Webflow의 유동 스크롤 애니메이션은 이제 운영 체제에서 애니메이션을 비활성화하려는 웹 사이트 방문자의 선택을 인정합니다. 이는 운영 체제나 브라우저에 제한된 모션 시스템 기본 설정이 구성되어 있는 웹사이트 방문자에게 해당됩니다.
이 튜토리얼에서는 다음을 포함하는 시스템 이동 설정에 대한 모든 내용을 알아봅니다.
- Webflow가 방문객의 취향을 강조하는 이유
- 이 수정이 디자인에 미치는 영향
- 무브먼트 설정을 검사하는 방법
- 방문자의 제한된 동작 선택을 대체할지 여부
- 모든 방문자의 유동 스크롤을 제거하는 방법
- 다가오는 전략
Webflow가 방문자의 취향을 중시하는 이유
당사는 다음과 같은 이유로 귀하의 웹사이트 방문자의 선호 사항을 우선시합니다.
- 일부 개인에게는 인터넷상의 동작과 애니메이션이 긴장, 질병, 심지어 발작을 유발할 수 있습니다. "와 같은 기사전정 장애에 대한 접근성" 그리고 "당신의 대화가 나를 아프게 만든다” 모션에 관한 디자인 결정이 모션에 민감한 사람들에게 미칠 수 있는 영향에 대한 실제 경험을 공유합니다. 당신은 또한 수 Mozilla 개발자 네트워크에서 발작 및 기타 신체적 반응에 대한 인터넷 접근성에 대해 자세히 읽어보세요..
- Webflow는 인터넷 접근성을 향상시켜야 하는 의무를 인식하고 있으며, 이는 해당 의무를 이행하기 위한 작은 진전입니다.
이 수정이 설계에 미치는 영향
Fluid-scroll은 링크 탐색을 자동으로 구현하는 애니메이션 속성입니다. 사용자가 페이지 섹션을 대상으로 하는 링크를 선택할 때 애니메이션 스크롤 효과를 생성합니다.
예를 들어, 페이지 하단의 문의 양식으로 연결되는 탐색 링크(예: 문의 버튼)가 페이지 상단에 있는 경우 방문자가 해당 문의 버튼을 클릭하면 모든 페이지 콘텐츠가 부드럽게 스크롤됩니다. 문의 양식 섹션에 도달하기 전에.
사이트 방문자의 시스템에서 제한된 동작 설정이 활성화된 경우 페이지 섹션(예: 문의 양식)을 대상으로 하는 링크(예: 연락처 버튼)를 선택하면 애니메이션 없이 즉시 대상 섹션으로 스크롤됩니다. 문의 양식으로 가는 길에 있는 모든 콘텐츠.
스크롤 모션이 설정된 섹션 링크의 동작입니다.
스크롤 동작이 꺼진 상태의 섹션 링크 동작.
메모: 제한된 동작 운영 체제 또는 브라우저 설정은 다음의 유동 스크롤 동작에만 영향을 미칩니다. 출판됨 프로젝트. 제한된 동작을 사용자 기본 설정으로 선택한 경우에도 프로젝트 미리 보기에서는 유동 스크롤 애니메이션이 계속 표시됩니다.
동작 설정 검사
웹 사이트 방문자나 고객이 변경 사항에 대해 언급하는 경우 운영 체제나 브라우저에서 동작 설정을 활성화했는지 여부를 검토하는 데 도움을 줄 수 있습니다. 이 설정은 "애니메이션 표시"(Windows의 경우) 및 "움직임 줄이기”(Mac의 경우).
OS(운영 체제) 설정 검사
다양한 운영 체제 및 브라우저에서 이 기본 설정이 활성화되어 있는지 확인할 수 있습니다. 유동적인 스크롤을 유지하려면 이 설정이 비활성화되어 있는지 확인하세요.
- 맥
- 윈도우 10
- iOS 기기
- 안드로이드 기기
- 브라우저 설정(Chrome, Firefox, Safari)
맥에서
유동적인 스크롤을 유지하려면:
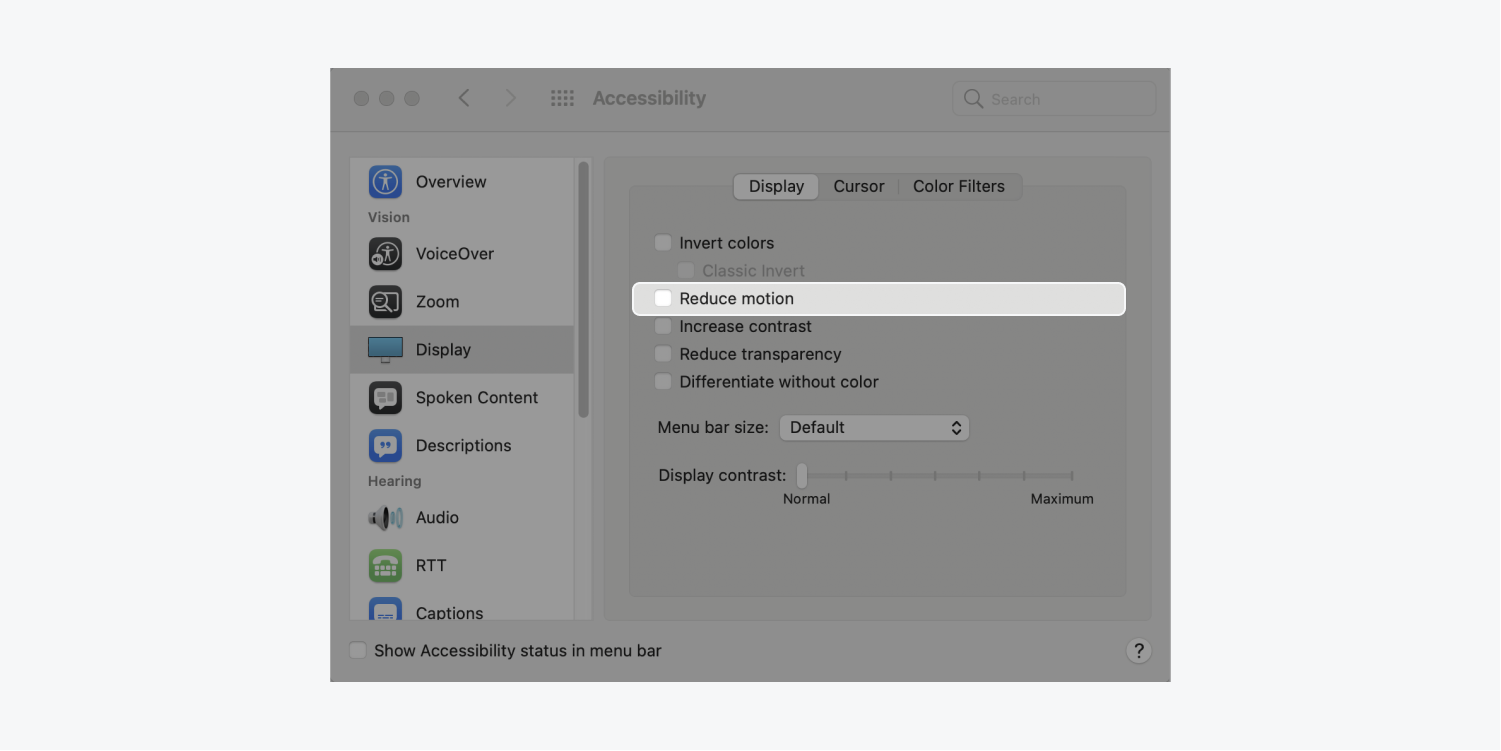
- 이동 시스템 환경설정 > 접근성 > 표시하다
- 선택 해제 “움직임을 줄여라”

윈도우 10의 경우
이 설정을 관리할 수 있는 위치는 3곳입니다.
방문하다 첫 번째 위치 유동적인 스크롤을 유지하려면:
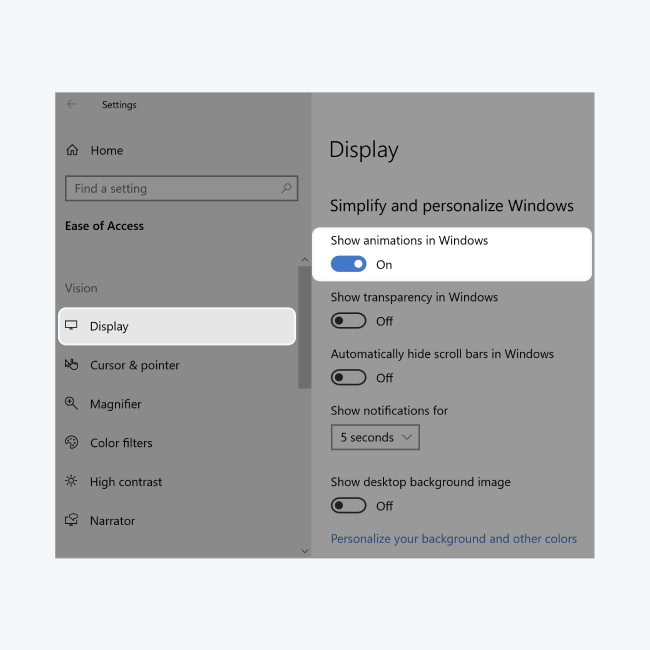
- 이동 설정 > 접근성 > 표시하다 > Windows 단순화 및 개인화
- "Windows에서 애니메이션 표시"를 다음으로 전환합니다. 에

방문하다 두 번째 위치 유동적인 스크롤을 유지하려면:
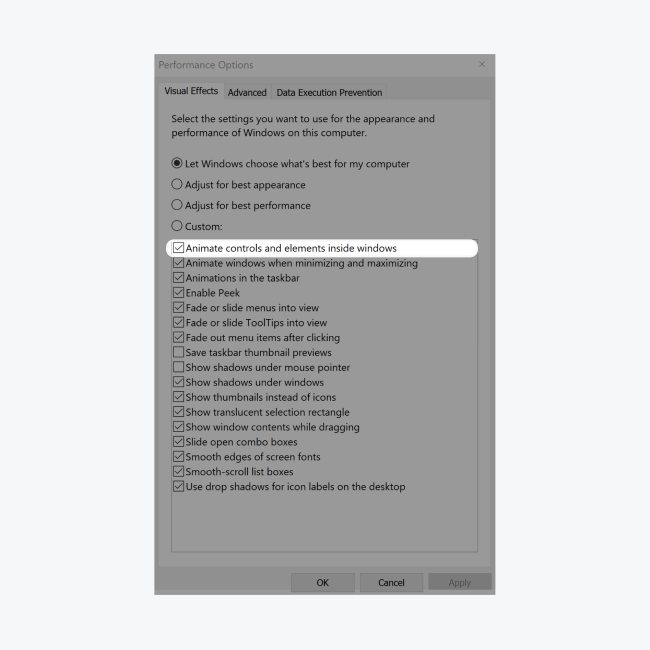
- 이동 제어판 > 시스템 및 보안 > 체계 > 고급 시스템 설정 > 성능 옵션 설정 > 시각적 효과
- 을 추가하다 확인하다 "창 내부의 컨트롤 및 요소에 애니메이션 적용"

방문하다 세 번째 위치 유동적인 스크롤을 유지하려면:
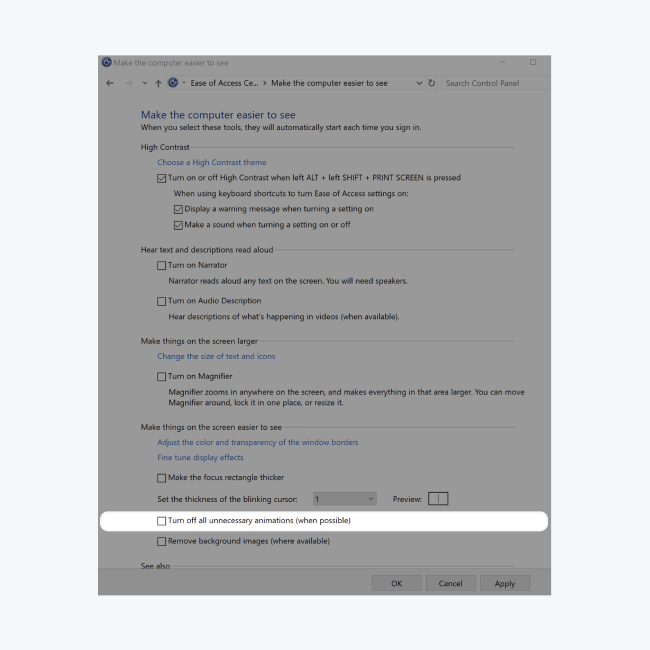
- 이동 제어판 > 접근성 > 접근성 센터 > 컴퓨터를 보기 쉽게 만드세요 > 화면의 내용을 보기 쉽게 만들기
- 선택 해제 "(가능한 경우) 불필요한 애니메이션을 모두 끄세요"

iOS 솔루션
부드러운 스크롤을 유지하려면:
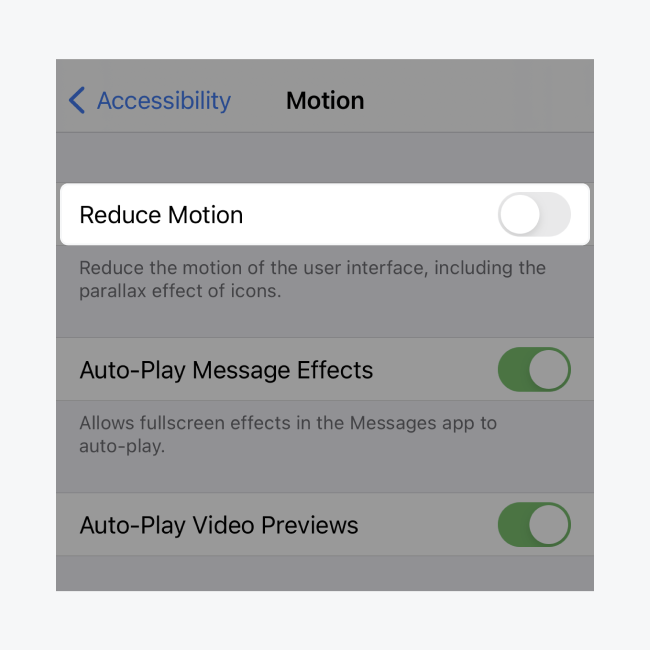
- 로 진행 설정 > 접근성 > 운동
- "동작 감소" 옵션을 다음으로 전환합니다. 끄다

안드로이드 지침
원활한 스크롤을 보장하려면:
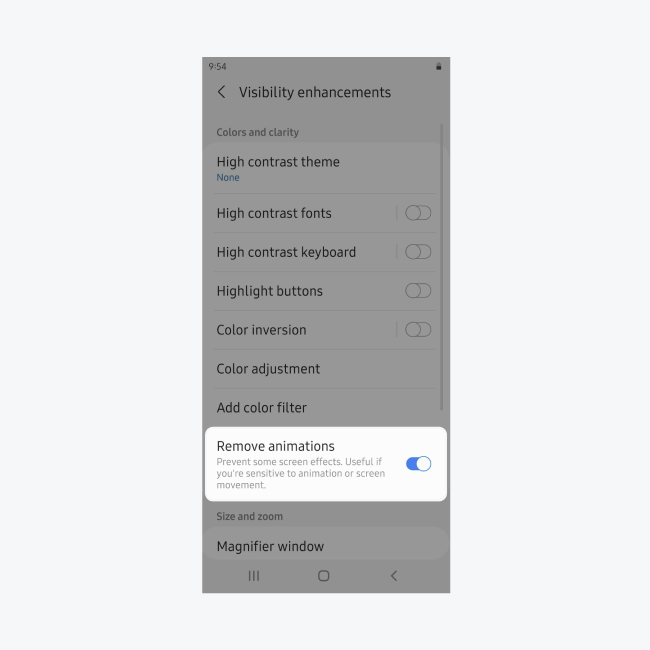
- 입장 설정 > 접근성 > 가시성 향상 > 애니메이션 제거
- 스위치를 다음으로 전환하세요. 끄다

브라우저 설정 조정
대부분의 사용자는 운영 체제 수준에서 동작 설정을 수정하지만 일부 개인은 브라우저 수준에서 변경합니다. 다음과 같은 방법으로 브라우저 설정을 참조하십시오.
크롬
- 유형: chrome://flags/#smooth-scrolling
- '부드러운 스크롤'이 꺼져 있는지 확인하세요.
메모: Chrome 브라우저 설정 구성은 Windows, Linux, Chrome OS 및 Android 운영 체제에만 영향을 미칩니다.
파이어폭스
- Firefox를 실행하고 다음을 방문하세요. 정보:구성
- 라벨이 붙은 숫자 기본 설정을 추가하세요. ui.prefersReducedMotion 그 값을 다음과 같이 설정합니다. 1 (변경 사항은 즉시 적용됩니다)
원정 여행
이 설정은 MacOS 구성에 따라 결정됩니다.
방문자 기본 설정 무시
방문자의 움직임 감소 기본 설정을 재정의하는 것은 이상적이지 않습니다. Webflow가 뒤에 서 있습니다. 사용자 구성요소의 우선순위, 가능할 때마다 작성자 기본 설정보다 사용자 기본 설정의 우선 순위를 강조합니다.
모든 방문자에 대해 부드러운 스크롤 비활성화
다양한 이유로, 특히 제품이나 비즈니스에 대한 접근성 요구 사항과 관련하여 모든 방문자에 대해 부드러운 스크롤을 비활성화해야 할 수 있습니다. WCAG(웹 콘텐츠 접근성 지침)에서는 부드러운 스크롤링을 명시적으로 다루지 않지만 동작으로 인한 불편함을 고려하는 것이 여전히 중요하며 방문자가 부드러운 스크롤링을 선택하지 않도록 하는 것이 유효한 접근 방식입니다.
디자이너로서 전체 프로젝트 또는 특정 페이지에서 부드러운 스크롤 모듈을 끄는 사용자 정의 코드를 구현하여 스크롤 동작을 최소화하세요. 프로젝트 또는 페이지 설정에 아래 코드를 추가하세요.
<script>
$(function() {
// Activate the beta feature
document.body.setAttribute('data-wf-reduce-scroll-motion');
// Remove in-page scroll motion
document.body.setAttribute('data-wf-scroll-motion', 'none');
});
</script>
이 코드를 프로젝트나 페이지에 적용하면 연결된 대상을 클릭할 때 페이지의 요소로 즉시 탐색됩니다.
계획된 개선
Webflow는 과도한 모션 효과로 인해 발생할 수 있는 불편함을 인지하고 있으며 앞으로 몇 달 내에 이러한 경험을 개선하기 위해 최선을 다하고 있습니다.
예상치 못한 동작이 발생하면 친절하게 알려주십시오.포럼에 게시.
관련 기사:
사이트 접근성 향상
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일

