텍스트 범위와 이미지 텍스트 채우기의 잠재력을 병합하여 선택 가능성과 검색 엔진 친화성을 유지하면서 눈에 띄는 제목을 만듭니다.

이 튜토리얼에서는 다음을 알아봅니다.
- 범위로 텍스트를 감싸는 방법
- 텍스트 범위에 배경 이미지를 삽입하는 방법
- 이미지 배경을 자르는 방법
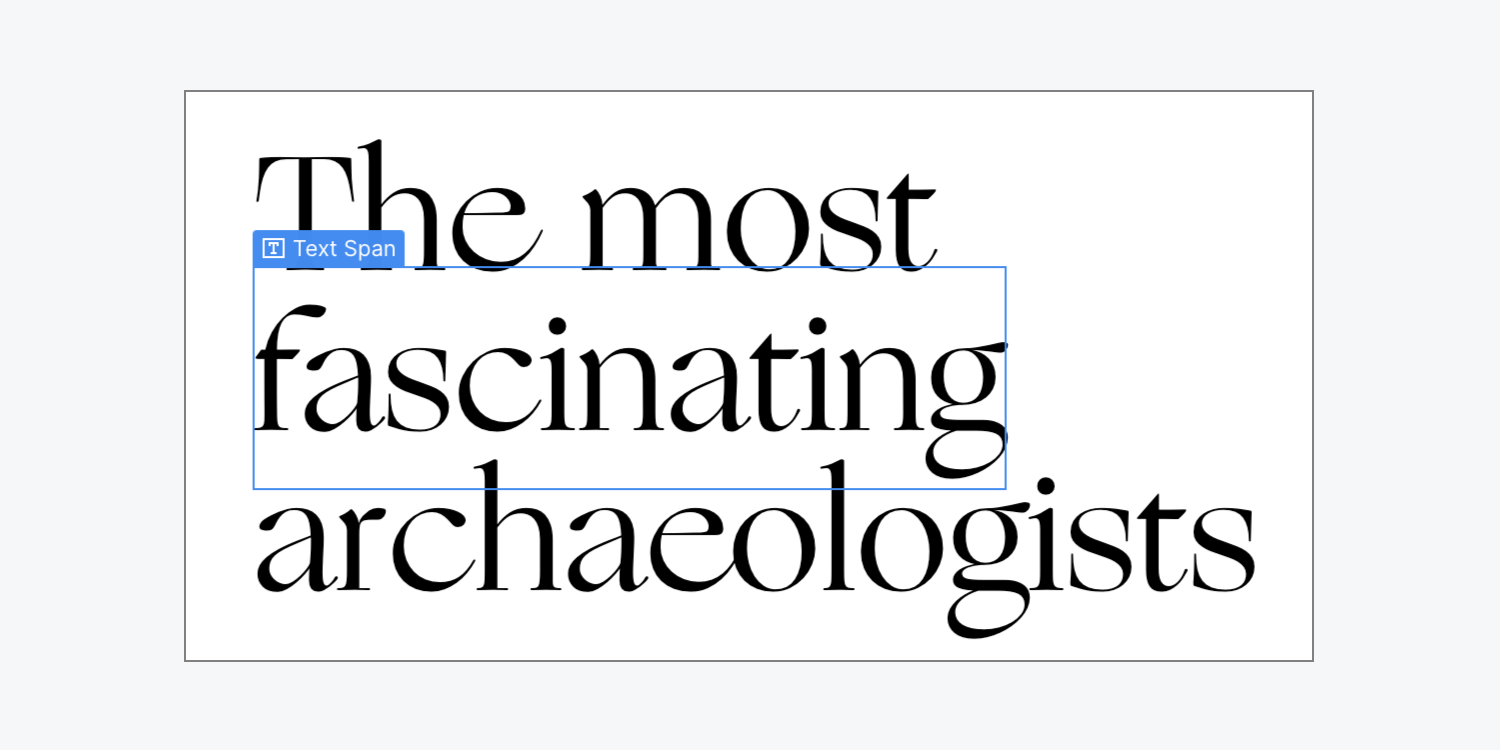
범위로 텍스트를 감싸는 방법
제목 내의 특정 텍스트에 영향을 미치려면 제목 주위에 범위를 포함하세요.
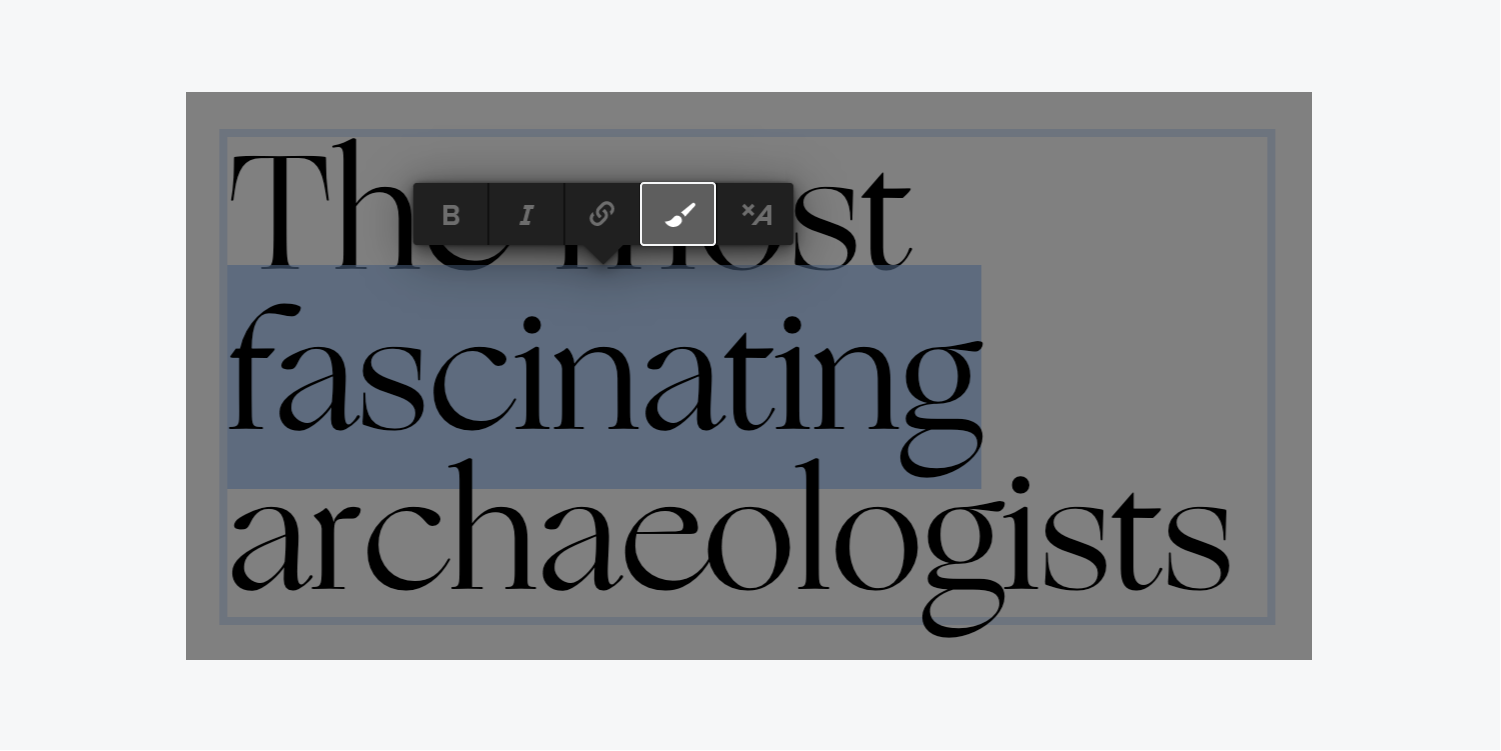
- 당신의 선택 표제 편집을 시작하려면 두 번 클릭하세요.
- 범위에 포함하려는 단어를 강조표시하세요.
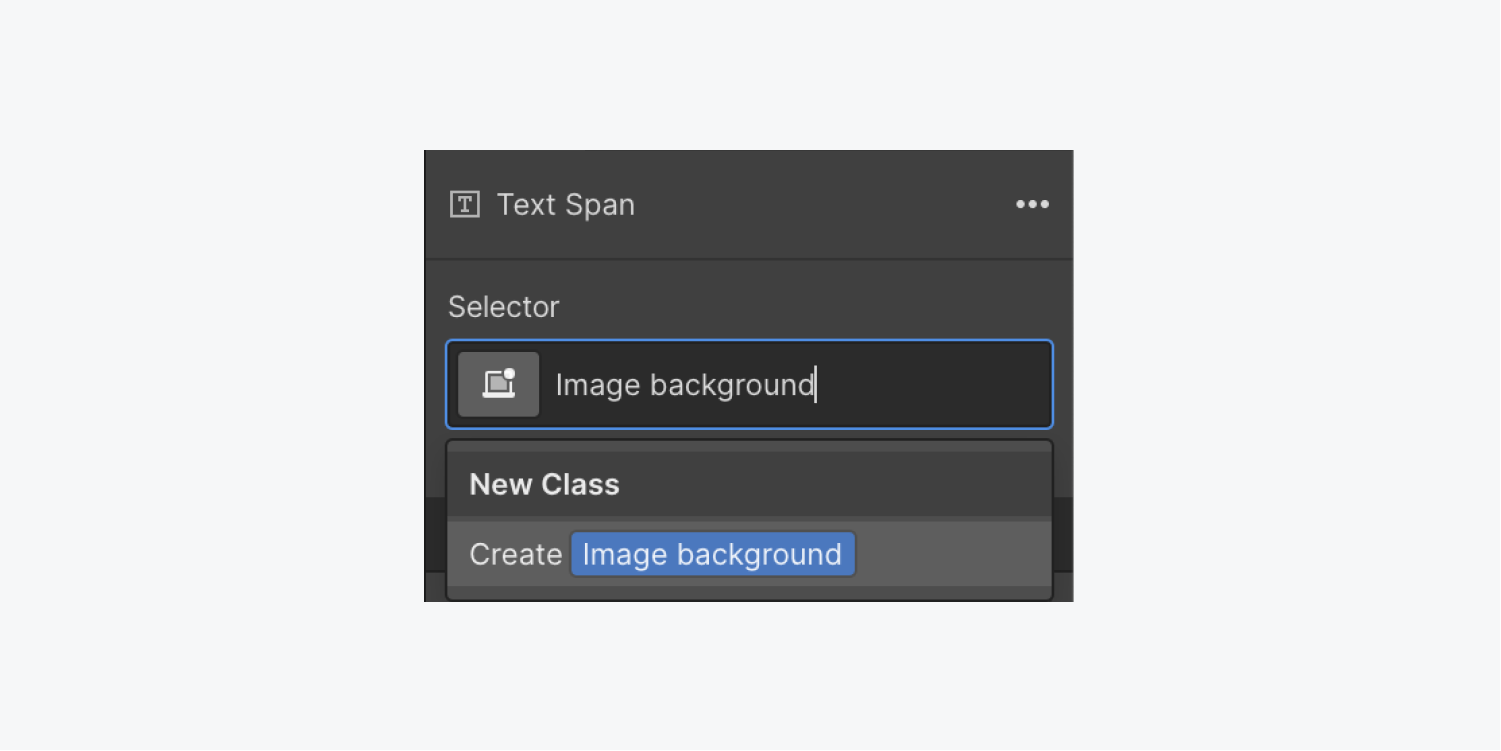
- 다음을 선택하세요. 스팬으로 감싸기 선택 항목 위의 옵션에 있는 "브러시" 아이콘

훌륭한! 이제 제목 내에 범위를 설정했습니다.

서식을 정리된 상태로 유지하려면 범위에 클래스를 할당해야 합니다(예: '이미지 배경').

텍스트 범위를 사용한 인라인 텍스트 서식 지정에 대해 자세히 알아보세요.
텍스트 범위에 배경 이미지를 삽입하는 방법
텍스트 범위에 배경 이미지를 첨부해 보겠습니다. 이 그림은 텍스트 내에 표시됩니다.
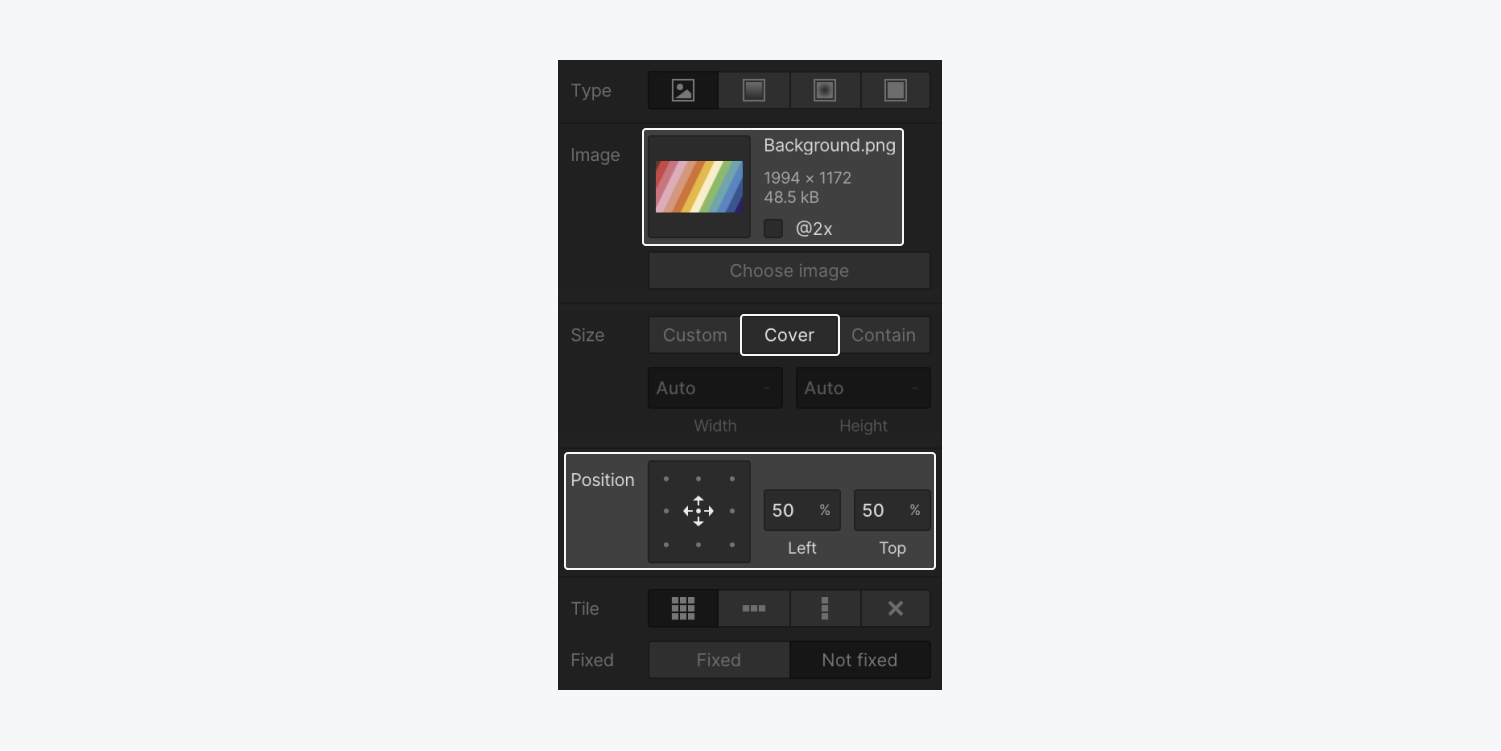
- 입장 스타일 패널 > 배경
- 탭하세요. 이미지 및 그라데이션 '더하기' 아이콘
- 선택하다 이미지 선택 텍스트 채우기에 대한 이미지를 지정하려면
- 크기를 다음으로 설정합니다. 씌우다
- 아래 점을 클릭하세요 위치 배경 이미지가 표시되는 방식을 수정하려면(예: 중앙 점 선택)
배경 이미지에 대해 자세히 알아보세요.

중대한: 배경과 함께 텍스트에 액세스할 수 있도록 텍스트 범위의 이미지 색상 대비와 가독성을 확인하세요. 접근성 강좌를 통해 더 깊이 알아보세요.
이미지 배경을 자르는 방법
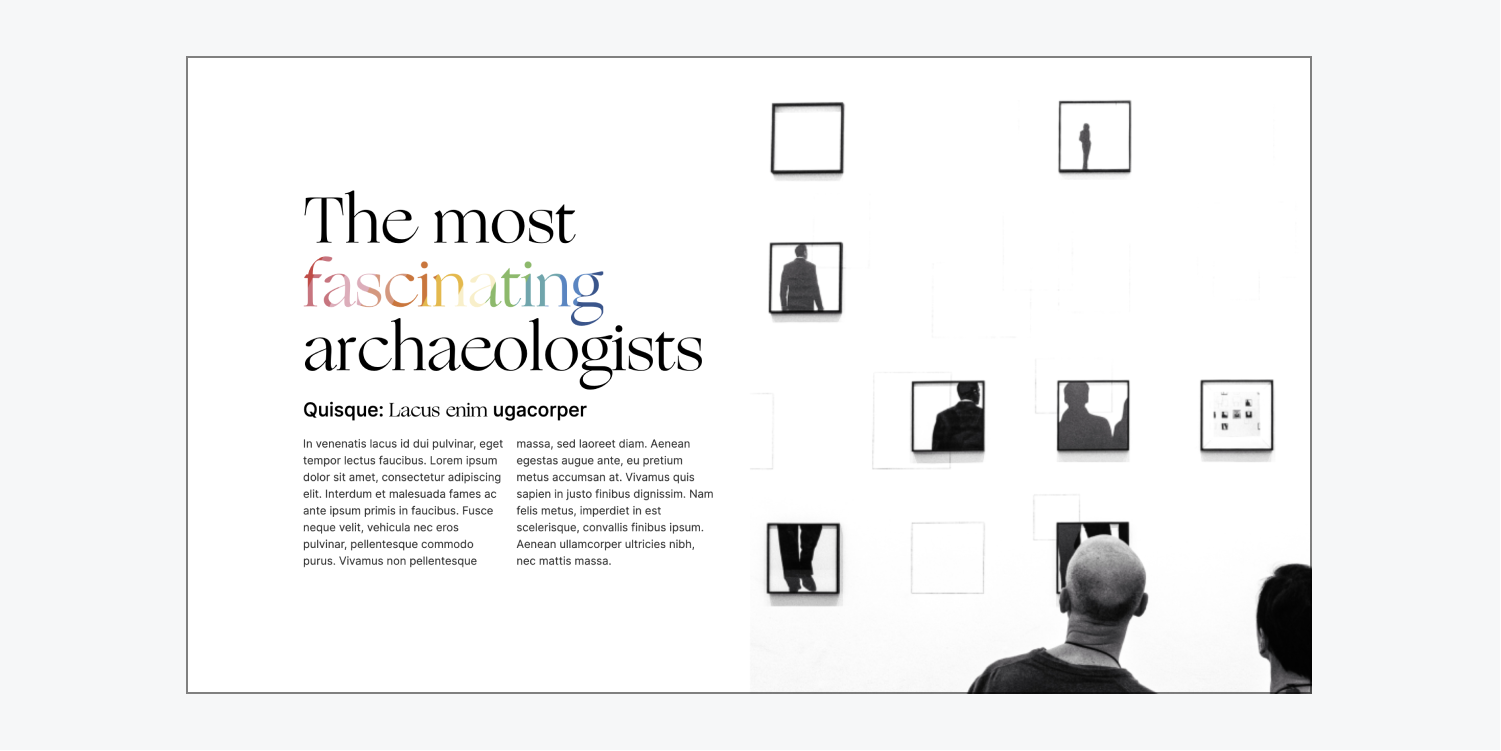
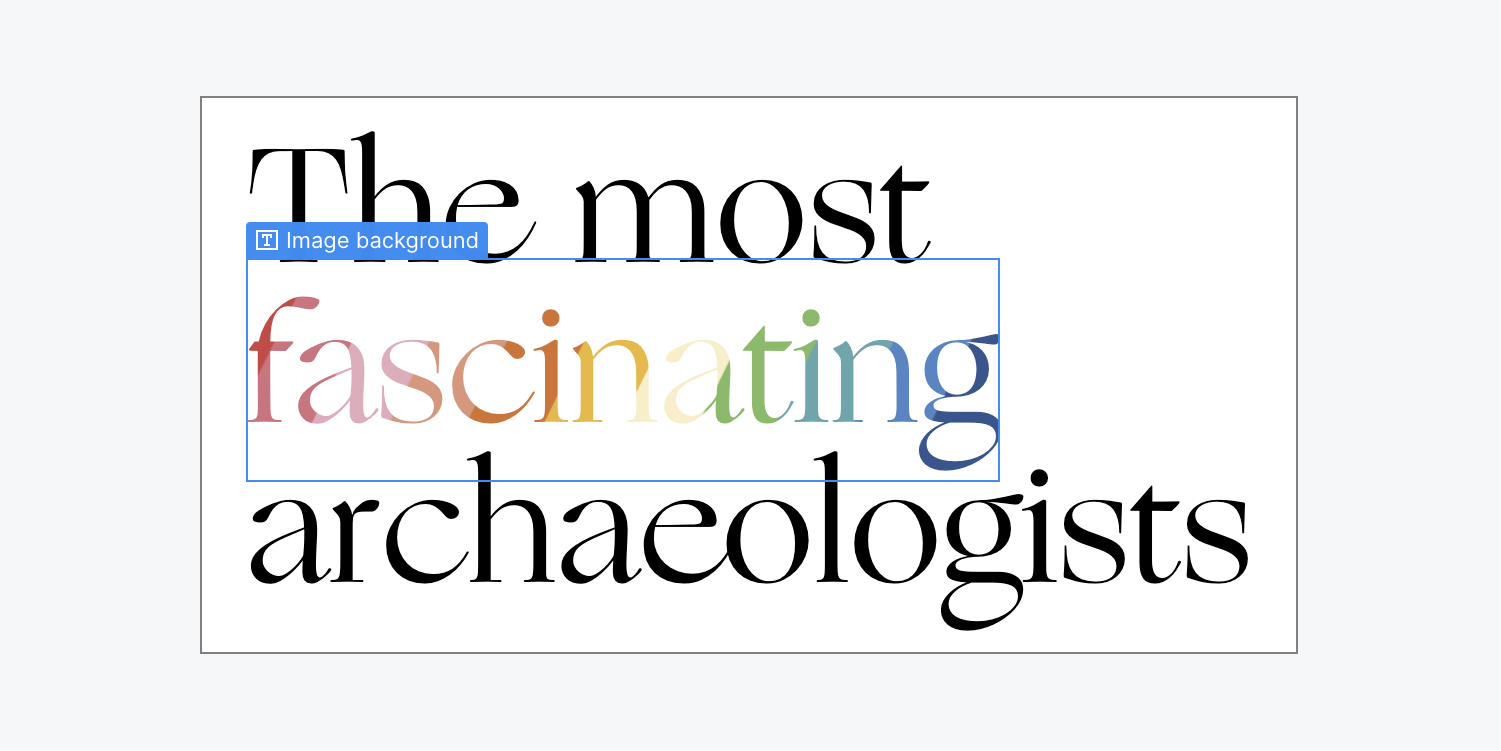
마지막으로(여기서 마법이 발생합니다) 이미지 배경을 텍스트 범위에 맞게 잘라보겠습니다.
- 선택 텍스트 범위
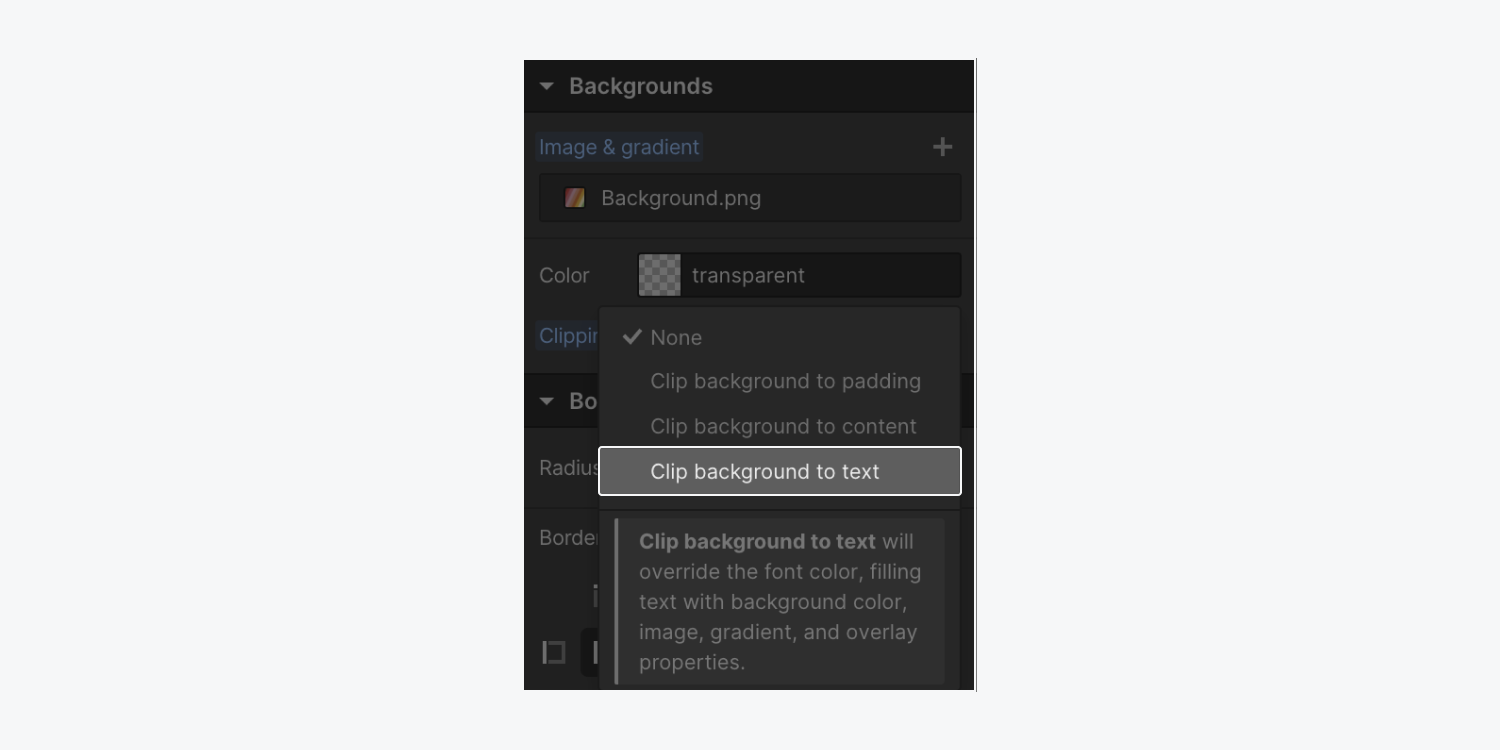
- 입장 스타일 패널 > 배경
- '배경을 텍스트로 자르기'를 선택하세요. 깎는 드롭 다운 메뉴
Webflow Designer에서 그라데이션 및 이미지 텍스트 채우기에 대해 자세히 알아보세요.

그리고 그게 다야! 사이트 방문자를 놀라게 하기 위해 시각적으로 매력적인 제목을 사이트에 구성했습니다.

Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일