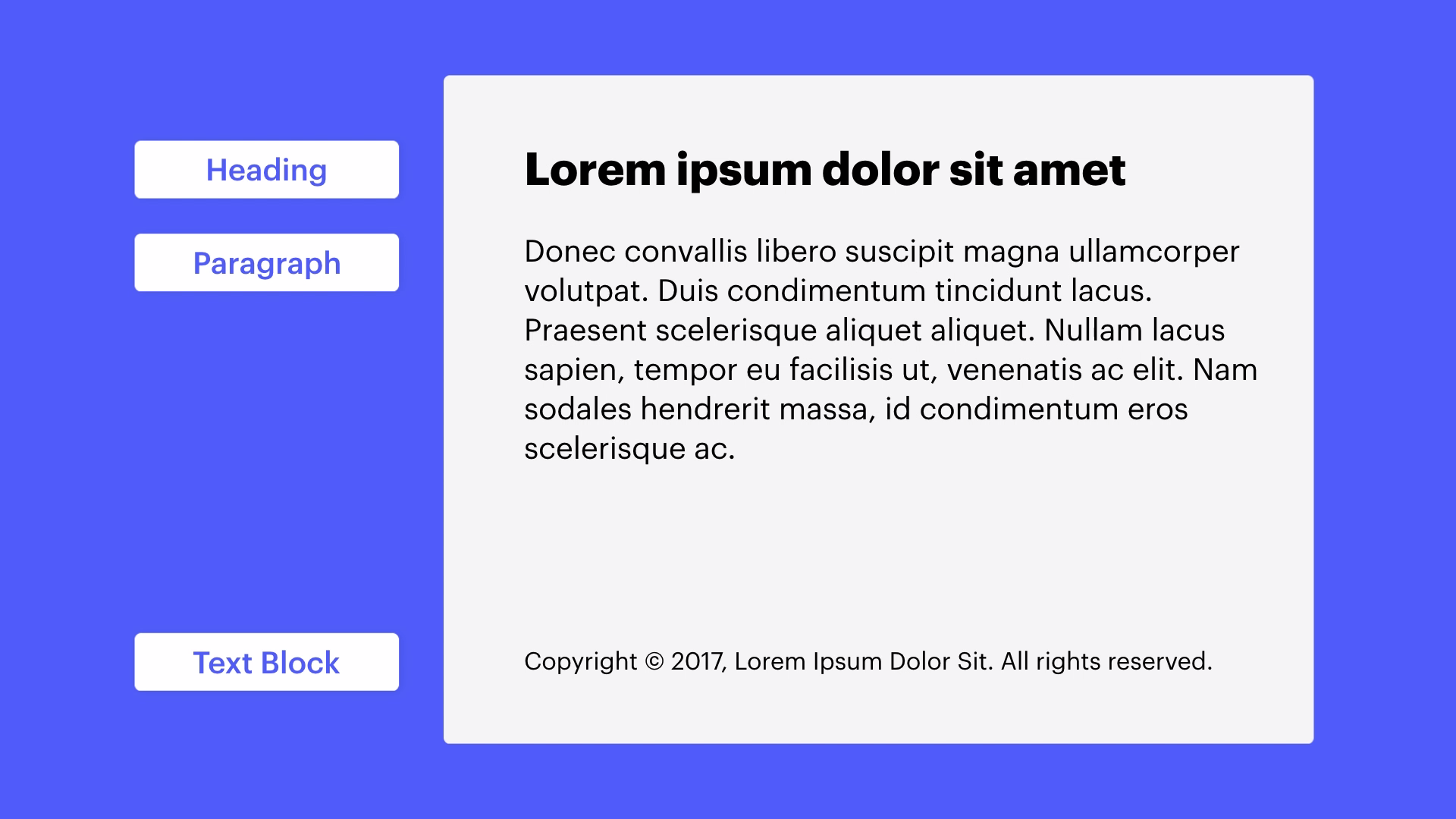
ㅏ 콘텐츠 블록 제목, 단락 또는 링크 역할을 하지 않는 텍스트에 가장 적합한 일반 텍스트 요소를 나타냅니다. 이 개념의 예시는 저작권 표시입니다.

다음과 같은 특정 요소를 활용하는 근거 제목, 단락, 또는 콘텐츠 블록 브라우저, 화면 판독기 및 검색 엔진은 페이지에 제공되는 텍스트 구성과 정보 유형을 이해하기 위해 이러한 유형의 콘텐츠를 적극적으로 찾습니다.
콘텐츠 블록 통합

다른 요소를 추가하는 것처럼 프로젝트에 콘텐츠 블록을 도입할 수 있습니다. 요소 패널 → 타이포그래피 또는 빠른 찾기(CMD/CTRL+E)를 사용하세요.
콘텐츠 블록은 그 안에 직접 텍스트가 포함된 div 블록으로 구성됩니다. 다음은 콘텐츠 블록:
- 페이지에 div 블록 삽입
- 빈 div 블록 내부를 두 번 클릭하여 입력을 시작하세요.
콘텐츠 블록 조정
텍스트를 수정하려면 요소를 두 번 클릭하거나 요소를 선택한 후 Enter를 누르세요. 그런 다음 자리 표시자 텍스트를 선택하고 이를 자신의 콘텐츠로 대체합니다.
콘텐츠 블록 디자인
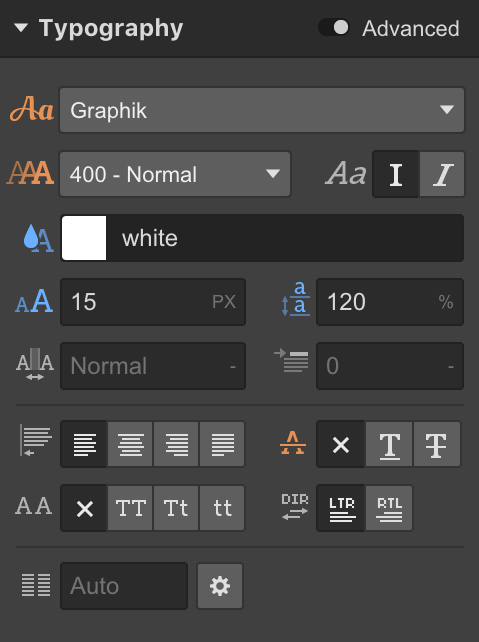
다른 요소와 유사하게 콘텐츠 블록을 디자인할 수 있습니다. 텍스트 스타일 속성은 다음에서 액세스할 수 있습니다. 타이포그래피 섹션 스타일 패널.

Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일