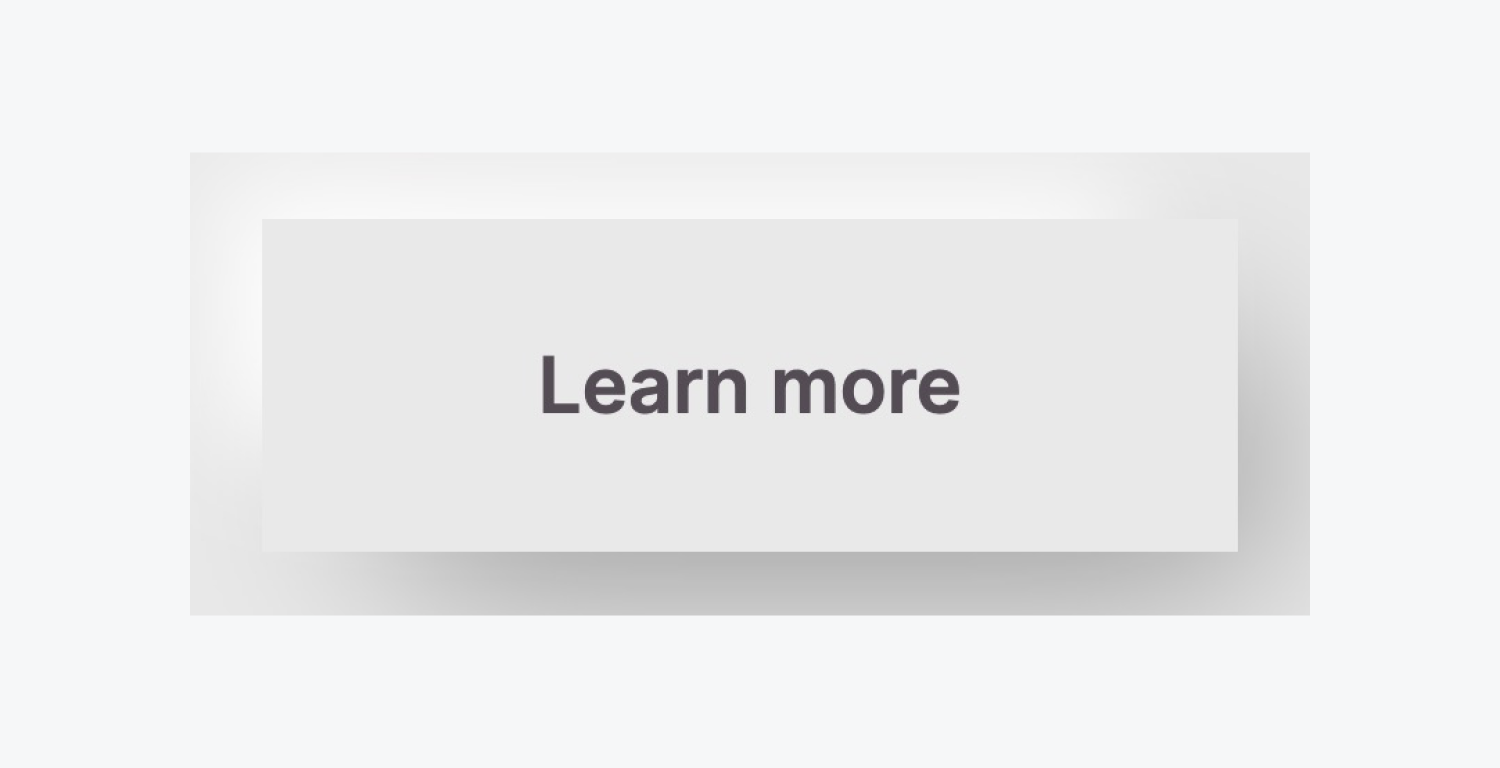
그림자 크기를 확장하고 모든 그림자 속성을 미세 조정하여 버튼이 들어올려진 모양을 제공하는 호버 효과를 얻습니다.

누르세요 Esc 이전 상태로 되돌리는 키 정상 상태 및 미리보기 마우스오버 디자인 캔버스에 효과를 줍니다.

부드러운 전환
원활하고 점진적인 애니메이션을 보장하기 위해 전환을 설정해 보겠습니다.
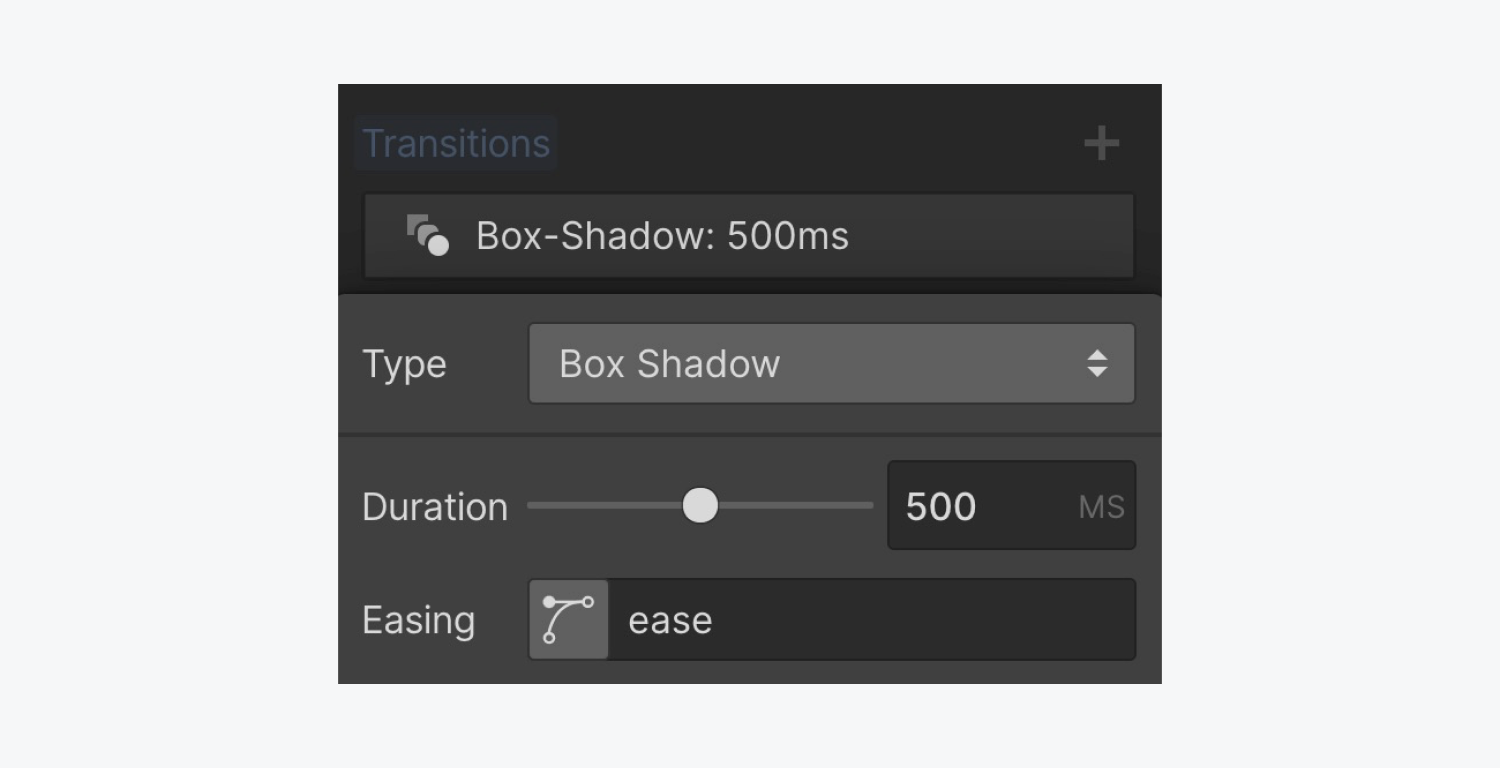
뉴모픽 버튼을 선택한 상태에서 전환 내의 세그먼트 스타일링 패널. 소개하다 상자 그림자 전환(애니메이션을 적용하려는 요소이므로)하고 애니메이션 지속 시간을 지정합니다.

이것으로 과정이 끝났습니다! 이제 Webflow에서 뉴모픽 버튼을 성공적으로 생성했습니다.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일