이 튜토리얼 내에서:
- After Effects에서 레이아웃 설정
- 궤도 애니메이션 만들기
- 프로젝트 내보내기
- Webflow에 애니메이션 통합
- 상호작용 트리거 구성
After Effects에서 레이아웃 설정

After Effects에서 레이아웃을 설정할 때 이것이 초기 단계이지만 나중에 언제든지 수정할 수 있다는 점을 명심하세요. 크기, 타이밍 또는 프레임 속도를 유연하게 조정할 수 있습니다. 예를 들어, 이 데모에서는 초당 60프레임으로 너비 1000픽셀, 높이 1000픽셀 레이아웃을 구성해 보겠습니다.
After Effects에서 레이아웃 설정:
- 애프터 이펙트 실행
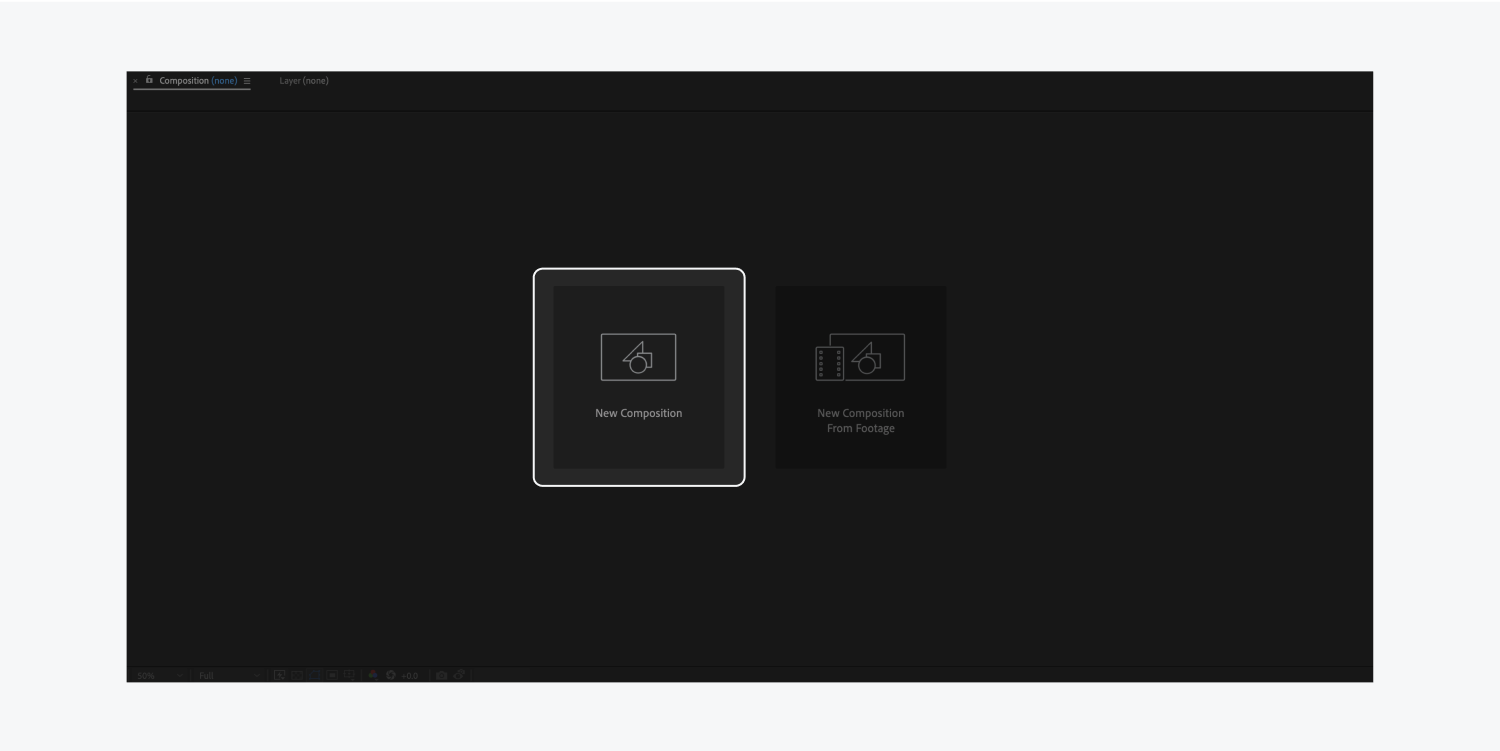
- 선택하다 새로운 구성
- 1000px을 입력하세요. 너비
- 1000px을 입력하세요. 키
- 에 60을 입력합니다. 프레임 속도
- 5초를 입력하세요. 지속
- 설정 배경색 흰색으로

메모: 확실히 해두세요 종횡비를 1:1(1.00)로 방지 맞춤형 치수를 설계하도록 선택되지 않았습니다.
궤도 애니메이션 개발
다음 단계에서는 흥미로운 영역을 탐구합니다. 새로운 모양 레이어를 레이아웃에 통합하는 것부터 시작해 보겠습니다.
모양 레이어 통합:
- 내에서 마우스 오른쪽 버튼을 클릭하세요. 레이어 패널
- 위로 마우스를 새로운
- 선택하다 모양 레이어

획을 통합하고 타원이 보이도록 크기를 확대합니다.
- 딸깍 하는 소리 추가하다 모양 레이어에
- 선택하다 뇌졸중
- 획 색상을 회색 또는 배경 색상과 다른 음영으로 변경
- 획 너비를 1px로 조정
- 드롭다운 화살표를 클릭하세요. 타원 경로
- 에 900을 입력합니다. 크기

계속하려면 다음을 누르세요. 명령 + A (macOS의 경우) 또는 컨트롤 + A (Windows의 경우) 모든 콘텐츠를 강조 표시합니다. 그런 다음 레이어 옆에 있는 드롭다운 화살표를 클릭하여 모든 항목을 축소할 수 있습니다. 이 절차를 사용하면 이 그림에서 경로를 쉽게 배열할 수 있습니다.
별 요소의 경우 처음부터 시작하는 대신 구성한 중복 궤도 경로(예: 궤도 경로 7) 중 하나를 청사진으로 사용하는 것이 좋습니다.
별을 공식화하십시오:
- 최근에 복제된 레이어를 강조 표시합니다(예: 궤도 경로 7).
- 수도꼭지 명령 + C (macOS의 경우) 또는 컨트롤 + C (윈도우즈에서)
- 계속하다 명령 + V (macOS의 경우) 또는 컨트롤 + V (윈도우즈에서)
- 복사한 레이어의 드롭다운을 확장하세요.
- 복사된 타원 레이어 내에서 타원 경로의 드롭다운을 확장합니다.
- 감소시키다 크기 40까지
- 레이블(예: 궤도 경로 8)을 클릭하고 Return 키를 누르십시오.
- 그런 다음 이름(예: 별)을 지정합니다.
채우기를 약간 변경하면서 동일한 획 색상을 유지해야 합니다.
불투명도가 100%인 흰색을 선택하세요.

행성 디자인은 비록 약간의 차이는 있지만 유사한 패턴을 따라야 합니다.
행성을 공식화하십시오:
- 복제해서 삽입하세요. 스타 레이에아르 자형
- 복제된 레이어(예: 행성)를 더빙합니다.
- ~ 안에 목차 > 타원 경로 복제된 레이어: 크기 조정(예: 40에서 15로)
- ~ 안에 목차 > 타원 경로 복사된 레이어의: 첫 번째 위치 입력(x축)을 다음과 같이 조작합니다. 행성 첫 번째 궤도 경로의 스트로크와 정렬됩니다.
첫 번째 행성을 지침으로 활용하여 추가로 6개의 행성을 생성합니다.
더 많은 행성 생성:
- 가장 최근에 복제된 행성을 복제합니다.
- 에서 내용물 복제된 레이어의: 첫 번째 위치 입력(x축)을 행성 다음 궤도 경로와 일치합니다.
알림: 각 타원을 100씩 축소하는 대신 보다 자연스러운 모양을 위해 복제된 타원의 크기 차이를 변경하도록 선택합니다.

적절한 배치를 통해 유성 회전 조정을 진행합니다.
행성 회전 조정:
- 화살표를 클릭하세요. 행성 설정에 액세스할 수 있는 레이어
- 변환 드롭다운에서 스톱워치 아이콘을 클릭하세요. 회전 첫 번째 키프레임 설정(프레임 0에서 정렬 보장)

- 타임라인을 끝까지 미끄러뜨려
- 그런 다음 옆에 있는 스톱워치를 작동시킵니다. 회전 최종 키프레임의 경우(타임라인 끝에서 정렬 확인)
- 마지막으로 회전 값을 수정합니다. 초기 입력은 회전 수를 지정하는 반면, 두 번째 입력은 회전 내의 각도를 설정합니다. (예: 1×70.0°는 1회전과 같습니다. 그리고 70도)
메모: 애니메이션 구성표에 맞게 초기 및 최종 회전 값을 사용자 정의합니다.
다른 6개 행성의 회전 애니메이션을 동기화하려면 위 단계를 반복하세요. 모든 행성에 대한 키프레임과 회전을 추가할 때 첫 번째 프레임에서 스페이스바를 사용하여 애니메이션 시퀀스를 미리 봅니다.
내보내다
귀하의 애니메이션은 만들어졌습니다. 이제 내보내도록 설정되었습니다.
내보내려면 Bodymovin 플러그인(Bodymovin 확장 설치 방법 참조)을 활용하여 After Effects 합성물을 통합 JSON 파일로 변환하세요. Bodymovin 확장 프로그램이 사전 설치되어 있는 경우 After Effects 메뉴 아래에서 찾으십시오. 창문, 탐색 확장을 선택하고 바디무빈.
내보내기 프로세스를 시작하려면 컴포지션이 선택되었는지 확인하고 내보내기 폴더를 지정한 다음 세우다.
Webflow에 애니메이션을 통합합니다.
이제 내보낸 파일을 가져올 차례입니다.
After Effects 애니메이션을 Webflow에 통합하세요.
- 귀하의 Webflow 사업에 액세스하십시오. 디자이너
- 누르세요 자산 기호를 누르거나 본체에서 J를 탭하면 자산패널
- 탭하세요. 업로드 버튼 After Effects 애니메이션을 선택하거나 After Effects JSON 파일을 자산패널
- 프로젝트의 캔버스에 애니메이션을 놓습니다.
Toggle Preview 기호(눈 기호)를 눌러 프로젝트를 미리 보면 애니메이션이 저절로 재생되기 시작하는 것을 볼 수 있습니다. 그런 다음 클릭 시 애니메이션이 시작되도록 클릭 시 트리거를 설정할 수 있습니다.
상호작용 트리거 구성
이것이 주요 부분을 구성합니다. 클릭 시 트리거를 구성하겠습니다. 트리거와 애니메이션에 대한 이해를 넓혀보세요.
트리거를 구성하려면:


- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
