동적 주입을 통해 주입된 코드의 실시간 업데이트를 위해 CMS 컬렉션 필드를 유연하게 사용할 수 있습니다. 이를 통해 대화형 생성이 가능해집니다. 소셜 공유 버튼, 전자상거래 플랫폼, 팟캐스트 및 음악 플랫폼, 이벤트 웹사이트 등이 있습니다.
동적 주입의 주요 구성 요소
각 동적 주입에는 약간씩 다르지만 모두 다음이 필요합니다.
- 외부 삽입 스크립트 ~와 함께 고유 식별자 동적으로 표시하려는 콘텐츠(예: 트윗, Shopify 항목 또는 Eventbrite 이벤트)
- ㅏ Webflow CMS 컬렉션 고유 식별자를 입력하기 위한 일반 텍스트 필드가 포함되어 있습니다.
동적 주입 개발
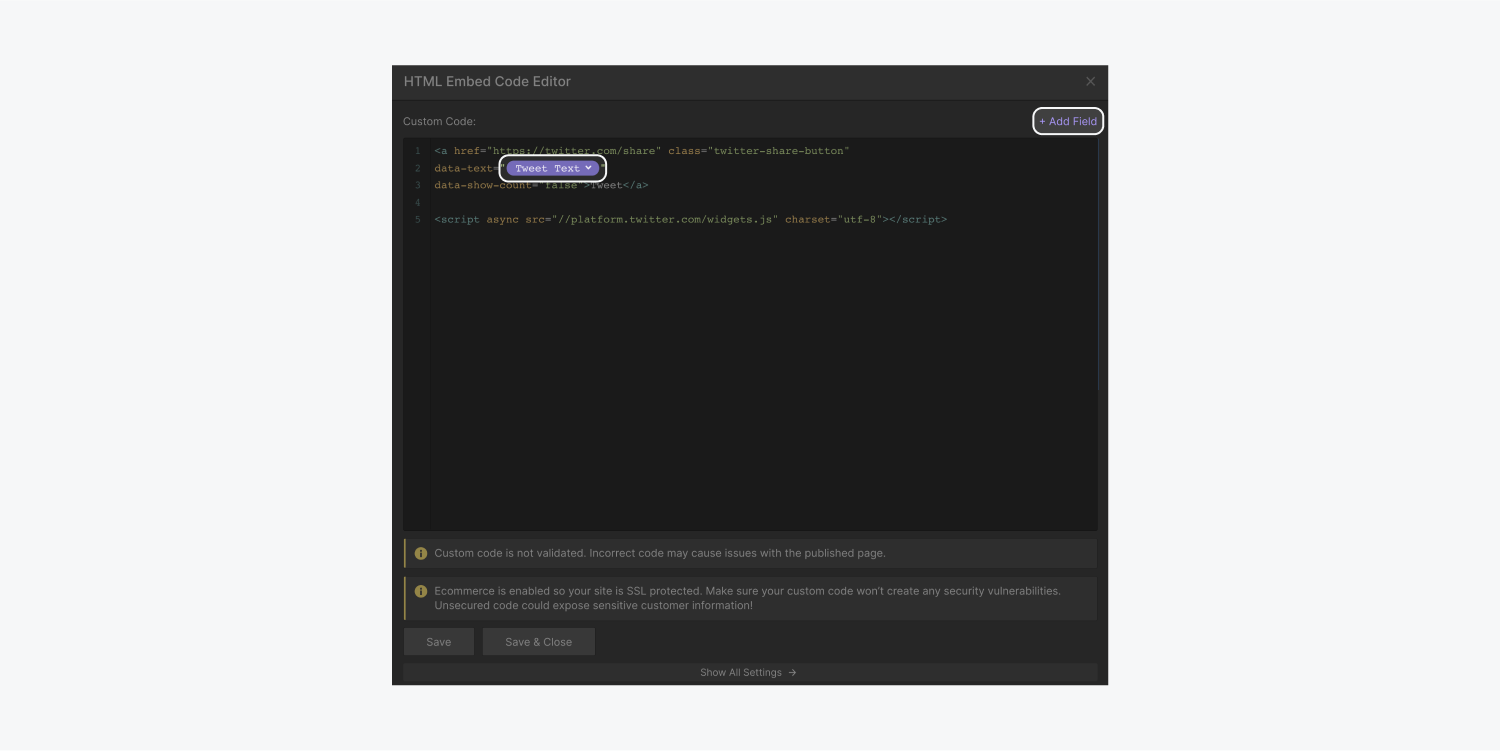
클릭-트윗 버튼을 만들어 보겠습니다. 동적 주입을 설정하려면:
- 컬렉션에 고유 식별자에 대한 일반 텍스트 필드를 설정하고 이름을 "트윗 텍스트"로 지정합니다.
- 아래 제공된 코드를 복사하세요.
- 컬렉션 목록 또는 컬렉션 페이지에 Embed 요소 삽입
- 코드를 붙여넣으세요
- 고유 식별자 "트윗 텍스트"를 선택하세요.
- 딸깍 하는 소리 필드 포함
- “트윗 텍스트”를 선택하세요

보다 맞춤형 개발에 대한 포괄적인 가이드를 참조하세요. 클릭-트윗 버튼.
다음 가이드를 통해 동적 주입을 활용하는 방법을 알아보세요.
인식된 제약조건: 전자상거래 필드와 관련된 동적 삽입은 선택한 변형에 따라 자동 업데이트되지 않습니다. 예를 들어, 사이트 방문자가 가격이 다른 제품 변형을 선택하는 경우 이러한 가격 변경은 동적 삽입을 통해 반영되지 않으며 고객은 가격 수정을 볼 수 없습니다.
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일