활용 시 열 요소, 특히 각 열에 다양한 콘텐츠가 포함된 경우 모든 열에 대해 동일한 높이를 달성하는 것이 어려울 수 있습니다. 고정된 픽셀 높이를 설정할 수도 있지만 리플로우 문제가 발생할 수 있습니다. 여기에서는 Flexbox를 사용하여 균일한 크기의 레이아웃을 설정하는 방법을 살펴보겠습니다.
이번 교육 세션 내에서
- 레이아웃 설정
- 부모를 구부리도록 조정하고 자식을 늘이기 위해 정렬
- 열 너비 결정
- 자동 마진 기법 적용
시작하기 전에
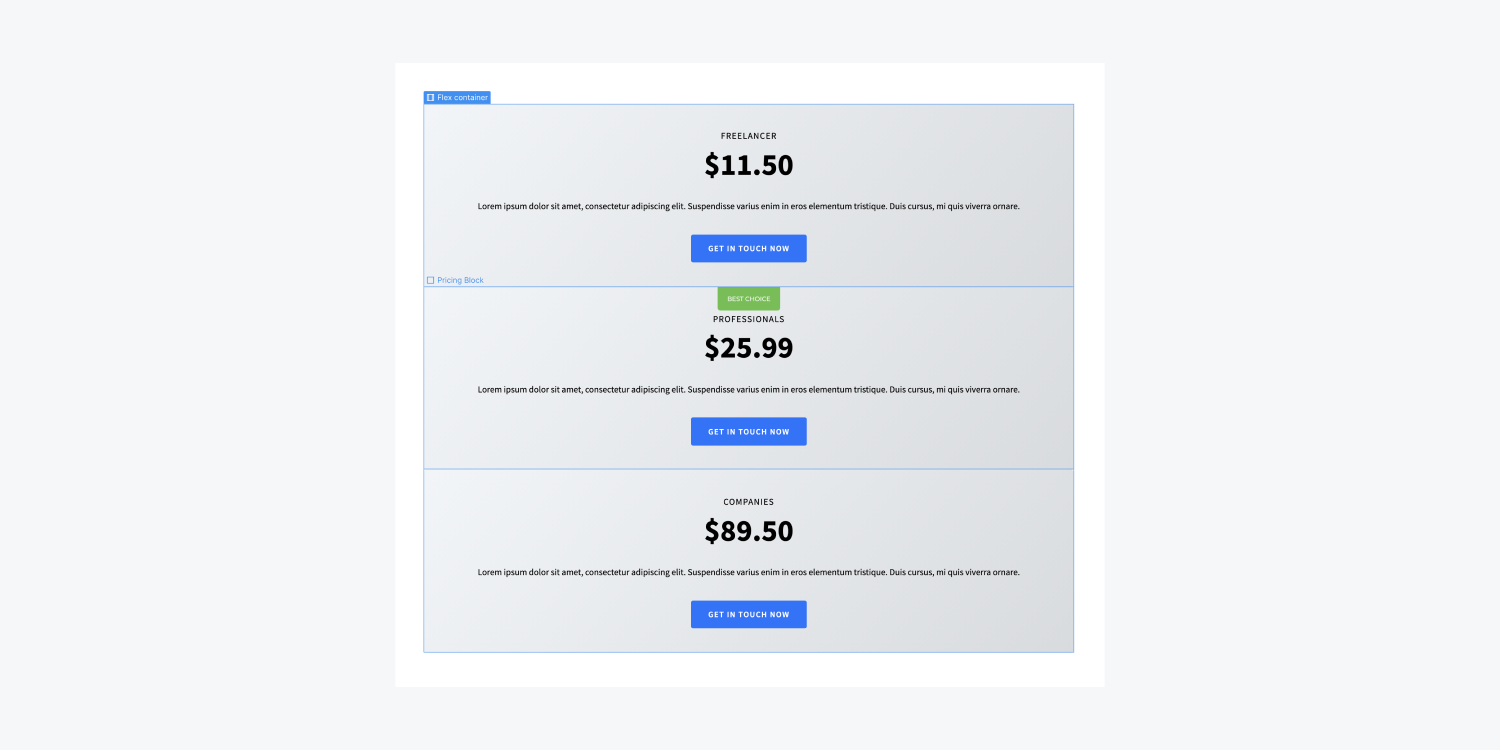
비디오에 표시된 초기 배열을 복제하려면 페이지에 div 블록을 삽입하세요. 제목, 단락, 버튼 등의 콘텐츠로 채워보세요. div 블록을 두 번 복제하여 각각 콘텐츠가 포함된 3개의 div 블록을 얻습니다. 필요에 따라 내용을 수정합니다.
레이아웃 설정
예를 들어, 페이지에 콘텐츠가 포함된 세 개의 div 블록이 이미 있고 각각 동일한 클래스 이름과 스타일을 공유한다고 가정합니다. 페이지에 컨테이너를 소개하고, 클래스를 할당하고, 그 안에 세 개의 div 블록을 삽입하겠습니다.

부모를 구부리도록 조정하고 자식을 늘이기 위해 정렬
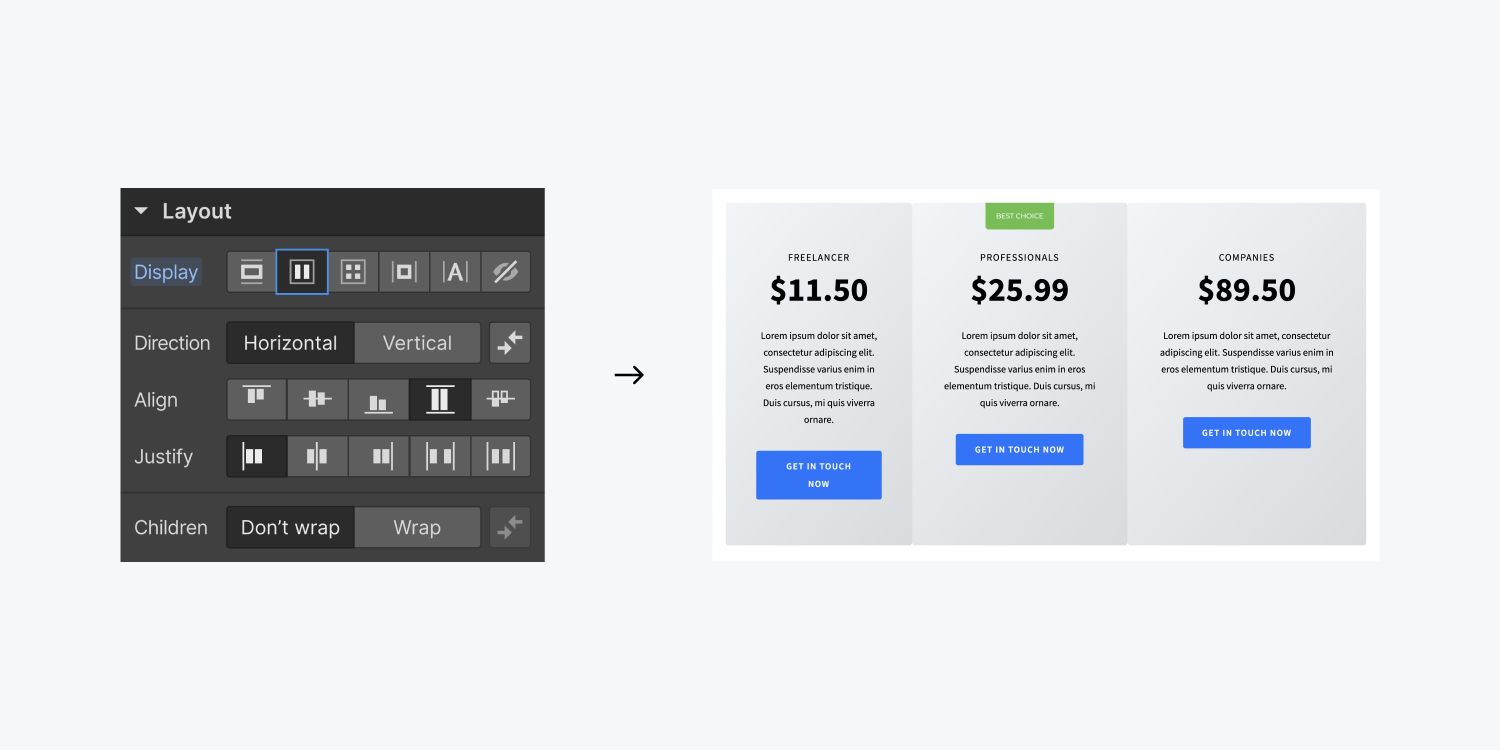
세 개의 div 블록이 컨테이너 내에 중첩되면 컨테이너의 표시 설정을 flex로 변경할 수 있습니다.
기본 플렉스 설정은 다음과 같이 구성됩니다. 방향: 수평,양쪽 맞춤: 시작, 그리고 정렬: 늘이기, 균일한 높이에 대한 요구 사항을 정확하게 충족합니다.

열 너비 결정
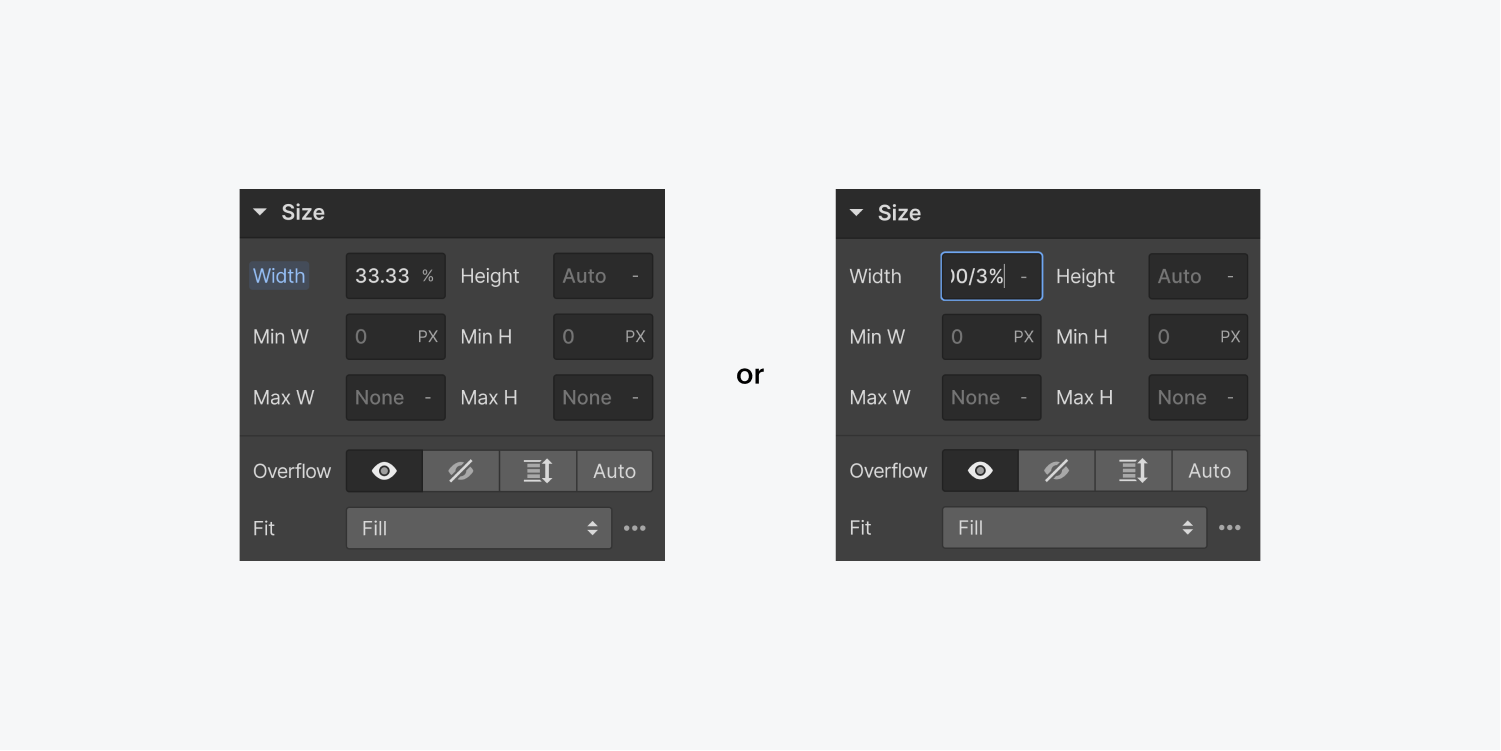
그러나 div의 너비는 일정하지 않습니다. div 블록의 너비를 다음으로 설정하여 균일성을 얻을 수 있습니다. 33.33% (또는 다음과 같은 계산을 수행할 수도 있습니다. 100/3%를 누른 다음 Enter 키를 누르세요). 또는 div 블록의 flex 하위 설정을 지정하여 확장하다.

자동 마진 기술
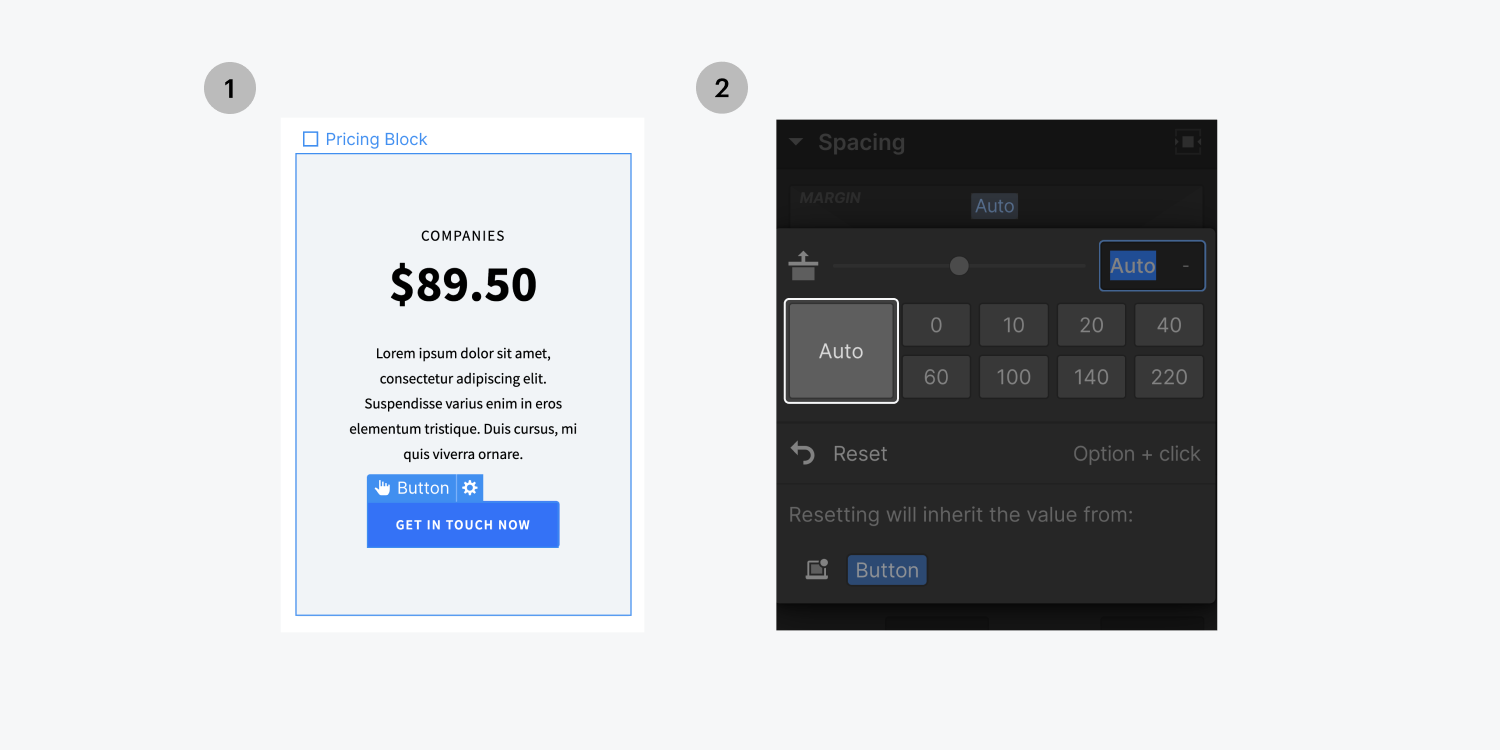
이 시나리오에서는 div 내의 콘텐츠를 균일하게 정렬하는 것을 목표로 합니다. 이는 Flexbox 구성을 사용하여 달성할 수도 있습니다.
- div 중 하나를 선택하세요.
- 디스플레이 설정을 flex로 수정하세요.
- Flex 레이아웃을 세로로 구성
- 버튼을 선택하세요
- 상단 여백을 자동으로 조정
결과적으로 버튼의 여백이 자동으로 조정되어 세 버튼 모두 균일하게 정렬됩니다.

- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
