텍스트 개요를 사용하면 웹 사이트의 텍스트에 개요를 적용할 수 있습니다. 텍스트 윤곽선의 색상과 두께를 조정할 수도 있습니다.
아래에서 다음을 확인할 수 있습니다.
- 텍스트 개요를 포함하는 방법에 대한 지침
- 텍스트 윤곽선의 색상 전환 생성에 대한 지침
중요한: 이전에 사용자 정의 코드를 사용하여 텍스트 윤곽선을 통합한 경우 스타일 패널을 통해 텍스트 윤곽선을 추가하기 전에 해당 코드를 제거하는 것이 좋습니다.

텍스트 개요를 통합하는 방법
텍스트 개요는 텍스트 구성 요소(예: 텍스트 상자, 단락 또는 머리글) 또는 하나 또는 여러 텍스트 요소가 포함된 포함 요소(예: 두 개의 텍스트 블록이 포함된 섹션)에 도입할 수 있습니다. 상위 요소에 텍스트 윤곽선을 추가하면 모든 하위 텍스트 요소가 텍스트 윤곽선 스타일을 채택합니다.
요소에 텍스트 윤곽선을 포함하려면:
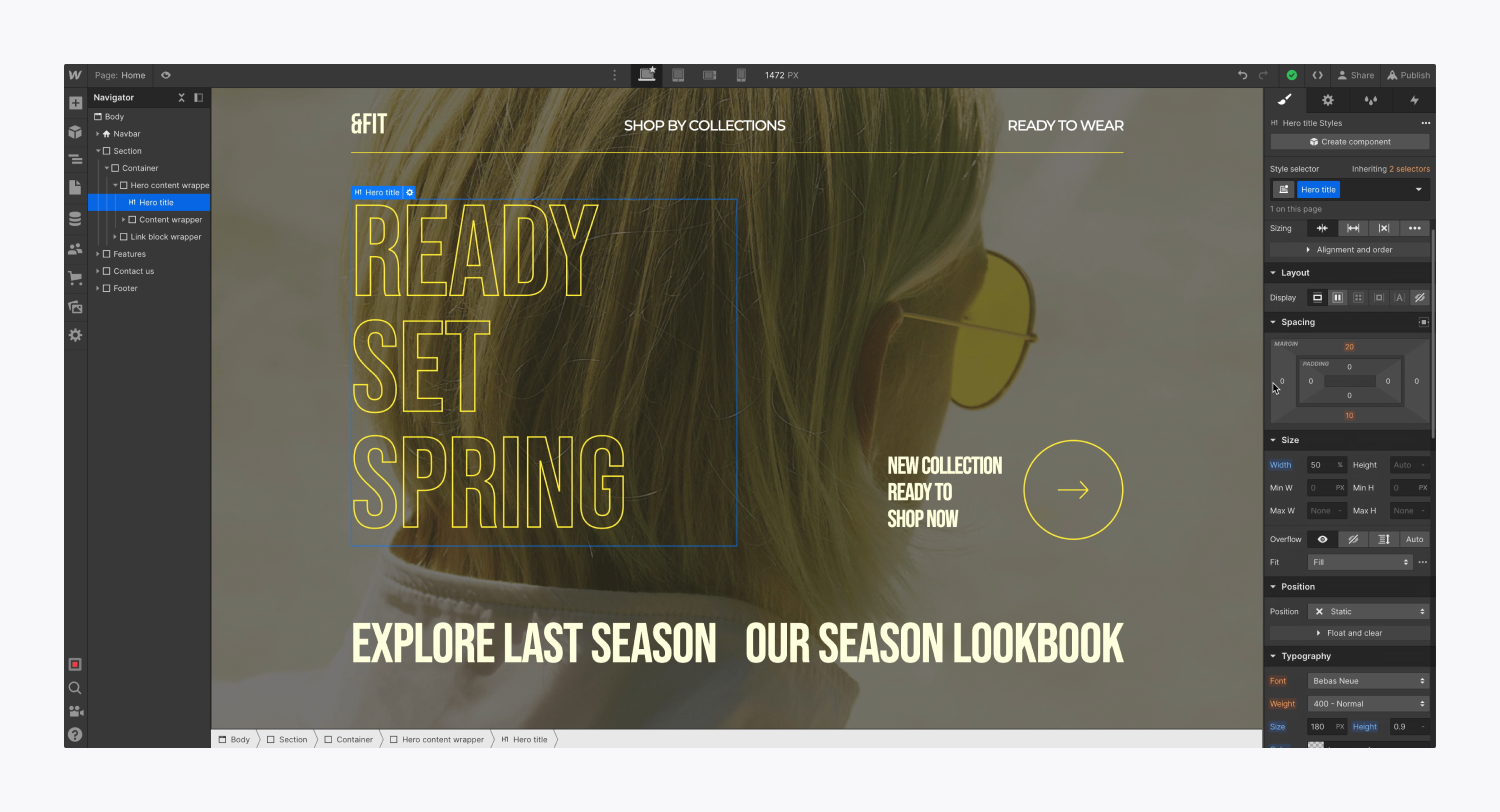
- 캔버스에서 하나 이상의 텍스트 요소를 포함하는 텍스트 요소 또는 상위 요소를 선택합니다.
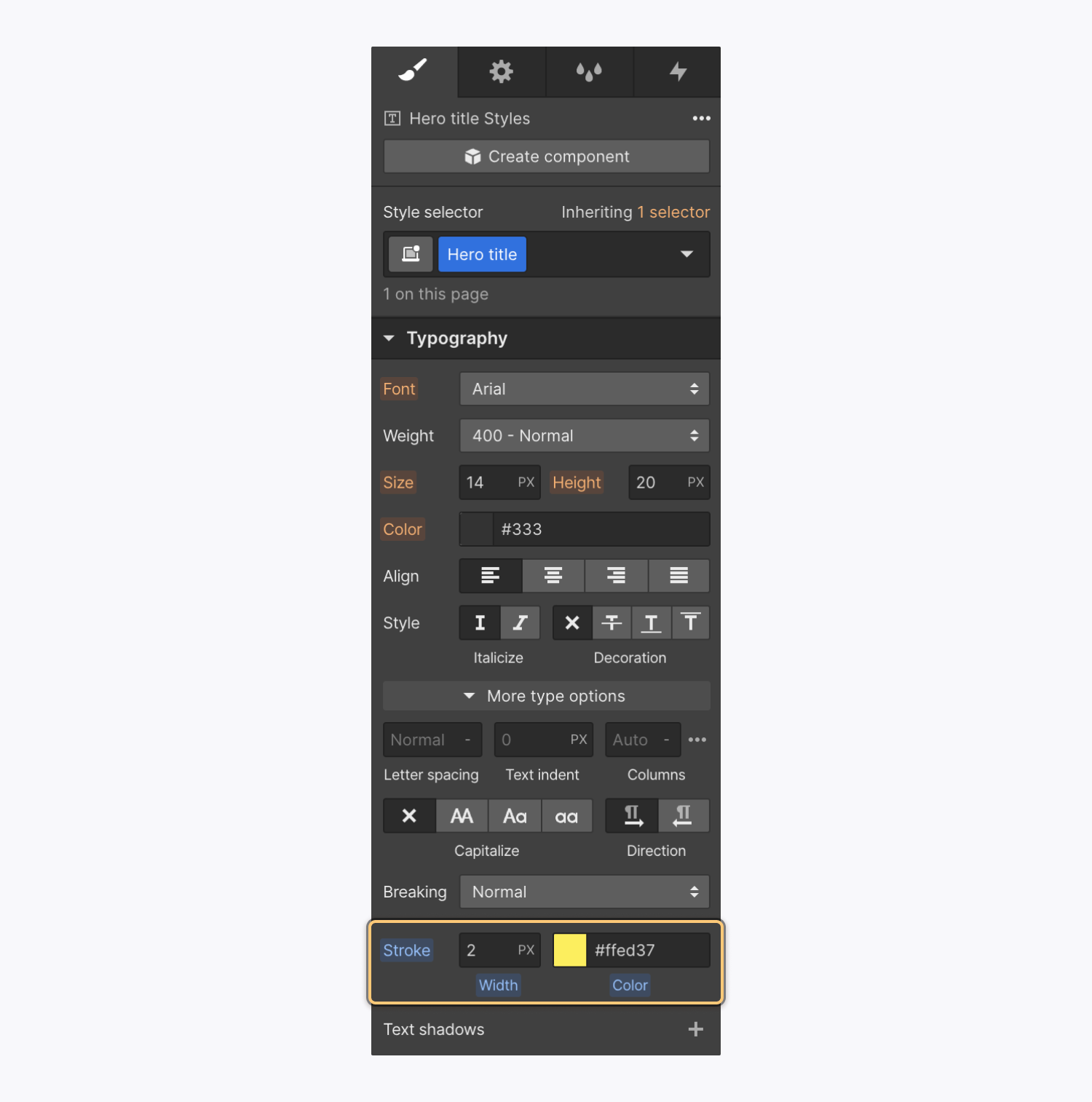
- 로 이동 스타일 패널 > 타이포그래피 > 추가 유형 옵션
- 윤곽선 조정 두께 그리고 색상 아래에 개요
선택한 요소의 텍스트에 텍스트 윤곽선이 표시됩니다.

중요한: 더 높은 중단점에 설정되지 않은 경우 윤곽선 색상은 기본적으로 글꼴 색상으로 설정됩니다. 텍스트 윤곽선이 즉시 표시되지 않는 경우 윤곽선 색상이 글꼴 색상과 일치하거나 윤곽선 두께가 매우 얇기 때문일 수 있습니다.
원하는 경우 다양한 중단점에서 텍스트 윤곽선 스타일을 수정하여 특정 화면 크기에 따라 다양한 모양을 가질 수 있습니다.
텍스트 윤곽선에 색상 전환을 통합하는 방법
텍스트 윤곽선에 대한 색상 전환을 활성화할 수 있습니다. 캔버스에서 텍스트 요소나 상위 요소를 선택하고 상태 드롭다운 메뉴(예: 호버)에서 상태를 선택한 다음 선택한 상태에 대한 텍스트 윤곽선 스타일을 조정하기만 하면 됩니다.
중요한: 텍스트 윤곽선 두께 전환은 현재 지원되지 않습니다.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
