텍스트 열을 사용하면 수평 공간 사용을 최적화하고 가독성을 유지할 수 있습니다. 스타일 패널 내에서는 텍스트 요소 및 양식과 같은 기타 구성 요소에 영향을 미치는 열 형식의 텍스트를 생성할 수 있습니다. 또한 여러 열에 걸쳐 확장하거나 자체 열 내에서 줄 바꿈하도록 제목을 구성할 수 있습니다.
컬럼 활용
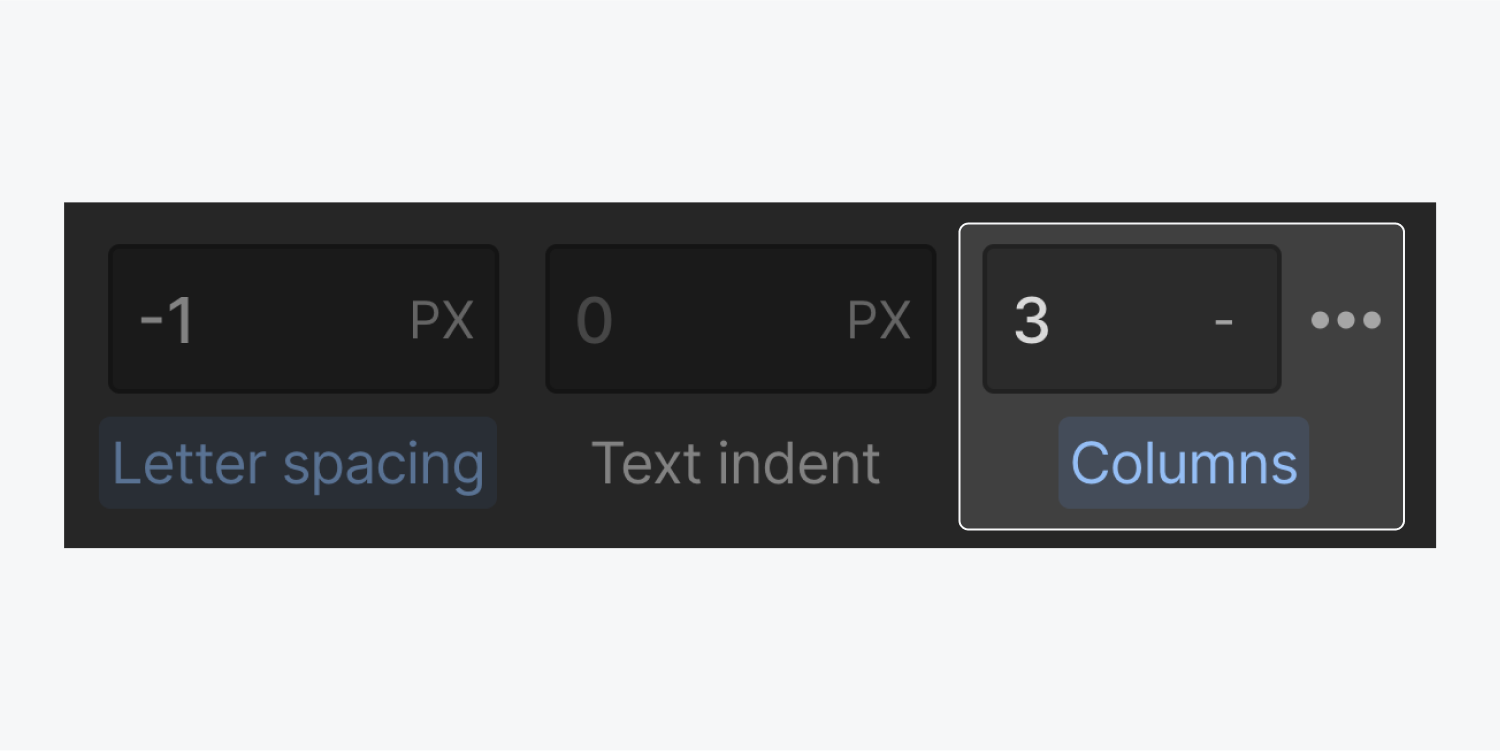
콘텐츠를 여러 열로 정렬하려면 입력 필드에 열 수를 나타내는 열 개수를 지정하세요.
열 설정을 개인화하려면 텍스트 열 속성에 액세스하세요.

기둥 수량
컬럼 개수 입력 필드의 초기값은 자동(auto)으로 설정되어 있으며 이는 하나의 컬럼에 해당합니다.

열 입력 필드에서 열 수를 정의할 수 있습니다. 모바일 장치의 단일 열 내에 콘텐츠가 표시되도록 하려면 모바일 보기로 이동하여 열 개수를 자동으로 설정하세요.
텍스트 열 속성
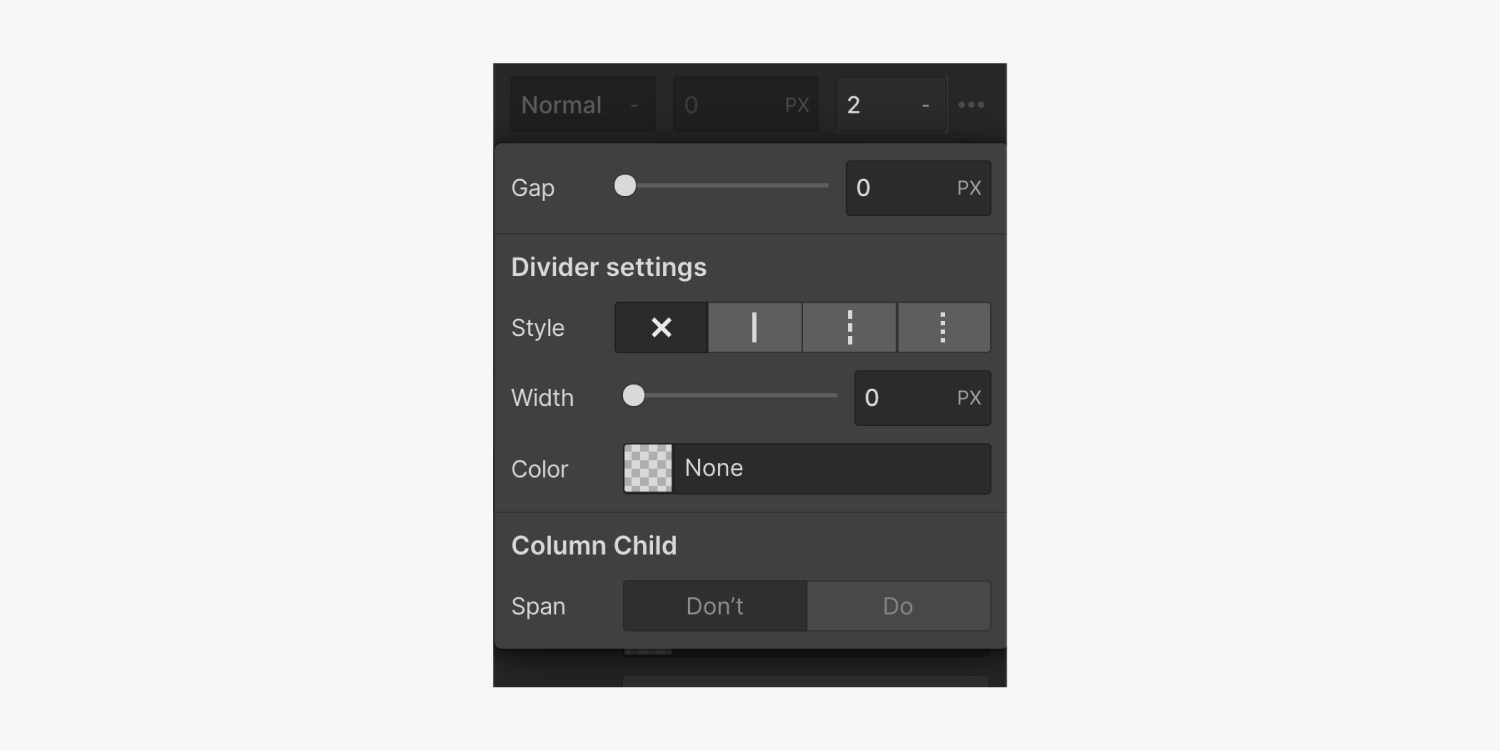
열 수량을 지정한 후에는 열 개수 입력 옆에 있는 텍스트 열 속성으로 진행하세요.
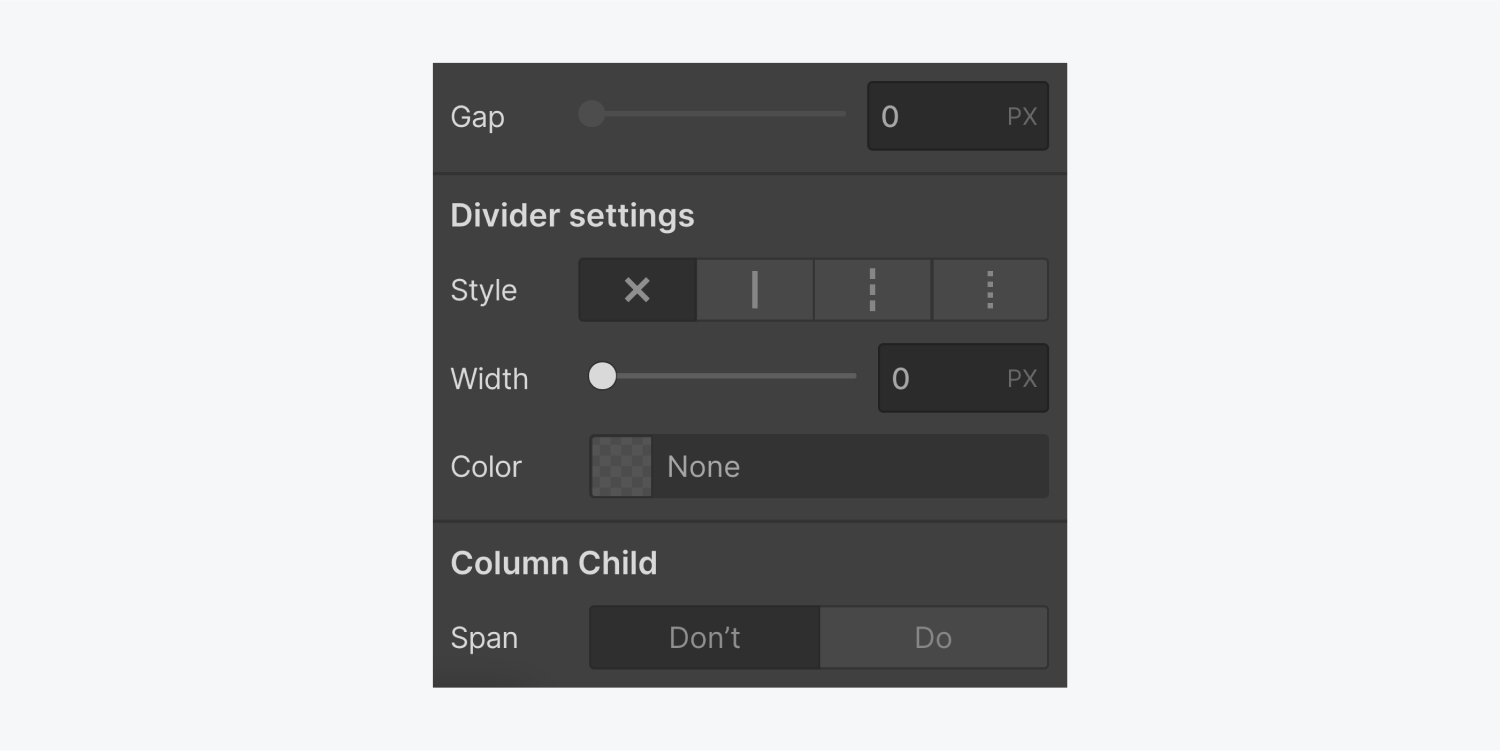
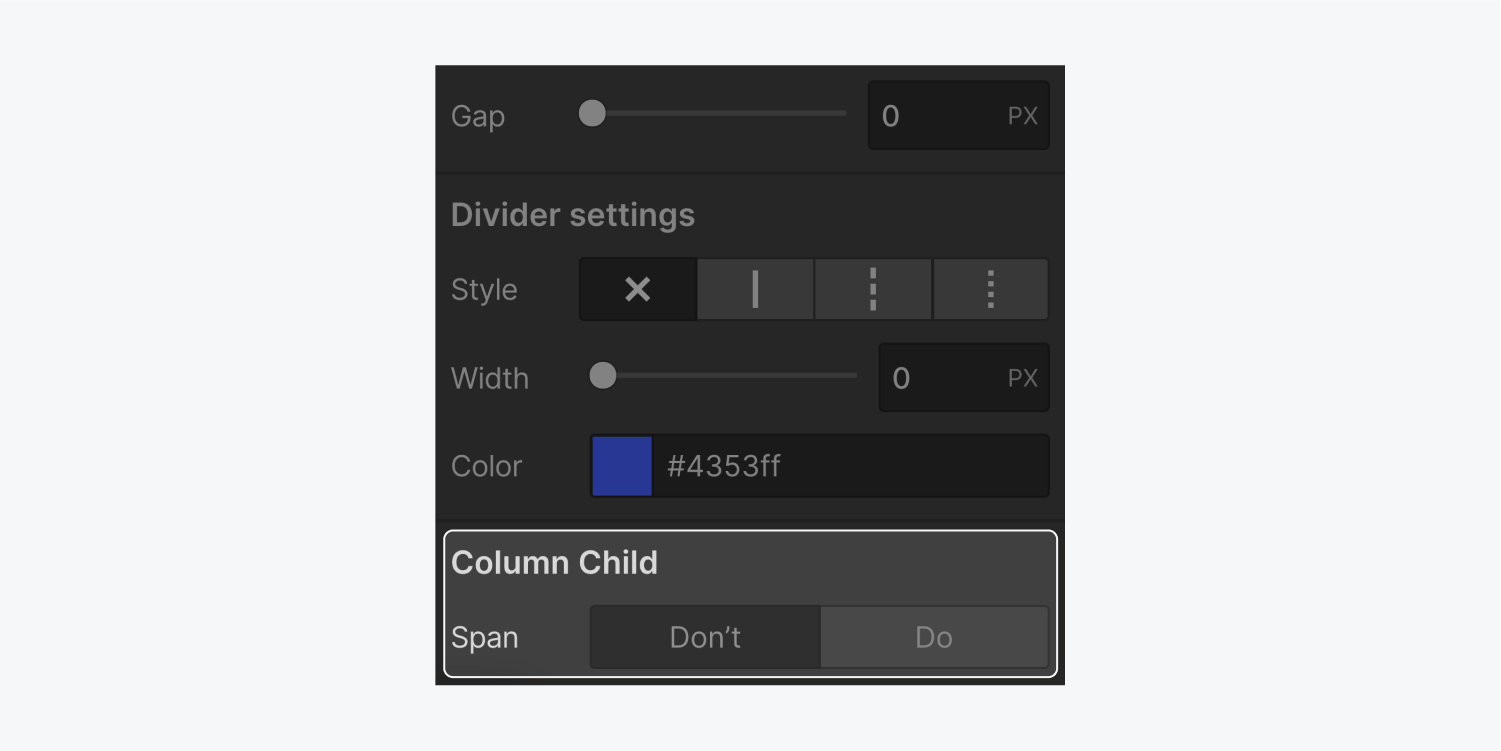
여기에서 열 사이의 간격을 지정하고, 열 구분선을 통합하고 스타일을 지정하거나, 모든 열에 걸쳐 열 하위 항목을 구성할 수 있습니다.

갭
기본 간격(열 사이의 간격)은 0px입니다. 열 속성에서 이를 조정할 수 있습니다.
자세히 알아보기입력 값 및 단위.
분배기 구성
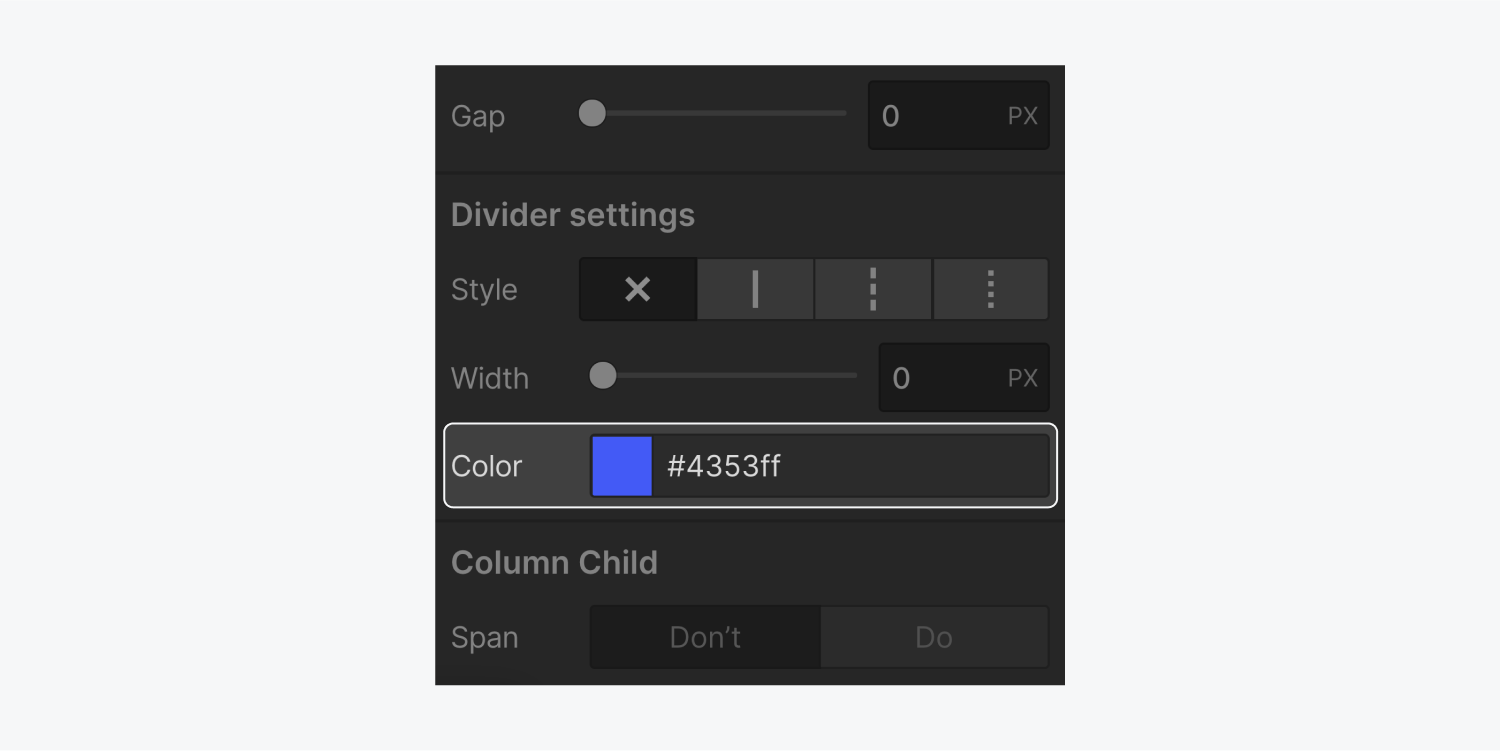
신문과 같은 모양을 원하는 경우 열 사이에 구분선(선 또는 규칙)을 삽입할 수 있습니다. 당신은 개인화 할 수 있습니다 스타일, 너비, 그리고 색상 이 섹션의 구분선입니다.
스타일
다음 선 스타일 중에서 선택하십시오.
- 규칙 없음(x)
- 단단한 ----
- 점선 ——-
- 점선 ......
너비
색상

열 하위

기간
Ewan Mak의 최신 게시물 (모두 보기)
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일
