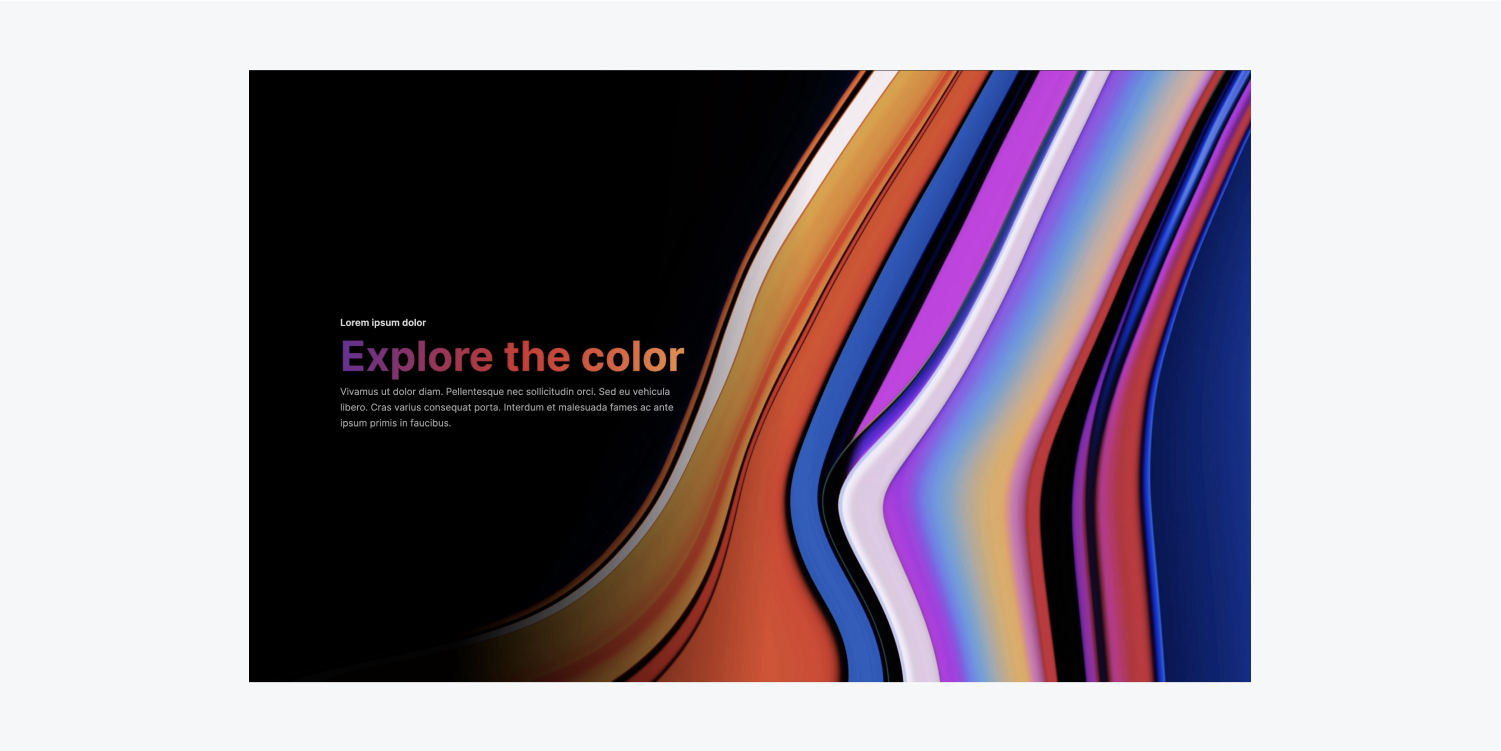
배경 그라데이션과 이미지 텍스트 오버레이를 사용하여 제목 프레젠테이션을 향상시켜 웹사이트 방문자의 관심을 사로잡으세요. 텍스트 문자 내에서 배경 이미지를 드러내는 스크롤 효과로 감동을 주세요.

이 교육 모듈에서는 다음 단계에 따라 프로젝트의 텍스트 콘텐츠에 텍스트 오버레이를 통합하는 방법을 알아봅니다.
- 그라데이션 텍스트 오버레이
- 이미지 텍스트 오버레이
- 고정된 이미지 텍스트 오버레이
그라데이션 텍스트 오버레이
다음을 삽입하여 시작하세요. 표제 페이지에서 문자 내 텍스트 오버레이의 가시성을 높이기 위해 글꼴을 더 두껍게 조정합니다.
- 액세스 패널 추가
- 드롭 표제 페이지에
- 공개하다 스타일 패널 > 타이포그래피 그리고 구성 폰트 (예: "Inter 700 – Bold")
적용하다 구배 ~로 표제:
- 다음을 선택하세요. 표제
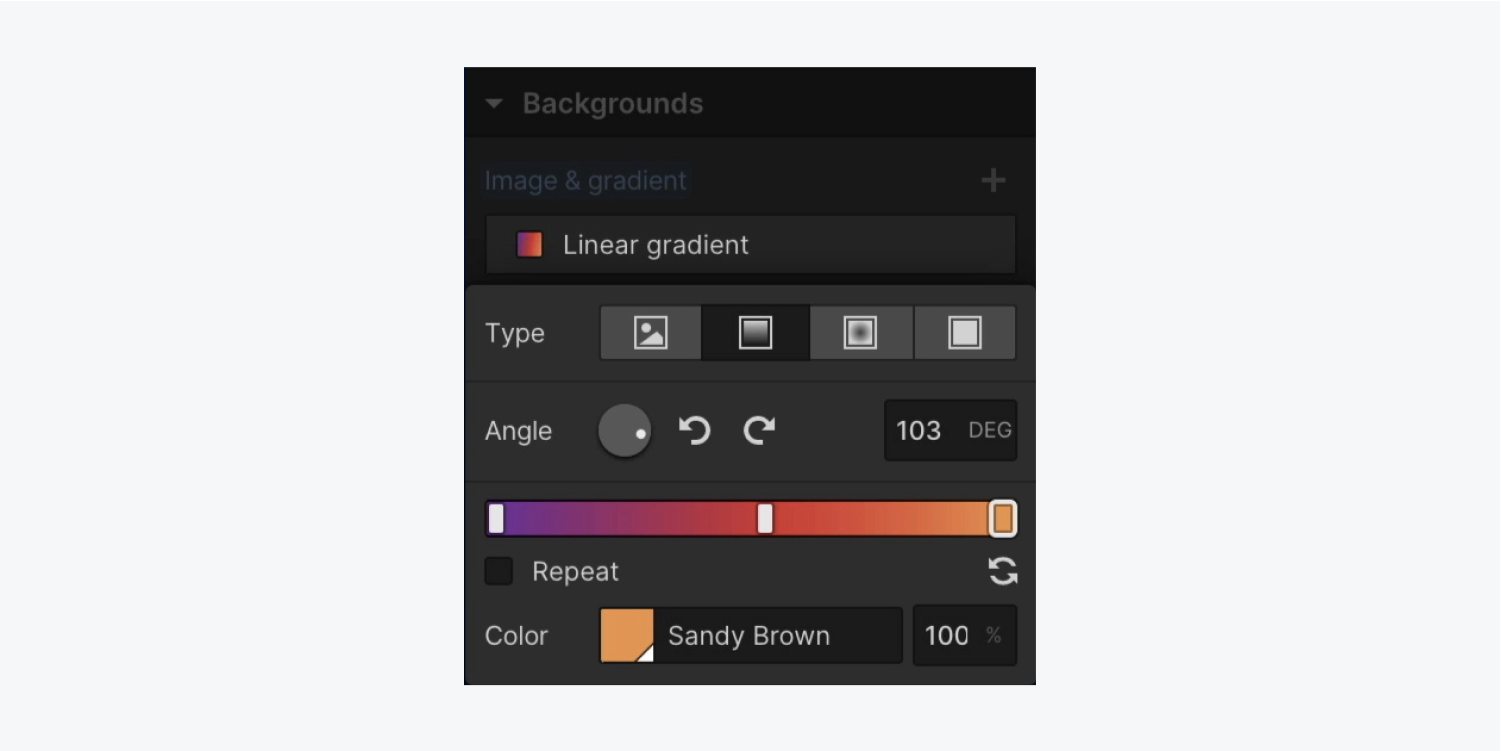
- 액세스 스타일 패널 > 배경
- 아래의 "더하기" 아이콘을 클릭하세요. 이미지 및 그라데이션
- 선택하다 선형 그래디언트 으로 유형
- 여러 정의 구배 원하는 대로 멈추고 색상 선택기 각 그라데이션 중지점에 색상을 할당하려면
- 수정하다 각도 방향 다이얼 점과 상호 작용하거나 화살표를 사용하거나 각도를 직접 입력하여 그라데이션을 만듭니다.
배경 그라데이션에 대해 자세히 알아보세요.

메모: Safari는 투명도에 대한 그라디언트를 "투명 검정색"으로 해석하고 보간합니다. 따라서 투명한 색상은 Safari 사용자에게 검은색으로 나타날 수 있습니다.
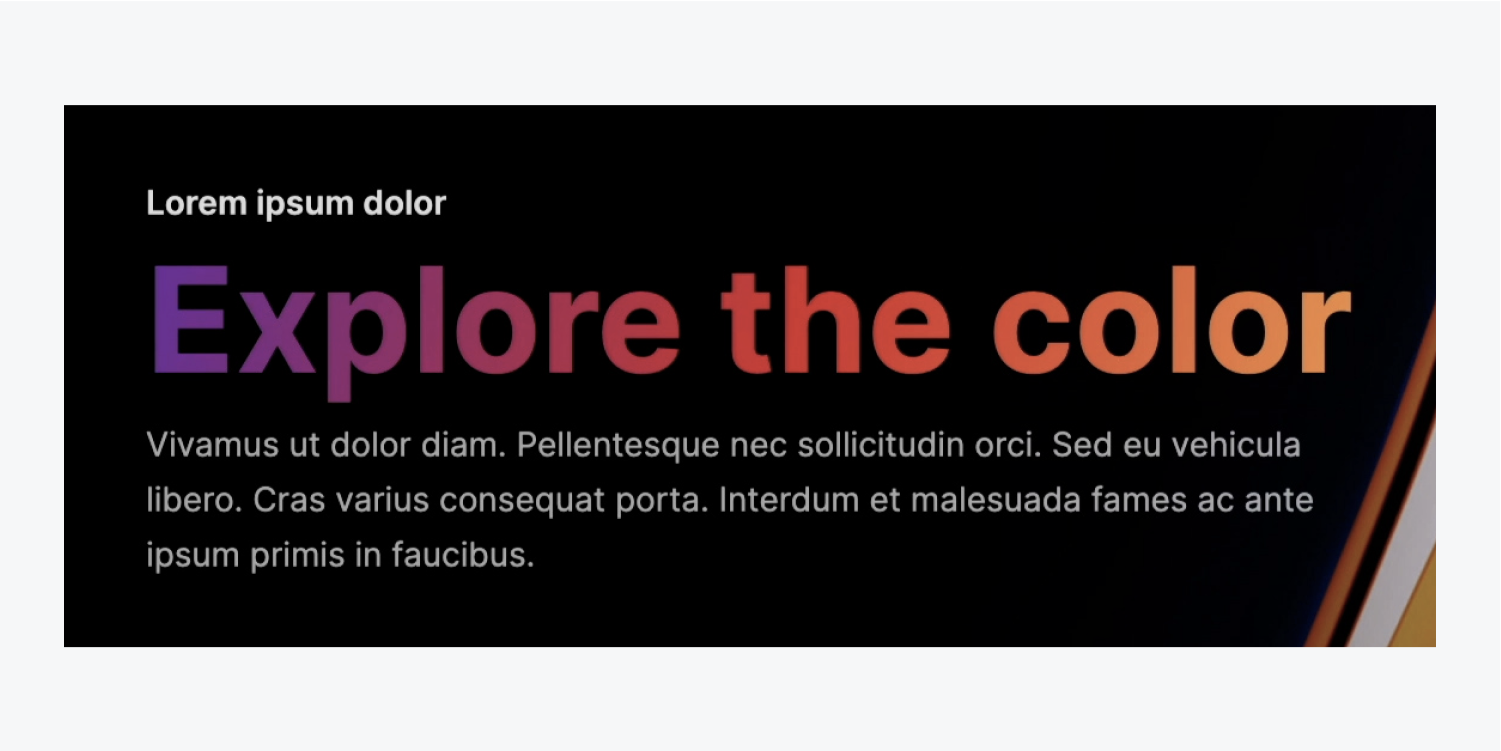
이제 마법을 적용해 보겠습니다. 구배 오로지 ~에게만 표제 텍스트:
- 선택 표제
- 입장 스타일 패널 > 배경
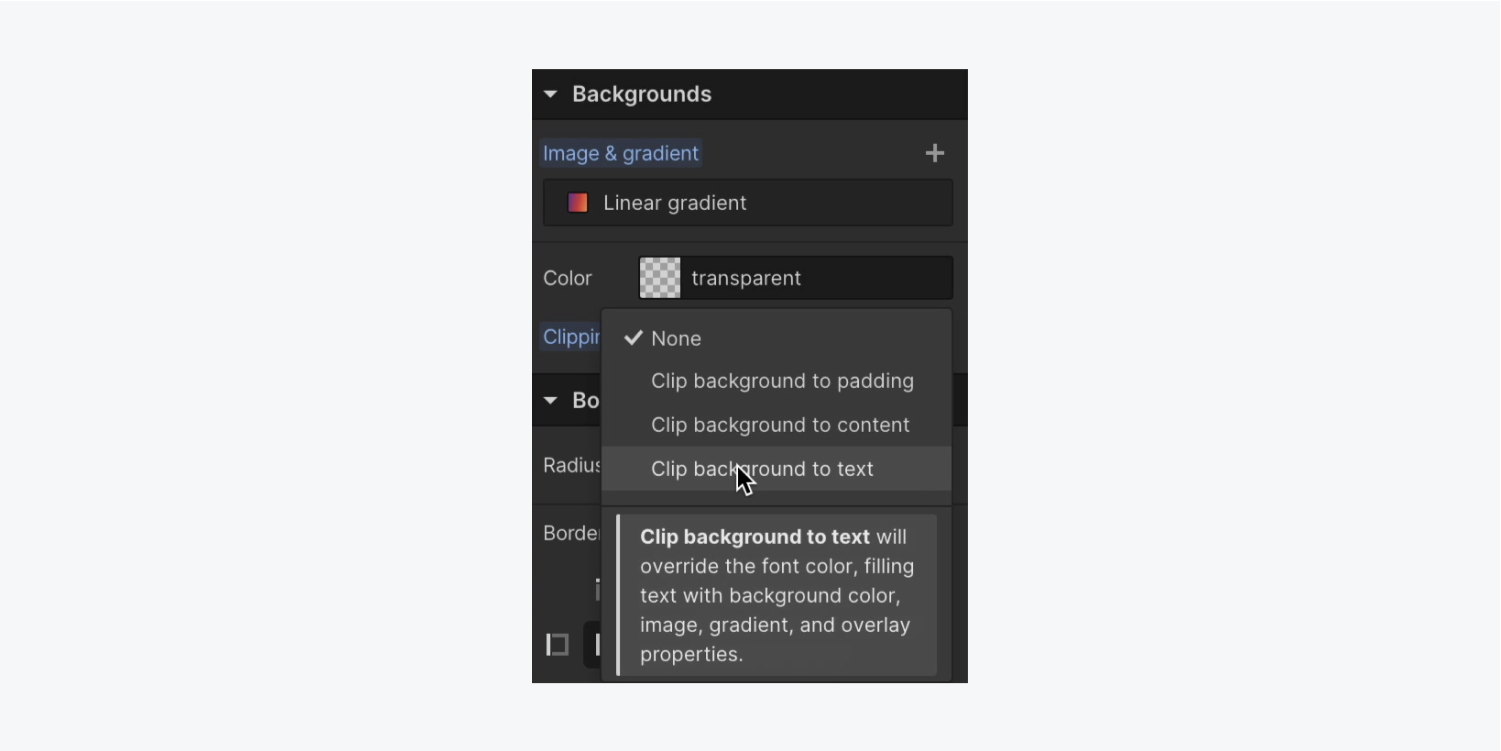
- '배경을 텍스트로 자르기'를 선택하세요. 깎는 드롭 다운 메뉴


이미지 텍스트 오버레이
하나 더 추가하자 표제 우리 페이지로:
- 액세스 패널 추가
- 드롭 표제 페이지에
- 입장 스타일 패널 > 타이포그래피 그리고 설정 폰트 (예: "Inter 700 – Bold")
활용 배경 이미지 텍스트 오버레이로:
- 선택 표제
- 입장 스타일 패널 > 배경
- 아래의 "더하기" 아이콘을 클릭하세요. 이미지 및 그라데이션
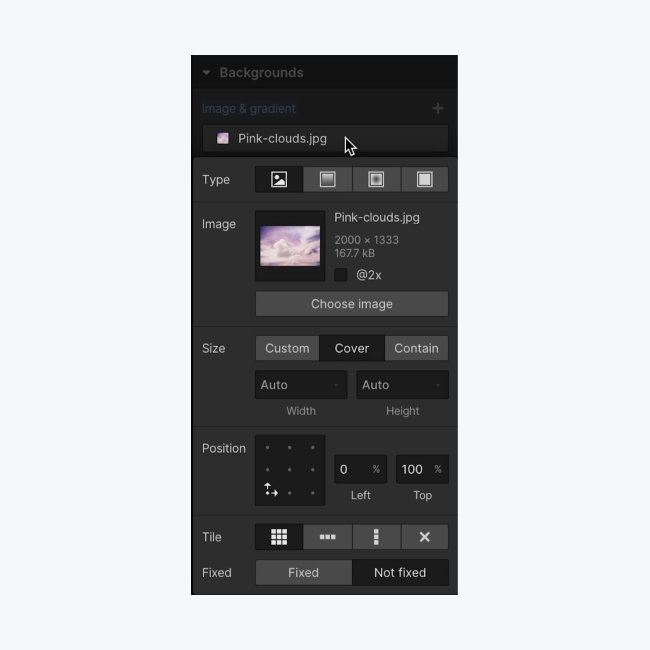
- "이미지 선택"을 탭하여 지정하세요. 영상 텍스트 오버레이용
- 이미지를 다음과 같이 조정합니다. 씌우다
- 아래 점을 클릭하세요 위치 이미지가 표시되는 방식을 맞춤 설정하려면(예: 왼쪽 하단 점 선택)
배경 이미지에 대한 자세한 내용을 알아보세요.

그라디언트를 텍스트에 맞게 자르기 위해 이전과 동일한 프로세스를 반복합니다.
- 선택 표제
- 입장 스타일 패널 > 배경
- 메뉴에서 "배경을 텍스트로 자르기"를 선택하세요. 깎는 드롭 다운 메뉴
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일