스타일 패널에는 모든 요소에 대해 내부 및 외부적으로 공백(여백 및 패딩)을 지정할 수 있는 기능이 있습니다.
이 튜토리얼 전체에서 다음 사항을 파악하게 됩니다.
- 공백을 요소에 통합하는 기술
- 공백 단위 수정을 위한 접근 방식
- 마이너스 마진의 효과적인 활용
- 요소의 수평 중앙 정렬을 위한 자동 여백 적용
- 인접 요소 간의 여백 문제 감지 및 수정

요소에 공백을 주입하는 방법
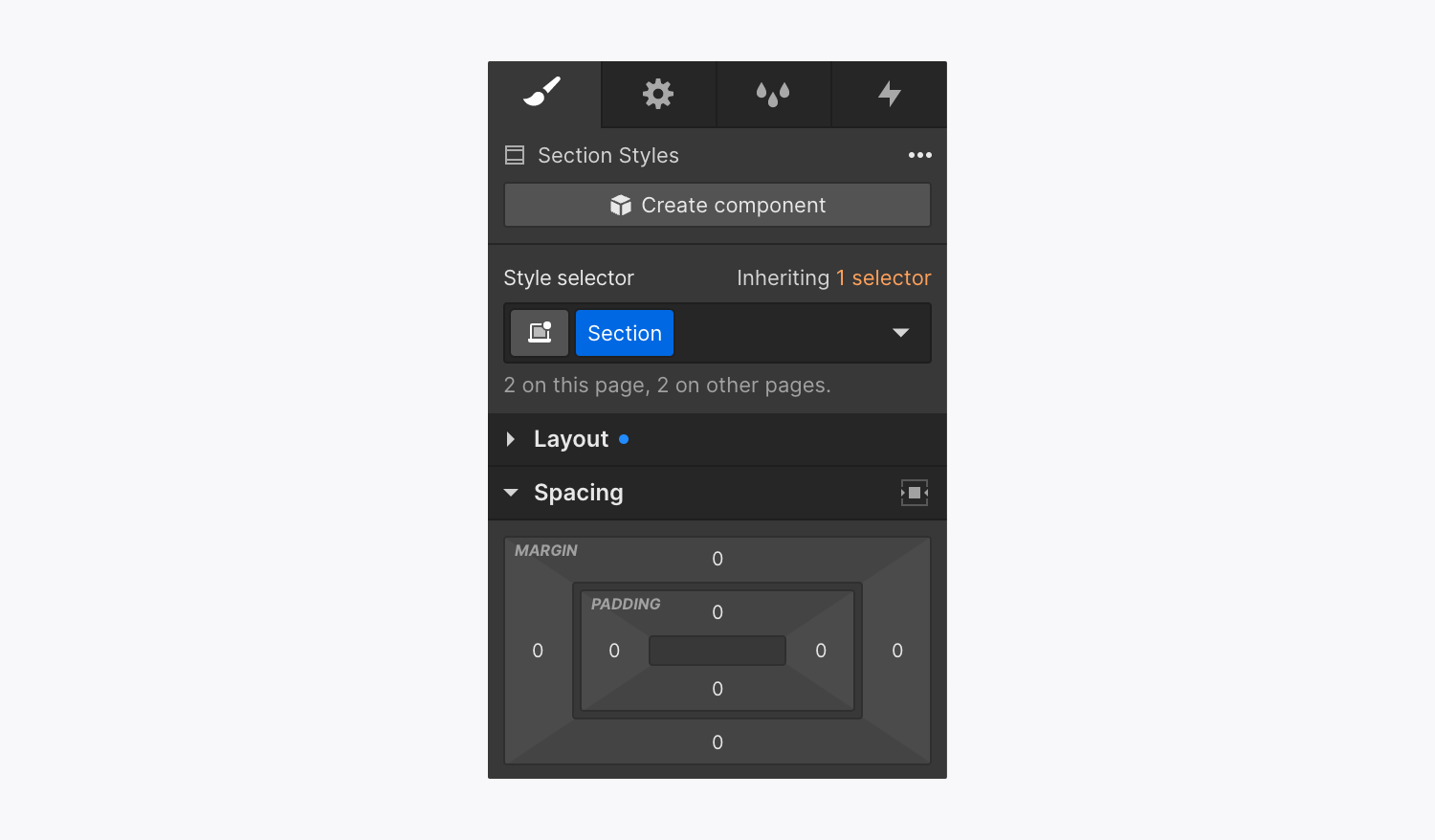
공백은 요소 경계 외부(여백) 또는 내부(패딩)의 시각적 호흡 공간 역할을 합니다. 여러 측면에서 개별적으로 공백을 조정하거나 측면 쌍으로 또는 모든 측면을 동시에 조정할 수 있는 옵션이 있습니다.
개별 측면의 공백 통합
요소의 한 면에만 여백이나 패딩을 추가하려는 경우:
- 캔버스에서 직접 요소를 선택하세요.
- 수정하려는 측면의 패딩 또는 여백 컨트롤러를 드래그합니다.
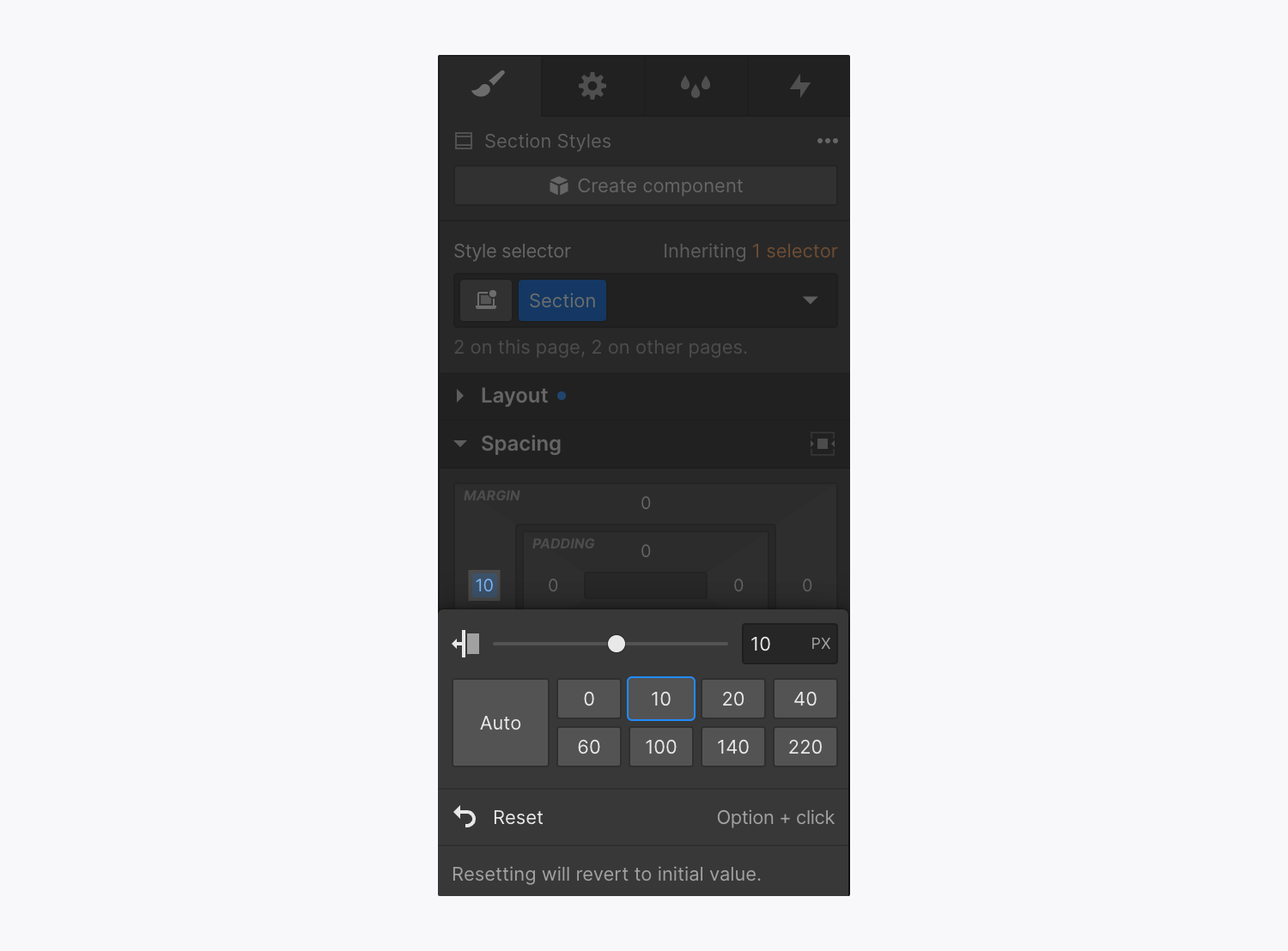
사전 정의된 공백 값에서 선택하거나 패딩 및 여백을 수동으로 조정할 수도 있습니다.
- 여백 또는 패딩 컨트롤러 선택
- 사용자 정의 값을 클릭하거나 입력하여 사전 정의된 공백 값을 선택하십시오.

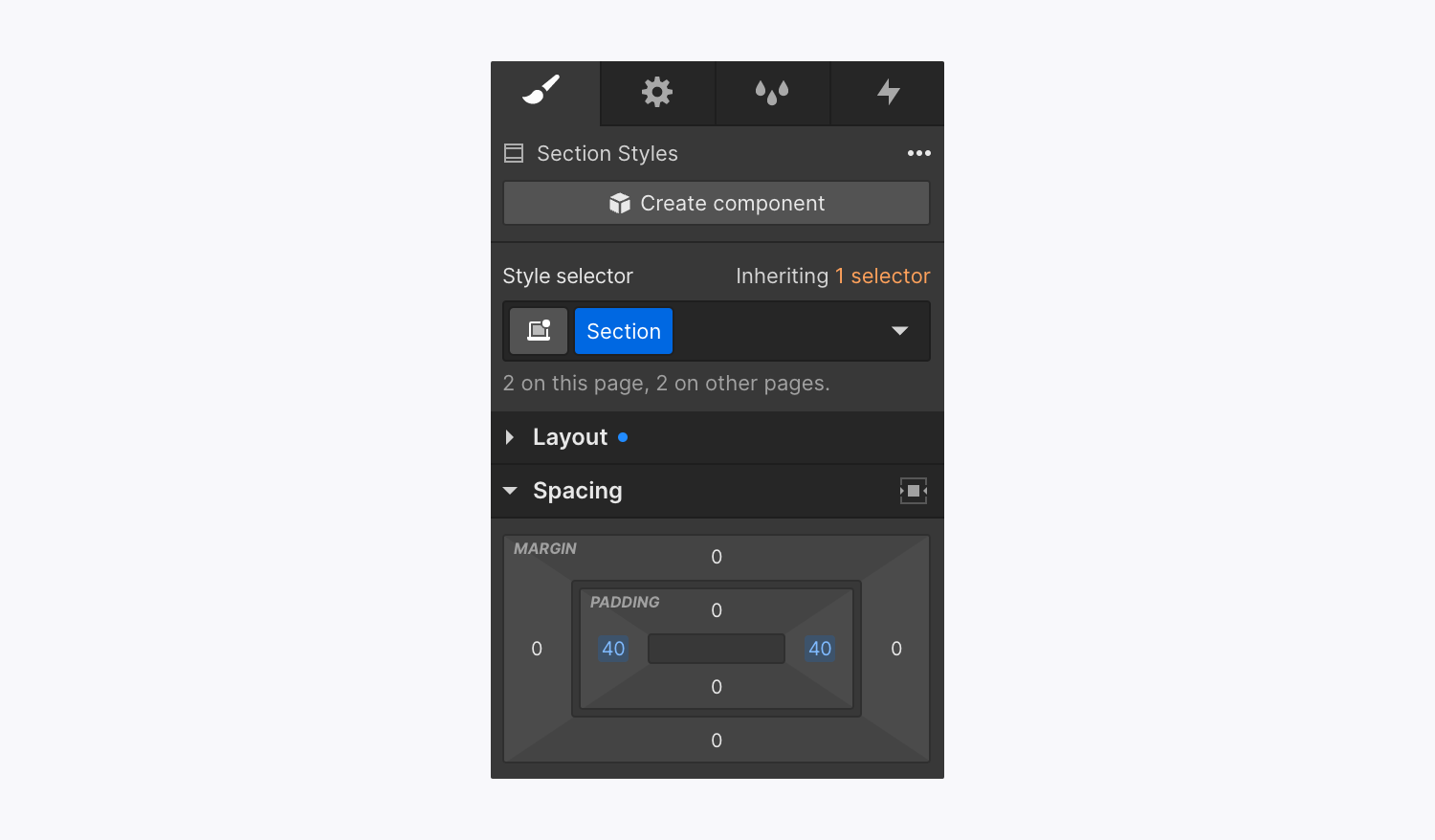
보완적인 측면에 공백 통합
보완적인(반대하는) 측면의 간격을 변경하려면:
- 잡고 있다 옵션 (Mac의 경우) 또는 Alt (윈도우즈에서)
- 여백/패딩 컨트롤러 중 하나를 조정하거나, 사전 정의된 공백 값을 선택하거나, 사용자 정의 값을 삽입하세요.

모든 측면의 공백을 종합적으로 통합
를 눌러 요소의 모든 측면에 동일한 값을 균일하게 적용할 수 있습니다. 옮기다 한쪽의 패딩/여백을 조정합니다. 또는 보유할 때 옮기다, 한쪽의 공백 컨트롤러를 클릭하고 사전 정의된 값을 선택하거나 사용자 정의 값을 입력합니다.
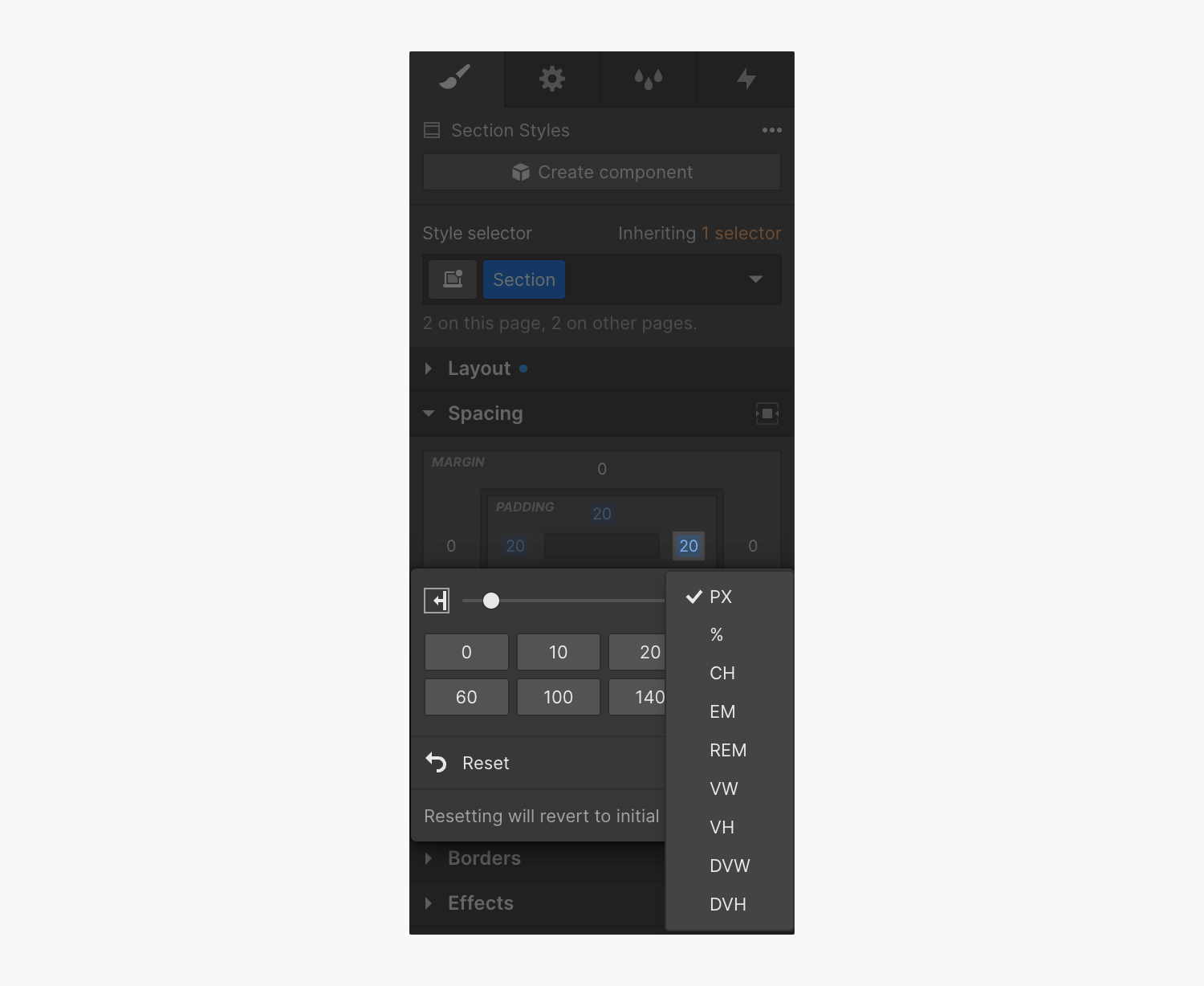
공백 단위 수정을 위한 다양한 옵션
기본적으로 공백에 사용되는 단위는 픽셀(px)이지만 단위 메뉴에 표시되는 단위로 전환할 수 있습니다. 이 메뉴에 액세스하려면 공백 컨트롤러를 클릭하고 입력 필드 오른쪽에 있는 적절한 단위(예: PX, %, EM, VW 또는 VH)를 선택합니다.

입력 필드에 값과 단위를 수동으로 입력할 수도 있습니다. 모든 면에 동일한 단위를 사용하려면 한쪽에 공백 컨트롤러를 클릭하고 옮기다, 원하는 단위를 입력하고 누르십시오. 입력하다.
입력 값과 단위에 대해 자세히 알아보세요.
공백 값 지우기
누른 상태에서 컨트롤러의 파란색 값을 선택하여 모든 면의 공백 값을 지웁니다. Alt (Mac의 경우) 또는 옵션 (윈도우즈에서).
마이너스 마진 활용
요소에 음수 여백을 적용하면 해당 요소가 페이지의 기본 위치에서 이동합니다. 음수 값(예: -100)을 사용하면 요소가 겹칠 수 있습니다.
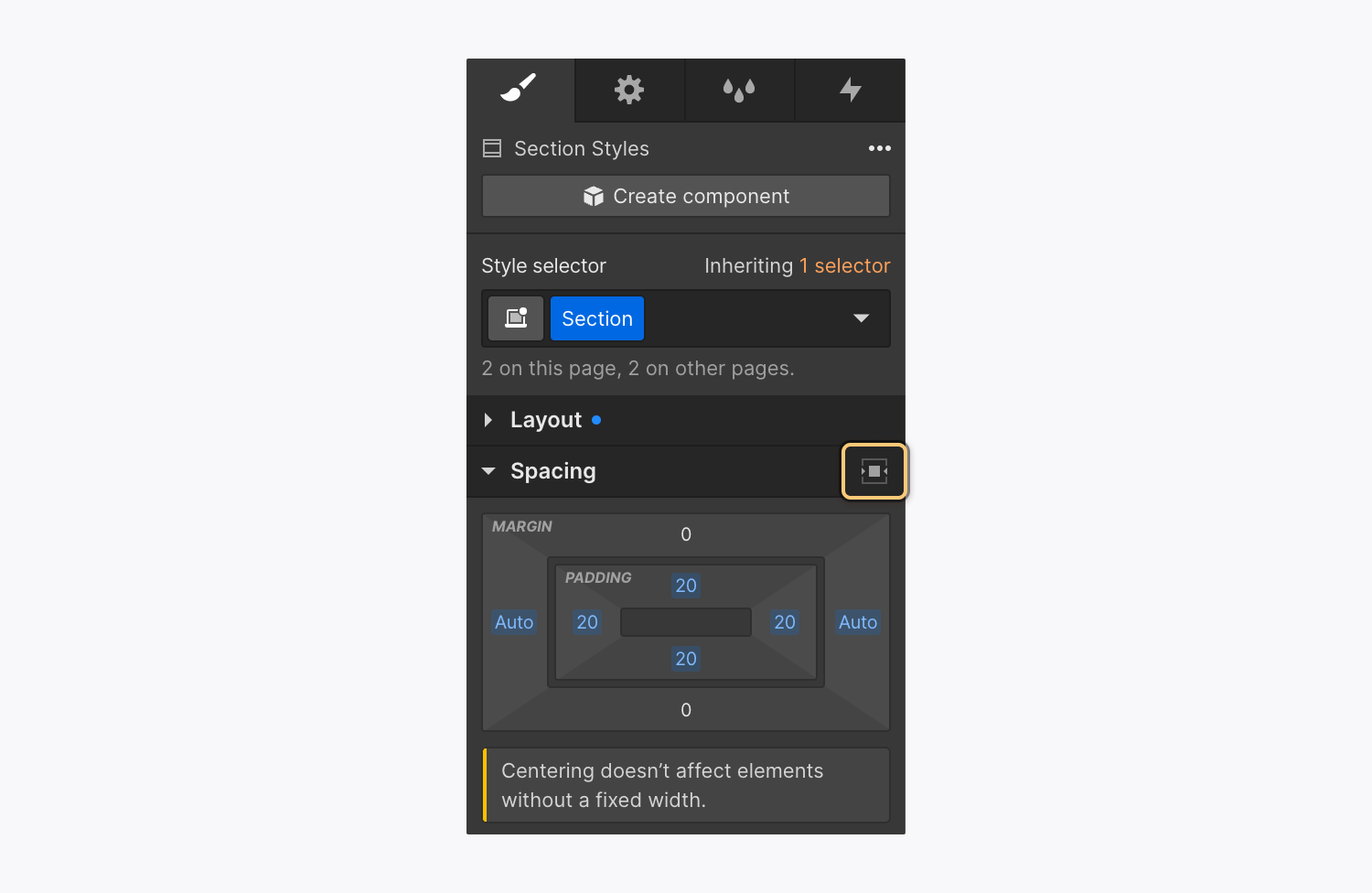
요소의 수평 중앙 정렬을 위해 자동 여백 활용
자동 여백 설정은 Flex 항목을 정확하게 정렬하는 데 유용한 레이아웃 방법임이 입증되었습니다. 예를 들어, flex를 사용하여 상위 요소 내의 여러 버튼을 처리할 때 오른쪽과 왼쪽에 자동 여백을 구현하여 해당 버튼을 상위 요소의 중앙에 배치하고 남은 공간을 버튼 사이에 균등하게 분배할 수 있습니다.
요소의 수평 중심화는 다음을 활용하여 달성할 수 있습니다. 중앙 요소 버튼 에서 스타일 패널 > 공백. 이 버튼은 요소의 오른쪽 및 왼쪽 여백을 자동으로 구성하여 표시 속성을 변경하지 않고 유지합니다. 여백은 자동으로 사용 가능한 공간을 차지합니다.

flex를 사용한 자동 여백 기술에 대해 자세히 알아보세요.
알림: 인라인(인라인 블록) 표시 속성을 활용하는 요소는 인라인 설정에 가로 공간이 없기 때문에 요소 가운데 버튼(자동 여백)을 사용하여 가운데에 맞출 수 없습니다.
인접 요소 간의 여백 문제를 해결하는 방법
특정 시나리오에서는 인접한 요소 여백이 결합되어 통합된 여백을 생성하게 됩니다. 이를 여백 축소라고 하며 어떤 경우에는 재정의되고 다른 경우에는 재정의되지 않을 수 있으므로 혼란을 초래할 수 있습니다. 인접한 그리드 자식의 여백은 축소되지 않습니다.
바닥글 콘텐츠가 Designer에 표시되지 않고 액세스할 수 없는 경우 일반적인 문제가 발생합니다. 이는 Navbar가 절대적으로 위치하여 페이지 하단의 Body 요소 너머로 콘텐츠를 밀어낼 때 자주 발생합니다. 이를 방지하려면 고정된 위치가 없는 페이지의 초기 요소에 상단 여백을 추가하지 마세요. 대신 Body 요소에 상단 패딩을 추가하세요.
- Workspace 스팟 및 멤버 포함 또는 제거 - 2024년 4월 15일
- 센터링 상자 요약 - 2024년 4월 15일
- 나중에 참조할 수 있도록 사이트 저장 - 2024년 4월 15일