Webflow에는 배경 비디오에 대한 재생/일시 중지 버튼을 설정하는 기능이 내장되어 있어 사이트 방문자가 배경 비디오 콘텐츠를 일시 중지하거나 재생할 수 있는 유연성을 제공합니다.
유용한 팁: 일시 중지할 수 있는 명확한 방법 없이 비디오를 자동 재생하는 것은 사이트 방문자가 작업을 완료하지 않고 사이트를 떠나는 10가지 이유 중 하나입니다. 명확한 비디오 컨트롤을 제공하면 사이트 방문자의 이탈률을 줄이는 데 도움이 될 수 있습니다.
이 튜토리얼에서는 다음을 수행합니다.
- 재생/일시 정지 버튼을 통합하는 단계
- 재생/일시 정지 버튼을 디자인하는 방법
재생/일시 정지 버튼을 통합하는 단계
에 대한 설정 재생/일시 정지 버튼 활성화 기본적으로 모든 항목에 대해 켜져 있습니다. 신선한 배경 동영상은 2022년 6월 이후에 추가되었습니다. 2022년 6월 이전에 추가된 배경 동영상의 경우 이 설정을 수동으로 활성화해야 합니다.
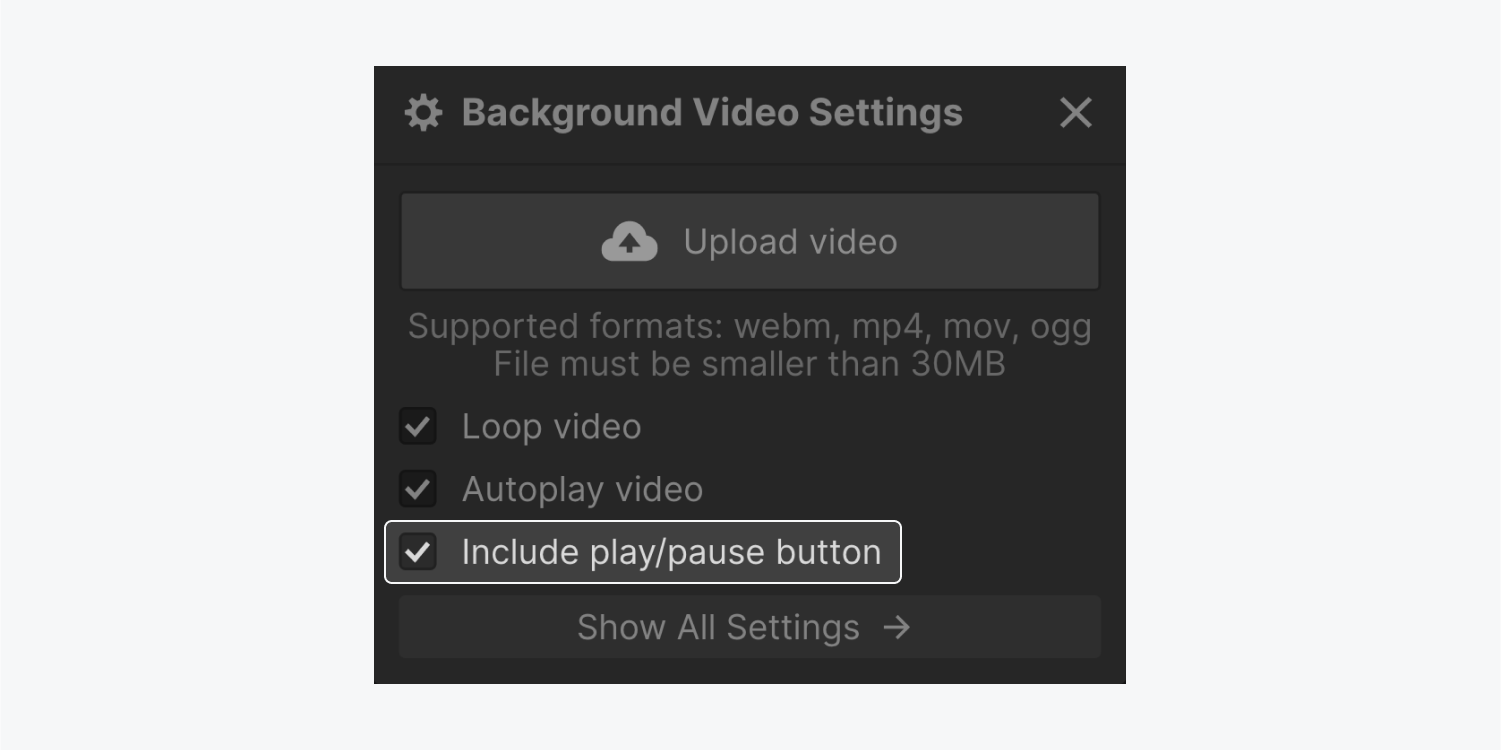
기존 배경 비디오에 재생/일시 정지 버튼을 추가하려면:
- 다음을 선택하세요. 배경 비디오 캔버스 내에서
- 다음을 두 번 클릭합니다. 배경 비디오 또는 입장/반환 열다 배경 비디오 설정
- checkbox를 선택하세요. 재생/일시 정지 버튼 활성화
메모: 유지하는 것이 좋습니다. 재생/일시 정지 버튼 활성화 접근성 요구 사항을 충족하고 사이트 방문자에게 보다 원활한 경험을 보장하기 위해 활성으로 설정합니다. 또한 이 설정을 비활성화하면 방문자는 모션 선호도 감소 OS 설정에서 활성화된 앱은 배경 비디오를 재생할 수 없습니다.

재생/일시 정지 버튼을 디자인하는 방법
일단 재생/일시 정지 버튼 활성화 설정이 활성화되면 원하는 대로 재생/일시 정지 버튼을 맞춤 설정할 수 있습니다.
버튼 정렬
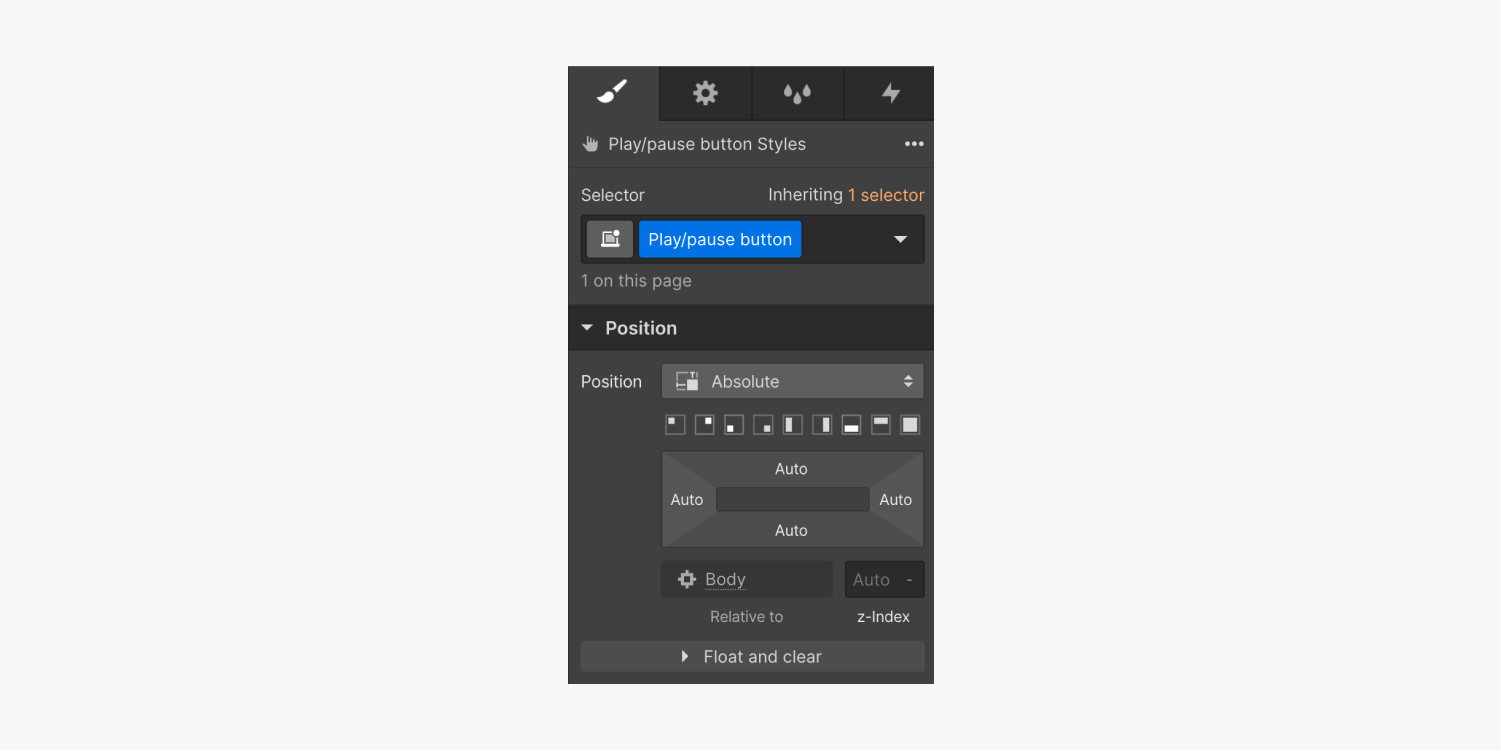
기본 설정으로는 재생/일시 정지 버튼 으로 구성됩니다 위치: 절대, 정적이 아닌 첫 번째 상위 요소와 관련하여(이 시나리오에서는 배경 비디오 요소). 이는 배경 비디오 요소 내에 중첩된 상태로 유지되며 설정되지 않은 요소 위에 표시됨을 의미합니다. 위치: 절대. 위치: 절대값에 대한 추가 정보를 얻으세요.

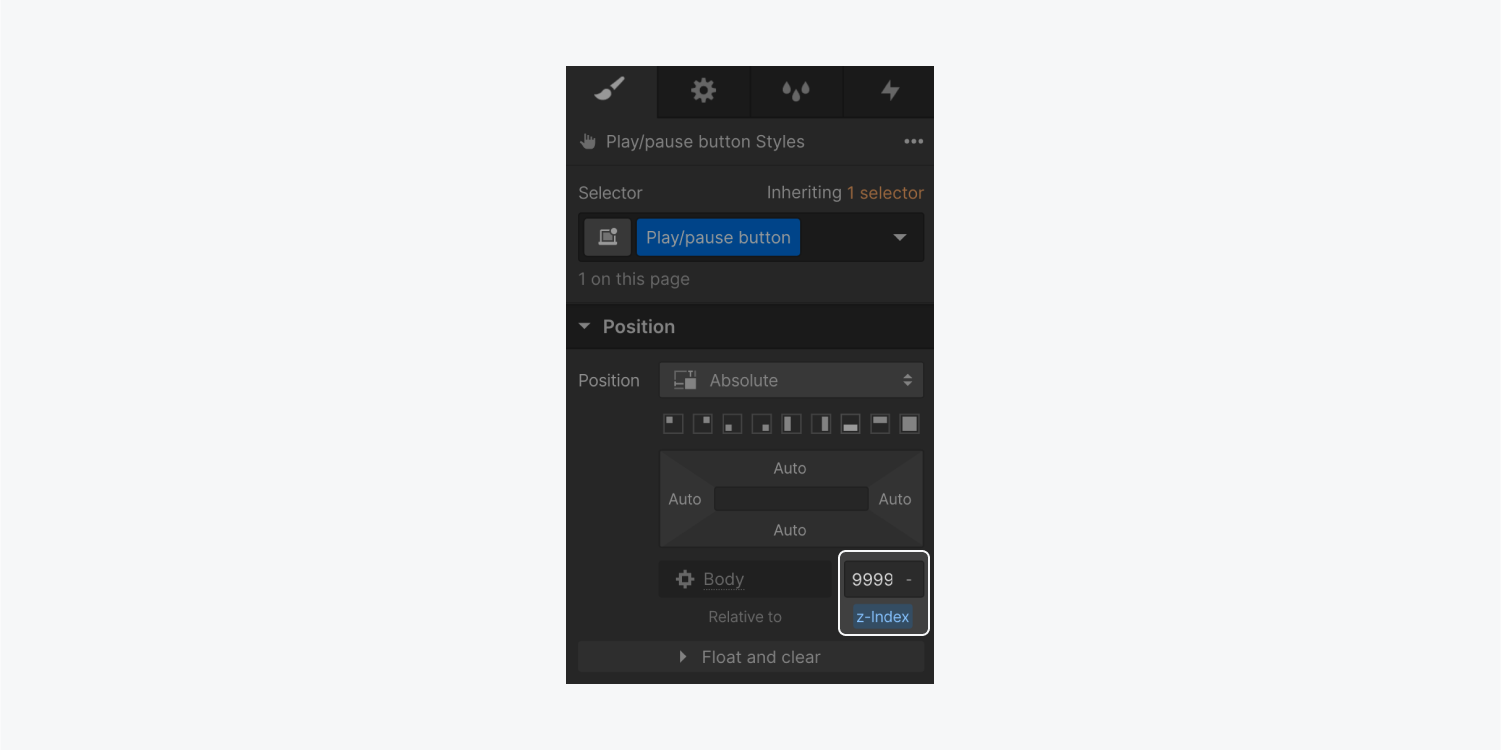
재생/일시 정지 버튼이 항상 상단에 있도록 하려면 배경 비디오, 다음을 선택할 수 있습니다. 재생/일시 정지 버튼 요소를 지정하고 Z-인덱스 값. 모든 요소의 기본 Z-인덱스 값은 0이므로 0보다 큰 값은 요소를 맨 위에 배치합니다. 매우 높은 Z-인덱스 값(예: 9999)을 자유롭게 사용할 수 있습니다. Z-인덱스 값에 대해 자세히 알아보세요.

다양한 상태에 대한 버튼 아이콘 사용자 정의
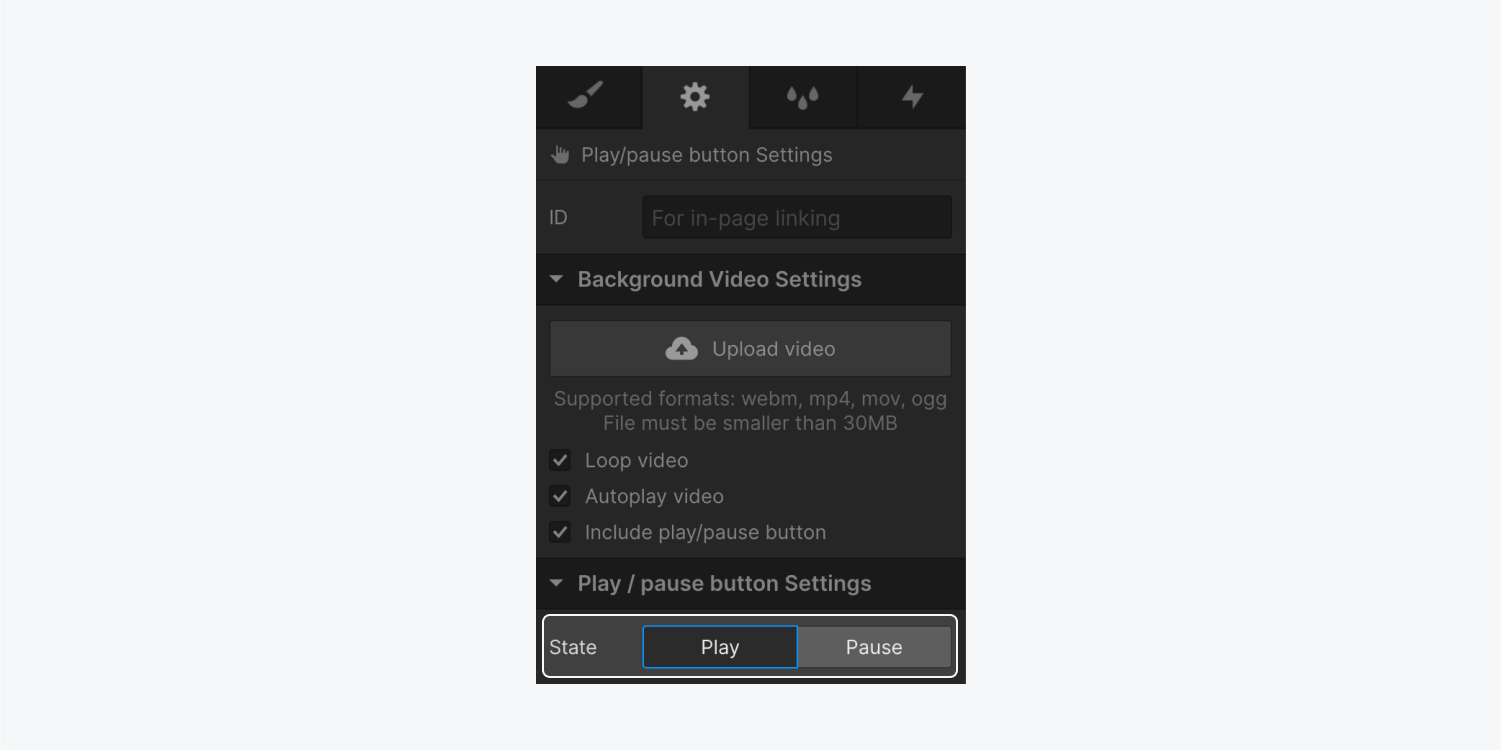
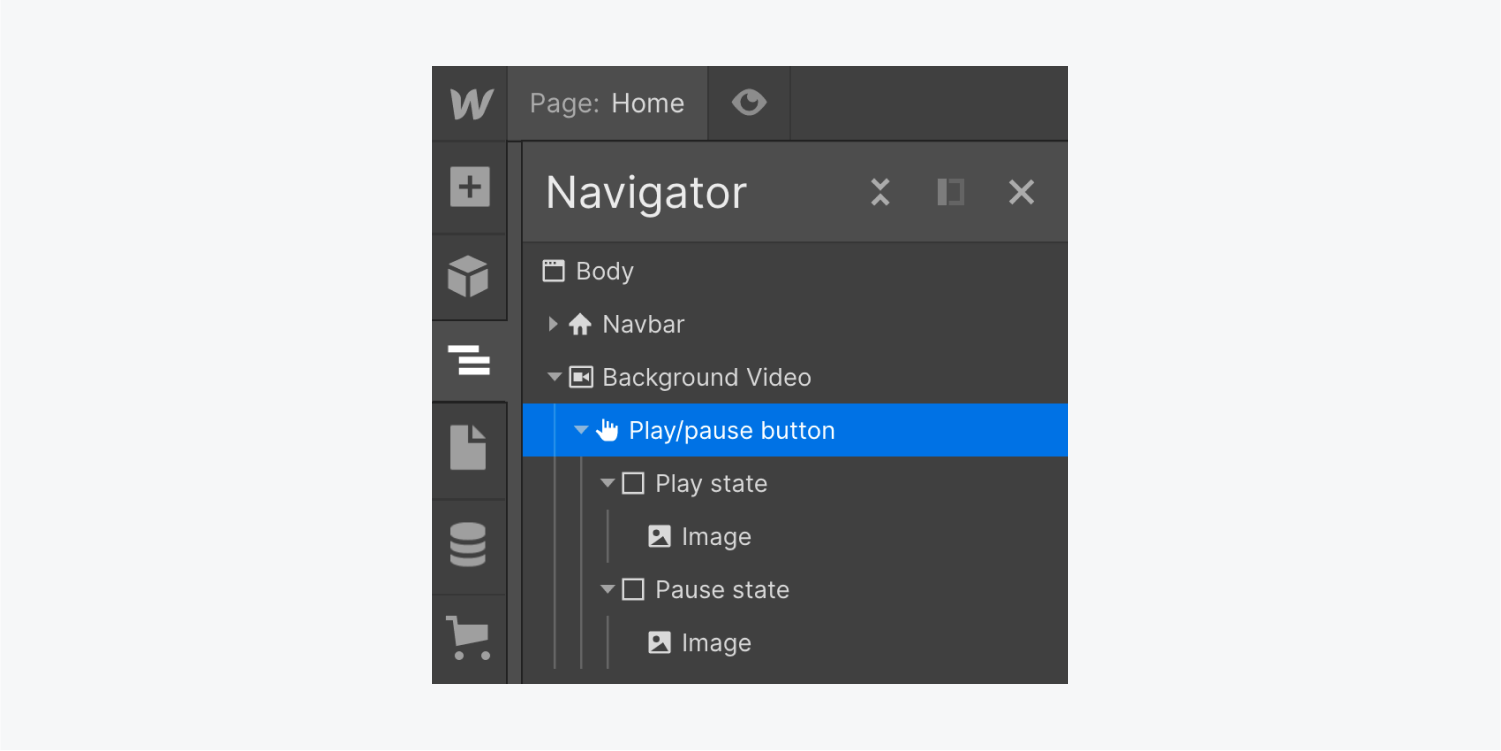
재생/일시 정지 버튼에는 두 가지 상태가 있습니다. 놀다 그리고 정지시키다.

재생/일시 정지 버튼에는 기본 아이콘과 사전 설정된 대체 텍스트가 함께 제공됩니다. 놀다 그리고 정지시키다 상태이지만 원하는 이미지를 업로드할 수 있는 옵션이 있습니다.
메모: 기본 아이콘을 교체할 때 사이트를 탐색하는 모든 사용자가 해당 버튼의 기능을 이해할 수 있도록 이미지에 대체 텍스트를 포함해야 합니다. 예를 들어 '동영상 재생'을 이미지의 대체 텍스트로 사용할 수 있습니다. 정지시키다 상태 및 "비디오 일시 중지"를 이미지에 대한 대체 텍스트로 사용합니다. 놀다 상태.
기본 아이콘을 바꾸려면:
- 액세스 자산 패널 그리고 “구름” 아이콘을 클릭해 사용하고 싶은 이미지를 업로드하세요.
- 선택 재생/일시 정지 버튼 캔버스 위에서나 네비게이터 패널
- 맞춤설정하려는 상태를 선택하세요(예: 놀다 또는 정지시키다) 이내에 설정 패널 > 재생/일시정지 버튼 설정
- 에서 활용하고 싶은 이미지를 선택하세요. 자산 패널 현재 상태와 일치하는 요소에 드롭합니다(예: 플레이 상태 또는 일시정지 상태)
- 상태 요소 내에서 기본 이미지 지우기

일반 그림과 비교하여 다양한 크기의 그림이나 기호를 활용할 수 있는 옵션이 있습니다. 컨테이너 요소(예: 시작/중지 키).
상위 요소에 따라 사진의 크기를 조정하려면:
- 선택하세요 시작/중지 키 그림판이나 그림판에서 로케이터 섹션
- 디자인하려는 상태를 누릅니다(예: 시작하다 또는 잡고 있다)에서 구성 패널 > 시작/중지 키 설정
- 현재 상태에 해당하는 구성 요소 내 그림을 선택합니다(예: 개시 상태 또는 포지션 상태 유지)
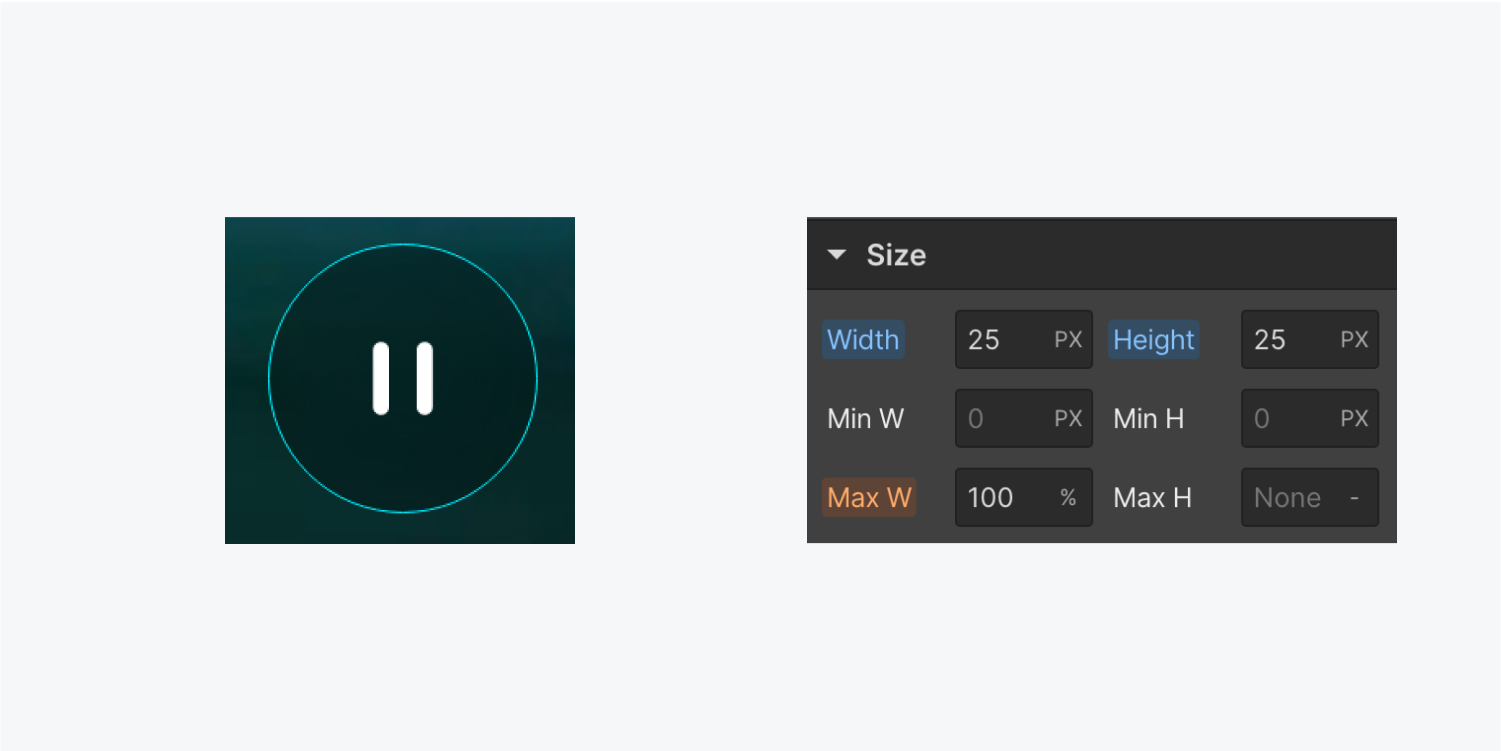
- 펴다 설계 패널 > 크기 그리고 그림의 정의 폭 그리고 키 그림이 컨테이너 요소의 100%를 덮도록 하려면 100%에 시작/중지 키)
- 선택하세요 시작/중지 키
- 펴다 디자인 패널 > 크기 그리고 설정 폭 그리고 키 원하는 사이즈로
- 펴다 디자인 패널 > 간격 수정하고 심 필요에 따라
주목: 주요 아이콘에 SVG 파일을 활용하는 경우 상대적인 백분율 기반 단위 대신 그림에 명시적인 크기를 제공해야 합니다. 그렇지 않으면 그림의 컨테이너 요소(예: 시작 상태 또는 위치 유지 상태)가 크기에 절대 단위를 사용하지 않기 때문에 그림이 0픽셀로 감소합니다.

주요 개요 디자인
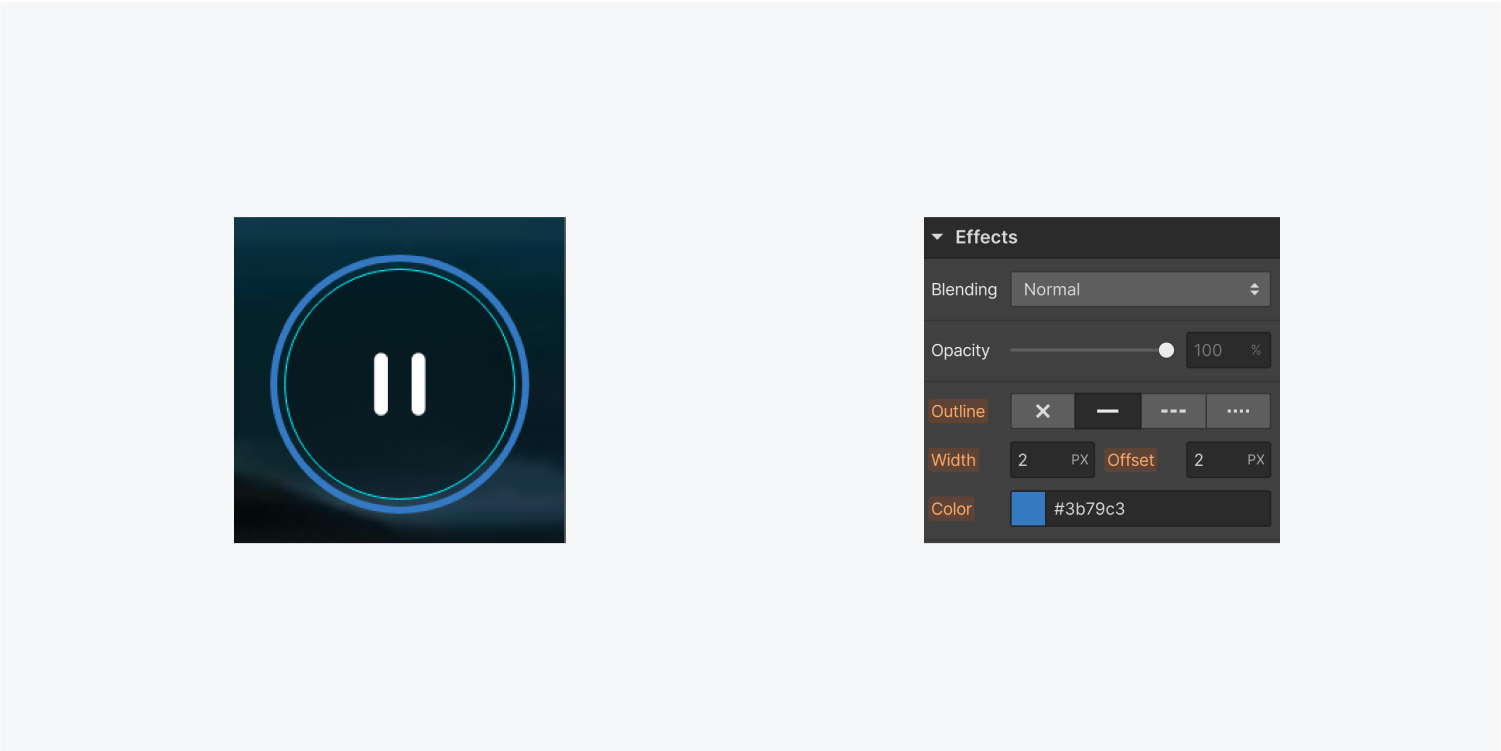
그만큼 시작/중지 키 기본으로 제공됩니다 약혼(키보드) 인디고 오프셋 아웃라인이 특징인 스타일이지만 필요에 따라 이 아웃라인을 사용자 정의할 수 있습니다.
키보드를 사용하여 사이트를 탐색하는 사이트 방문자의 경우 이 개요는 시작/중지 키 활성 상태입니다(즉, 키를 누르고 있을 때). 이 개요는 마우스나 터치스크린 상호 작용을 사용하는 방문자에게는 표시되지 않습니다. 시작/중지 키. 개요에 대해 자세히 알아보세요.
시작/중지 키의 윤곽을 개인화하려면:
- 다음을 선택하세요. 시작/중지 키 그림판이나 그림판에서 로케이터 섹션
- 열려 있는 디자인 패널 그리고 클래스를 할당합니다. 시작/중지 키
- 에서 메뉴를 탭하세요. 선택자 공개할 분야 정황 옵션
- 다음을 선택하세요. 약혼(키보드) 상태
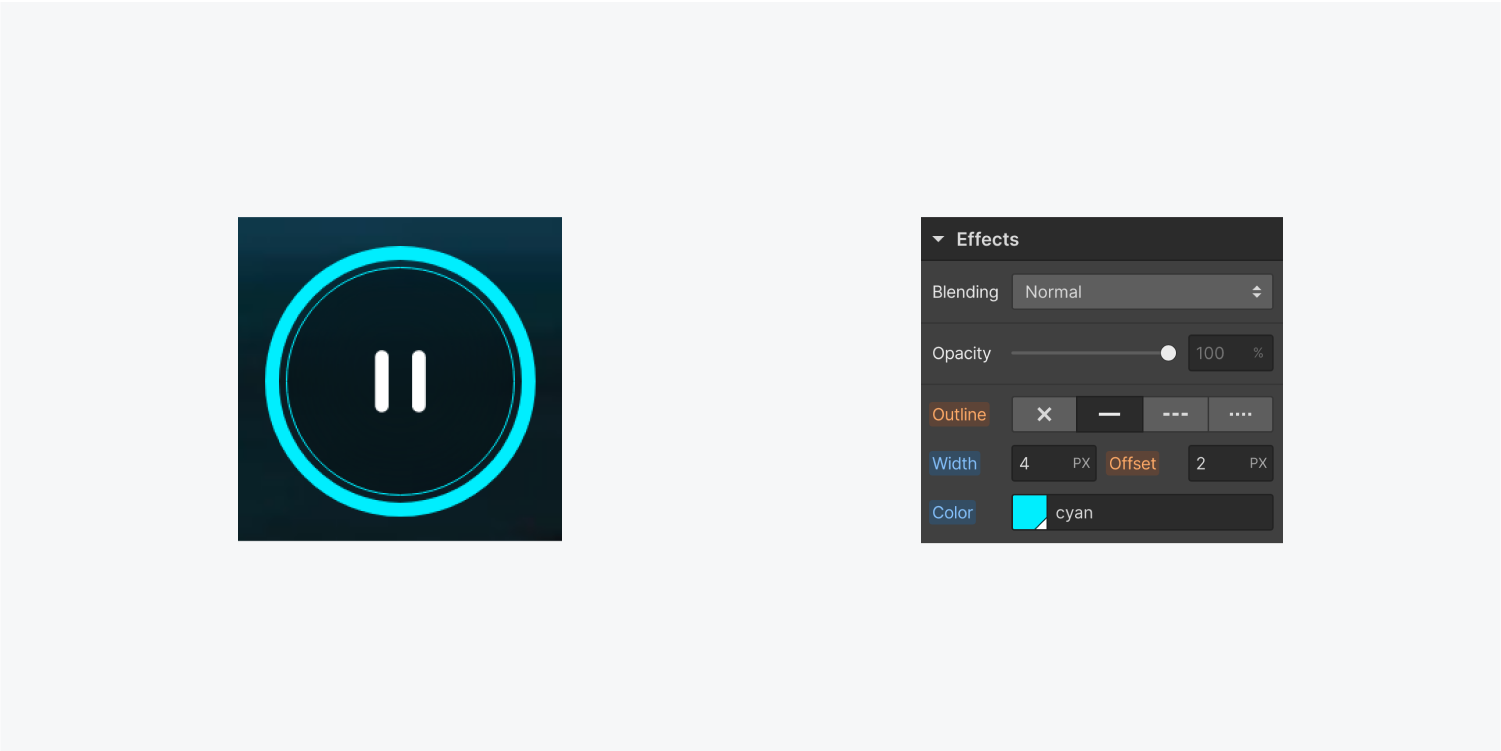
- 다음으로 스크롤 디자인 패널 > 효과 편집하고 개요, 폭, 오프셋및/또는 색상 원하는대로 설정


또한 테두리, 배경, 배경화면 필터 등 키에 대한 다른 디자인을 자유롭게 조정할 수도 있습니다.
전문가 팁: 사진에 클래스를 할당하고 시작/중지 키 여러 상태에 걸쳐 스타일을 일관되게 편리하게 적용할 수 있습니다. 클래스를 활용하여 구성 요소 전반에 걸쳐 디자인 세부 정보를 유지하는 방법에 대해 자세히 알아보세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

