비고: 웹사이트 검색은 CMS Hosting 이상을 갖춘 모든 웹사이트에서 접근 가능합니다. CMS 및 표준 전자상거래 호스팅에서는 24시간마다 한 번씩 수동 색인 생성이 가능합니다. 더 높은 호스팅 계층에서는 매 시간마다 수동 재인덱싱이 가능합니다.
웹사이트 검색을 사용하면 웹사이트에 검색 기능을 포함시켜 방문자가 원하는 정보를 찾을 수 있도록 하는 동시에 이 기능의 모양과 기능을 제어할 수 있습니다. 또한 간단한 checkbox를 사용하여 특정 요소, 페이지 또는 전체 컬렉션의 콘텐츠를 손쉽게 제외할 수도 있습니다.
검색은 다음과 같은 광범위한 콘텐츠 중심 웹사이트에 특히 중요합니다.
- 정보 저장소 및 지원 센터
- 온라인 저널 또는 집계 사이트
- 방송사 및 디지털 미디어 사이트
중대한: 웹사이트 검색은 사용자 정의 코드 조각 내의 검색어를 조사하거나 색인화하지 않으며 사용자 정의 코드 조각 내의 검색어와 관련된 결과를 제공하지도 않습니다. 사용자 정의 코드 콘텐츠를 색인화해야 하는 경우 타사 검색 도구를 활용하십시오. 또한 웹사이트 검색은 사용자 계정으로만 접근할 수 있는 콘텐츠를 색인화하지 않습니다.
주목: 웹사이트 검색은 현재 선택한 로케일의 결과를 보여줍니다. 사이트 방문자가 해당 콘텐츠가 존재하지 않는 로케일에서 귀하의 웹사이트 콘텐츠를 검색하는 경우, 검색 시 "일치하는 결과 없음" 메시지가 반환됩니다.
이 튜토리얼에서 다루는 주제
- 검색 구성 요소 통합 및 사용자 정의
- 검색 결과 페이지 사용자 정의
- "검색 가능한" 항목의 색인화 및 관리
- 자주 묻는 질문
검색 구성 요소 통합 및 사용자 정의
디자이너 왼쪽에 있는 추가 섹션에서 검색 구성 요소를 찾을 수 있습니다.

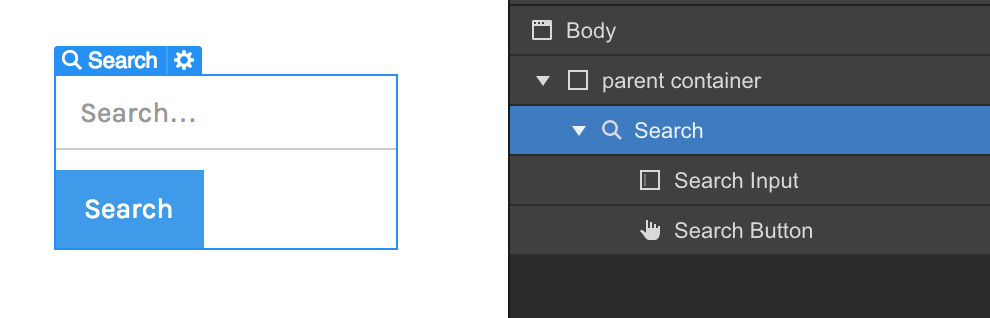
검색 구성 요소는 다음 세 가지 요소로 구성됩니다.
- 검색(래퍼): 검색 양식과 제출 버튼을 포함하는 주요 요소
- 검색 입력: 방문자가 검색어를 입력하는 위치
- 제출 버튼(선택사항): 검색 제출을 위한 버튼 – 간단히 "Enter" 키를 눌러 검색을 제출하려는 경우 숨길 수 있습니다.

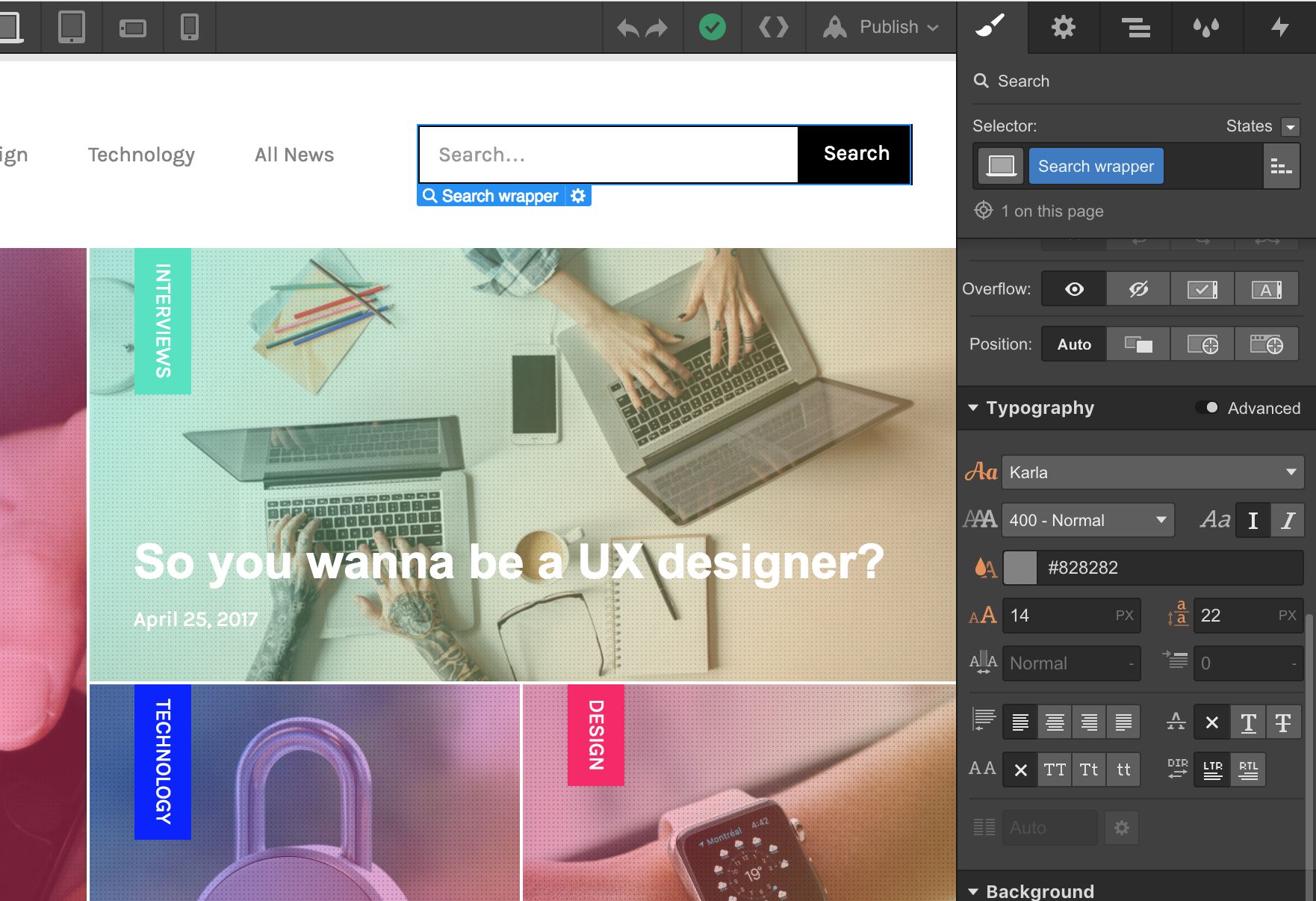
사이트에 검색 구성 요소를 추가한 후 Webflow 사이트에서 다른 구성 요소의 스타일을 지정하는 것과 동일한 방식으로 검색 구성 요소를 디자인할 수 있습니다.

자리 표시자 텍스트를 변경하고 검색 창을 자동 초점으로 설정하여 페이지 로드 시 방문자의 커서를 검색 필드에 자동으로 배치할 수도 있습니다.

검색결과 페이지 맞춤설정
사이트에 검색 구성 요소를 추가하면 검색 결과 당신의 페이지 페이지 탭, 내 유틸리티 페이지 분절.

검색결과 페이지 구성
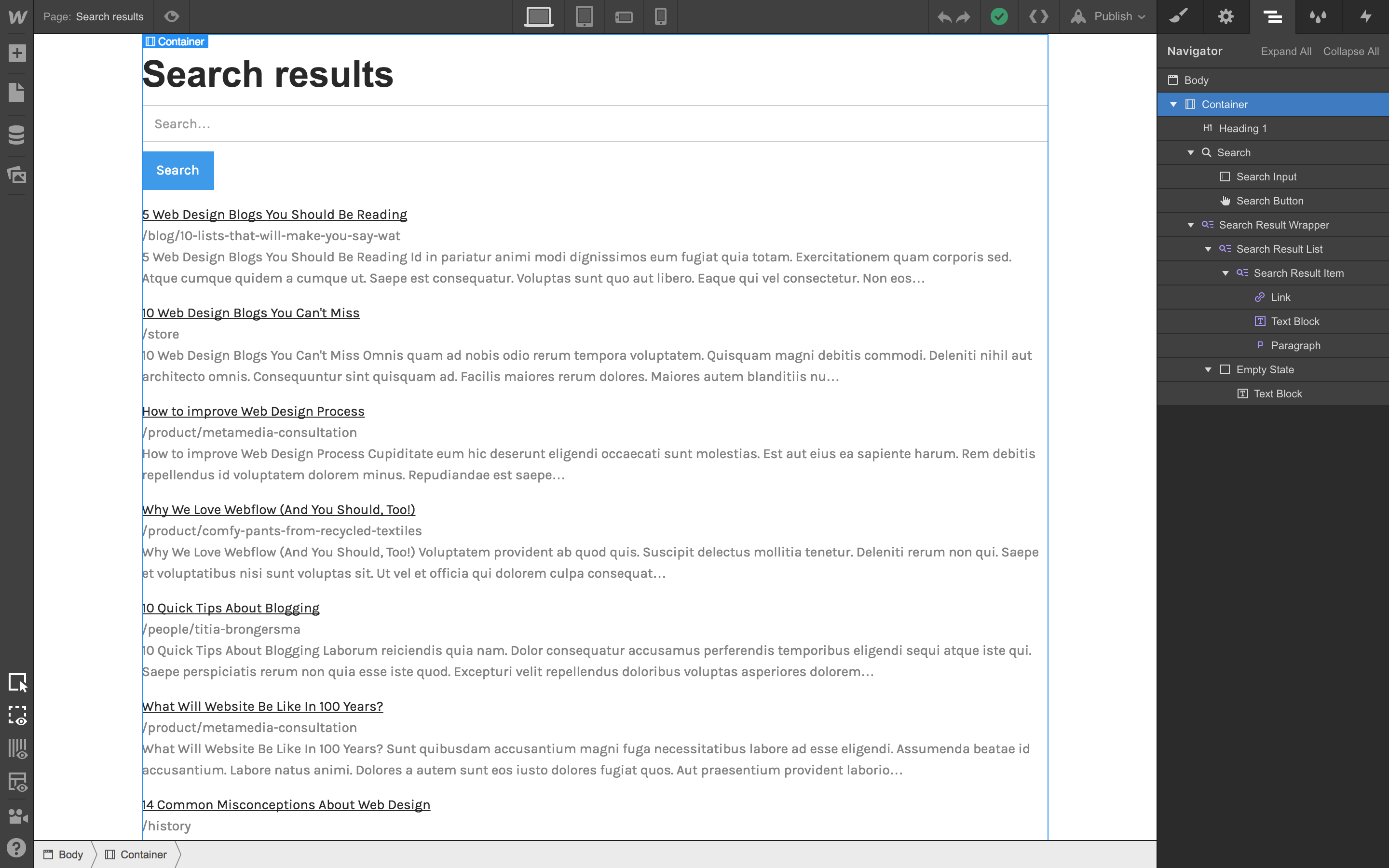
검색 결과 페이지에 처음 액세스하면 몇 가지 기본 구조가 있음을 알 수 있습니다. 컨테이너 요소는 컬렉션 목록과 유사하게 스타일을 지정할 수 있는 결과 목록과 함께 선택적 검색 구성 요소(사용자가 원하는 것을 찾지 못한 경우 새 검색을 시작할 수 있음)를 찾을 수 있는 모든 것을 함께 보유합니다.

아래에서 자세히 설명할 스타일과 함께 이 페이지의 구조를 원하는 대로 유연하게 수정할 수 있습니다.
검색결과 스타일 지정
검색 결과의 스타일 지정은 하나의 결과 항목에 적용된 스타일이 해당 목록 내의 다른 모든 결과 항목에 반영되는 컬렉션 목록의 스타일 지정과 유사합니다. 그러나 검색 결과는 기본 시작 구조와 함께 제공되며 몇 가지 추가 제어 기능을 제공합니다.
필수정보
호스팅되지 않은 웹사이트와 기본 호스팅을 사용하는 사이트는 귀하의 실제 사이트에 샘플 검색 결과를 표시합니다. 이를 통해 클라이언트에게 보여줄 미리보기를 제공하고 검색 경험이 어떻게 나타날지에 대한 아이디어를 제공합니다. 실제 검색 결과를 보려면 사이트에 대한 CMS 또는 비즈니스 호스팅으로 업그레이드해야 합니다.
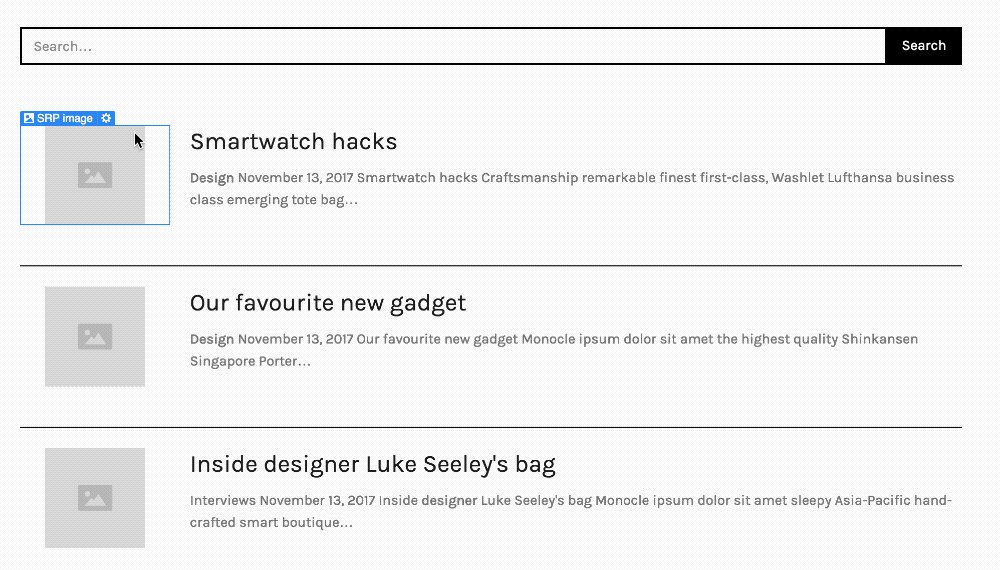
검색 결과의 구조
우선 검색 결과에는 기본 요소 집합이 포함되어 있으며 기본 설정에 따라 재배열, 재구성 또는 제거할 수 있습니다.
- 검색 제목(링크): 해당 페이지의 페이지 설정에 있는 검색 섹션에서 지정한 검색 결과 제목에서 추출된 이 페이지의 제목입니다. 이 제목은 기본적으로 해당 페이지에 대한 하이퍼링크 역할을 합니다.
- 페이지 URL(텍스트 블록): 페이지의 슬러그.
- 스니펫(단락): 검색어가 위치한 페이지에서 발췌한 내용입니다. 검색 결과 설정에서 이 발췌문의 길이를 관리할 수 있습니다. 또는 이 단락을 에서 설정할 수 있는 사용자 정의 설명에 연결하도록 선택할 수 있습니다.
- 페이지 구성을 조정하세요.
검색 기본 설정 구성
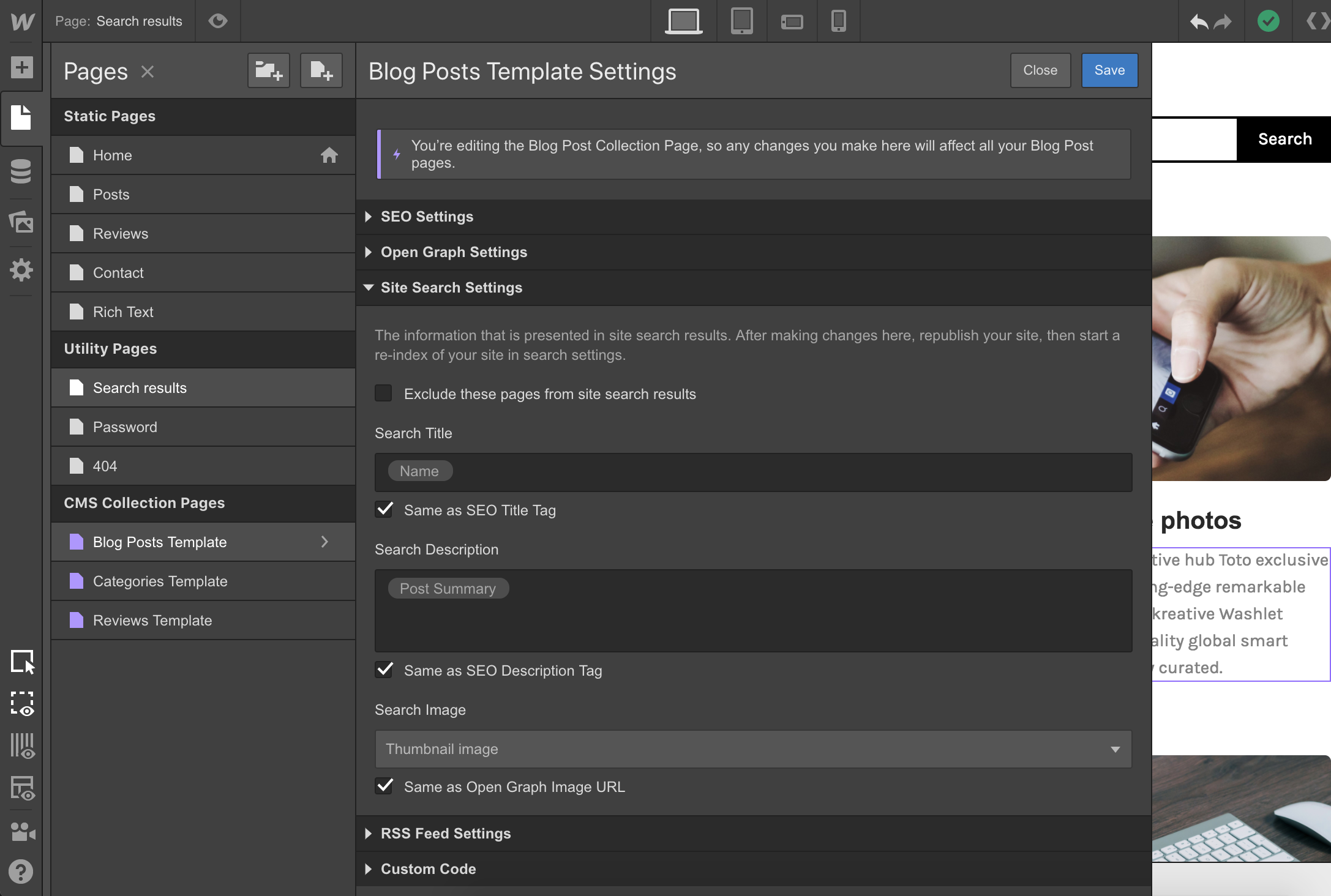
사이트의 모든 정적 페이지와 컬렉션 페이지에 걸쳐 페이지 설정 내에서 검색 헤드라인에 대해 표시되는 콘텐츠를 관리할 수 있습니다. 컬렉션 페이지의 경우 SEO 구성 및 오픈 그래프 설정과 유사하게 모든 필드에서 이 정보를 추출할 수 있습니다.
마찬가지로 각 페이지에 대한 개인화된 검색 설명과 검색 그래픽을 정의하거나 SEO 설명과 OG 이미지에서 이 데이터를 검색할 수 있는 옵션이 있습니다.

페이지 설정 내 검색 결과에 표시된 콘텐츠를 조작하세요. 콘텐츠 '유형' 제시
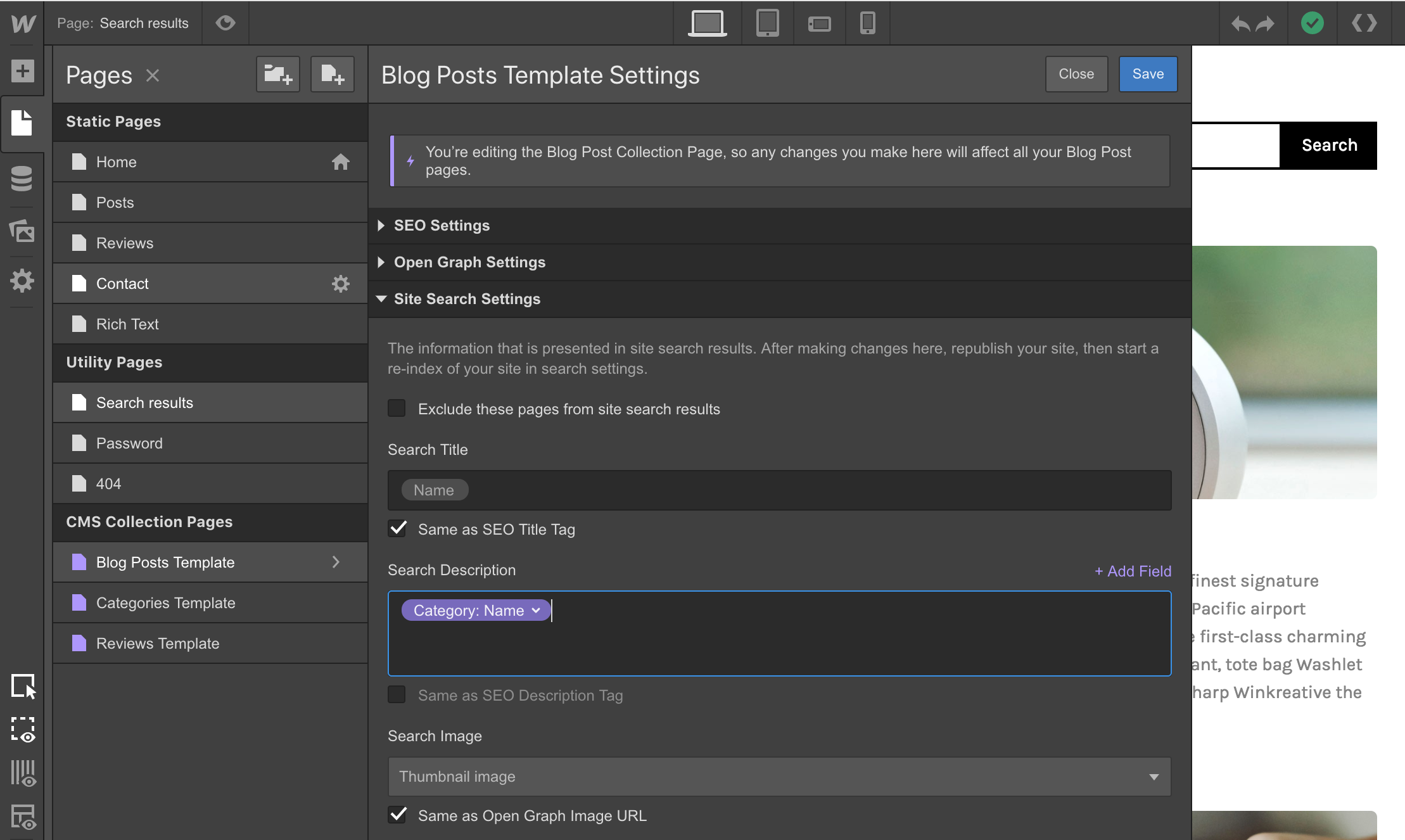
당신은 활용할 수 있습니다 검색 설명 필드를 선택하면 검색 결과에 추가 세부정보가 포함됩니다. 예를 들어 검색 결과와 함께 블로그 게시물 category를 표시하여 방문자에게 콘텐츠 유형을 알립니다.

검색 설명 필드를 창의적으로 활용하여 검색 결과를 향상하세요. 검색 설명 필드에 category 이름을 입력하고 검색 결과 레이아웃의 텍스트 필드를 검색 설명 필드에 연결한 다음 원하는 대로 사용자 정의하면 됩니다.

예시: 이 새로운 필드를 활용하여 검색 결과의 콘텐츠 유형을 나타냅니다. 검색결과 썸네일 포함
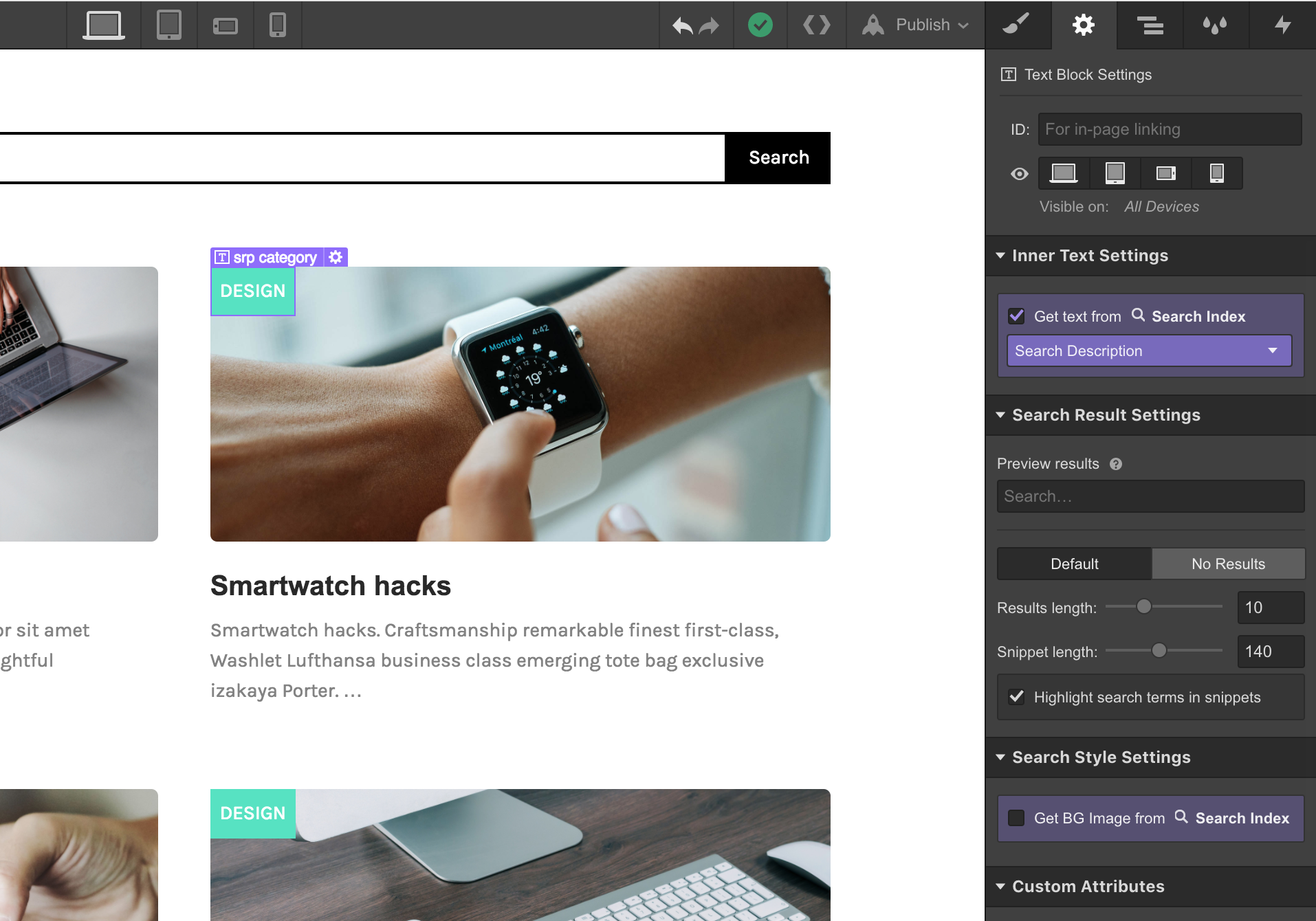
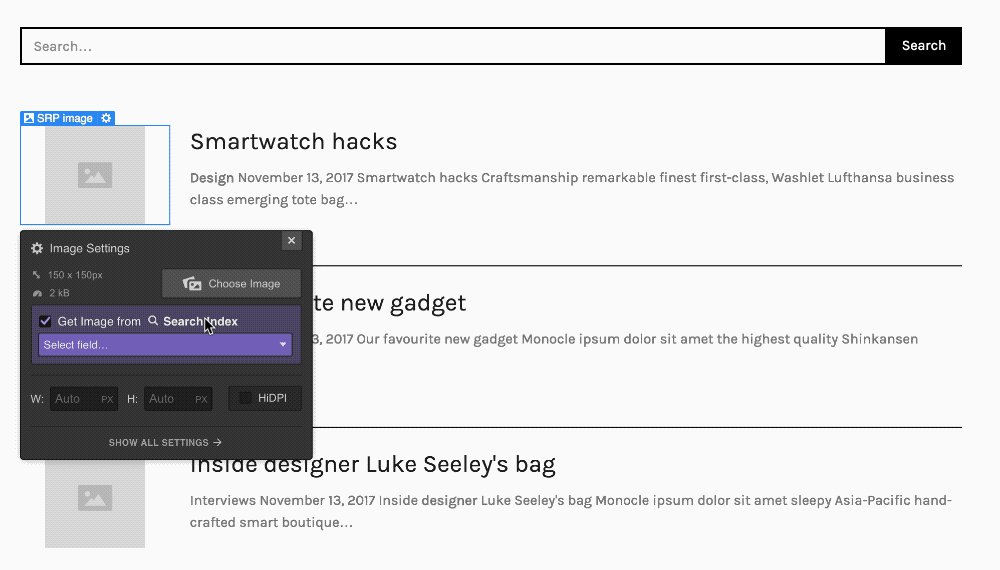
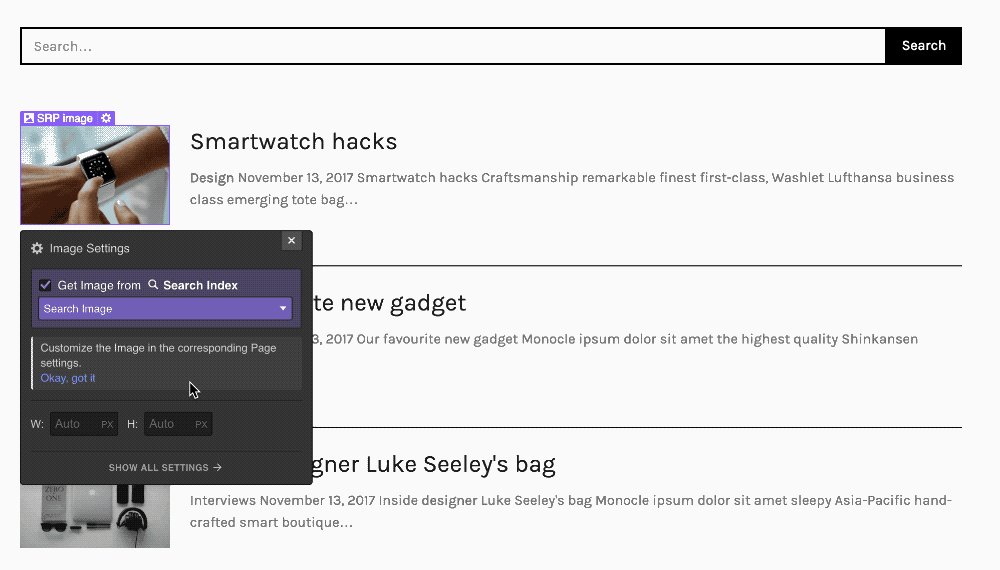
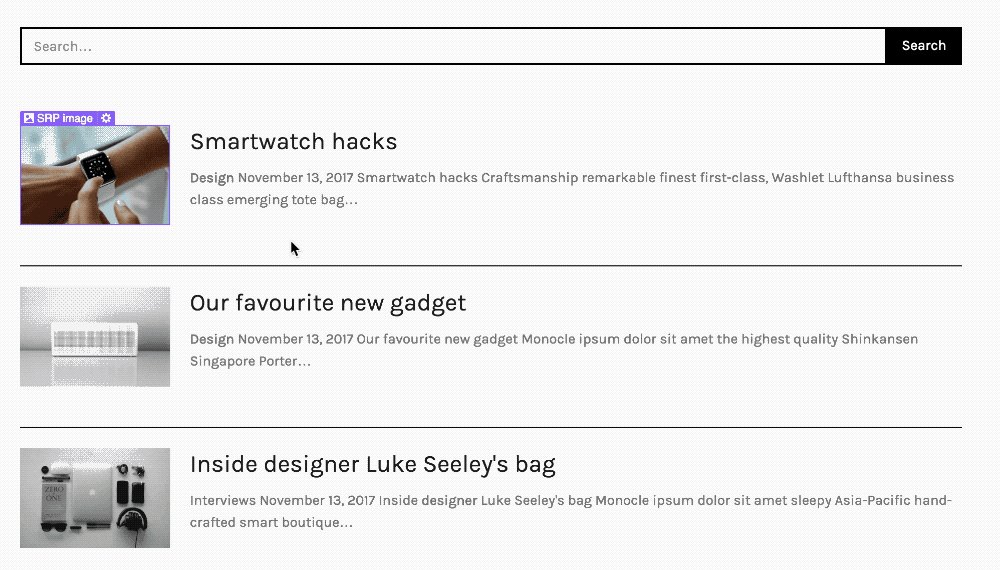
OG 이미지를 설정하는 것과 마찬가지로 페이지 설정 내에서 검색 이미지를 지정할 수도 있습니다. 검색 이미지를 추가한 후 이미지 요소를 검색 이미지 필드에 바인딩하여 이 이미지를 검색 결과에 통합할 수 있습니다. 검색 이미지를 div 내 배경 이미지의 원본으로 할당할 수도 있습니다.

검색 결과에 이미지를 통합하고 싶으십니까? 괜찮아요. 발췌문 사용자 정의
다른 텍스트와 마찬가지로 발췌문의 텍스트 스타일을 지정하는 것 외에도 발췌문의 길이(문자 수)를 관리하고 강조 표시(발췌문 내 검색어 인스턴스를 굵게 표시)를 활성화하거나 비활성화할 수 있습니다.

검색 결과 구성 내에서 결과 수와 발췌 길이를 정의하세요. 발췌문 내에서 강조 표시된 용어의 스타일을 지정하려면 스타일 가이드 페이지의 서식 있는 텍스트 요소에서 "모든 볼드체"에 대한 기본 태그를 수정하세요. 이는 결과적으로 강조 표시된 용어가 검색 결과 페이지에 표시되는 방식에 영향을 미칩니다.

'모든 볼드체' 태그를 타겟팅하여 발췌 하이라이트를 맞춤설정하세요. "비어 있음"(또는 "결과 없음") 상태 디자인
양식에 스타일을 지정할 수 있는 오류 및 제출 상태가 있는 것과 유사하게, 검색 결과 페이지에는 사용자가 사이트에서 사용할 수 없는 콘텐츠를 찾을 때 영향을 완화하기 위해 개인화할 수 있는 "결과 없음" 상태가 포함되어 있습니다. (예를 들어, 여기에 그림을 추가하고 홈페이지로 돌아가는 데 도움이 되는 링크를 추가할 수 있습니다.)

결과 없음 페이지를 디자인하려면 "결과 없음" 상태로 전환하세요. "결과 없음" 상태의 모양을 개인화하려면 검색 결과 설정 세그먼트 내에서 "결과 없음" 모드로 전환하세요. 그러면 원하는 대로 모양을 다시 디자인할 수 있는 유연성이 생깁니다.
발췌 커스터마이징
다른 텍스트 스타일과 유사하게 발췌문의 텍스트 스타일을 지정하는 것 외에도 발췌문 길이(문자 수)를 조절하고 강조 표시(발췌문 내 검색어 발생 강조)를 켜거나 끌 수 있습니다.

검색 결과 구성 내에서 결과 수와 발췌 길이를 정의하세요. 발췌문 내에서 강조 표시된 용어의 스타일을 지정하려면 스타일 가이드 페이지의 서식 있는 텍스트 요소에서 "모든 볼드체"에 대한 기본 태그를 수정하세요. 이는 결과적으로 강조 표시된 용어가 검색 결과 페이지에 표시되는 방식에 영향을 미칩니다.

"All Strongs" 태그를 타겟팅하여 코드 하이라이트를 강화하세요.
결과 수량 조정
궁극적으로 검색 결과에 표시할 결과 수를 최대 60개까지 유연하게 결정할 수 있습니다.
여러 검색 결과 페이지를 탐색하는 기능은 아직 보류 중입니다.
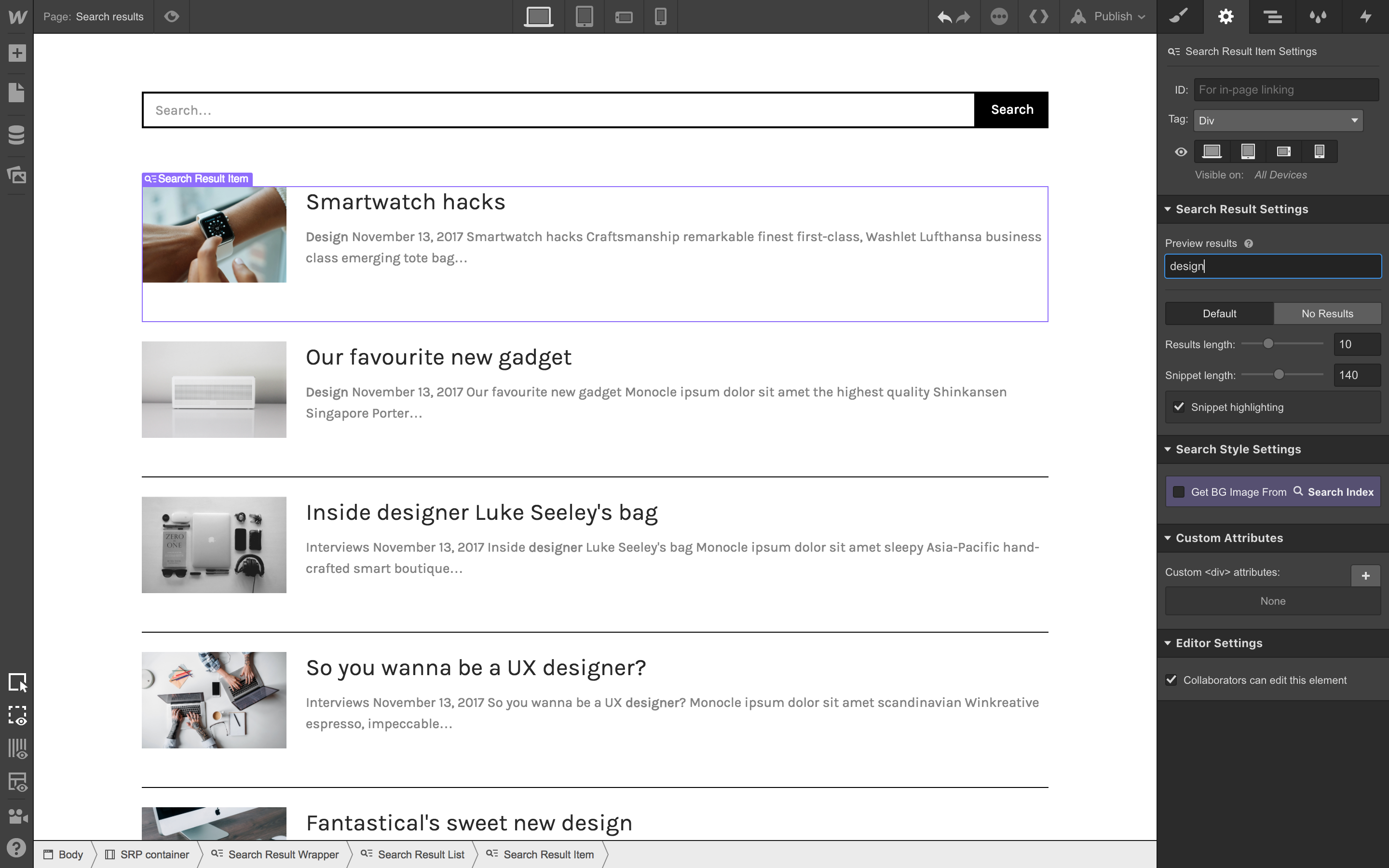
검색 결과 미리보기
검색 결과의 모양을 사용자 정의하는 동안 검색 결과 설정 category 내의 "결과 미리보기" 필드에서 쿼리를 변경하여 표시된 결과를 수정할 수 있습니다. 이를 통해 다양한 검색에 대해 검색 결과가 어떻게 표시되는지 시각화할 수 있습니다.

라이브로 진행하기 전에 결과를 검사하여 다양한 쿼리에 대한 결과가 어떻게 나타나는지 확인하세요.
CMS 또는 엔터프라이즈 호스팅을 통합하고 웹 사이트를 시작하기 전에 웹 사이트의 실제 결과가 아닌 샘플 결과를 접하게 됩니다. 실제 검색 결과를 미리 보고 디자인하려면 웹사이트를 시작하여 검색 색인을 만드세요. 아래의 인덱싱 세그먼트에서 자세한 내용을 찾아보세요.
색인화 및 "검색 가능한" 항목 규제
색인은 검색 엔진 내의 자료 및 페이지와 관련되어 사람들이 귀하의 웹사이트에서 검색을 실행할 때 탐색할 수 있는 콘텐츠를 결정합니다. 예를 들어, 특정 페이지를 검색할 수 없도록 숨기려면 색인에서 해당 페이지를 제거할 수 있습니다(이 프로세스에 대한 자세한 내용은 아래 참조).
현재 웹사이트는 단일 검색 엔진으로 제한되어 있습니다. 원하는 만큼 많은 페이지에 검색창을 삽입할 수 있지만, 모두 동일한 콘텐츠를 검색하게 됩니다.
인덱스 설정
CMS 또는 엔터프라이즈 호스팅을 통합한 후 사이트를 처음 게시할 때 검색 색인이 설정됩니다.
샘플 결과를 사용하여 인덱스가 구성되기 전(또는 호스팅을 통합하기 전)에 검색 결과를 맞춤화할 수 있습니다.
색인 개선
검색 결과의 콘텐츠를 사이트 콘텐츠의 최신 변경 사항과 동기화하기 위해 색인을 업데이트하는 방법에는 두 가지가 있습니다.
- 수동 재인덱싱
- 자동 재인덱싱
CMS 호스팅에서는 24시간마다 한 번씩 수동 재인덱싱에 액세스할 수 있습니다. 엔터프라이즈 호스팅에서는 수동 재인덱싱이 1시간마다 한 번씩 가능합니다. CMS 호스팅에서는 전체 사이트 게시 후 72시간 후에 자동 재인덱싱이 발생하고, 엔터프라이즈 호스팅에서는 전체 사이트 게시 후 12시간 후에 자동 재색인이 발생합니다. (CMS 아이템을 통해 단품 발행 하지 않습니다 자동 재인덱싱을 실행하므로 전체 사이트 게시가 필요합니다.)
수동 재인덱싱
수동 재색인을 사용하면 검색 엔진 내의 콘텐츠를 의도적으로 업데이트할 수 있습니다. 이는 콘텐츠나 검색 엔진 콘텐츠를 상당 부분 수정한 경우에 효과적입니다(아래 '검색 색인 미세 조정' 참조).
사이트의 색인을 수동으로 다시 생성하려면 먼저 사이트를 게시하세요. 그런 다음 설정 패널 > 찾다 그리고 '를 선택하세요.지금 색인 생성.” 광범위한 웹사이트의 경우 색인 생성에 최대 24시간이 필요할 수 있습니다.

설정 패널의 검색 섹션에서 재색인을 활성화하세요. 색인 상태를 확인하려면 설정 패널의 검색 세그먼트로 돌아가세요. (주요 콘텐츠 조정을 구현하고 즉각적인 재색인이 필요한 경우 지원팀에 문의하세요. 지원 담당자는 선의의 표시로 일회성 재색인을 실행할 수 있습니다.)
수동 재인덱싱은 CMS 호스팅에서는 24시간마다 한 번씩, 엔터프라이즈 호스팅에서는 1시간마다 한 번씩 액세스할 수 있습니다.
자동 재인덱싱
정기적으로 당사는 귀하의 검색 색인을 새로 고쳐 귀하의 검색 엔진 내의 콘텐츠가 최신 사이트 변경 사항으로 최신 상태인지 확인합니다. CMS 호스팅에서는 전체 사이트 게시 후 72시간 후에 자동 재색인이 발생하고, 엔터프라이즈 호스팅에서는 전체 사이트 게시 후 12시간 후에 자동 재색인이 실행됩니다. 전체 사이트 게시는 Designer, Dashboard 또는 API를 통해 시작할 수 있습니다. (CMS 항목을 통한 단일 항목 게시 활성화 하지 않습니다 전체 사이트 게시를 요구하는 신속한 자동 재색인 생성)
검색 색인 측정
기본 설정에 따라 검색을 통합하면 사이트의 모든 항목(기호, 컬렉션 목록, 유틸리티 페이지 및 비밀번호로 보호된 콘텐츠 제외)이 색인화되어 사용자가 무언가를 검색할 때 이 콘텐츠를 공개할 수 있습니다. 일반적으로 사용자가 검색을 통해 발견할 수 있는 항목에 더 많은 영향력을 행사하기 위해 색인을 미세 조정하여 선호하는 콘텐츠를 영향을 받지 않고 숨기고 싶을 것입니다.
중요한: 사이트 검색에서 콘텐츠를 제거해도 Google 및 기타 검색 엔진이 사이트를 색인화하는 방법에는 영향을 미치지 않습니다. 웹사이트 페이지 색인 생성 비활성화에 대해 자세히 알아보세요.
고정 페이지 생략
색인을 다듬는 것이 필수적인 일반적인 시나리오는 검색 시 눈에 띄지 않게 하고 싶은 특정 페이지가 있는 경우입니다. 예를 들어 비공개로 유지하려는 내부 스타일 핸드북이나 포털 역할만 하는 홈페이지 등이 있습니다. 대지. 이러한 시나리오에서는 검색에서 이러한 정적 페이지를 완전히 생략하도록 선택합니다.

페이지 설정에서 정적 페이지를 제외합니다. 정적 페이지를 제외하려면 페이지 설정으로 이동하여 오픈 그래프 설정 아래에 있는 새로운 검색 설정 세그먼트까지 아래로 스크롤하세요. 이 섹션 상단에는 '사이트 검색 결과에서 이 페이지 제외'라는 라벨이 붙은 checkbox가 표시됩니다. 확인 후 재색인을 수행하면 색인에서 이 페이지가 제거됩니다.
비밀번호로 보호된 페이지와 유틸리티 페이지는 검색에서 자동으로 제외됩니다.
편집 페이지 제외
마찬가지로, 흥미로운 편집 페이지가 부족한 태그, 카테고리 또는 기타 세부 사항과 같이 사이트 콘텐츠에 중추적인 역할을 하지 않는 특정 편집을 검색에서 제거하도록 선택할 수 있습니다.
편집 페이지를 검색에서 제외하려면 해당 편집 페이지에 대한 페이지 설정으로 이동한 후 검색 설정 섹션으로 내려갑니다. '사이트 검색 결과에서 이 페이지 제외'를 전환하면 해당 페이지는 이후 사이트 색인 생성 중에 검색 엔진에서 삭제됩니다.

편집물 페이지의 페이지 설정 검색에서 편집물을 제외합니다. 컬렉션에서 페이지를 제외하면 검색 결과에 템플릿 페이지가 표시되지 않습니다. 그러나 다른 페이지의 컬렉션 목록에 있는 이 컬렉션의 모든 콘텐츠 인스턴스는 해당 페이지의 콘텐츠를 기반으로 색인이 생성되므로 검색 가능한 상태로 유지됩니다. 이를 관리하려면 해당 컬렉션 목록에 대한 요소 수준에서 제외 구현을 고려할 수 있습니다(아래 참조).
현재는 검색 결과에서 컬렉션의 개별 항목을 생략하는 것이 불가능합니다.
구성 요소 제외
검색 결과에서 반복되는 구성 요소(예: 탐색 모음, 바닥글, 사이드 바, 양식)를 생략하는 것이 좋습니다. 이러한 구성 요소는 사이트 전체에 널리 퍼져 있으며 검색 결과를 복잡하게 만들 수 있습니다. 예를 들어, 사용자가 "블로그 게시물"을 검색했지만 탐색에 "블로그 게시물"이라는 용어가 있는 경우 사이트의 모든 페이지가 해당 검색어와 관련이 있는 것으로 간주될 수 있습니다.
따라서 기호 및 컬렉션 목록은 검색 결과에서 자동으로 제외됩니다. 그럼에도 불구하고 기호의 상위 요소에서 이 설정을 사용자 정의할 수 있습니다.

탐색 표시줄, 바닥글, 사이드바와 같은 반복적인 요소를 제거하여 검색 결과를 향상하세요. (기호는 기본적으로 제외됩니다.) 특정 요소를 제외하려면 요소 설정에 액세스하고 검색 설정 세그먼트에서 '검색 결과에서 콘텐츠 제외'를 선택하세요.
상위 수준에서 구성된 모든 제외 지시문은 하위 요소에도 영향을 미칩니다.
일반적인 쿼리
코드를 내보낼 때 검색 기능은 어떻게 되나요?
검색 메커니즘은 Webflow 내에서 호스팅되어야 하므로 내보낸 사이트에서는 검색 작업이 작동하지 않습니다.
사용자의 검색어를 어떻게 추적할 수 있나요?
사이트 방문자가 찾고 있는 용어를 모니터링하려면 Webflow 사이트 검색을 Google Analytics와 동기화하십시오.
여러 검색 엔진이 서로 다른 콘텐츠를 색인화하는 것이 가능합니까?
현재 웹사이트는 단일 검색 엔진으로 제한되어 있습니다. 여러 페이지에 검색창을 통합할 수 있지만 모두 동일한 콘텐츠를 쿼리하게 됩니다.
에디터 내에서 검색이 가능한가요?
에디터 내에서는 검색 기능이 비활성화되어 있습니다. 검색 기능을 평가하려면 시크릿 창에서 사이트를 열거나 디자이너의 검색 결과 설정 미리보기 입력 영역에서 결과를 검토하세요.
Ewan Mak의 최신 게시물 (모두 보기)- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일