시각 장애가 없는 사람들의 경우, 귀하의 디자인이 다른 사람들에게 어떻게 인식되는지 상상하는 것이 어려울 수 있습니다. 디자인 프로세스 중에 Webflow의 시각적 미리보기를 사용하여 시각 장애가 있는 개인이 디자인을 어떻게 인식할 수 있는지 예측하여 중요한 정보를 받을 수 있도록 하세요.
중요한: 시각적 미리보기는 다음에서 지원되지 않습니다. 원정 여행. 대신 시각적 미리보기를 활용할 수 있습니다. 파이어폭스 그리고 크롬 브라우저.
이 튜토리얼에서는 다음을 다룹니다.
- 시각적 미리보기에 액세스하는 방법
- 색상 종속 UI를 피하는 기술
- 색각 이상을 재현하는 방법
- 디자인 가독성을 평가하는 전략
튜토리얼을 자세히 살펴보기 전에 다음 사례는 단순한 근사치라는 점을 명심하세요. 다양한 요소가 개인이 웹사이트를 인식하는 방식에 영향을 미칩니다.
- 귀하의 개인적인 비전
- 조명 조건
- 화면 조정
- 귀하의 운영 체제
- 그리고 더.
전반적으로 고유한 비전이나 하드웨어 설정에만 의존하지 않는 모범 사례를 고려하는 것이 중요합니다.
시각적 미리보기에 액세스하는 방법
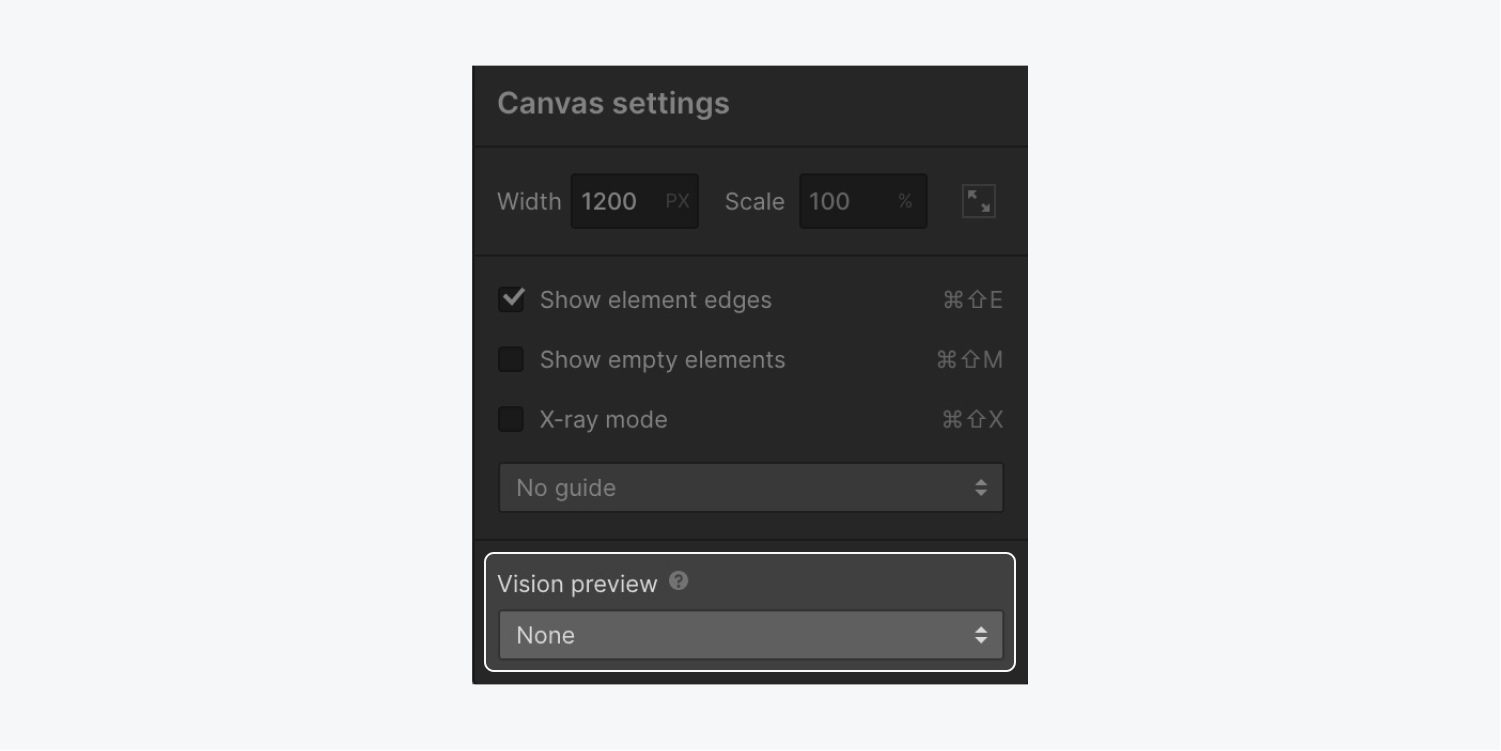
당신은 열 수 있습니다 시각적 미리보기 옵션을 선택하여 캔버스 설정 맨 위에 디자이너.

하단에서 미리 볼 시각 장애 형태를 선택하세요. 캔버스 설정 대화.

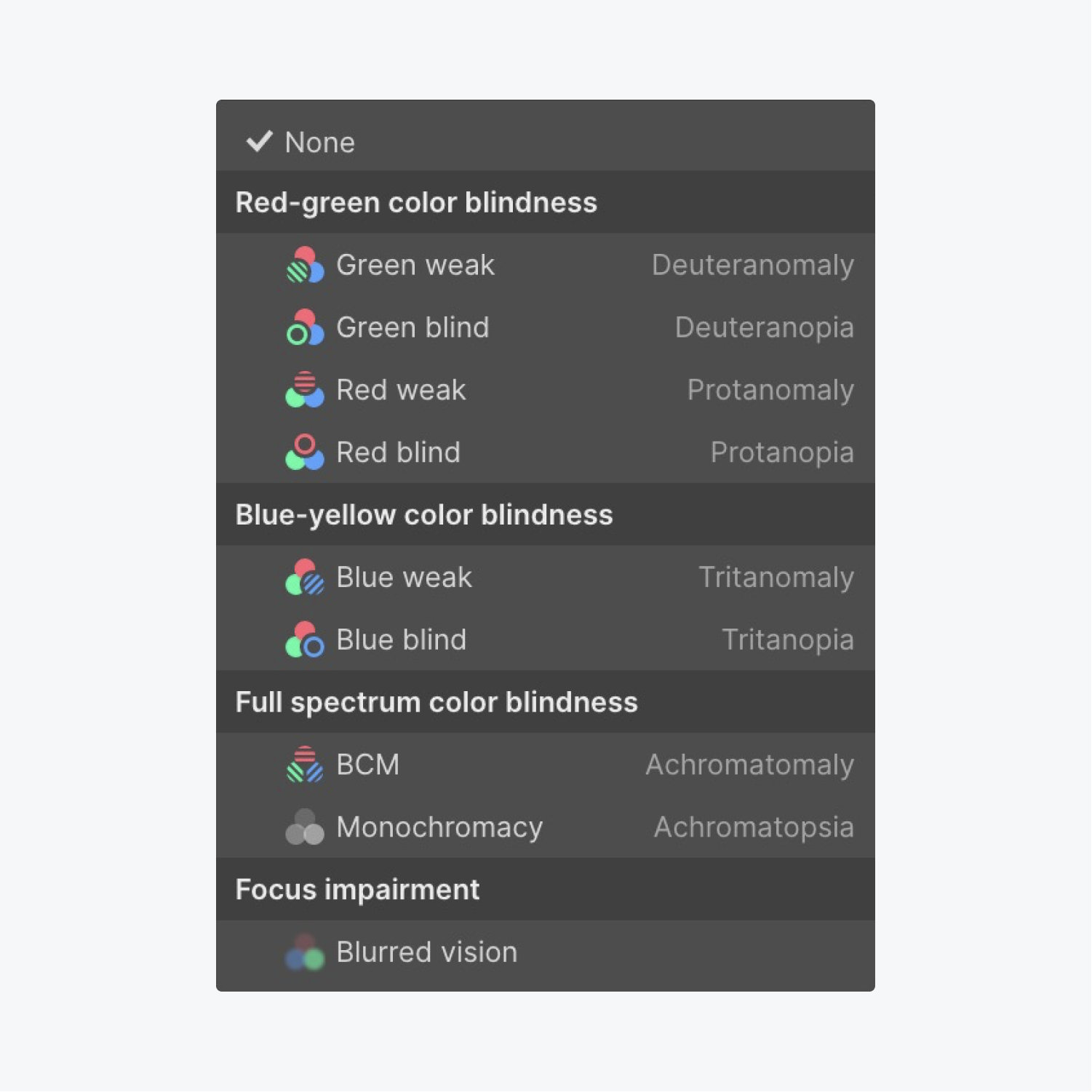
다음 중에서 선택할 수 있습니다.
- 적록색맹(녹색약함, 녹색맹, 빨간색약함, 빨간색맹 미리보기)
- 청황색맹(청색약 및 청색맹 미리보기)
- 전체 스펙트럼 색맹(색상 약함 및 단색 미리 보기)
- 초점 장애(흐릿한 시야 미리보기)

선택한 시각 장애는 오른쪽에 아이콘으로 표시됩니다. 캔버스 설정.

시각 장애인의 관점에서 디자인 미리보기를 중단하려면 다음을 다시 방문하세요. 캔버스 설정 그리고 스위치를 시각적 미리보기 에게 없음.
색상 의존 UI 방지
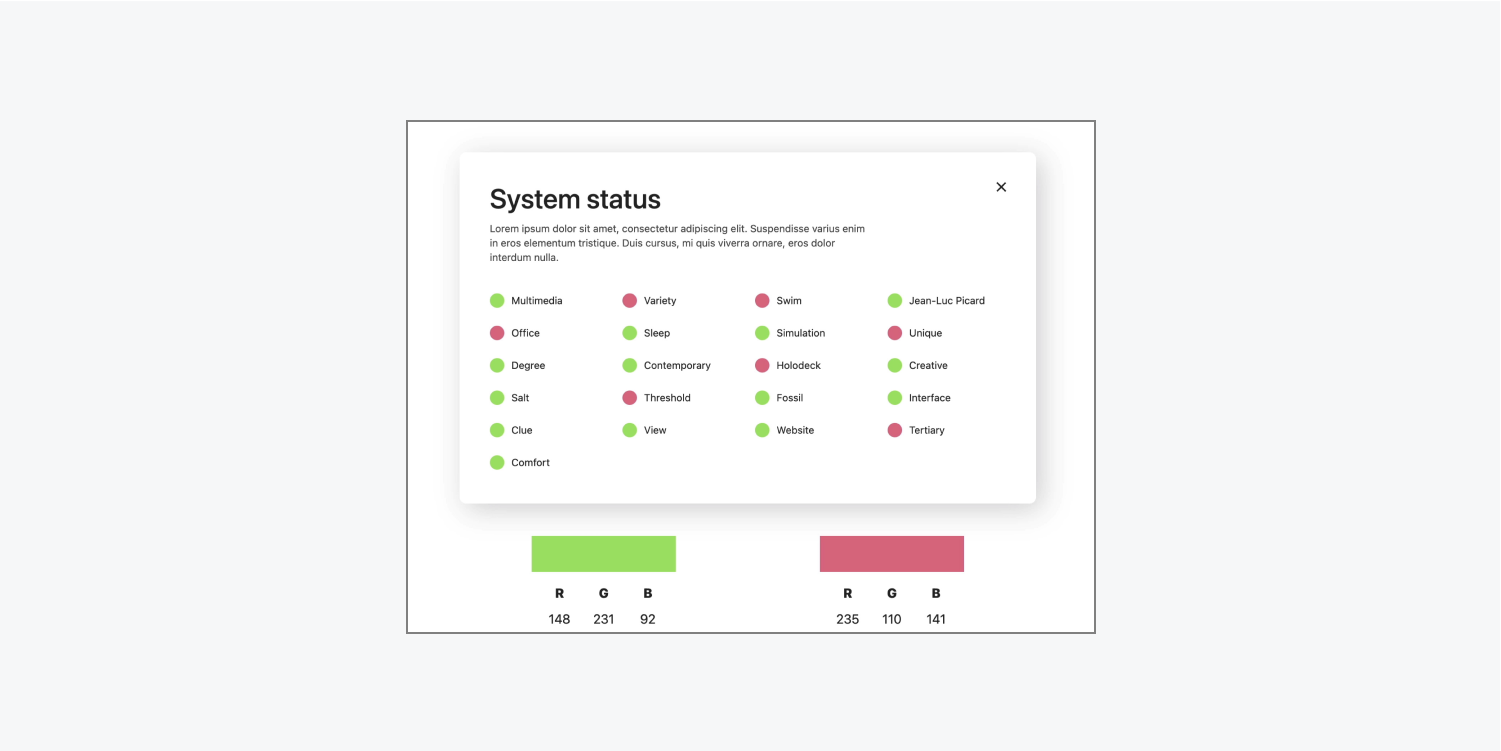
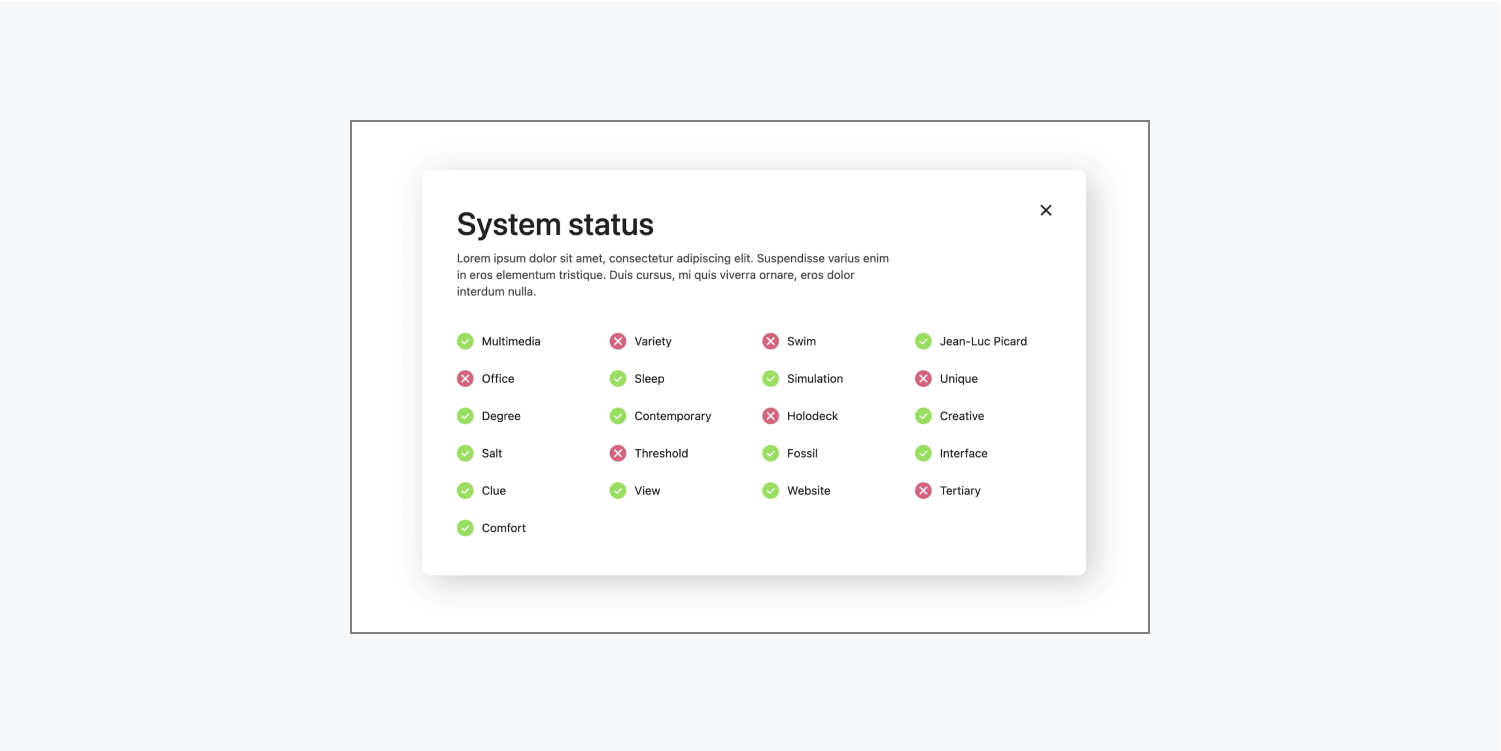
녹색은 작동하는 시스템을 나타내고 빨간색은 오작동을 나타내는 인터페이스를 만들었다고 상상해 보십시오.

시각적 미리보기를 활용하여 다양한 시각 장애가 있는 경우 이 인터페이스가 어떻게 보이는지 살펴보겠습니다.
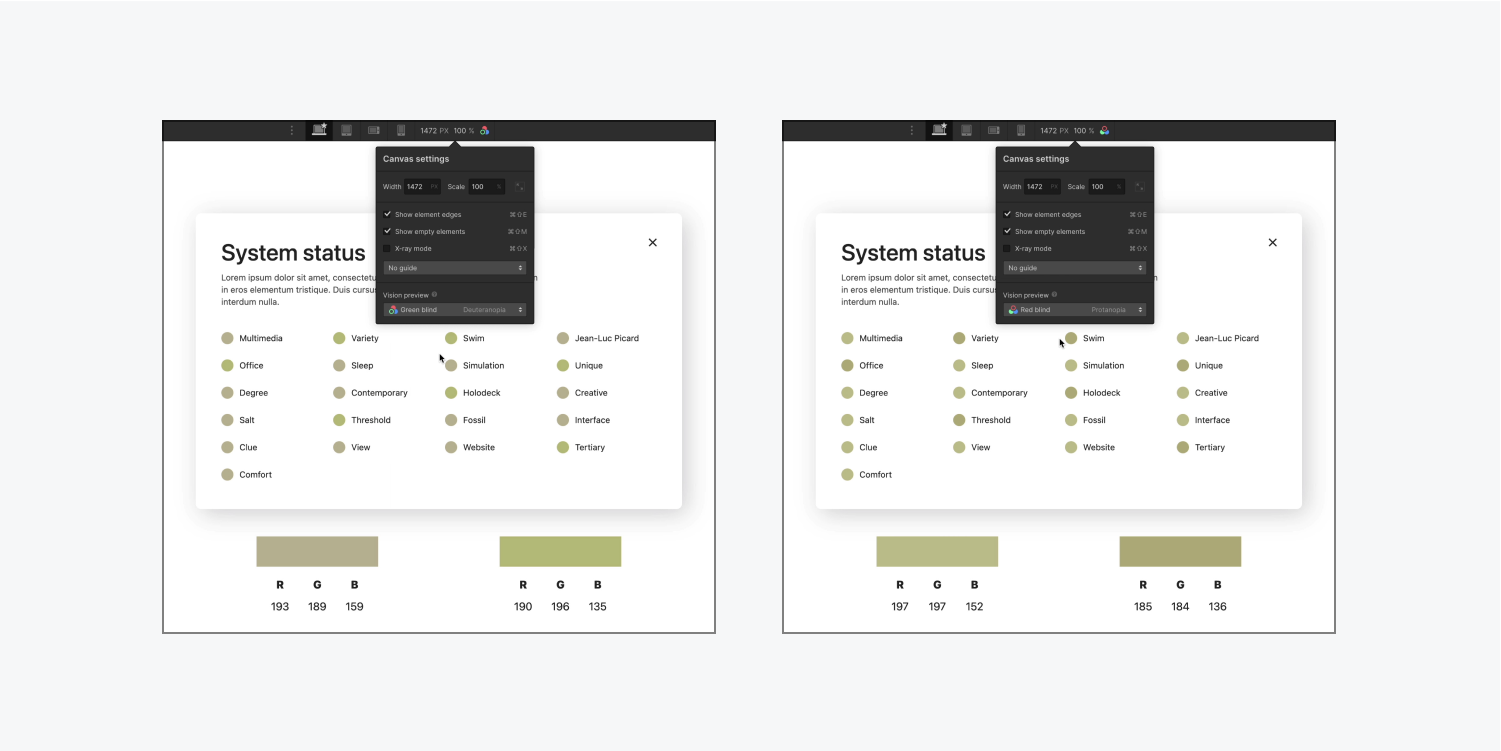
- 입장 캔버스 설정 꼭대기에서 디자이너
- 아래 드롭다운 메뉴를 확장하세요. 시각적 미리보기 시각 장애 미리보기를 선택하세요(예: 녹색 블라인드 및 빨간색 블라인드).

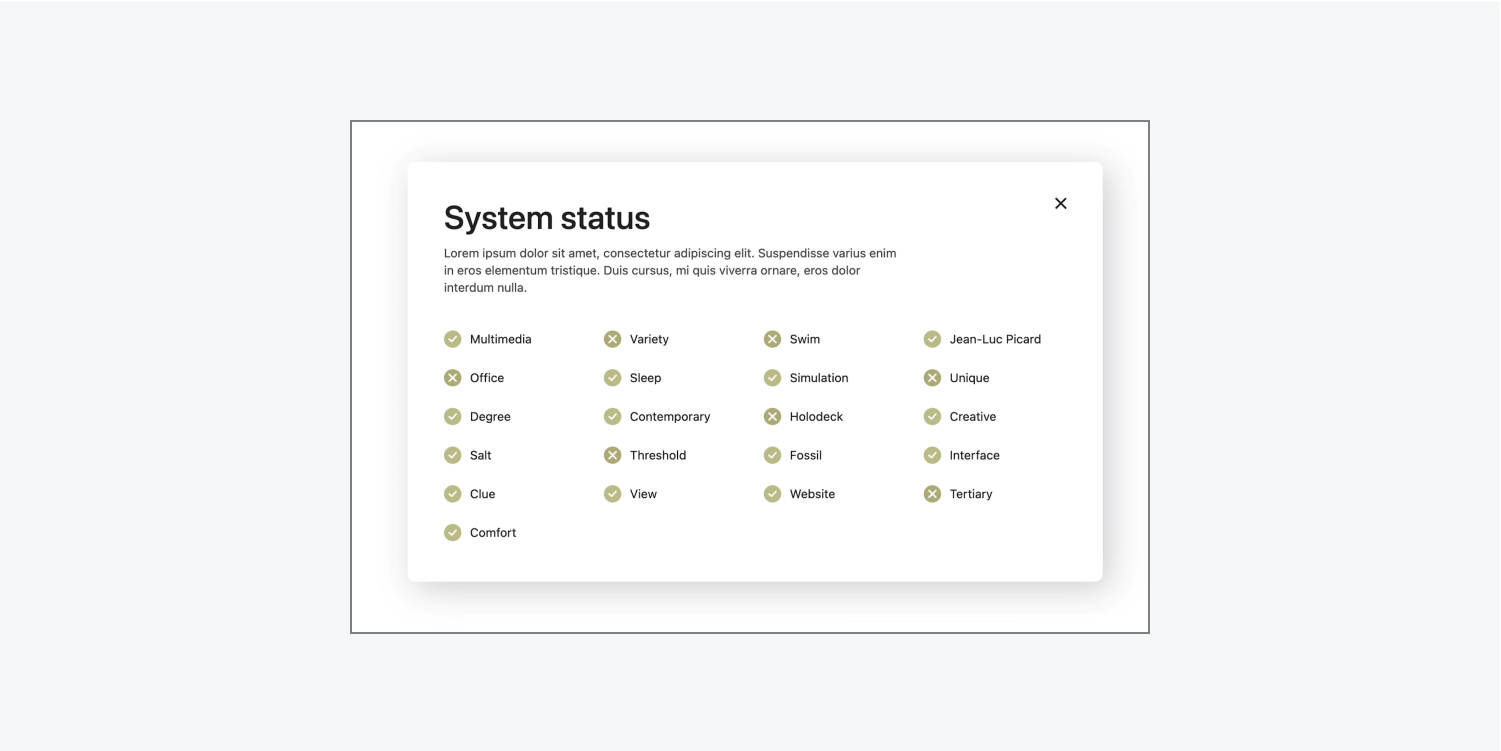
시각적 미리보기를 사용한 후에는 녹색과 빨간색 색상에 뚜렷한 대비가 없음이 분명합니다. 이는 정보 전달을 위해 색상에만 의존하는 것의 단점을 보여줍니다. 이는 시스템 상태를 표시하기 위해 기호(예: "x" 또는 "체크 표시")를 통합하는 것에 비해 덜 효과적입니다.

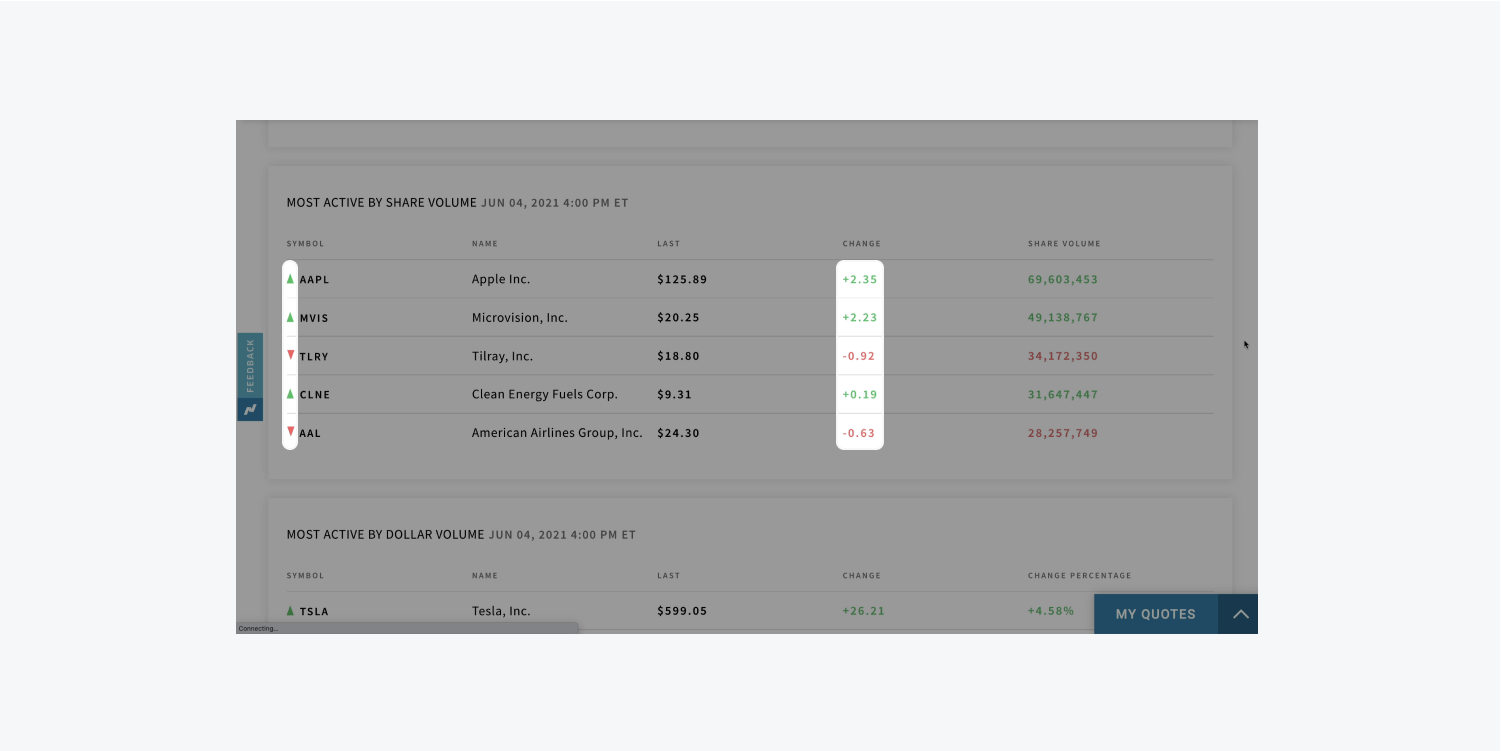
재무 모니터링 애플리케이션은 이 전략에 탁월합니다. 색상을 포함할 수도 있지만 주가 상승 또는 하락을 나타내는 위쪽 또는 아래쪽 화살표를 통해 전달되는 기본 개념에 대한 지원 요소로만 사용됩니다. (또는 더하기 또는 빼기 기호를 사용할 수도 있습니다.)

인터페이스에 색상을 사용하는 것이 금지되어 있다는 오해가 널리 퍼져 있습니다. 예를 들어 디자인에 빨간색과 녹색 색상을 사용할 수 있지만 웹 사이트 방문자에게 중요한 데이터를 전달하기 위해 색상에만 의존해서는 안 됩니다. 대신 텍스트, 모양 및 기호도 색상 선택과 함께 의미를 전달하는 역할을 하는지 확인하세요.

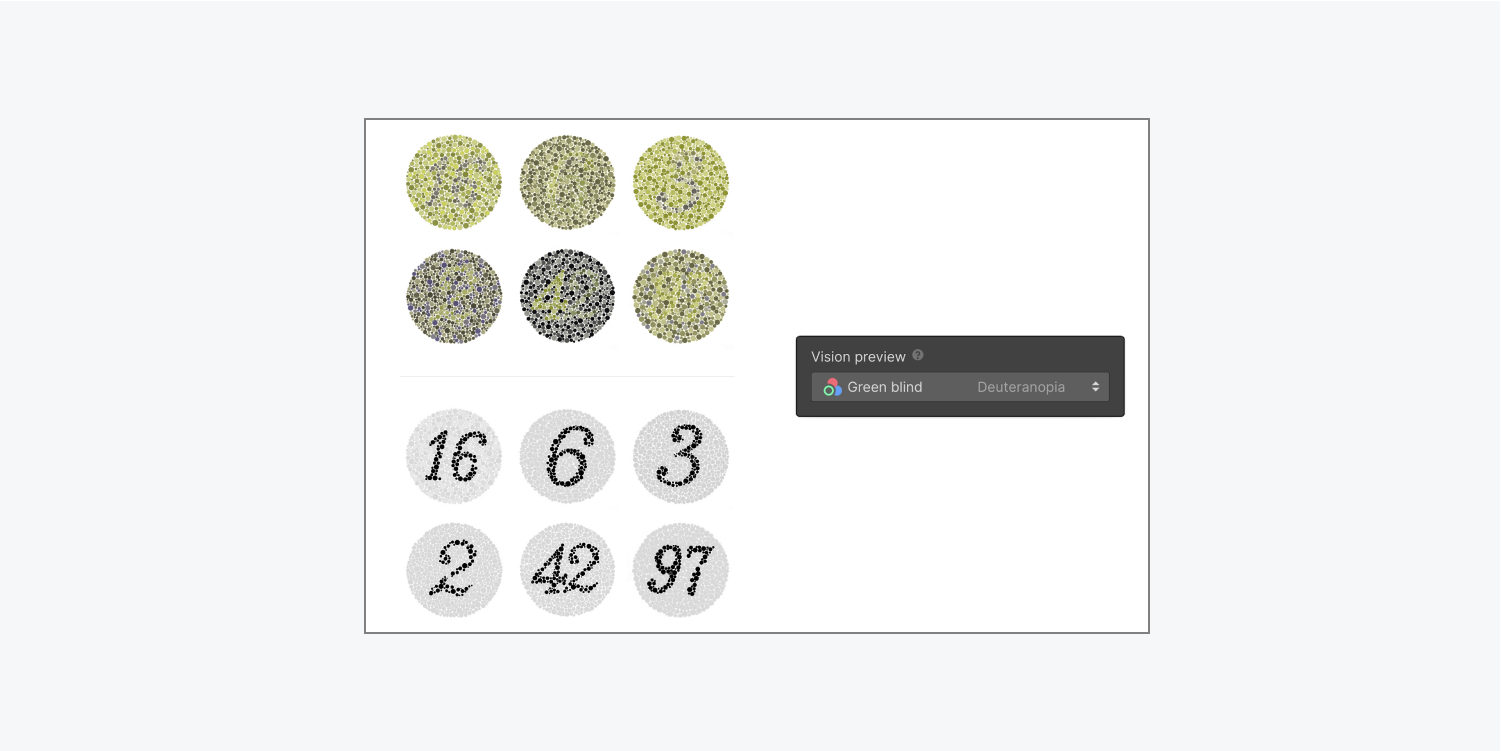
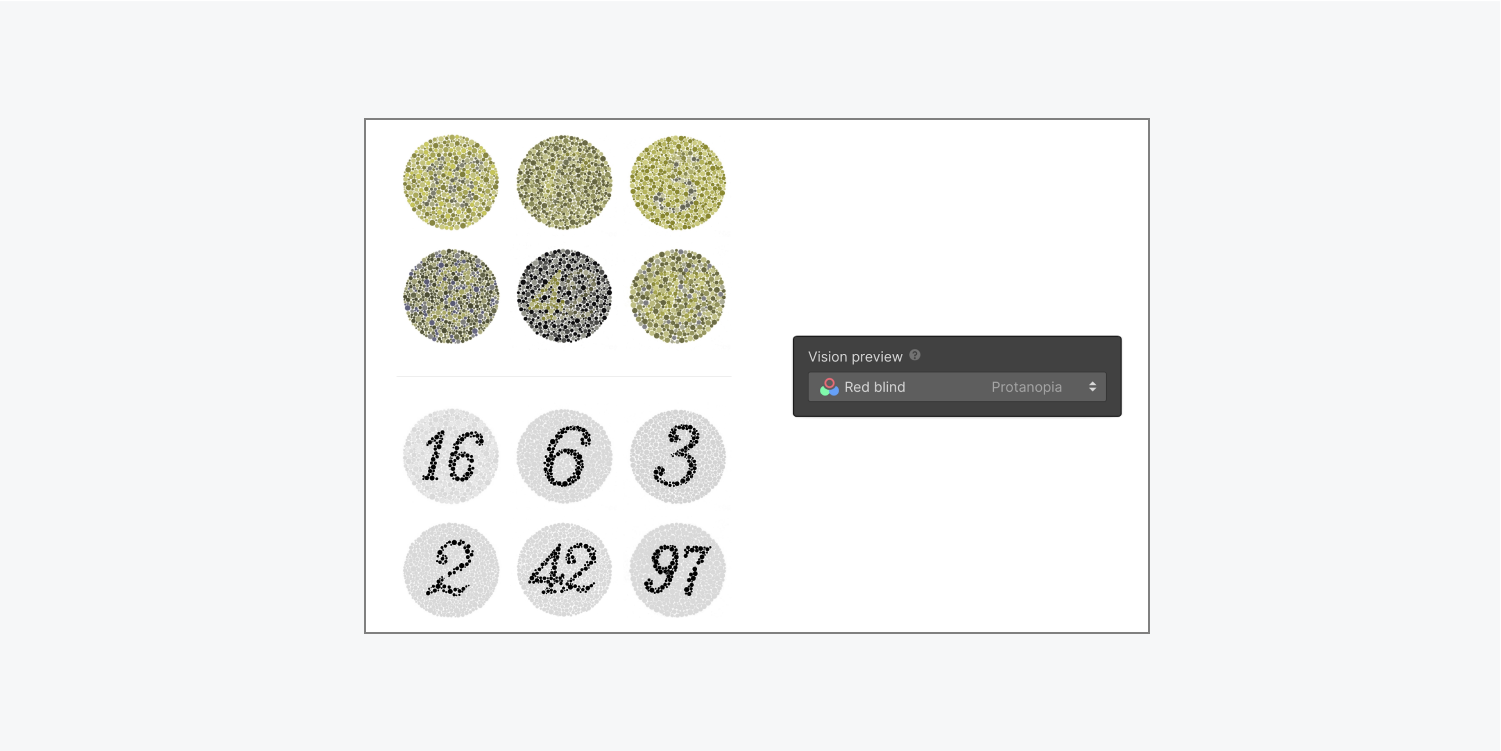
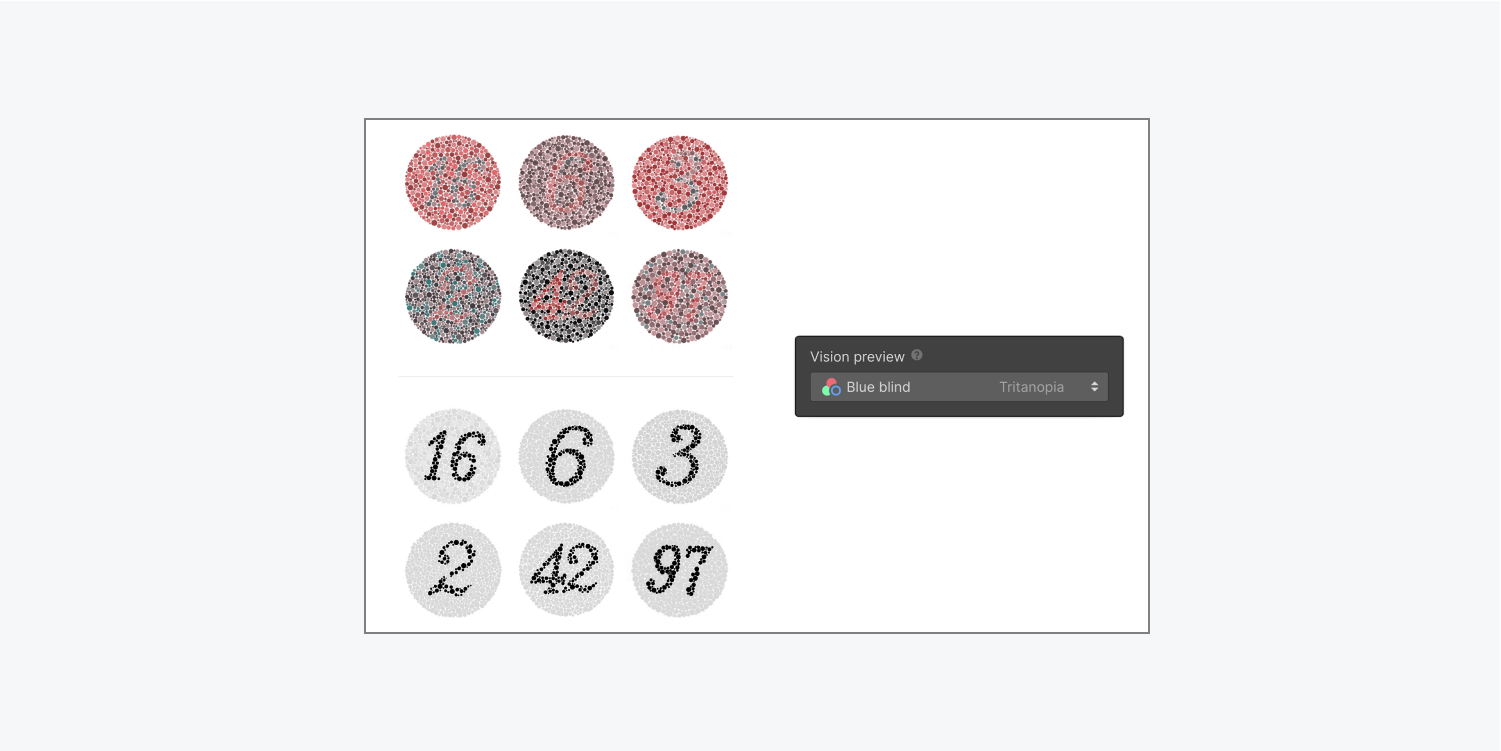
색각 이상을 재현하는 방법
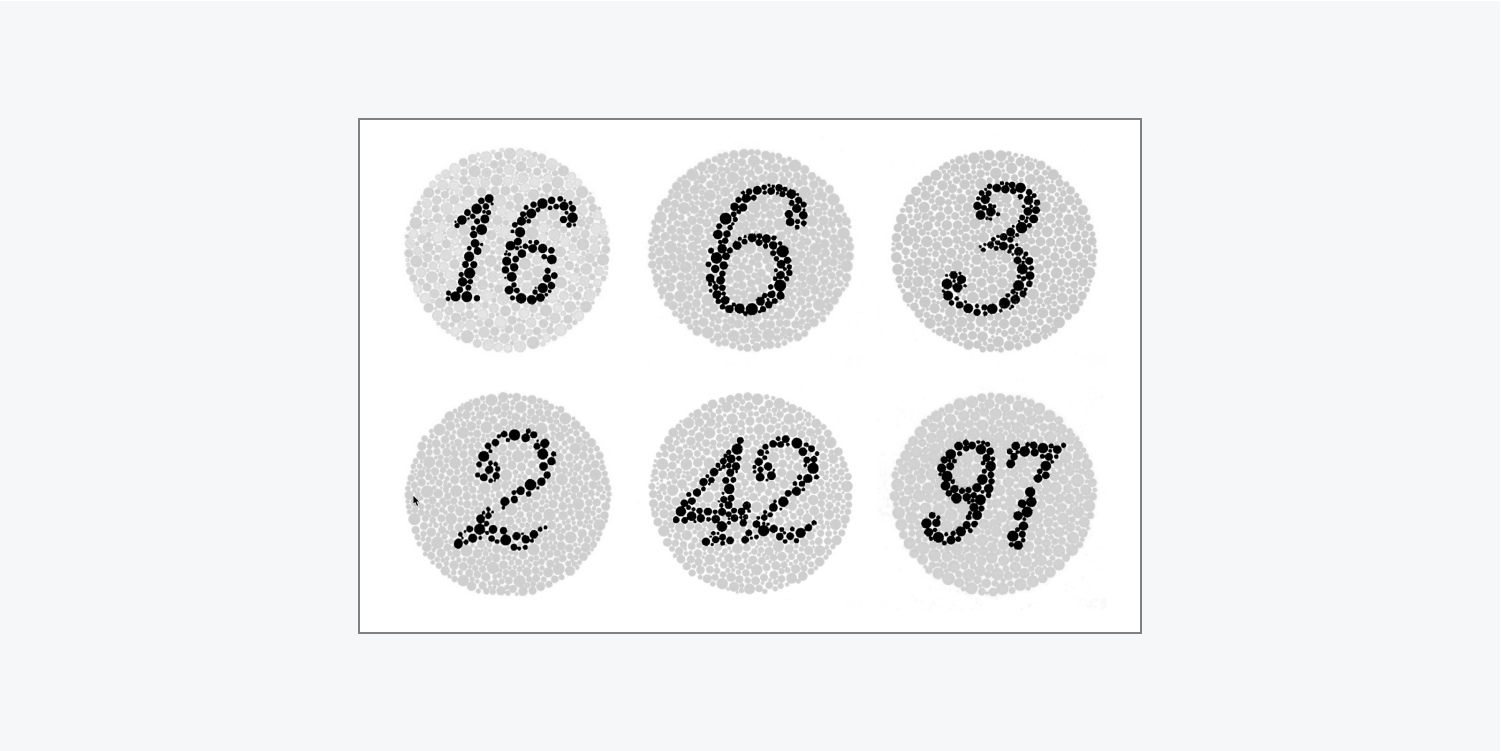
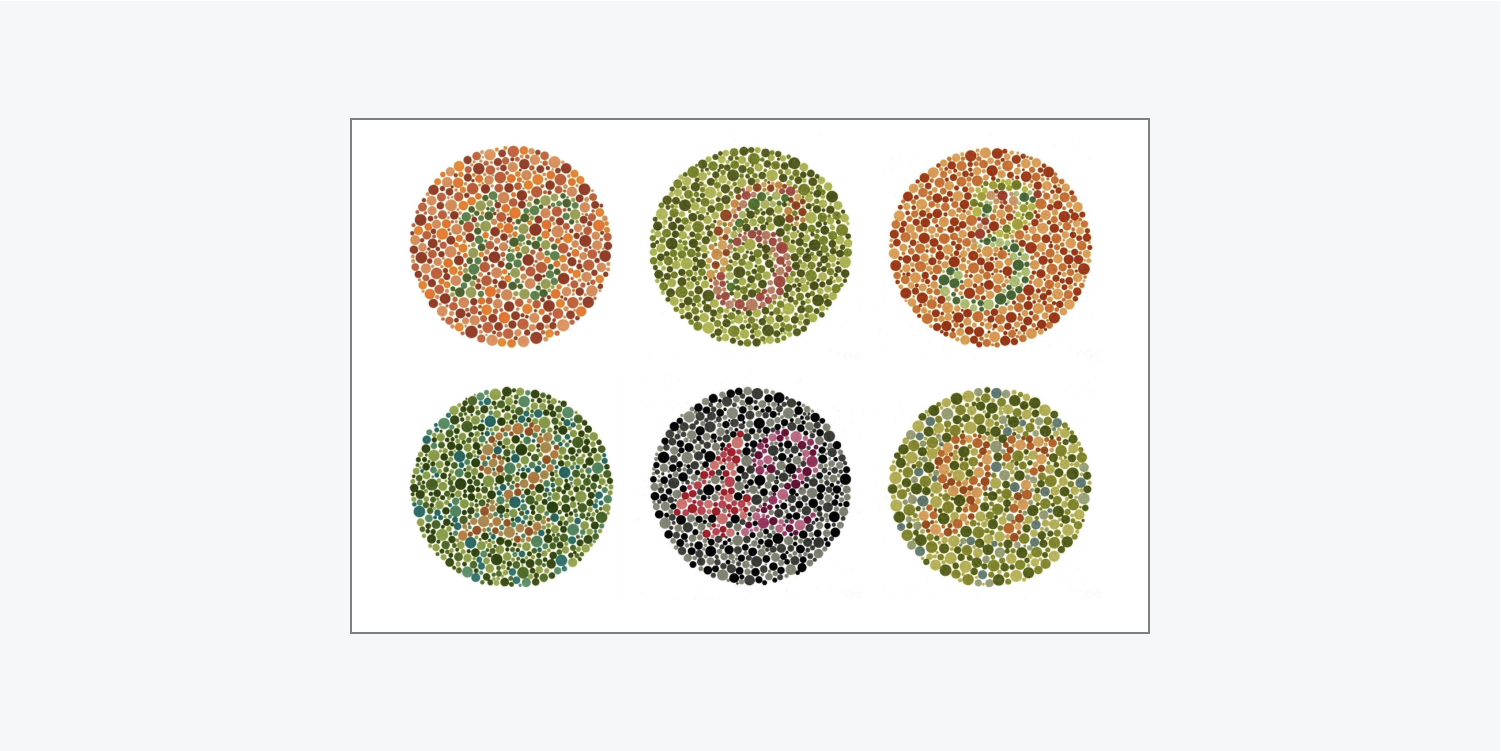
색맹이 있는 개인이 레이아웃을 해석하는 방법에 대한 설명을 위해 다음 예는 실용적이지는 않지만 중요한 콘텐츠가 색상 대비에 크게 의존할 때의 결과에 대한 통찰력 있는 데모 역할을 합니다.
의도한 데이터는 시각적 요소 내에 눈에 띄게 표시되어야 합니다.


색맹 시뮬레이션에서는 숫자가 불분명해집니다.



따라서 다양한 시각 장애가 있는 경우에도 시각적 콘텐츠에 시각적으로 액세스할 수 있는지 정기적으로 확인하는 것이 중요합니다.
디자인 가독성 평가
또한 디자인의 가독성도 평가해야 합니다. 다음과 같은 가독성 문제를 강조하는 예를 소개합니다.
- 섬세한 글꼴 선택
- 브라우저 확대 중 타이포그래피 크기 조정
- 모호한 사용자 인터페이스 요소
섬세한 글꼴 선택
예를 들어 섬세한 글꼴을 사용하는 단락은 언뜻 보기에는 괜찮게 보일 수 있습니다. 그럼에도 불구하고 시력이 흐릿한 사람에게 가시성을 대략적으로 나타내면 깨지기 쉬운 글꼴은 읽을 수 없게 되어 거의 완전히 사라집니다.
읽을 수 없는 텍스트 블록을 향상시키려면 더 읽기 쉽고 더 넓은 글꼴(예: 글꼴의 더 넓은 스타일)을 선택할 수 있습니다.
글꼴을 더 넓은 글꼴로 변경한 후 Vision 미리 보기를 다시 방문하여 시야가 가려진 사람에게 업데이트된 텍스트 블록이 어떻게 나타나는지 시각화하면 읽기가 더 쉬워집니다.
브라우저 확대 시 타이포그래피 크기
좁은 글꼴이나 얇은 UI 구성 요소는 때로는 너무 작아서 편안하게 볼 수 없을 수도 있습니다. 많은 사람들이 더 읽기 쉬운 탐색 경험을 위해 브라우저를 더 큰 확대/축소 비율로 조정합니다.
따라서 특히 필수 콘텐츠의 경우 타이포그래피에서 VW(뷰포트 너비) 상대 단위가 사용되는 방식을 인식하는 것이 중요합니다.
타이포그래피에서 VW를 사용하는 목적은 뷰포트 너비에 따라 텍스트 크기를 조정할 수 있도록 하는 것입니다. 다음 예제에서 모든 텍스트는 크기가 조정될 때 뷰포트의 너비에 따라 확대(또는 축소)됩니다. 이는 예상되는 동작입니다.
그러나 타이포그래피에 VW를 사용하면 사용자가 크기를 확대하고 텍스트 가독성을 높이기 위해 브라우저를 확대할 때 문제가 발생할 수 있습니다.
예를 들어, VW가 타이포그래피에 사용되는 경우 브라우저가 확대/축소됨에 따라 다른 요소의 크기가 조정되는 반면(예: 이미지 확대) 텍스트 크기는 일정하게 유지됩니다. 이는 VW 기반 타이포그래피가 브라우저 확대/축소의 영향을 받지 않는 뷰포트 너비에 따라 동적으로 조정되기 때문에 발생합니다.
증가된 브라우저 확대/축소로 텍스트의 크기를 확대하려면 EM, REM 또는 픽셀을 사용하도록 타이포그래피 크기를 설정하세요. (이는 중요한 콘텐츠의 경우 특히 중요합니다.)
타이포그래피 단위 측정값에 대해 자세히 알아보세요.
모호한 UI
사용자 인터페이스에 액세스할 수 있는지 확인하는 것이 가장 중요합니다. 다음 그림에서는 Vision 미리 보기에서 흐린 시야를 켜면 사이트 방문자에게 필요한 작업을 쉽게 식별하지 못할 수 있습니다.
흐린 시야 미리보기를 비활성화하고 확대하면 방해가 되는 팝업을 닫기 위한 미세한 'x'가 표시됩니다. 이는 열악한 사용자 인터페이스뿐만 아니라 읽기 어렵거나 비실용적인 사용자 인터페이스를 생성하는 디자인 결정의 훌륭한 예가 됩니다.
앞서 언급한 고려 사항 외에도 포괄적인 접근성 과정에 등록하고 사이트의 접근성 향상에 대해 더 깊이 탐구하여 접근성 디자인을 더욱 향상시키세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일