이 튜토리얼 전반에 걸쳐:
- 탭 포함
- 탭에 콘텐츠 추가
- 디자인 탭
탭 포함

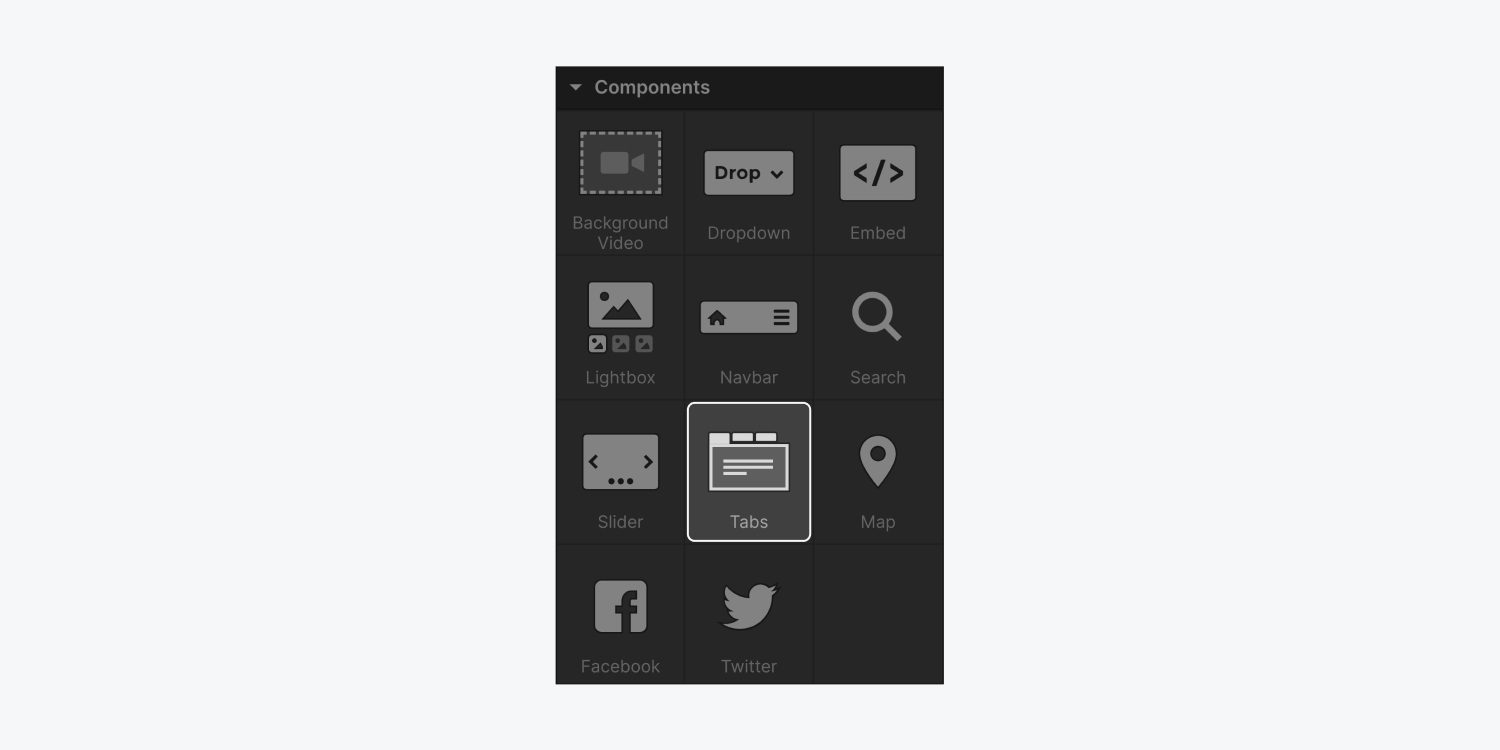
표 요소를 통합하려면 패널 삽입 구성 요소 섹션으로 이동합니다. 그런 다음 도표 캔버스에 배치하는 요소입니다. 배치된 컨테이너의 너비를 자동으로 차지합니다.

표의 구조
Tabulations 요소는 다음으로 구성됩니다. 도표 래퍼, 그 안에는 도표 메뉴 그리고 표 내용.
…
탭에 콘텐츠 추가
탭으로 전환하면 다음과 같은 몇 가지 방법을 사용하여 요소를 탭 창에 통합할 수 있습니다.
…
스타일 표
표 구성 요소 내의 각 요소를 사용자 정의할 수 있습니다.
…
활성 탭과 휴면 탭 사이. 예를 들어 글꼴 색상과 배경 색상을 수정하여 일반 탭과 다르게 만들 수 있습니다. 현재 탭을 사용자 정의하려면 동적 탭 타이를 클릭하기만 하면 됩니다.

호버 효과를 사용하여 탭 연결과 상호 작용
다음 지침을 사용하여 탭 연결에 마우스 오버 효과를 포함할 수 있습니다.
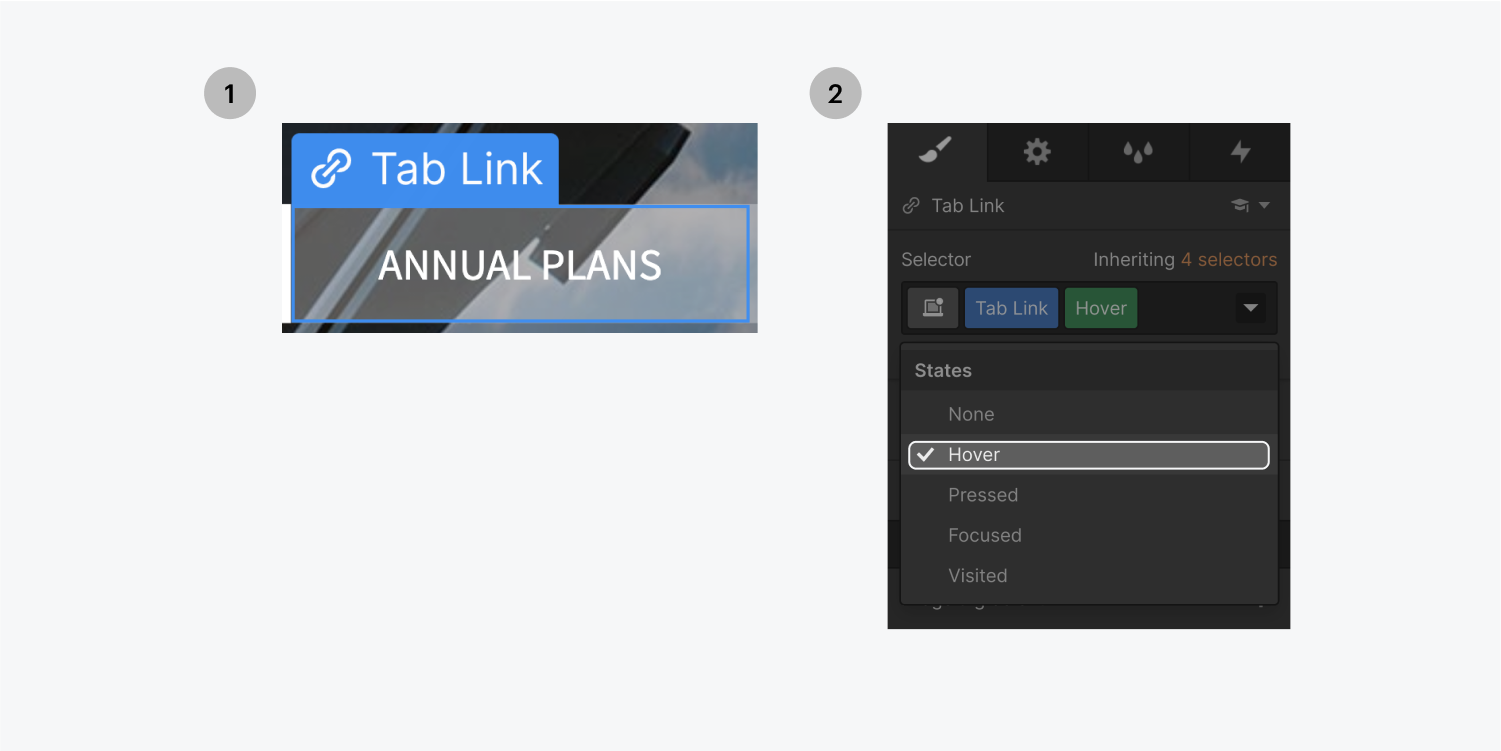
- 현재 활성화되지 않은 탭 타이를 선택하세요.
- 선택하다 호버 내 상태 드롭 다운 목록
- 호버 시각적 개체에 대한 기본 설정에 따라 탭을 디자인합니다.
- 선택하다 없음 상태 드롭다운에서
- 선호하는 부드러움과 일정에 맞게 스타일링 부서의 교대근무를 통합하세요.

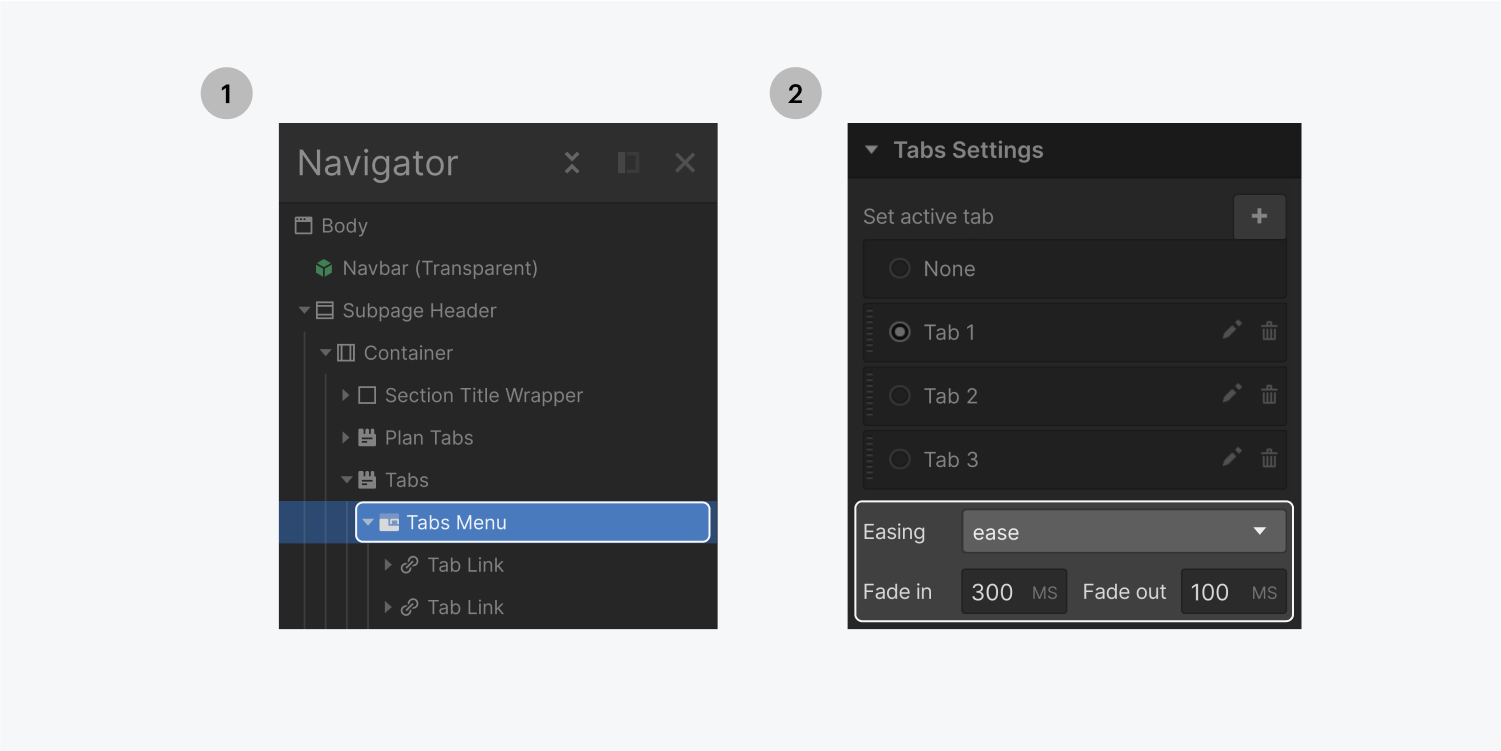
프레젠테이션의 변경
다양한 탭 창에서 교대근무를 관리하려면 다음을 수행하세요.
- 탭 요소를 결정합니다.
- 다음으로 향하세요. 요소 설정 패널
- 젠틀링을 선택하세요 완화 방법 드롭다운
- 페이드 인/아웃 기간 설정(ms)